ps做舞台音乐海报(4)
来源:未知
作者:学photoshop
学习:948人次
最终效果图如下:

按比例缩小后的效果图.

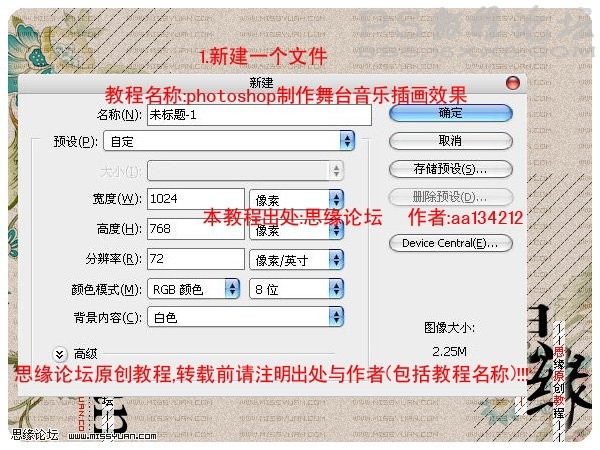
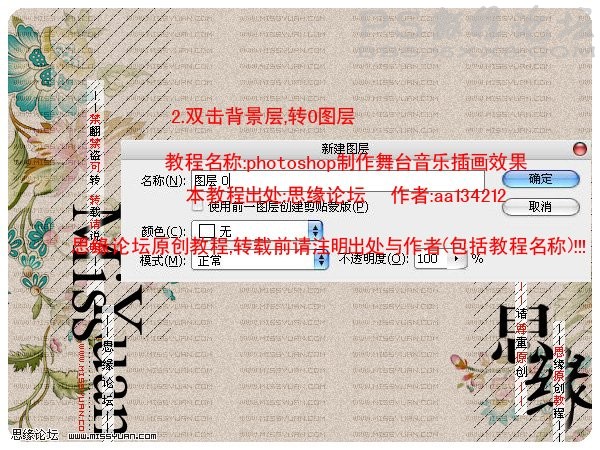
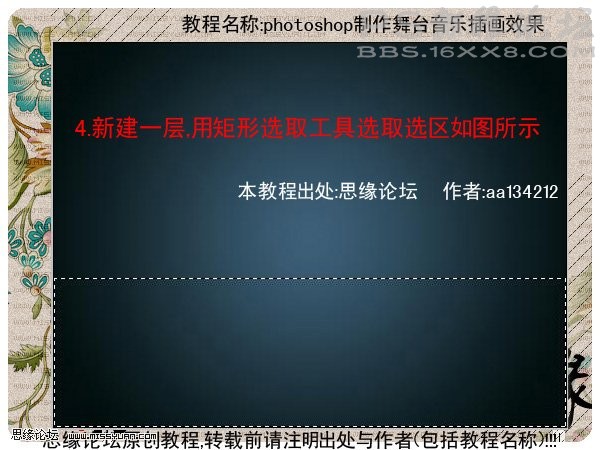
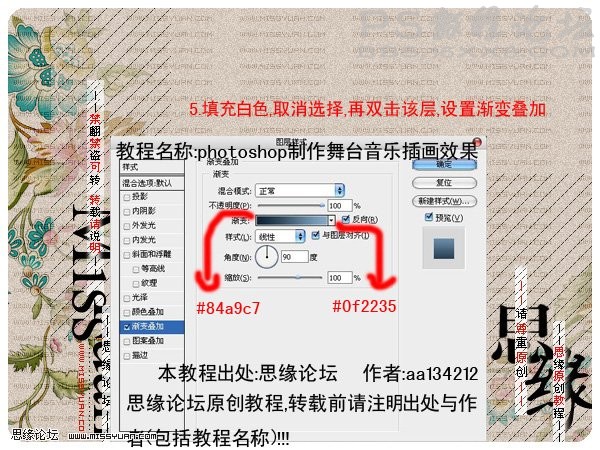
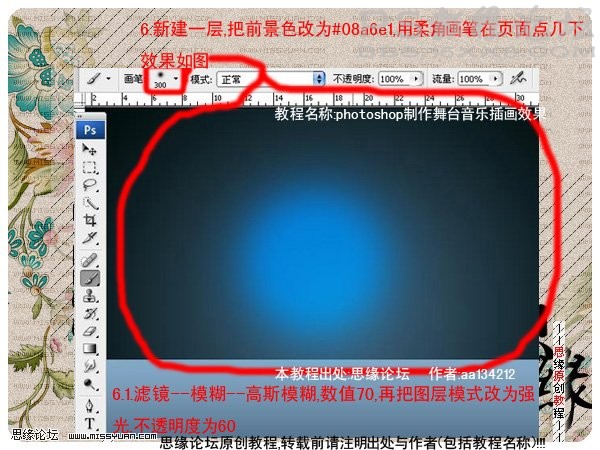
