本教程详解了SHAG:HAIR插件的一些功能及其设置。

如何使用SHAG:FUR制作真实的树木
第一步:制作树木的主干和树枝。
让我们开始制作树木的主干。这个不是一个MESH的建模教程,所以我不会在这方面介绍太多。
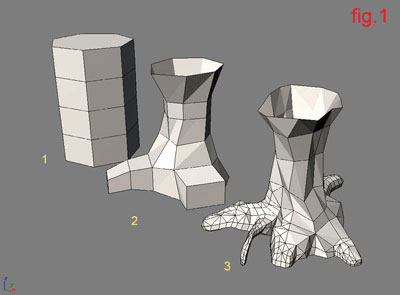
树干
建立一个CYLINDER,转换为MESH,然后借助EXTRUDE,BEVEL和顶点的移动来制作完成,效果如图所示。

树枝
这里有两个办法制作:
第一种就是之间自己建模,这样会花上一段时间。
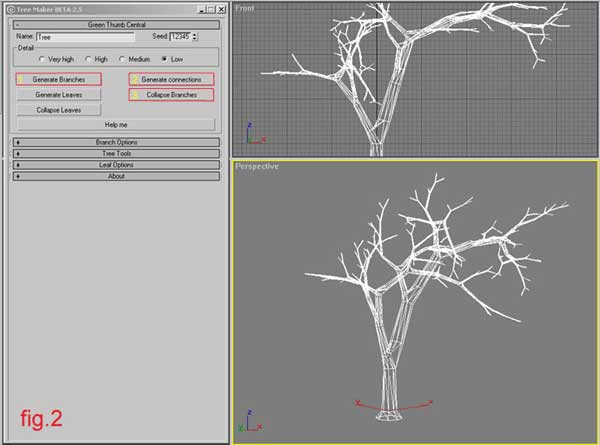
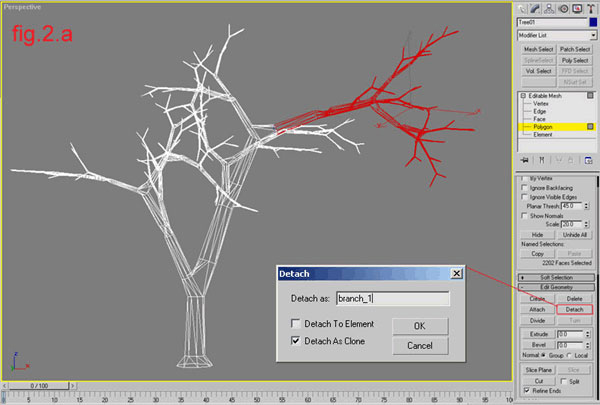
这里我们介绍另外一种更为容易的方法,我使用了Shawn Lewis编写的免费脚本TREEMAKER。我使用默认的设置创建了一个树木。使用脚本的菜单上转换为MESH。在多边形的选择级上,我选择了那些树枝,并且进行了复制,并且命名,如:“branch_1”。

如图设置。

然后删除掉没有复制的那些多边形,然后使用旋转和复制工具安置好各个树枝的位置。

第二步:FUR部分
将所有的树枝都合并到一个对象上。使用多边形选择级,随意或者完全的选择你要需要的部位。选择不同的树枝的枝头部位。给他们一个材质ID。如果你需要建立几个FUR,那就多指定几个材质ID。结果类似如图。

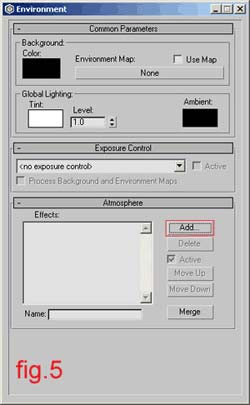
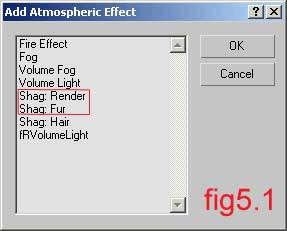
然后我们进入ENVIRONMENT面板,点击ADD,加入SHAG:RENDER和SHAG:FUR。

