
使用软件:3ds Max,Photoshop,Mudbox,V-Ray
在你开始创作任何一个角色之前你必须知道角色有哪些特征。他年龄多大?他们来自哪里?他们有什么目标?所以在我开始创作角色时我定义了一些特征,因为是卡通风格,所以我决定我的角色应该是一个孩子模样的人。我在笔记本里写下了“孩子模样,可爱,勇敢和矮矮的”几个词。我认为这个步骤是创建一个角色非常重要的一部分,因为这会影响整个角色的特征。
下图是我创建角色的基本概念(图01)。

图01
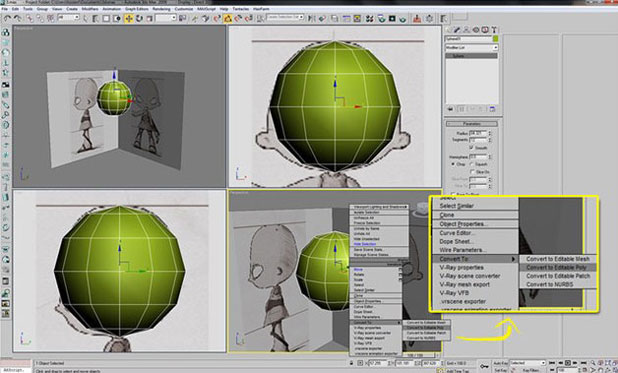
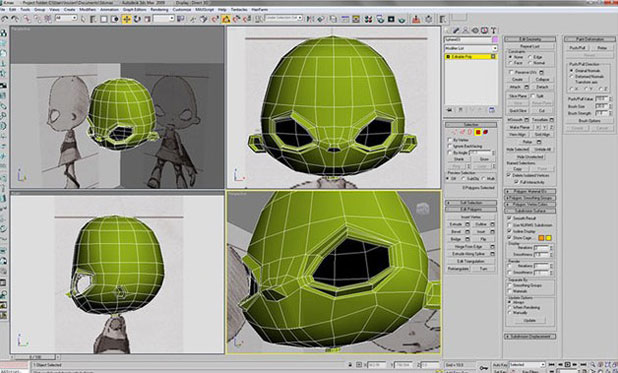
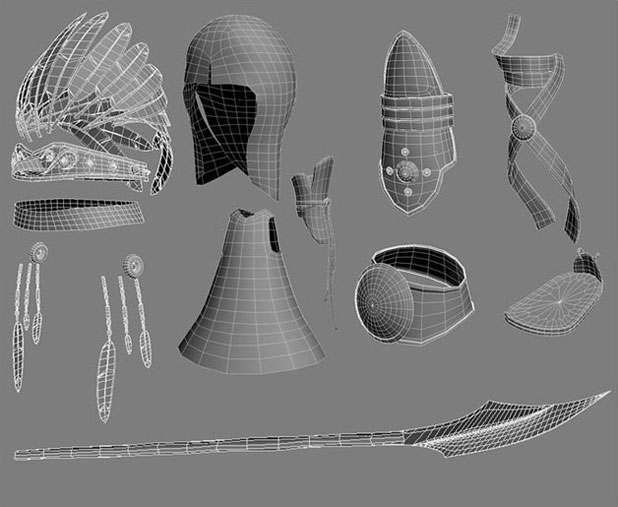
我用3ds Max,Mudbox,VRay和Photoshop创建这个3D的角色。在将这个角色输入3D space后我开始从一个简单的领域开始工作。我将领域的片段设定为两个数值为12的部分,调整了原始参数后我将领域转换为能被编辑的多边形,开始建模(图02-03)。

