photoshop手绘可爱的卡通牛(4)
来源:未知
作者:福特少普ps
学习:6463人次
作者Sener 出处:PS联盟
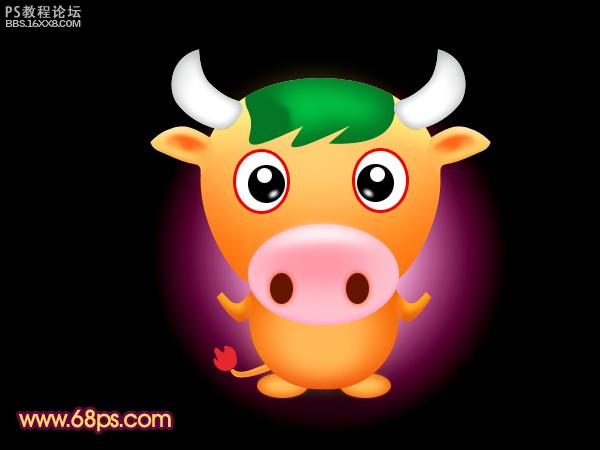
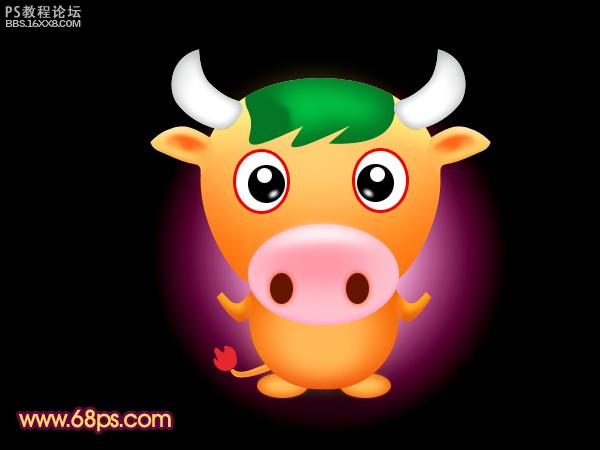
最终效果

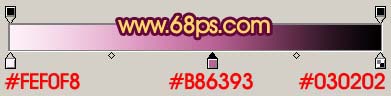
1、新建一个600 * 450 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
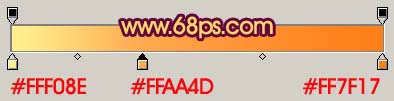
, 2、新建一个,选择钢笔工具勾出牛的脸部轮廓,转为选区如图3,选择渐变工具颜色设置如图4,拉出图5所示的线性渐变。

图3

图4

图5
, 3、新建一个图层,用椭圆选框工具拉出图6所示的选区,按Ctrl + Alt + D 羽化,数值为15,然后填充颜色:#FFCC78,确定后取消选区,加上图层蒙版,用黑色画笔稍微把下部分涂掉,效果如图7。

图6

图7
4、新建一个图层,选择钢笔工具勾出牛耳朵的轮廓,转为选区如图8,然后填充颜色:#FF983E,效果如图9。

图8

图9
, 5、锁定图层后把图层适当放大,选择画笔工具,按住Alt键吸取耳朵附近脸部的颜色,然后松开Alt键,用画笔涂抹耳朵边缘,让耳朵部分看上去自然一点,效果如图10。

