photoshop做翡翠手镯(6)
来源:未知
作者:学photoshop
学习:9782人次
作者:毬毬这次我给大家介绍的就是这款翡翠双环手镯最终成品效果图:

这是用本教程打造的银饰。
所以说教程是死的,技巧是活的,希望大家能灵活运用强大的PS,so这款戒指的教程我就没有贴出来了~

开始步骤:
注:环的粗细大小也有讲究哦,戒指手镯都是不同的哦.多试试吧~
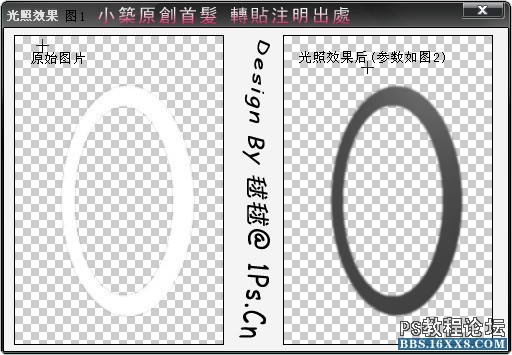
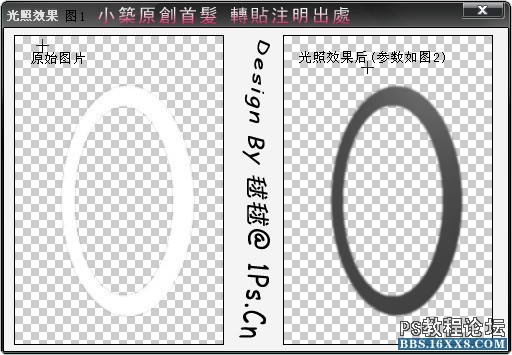
解说(图1):左边为原图,右边黑环是光照效果后的样子。
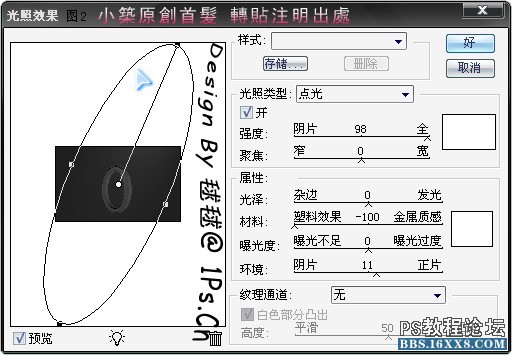
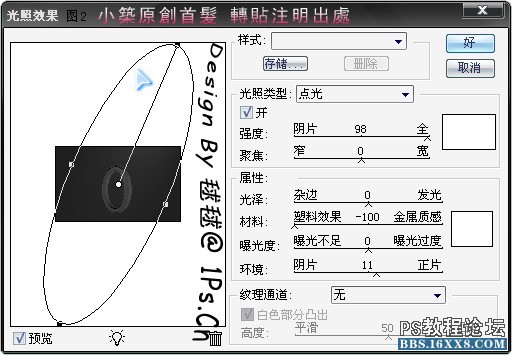
光照效果在【滤镜-渲染】里头可以找到,具体参数见(图2)