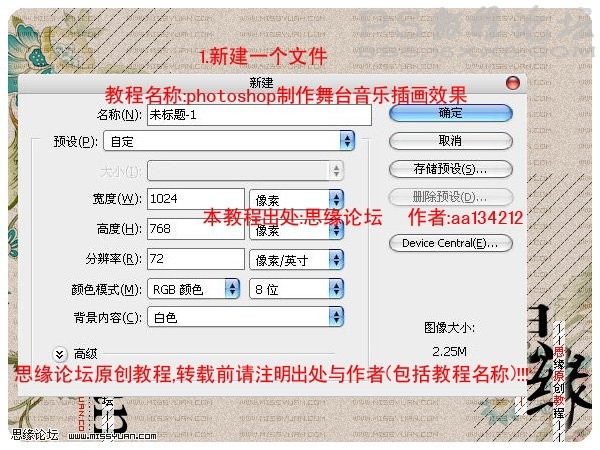
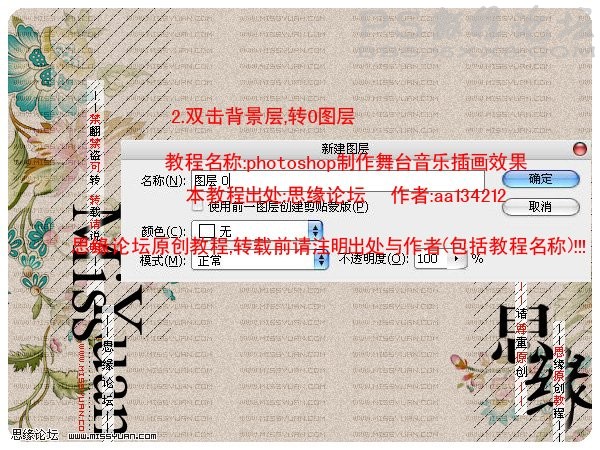
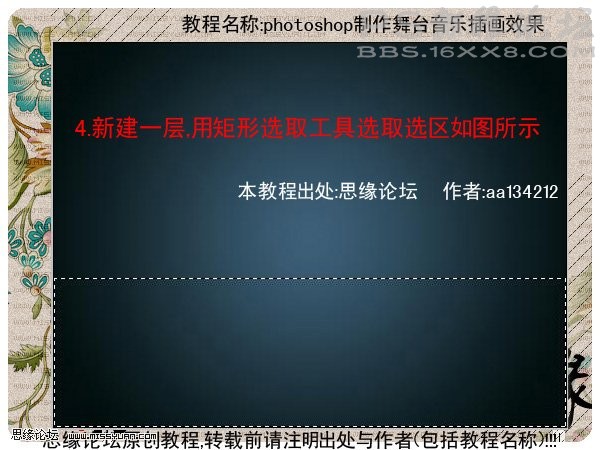
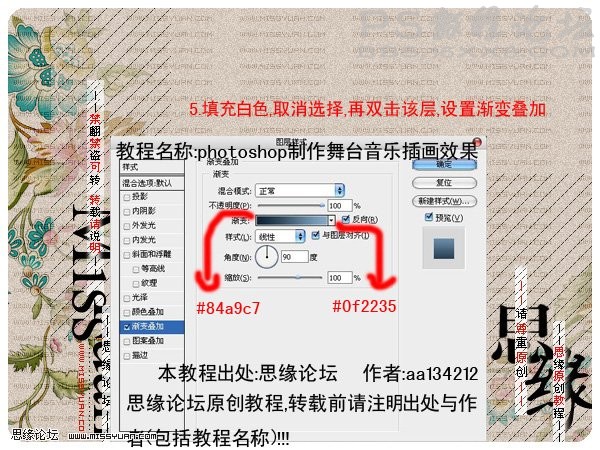
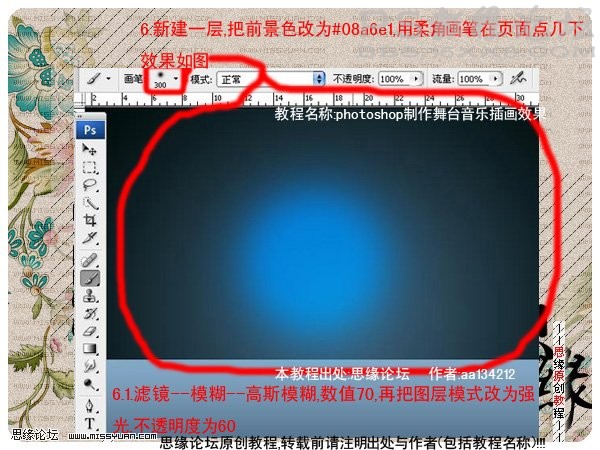
以下是photoshop教程:












