photoshop怎样做牛仔布(8)
来源:未知
作者:学photoshop
学习:3198人次
最终效果:

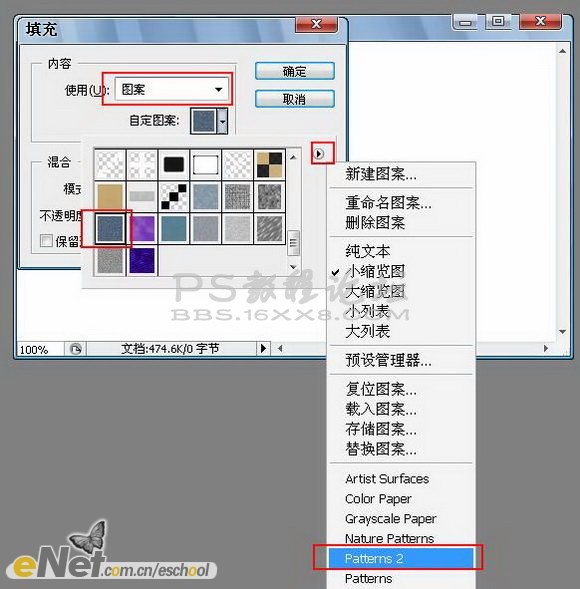
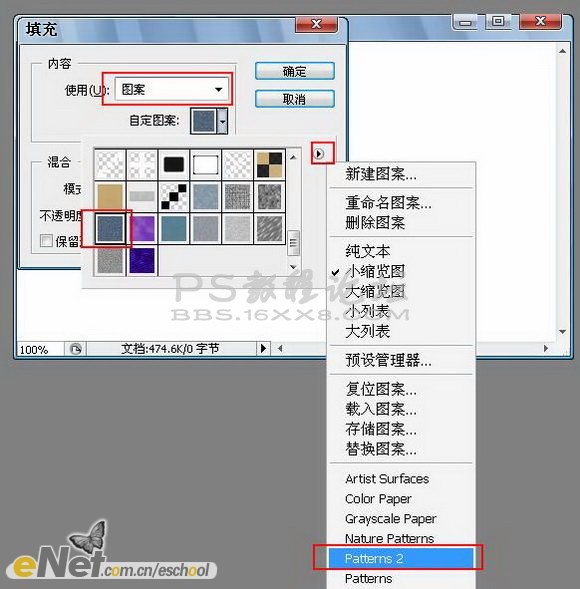
第一步:新建一个photoshop文件,命名为【牛仔布】,大小为540×300像素。点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【纹理】。执行【编辑—填充】命令,在弹出的填充对话框中,填充的方式选择【图案】,然后在自定义图案中选择如下图所示的图案。如果你没有找到,可以点击右侧的“小三角”按钮,选择【Patterns 2】,载入我们需要的图案。

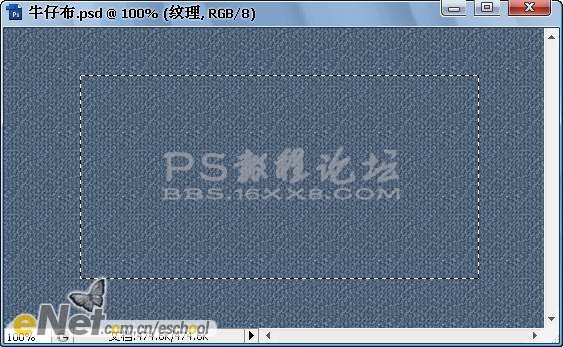
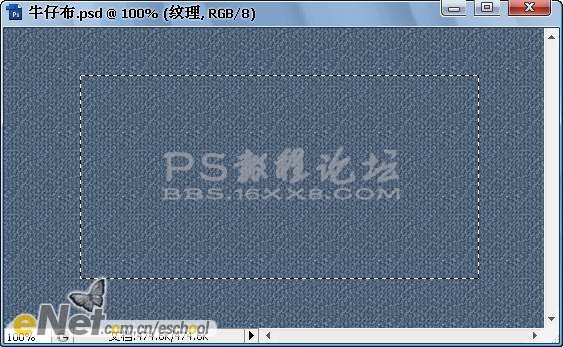
这是填充图案后的效果:

