3ds Max教程:餐桌上的啤酒(上)
3ds Max教程:餐桌上的啤酒(下)

教程思路
1.瓶子建模
2.瓶盖建模
3.标签建模
4.柠檬建模
5.调料盒建模
6.水滴建模
7.材质
8.灯光及渲染
柠檬建模
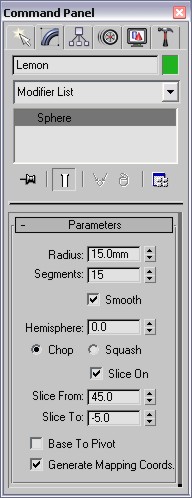
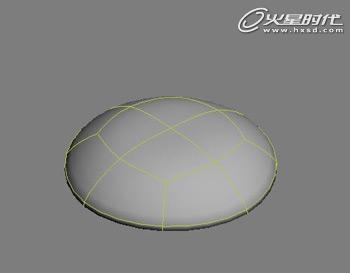
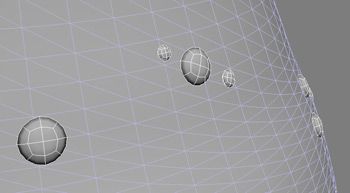
创建球体,选用如下设置...


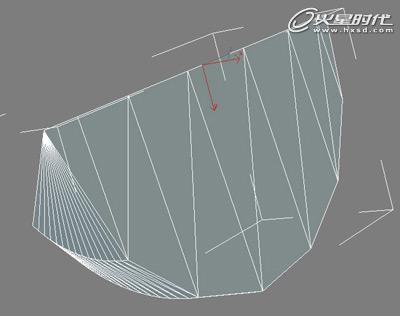
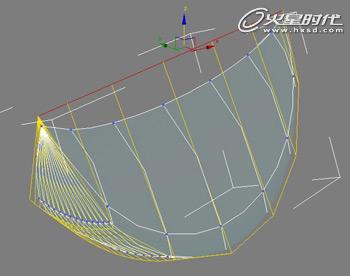
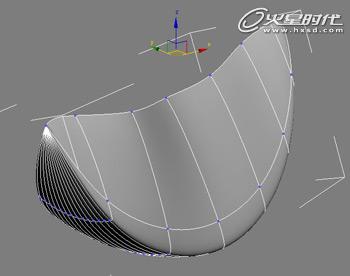
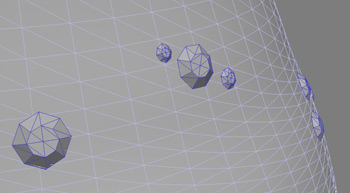
对球体进行塌陷,对网格进行平滑。选择下图所示的边,增加其褶皱和权重值,应用于形体。


