photoshop如何制作情人节壁纸(3)
来源:未知
作者:学photoshop
学习:465人次
一年一度的情人节就要到了,本例我们将向朋友们介绍运用PS的多种工具组合制作一款浪漫的情人节壁纸,主要通过用自由变换工具对素材进行调整、图层混合模式的设置、钢笔工具、描边路径、图层样式等手段完成最终效果,希望朋友们喜欢。
本教程为学习、研讨之用,教程中所用素材均来源于网络,请勿用于商业。
本人水平有限,翻译不太准确,有部分地方在不影响结果的情况下有所改动,不妥之处请朋友们指正,不胜感谢。
最终效果:

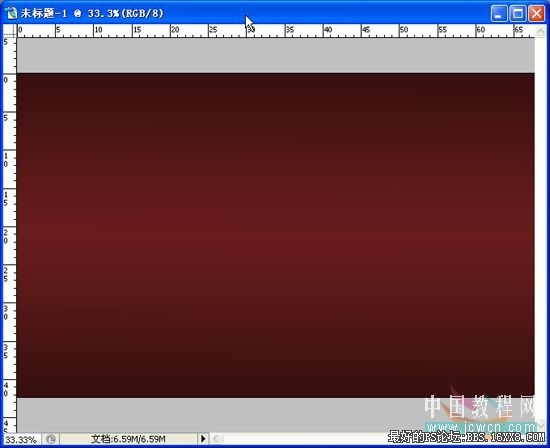
新建一个文件,大小1920X1200像素,背景随便。选择渐变工具,属性栏里面设置径向渐变模式,颜色设置为2f0d0d、#681c1c,如下图:

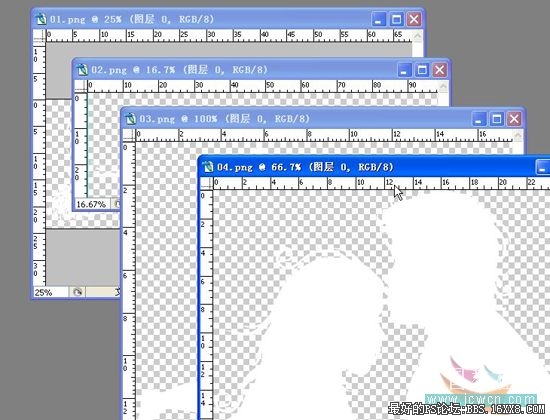
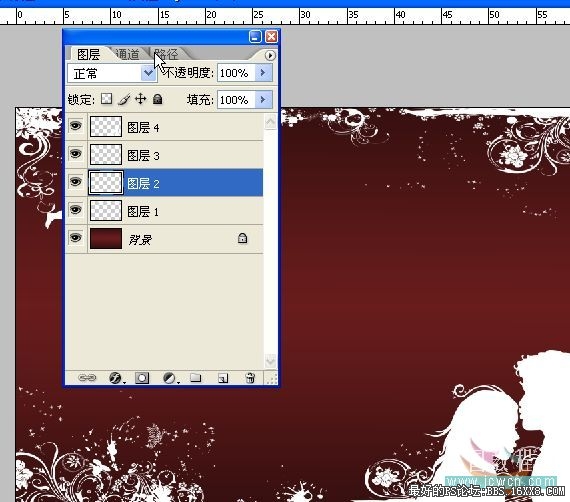
接下来将4个装饰图片拖入


