photoshop鼠绘教程:巧克力冰淇淋(5)
来源:未知
作者:福特少普ps
学习:574人次
最终效果:

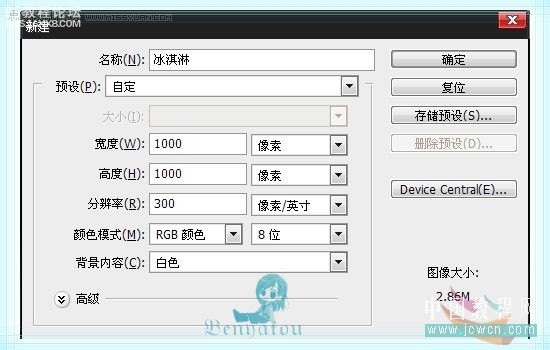
第一步:用photoshop新建一个高1000px*宽1000px,分辨率为300的文档

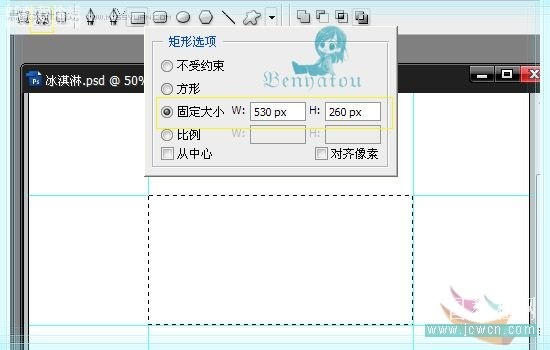
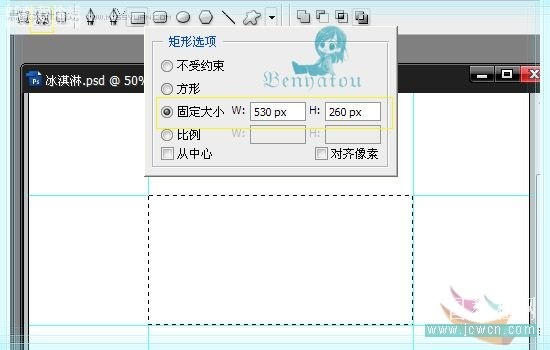
第二步:选择矩形工具,并设置为路径,在场景中间绘制一个宽530像素,高260像素的矩形选框,然后按Ctrl+R打开标尺,拖出如图的参考线

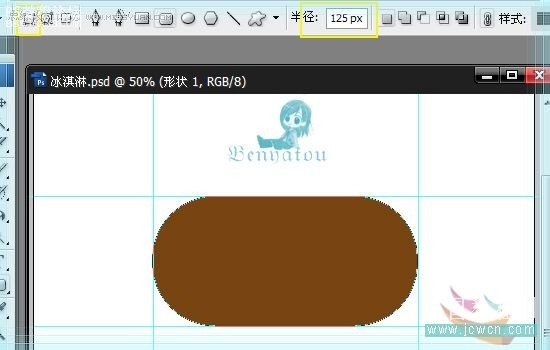
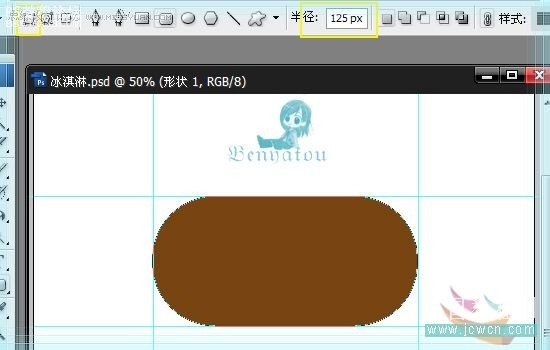
第三步:新建一个图层为“身”,选择圆角矩形工具,并设置为形状图层,在场景中绘制一个半径为125的圆角矩形,如图

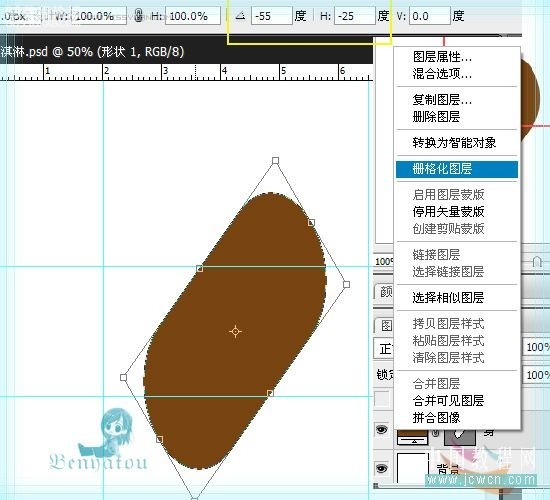
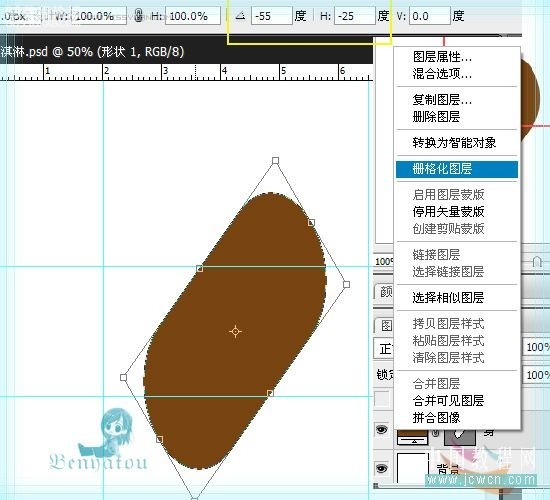
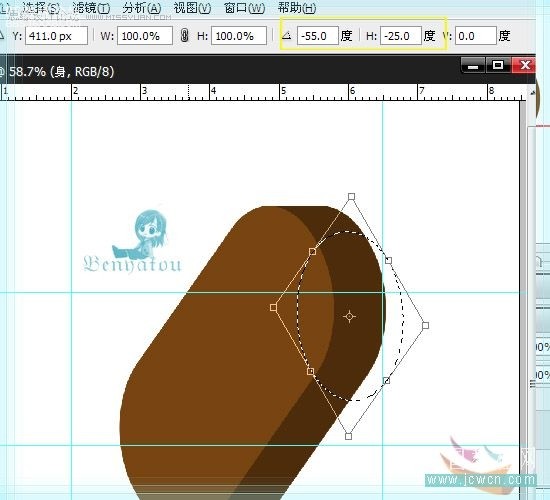
第四步:按Ctrl+T进入自由变换模式,对图形进行角度为-55度,水平倾斜-25度的变换,变换后按下回车确定,然后在身图层上右击选择栅格化图层,对图层进行栅格化

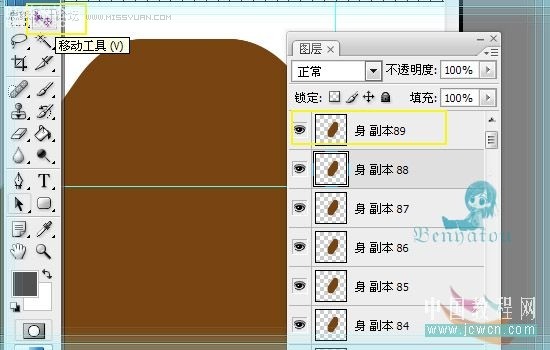
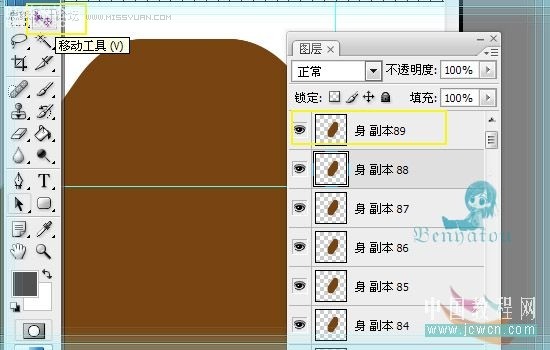
第五步:下面,要给冰淇淋薄薄的身体增加厚度,请先确保画布上显示的是实际大小(如果不是你可以按下Alt+Ctrl+0调整到百分百显示),选择移动工具,然后按住ALT键+向右键89次,直到复制到身副本89,如图

,
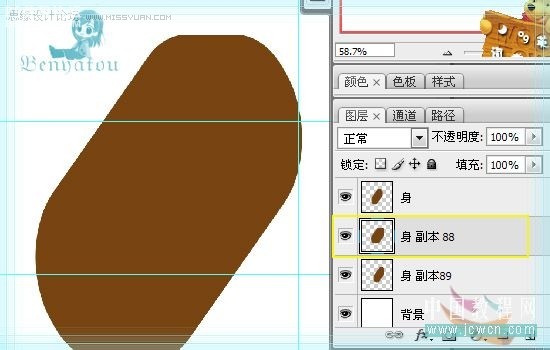
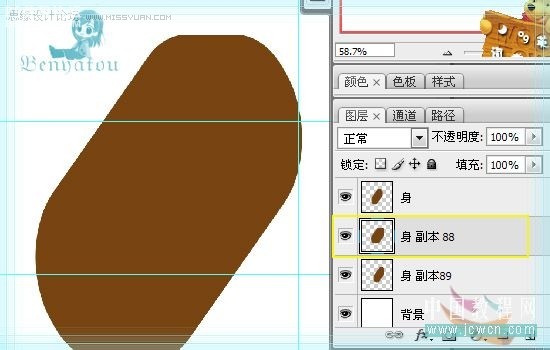
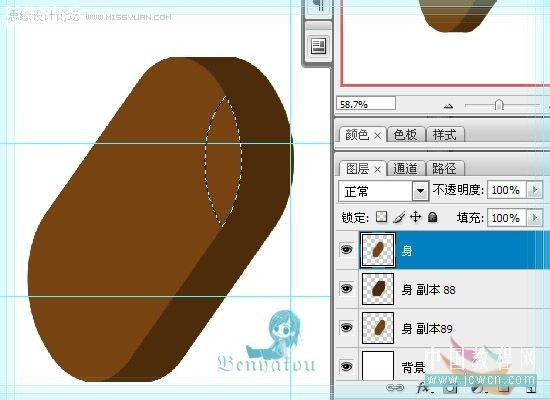
下面,将除了身副本89和身图层外的所有图层选起来按Ctrl+E合并,然后把身图层移到最上面,把副本89图层移到合并后的副本88图层下面,如图

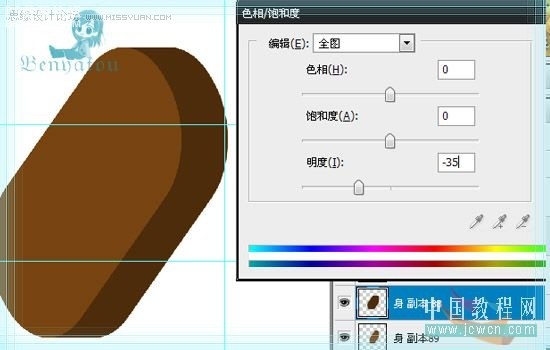
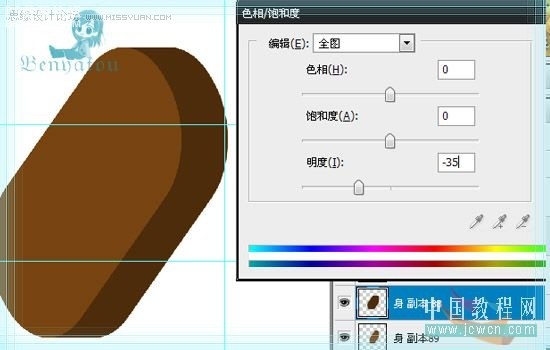
选择副本88图层,按Ctrl+U打开色相饱和度,把明度设置为-35,如图