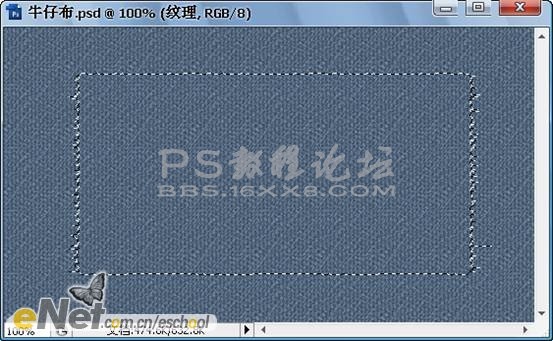
第二步:在工具箱中选择【矩形选框工具】,绘制如下图所示的选区。

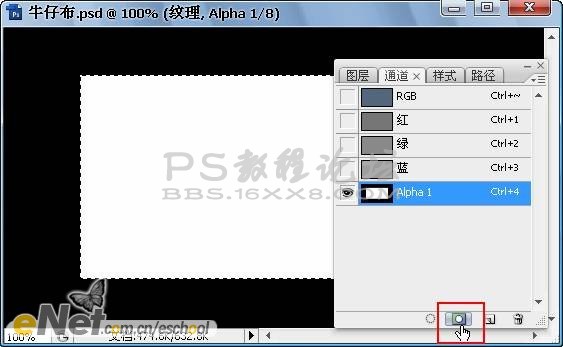
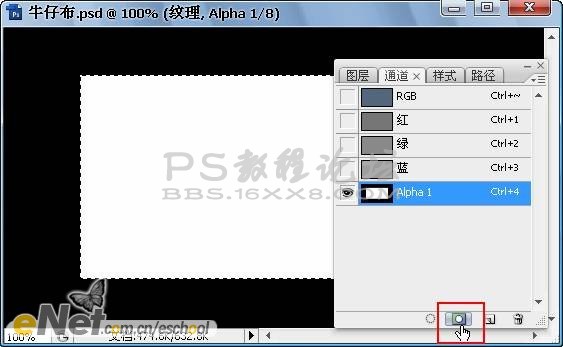
第三步:进入通道调板,点击【将选区存储为通道】按钮,创建一个新的通道【Alpha 1】,选择该通道,效果如下图所示。

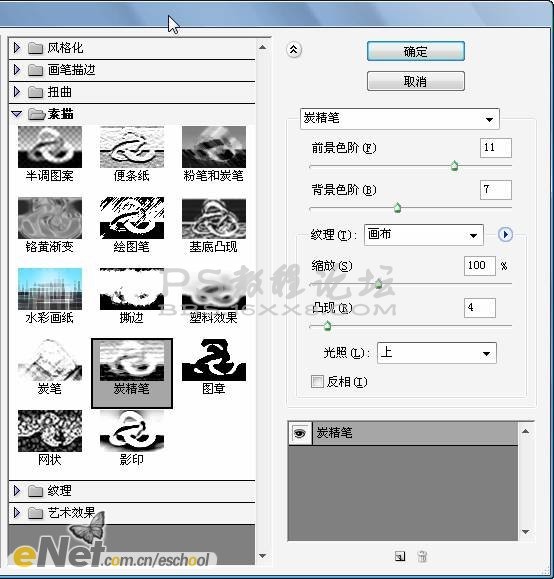
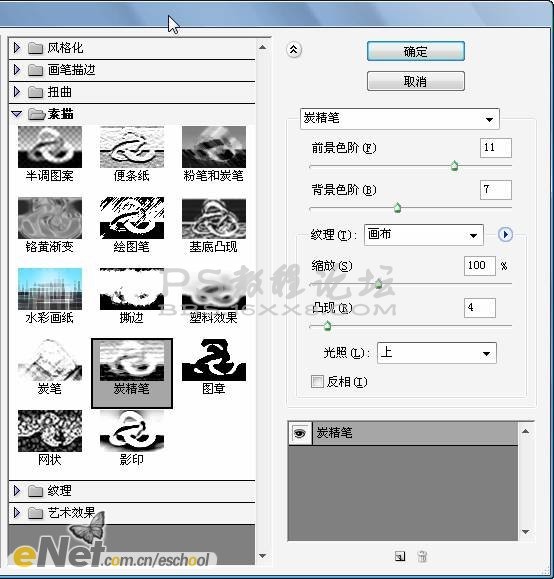
第四步:按【Ctrl+D】键取消选区,下面我们将对【Alpha 1】通道应用一些滤镜。执行【滤镜—素描—炭精笔】命令,