,
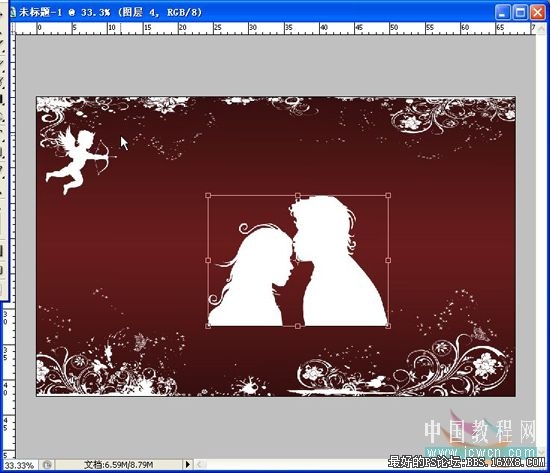
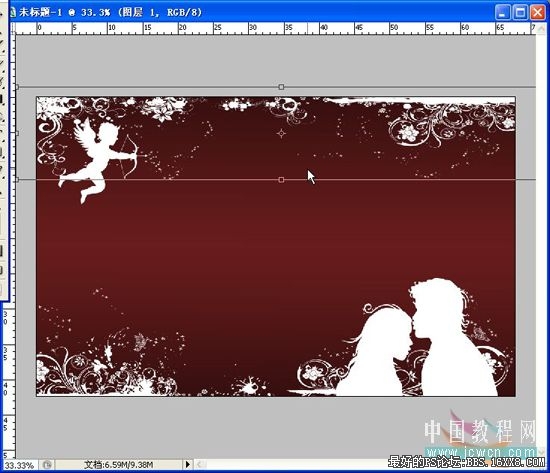
分别用自由变换工具对4个装饰图片进行调整,并根据自己的美感放到不同的位置。



,
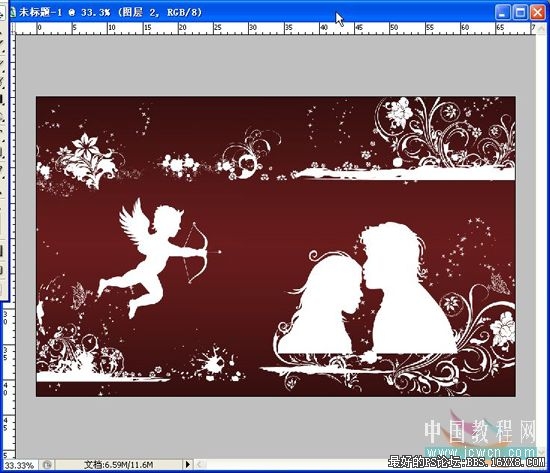
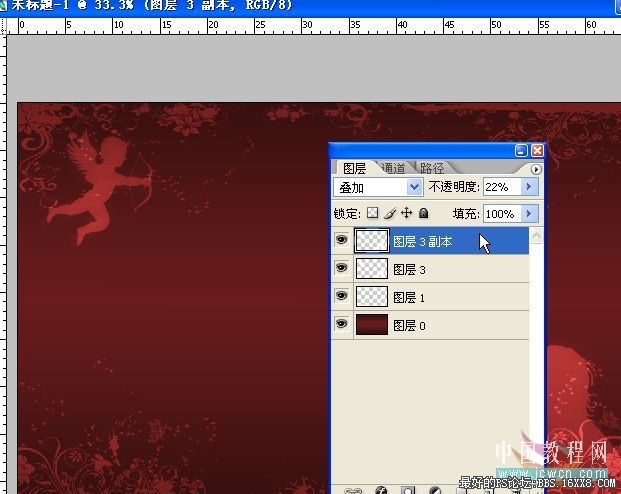
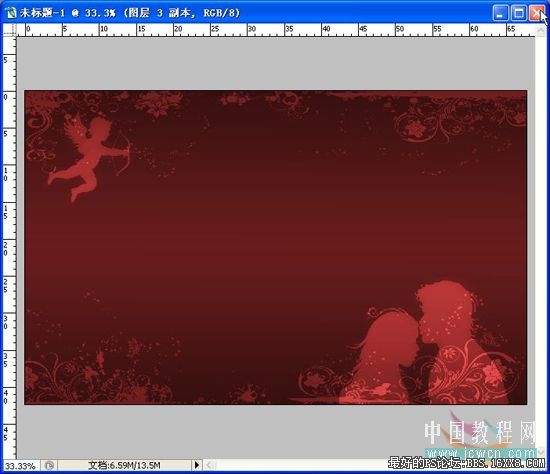
将图层1、2(2个花边图)和图层3、4(小天使和情侣)分别合并,对合并后的情侣图层再复制一份,并动感模式,数值不宜太大。图层模式均采用叠加,对合并后的2个图层的不透明度进行适当调整到自己感觉浪漫为止。3个图层的透明度分别是24、74、100(仅作参考,你可以根据自己的感觉设置)。



