用photoshop制作星球(3)
来源:未知
作者:kkfifgk
学习:12371人次
今天给大家献上一个适合于初级和中级技术阶段的学友们学习的国外photoshop教程,希望你们能够喜欢。
作者:劳尔伯姆德兹
翻译:泡泡猪
运用到的技法:
图层
纹理图片
图层样式
高斯模糊
变换工具
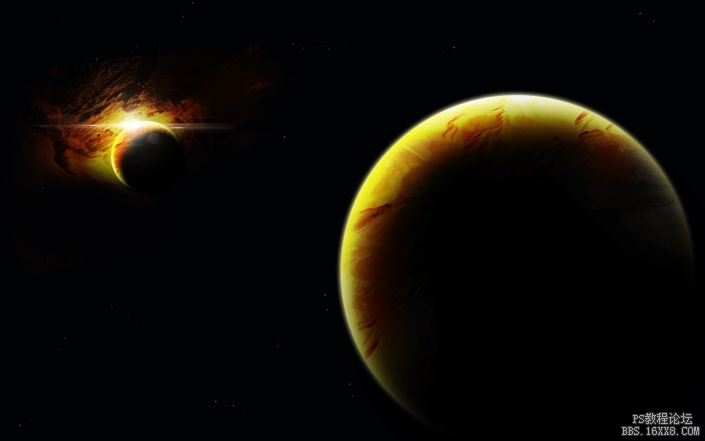
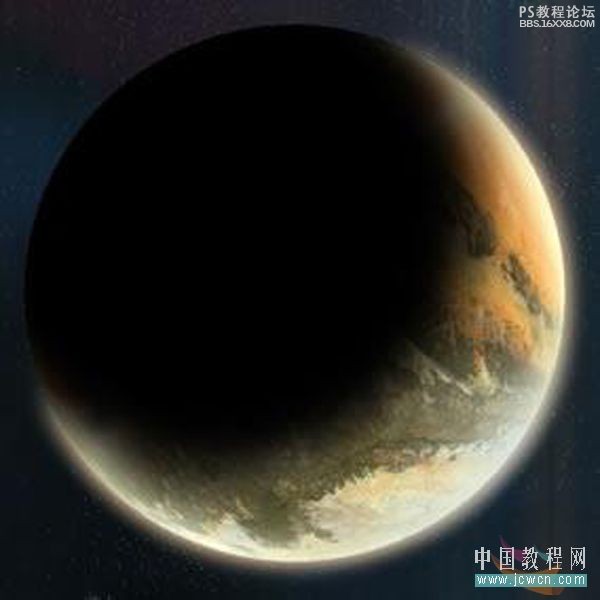
我们先来看看最终效果图:

接下来是教程:
1.建一个新的文件。我建议至少1000x1000 像素。填充黑色,然后在一个新的层做一个完美的圆圈, (选椭圆工具及按住SHIFT )。在新的层填补橙色,呈现星球的基础色,不过您可以挑选你喜欢的任何颜色