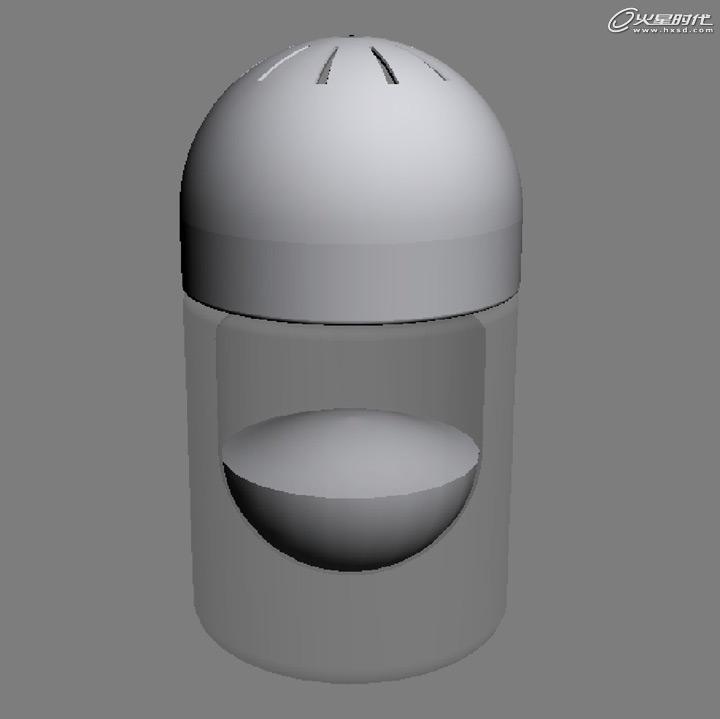
调料盒建模
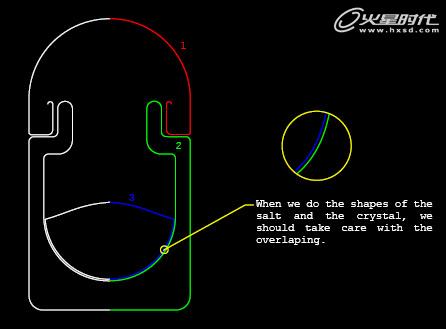
首先,对调料瓶进行建模,为调料瓶的每个对象使用一条样条曲线。
这是因为,每个部件是用不同的材料做成的。
调料瓶的盖子;
透明的瓶身;
调料——盐。
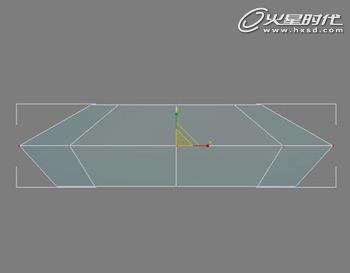
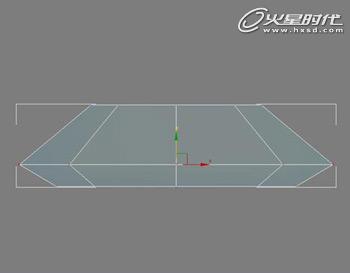
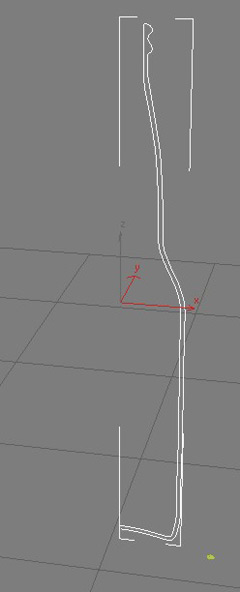
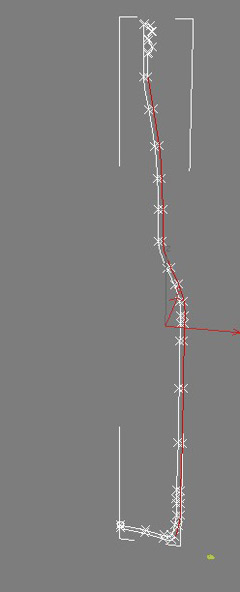
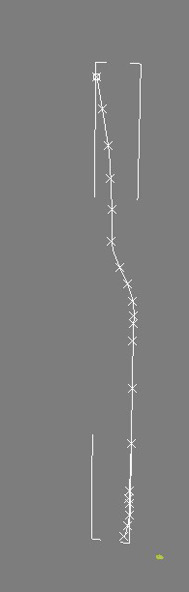
参考下图作为参考图。形体曲线不应该是封闭的,当对其进行放样生成时,开放的曲线两端将被焊接到一起。