,
图片似乎缺少点什么,对~~中间部位就是预留出来写字的。选择自由钢笔工具(请确保属性栏里是路径选项),如果你不熟悉钢笔工具,这一步有一定的难度,请多试试直到你认为满意为止。

按ctrl+enter将路径变为选区,然后新建一层,选择编辑--描边,选择白色,描边3-5像素。

ctrl+D取消选择,选择橡皮擦工具,照下图擦拭,在文字断开的地方,调整不透明度,擦出一种渐隐的效果。

,
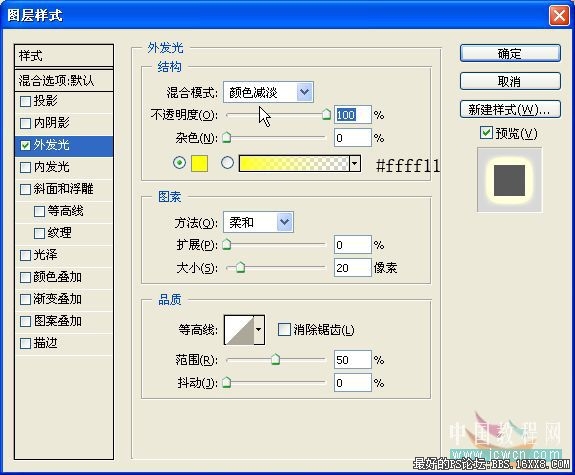
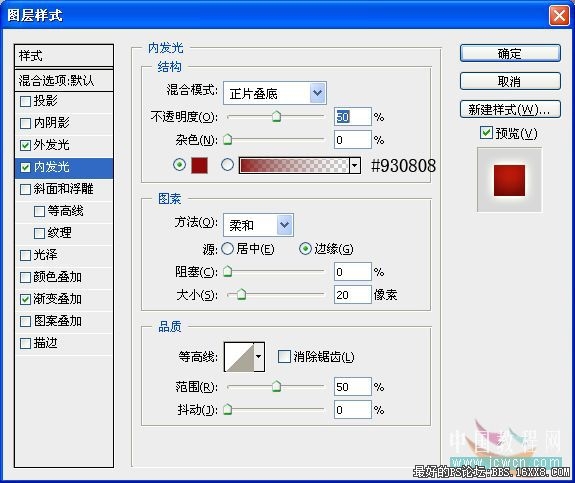
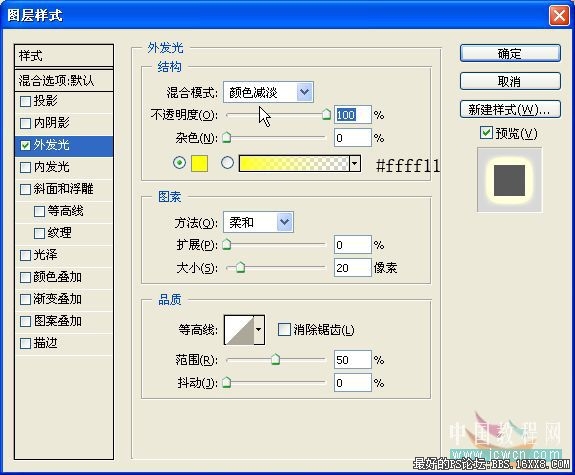
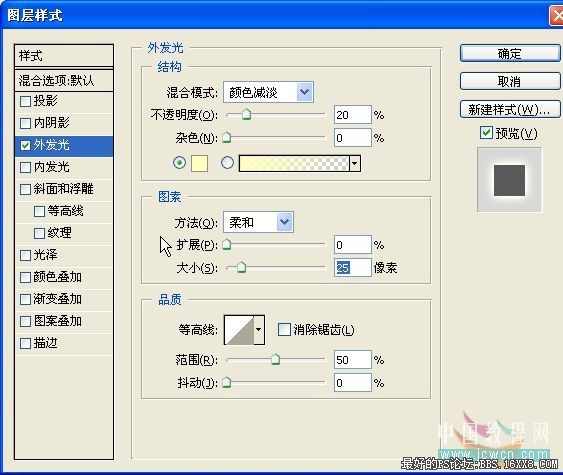
还是在文字层,双击图层调出图层样式,勾选外发光样式


