ps设计网页定价表
来源:chenzimu.com
作者:臣子木
学习:3968人次
在这篇用户界面设计教程中,我将向您展示如何用Photoshop设计一个时尚的定价表界面。定价表常见于一些基于web应用程序的网站。我们将运用横排文字工具和圆角矩形工具等来完成我们的这项任务。我将向您展示如何迎合现代的web发展主流来创建这样一个表界面。
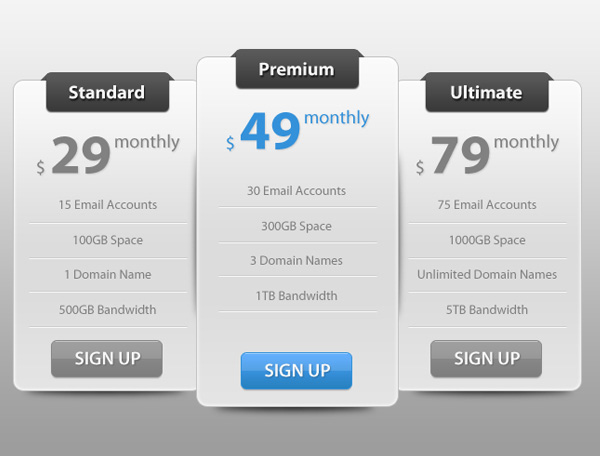
首先先预览教程的最终效果:

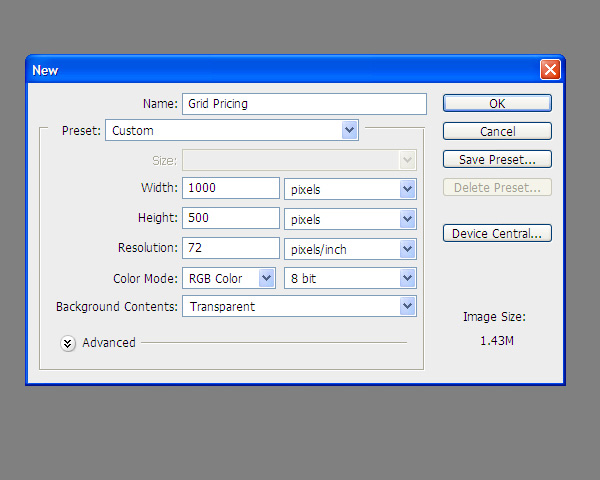
第一步:新建文件
选择文件-新建,具体的参数设置如下图所示,然后点击OK。注意背景设置为透明,这样将默认在图层面板中新建一层名为“图层一”的透明图
层。

第二步:背景修饰。
我们将创建一个光滑的背景,选择一个你喜欢的颜色并用油漆桶工具(G)来填充第一步中新建的“图层一”。
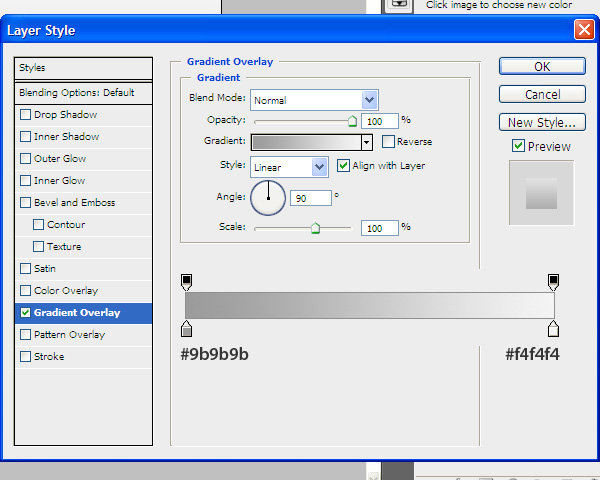
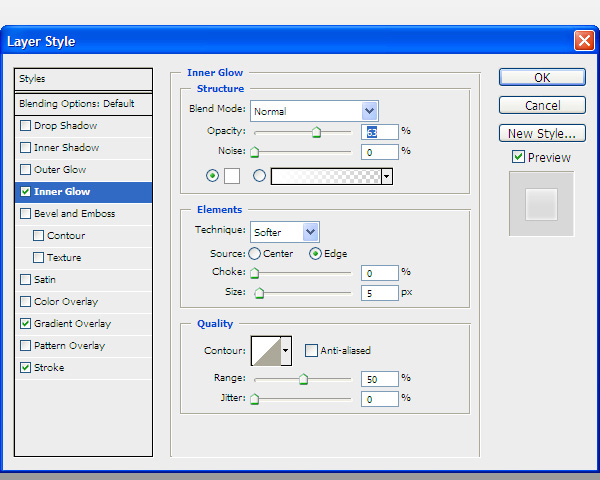
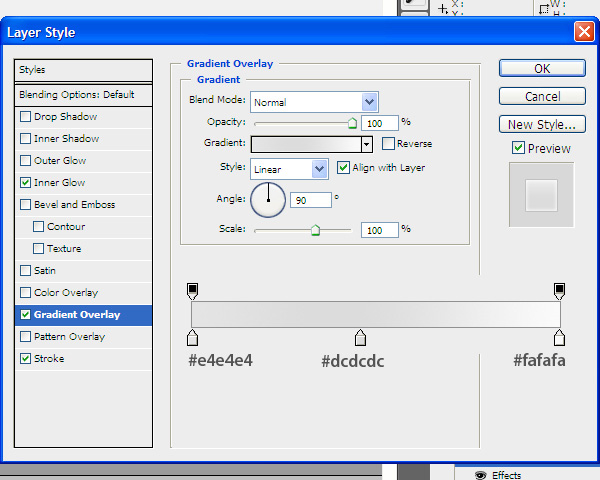
然后在图层面板中双击该图层打开图层样式设置窗口,添加一个平滑的深灰色道浅灰色的渐变叠加效果。具体参数如图所示:

下边是背景的最终效果:

第三步:创建中间的价格列
中间列的尺寸要比其他两列的尺寸稍大,这样是为了给用户推荐最好的选择。这是一个很流行的设计思路。
选择圆角矩形工具(U),确保你选择了形状图层模式,并设置半径为1px,然后画一个200*330px的矩形。
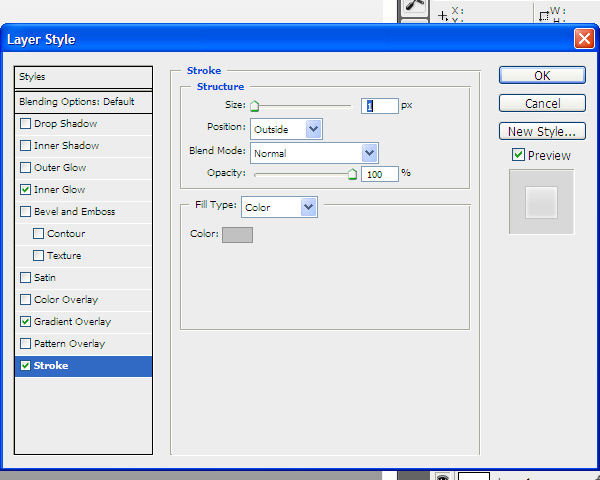
双击矩形所在图层打开图层样式设置窗口,分别设置内阴影、渐变叠加和描边效果,具体参数如下:



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!