图02

图03
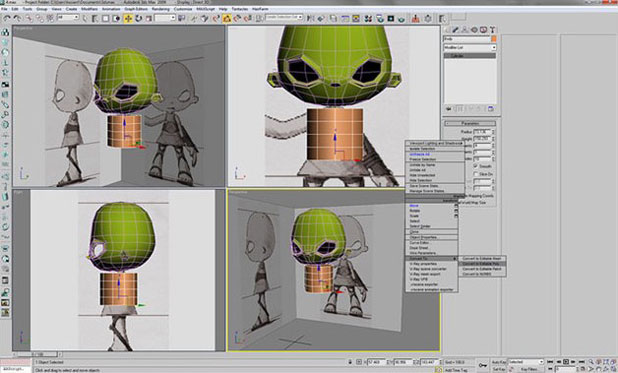
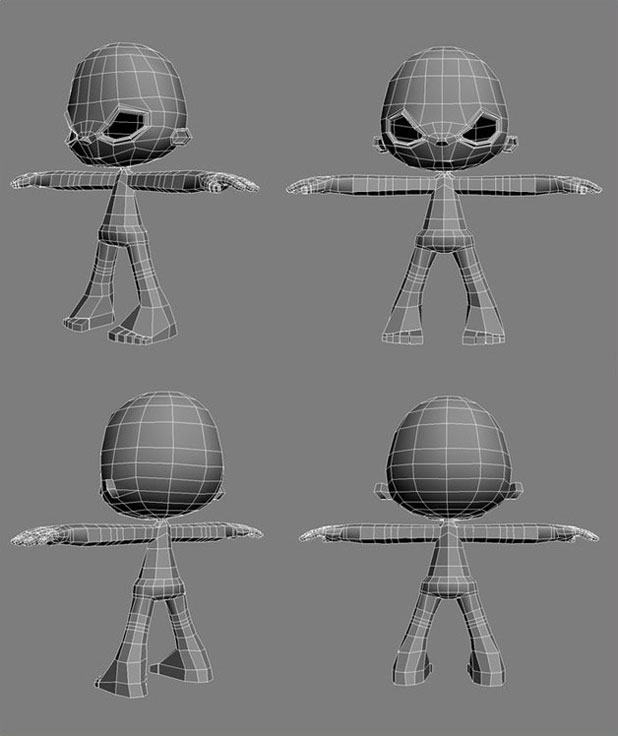
我用了一个圆柱形来为身体、手和脚建模。调整了原始参数后,我也把这些转换成了可编辑的多边形(图04-06)。

图04

图05

图06
下图是第一次渲染后完成的Ayasha的模型(图07)。

图07
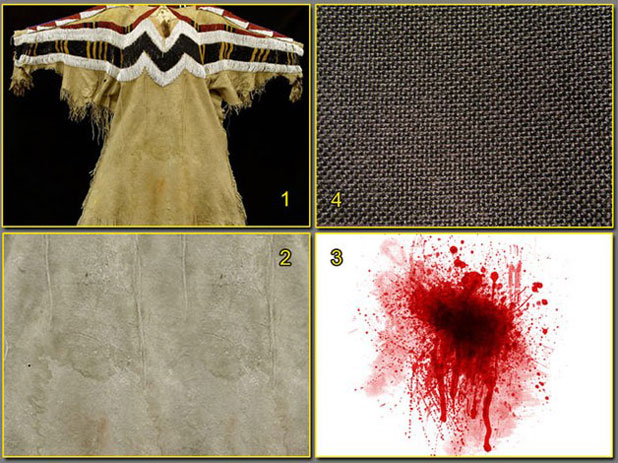
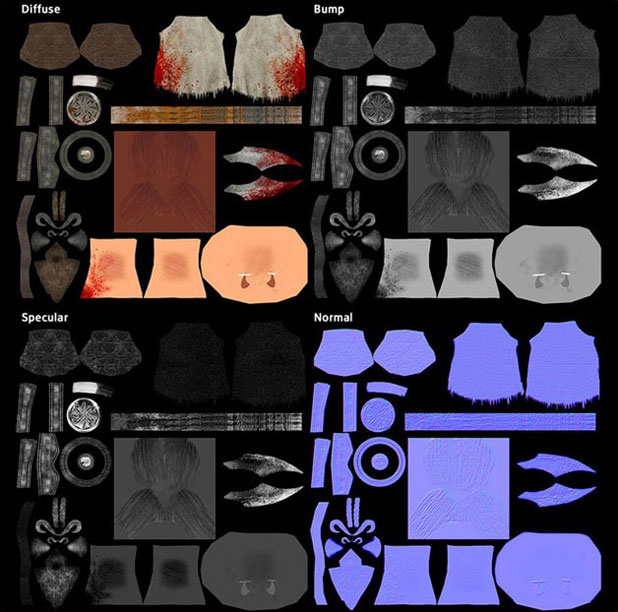
在贴图的部分,我花了很长的时间在网络上找理想的纹理,最后我在组合了一些纹理之后基本上得到了想要的纹理。比如,我用图①做Ayasha的裙子,在Photoshop中对饱和度参数做了一些小改变(图②)。图③是一块有血的布且把它合成在图②中,图④是用来做凹凸贴图的。通过这些结合我得到了所有的纹理(图08-10)。

