photoshop海报制作教程:庆元旦迎新春海报(2)
来源:未知
作者:学photoshop
学习:5092人次
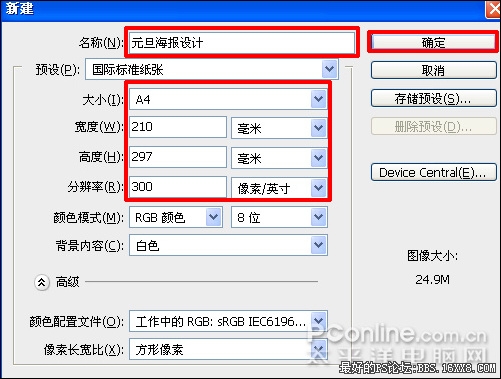
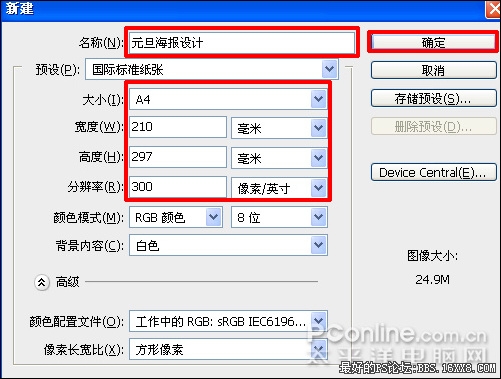
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:元旦海报设计,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,然后点击确定按钮,如图1所示。

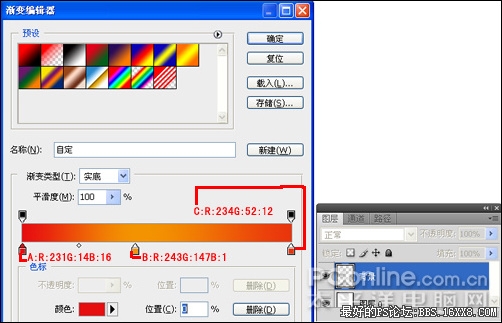
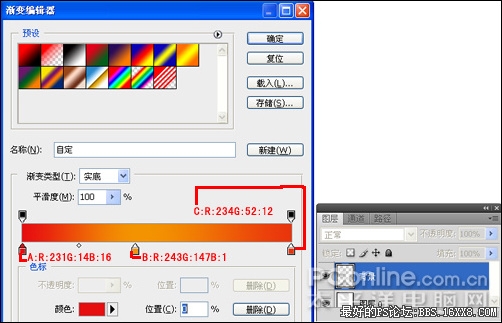
图1 2、在图层控制面板中,新建一个图层,命名为“背景”,在工具箱中选择设置渐变工具,弹出渐变编辑器,在渐变编辑器设置RGB值:在A处设置RGB值分别为231、14、16,在B处设置RGB值分别为243、147、1,在C处设置RGB值分别为234、52、12,接着点击确定按钮,如图2所示。

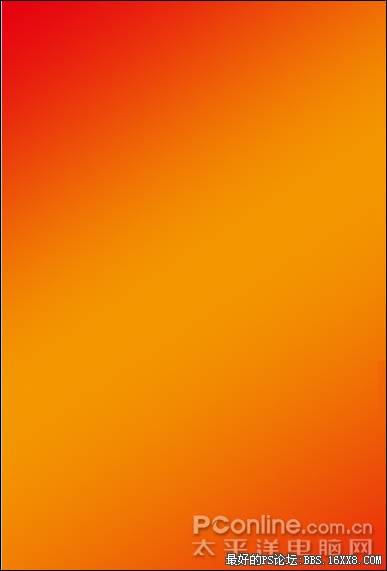
图2 3、按住键盘Shift不放,按住鼠标左从左到右拖出渐变,如图3所示。

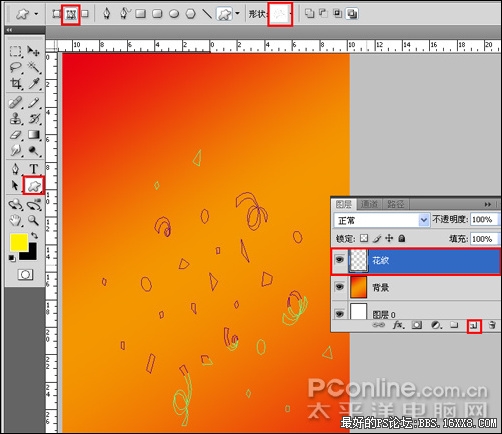
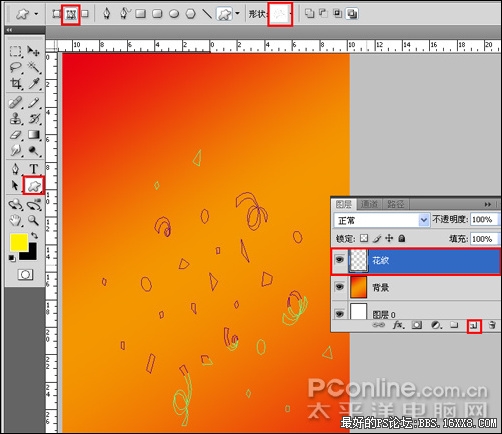
图3 4、创建新图层按钮 ,命名为“花纹”,在工具箱中选择自定形状工具,选择五彩纸屑,在工具选项栏中设置路径,接着在工作区拖出一个五彩纸屑形状,并按键盘Ctrl+Enter把心形形状转换为选区,如图4所示。

