photoshop制作浪漫的郁金香壁纸(3)
来源:未知
作者:福特少普ps
学习:771人次
生活中的郁金香都是绿色的叶子加红色花朵。换下颜色效果会怎样呢?下面的教程将用不同的颜色来变现她的艺术美。
最终效果

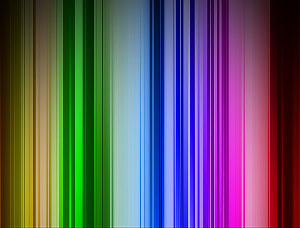
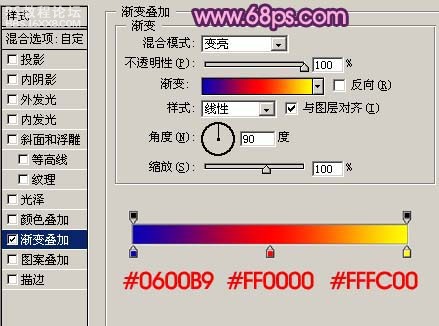
1、新建一个自己屏幕大小的文件(如:1024 * 768 像素),新建一个图层,选择渐变工具,颜色设置如图1,由下至上拉出图2所示的线性渐变。

图1

图2
, 2、打开下图的叶子素材,把右边的叶子抠出来,复制进来,适当的变化角度和位置,效果如图4。

图3

图4
3、按Ctrl + U 调整色相/饱和度,参数设置如图5,效果如图6。

图5

图6
, 4、用套索工具勾出图7所示的选区,按Ctrl + Alt + D 羽化45个像素,确定后按Ctrl + U 调整色相/饱和度,参数设置如图8,效果如图9。

图7

图8

图9
, 5、打开下图所示的素材图,用魔术棒抠出叶子部分,复制进来,适当调整好大小及位置,按Ctrl + U 变色处理,效果如图11。

图10

图11
6、执行:滤镜 模糊 高斯模糊,数值为5,效果如图12。

图12
, 7、抠出图13右边的叶子,复制进来,适当调整好位置和大小,如图14。

图13

图14
8、调整好颜色,效果如下图。

图15
, 9、把刚才操作的图层复制一层,按Ctrl + Shift + U 去色,适当调整好位置,如图16。

图16
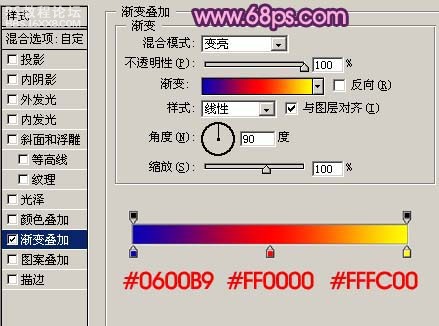
10、双击图层调出图层样式,选择渐变叠加,参数设置如图17,确定后把图层不透明度改为:50%,效果如图18。

图17

图18
, 11、同样的方法制作出其它叶子,效果如下图。

图19
12、打开下面的素材图,用魔术棒把花朵部分抠出来,复制进来,适当调整好角度和大小,效果如图21。

图20

图21
, 13、创建图层调出图层样式,参数设置如图22,确定后把图层不透明度改为:70%,效果如图23。

图22

图23
14、最后调整下细节,打上文字,完成最终效果。

图24
作者:Sener 出处:PS聯盟
最终效果

1、新建一个自己屏幕大小的文件(如:1024 * 768 像素),新建一个图层,选择渐变工具,颜色设置如图1,由下至上拉出图2所示的线性渐变。

图1

图2
, 2、打开下图的叶子素材,把右边的叶子抠出来,复制进来,适当的变化角度和位置,效果如图4。

图3

图4
3、按Ctrl + U 调整色相/饱和度,参数设置如图5,效果如图6。

图5

图6
, 4、用套索工具勾出图7所示的选区,按Ctrl + Alt + D 羽化45个像素,确定后按Ctrl + U 调整色相/饱和度,参数设置如图8,效果如图9。

图7

图8

图9
, 5、打开下图所示的素材图,用魔术棒抠出叶子部分,复制进来,适当调整好大小及位置,按Ctrl + U 变色处理,效果如图11。

图10

图11
6、执行:滤镜 模糊 高斯模糊,数值为5,效果如图12。

图12
, 7、抠出图13右边的叶子,复制进来,适当调整好位置和大小,如图14。

图13

图14
8、调整好颜色,效果如下图。

图15
, 9、把刚才操作的图层复制一层,按Ctrl + Shift + U 去色,适当调整好位置,如图16。

图16
10、双击图层调出图层样式,选择渐变叠加,参数设置如图17,确定后把图层不透明度改为:50%,效果如图18。

图17

图18
, 11、同样的方法制作出其它叶子,效果如下图。

图19
12、打开下面的素材图,用魔术棒把花朵部分抠出来,复制进来,适当调整好角度和大小,效果如图21。

图20

图21
, 13、创建图层调出图层样式,参数设置如图22,确定后把图层不透明度改为:70%,效果如图23。

图22

图23
14、最后调整下细节,打上文字,完成最终效果。

图24
作者:Sener 出处:PS聯盟
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!