应用滤镜后的效果如下图所示。

第五步:继续对【Alpha 1】通道应用滤镜。执行【滤镜—风格化—风】命令,在弹出的对话框中,方向选择【从右】。重复上面的滤镜,不同的是,这次方向选择【从左】。效果如下图所示。

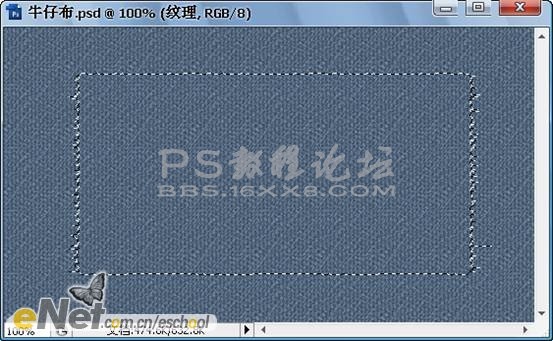
第六步:按住【Ctrl】键不放,点击【Alpha 1】通道的缩略图,载入选区,返回图层调板,效果如下图所示。

第七步:点击图层调板下方的【添加矢量蒙版】按钮,为【纹理】图层添加图层蒙版,效果如下图所示。

第八步:激活图层蒙版,选择【画笔工具】,使用柔性的黑色笔刷,在“牛仔布”的左右两侧涂抹,这样可以将刚才应用的“风”的效果弱化一些,是“牛仔布”看起来更加真实,效果如下图所示。

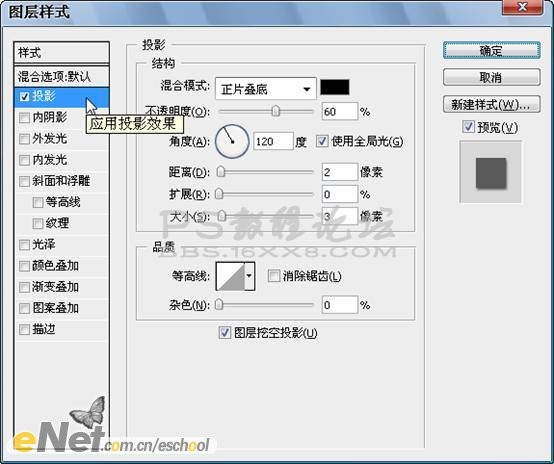
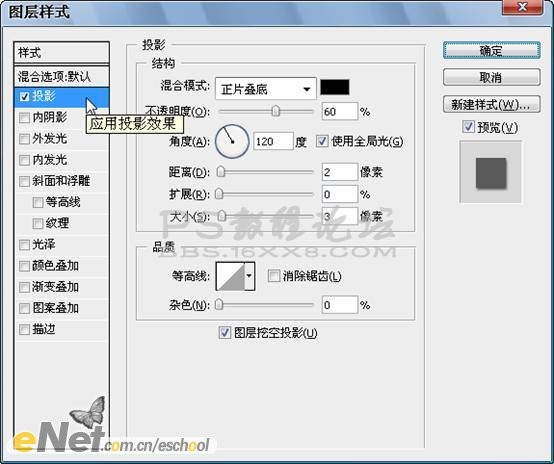
第九步:双击【纹理】图层的缩略图,调出图层样式对话框,选择【投影】,参数设置如下图所示。

