教教大家简单的制作闪字(4)
来源:http://bbs.16xx8.com
作者:
学习:3225人次
教教大家简单的制作闪字

没办法,为了挣点零用钱

,给新手朋友们发个小小的教程,感觉以往高手们出的闪字教程都大同小异,但总觉得好像有些繁琐,好了闲话少说,开始喽

首先,新建透明图层,大小自定,切记透明图层!
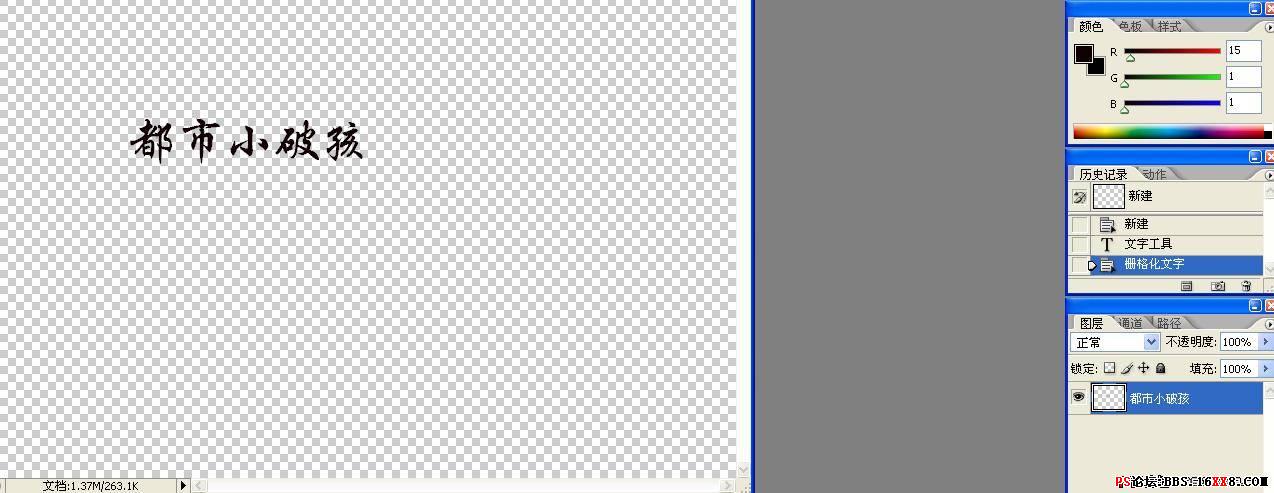
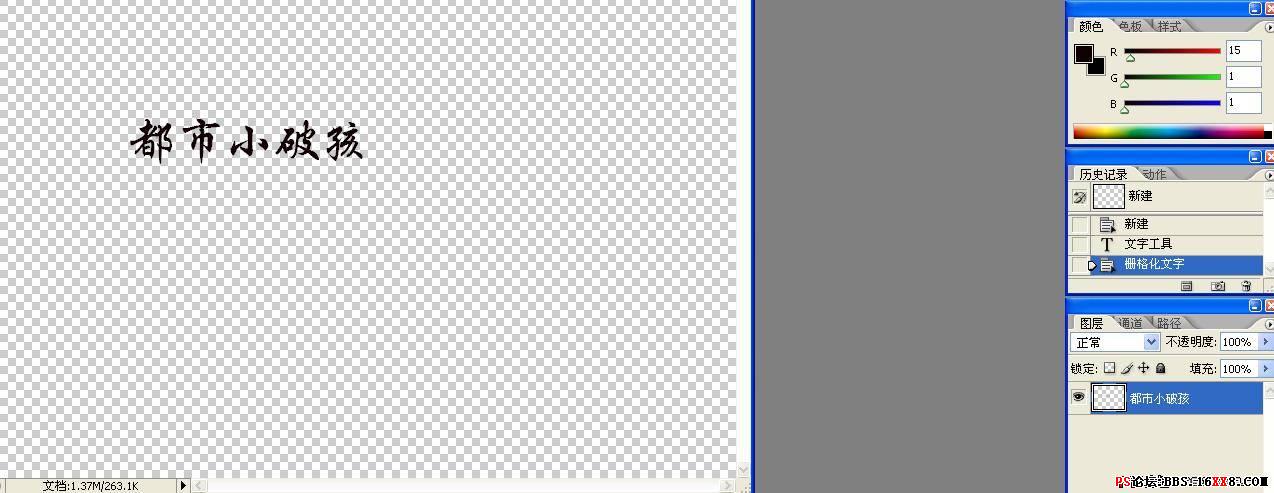
现在开始我们的制作工作:一,在我们创建的透明图层上用文字工具写出我们想要的文字,然后点击图层,删格化文字