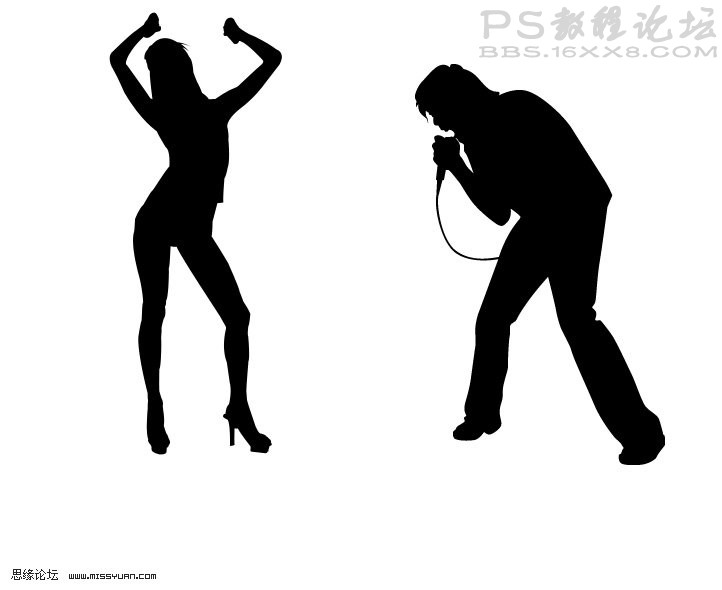
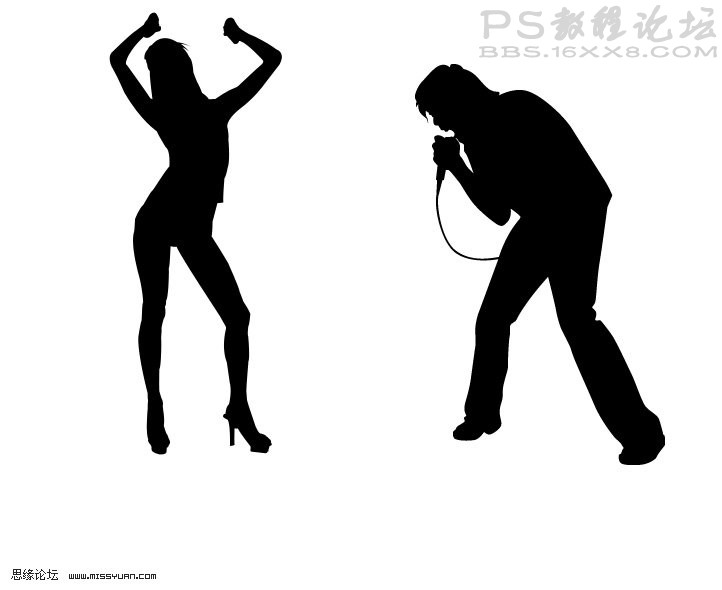
素材:




出自思缘论坛的aa134212

按比例缩小后的效果图.

以下是photoshop教程:












素材:




出自思缘论坛的aa134212
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







