photoshop做media质感水晶透明播放器(5)
来源:未知
作者:学photoshop
学习:858人次
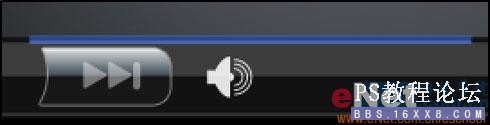
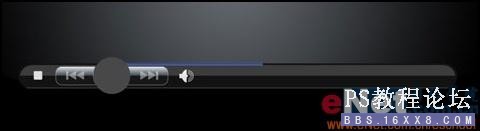
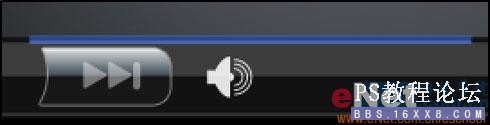
在用矩形工具加入下列形状并设置图层样式,图层填充度设置为0:

矩形工具

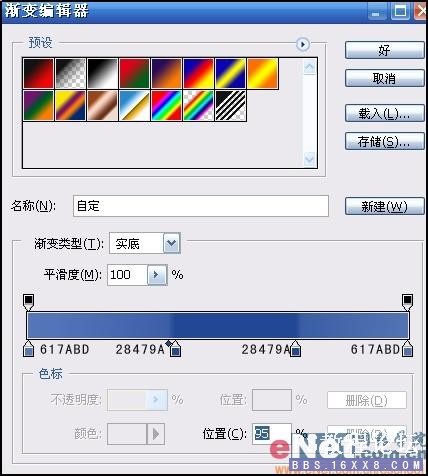
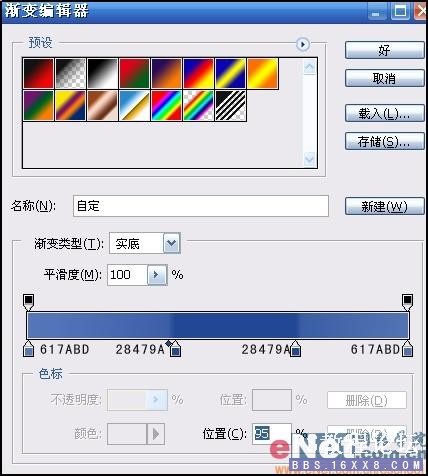
渐变叠加

渐变编辑顺
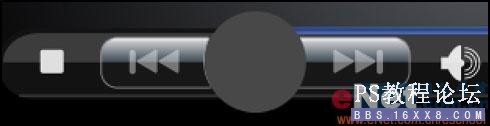
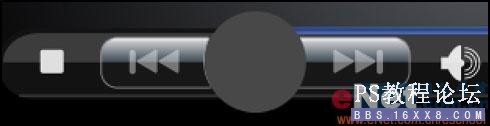
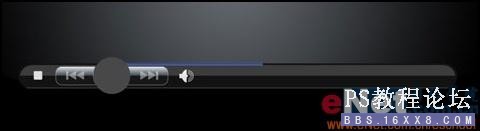
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具

矩形工具

渐变叠加

渐变编辑顺
选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

椭圆工具

椭圆工具
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!