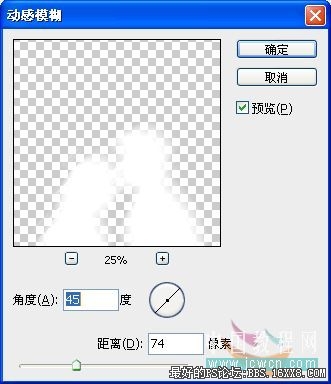
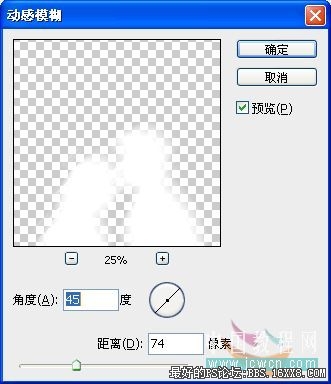
按ctrl+J复制文字层并合并复制的2个层,ctrl+A,全选该层,滤镜--模糊--动感模糊,数值自己定。

,
将图放大一些(为了便于观察,也可以不放大),新建一层,使用椭圆选框工具,在文字的交叉部位画一个园,填充白色。

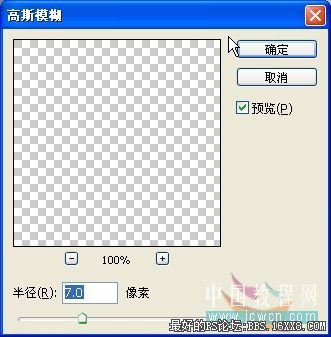
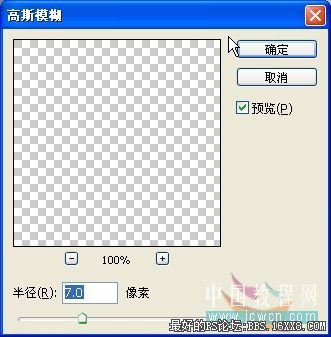
取消选择,使用高斯模糊

选择 移动工具,按着alt建用鼠标左键不断复制小白点到文字的交叉点上。

到这里图片效果就出来了,但追求浪漫的你,肯定会有一丝丝不满。那么好吧,我们再为图片增加个心形图案,起一个画龙点睛的作用。
,
新建一层,选择自定义 形状工具,选择心形形状。