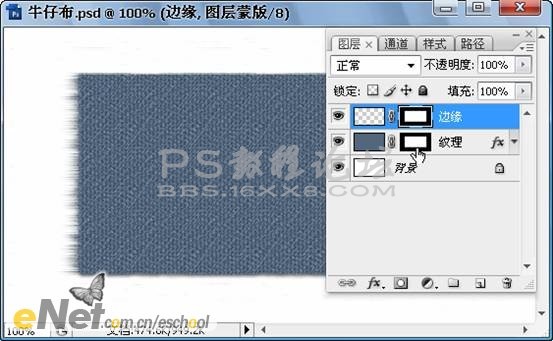
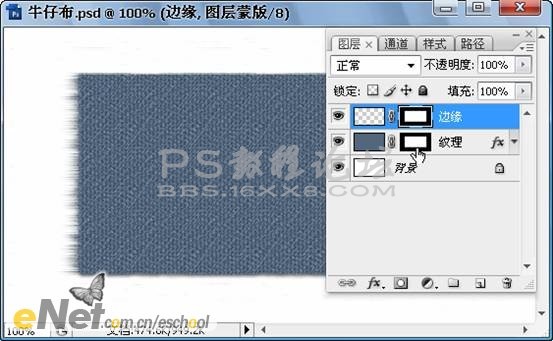
第十步:我们将为左右边缘添加一些白色,以模仿针织物磨损后的效果。新建一层,命名为【边缘】。按住【Alt】键不放,在图层调板中,选择【纹理】的图层蒙版的缩略图,并向上拖动,可以将【纹理】的图层蒙版复制到【边缘】图层,如下图所示。

第十一步:点击一下【边缘】图层的缩略图,将其激活,确认前景色为白色,选择【画笔工具】,使用柔性的笔刷,沿着左右边缘分别从上至下绘制,得到如下图所示的效果。
(林栖者语:这一步操作很简单,但似乎不好理解。就是在【边缘】图层中,绘制两条“竖线”,由于存在图层蒙版,所以看到的效果是在牛仔布的边缘处出现了白色的“毛边”)

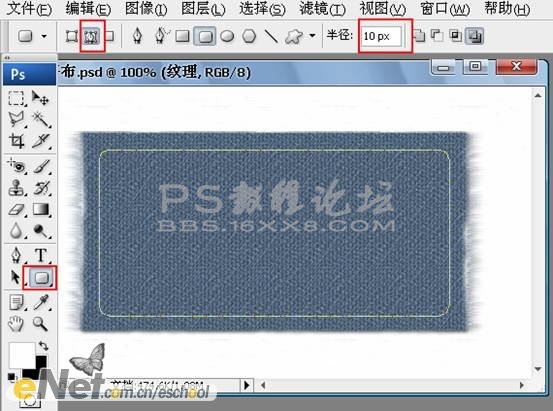
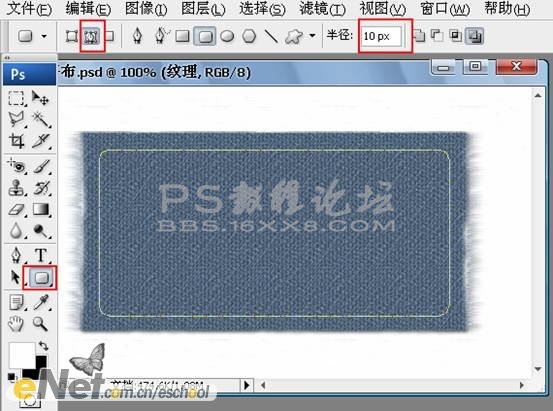
第十二步:新建一层,命名为【缝线】。在工具箱中选择【圆角矩形工具】,选项栏中的设置如下图所示,然后在图中绘制一个如下图所示的圆角矩形。