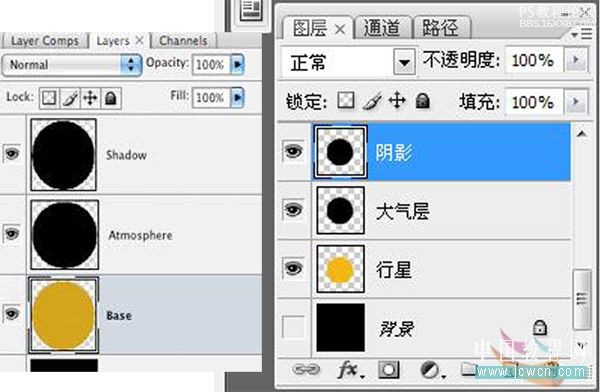
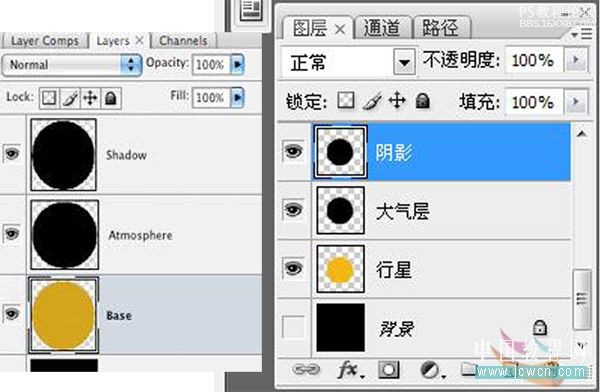
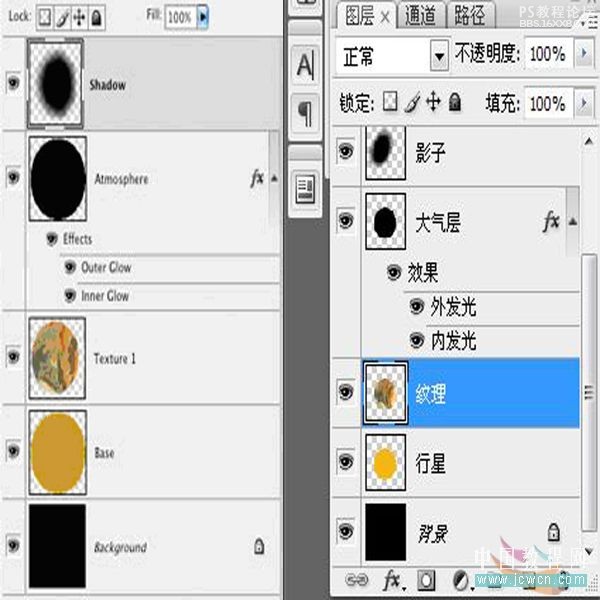
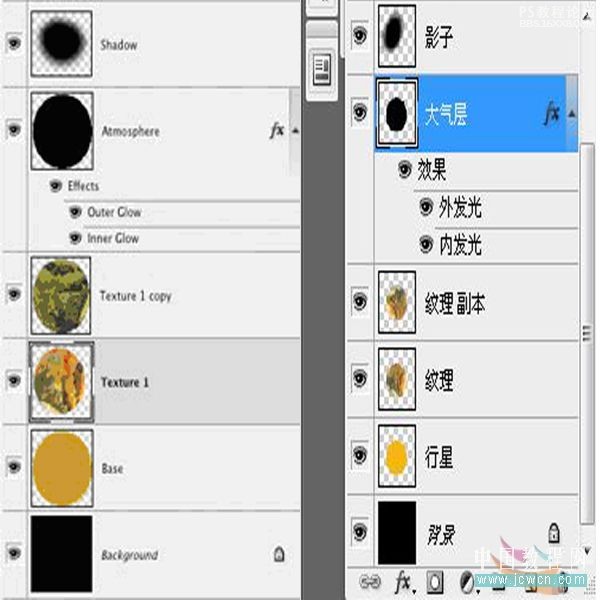
2.新建两个图层填充黑色,分别取上大气层和影子这样的名称:

关闭影子层,
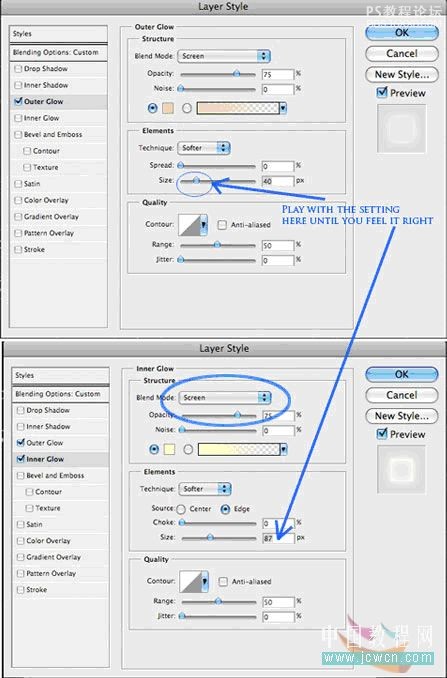
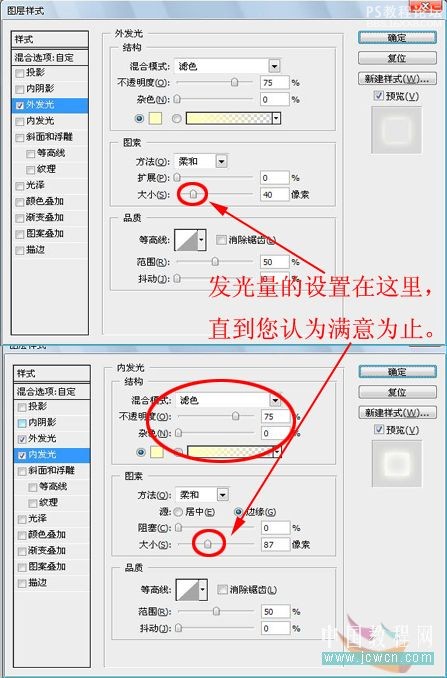
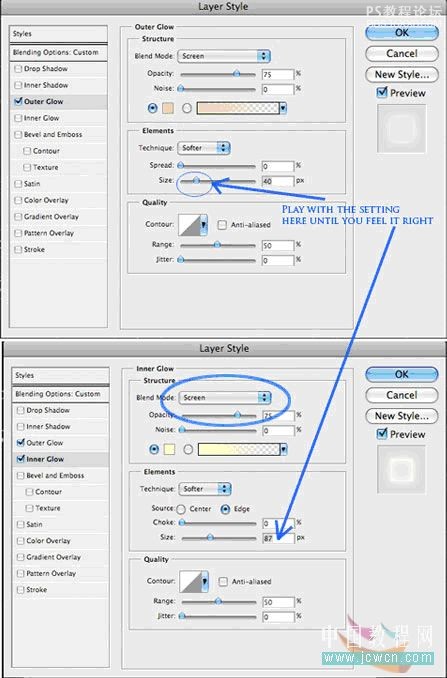
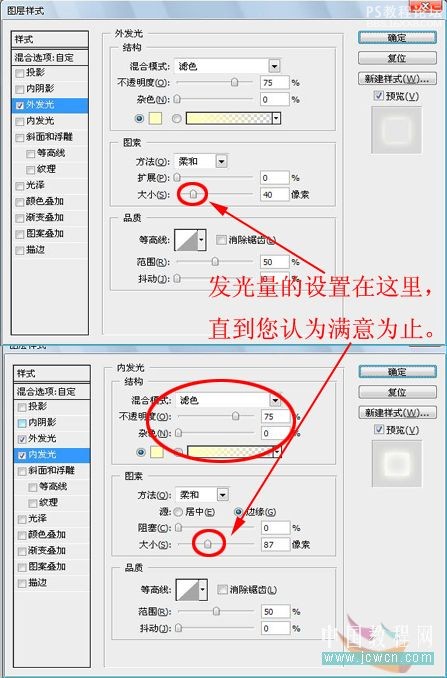
3.选择大气层,到图层——图层样式——图层混合模式中选择外发光和内发光并输入设置下面显示的数字。 不要忘记设置层模式为“滤色” 。