使用自由变换工具,变换如下

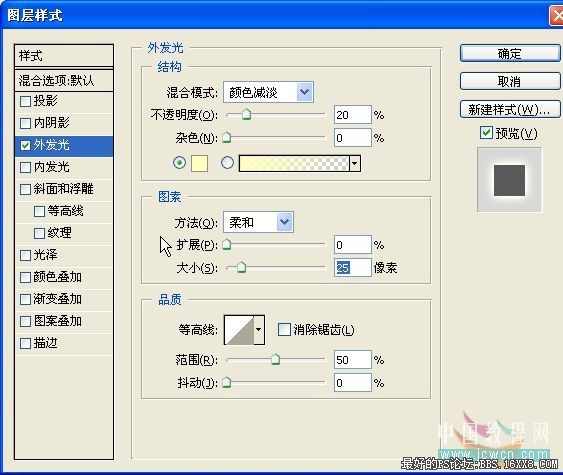
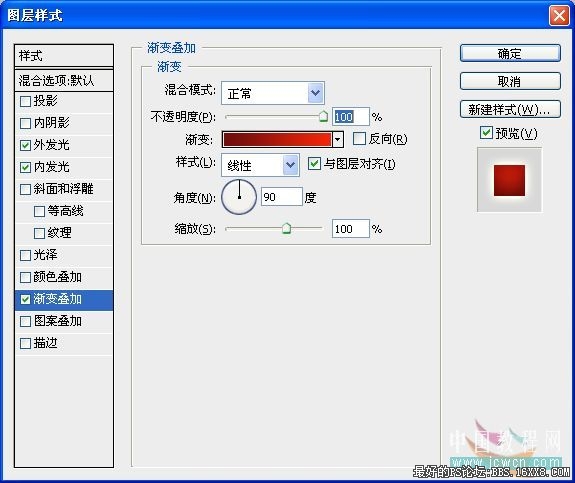
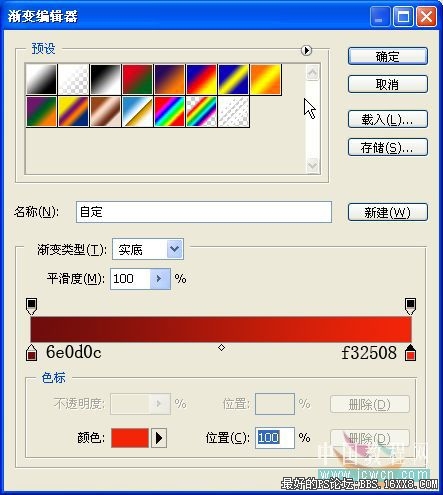
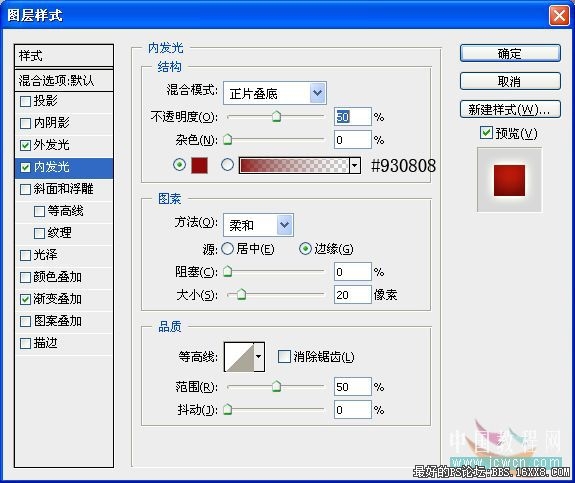
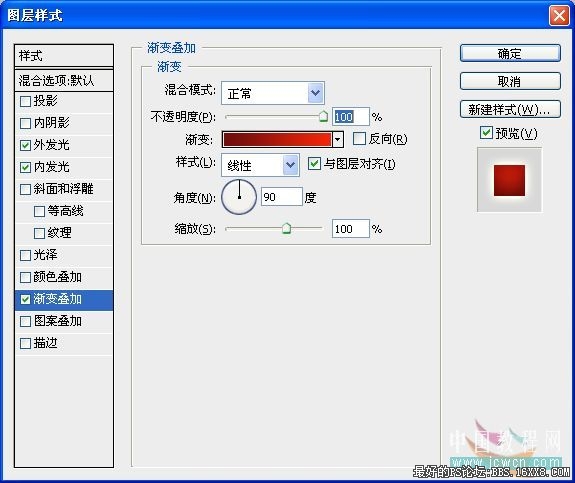
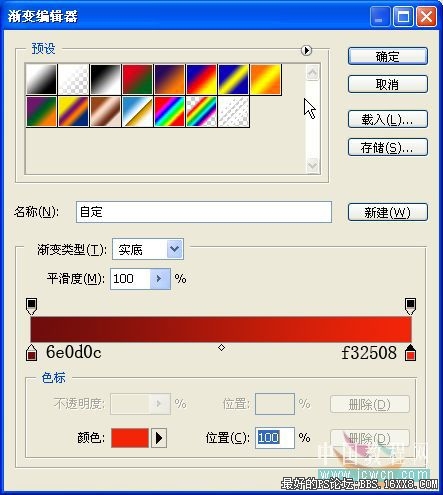
再双击图层,调出图层样式,设置如下