(图2):自己拉出如下图的椭圆框框,将光照类型的颜色改为【白色】

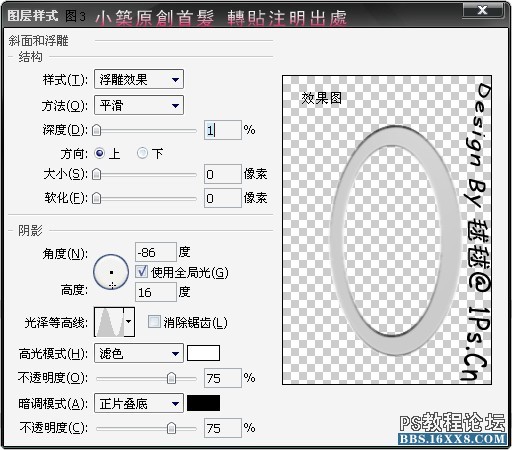
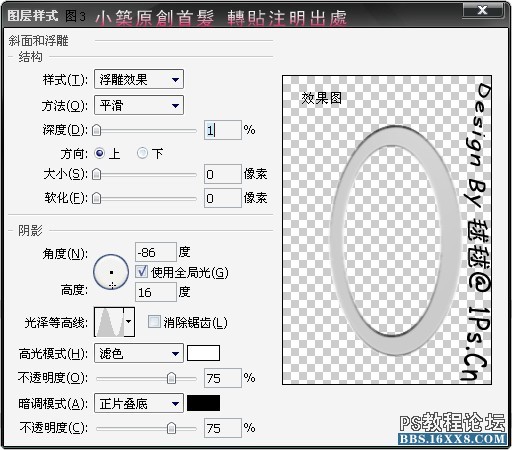
图层样式,大家可以参照效果图,以后也可以自己设定参数值,银质和矿石设置都不一样

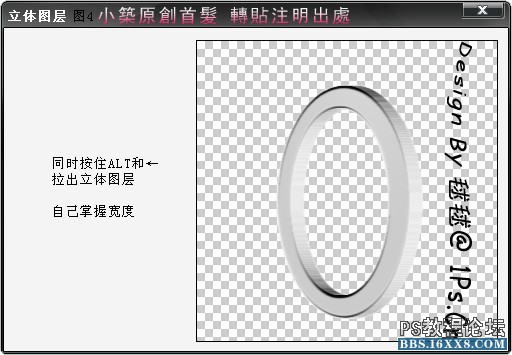
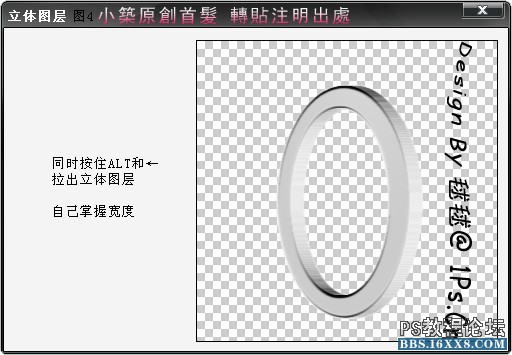
一定要按住ALT按左箭头哦。次数自己定。我都是凭感觉的哈。