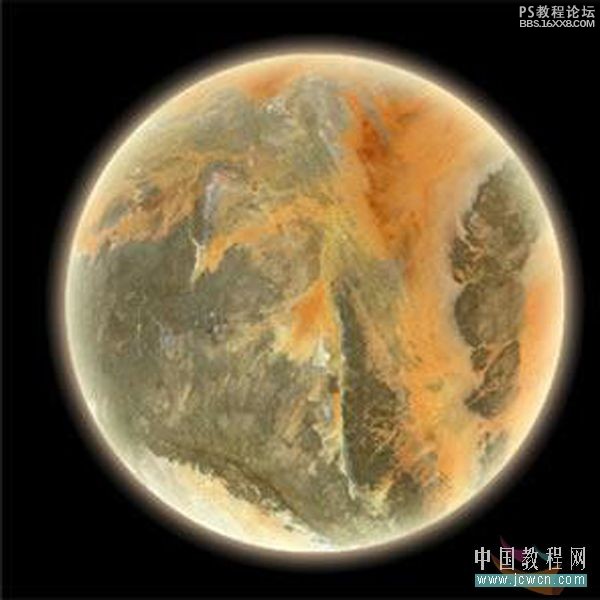
现在您应该已经像这样:

4.现在,我们要添加纹理。可以自己拍摄一些纹理照片(或下载一些免费的纹理图片)来创建您的行星。

5.现在我将利用橙色纹理置入到我们的图层中。 如果图像不够大,使用图章工具随意填充您的圆圈或者放大到你需要的尺寸,然后选择行星层点击缩略图调出选区。执行反选,按DELETE删掉多余的地方 。