,



这一步的效果

,
按着ctrl建点击图层缩略图,将心形图载入选区,新建一层,在菜单栏点击选择--修改--缩小,缩小10个像素。选择渐变,设置为从白色到透明,适当降低透明度。

取消选择,再创建一个空白层,用椭圆选框工具,画一个小的椭圆,填充白色,并设置外发光效果适当,再高斯模糊30像素左右,图层混合模式叠加。


photoshop笔刷
,
ctrl+J复制这个小椭圆层,移动到心形的另一端,不透明度50以下。

合并所有心形图层,放大图像,用橡皮擦工具仔细擦出文字和心形交叉的地方,在文字穿过心的地方小心地有用小画笔,用心型图边缘的红色绘一个小圆圈。如图

一副漂亮优雅的爱情墙纸就制成了

作者:bage97(八哥) 编译 来源
本教程为学习、研讨之用,教程中所用素材均来源于网络,请勿用于商业。
本人水平有限,翻译不太准确,有部分地方在不影响结果的情况下有所改动,不妥之处请朋友们指正,不胜感谢。
最终效果:

新建一个文件,大小1920X1200像素,背景随便。选择渐变工具,属性栏里面设置径向渐变模式,颜色设置为2f0d0d、#681c1c,如下图:

接下来将4个装饰图片拖入


,
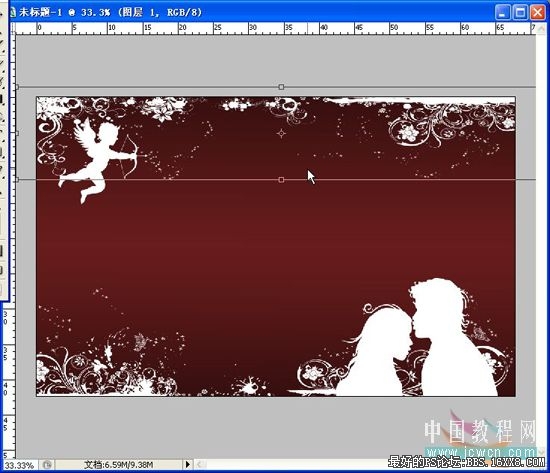
分别用自由变换工具对4个装饰图片进行调整,并根据自己的美感放到不同的位置。



,
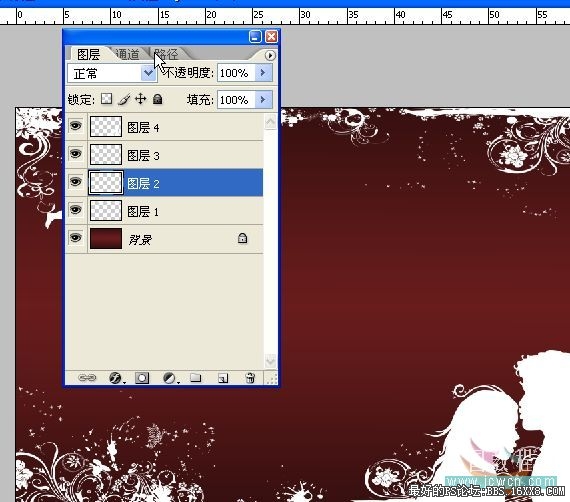
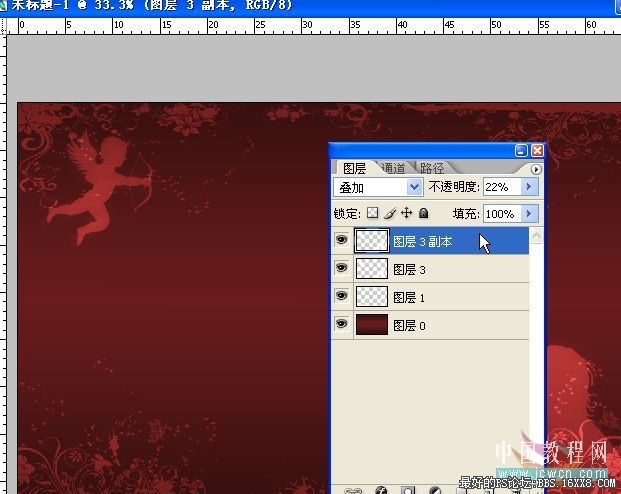
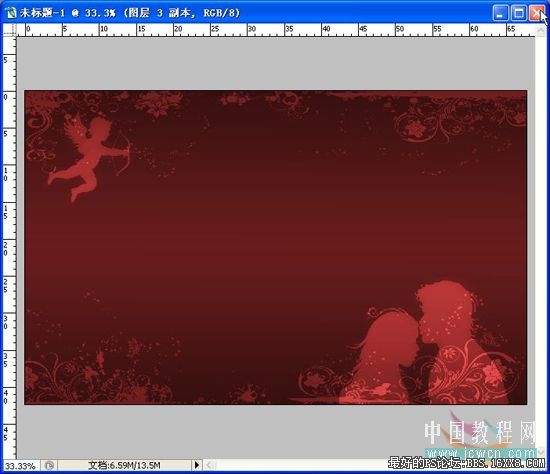
将图层1、2(2个花边图)和图层3、4(小天使和情侣)分别合并,对合并后的情侣图层再复制一份,并动感模式,数值不宜太大。图层模式均采用叠加,对合并后的2个图层的不透明度进行适当调整到自己感觉浪漫为止。3个图层的透明度分别是24、74、100(仅作参考,你可以根据自己的感觉设置)。



,