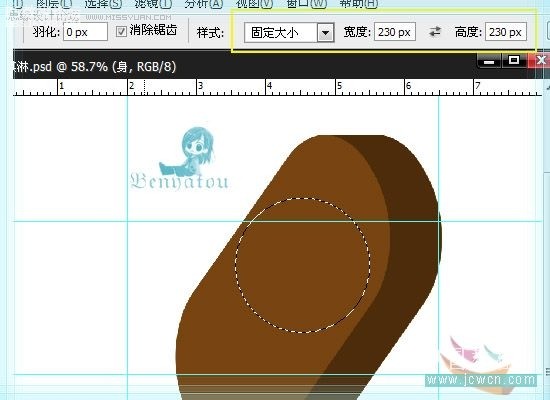
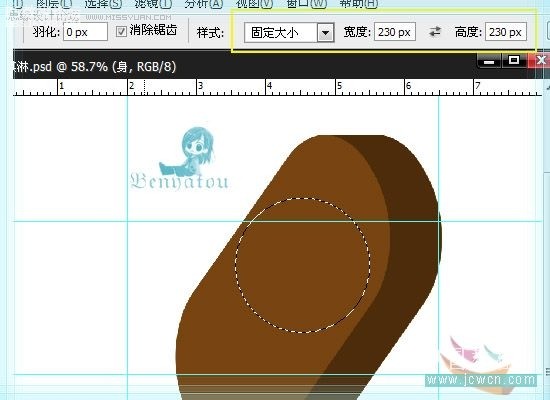
第六步:现在要咬一口冰淇淋尝尝味道啦,选择椭圆选框,设置样式为固定大小,然后设置高和宽都为230像素,然后设置如图选区

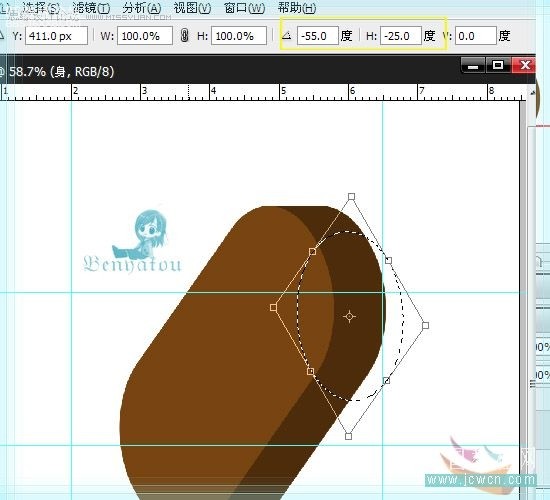
设置完选区后在选区上右击选择变换选区,并设置角度为-55度和水平倾斜-25度,位置如图

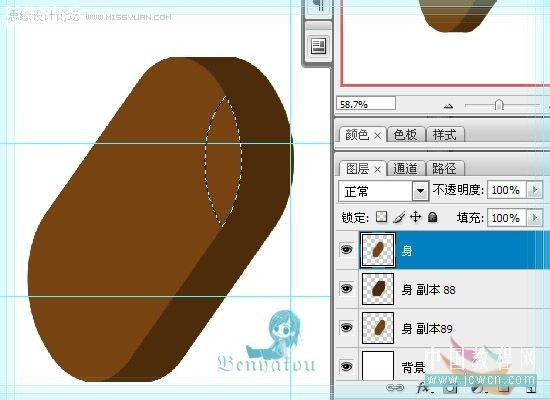
最后,按住Ctrl+Alt+Shift不放用鼠标点一下身图层,得出如图选区

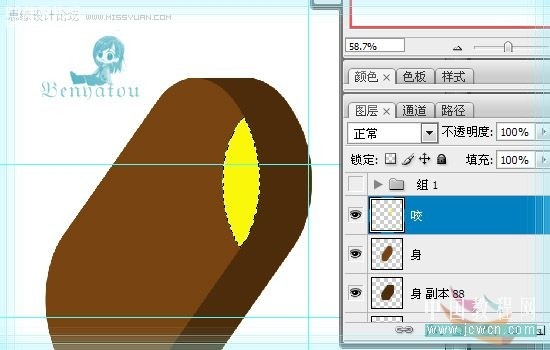
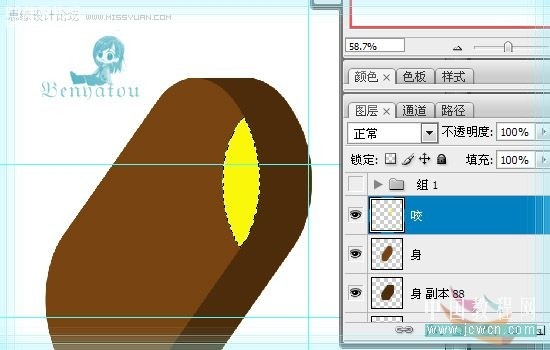
第七步:不要取消选区,新建一个名为“咬”的图层,随便填充一个颜色,如图

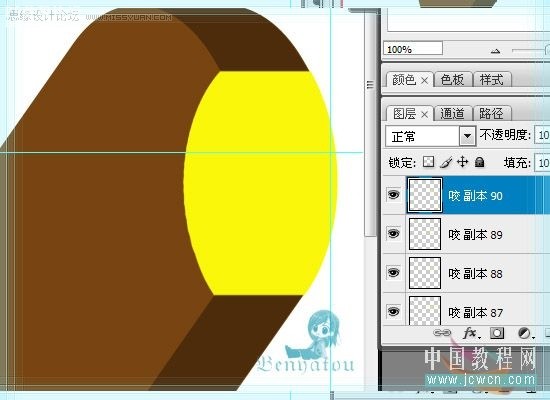
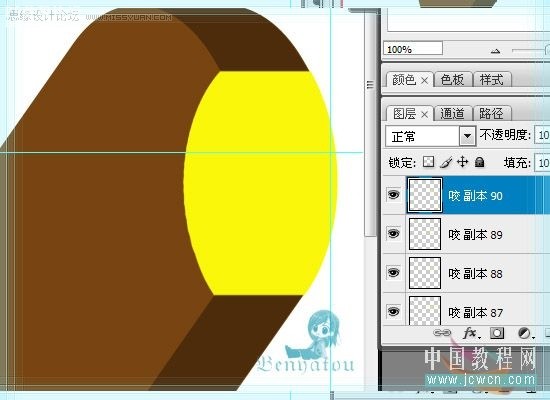
确定当前显示的是实际大小,选择移动工具,按住Alt+向右键,复制九十个图层,如图(方法同前面制作身体厚度)

,
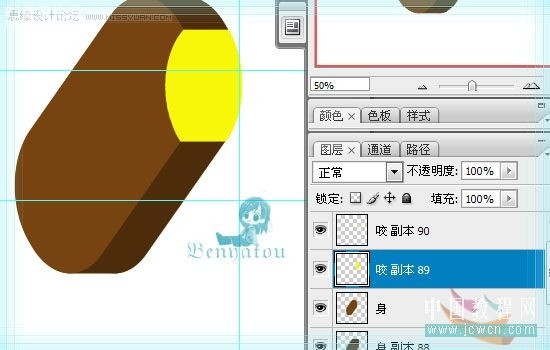
把除咬副本90外的全部咬的图层选起来,按Ctrl+E合并

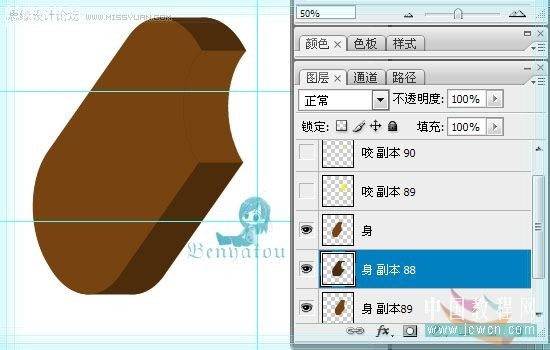
隐藏咬副本89图层与咬副本90图层,按Ctrl不放点选咬副本90载入选区,不要取消选区分别点选身89图层,把选区内的部分删掉,然后再载入咬副本89图层的选区,分别点选身图层和身副本88图层,把选区内的部分删掉,最后如图如图~

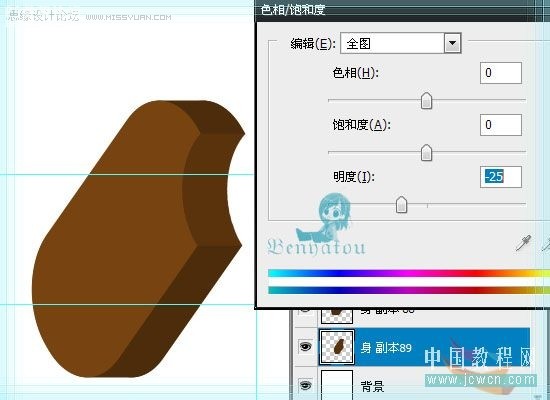
第七步:选择身副本89图层,按Ctrl+U打开色相饱和度,设置明度为-25

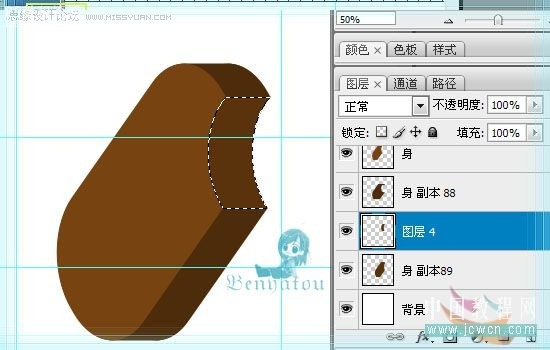
載入咬副本89图层选区,按住Ctrl+Alt+Shift不放点一下身副本89图层,得出如图选区,确保选中的是身副本89图层,按Ctrl+J复制一个新的图层

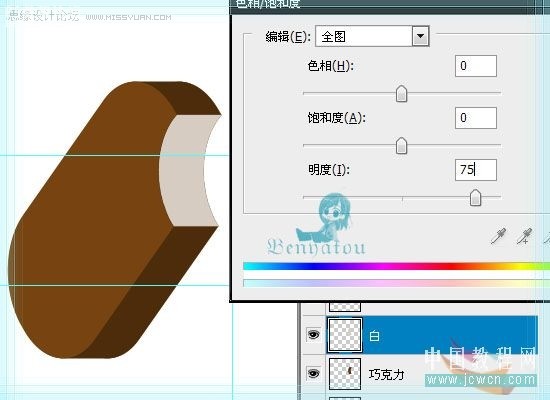
将上面新建的那个图层改名为“巧克力”,再把巧克力图层复制一份,改名为白,选中白图层,按Ctrl+U打开色相饱和度,把明度设置为75,如图