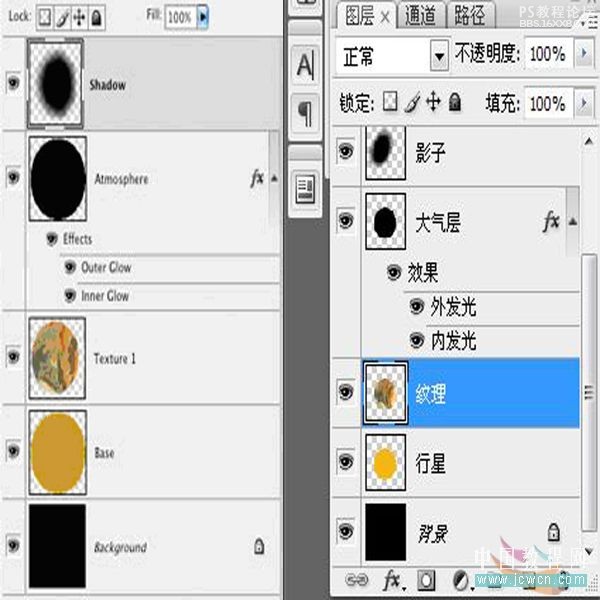
如果你按照正确的步骤,你应该像这样。
请确认您的纹理层在大气层和行星层之间。

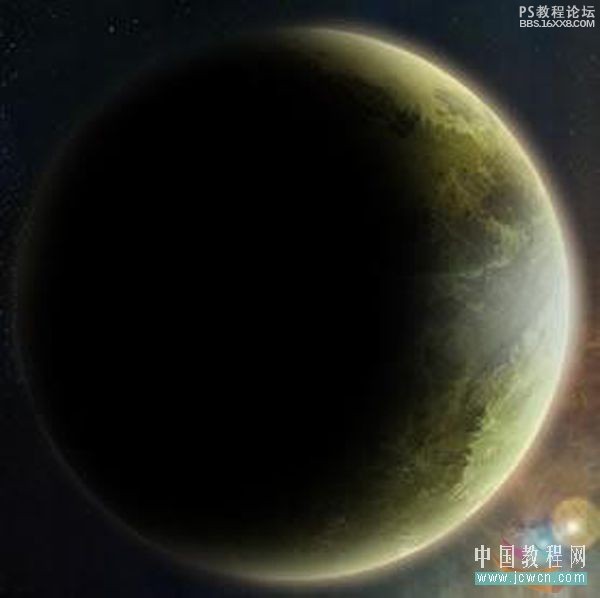
6.不好意思,我忘了说层阴影。 现在请看,选择阴影层,应用高斯模糊。 然后将其中的阴影层往你喜欢的地方调整。
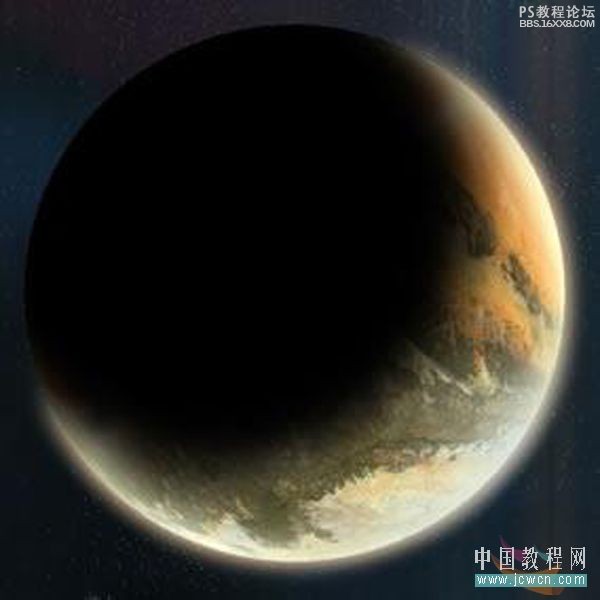
直到你觉得满意,再用橡皮工具擦除边缘的阴影,让您下方的星球突出阴影的地方。请看下图:


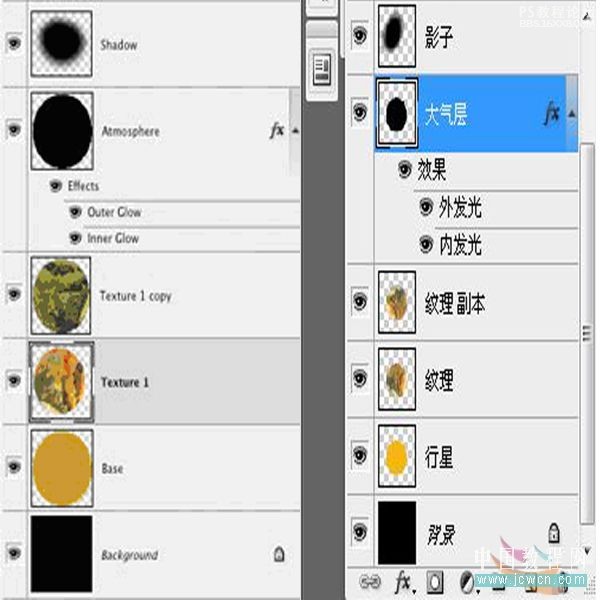
如果您觉得纹理不够又不想去找素材,可以复制您的纹理层,降低不透明度50 %左右。