图4
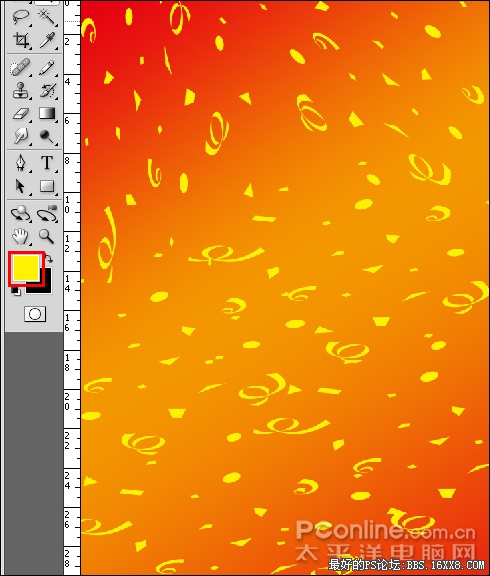
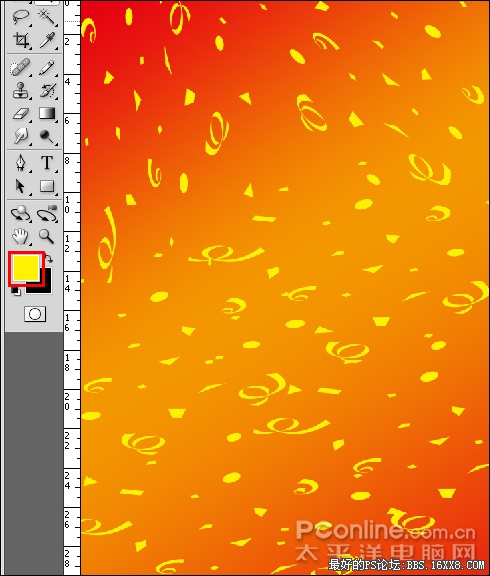
5、在工具箱中选择设置前景色,设置前景色的颜色为黄色,然后点击确定按钮,填充给五彩纸屑形状,如图5所示。

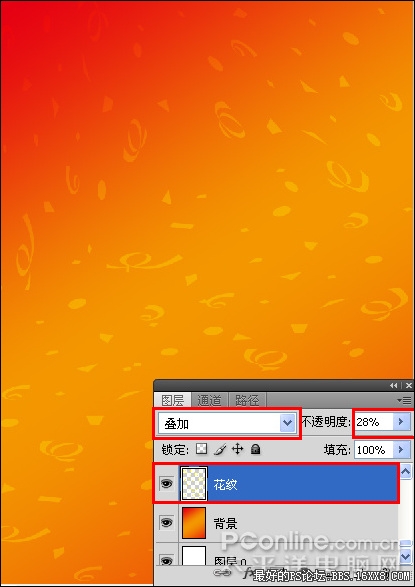
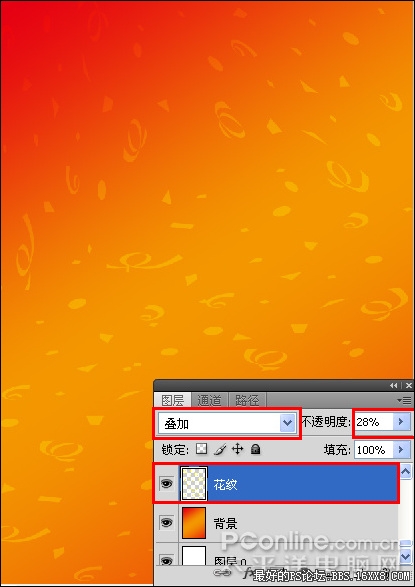
图5 6、在图层控制面板中选中“花纹”图层,在图层控制面板上面设置图层混合模式为叠加,不透明度为28%,如图6所示。

图6

图1 2、在图层控制面板中,新建一个图层,命名为“背景”,在工具箱中选择设置渐变工具,弹出渐变编辑器,在渐变编辑器设置RGB值:在A处设置RGB值分别为231、14、16,在B处设置RGB值分别为243、147、1,在C处设置RGB值分别为234、52、12,接着点击确定按钮,如图2所示。

图2 3、按住键盘Shift不放,按住鼠标左从左到右拖出渐变,如图3所示。

图3 4、创建新图层按钮 ,命名为“花纹”,在工具箱中选择自定形状工具,选择五彩纸屑,在工具选项栏中设置路径,接着在工作区拖出一个五彩纸屑形状,并按键盘Ctrl+Enter把心形形状转换为选区,如图4所示。

图4
5、在工具箱中选择设置前景色,设置前景色的颜色为黄色,然后点击确定按钮,填充给五彩纸屑形状,如图5所示。

图5 6、在图层控制面板中选中“花纹”图层,在图层控制面板上面设置图层混合模式为叠加,不透明度为28%,如图6所示。

图6
学习 · 提示
- 发评论 | 交作业 -
最新评论
ngowl2013-02-04 07:33
楼主你太好了
回复
高禹龚柄2011-01-15 06:55
beccero.atsp.infobonven.atsp.infocaptale.atsp.infoenaier.atsp.infofedefe.atsp.info
相关教程
关注大神微博加入>>
网友求助,请回答!







