photoshop制作新春佳节的焰火(6)
来源:未知
作者:学photoshop
学习:7508人次
效果:

效果图 下面开始制作步骤:
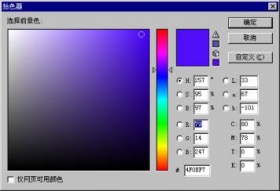
1、新建一个图层,填充以下颜色。

图1 2、我们先制作火焰迸射的效果。选择钢笔工具,注意要在顶部的属性栏选择"路径",要不画出来就是实体了~~~如下图所示:

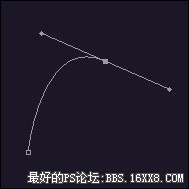
图2 3、用钢笔工作在画布上图画一下简单的效果图:

图3

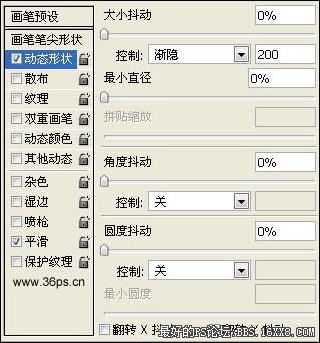
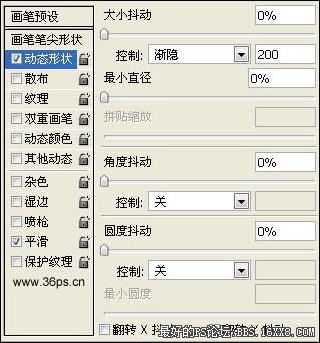
图4 4、选择画笔工具,我们设置一下画笔的选项。先选择一个3像素的画笔,然后"动态形状"属性设置如下:

图5
5、设置好以后,重新点击钢笔工具,在刚才画好的路径上点击鼠标右键,弹出钢笔工具的属性,选择"描边路径"。

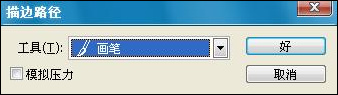
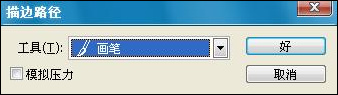
图6 6、打开描边路径的属性框,工具选择画笔。现在我们描边就会使用刚才我们设置好的那个3像素的画笔了。

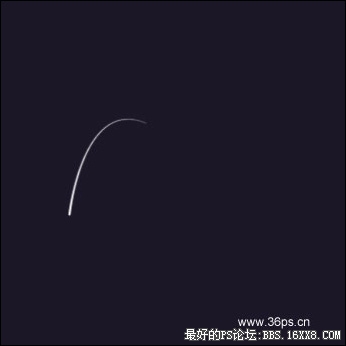
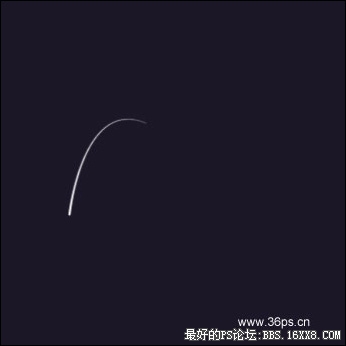
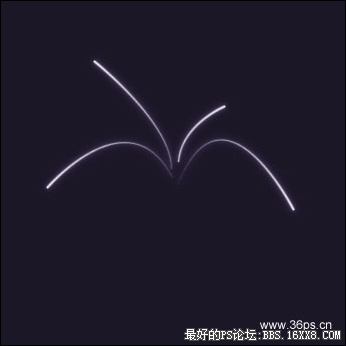
图7 点击"好"之后看到效果如下:

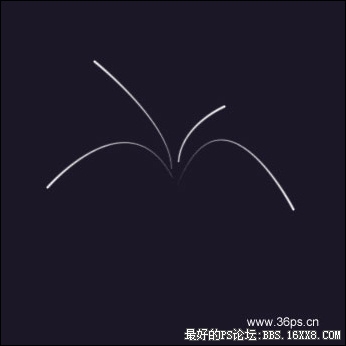
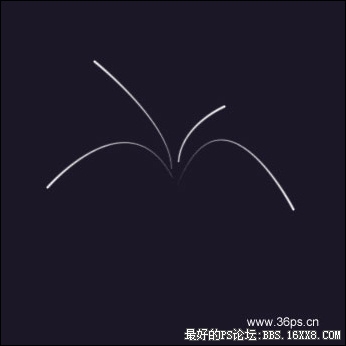
图8 7、我们再使用同样步骤再制作几个火焰的效果。

