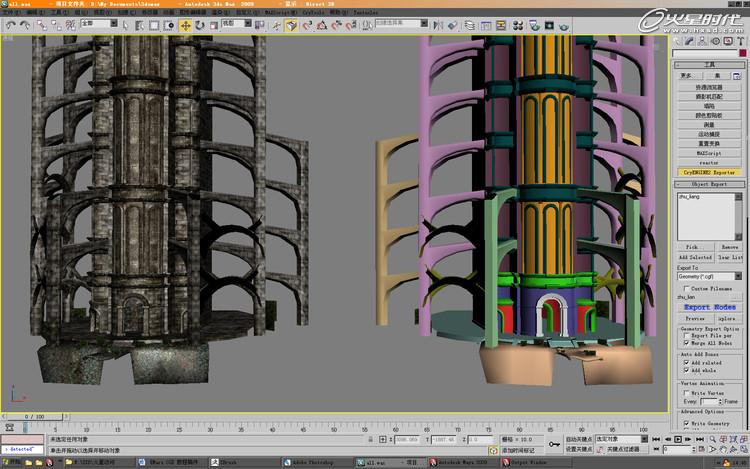
在3ds Max中分的几大块,右侧菜单就是3ds Max的导出插件。(图18)

图18
3ds Max中的透视效果(图19)

图19
当所有低模制作完成后,总共的面数是在一万一千多个面,因为最后制作的是静祯的图片,就根据镜头需要再减到规定的面数内,前面已经规划过大致的面数分配,所以在做低模的时候能够比较容易控制面数。
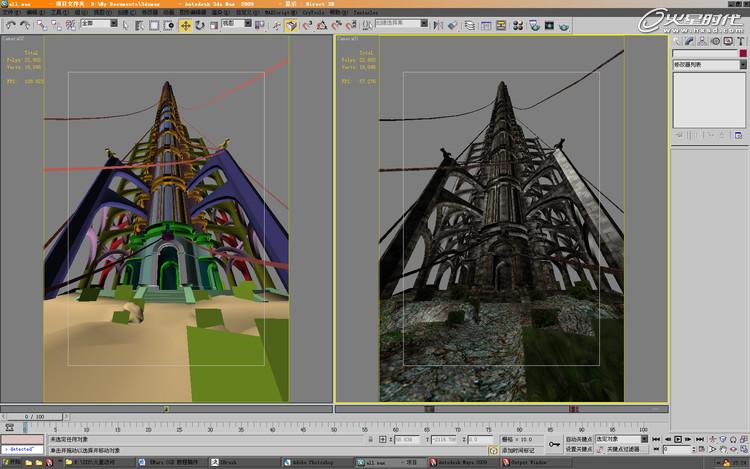
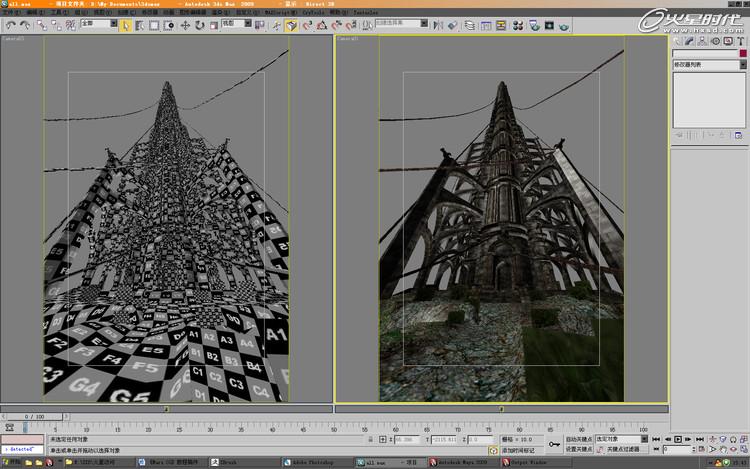
在制作低模时材质也同时在进行,需要注意的地方就是使用相同大小贴图的UV分布尽量要一致,尽量节省整个场景的贴图使用数量。(图20、21)

