photoshop铅笔鼠绘教程
来源:未知
作者:学photoshop
学习:457人次
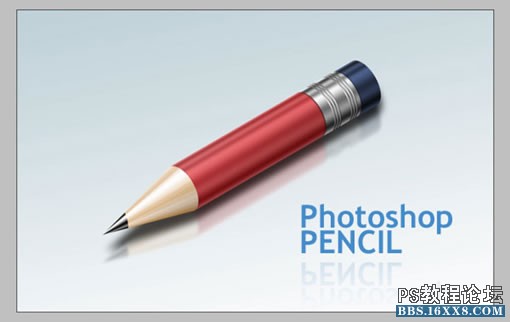
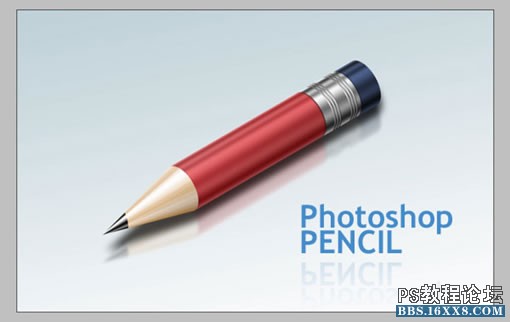
编译:manta 作者:Eren Göksel最终效果:

photoshop教程
第一步:
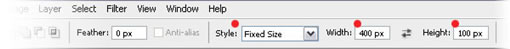
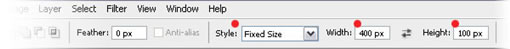
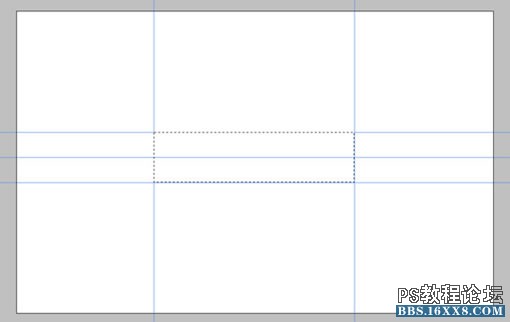
先建立一个文档,把它设为950像素宽,600像素高,分辨率为300像素/英寸,背景为白色。然后选择“矩形选框工具”,把样式设为“固定大小”,400像素宽,100像素高,如图:

第二步:
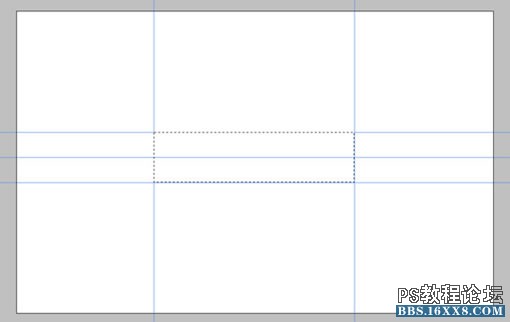
通过辅助线的规划,把选区放置在画面中心

第三步:
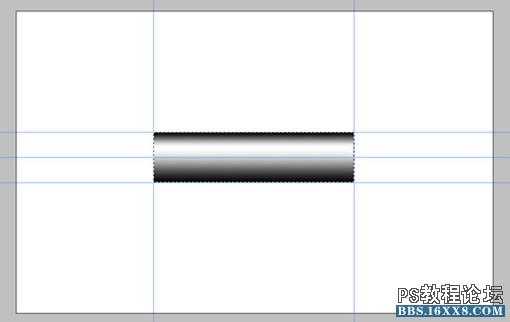
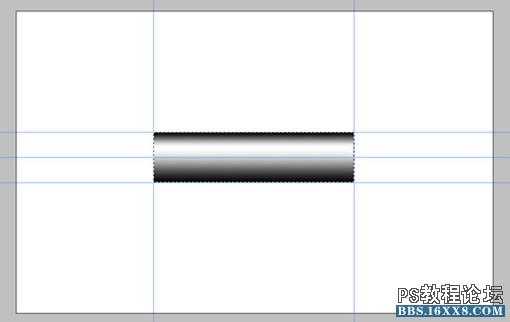
新建一层,取名“body”,使用渐变工具,选择“对称渐变”,在选区里拉出一个如下图的渐变,让白色靠上一些。