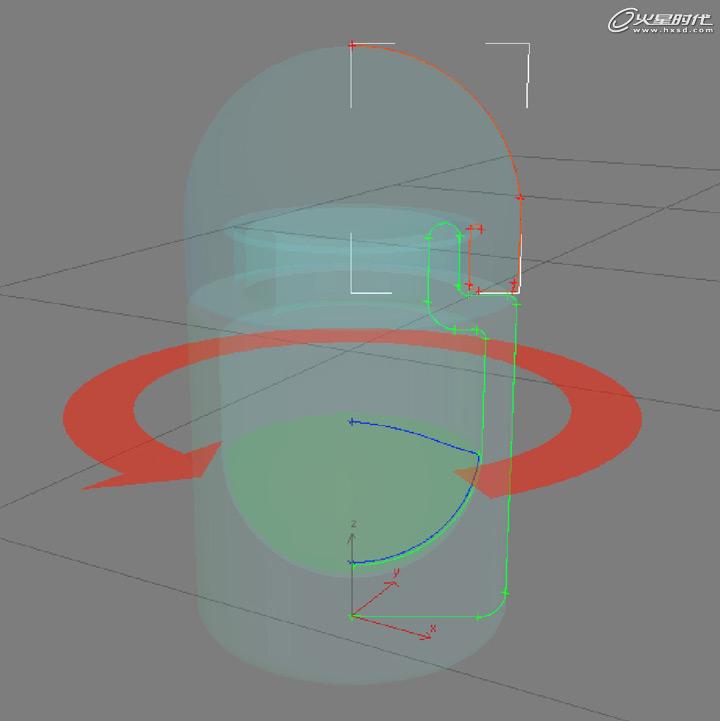
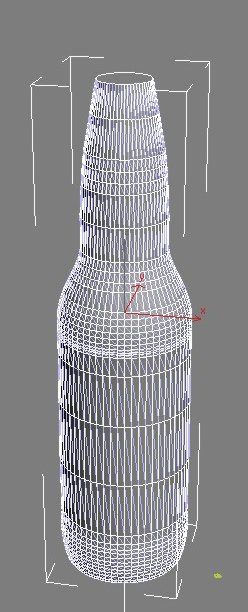
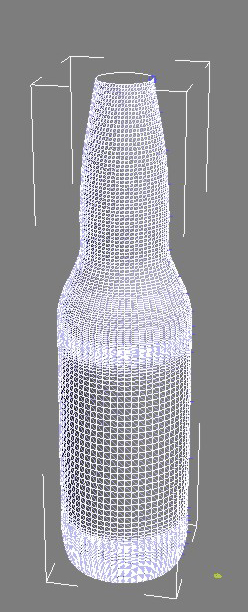
轮廓完成后,对每条轮廓线进行放样,使用同样的参数设置。

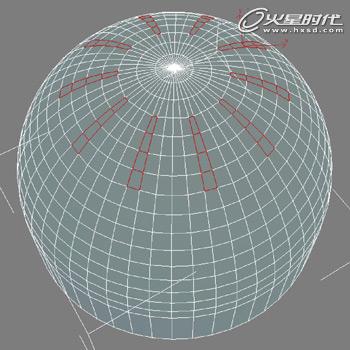
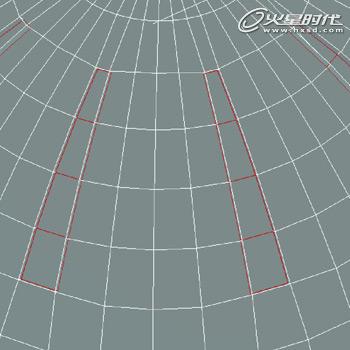
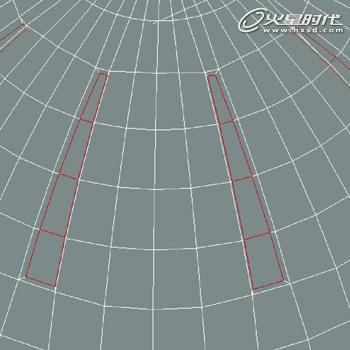
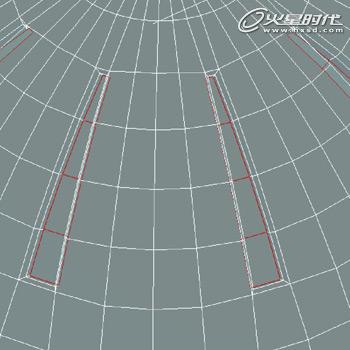
选择调味盒,将其转换为可编辑的网格。在调味孔所在的位置选择面,向内挤出,将缩进距离设为-1mm左右。