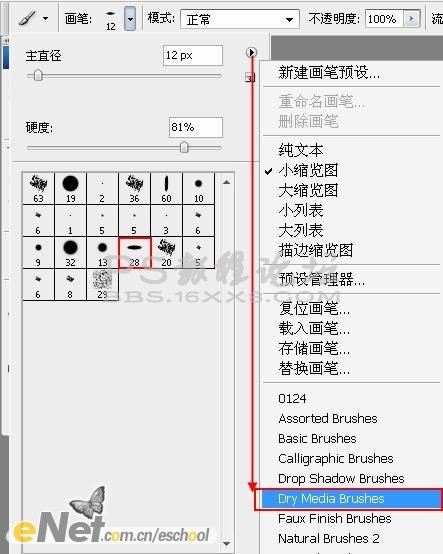
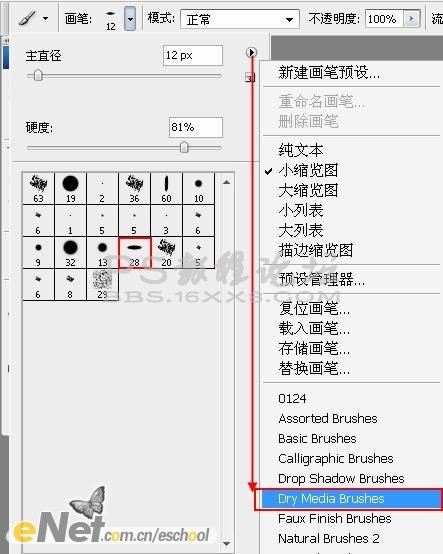
第十三步:选择【画笔工具】,参数设置如下图所示。(林栖者语:这个画笔虽然不是很常用,但是每人的PS里应该都有,按照下图中的提示即可找到。)

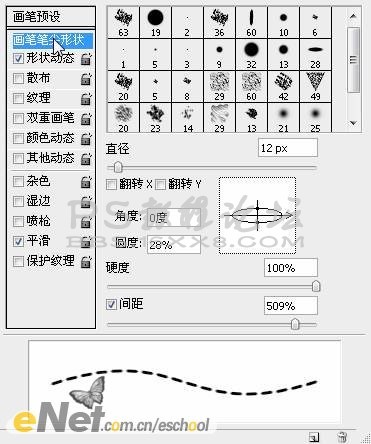
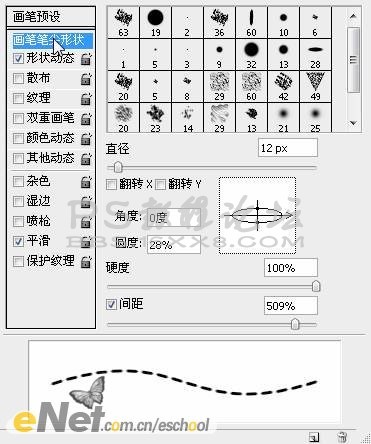
按下【F5】键,调出画笔预设对话框,参数设置如下2图所示。


第十四步:现在画笔已经设置好了。进入路径调板,点击【用画笔描边路径】按钮,给路径描边,隐藏路径后效果如下图所示。

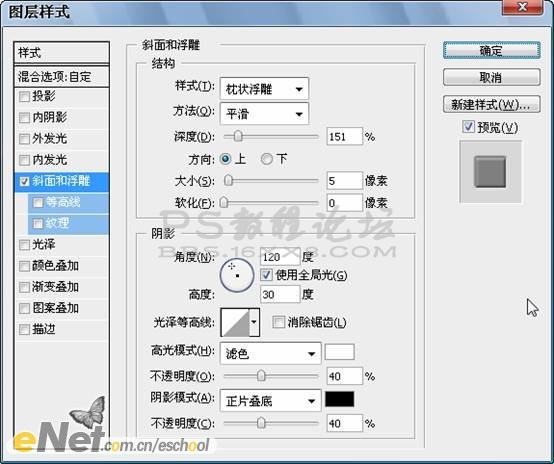
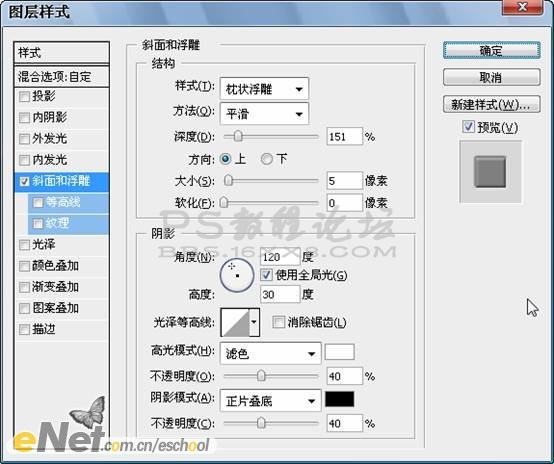
第十五步:双击【缝线】图层的缩略图,调出图层样式对话框,选择【斜面和浮雕】,参数设置如下图所示。