图20

图21
第六步
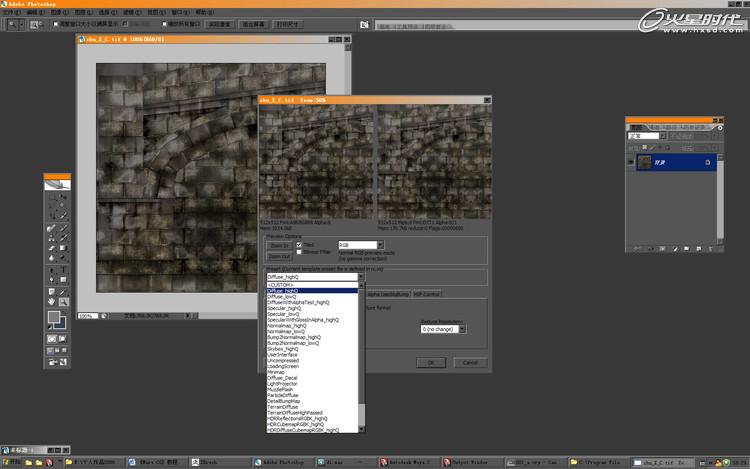
所有低模基本完成就可以导入引擎中来调整了,贴图需要在PS中转换成Cryengine引擎使用的TIF格式文件,PS导出的插件如下,选择相应的贴图类型。(图22)

图22
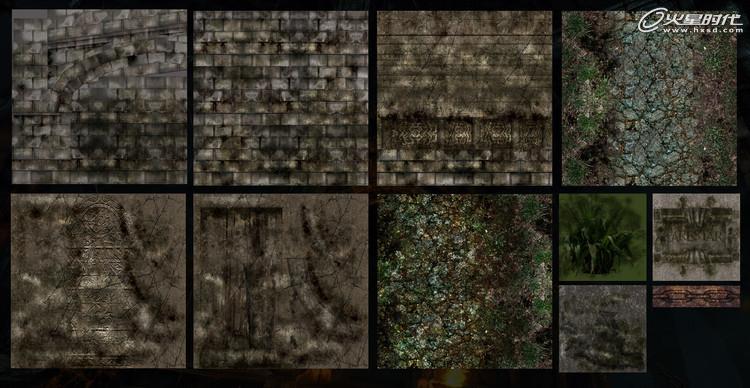
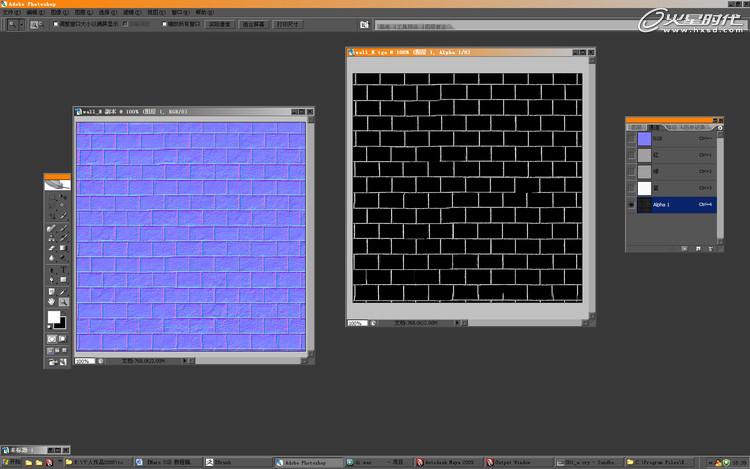
这里有一点,如果在制作法线图的时候在RGB中加入 一个通道,在引擎中显示的起伏效果会更好,在引擎贴图的Detail中加入一张石材的法线图也可以增加一些细节表现。(图23)

图23
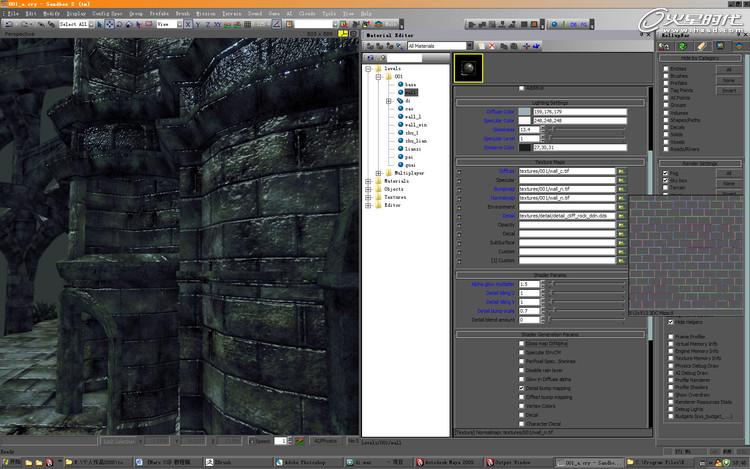
加了通道的法线图在引擎中的效果,砖缝的效果会更加明显。(图24)

