第八步
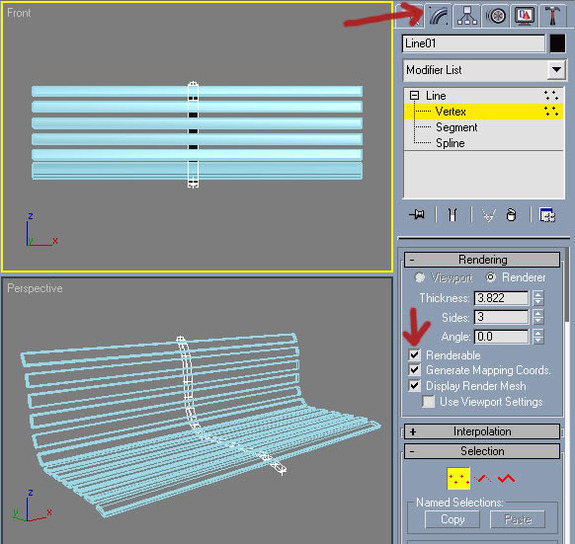
选定线条,再次点击修改选框,选择顶点。接下来你们需要选择可渲染和其他所有可渲染下面的其他选框。还要改变边缘和厚度,如下面截图中所示(图07)。

图07
第九步
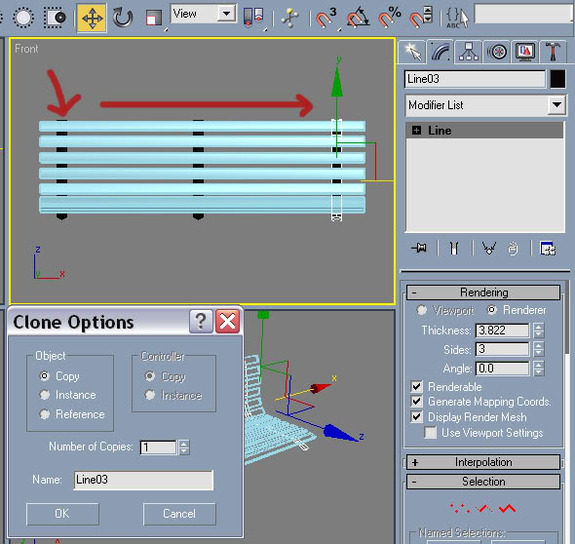
在当前窗口中创建3个复制线条,按住“shift”,点击选择移动按钮即可。沿着x-axis移动,设定每一个线条的位置,这样就形成了图08中的效果。

图08
第十步
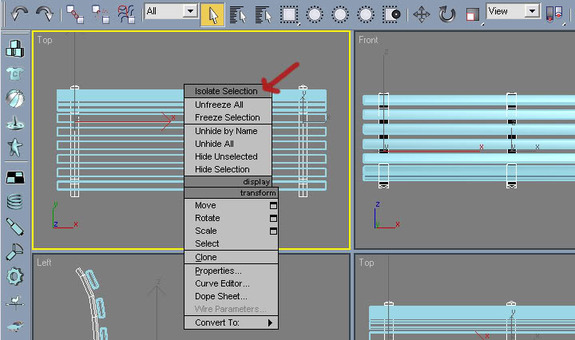
选择所有3跳线,在视窗中的灰色空白处点击右键,选择分割选项。这样只是为了让建模过程变得简单,预览长椅的下一部分(图09)。

