photoshop绘画地址薄(17)
来源:未知
作者:学photoshop
学习:523人次
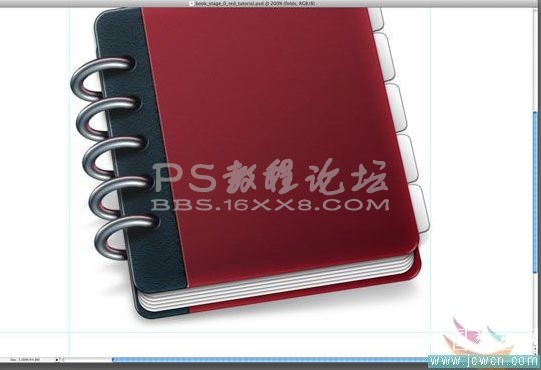
33、好的,让我们为书加上阴影。我不打算使用变换和模糊来做这个效果,我紧紧用画笔和橡皮擦工具。这可能
对你们来说有点难度,但是我希望你们可以尽最大的努力来做,这样作出来的效果会更真实。你也可以使用图层
的不透明度,关键是阴影不能太亮也不能太暗。

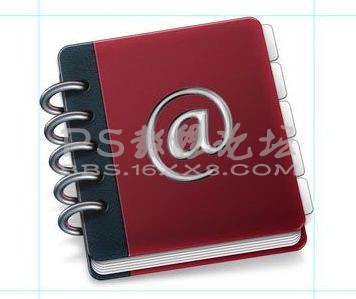
34、现在我们已经完成了这本书的创作,你可以用这个图标作为许多系统的替换图标,但是如果我们要把它用来
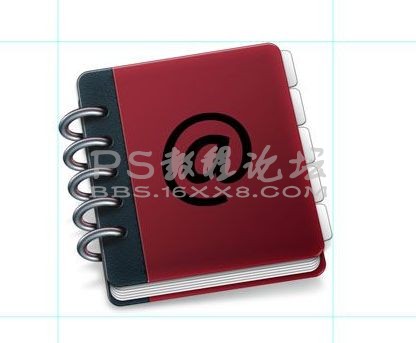
作为一个地址薄图标,我们应该再添加一个细节。选择一个你最喜欢的字体,设置大小为250pt,键入字符“@”。

35、将字符向左旋转10°。

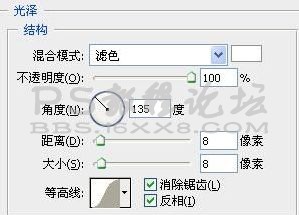
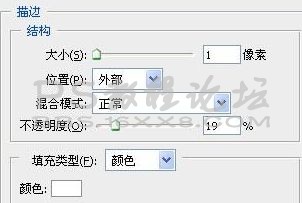
36、设置一下参数






效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!