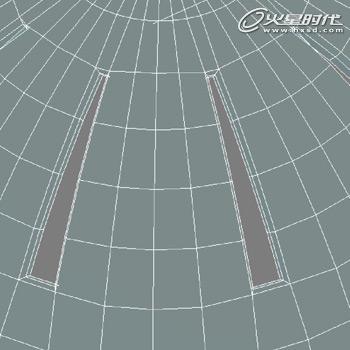
对选择的部分进行倒角,倒角偏移设为-1mm,然后进行挤出,缩进距离设为-3mm,删除所选面。





水滴建模
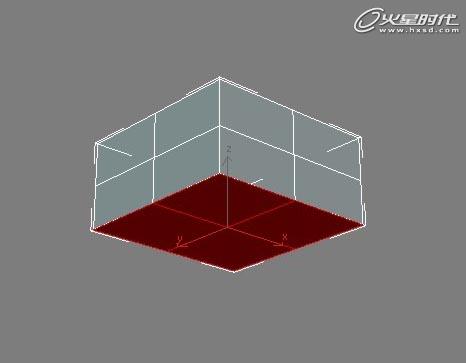
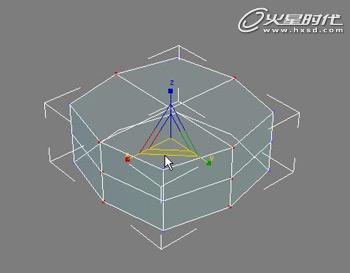
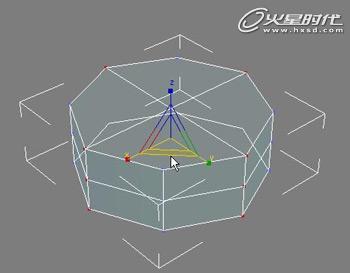
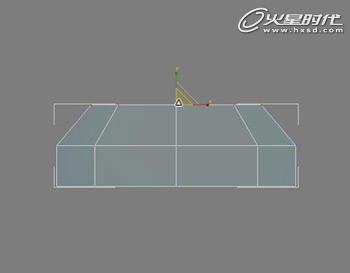
创建方体,将底面删除,调整顶点形状。统一缩放顶部和底部的顶点,将中间的顶点向下移动,创建水滴的大体形状。然后,平滑网格,得到水滴的形态,如下图所示。







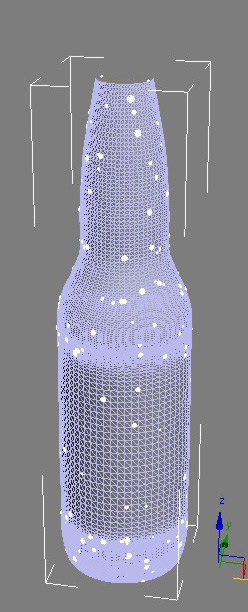
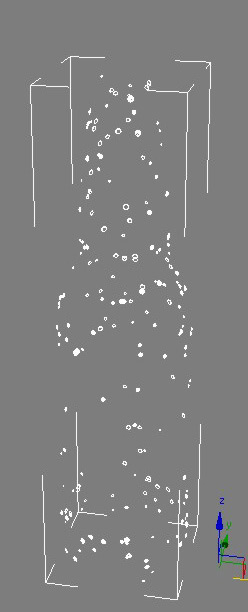
取消瓶子形体的隐藏,选择放置水滴的位置。执行反选命令,将不需要的水滴删除。



将插值步骤设为2,得到如下形状。由于增加了插值步骤,还需要重新调整水滴的位置。对网格进行塌陷,删除瓶子。对水滴模型进行平滑。应用散射合成对象,调整设置,使得水滴自然地散布在瓶子上。