图09
第十一步
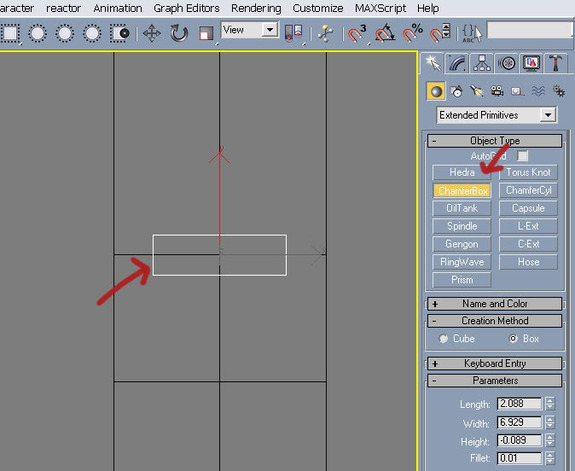
现在在你的形状菜单里制作另一个长方形。从上面的视窗中开始,放大并再次拖拽,然后继续点击,把这一步骤重复3次(图10)。

图10
第十二步
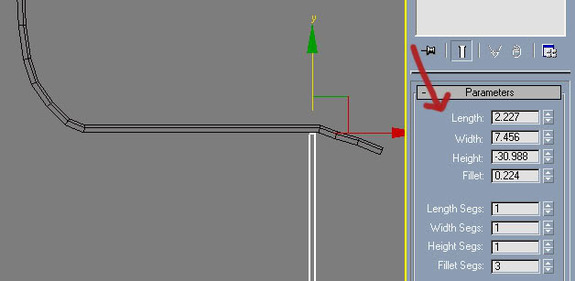
填充长度等,如图中所示。我们可以制作长椅的脚,这就决定了椅子的高度(图11)。

图11
第十三步
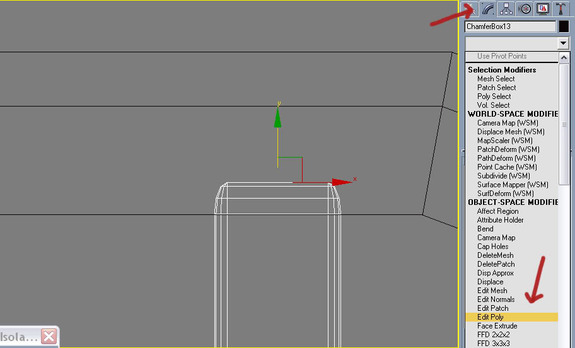
下面选定椅子的脚,再次点击修改选框,在椅脚上放置一个可编辑的多边形进行修改(图12)。

图12
第十四步
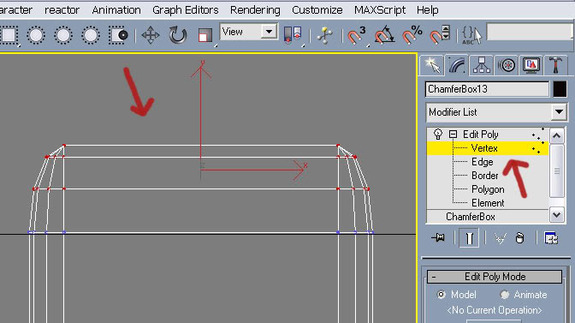
在左边的视窗中放大椅脚,然后点击顶点。现在稍微清理一下这个模型,删除一些节点以减少多边形。点击并拖拽直到选定好全部的三排线条,然后按键盘的删除键(图13)。

图13
第十五步
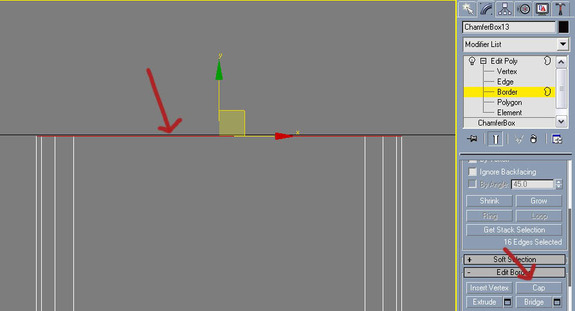
顶点删除之后,在网格中有一个大洞,但是这很容易修复。点击顶点和边缘选项下面的界面,并点击椅脚的上部线条。下面点击编辑界面选区中的覆盖按钮(图14)。

图14