使用变形工具旋转它,然后转到图像调整激活亮度/对比度。
不过,您可以进行别的实验,比如使用色相/饱和度,曲线,锐化等这些就看你的想象力了。
这样我们的星球就做好了。加上一个美丽的背景会效果更加。背景根据大家的想象力制作。
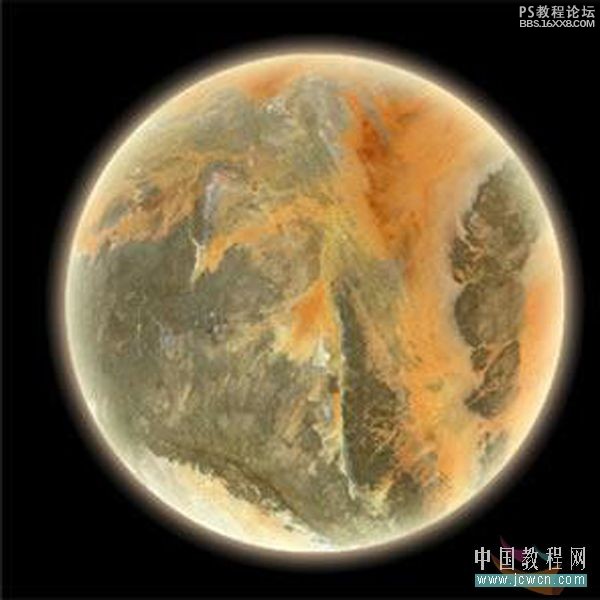
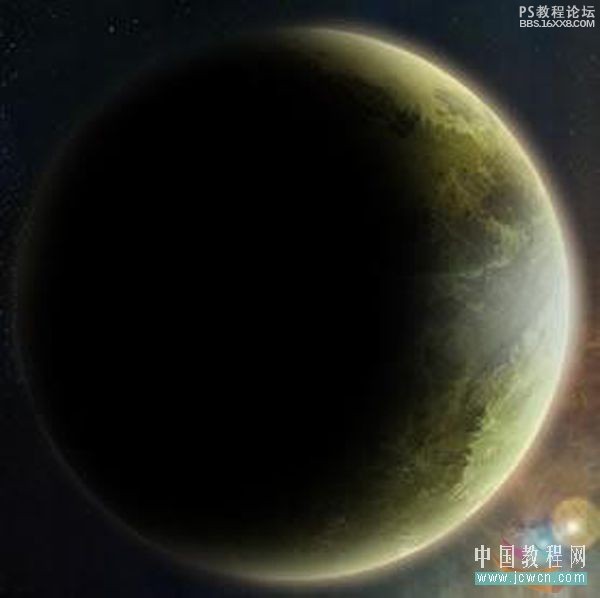
到这里的我们的星球就做好了,下面是我的完成图:


作者:劳尔伯姆德兹
翻译:泡泡猪
运用到的技法:
图层
纹理图片
图层样式
高斯模糊
变换工具
我们先来看看最终效果图:

接下来是教程:
1.建一个新的文件。我建议至少1000x1000 像素。填充黑色,然后在一个新的层做一个完美的圆圈, (选椭圆工具及按住SHIFT )。在新的层填补橙色,呈现星球的基础色,不过您可以挑选你喜欢的任何颜色


2.新建两个图层填充黑色,分别取上大气层和影子这样的名称:

关闭影子层,
3.选择大气层,到图层——图层样式——图层混合模式中选择外发光和内发光并输入设置下面显示的数字。 不要忘记设置层模式为“滤色” 。


现在您应该已经像这样:

4.现在,我们要添加纹理。可以自己拍摄一些纹理照片(或下载一些免费的纹理图片)来创建您的行星。

5.现在我将利用橙色纹理置入到我们的图层中。 如果图像不够大,使用图章工具随意填充您的圆圈或者放大到你需要的尺寸,然后选择行星层点击缩略图调出选区。执行反选,按DELETE删掉多余的地方 。

如果你按照正确的步骤,你应该像这样。
请确认您的纹理层在大气层和行星层之间。

6.不好意思,我忘了说层阴影。 现在请看,选择阴影层,应用高斯模糊。 然后将其中的阴影层往你喜欢的地方调整。
直到你觉得满意,再用橡皮工具擦除边缘的阴影,让您下方的星球突出阴影的地方。请看下图:


如果您觉得纹理不够又不想去找素材,可以复制您的纹理层,降低不透明度50 %左右。

使用变形工具旋转它,然后转到图像调整激活亮度/对比度。
不过,您可以进行别的实验,比如使用色相/饱和度,曲线,锐化等这些就看你的想象力了。
这样我们的星球就做好了。加上一个美丽的背景会效果更加。背景根据大家的想象力制作。
到这里的我们的星球就做好了,下面是我的完成图:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!