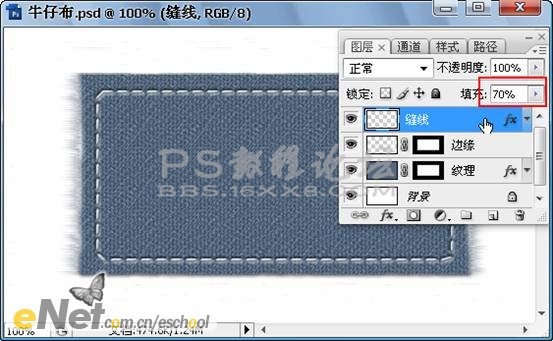
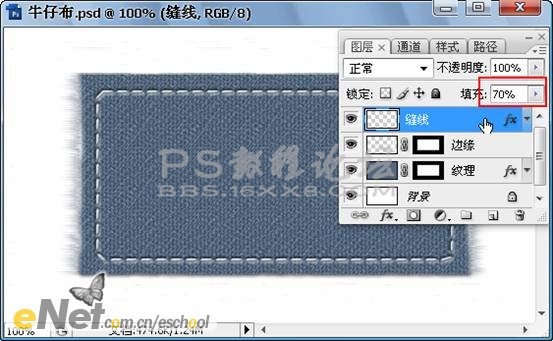
然后将【缝线】的填充不透明度改为70%,效果如下图所示。

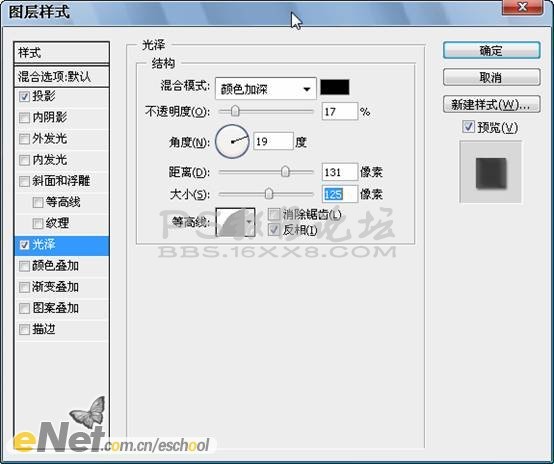
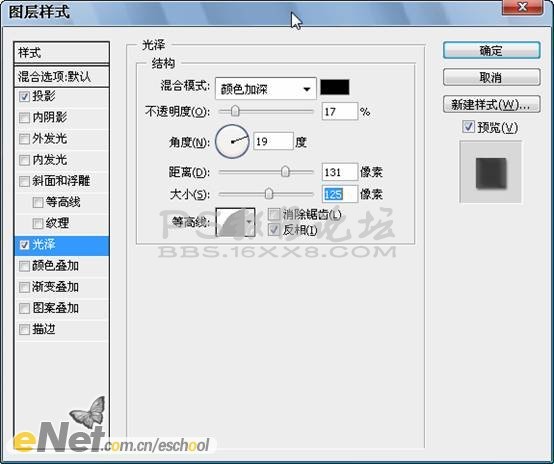
第十六步:我们回到【纹理】图层,继续为其添加【光泽】样式,参数如下图所示。