第四步:
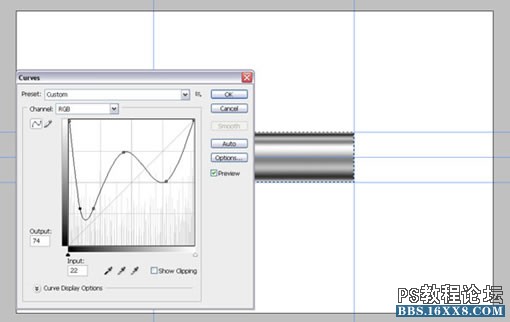
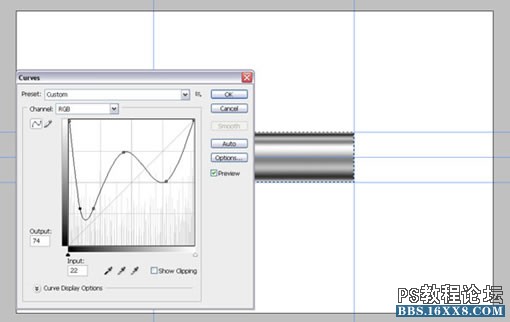
为了让我们的渐变层次更为丰富,就需要做点调整。打开“图像-调整-曲线”(Ctrl+M),大致和下图差不多那样就可以了。

第五步:
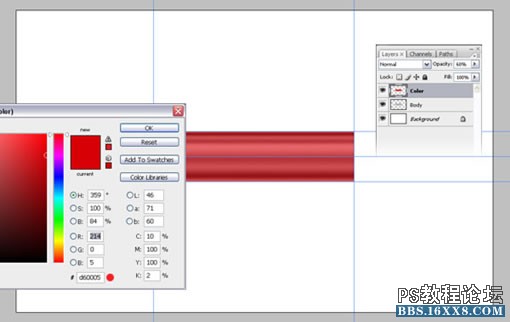
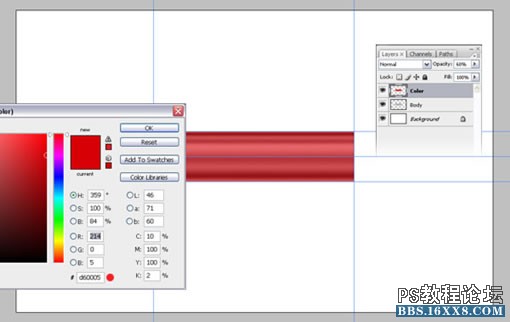
新建一层,建立一个“body”的选区,并填上红色,颜色代号d60005。然后设置层的不透明度为60%,把这层取名为“color”

第六步:
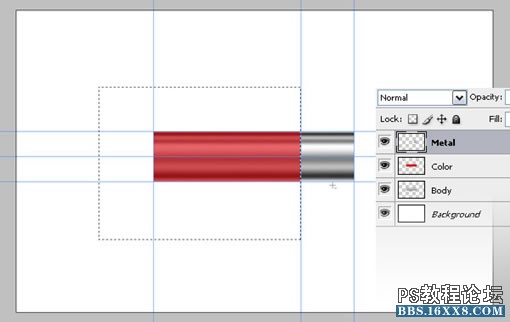
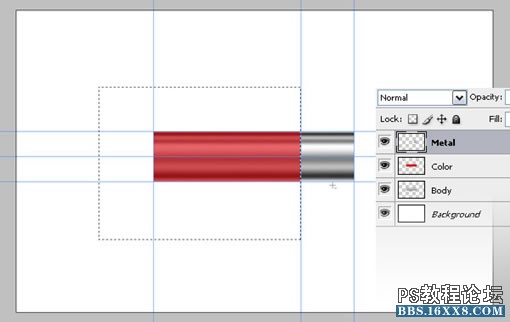
现在把“body”复制,并把复制的层放到所有层的最上面,取名“Metal”。接着拉出辅助线,拖到如图中的位置,靠右一些。然后选择矩形工具,把样式改为正常,框选出一块区域,右边贴紧辅助线,然后删除。