如图操作。

在SHAG:RENDER中设置好不要检查几何面的数量。当打开的时候,如果面数在50000以上就会发出警报。你可以适当的增加或者减少一些面,这些都依照你的喜好。

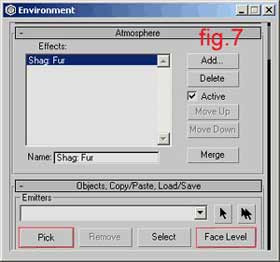
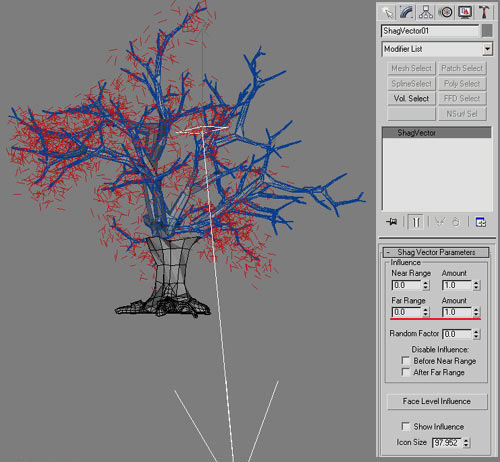
然后,我们进入SHAG:FUR的修改。点击PICK按钮选择物体,然后在FACE LEVEL的按钮上修改如图。

操作如图。

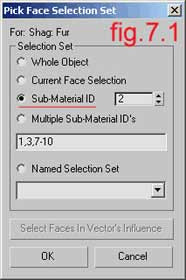
在SUB-MATERIAL ID上修改为2。如果你只可以选择你选择了的面。但是在更为复杂的物体上你就需要给这些选择集合命名了,不然你会让这些东西搞糊涂的。在视图下,看一下毛发是不是都在正确的位置。
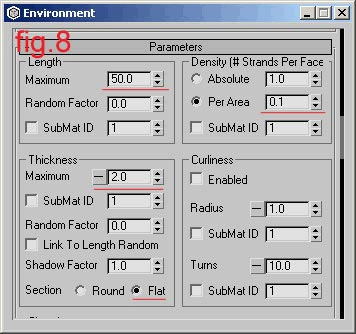
然后我们往下进入FUR的参数面板,将LENGTH设置为50,将THICKNESS设置为2.0。将密度设置为0.1。

如果你要让这些东西显得更混乱,可以使用ORIENTATION和RANDOM进行修改。

如果你想增加一个重力的话,我们选择HELPERS菜单,然后选择SHAG VECTOR,将VECTOR的FAR RANGE设置为0,FAR AMOUNT:1.0。

来到FUR面板的LEANING和BENNDING版块,然后在LEANING SECTION下面点击SELECT按纽,选择这个VECTOR。然后调节一下数量,角度和随机程度。

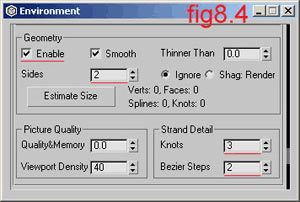
来到上面的GOMETRY,点击ENABLE,将SIDES设置为2,在STRAND DETAIL下面将KNOTS设置为3,BEZIER STEPS设置为2。

如果上面全部做完,你应该能看到如图的结果。

在视图下面选择FUR物体,然后将它们转换为MESH,并且命名为SUBBRANCHES。

现在回到ENVIRONMENT面板下面,增加一个新的FUR,然后按PICK,然后选择suvvranches。你应该得到了下面的结果。

现在隐藏SUBBRANCHES,你不需要它了。将新的FUR物体命名为LEAVES。现在你需要重复SUBBRANCHES的所有部骤。
将参数设置如下:
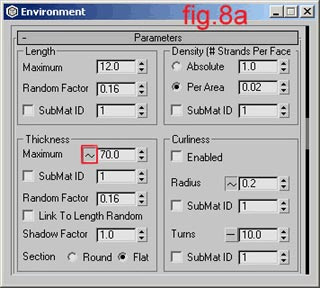
LENGTH:12.00
Thickness:70.00
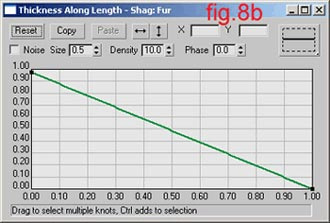
下面点击THICKNESS旁边的按钮,出现如图8a的情况,左键ENABLE。然后在8b中如图编辑曲线。

