photoshop海报制作教程:庆元旦迎新春海报(11)
来源:未知
作者:学photoshop
学习:5092人次
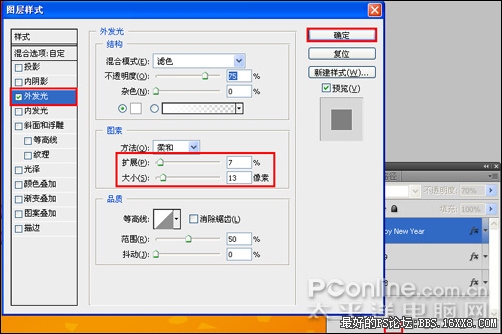
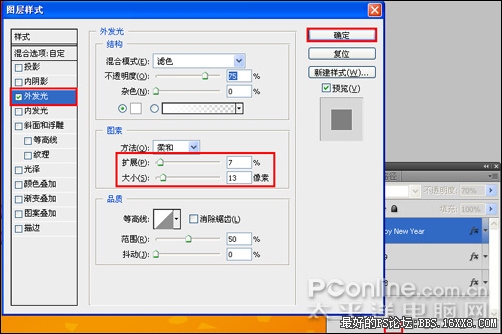
39、在图层控制面板中,选中文字图层,点击添加图层样式,弹出图层样式对话框,设置样式为外发光,扩展为7%,大小为13像素,如图46所示。如图47所示。

图46


图46

学习 · 提示
- 发评论 | 交作业 -
最新评论
ngowl2013-02-04 07:33
楼主你太好了
回复
高禹龚柄2011-01-15 06:55
beccero.atsp.infobonven.atsp.infocaptale.atsp.infoenaier.atsp.infofedefe.atsp.info
相关教程
关注大神微博加入>>
网友求助,请回答!