,
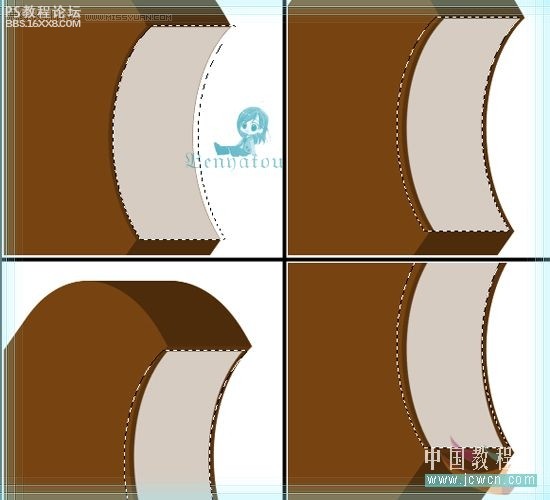
第九步:按Ctrl不放点选白图层载入选区,选择Ctrl+Shift+I反向,选择矩形选框工具,按5下键盘上的向右键,把街区向右移动5像素,按Delete删除,然后按住Shift+向左键两次,向左边移动10像素(也可以直接按十下向左键),同样删除选区里的部分,按向下键头5次,删除上面的部分,继续按住Shift+向上键两次,删除下面的部分,如图

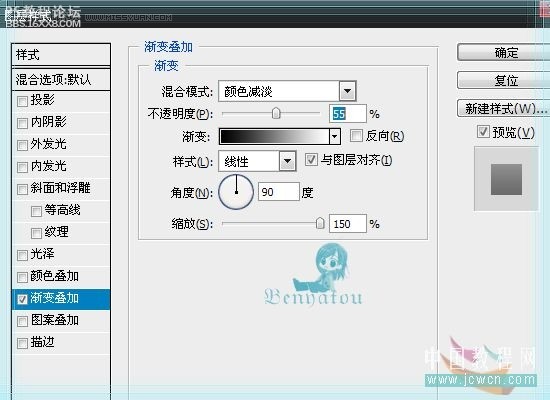
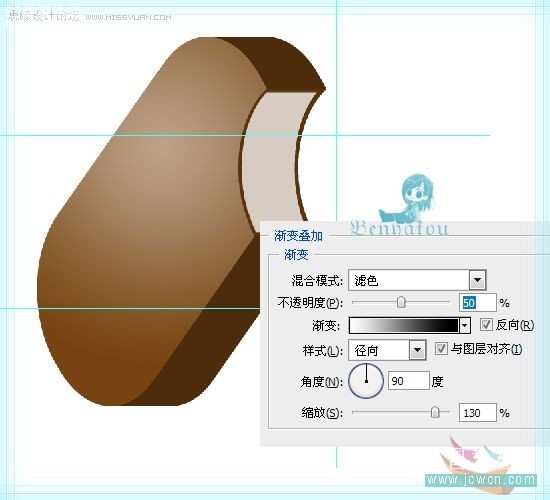
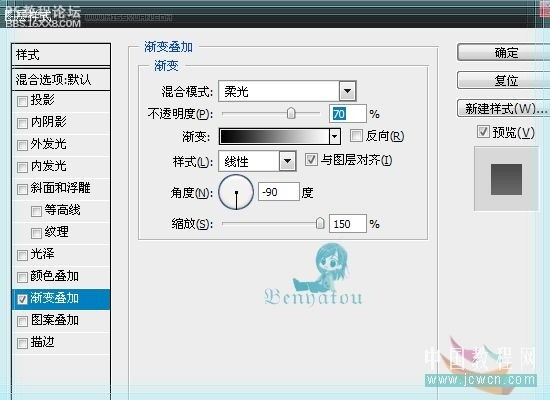
第十步:选择身图层,右击选择混合选项,设置渐变叠加,具体参数,渐变位置如图所示

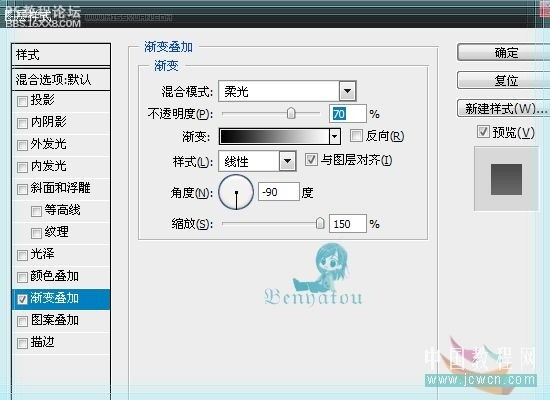
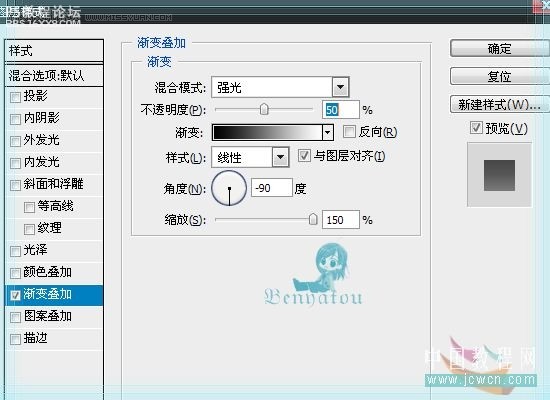
第十一步:选择身副本88,设置渐变叠加。参数如图

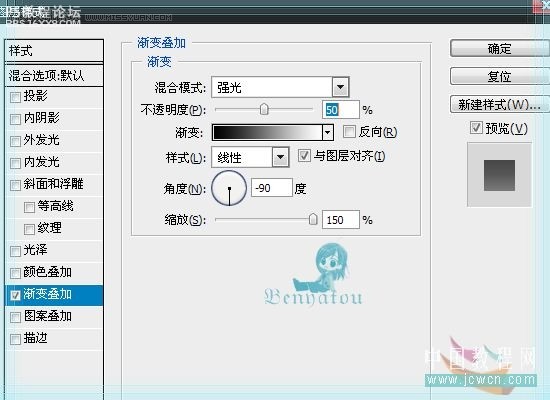
第十二步:选择巧克力图层,设置渐变叠加,参数如图

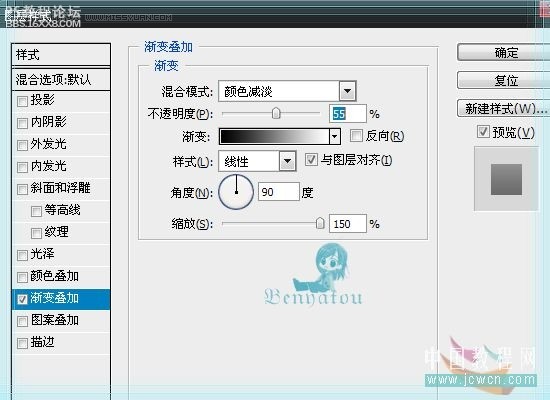
第十三步:选择白图层,设置渐变叠加,参数如图

,
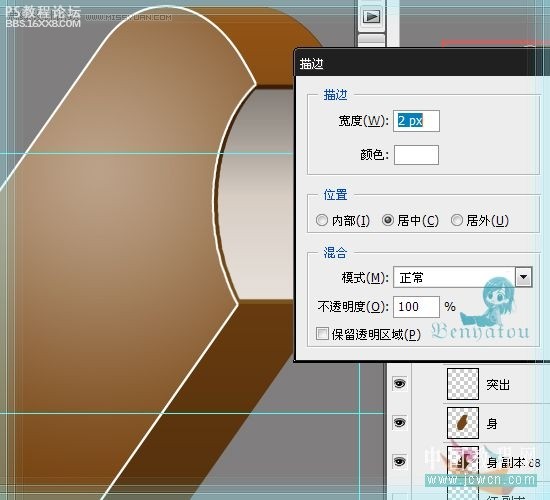
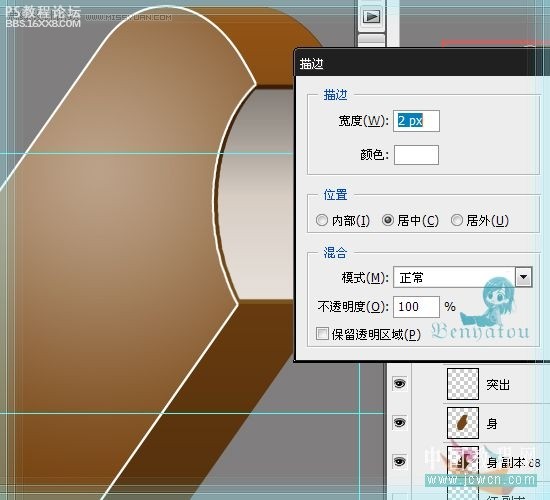
第十四步:载入身图层为选区,新建一个名为突出的图层,选择编辑——描边,设置描边色为白色,宽度为2像素,位置居中,如图,为了更好的看到效果,建议把背景换一个颜色。

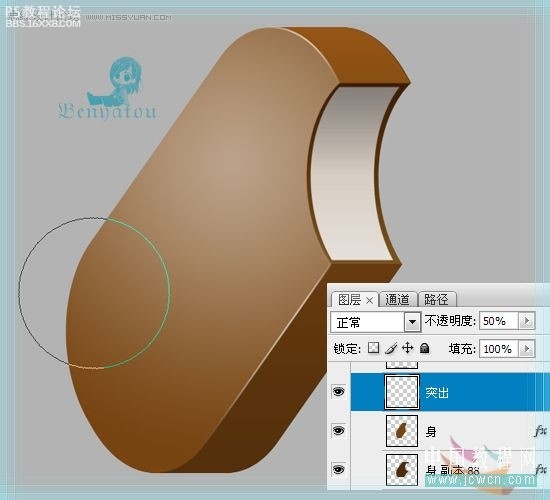
第十五步:选择突出图层,用橡皮擦工具,设置直径为240像素,硬度设置为0,擦除左边,底部和咬的部分,最后把图层透明度设置为50%,如图

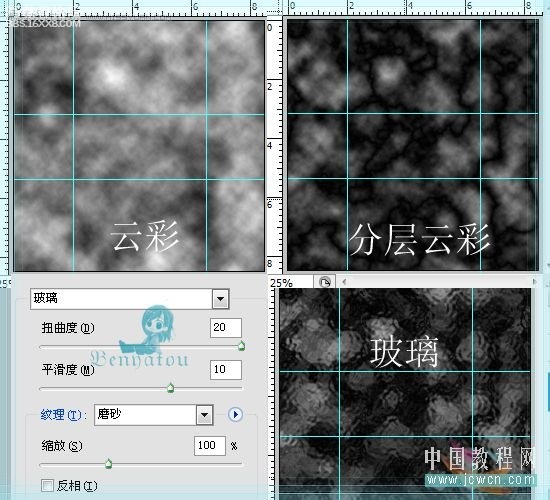
第十六步:在突出图层上创建一个新图层,命名为纹理,按下D键设置前景色背景色为默认颜色,选择滤镜——渲染——云彩;再选择滤镜——渲染——分层云彩;接下来选择滤镜——扭曲——玻璃,设置扭曲度为20,平滑度为10,磨砂纹理,缩放100%,如图