如图。

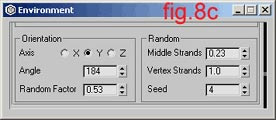
在选择一些区域,将密度设置为0.01。将参数都随意的调节一下。如图。

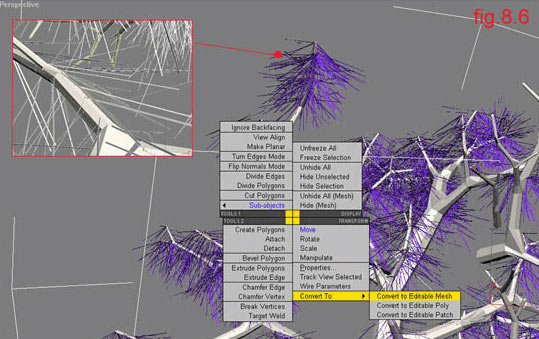
这个插件很好的一个功能:当你选择好FUR物体以后,进入修改面板,你可以将FUR转换为MESH,但不是COLLAPSE IT。借助这个特征我们可以得到下面的东西。

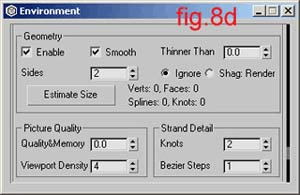
确认打开GEOMETRY。设置为SIDES为2,具体设置如图。

然后,将这个多边形转化为MESH。若给树木做动画那就不用转化了,这是结果,如图。

第三部分:颜色部分
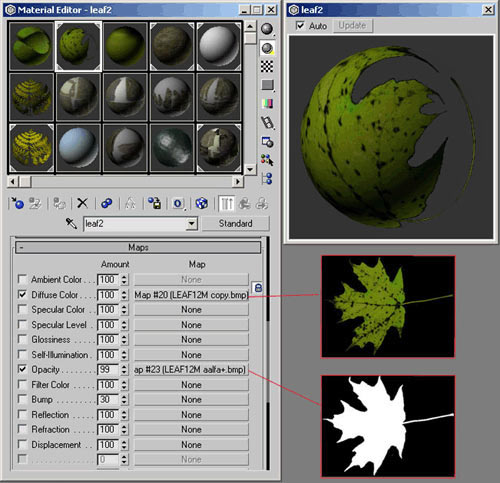
在材质编辑器中,使用一个默认材质,在DIFFUSE和OPACITY上都使用对应的两个贴图,如图。

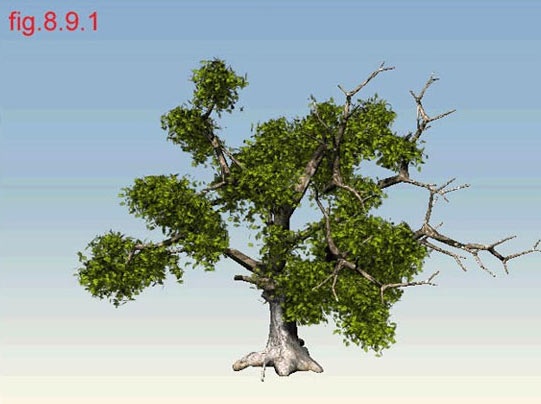
将材质赋予物体,得到如图结果。

这个树基本完成,你可以重复上面的步骤再多制作一些树枝,最好将树叶的参数都设置不同,这样效果会更好。最终结果如图。