图片似乎缺少点什么,对~~中间部位就是预留出来写字的。选择自由钢笔工具(请确保属性栏里是路径选项),如果你不熟悉钢笔工具,这一步有一定的难度,请多试试直到你认为满意为止。

按ctrl+enter将路径变为选区,然后新建一层,选择编辑--描边,选择白色,描边3-5像素。

ctrl+D取消选择,选择橡皮擦工具,照下图擦拭,在文字断开的地方,调整不透明度,擦出一种渐隐的效果。

,
还是在文字层,双击图层调出图层样式,勾选外发光样式


按ctrl+J复制文字层并合并复制的2个层,ctrl+A,全选该层,滤镜--模糊--动感模糊,数值自己定。

,
将图放大一些(为了便于观察,也可以不放大),新建一层,使用椭圆选框工具,在文字的交叉部位画一个园,填充白色。

取消选择,使用高斯模糊

选择 移动工具,按着alt建用鼠标左键不断复制小白点到文字的交叉点上。

到这里图片效果就出来了,但追求浪漫的你,肯定会有一丝丝不满。那么好吧,我们再为图片增加个心形图案,起一个画龙点睛的作用。
,
新建一层,选择自定义 形状工具,选择心形形状。


使用自由变换工具,变换如下

再双击图层,调出图层样式,设置如下

,



这一步的效果

,
按着ctrl建点击图层缩略图,将心形图载入选区,新建一层,在菜单栏点击选择--修改--缩小,缩小10个像素。选择渐变,设置为从白色到透明,适当降低透明度。

取消选择,再创建一个空白层,用椭圆选框工具,画一个小的椭圆,填充白色,并设置外发光效果适当,再高斯模糊30像素左右,图层混合模式叠加。


photoshop笔刷
,
ctrl+J复制这个小椭圆层,移动到心形的另一端,不透明度50以下。

合并所有心形图层,放大图像,用橡皮擦工具仔细擦出文字和心形交叉的地方,在文字穿过心的地方小心地有用小画笔,用心型图边缘的红色绘一个小圆圈。如图

一副漂亮优雅的爱情墙纸就制成了

作者:bage97(八哥) 编译 来源
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