如果想加些修饰的话我们就选择画笔工具,借助笔刷的力量为我们实现。

2008-4-19 12:14我这里就随便带一下,效果不好,见谅。
二,总体的结构出来了,我们就开始编辑了

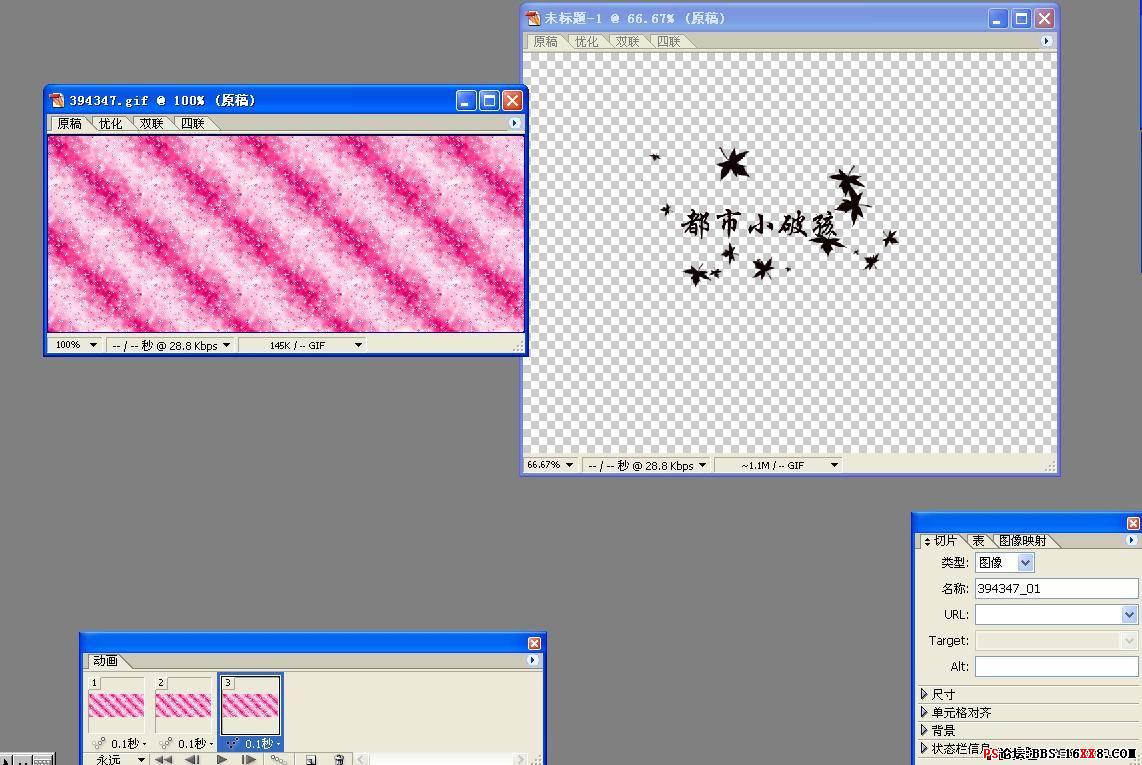