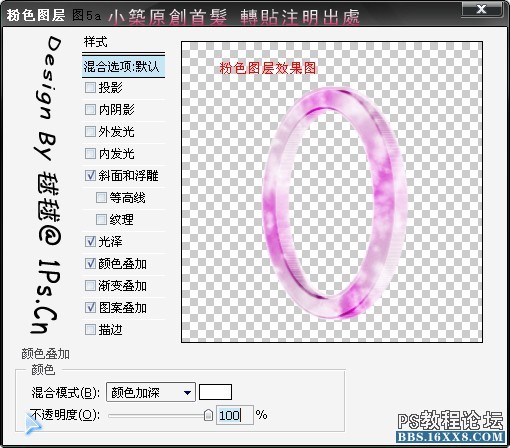
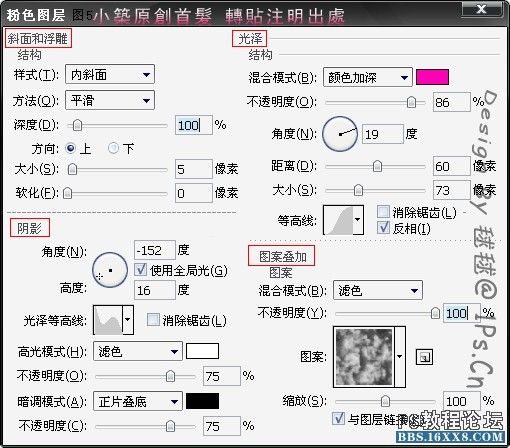
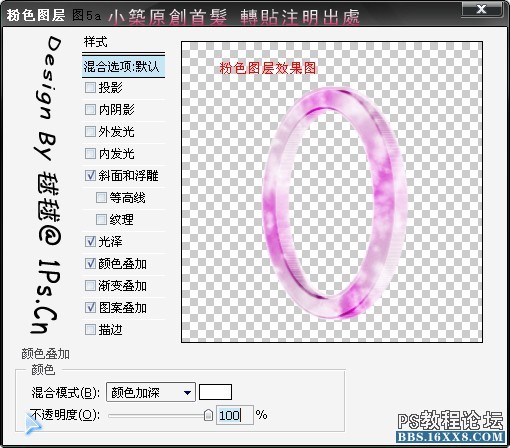
接下来要仔细看哦,粉色环是需要设置
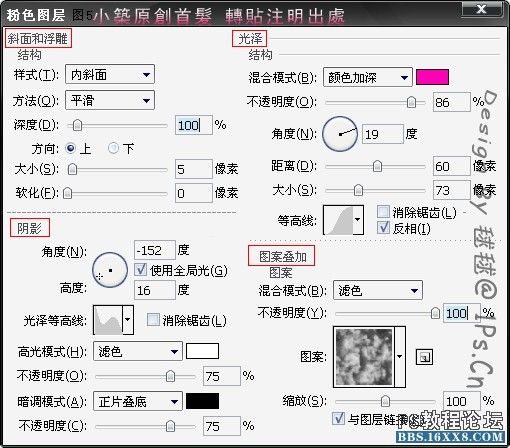
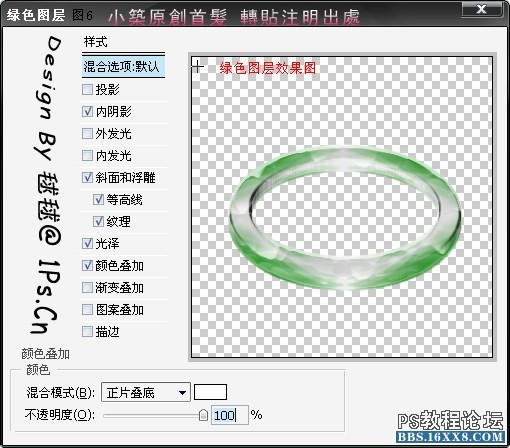
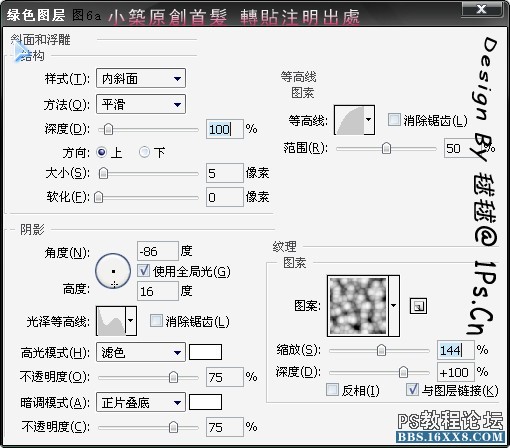
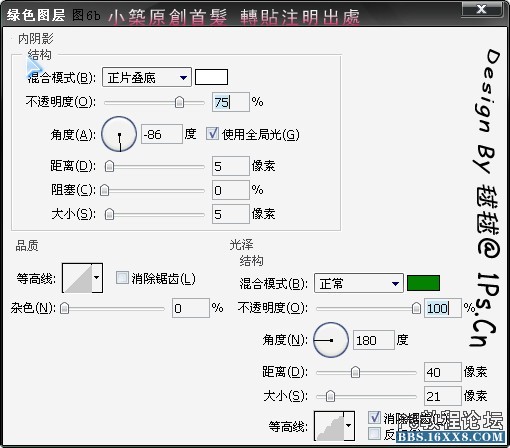
斜面和浮雕+光泽+颜色叠加。大家可以按照这样的顺序来,绿色的也是如此,参考数值都有