材质
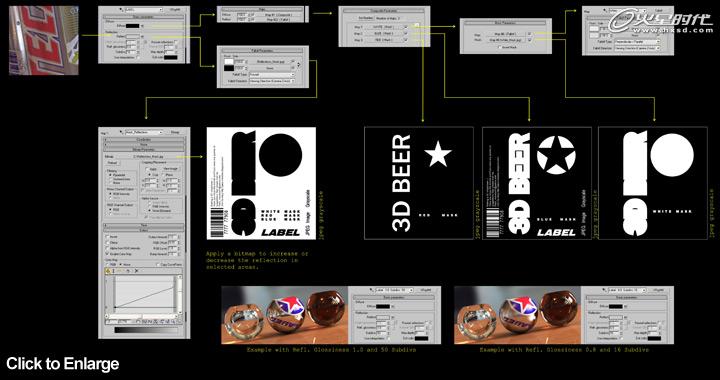
笔者使用VRay材质来表现标签和瓶子的其他部分。在每种颜色上使用漫发射(合成贴图)作为蒙版。由于标签有明显的反射效果,对位图(灰度)应用菲涅耳白色衰减。应用UVW贴图。


瓶子的参数设置如下。



下图为瓶子底部所使用的凹凸贴图。

对于柠檬的材质,在漫反射通道中选择一张位图,同时使用一张UVW贴图作为凹凸贴图。



调料盒的参数设置如下。


灯光及渲染
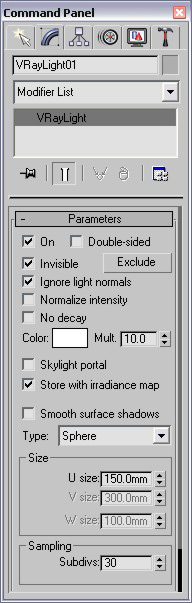
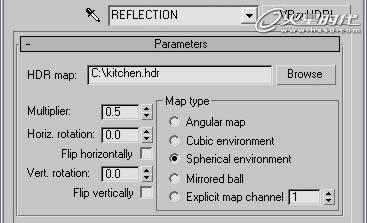
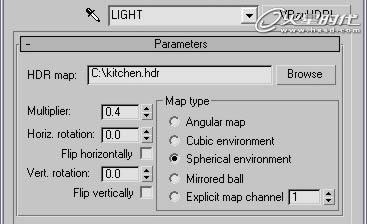
在场景中使用VRay灯光,启用HDRI全局照明。同样,使用 HDRI得到反射效果。





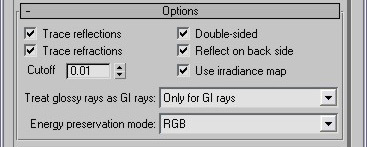
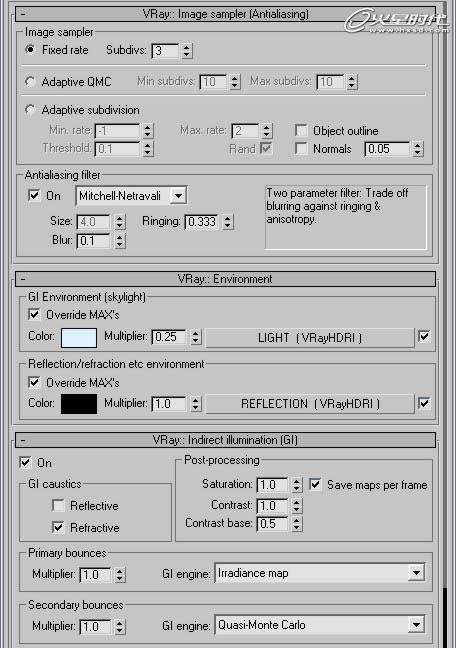
使用VRay渲染器进行渲染,具体参数设置如下图所示。不要忘记在参数预设中启用gamma矫正功能。


下面为最终渲染的效果。


本教程完。
3ds Max教程:餐桌上的啤酒(上)
3ds Max教程:餐桌上的啤酒(下)