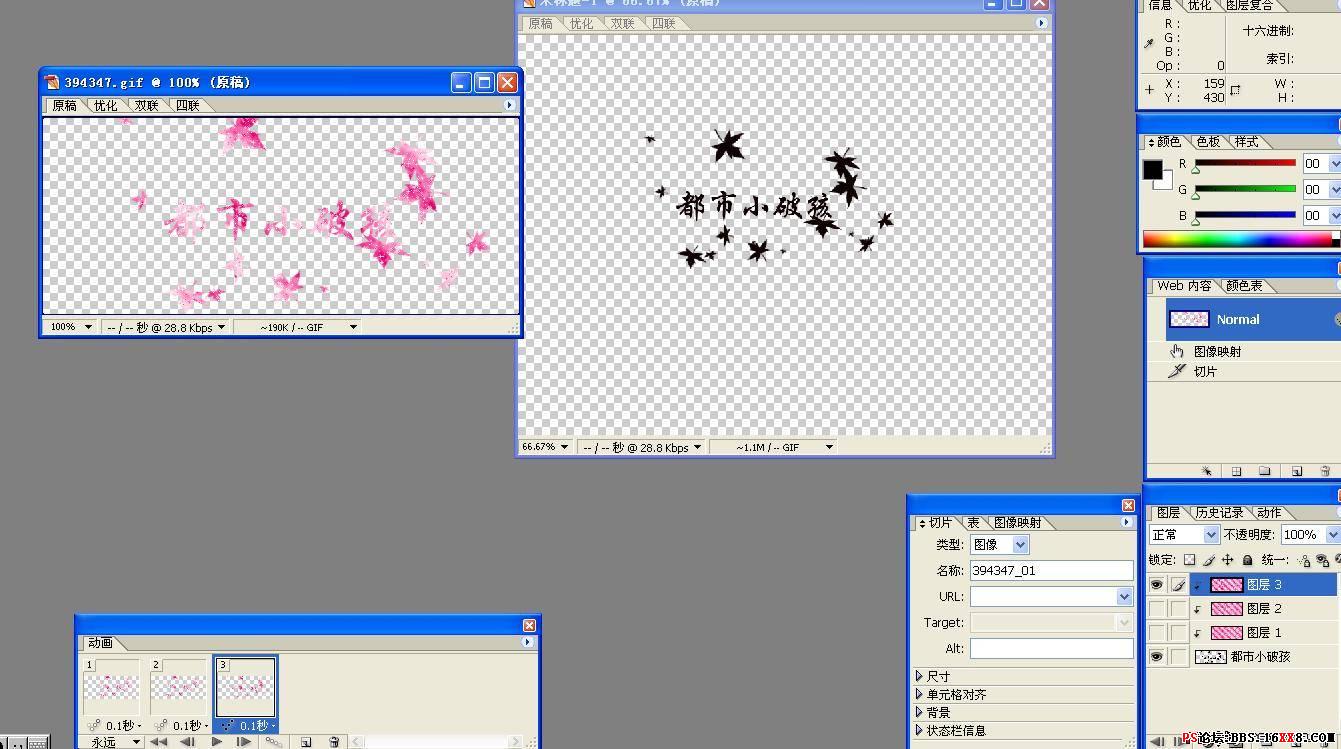
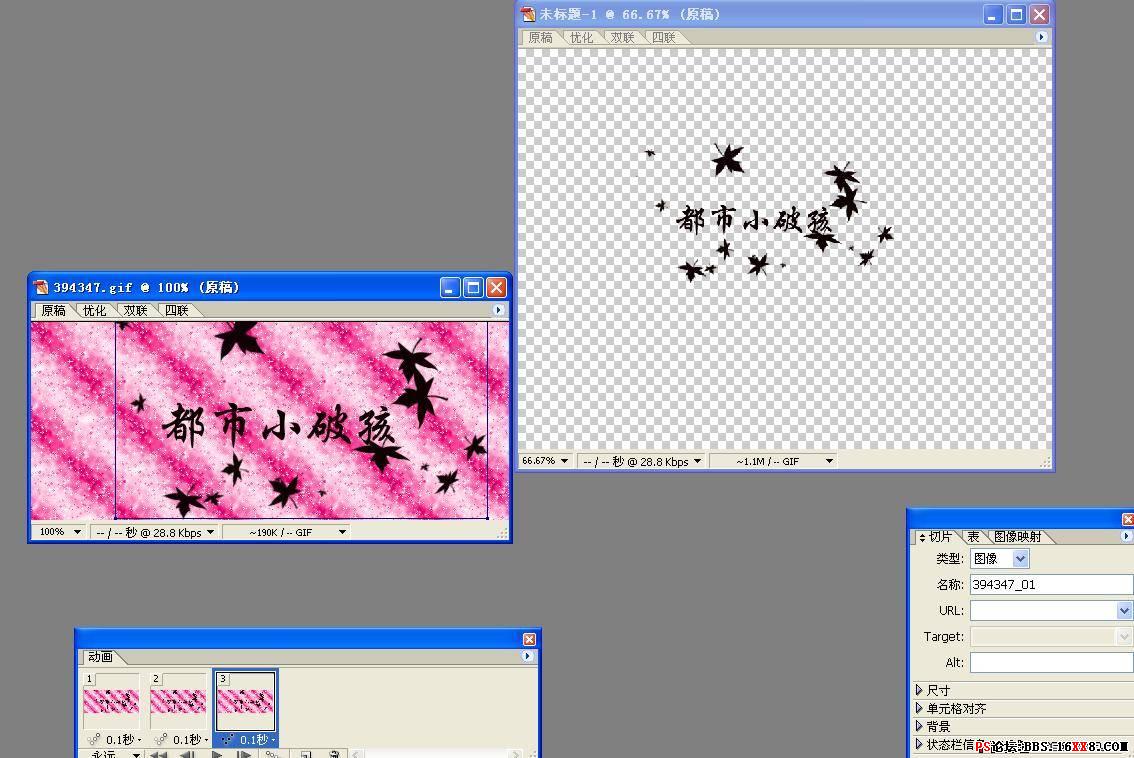
2008-4-19 12:14点左边工具栏最下边的这个进入ImageReady ,打开一张闪字素材

