photoshop绘画地址薄(2)
来源:未知
作者:学photoshop
学习:523人次
3、这类苹果系统的图书类图标都有特定的外形,如下图!
再次复制“图书封面”并命名为“封面”。稍后我们将会用到这个图层,所以现在我们将这个图层隐藏。

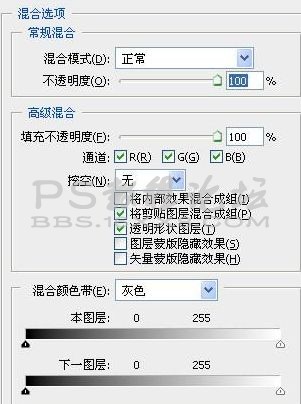
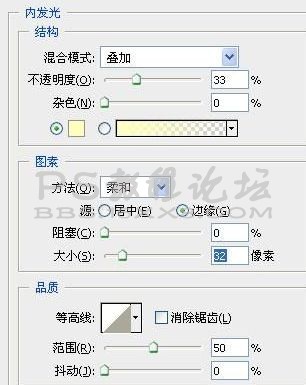
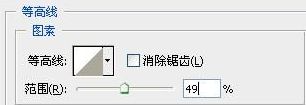
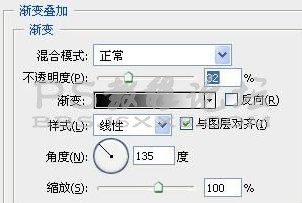
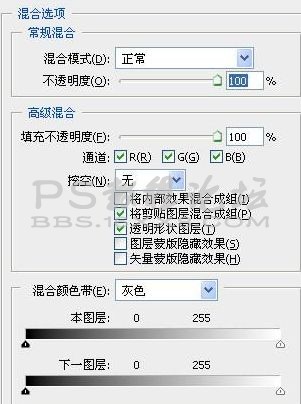
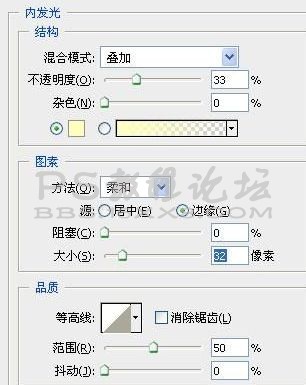
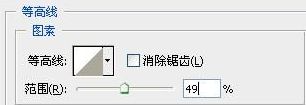
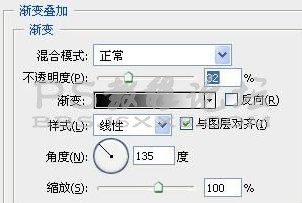
step 4、双击“图层封面”显示图层样式对话框,并按照下面的值设置相应选项。








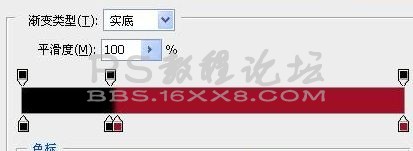
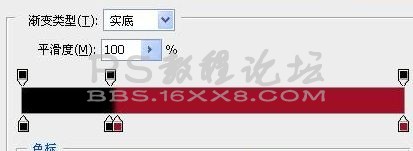
描边的渐变设置:

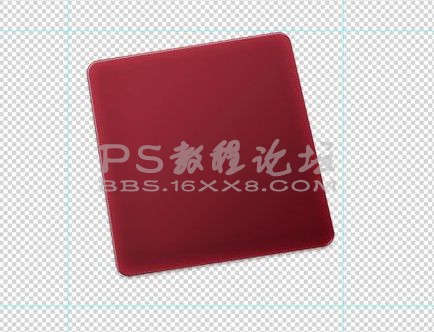
效果如下:

再次复制“图书封面”并命名为“封面”。稍后我们将会用到这个图层,所以现在我们将这个图层隐藏。

step 4、双击“图层封面”显示图层样式对话框,并按照下面的值设置相应选项。








描边的渐变设置:

效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!