图9 8、下面我们强化一下火焰的梦幻效果,把上面火焰的图层合并,并打开图层样式选项,给火焰的图层添加上图层样式。
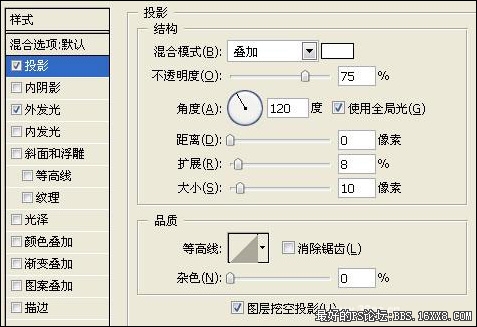
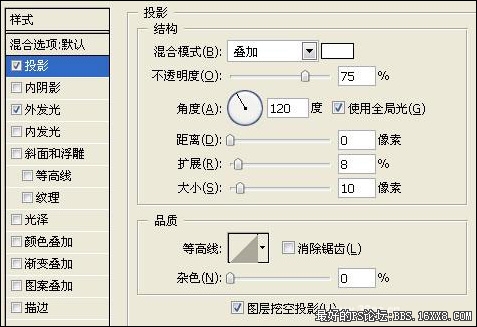
首先是投影效果,参数设置如下:

图10
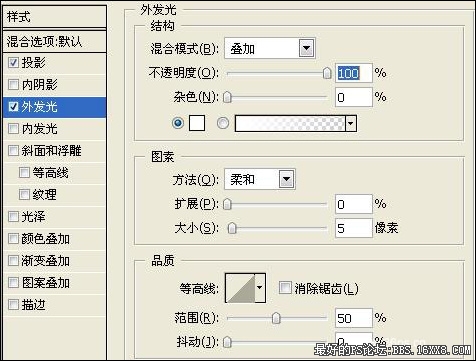
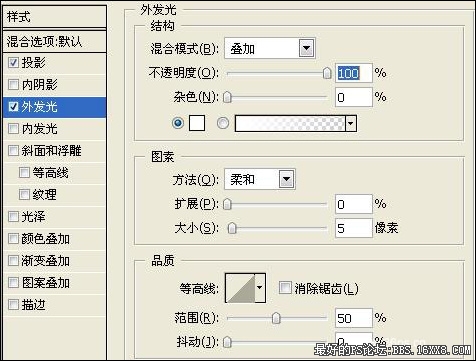
外发光效果,参数设置如下:

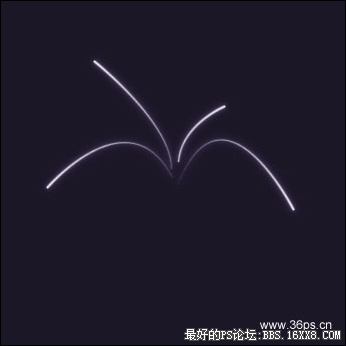
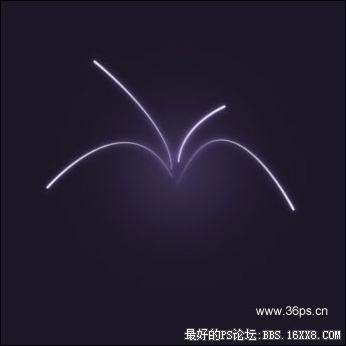
图11 点击“确定”后看到效果如下:

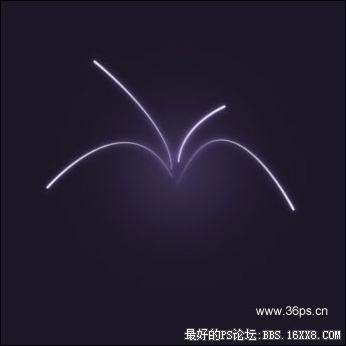
图12 9、使用画笔工具,随便选择一个画笔,大小200像素,硬度0%,新建一个图层,随意的在火焰的下端点击一下画出一个大圆。之后将这个图层样式改为叠加,然后稍微调低透明度。效果如下图所示:

图13 10、再新建一个图层,选择一个50像素左右的画笔,硬度也是0%或者很低,在火焰的下端点击一下,把这个图层样式也调节为叠加。然后重复多制作几次,直到叠加了好几个一样的图层,并且效果达到火焰焰心感觉就可以了。

图14
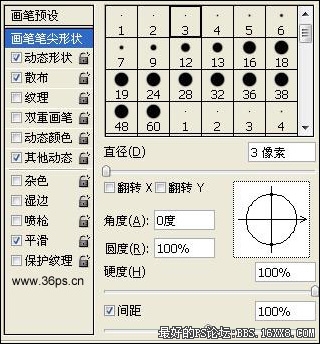
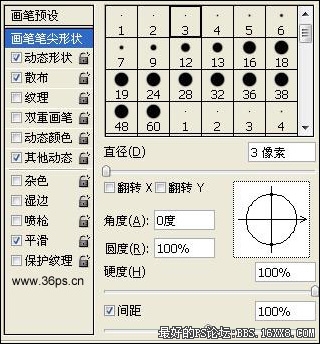
11、下面制作旁边的闪光小点点的效果,还是用画笔来制作。先选择一个3像素的画笔,间距100%,按照一下属性调节。
photoshop下载