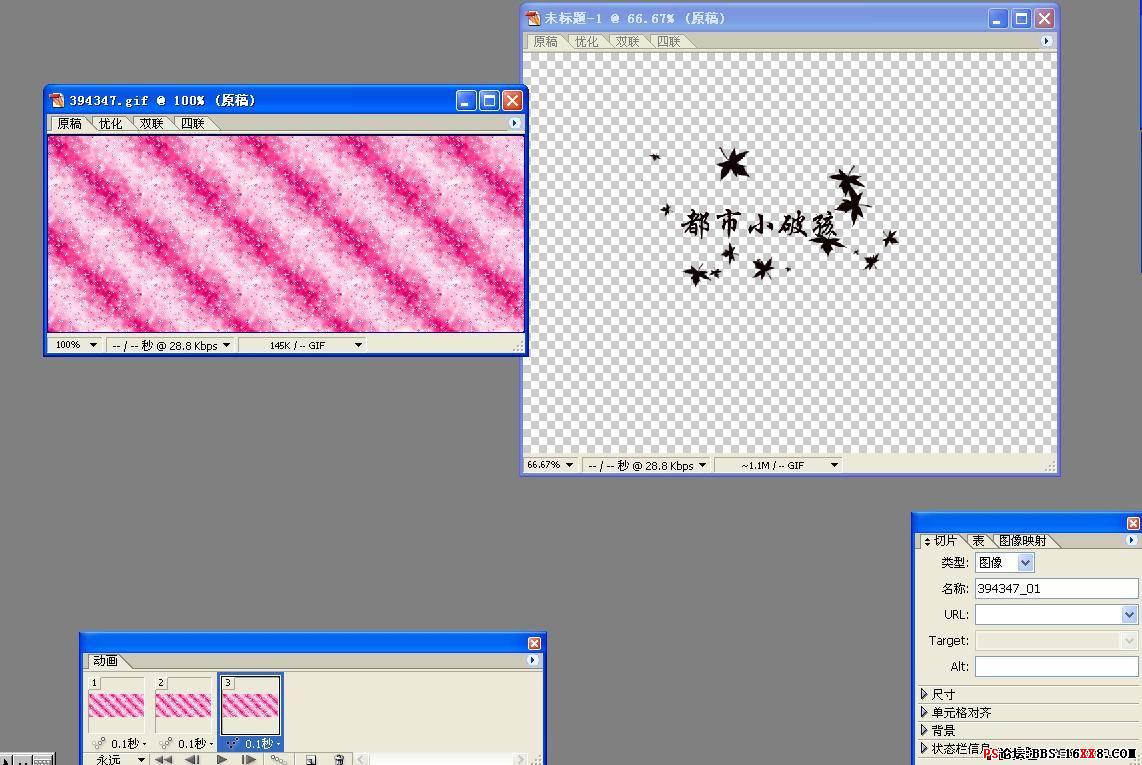
把刚刚的文字层拖到闪底上面

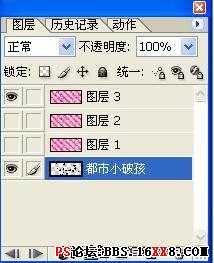
点住右下角的文字层 ,我们把它拖到所有图层的最下边