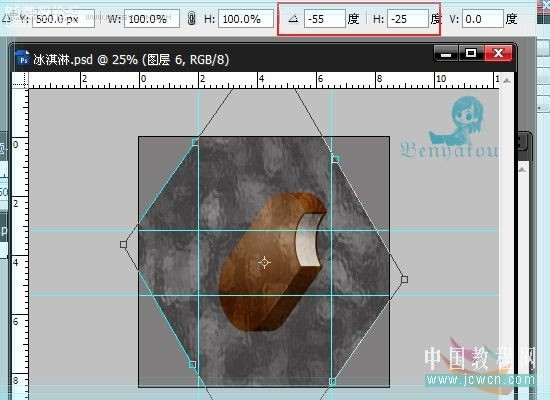
第十七步:设置纹理层混合模式为柔光,然后按Ctrl+T,设置角度为-55度,横向偏移设置为-25,如图

,
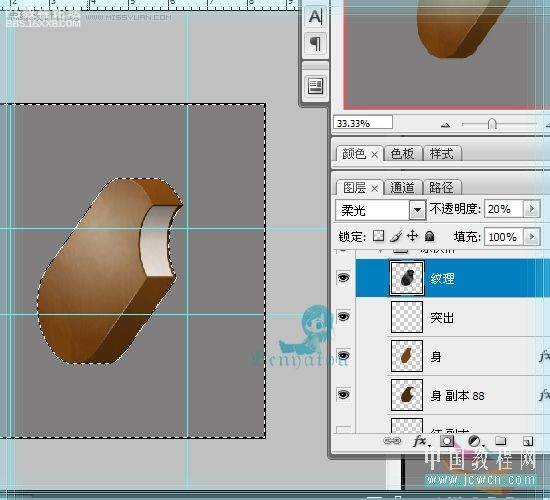
第十八步:按住Ctrl+Shift不放,用鼠标分别点选身,身副本88,身副本89图层载入选区,在不取消选区的情况下选择纹理图层,按Shift+Ctrl+I反向,然后按Delete删除,然后按Ctrl+D取消选择,最后把图层透明度调整为20%,如图

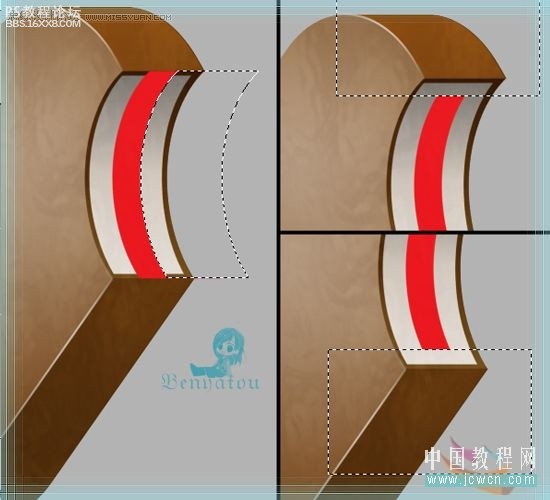
第十九步:在白图层上新建一个图层,命名为红,点击“巧克力”图层载入选区。选择红图层,确保先中选框工具,按住Shift键,按向右箭头键三次移动30像素左右填充红色,按Shift +右箭头三次删除。现在,选择矩形选框工具,并选择红色图案的顶部的一部分,删除,底部也用同样的方法删除一点,如图:

第二十步:按Ctrl不放点一下红色图层载入选区,转到通道面板,创建一个新的通道并填充白色,然后取消选择。选择滤镜——模糊——高斯模糊,半径为5像素。按Ctrl+L打开色阶,输入色阶为125,1和150,最后按住Ctrl点选Alpha 1通知载入白色区域为选区。

第二十一步:反回红图层面板,选择——反向,然后按删除键删除,最后把图层模式设置为正片叠底就可以了

,
第二十二步:把红图层直接拉到创造新图层按钮上创造一个红副本图层,把红副本图层里的图形填充为白色,然后按住Ctrl不放点选红图层载入选区,确保有选中选框工具,然后按住右箭头键移动两个像素然后删掉,下面,再次载入红图层选区,选择红副本图层,再选择滤镜——模糊——高斯,半径为2像素,如图

第二十三步:冰淇淋身体部分算完工了,为了方便可以新建一个文件夹,把所有图层都放进去,当然那两个咬的图层已经没用了,可以删掉。。。。
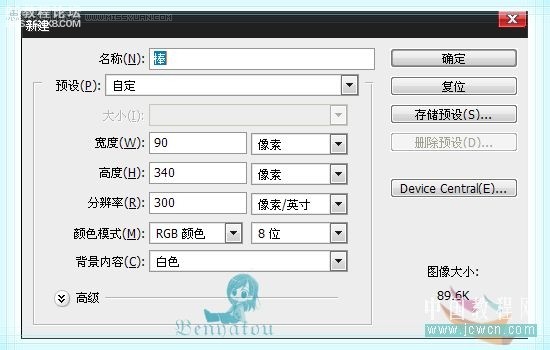
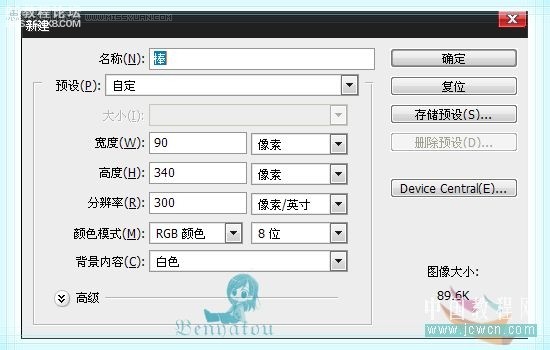
第二十四步:下面来画那根木棒,新建一个90像素宽,340像素高,300像素/英寸的文档

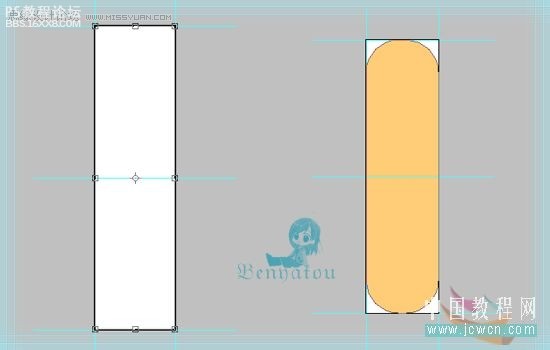
第二十五步:按Ctrl+A全选,然后按Ctrl+T进入变形模式,按Ctrl+R打开标尺,如图拉出参考线,然后按回车,取消变形,新建一个图层命名为棒,改变前景色为#ffcc77,选择圆角矩形工具,设置半径为40像素,设置为形状图层,然后绘制如下图一个矩形

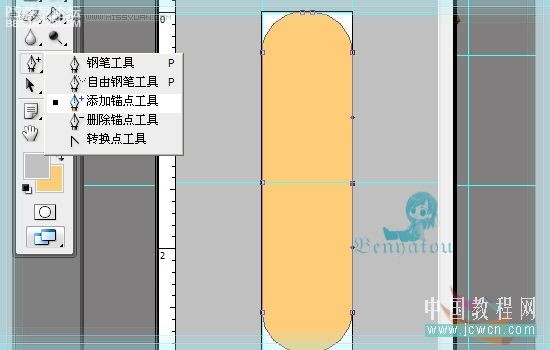
第二十六步:选择添加描点工具,添加如下描点

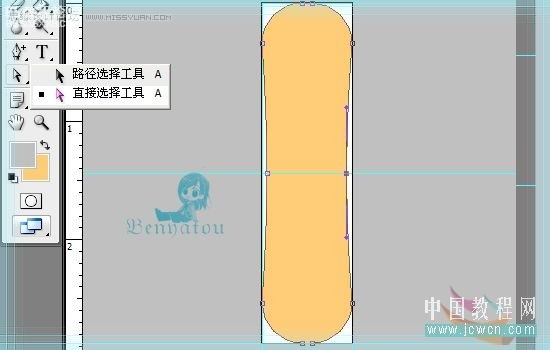
然后用直接选择工具,调整描点如图,调整好后,在图层上右击栅格化图层

,
第二十七步:创建一个新图层命名为“纤维”,按下D键设置为默认颜色。将图层填充为黑色层。选择滤镜——渲染——纤维,设置差异为10,强度为50。选择图层——复制图层,点击OK,选择编辑——变换——旋转180度,设置图层混合模式为线性减淡,把两个纤维图层选起来,按Ctrl+ E合并

第二十八步:接住Alt键不放,在纤维图层与棒图层的中间线位置点一下,然后选择滤镜——锐化——USM锐化,数量为60,半径为8像素,阈值为4。

第二十九步:选择图像——旋转画布——顺时针90度,再设置纤维的混合模式为柔光和层不透明度为40%。然后合并“纤维”和“棒”层。最后再用文字工具加上一些文字就可以了(我这里加了教程网的网址和自己的昵称),然后把文字图层透明度调低一点就可以了,最后除背景层外所有图层都合并起来

第三十步:现在,把合并好的棒子拖到冰淇淋源件里来,然后按Ctrl+T进入变形模式,设置横向斜-25度,-55度旋转,并摆放好位置,如图

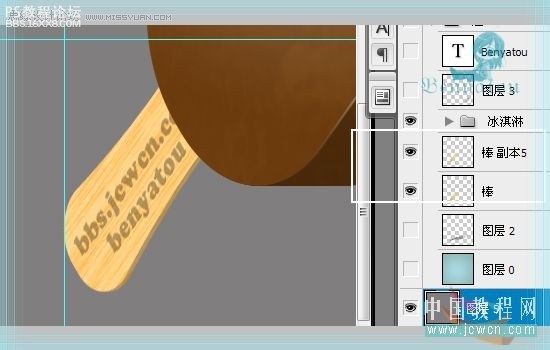
第三十一步:选择移动工具,并确保你正在查看的画布显示100%的大小。按住Alt键,再按下左箭头键的5下复制五个副本图层,然后从“棒副本4”选择到“棒”图层然后合并他们,最后按Ctrl+U进行色相/饱和度的设置,设置明度为-30。

