ps加载动画图片
类型:动画教程
作者:TAT.sheran

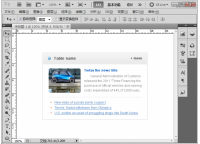
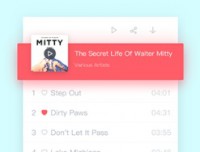
Photoshop设计蓝色风格的网页登陆框
类型:网页图片
作者:bbs.16xx8.com

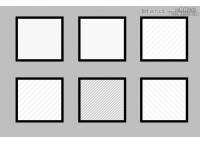
阴影效果,制作网页常见的图片投影效果
类型:网页图片
作者:宋聚安

ps实例教程:制作网站横条广告
类型:网页图片
作者:bbs.16xx8.com整理

做出有品质的广告图片
类型:网页图片
作者:畅游VC

ps设计金属质感的网页铁牌
类型:网页图片
作者:畅游VC

ps设计网页Banner横幅教程
类型:网页图片
作者:张强

用ps制作一个简单的网站banner
类型:网页图片
作者:一起ps吧

阴影效果,制作网页常见的图片投影效果
类型:网页图片
作者:宋聚安