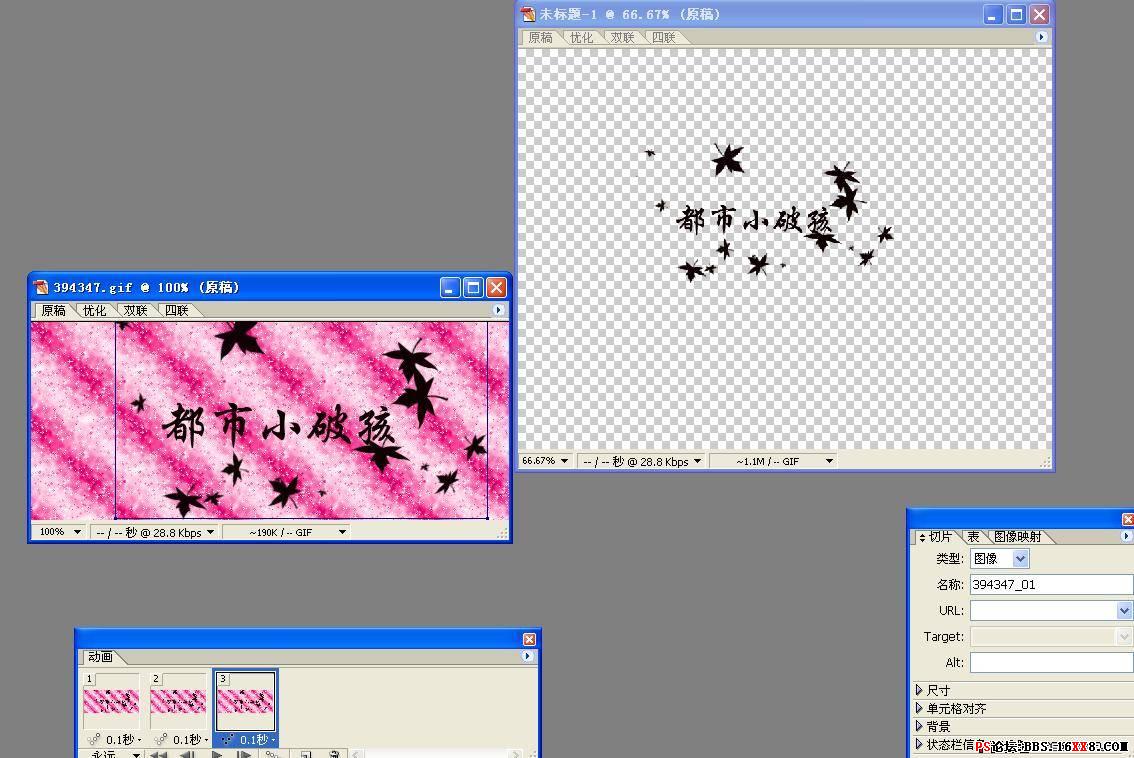
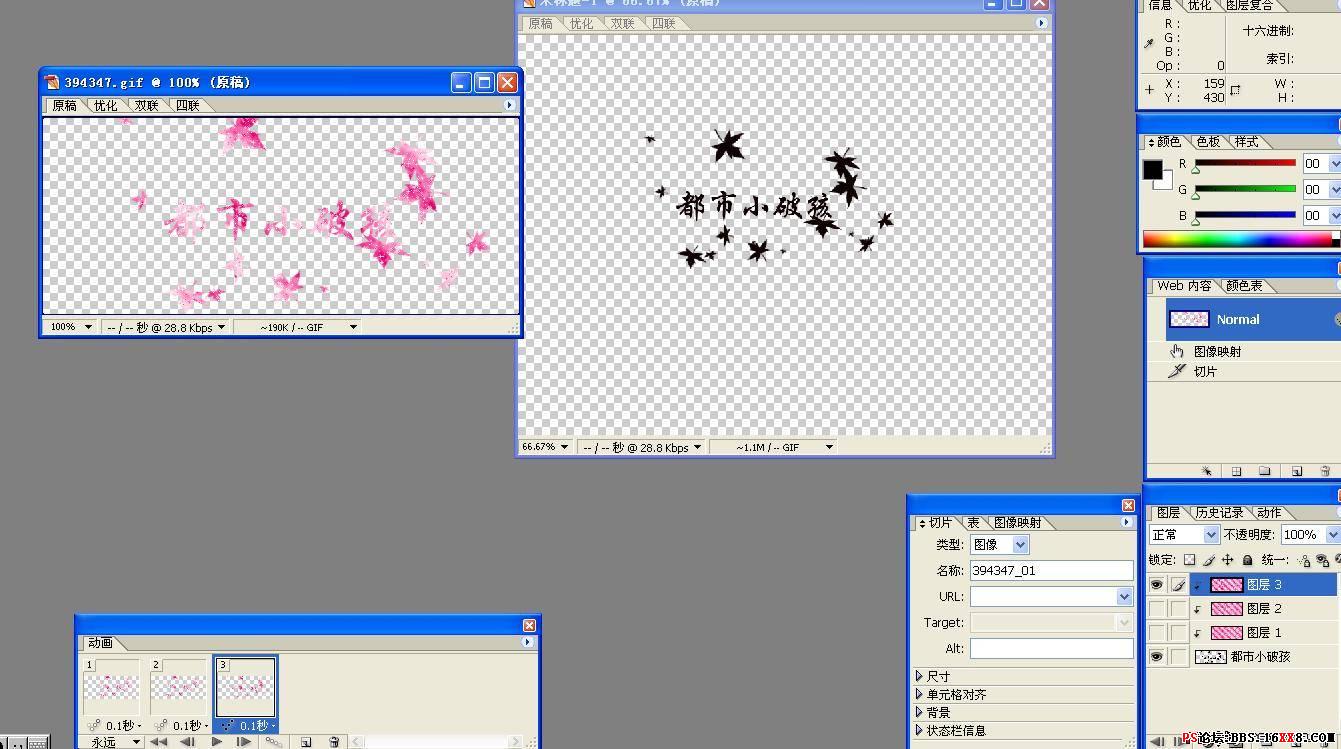
从图层1开始,选择之后点 图层→创建剪贴模版,图层2,图层3依次重复。

