photoshop制作卡通天空的神奇棱镜(10)
来源:未知
作者:学photoshop
学习:835人次
作者:小林设计 来源:我爱上PS
最终效果图!

制作方法:
一、选择背景层,创建圆形选区,编辑菜单中选择变换选区。

二、CTRL+C复制图形,CTRL+V粘贴到图层1中。

三、图像菜单中选择调整—亮度/对比度

四、按CTRL键点击图层1(可调出图层1中的色彩选区)

五、调出图层1的选区后,再新建图层2,填充深蓝色,用于制作镜片的厚度,并把图层2移至图层1的下方。

六、移动图层2的效果,如下图所示, 再次新建图层3,制作镜片厚度边缘的高光部分。

七、利用钢笔工具创建路径(可配合转换点工具调整图径)

八、选择画笔工具,改变前景色为白色,改变画笔粗细为2像素,然后打开路径面板,点击红色圈位置,
出现下拉菜单,点击描边路径(注意:这一步描边,一定要描在刚才新建的图层3中哟)。

九、勾上模拟压力

十、图层3的白色线条描出后,再将图层3复制并移动,改变图层3副本的透明度,效果如下:

十一、按CTRL键点击图层1,调出层1的色彩选区。

十二、新建图层4,编辑菜单中选择描边,然后CTRL+D取消选择,并改变图层4的透明度。

十三、再次按CTRL键点击图层1,调出层1色彩选区,新建图层5,选择画笔工具,前景色为白色,画笔的粗细
调整到合适的大小,大约是圆形选区的2分之1大小即可,再改变工具属性栏中画笔的透明度。如下图:

十四、在选区内添加一些淡淡的白色,模拟出镜片正面的高光效果,完成后CTRL+D取消选择。

十五、利用钢笔工具创建工作路径,并配合转换点工具调整

十六、将路径转变为选区(按CTRL键点击工作路径即可转变为选区),新建图层6。

十七、选用渐变,[白色到透明渐变]完成后,改变层6的透明度,然后再次调出图层1的选区(就是按CTRL键点击图层1)

十八、在选择菜单中选择修改—羽化[在这里我们的参考数据是30,羽化半径最大.过渡越柔和.反之,过渡越生硬]

十九、从选择菜单中选择反向(反选),再选择图像—调整—亮度/对比度,(用此方法使其图层1边缘的颜色加深,
使其更像一个凸镜)

photoshop教程
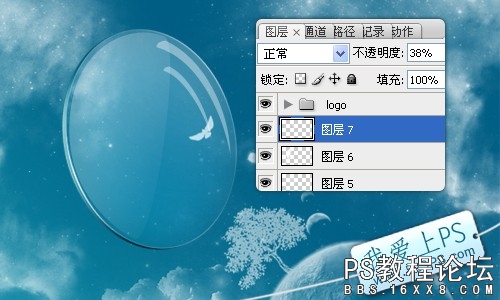
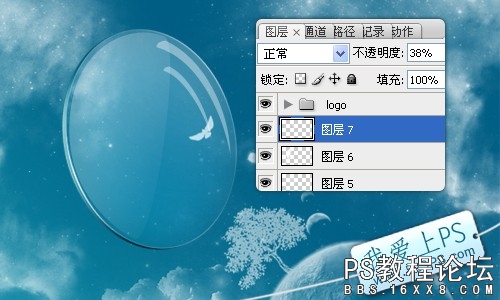
二十、再次建立工作路径

二十一、新建图层7,在路径内部填充白色,并改变其透明度。

二十二、加上一些点缀,完成最终效果!

最终效果图!

制作方法:
一、选择背景层,创建圆形选区,编辑菜单中选择变换选区。

二、CTRL+C复制图形,CTRL+V粘贴到图层1中。

三、图像菜单中选择调整—亮度/对比度

四、按CTRL键点击图层1(可调出图层1中的色彩选区)

五、调出图层1的选区后,再新建图层2,填充深蓝色,用于制作镜片的厚度,并把图层2移至图层1的下方。

六、移动图层2的效果,如下图所示, 再次新建图层3,制作镜片厚度边缘的高光部分。

七、利用钢笔工具创建路径(可配合转换点工具调整图径)

八、选择画笔工具,改变前景色为白色,改变画笔粗细为2像素,然后打开路径面板,点击红色圈位置,
出现下拉菜单,点击描边路径(注意:这一步描边,一定要描在刚才新建的图层3中哟)。

九、勾上模拟压力

十、图层3的白色线条描出后,再将图层3复制并移动,改变图层3副本的透明度,效果如下:

十一、按CTRL键点击图层1,调出层1的色彩选区。

十二、新建图层4,编辑菜单中选择描边,然后CTRL+D取消选择,并改变图层4的透明度。

十三、再次按CTRL键点击图层1,调出层1色彩选区,新建图层5,选择画笔工具,前景色为白色,画笔的粗细
调整到合适的大小,大约是圆形选区的2分之1大小即可,再改变工具属性栏中画笔的透明度。如下图:

十四、在选区内添加一些淡淡的白色,模拟出镜片正面的高光效果,完成后CTRL+D取消选择。

十五、利用钢笔工具创建工作路径,并配合转换点工具调整

十六、将路径转变为选区(按CTRL键点击工作路径即可转变为选区),新建图层6。

十七、选用渐变,[白色到透明渐变]完成后,改变层6的透明度,然后再次调出图层1的选区(就是按CTRL键点击图层1)

十八、在选择菜单中选择修改—羽化[在这里我们的参考数据是30,羽化半径最大.过渡越柔和.反之,过渡越生硬]

十九、从选择菜单中选择反向(反选),再选择图像—调整—亮度/对比度,(用此方法使其图层1边缘的颜色加深,
使其更像一个凸镜)

photoshop教程
二十、再次建立工作路径

二十一、新建图层7,在路径内部填充白色,并改变其透明度。

二十二、加上一些点缀,完成最终效果!

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