这里可能大家会看的有点乱乱。不过仔细看就能对应起来

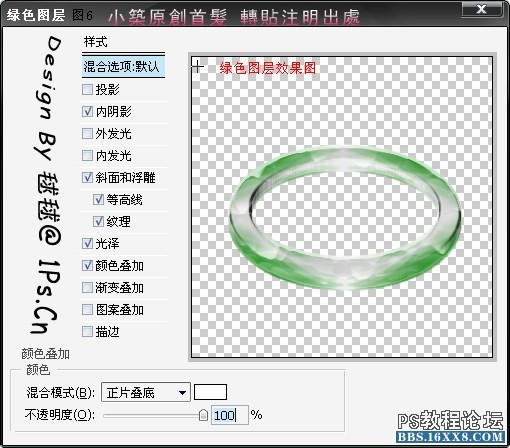
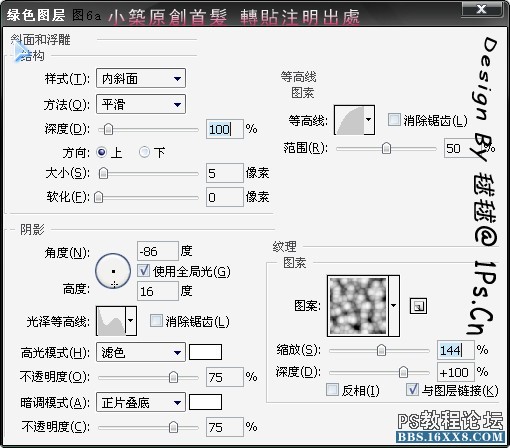
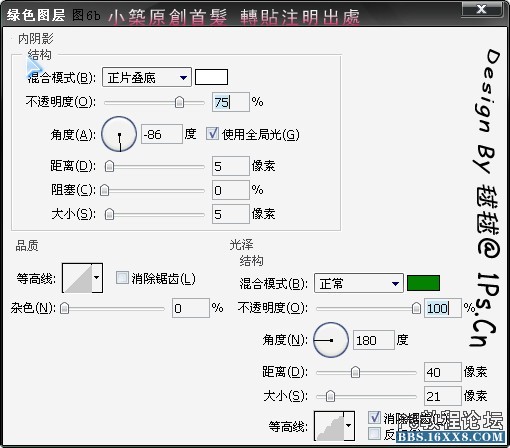
绿色环的制作,比粉色环步骤稍微多点



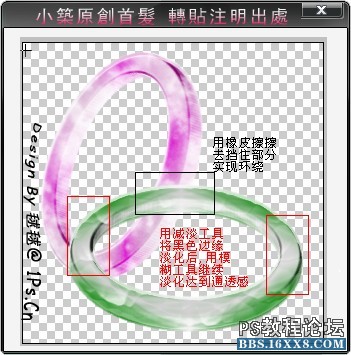
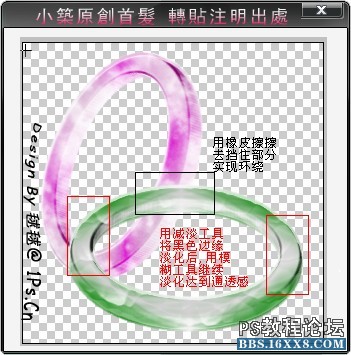
最后是将两个图旋转到合适位置组合一起。要是绿色环出现黑边,可以用减淡工具淡化,然后用模糊工具再进一步淡化