我们的处理工作基本完成了,最后点 文件→将优化结果存储为→保存,注意一定要是GIF格式的,要不签名就不闪了.
搞定,我该午饭了,希望管理员给点零花,没钱下论坛上的资源了.


没办法,为了挣点零用钱

,给新手朋友们发个小小的教程,感觉以往高手们出的闪字教程都大同小异,但总觉得好像有些繁琐,好了闲话少说,开始喽

首先,新建透明图层,大小自定,切记透明图层!
现在开始我们的制作工作:一,在我们创建的透明图层上用文字工具写出我们想要的文字,然后点击图层,删格化文字

如果想加些修饰的话我们就选择画笔工具,借助笔刷的力量为我们实现。

2008-4-19 12:14我这里就随便带一下,效果不好,见谅。
二,总体的结构出来了,我们就开始编辑了

2008-4-19 12:14点左边工具栏最下边的这个进入ImageReady ,打开一张闪字素材

把刚刚的文字层拖到闪底上面

点住右下角的文字层 ,我们把它拖到所有图层的最下边

从图层1开始,选择之后点 图层→创建剪贴模版,图层2,图层3依次重复。

我们的处理工作基本完成了,最后点 文件→将优化结果存储为→保存,注意一定要是GIF格式的,要不签名就不闪了.
搞定,我该午饭了,希望管理员给点零花,没钱下论坛上的资源了.

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!



![[乔乔教程]:废照片大变时尚个性的非主流](http://pic.16xx8.com/article/UploadPic/2007/10/26/200710267119332.jpg)
![[非主流PS教程] WAN风格之熏衣草田](http://pic.16xx8.com/article/UploadPic/2008/2/12/20082129651571.jpg)
![[非主流PS教程] 现在流行的一种非主流头像](http://pic.16xx8.com/article/UploadPic/2008/2/18/200821894754931.jpg)