第三十二步:将两个棒图层合并,并设置渐变叠加效果,如图

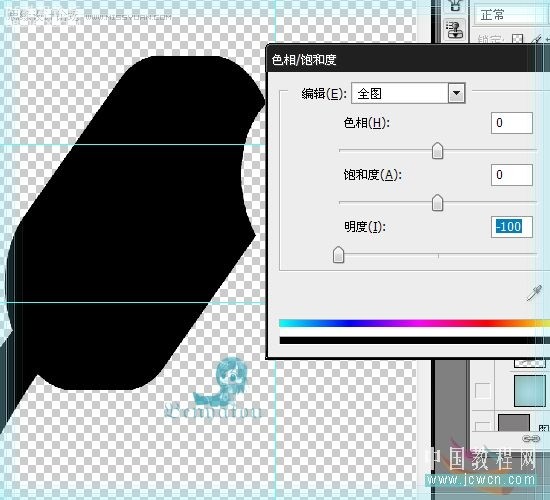
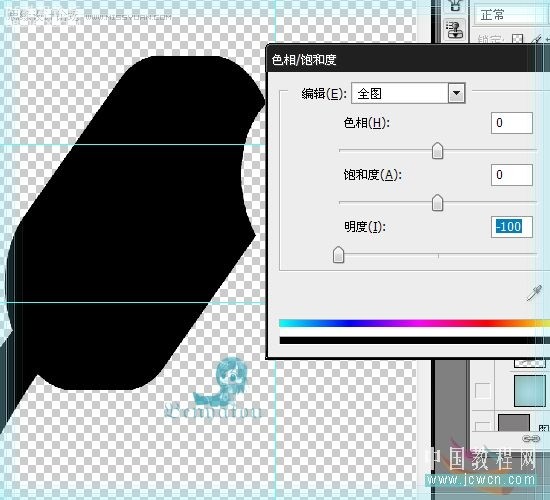
第三十三步:隐藏背景图层,然后按CTRL+ALT+SHIFT+E盖印图层,把盖印得到的图层命名为影子,并调整色相饱和度的明度为-100,如图

,
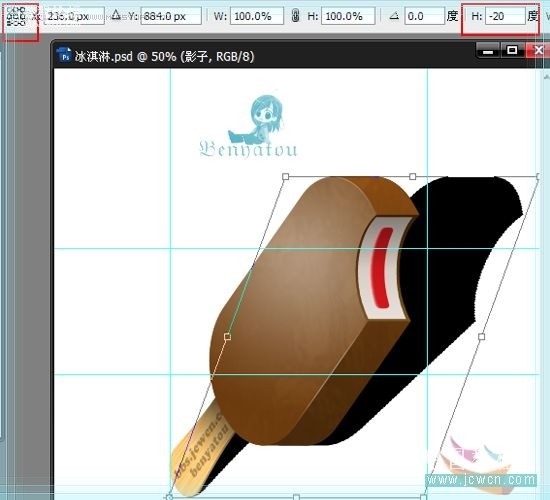
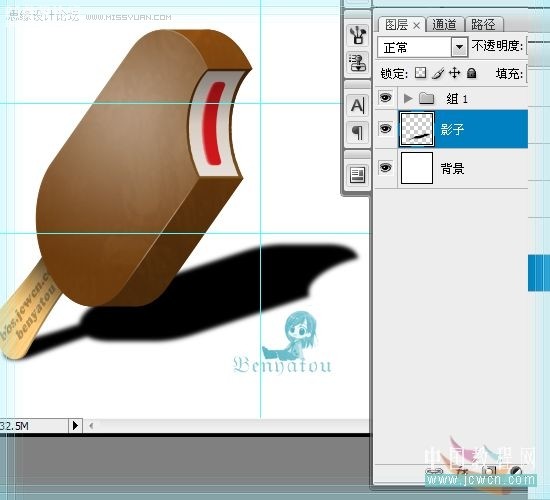
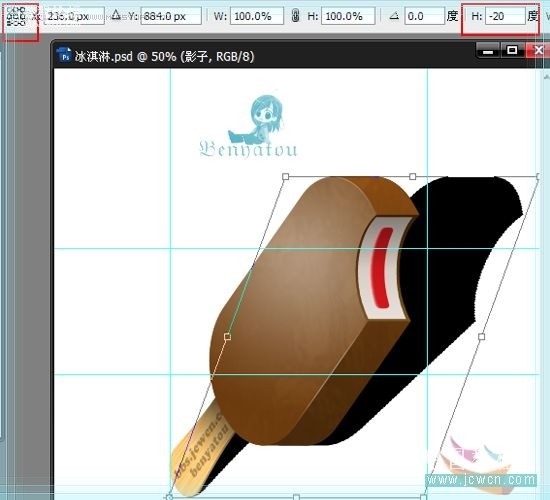
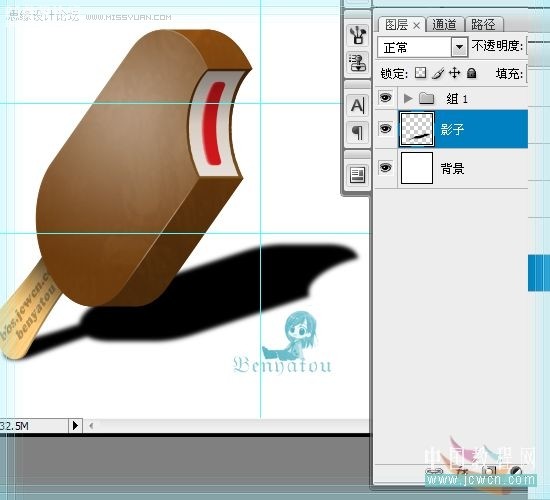
第三十四步:把影子图层移到冰淇淋下面,然后按Ctrl+T进入自由变换模式,设置参考点位置为左下角,并设置水平斜至-20度,然后按回车确定,如图

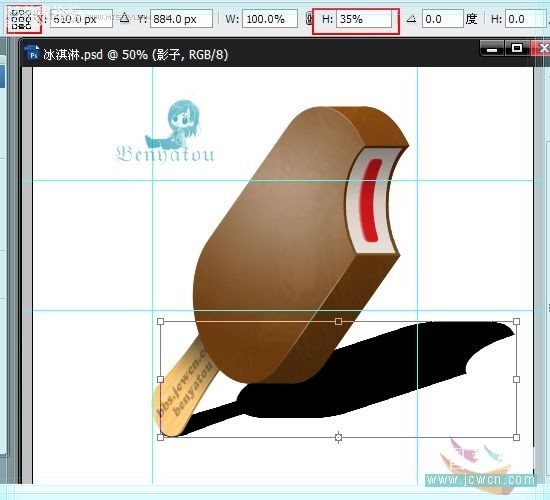
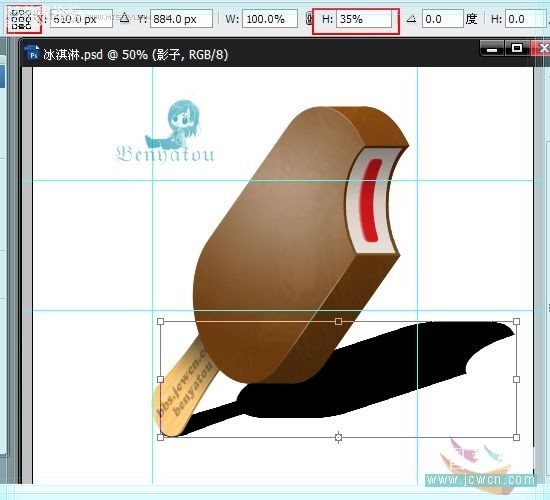
再按Ctrl+T,这次设置参考点位置的底部中心,并设置垂直缩放至35%,然后确定,如图

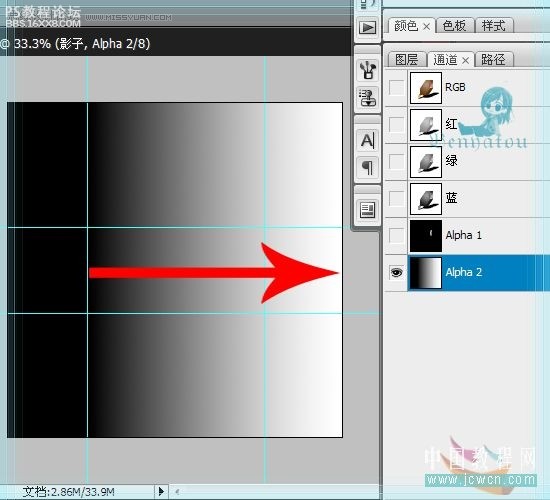
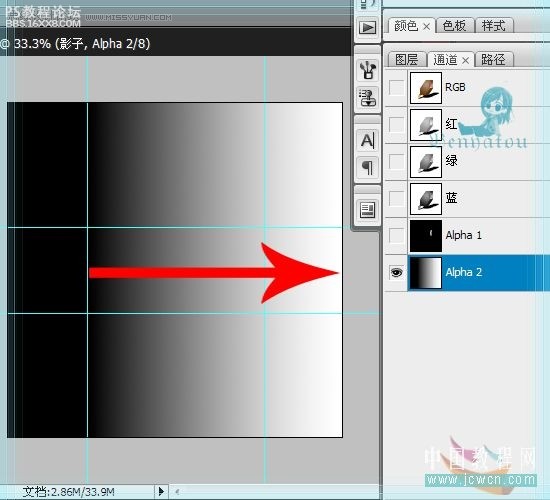
第三十五步:调整好影子的位置后,下面转到通道面板里,新建一个Alpha 2通道,用黑白渐变按红色箭头的起始位置按住Shift拉出渐变,如图

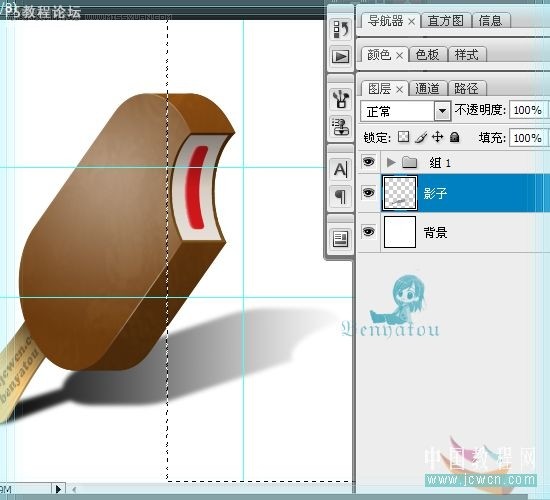
第三十六步:反回影子图层,选择滤镜——模糊——高斯模糊,半径为3,如果觉得不够,可以再模糊一次

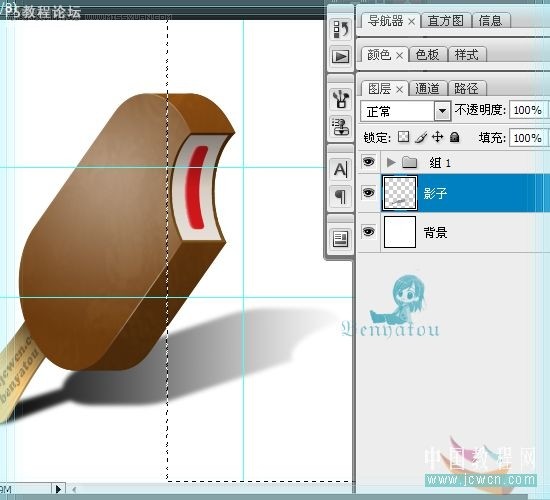
下面,返回通道面板,按住Ctrl不放用鼠标单击一下Alpha 2通道载入白色区域为选区,然后返回影子图层,按Delete删除,如图