图08

图09

图10
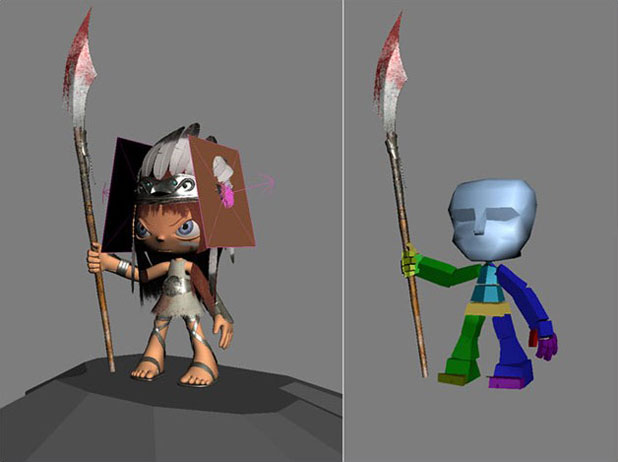
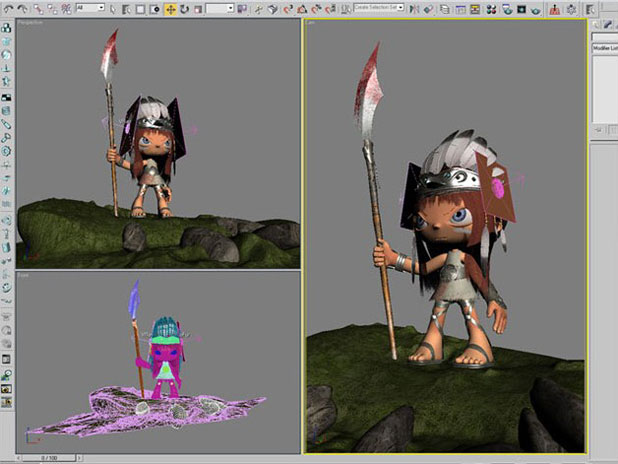
我为角色设定了一个两只脚的姿势(图11)。

图11
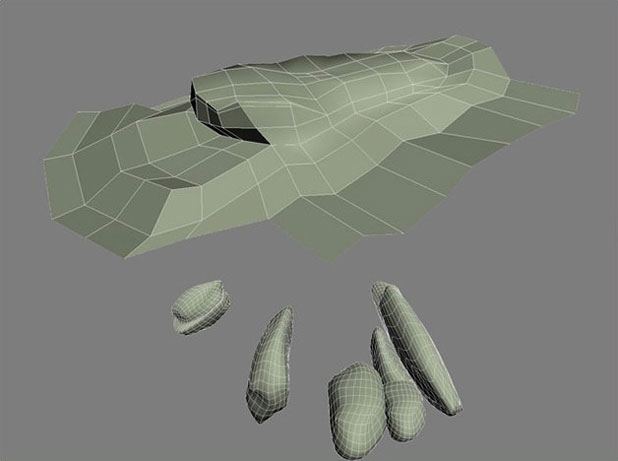
对于地形我用Spline (Shapes)和Terrain (Compound Objects)创建一个岩石地面。我还用了一个盒子来做石头(图12)。

图12
在这之后,我把地形的低模输入到Mudbox中继续做一些细节,然后重新输入到3ds Max里。在输入高模后我在列表中添加了Optimize修改器以减少很多可有可无的面部。我想在地面上铺上草地,所以我真的不太需要太多的脸。最后的合成可以在图13中看到。

图13
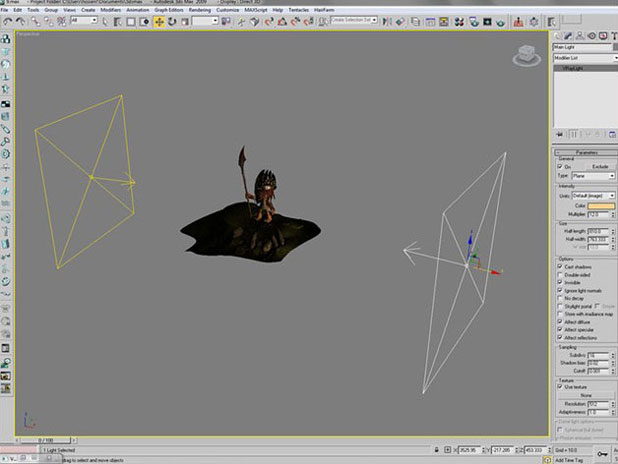
我用了VrayLights的冷色调和暖色调两种色调来做场景的照明,暖色照明将Multiplier设定为12,冷色调将Multiplier设定为3.我用VrayLights来消除僵硬的阴影,因为硬阴影不太合适我的风格(图14)。