图24
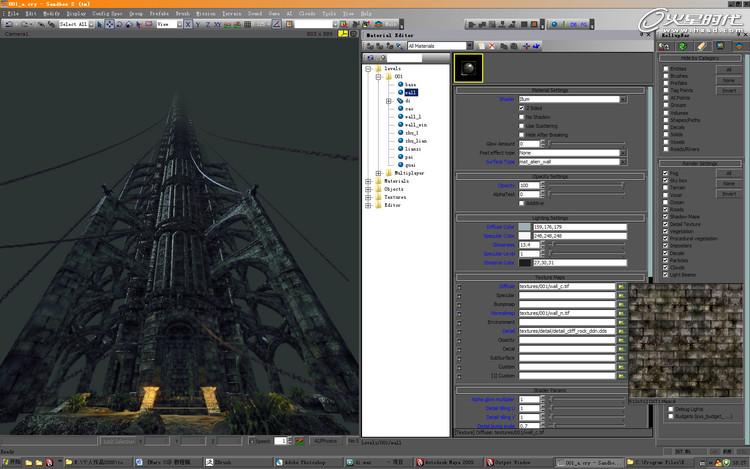
整个模型在引擎中的效果(图25)

图25
在制作贴图和导入引擎看效果的过程中,最初的想法还是以开始画的概念图做参考,当贴图基本完 成的时候都是以灰绿色为基础色调,然后打灯光把底部入口附近的色彩变暖一点。但是在调整阳光和天光的时候无意中调到现在的色调,觉得这样的暗黑效果更能显 示魔塔的恐怖气氛,于是就以这个效果继续往下调整。
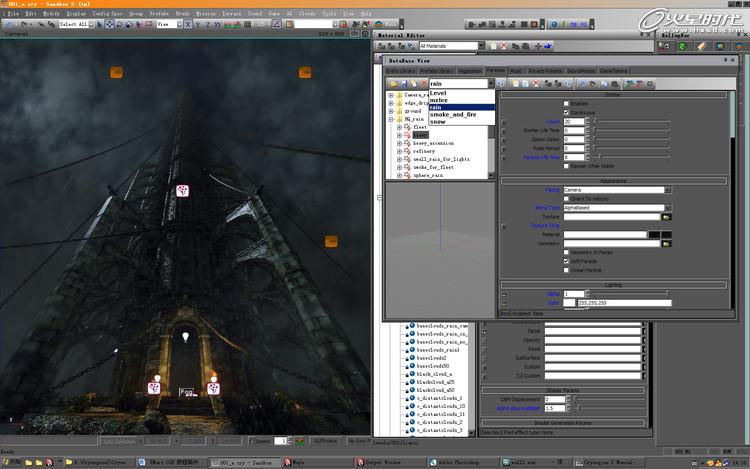
最后加入一些引擎的特效,如火焰,云,雾,雨等增加场景气氛,引擎本身自带的粒子特效已经非常丰富,直接调用就可以。(图26)

图26
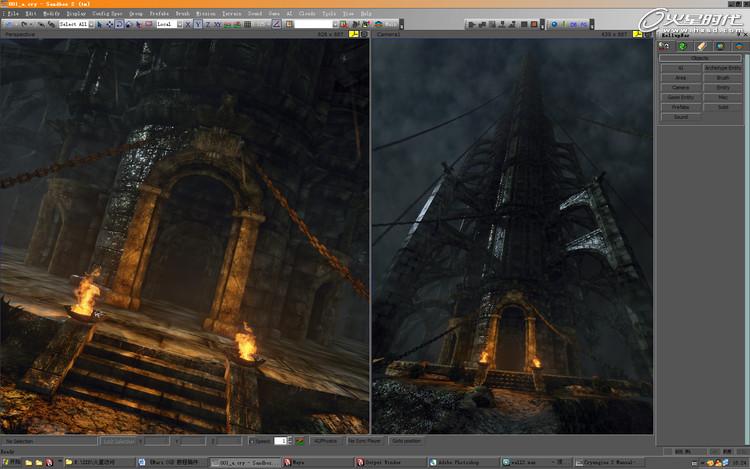
后期制作的过程中,觉得这样的构图有点太对称了,就把相机旋转了一点,使整个构图有点倾斜,给人一种不稳定的感觉,雨的方向也做了一点倾斜调整。(图27)

图27
输出是在引擎中直接抓图,Cryengine引擎支持超大尺寸截图,在PS中进行最后微调,云的旋涡效果是在PS中处理的,增加一些动感,把视点集中到建筑本身。前景加了一点植物,增加空间进深感。(图28)

图28
OK,整个场景的制作步骤大致就是这样了,写的不是特别详细,主要是把我在制作中的一些想法和体会告诉大家,希望对各位CG爱好者有所帮助和启发,同时也谢谢在比赛过程给过我帮助和支持我的朋友,谢谢!