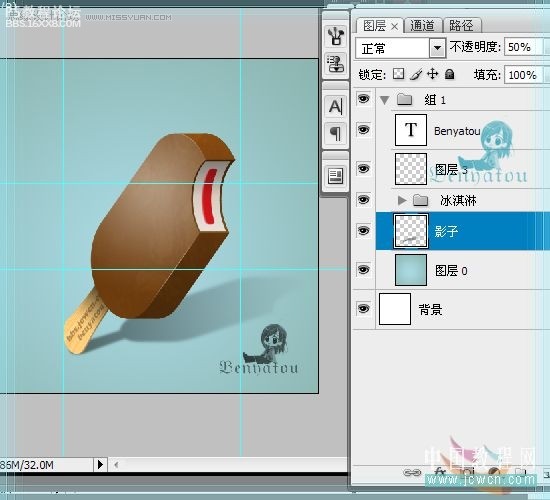
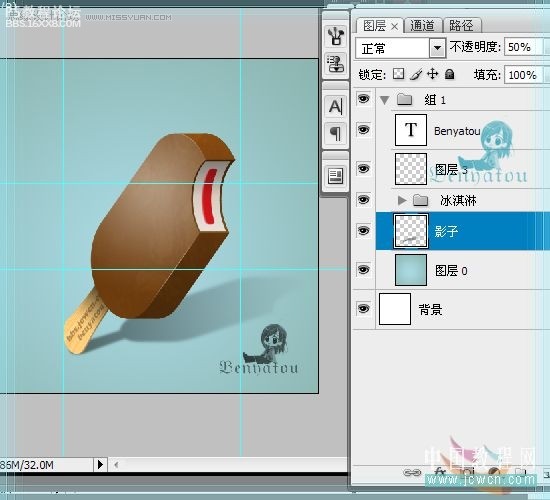
第三十七步:把影子图层的透明度设置为50%,最后,给冰淇淋添加一个自己满意的背景,加上自己的签名就可以了。。。

作者:三只小熊 出处:ф國教程網網站

第一步:用photoshop新建一个高1000px*宽1000px,分辨率为300的文档

第二步:选择矩形工具,并设置为路径,在场景中间绘制一个宽530像素,高260像素的矩形选框,然后按Ctrl+R打开标尺,拖出如图的参考线

第三步:新建一个图层为“身”,选择圆角矩形工具,并设置为形状图层,在场景中绘制一个半径为125的圆角矩形,如图

第四步:按Ctrl+T进入自由变换模式,对图形进行角度为-55度,水平倾斜-25度的变换,变换后按下回车确定,然后在身图层上右击选择栅格化图层,对图层进行栅格化

第五步:下面,要给冰淇淋薄薄的身体增加厚度,请先确保画布上显示的是实际大小(如果不是你可以按下Alt+Ctrl+0调整到百分百显示),选择移动工具,然后按住ALT键+向右键89次,直到复制到身副本89,如图

,
下面,将除了身副本89和身图层外的所有图层选起来按Ctrl+E合并,然后把身图层移到最上面,把副本89图层移到合并后的副本88图层下面,如图

选择副本88图层,按Ctrl+U打开色相饱和度,把明度设置为-35,如图

第六步:现在要咬一口冰淇淋尝尝味道啦,选择椭圆选框,设置样式为固定大小,然后设置高和宽都为230像素,然后设置如图选区

设置完选区后在选区上右击选择变换选区,并设置角度为-55度和水平倾斜-25度,位置如图

最后,按住Ctrl+Alt+Shift不放用鼠标点一下身图层,得出如图选区

第七步:不要取消选区,新建一个名为“咬”的图层,随便填充一个颜色,如图

确定当前显示的是实际大小,选择移动工具,按住Alt+向右键,复制九十个图层,如图(方法同前面制作身体厚度)

,
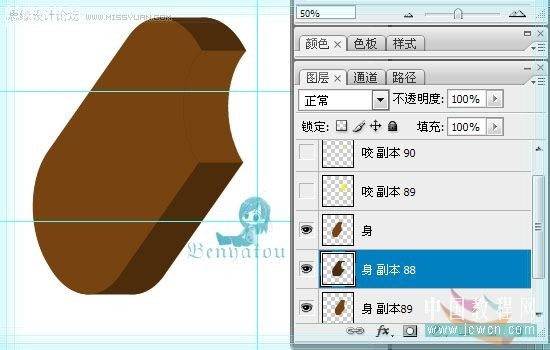
把除咬副本90外的全部咬的图层选起来,按Ctrl+E合并

隐藏咬副本89图层与咬副本90图层,按Ctrl不放点选咬副本90载入选区,不要取消选区分别点选身89图层,把选区内的部分删掉,然后再载入咬副本89图层的选区,分别点选身图层和身副本88图层,把选区内的部分删掉,最后如图如图~

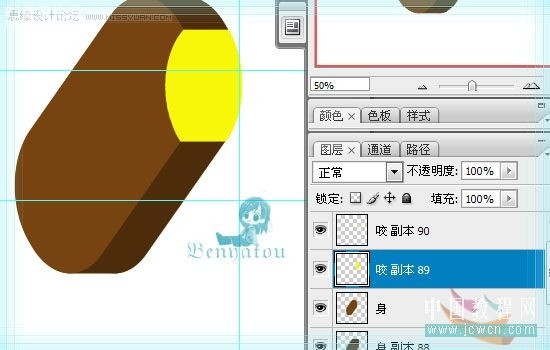
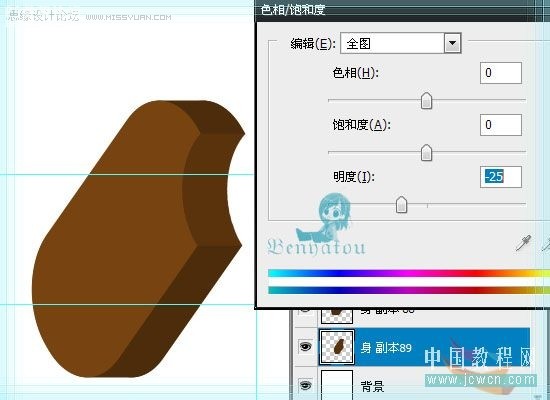
第七步:选择身副本89图层,按Ctrl+U打开色相饱和度,设置明度为-25

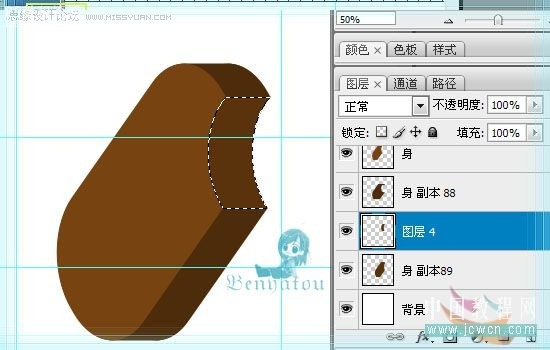
載入咬副本89图层选区,按住Ctrl+Alt+Shift不放点一下身副本89图层,得出如图选区,确保选中的是身副本89图层,按Ctrl+J复制一个新的图层

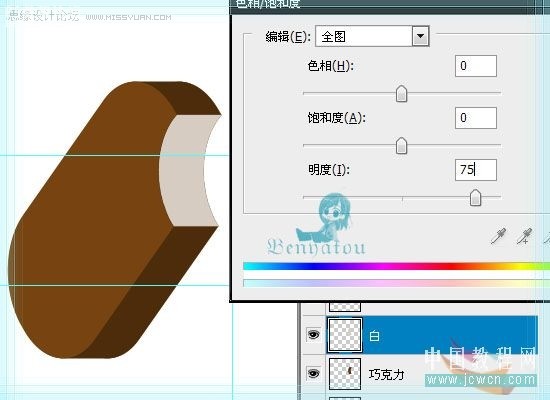
将上面新建的那个图层改名为“巧克力”,再把巧克力图层复制一份,改名为白,选中白图层,按Ctrl+U打开色相饱和度,把明度设置为75,如图

,
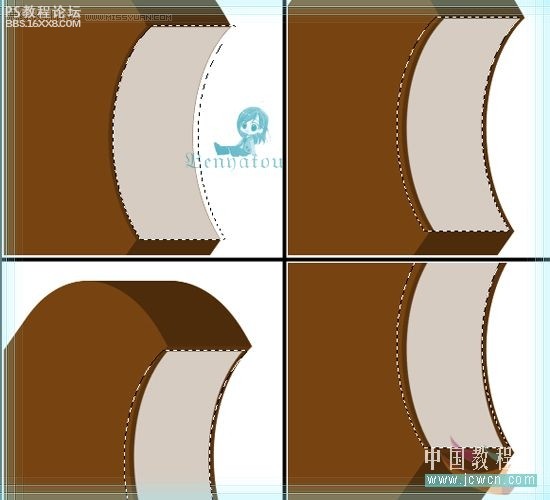
第九步:按Ctrl不放点选白图层载入选区,选择Ctrl+Shift+I反向,选择矩形选框工具,按5下键盘上的向右键,把街区向右移动5像素,按Delete删除,然后按住Shift+向左键两次,向左边移动10像素(也可以直接按十下向左键),同样删除选区里的部分,按向下键头5次,删除上面的部分,继续按住Shift+向上键两次,删除下面的部分,如图

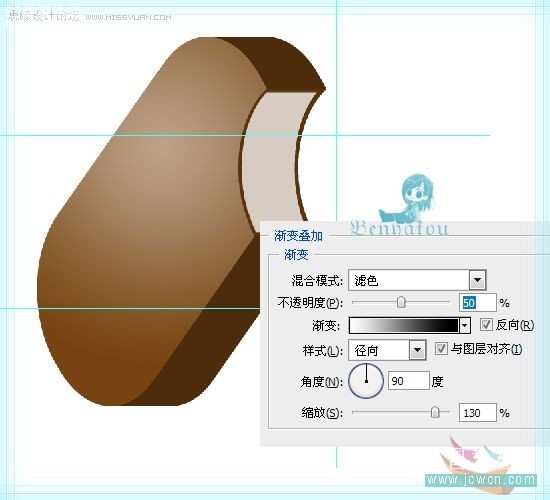
第十步:选择身图层,右击选择混合选项,设置渐变叠加,具体参数,渐变位置如图所示

第十一步:选择身副本88,设置渐变叠加。参数如图

第十二步:选择巧克力图层,设置渐变叠加,参数如图

第十三步:选择白图层,设置渐变叠加,参数如图

,
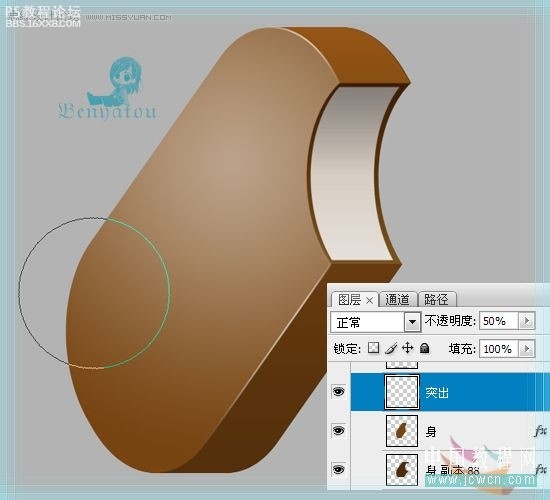
第十四步:载入身图层为选区,新建一个名为突出的图层,选择编辑——描边,设置描边色为白色,宽度为2像素,位置居中,如图,为了更好的看到效果,建议把背景换一个颜色。