, 效果如下图所示。

第十七布:到上面的一步,我们已经完成了牛仔布的制作,不过为了让它看起来更真实,你还可以为其添加一些小装饰,最终效果如下图所示。

如果你想在上面加上缝制的文字,可以参考这个教程:photoshop怎样做缝制效果的文字

第一步:新建一个photoshop文件,命名为【牛仔布】,大小为540×300像素。点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【纹理】。执行【编辑—填充】命令,在弹出的填充对话框中,填充的方式选择【图案】,然后在自定义图案中选择如下图所示的图案。如果你没有找到,可以点击右侧的“小三角”按钮,选择【Patterns 2】,载入我们需要的图案。

这是填充图案后的效果:

第二步:在工具箱中选择【矩形选框工具】,绘制如下图所示的选区。

第三步:进入通道调板,点击【将选区存储为通道】按钮,创建一个新的通道【Alpha 1】,选择该通道,效果如下图所示。

第四步:按【Ctrl+D】键取消选区,下面我们将对【Alpha 1】通道应用一些滤镜。执行【滤镜—素描—炭精笔】命令,

应用滤镜后的效果如下图所示。

第五步:继续对【Alpha 1】通道应用滤镜。执行【滤镜—风格化—风】命令,在弹出的对话框中,方向选择【从右】。重复上面的滤镜,不同的是,这次方向选择【从左】。效果如下图所示。

第六步:按住【Ctrl】键不放,点击【Alpha 1】通道的缩略图,载入选区,返回图层调板,效果如下图所示。

第七步:点击图层调板下方的【添加矢量蒙版】按钮,为【纹理】图层添加图层蒙版,效果如下图所示。

第八步:激活图层蒙版,选择【画笔工具】,使用柔性的黑色笔刷,在“牛仔布”的左右两侧涂抹,这样可以将刚才应用的“风”的效果弱化一些,是“牛仔布”看起来更加真实,效果如下图所示。

第九步:双击【纹理】图层的缩略图,调出图层样式对话框,选择【投影】,参数设置如下图所示。

第十步:我们将为左右边缘添加一些白色,以模仿针织物磨损后的效果。新建一层,命名为【边缘】。按住【Alt】键不放,在图层调板中,选择【纹理】的图层蒙版的缩略图,并向上拖动,可以将【纹理】的图层蒙版复制到【边缘】图层,如下图所示。

第十一步:点击一下【边缘】图层的缩略图,将其激活,确认前景色为白色,选择【画笔工具】,使用柔性的笔刷,沿着左右边缘分别从上至下绘制,得到如下图所示的效果。
(林栖者语:这一步操作很简单,但似乎不好理解。就是在【边缘】图层中,绘制两条“竖线”,由于存在图层蒙版,所以看到的效果是在牛仔布的边缘处出现了白色的“毛边”)

第十二步:新建一层,命名为【缝线】。在工具箱中选择【圆角矩形工具】,选项栏中的设置如下图所示,然后在图中绘制一个如下图所示的圆角矩形。

第十三步:选择【画笔工具】,参数设置如下图所示。(林栖者语:这个画笔虽然不是很常用,但是每人的PS里应该都有,按照下图中的提示即可找到。)

按下【F5】键,调出画笔预设对话框,参数设置如下2图所示。


第十四步:现在画笔已经设置好了。进入路径调板,点击【用画笔描边路径】按钮,给路径描边,隐藏路径后效果如下图所示。

第十五步:双击【缝线】图层的缩略图,调出图层样式对话框,选择【斜面和浮雕】,参数设置如下图所示。

然后将【缝线】的填充不透明度改为70%,效果如下图所示。

第十六步:我们回到【纹理】图层,继续为其添加【光泽】样式,参数如下图所示。

, 效果如下图所示。

第十七布:到上面的一步,我们已经完成了牛仔布的制作,不过为了让它看起来更真实,你还可以为其添加一些小装饰,最终效果如下图所示。

如果你想在上面加上缝制的文字,可以参考这个教程:photoshop怎样做缝制效果的文字
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!