photoshop做日全食图片(4)
来源:未知
作者:kkfifgk
学习:674人次
最终效果

1、打开photoshop,新建一个650 * 650 像素,分辨率为:600 像素的文件,把背景填充黑色,新建一个图层,用套索工具勾出图1所示的不规则选区,按Ctrl + Alt + D 羽化12个像素,然后填充为白色,效果如图2。

图1

图2
, 2、取消选区后执行:滤镜 模糊 径向模糊,参数设置如图3,效果如图4。

图3

图4
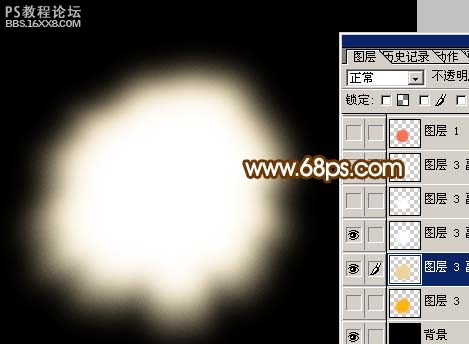
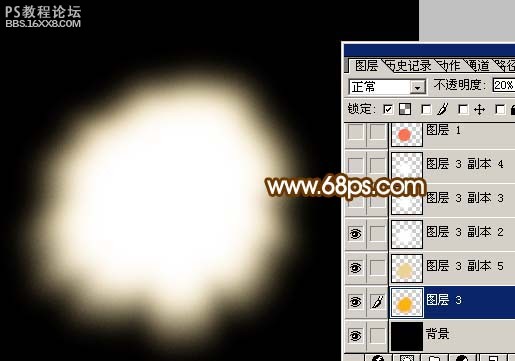
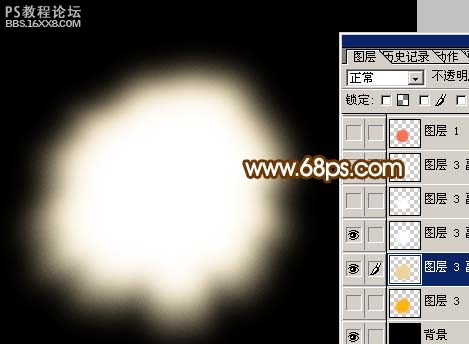
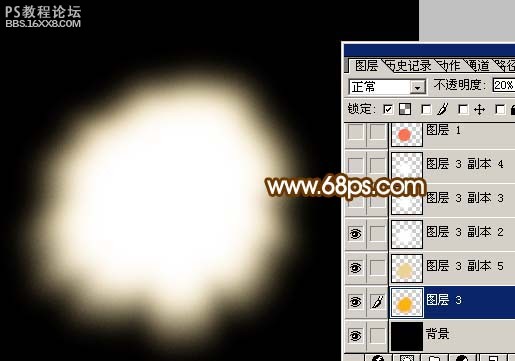
3、把刚才操作的图层复制一层,锁定图层后填充颜色:#ECD395,然后按Ctrl + [ 下移一个图层,如图5。同样的方法再复制一层,填充颜色:#F8B50B,图层不透明度改为:20%,再下一个图层,效果如图6。

图5

图6
, 4、用直线工具拉出一些发散的光线,执行:滤镜 模糊 径向模糊,后效果如图7,然后把图层不透明度改为:10%,效果如图8。

图7

图8
5、创建亮度/对比度调整图层,参数及效果如图9。

图9
, 6、新建一个图层,选择椭圆选框工具,按住Shift 键拉出下图所示的正圆选区,然后填充黑色,效果如图11,填充颜色后不要取消选区。

图10

图11
7、保持选区不变,在当前图层下面新建一个图层填充颜色:#F97554,按Ctrl + D 取消选区,执行:滤镜 模糊 高斯模糊,数值为3,确定后把图层不透明度改为:40%,如图12。