第十五步:选择突出图层,用橡皮擦工具,设置直径为240像素,硬度设置为0,擦除左边,底部和咬的部分,最后把图层透明度设置为50%,如图

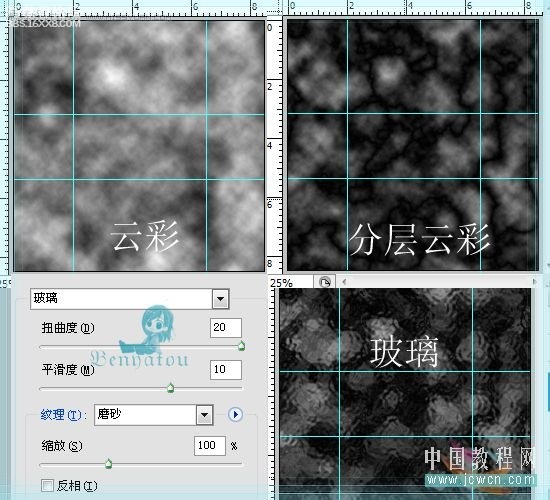
第十六步:在突出图层上创建一个新图层,命名为纹理,按下D键设置前景色背景色为默认颜色,选择滤镜——渲染——云彩;再选择滤镜——渲染——分层云彩;接下来选择滤镜——扭曲——玻璃,设置扭曲度为20,平滑度为10,磨砂纹理,缩放100%,如图

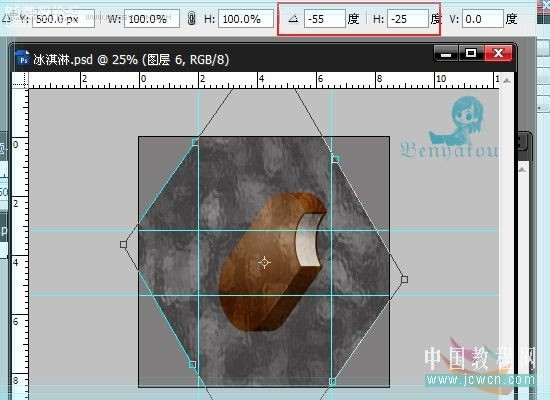
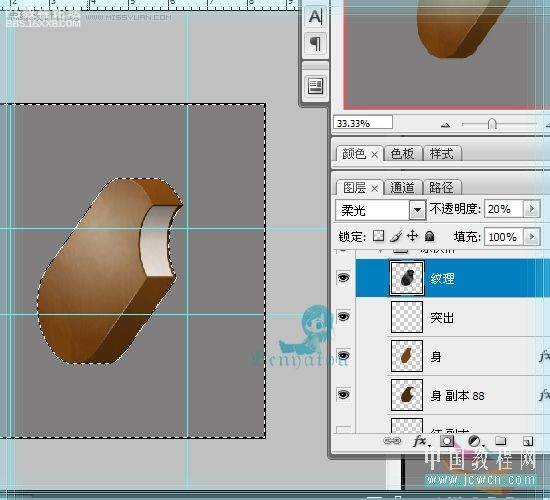
第十七步:设置纹理层混合模式为柔光,然后按Ctrl+T,设置角度为-55度,横向偏移设置为-25,如图

,
第十八步:按住Ctrl+Shift不放,用鼠标分别点选身,身副本88,身副本89图层载入选区,在不取消选区的情况下选择纹理图层,按Shift+Ctrl+I反向,然后按Delete删除,然后按Ctrl+D取消选择,最后把图层透明度调整为20%,如图

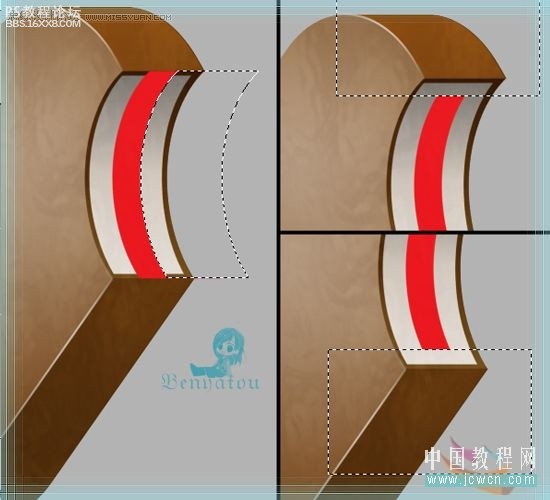
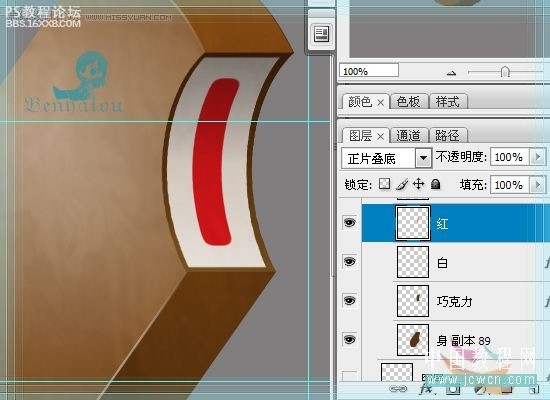
第十九步:在白图层上新建一个图层,命名为红,点击“巧克力”图层载入选区。选择红图层,确保先中选框工具,按住Shift键,按向右箭头键三次移动30像素左右填充红色,按Shift +右箭头三次删除。现在,选择矩形选框工具,并选择红色图案的顶部的一部分,删除,底部也用同样的方法删除一点,如图:

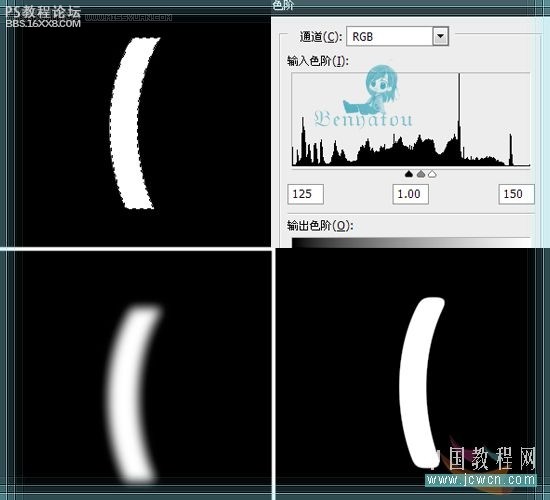
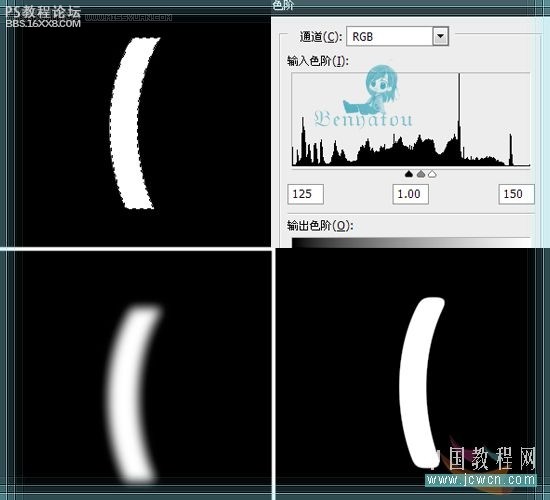
第二十步:按Ctrl不放点一下红色图层载入选区,转到通道面板,创建一个新的通道并填充白色,然后取消选择。选择滤镜——模糊——高斯模糊,半径为5像素。按Ctrl+L打开色阶,输入色阶为125,1和150,最后按住Ctrl点选Alpha 1通知载入白色区域为选区。

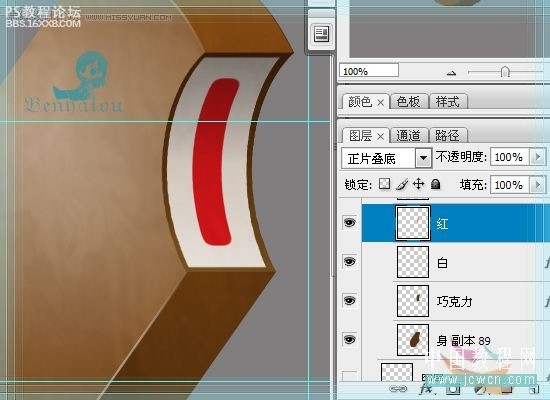
第二十一步:反回红图层面板,选择——反向,然后按删除键删除,最后把图层模式设置为正片叠底就可以了

,
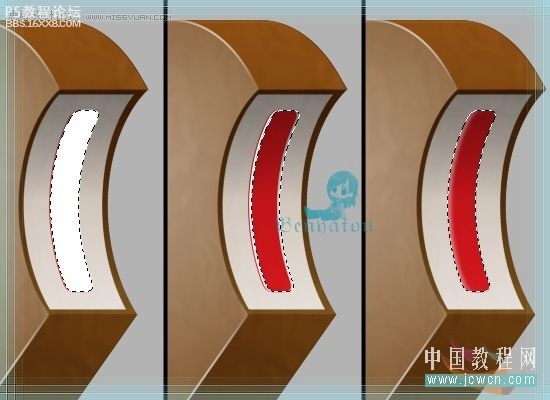
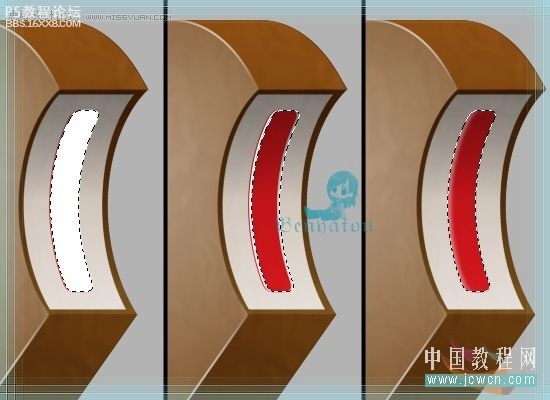
第二十二步:把红图层直接拉到创造新图层按钮上创造一个红副本图层,把红副本图层里的图形填充为白色,然后按住Ctrl不放点选红图层载入选区,确保有选中选框工具,然后按住右箭头键移动两个像素然后删掉,下面,再次载入红图层选区,选择红副本图层,再选择滤镜——模糊——高斯,半径为2像素,如图