第七步:
选择椭圆形工具,把中心点放在右边中间辅助线交汇的点上,同时按住Alt和Shift键,画出一个和矩形等高的圆。
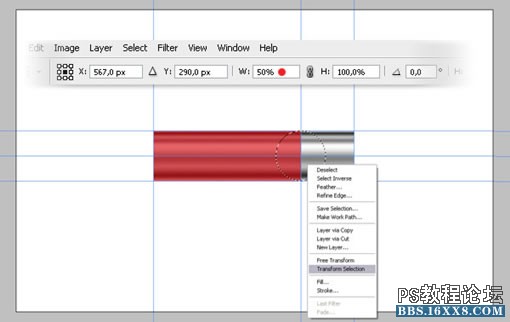
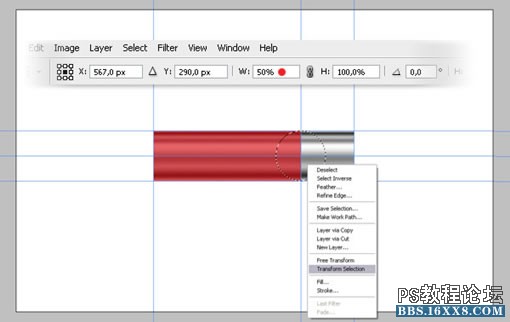
然后点击右键,选择“变换选区”把宽度(W)设为50%,接着敲击2次回车已确定。下来删除选区中的部分,这样就给了我们一个铅笔的透视角度。
这个选区看上去不错,我们还会用到它,保存它,单击右键,选“存储选区”,给它个名字“Ellipse”

第八步:
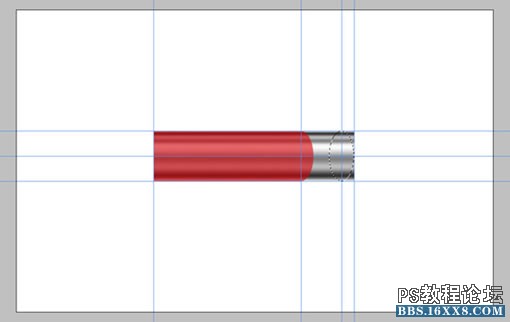
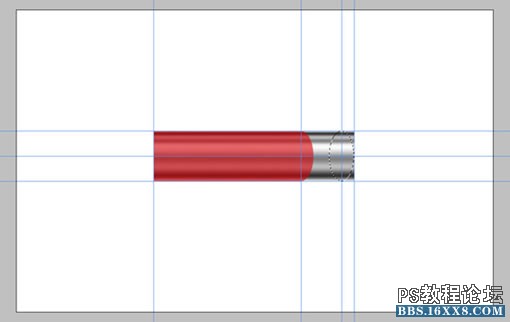
现在选区仍在,让我们选中“Metal”层,把选区拖到右边缘,再拉出一条辅助线,拖到它的中心放置。


photoshop教程
第一步:
先建立一个文档,把它设为950像素宽,600像素高,分辨率为300像素/英寸,背景为白色。然后选择“矩形选框工具”,把样式设为“固定大小”,400像素宽,100像素高,如图:

第二步:
通过辅助线的规划,把选区放置在画面中心

第三步:
新建一层,取名“body”,使用渐变工具,选择“对称渐变”,在选区里拉出一个如下图的渐变,让白色靠上一些。

第四步:
为了让我们的渐变层次更为丰富,就需要做点调整。打开“图像-调整-曲线”(Ctrl+M),大致和下图差不多那样就可以了。

第五步:
新建一层,建立一个“body”的选区,并填上红色,颜色代号d60005。然后设置层的不透明度为60%,把这层取名为“color”

第六步:
现在把“body”复制,并把复制的层放到所有层的最上面,取名“Metal”。接着拉出辅助线,拖到如图中的位置,靠右一些。然后选择矩形工具,把样式改为正常,框选出一块区域,右边贴紧辅助线,然后删除。

第七步:
选择椭圆形工具,把中心点放在右边中间辅助线交汇的点上,同时按住Alt和Shift键,画出一个和矩形等高的圆。
然后点击右键,选择“变换选区”把宽度(W)设为50%,接着敲击2次回车已确定。下来删除选区中的部分,这样就给了我们一个铅笔的透视角度。
这个选区看上去不错,我们还会用到它,保存它,单击右键,选“存储选区”,给它个名字“Ellipse”

第八步:
现在选区仍在,让我们选中“Metal”层,把选区拖到右边缘,再拉出一条辅助线,拖到它的中心放置。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!