图10
6、新建一个图层,用钢笔工具勾出图11所示的选区,按Ctrl + Alt + D 羽化2个像素,填充颜色:#F4691F,取消选区后效果如图12。

图11

图12
7、加上图层蒙版,稍微把两端部分用黑色画笔涂一下,适当用加深/减淡工具把耳朵部分的光感加强一下,效果如图13。

图13
, 8、把做好的耳朵图层合并,然后复制一份,水平翻转后放到右边,效果如图14。

图14
9、新建一个图层,用钢笔勾出头发部分选区,填充深绿色如图15。

图15
10、锁定图层后,用画笔涂上头发高光(浅绿色),如图16。

图16
, 11、新建一个图层,用钢笔工具勾出牛角路径,转为选区后填充白色。取消选区后,双击图层调出图层样式,填充内阴影,参数设置如图18,效果如图19。

图17

图18

图19
12、右边的复制即可,效果如图20。

图20
, 13、用椭圆选框工具,拉出图21所示的椭圆选区,填充白色,取消选区后,双击图层调出图层样式,参数设置如图22,效果如图23。

图21

图22

图23
14、新建一个图层,用椭圆选框工具拉出一个较小的椭圆,填充黑色,效果如图24。

图24
, 15、新建一个图层,用画笔点出眼珠的高光部分,如图25。

图25
16、右边的眼睛复制即可。

图26
17、新建一个图层,用椭圆选框工具拉一个椭圆作为牛的嘴巴,然后填充粉红色,效果如图27。

图27
, 18、用减淡工具涂出高光部分,如图28。

图28
19、新建一个图层,用椭圆选框工具在鼻子上面拉一个椭圆选区,羽化5个像素后填充深一点的粉红色,效果如图30。

图29

图30
, 20、新建一个图层,做出鼻孔部分,如图31。

图31
21、同样的方法作出牛身部分。

图32
22、前蹄部分的制作。

图33
, 23、最后是脚和尾巴部分的制作,效果如图34。

图34
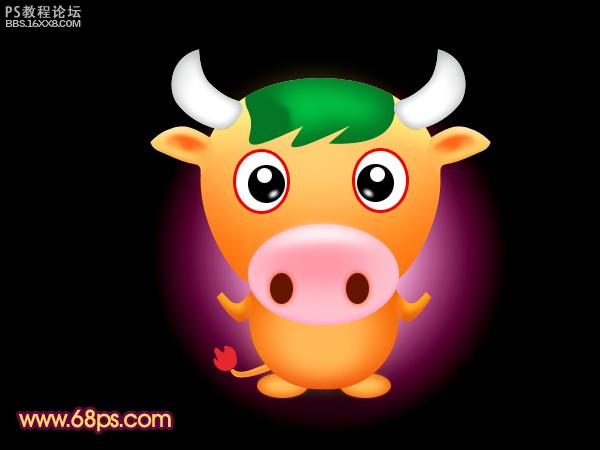
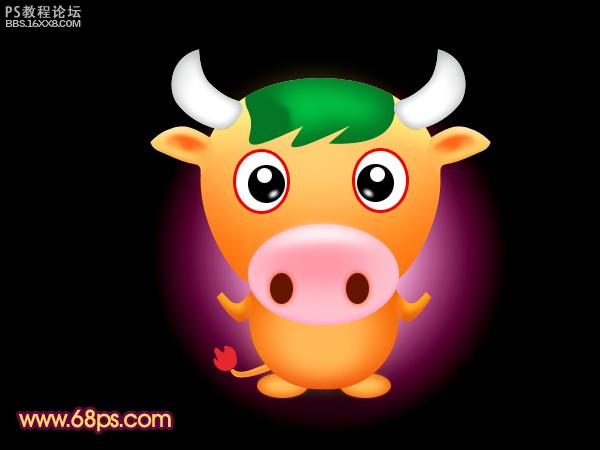
24、最后整体调整下细节,完成最终效果。

图35
最终效果

1、新建一个600 * 450 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

图1

图2
, 2、新建一个,选择钢笔工具勾出牛的脸部轮廓,转为选区如图3,选择渐变工具颜色设置如图4,拉出图5所示的线性渐变。

图3

图4

图5
, 3、新建一个图层,用椭圆选框工具拉出图6所示的选区,按Ctrl + Alt + D 羽化,数值为15,然后填充颜色:#FFCC78,确定后取消选区,加上图层蒙版,用黑色画笔稍微把下部分涂掉,效果如图7。

图6

图7
4、新建一个图层,选择钢笔工具勾出牛耳朵的轮廓,转为选区如图8,然后填充颜色:#FF983E,效果如图9。

图8

图9
, 5、锁定图层后把图层适当放大,选择画笔工具,按住Alt键吸取耳朵附近脸部的颜色,然后松开Alt键,用画笔涂抹耳朵边缘,让耳朵部分看上去自然一点,效果如图10。

图10
6、新建一个图层,用钢笔工具勾出图11所示的选区,按Ctrl + Alt + D 羽化2个像素,填充颜色:#F4691F,取消选区后效果如图12。

图11

图12
7、加上图层蒙版,稍微把两端部分用黑色画笔涂一下,适当用加深/减淡工具把耳朵部分的光感加强一下,效果如图13。

图13
, 8、把做好的耳朵图层合并,然后复制一份,水平翻转后放到右边,效果如图14。

图14
9、新建一个图层,用钢笔勾出头发部分选区,填充深绿色如图15。

图15
10、锁定图层后,用画笔涂上头发高光(浅绿色),如图16。

图16
, 11、新建一个图层,用钢笔工具勾出牛角路径,转为选区后填充白色。取消选区后,双击图层调出图层样式,填充内阴影,参数设置如图18,效果如图19。

图17

图18

图19
12、右边的复制即可,效果如图20。

图20
, 13、用椭圆选框工具,拉出图21所示的椭圆选区,填充白色,取消选区后,双击图层调出图层样式,参数设置如图22,效果如图23。

图21

图22

图23
14、新建一个图层,用椭圆选框工具拉出一个较小的椭圆,填充黑色,效果如图24。

图24
, 15、新建一个图层,用画笔点出眼珠的高光部分,如图25。

图25
16、右边的眼睛复制即可。

图26
17、新建一个图层,用椭圆选框工具拉一个椭圆作为牛的嘴巴,然后填充粉红色,效果如图27。

图27
, 18、用减淡工具涂出高光部分,如图28。

图28
19、新建一个图层,用椭圆选框工具在鼻子上面拉一个椭圆选区,羽化5个像素后填充深一点的粉红色,效果如图30。

图29

图30
, 20、新建一个图层,做出鼻孔部分,如图31。

图31
21、同样的方法作出牛身部分。

图32
22、前蹄部分的制作。

图33
, 23、最后是脚和尾巴部分的制作,效果如图34。

图34
24、最后整体调整下细节,完成最终效果。

图35
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







