photoshop鼠绘教程:红辣椒(3)
来源:未知
作者:空来风
学习:598人次
作者Sener 出处:PS联盟
最终效果

以下是详细的photoshop教程步骤:
1、新建一个600 * 600 像素的文件,背景填充黑色,新建一个图层,命名为“主体”,用钢笔工具勾出辣椒的轮廓路径,转为选区如图1,填充红色:#DA2E2E,取消选区后效果如图2。

图1

图2
, 2、锁定图层后,把前景颜色设置为白色,选择画笔工具,画笔不透明度设为:10%,然后涂出反光部分,如图3。

图3
3、把辣椒的尾部局部放大,用钢笔工具勾出图4所示的路径,转为选区后填充白色,取消选区后加上图层蒙版,稍微把两端涂点过渡效果,如图5。

图4

图5
, 4、新建一个图层,把前景颜色设置为:#890207,然后选择画笔稍微涂出暗光部分,如图6。

图6
5、新建一个图层,用钢笔勾出下图所示的路径,转为选区后按Ctrl + Alt + D 羽化2个像素,然后填充白色,效果如图8。

图7

图8
, 6、再用白色画笔涂一些小的高光,如图9。

图9
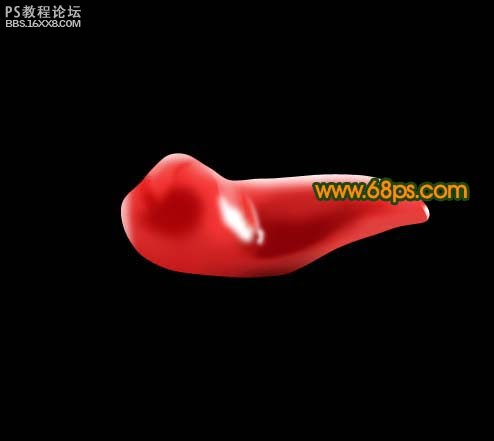
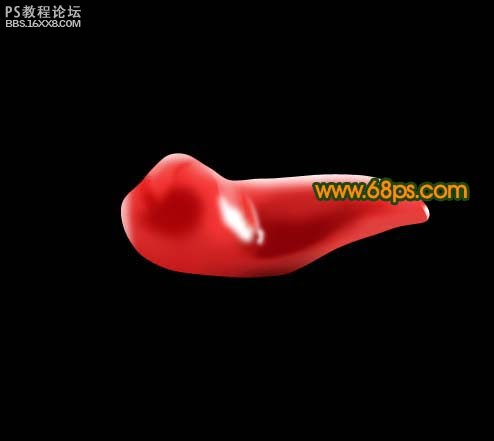
7、新建一个图层,把图10选区部分用白色画笔稍微涂亮一点,效果如图11。

图10

图11
, 8、新建一个图层,用钢笔工具勾出下图所示的选区,把前景颜色设置为:#E6473E,把顶部位置涂红,效果如图13。

图12

图13
9、新建一个图层,用白色画笔涂上反光效果,如图14。

图14
, 10、新建一个图层,把图15选区位置涂上鲜红色,效果如图16。

图15

图16
11、新建一个图层,用钢笔工具勾出下图所示的选区,然后拉上绿色到深绿色的线性渐变。

图17
, 12、锁定图层后,开始涂高光和暗调部分,如图18,19,20。

图18

图19

图20
13、最终整体调整下细节,加上其它背景,完成最终效果。

图21
最终效果

以下是详细的photoshop教程步骤:
1、新建一个600 * 600 像素的文件,背景填充黑色,新建一个图层,命名为“主体”,用钢笔工具勾出辣椒的轮廓路径,转为选区如图1,填充红色:#DA2E2E,取消选区后效果如图2。

图1

图2
, 2、锁定图层后,把前景颜色设置为白色,选择画笔工具,画笔不透明度设为:10%,然后涂出反光部分,如图3。

图3
3、把辣椒的尾部局部放大,用钢笔工具勾出图4所示的路径,转为选区后填充白色,取消选区后加上图层蒙版,稍微把两端涂点过渡效果,如图5。

图4

图5
, 4、新建一个图层,把前景颜色设置为:#890207,然后选择画笔稍微涂出暗光部分,如图6。

图6
5、新建一个图层,用钢笔勾出下图所示的路径,转为选区后按Ctrl + Alt + D 羽化2个像素,然后填充白色,效果如图8。

图7

图8
, 6、再用白色画笔涂一些小的高光,如图9。

图9
7、新建一个图层,把图10选区部分用白色画笔稍微涂亮一点,效果如图11。

图10

图11
, 8、新建一个图层,用钢笔工具勾出下图所示的选区,把前景颜色设置为:#E6473E,把顶部位置涂红,效果如图13。

图12

图13
9、新建一个图层,用白色画笔涂上反光效果,如图14。

图14
, 10、新建一个图层,把图15选区位置涂上鲜红色,效果如图16。

图15

图16
11、新建一个图层,用钢笔工具勾出下图所示的选区,然后拉上绿色到深绿色的线性渐变。

图17
, 12、锁定图层后,开始涂高光和暗调部分,如图18,19,20。

图18

图19

图20
13、最终整体调整下细节,加上其它背景,完成最终效果。

图21
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