图12
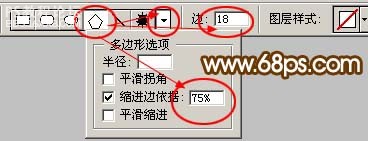
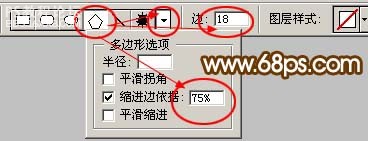
, 8、选择多边形工具,在属性栏设置如下图,拉出图14所示的图形,图层颜色任意,然后再栅格化图层。

图13

图14
9、执行:滤镜 模糊 径向模糊,参数设置如15,确定后按Ctrl + F 加强3-5次。

图15
, 10、锁定图层后选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变,然后把图形移到太阳的右上角,如图17。

图16

图17
11、适当的刚才的图形压扁一点,如图18。

图18
12、用白色画笔把图形中间发散的光束涂上白色,如图19。

图19
, 13、新建一个图层,填充黑色,执行:滤镜 渲染 镜头光晕,选择自己喜欢的光晕效果,如图20,然后把图层混合模式改为“滤色”,图层不透明度改为:60%,适当调整好角度和大小,如图21。

图20

图21
14、新建一个图层,加上斑点效果如图22。

图22
15、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,确定后按住Alt建添加图层蒙版,用白色画笔涂抹放射光左下角和右上角,效果如图23。

图23
16、局部调整下放射光的颜色,如图24。

图24
17、最终整体调整下颜色,修饰好细节,完成最终效果。

图25

1、打开photoshop,新建一个650 * 650 像素,分辨率为:600 像素的文件,把背景填充黑色,新建一个图层,用套索工具勾出图1所示的不规则选区,按Ctrl + Alt + D 羽化12个像素,然后填充为白色,效果如图2。

图1

图2
, 2、取消选区后执行:滤镜 模糊 径向模糊,参数设置如图3,效果如图4。

图3

图4
3、把刚才操作的图层复制一层,锁定图层后填充颜色:#ECD395,然后按Ctrl + [ 下移一个图层,如图5。同样的方法再复制一层,填充颜色:#F8B50B,图层不透明度改为:20%,再下一个图层,效果如图6。

图5

图6
, 4、用直线工具拉出一些发散的光线,执行:滤镜 模糊 径向模糊,后效果如图7,然后把图层不透明度改为:10%,效果如图8。

图7

图8
5、创建亮度/对比度调整图层,参数及效果如图9。

图9
, 6、新建一个图层,选择椭圆选框工具,按住Shift 键拉出下图所示的正圆选区,然后填充黑色,效果如图11,填充颜色后不要取消选区。

图10

图11
7、保持选区不变,在当前图层下面新建一个图层填充颜色:#F97554,按Ctrl + D 取消选区,执行:滤镜 模糊 高斯模糊,数值为3,确定后把图层不透明度改为:40%,如图12。

图12
, 8、选择多边形工具,在属性栏设置如下图,拉出图14所示的图形,图层颜色任意,然后再栅格化图层。

图13

图14
9、执行:滤镜 模糊 径向模糊,参数设置如15,确定后按Ctrl + F 加强3-5次。

图15
, 10、锁定图层后选择渐变工具,颜色设置如图16,拉出图17所示的径向渐变,然后把图形移到太阳的右上角,如图17。

图16

图17
11、适当的刚才的图形压扁一点,如图18。

图18
12、用白色画笔把图形中间发散的光束涂上白色,如图19。

图19
, 13、新建一个图层,填充黑色,执行:滤镜 渲染 镜头光晕,选择自己喜欢的光晕效果,如图20,然后把图层混合模式改为“滤色”,图层不透明度改为:60%,适当调整好角度和大小,如图21。

图20

图21
14、新建一个图层,加上斑点效果如图22。

图22
15、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,确定后按住Alt建添加图层蒙版,用白色画笔涂抹放射光左下角和右上角,效果如图23。

图23
16、局部调整下放射光的颜色,如图24。

图24
17、最终整体调整下颜色,修饰好细节,完成最终效果。

图25
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!