图14
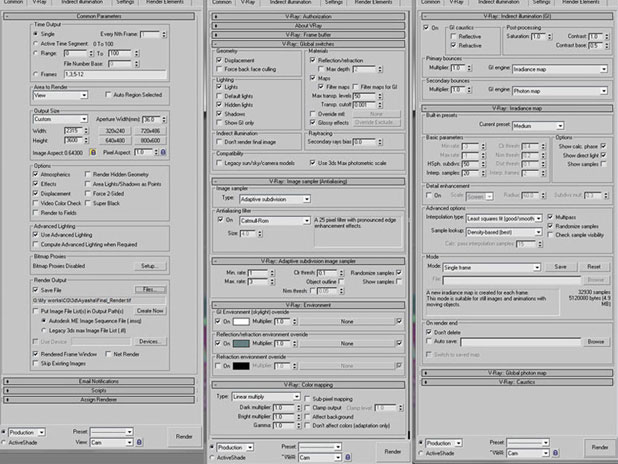
下图中你可以看到渲染的设定(图15-16)。

图15

图16
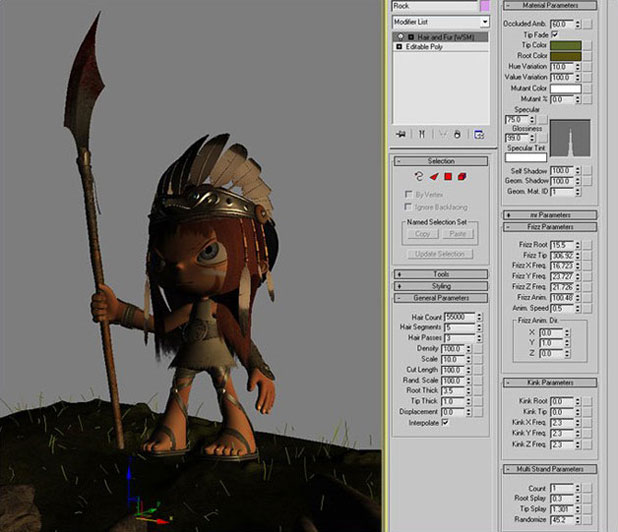
然后,我在地形上添加了草,调整了头发和皮肤的参数(图17)。

图17
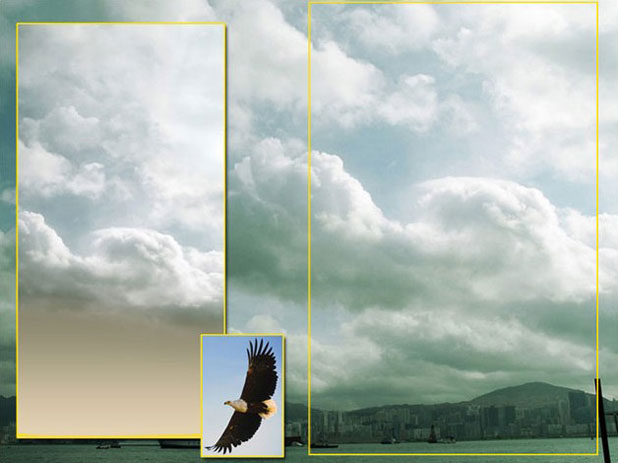
下图是我创建背景用到的图片(图18)。

图18
这张图片色调是冷色调,但是我想要一个暖色调的背景,所以我用Photoshop 和Levels来改变颜色。我还在接近地平线的云朵下面添加了一个暖色调,做了一些额外的颜色改变,比如老鹰(图19)。

图19
现在我正在做最后的渲染。用了Light Room和Photoshop做最后的工作;我改变了图片某些地方的亮度,对比度和颜色。下图是最终的效果图(图20)。

图20