图15
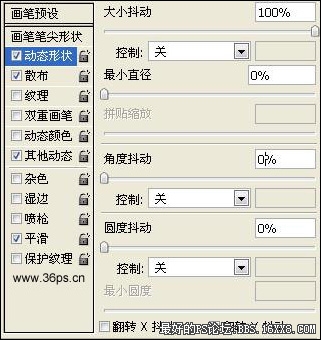
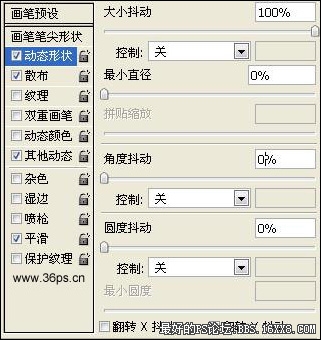
先调节动态形状,参数设置如下:

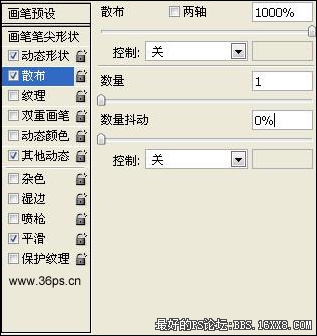
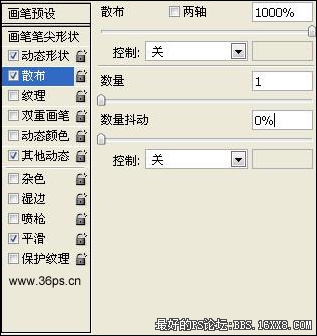
图16 散布,参数设置如下:

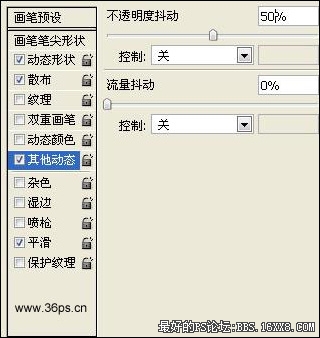
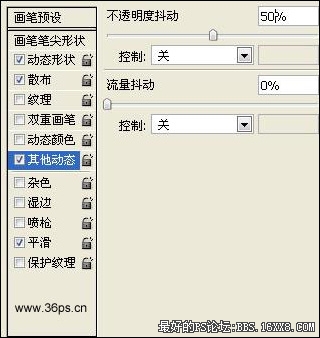
图17 其他动态,参数设置如下:

图18 在火焰周围点击一些效果,自己觉得满意就可以了,我这边效果如下:

图19 12、为这些小点点添加一下简单的"外发光"图层样式,效果如下:

图20 13、好了,把这些火焰复制几个加上文字,我们的效果就完成了
作者:佚名 来源:36PS教程网

效果图 下面开始制作步骤:
1、新建一个图层,填充以下颜色。

图1 2、我们先制作火焰迸射的效果。选择钢笔工具,注意要在顶部的属性栏选择"路径",要不画出来就是实体了~~~如下图所示:

图2 3、用钢笔工作在画布上图画一下简单的效果图:

图3

图4 4、选择画笔工具,我们设置一下画笔的选项。先选择一个3像素的画笔,然后"动态形状"属性设置如下:

图5
5、设置好以后,重新点击钢笔工具,在刚才画好的路径上点击鼠标右键,弹出钢笔工具的属性,选择"描边路径"。

图6 6、打开描边路径的属性框,工具选择画笔。现在我们描边就会使用刚才我们设置好的那个3像素的画笔了。

图7 点击"好"之后看到效果如下:

图8 7、我们再使用同样步骤再制作几个火焰的效果。

图9 8、下面我们强化一下火焰的梦幻效果,把上面火焰的图层合并,并打开图层样式选项,给火焰的图层添加上图层样式。
首先是投影效果,参数设置如下:

图10
外发光效果,参数设置如下:

图11 点击“确定”后看到效果如下:

图12 9、使用画笔工具,随便选择一个画笔,大小200像素,硬度0%,新建一个图层,随意的在火焰的下端点击一下画出一个大圆。之后将这个图层样式改为叠加,然后稍微调低透明度。效果如下图所示:

图13 10、再新建一个图层,选择一个50像素左右的画笔,硬度也是0%或者很低,在火焰的下端点击一下,把这个图层样式也调节为叠加。然后重复多制作几次,直到叠加了好几个一样的图层,并且效果达到火焰焰心感觉就可以了。

图14
11、下面制作旁边的闪光小点点的效果,还是用画笔来制作。先选择一个3像素的画笔,间距100%,按照一下属性调节。
photoshop下载

图15
先调节动态形状,参数设置如下:

图16 散布,参数设置如下:

图17 其他动态,参数设置如下:

图18 在火焰周围点击一些效果,自己觉得满意就可以了,我这边效果如下:

图19 12、为这些小点点添加一下简单的"外发光"图层样式,效果如下:

图20 13、好了,把这些火焰复制几个加上文字,我们的效果就完成了
作者:佚名 来源:36PS教程网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!