好啦 大家可以调节下曲线,饱和度,色阶等等啦~
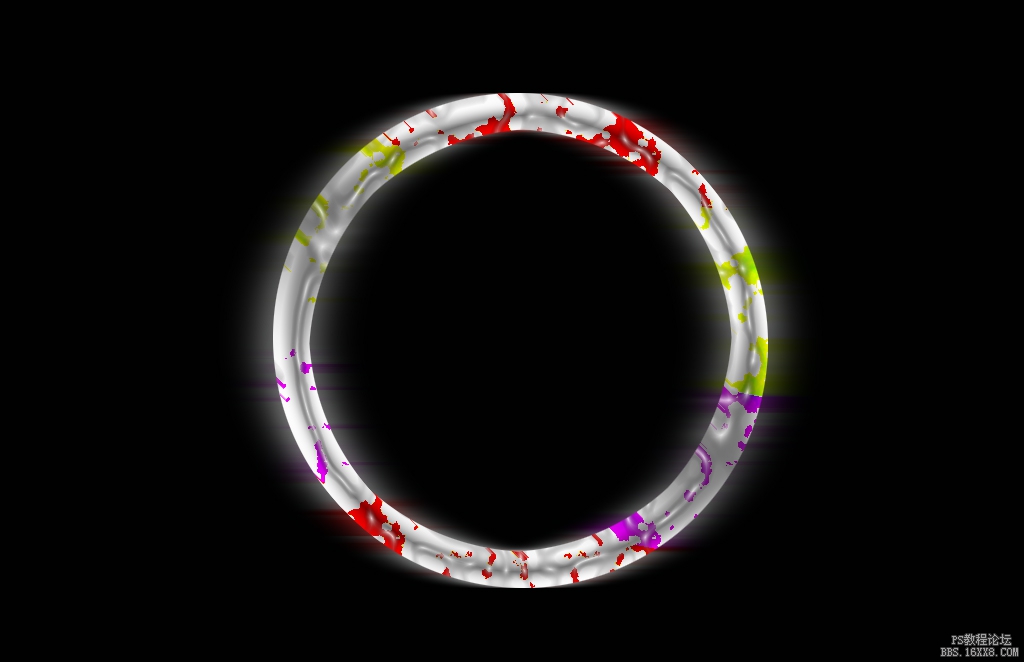
半成品如下:


这是用本教程打造的银饰。
所以说教程是死的,技巧是活的,希望大家能灵活运用强大的PS,so这款戒指的教程我就没有贴出来了~

开始步骤:
注:环的粗细大小也有讲究哦,戒指手镯都是不同的哦.多试试吧~
解说(图1):左边为原图,右边黑环是光照效果后的样子。
光照效果在【滤镜-渲染】里头可以找到,具体参数见(图2)

(图2):自己拉出如下图的椭圆框框,将光照类型的颜色改为【白色】

图层样式,大家可以参照效果图,以后也可以自己设定参数值,银质和矿石设置都不一样

一定要按住ALT按左箭头哦。次数自己定。我都是凭感觉的哈。

接下来要仔细看哦,粉色环是需要设置
斜面和浮雕+光泽+颜色叠加。大家可以按照这样的顺序来,绿色的也是如此,参考数值都有

这里可能大家会看的有点乱乱。不过仔细看就能对应起来

绿色环的制作,比粉色环步骤稍微多点



最后是将两个图旋转到合适位置组合一起。要是绿色环出现黑边,可以用减淡工具淡化,然后用模糊工具再进一步淡化

好啦 大家可以调节下曲线,饱和度,色阶等等啦~
半成品如下:

学习 · 提示
- 发评论 | 交作业 -
最新评论
caonimei2015-03-25 01:58
 <给力>
<给力> 回复
cheesecake782010-12-27 08:51
zhen piao liang a !!!hua shuo wo zhe ying gai bu suan shui ba ??xi tong chu wen ti le...ma shang qu shi shi xie xie LL
山河水2010-12-26 06:22
好漂亮,很好哦,学习了本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-79053-1-1.html
相关教程
关注大神微博加入>>
网友求助,请回答!