第二十三步:冰淇淋身体部分算完工了,为了方便可以新建一个文件夹,把所有图层都放进去,当然那两个咬的图层已经没用了,可以删掉。。。。
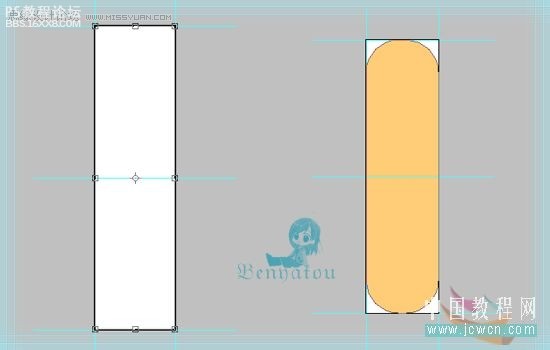
第二十四步:下面来画那根木棒,新建一个90像素宽,340像素高,300像素/英寸的文档

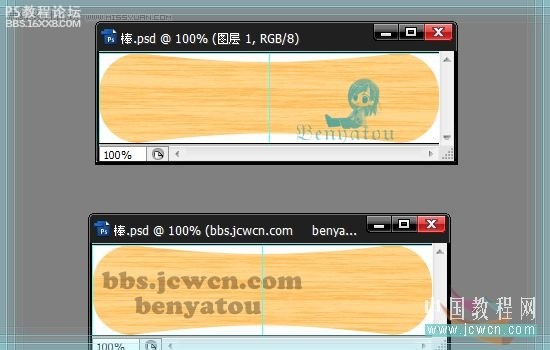
第二十五步:按Ctrl+A全选,然后按Ctrl+T进入变形模式,按Ctrl+R打开标尺,如图拉出参考线,然后按回车,取消变形,新建一个图层命名为棒,改变前景色为#ffcc77,选择圆角矩形工具,设置半径为40像素,设置为形状图层,然后绘制如下图一个矩形

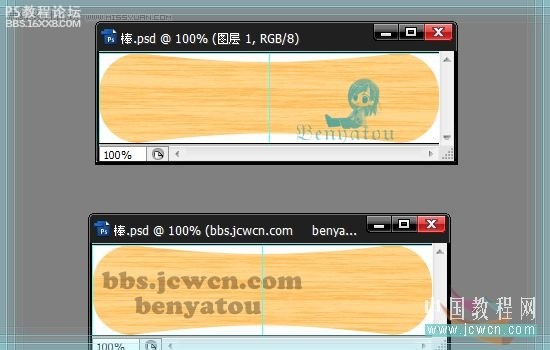
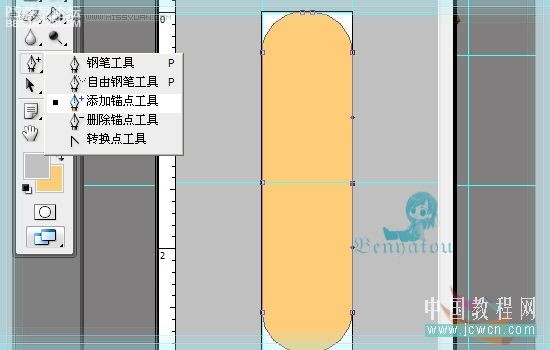
第二十六步:选择添加描点工具,添加如下描点

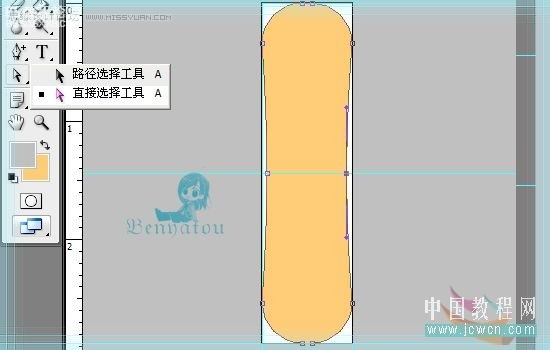
然后用直接选择工具,调整描点如图,调整好后,在图层上右击栅格化图层

,
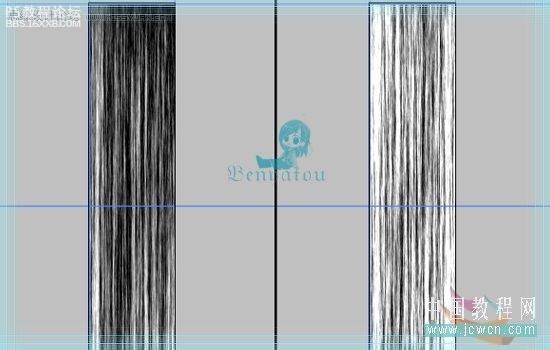
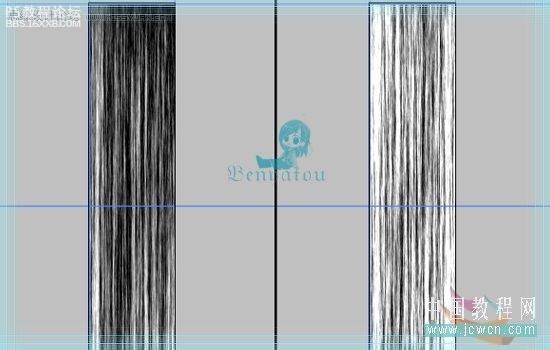
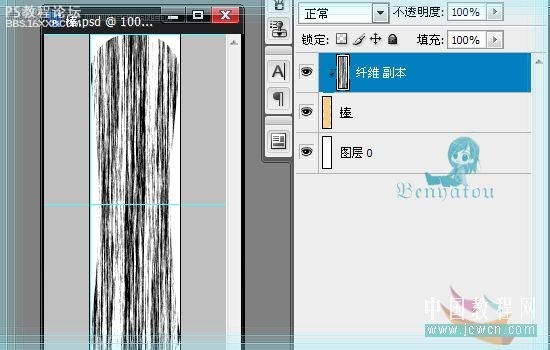
第二十七步:创建一个新图层命名为“纤维”,按下D键设置为默认颜色。将图层填充为黑色层。选择滤镜——渲染——纤维,设置差异为10,强度为50。选择图层——复制图层,点击OK,选择编辑——变换——旋转180度,设置图层混合模式为线性减淡,把两个纤维图层选起来,按Ctrl+ E合并

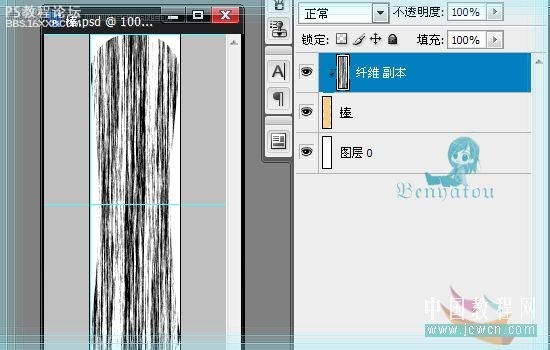
第二十八步:接住Alt键不放,在纤维图层与棒图层的中间线位置点一下,然后选择滤镜——锐化——USM锐化,数量为60,半径为8像素,阈值为4。

第二十九步:选择图像——旋转画布——顺时针90度,再设置纤维的混合模式为柔光和层不透明度为40%。然后合并“纤维”和“棒”层。最后再用文字工具加上一些文字就可以了(我这里加了教程网的网址和自己的昵称),然后把文字图层透明度调低一点就可以了,最后除背景层外所有图层都合并起来

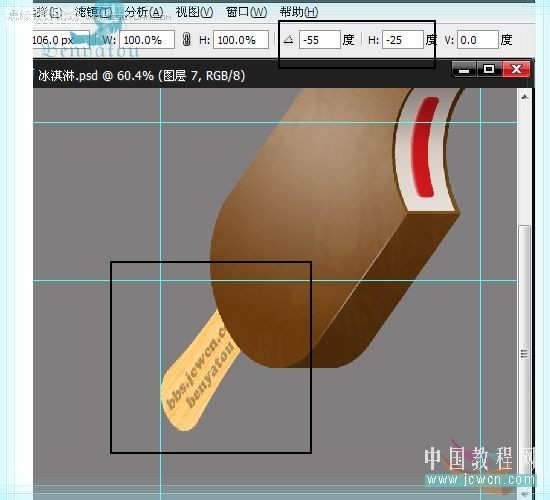
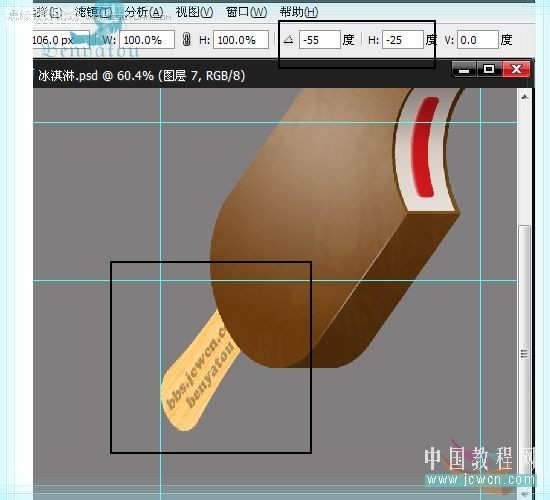
第三十步:现在,把合并好的棒子拖到冰淇淋源件里来,然后按Ctrl+T进入变形模式,设置横向斜-25度,-55度旋转,并摆放好位置,如图

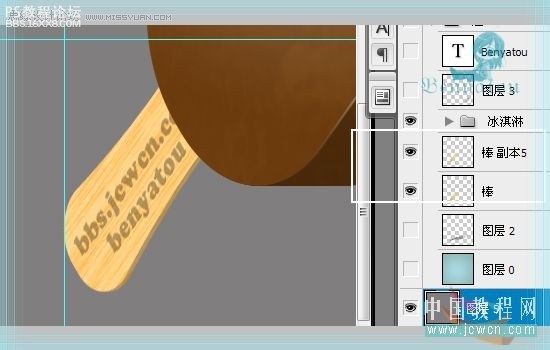
第三十一步:选择移动工具,并确保你正在查看的画布显示100%的大小。按住Alt键,再按下左箭头键的5下复制五个副本图层,然后从“棒副本4”选择到“棒”图层然后合并他们,最后按Ctrl+U进行色相/饱和度的设置,设置明度为-30。

第三十二步:将两个棒图层合并,并设置渐变叠加效果,如图

第三十三步:隐藏背景图层,然后按CTRL+ALT+SHIFT+E盖印图层,把盖印得到的图层命名为影子,并调整色相饱和度的明度为-100,如图

,
第三十四步:把影子图层移到冰淇淋下面,然后按Ctrl+T进入自由变换模式,设置参考点位置为左下角,并设置水平斜至-20度,然后按回车确定,如图

再按Ctrl+T,这次设置参考点位置的底部中心,并设置垂直缩放至35%,然后确定,如图

第三十五步:调整好影子的位置后,下面转到通道面板里,新建一个Alpha 2通道,用黑白渐变按红色箭头的起始位置按住Shift拉出渐变,如图

第三十六步:反回影子图层,选择滤镜——模糊——高斯模糊,半径为3,如果觉得不够,可以再模糊一次

下面,返回通道面板,按住Ctrl不放用鼠标单击一下Alpha 2通道载入白色区域为选区,然后返回影子图层,按Delete删除,如图

第三十七步:把影子图层的透明度设置为50%,最后,给冰淇淋添加一个自己满意的背景,加上自己的签名就可以了。。。

作者:三只小熊 出处:ф國教程網網站
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!