photoshop图标制作教程:水晶水果(4)
来源:未知
作者:空来风
学习:6367人次
这是作者绘制的效果图,原图当然更漂亮:

单个水果PNG格式




以下是详细的photoshop教程步骤:
这里以青梨为例,其它的水果做法大同小异。所用图层比较多,有耐心的可以跟着学习一下。

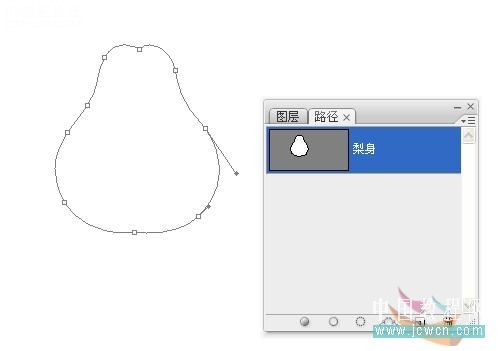
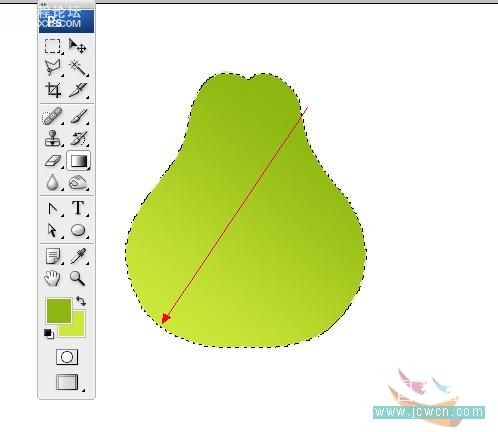
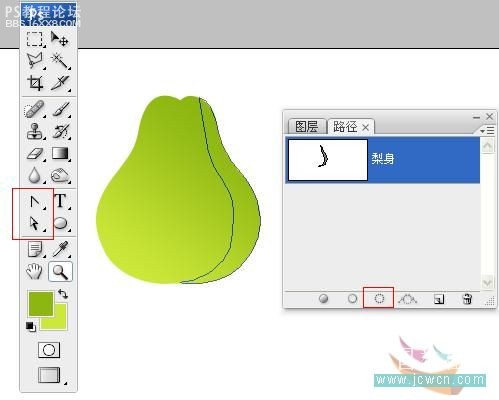
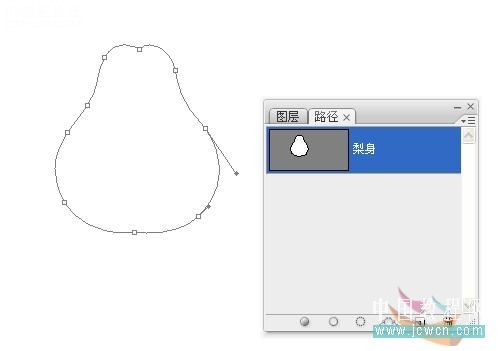
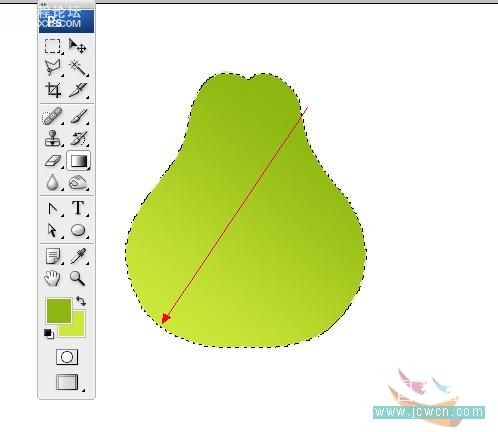
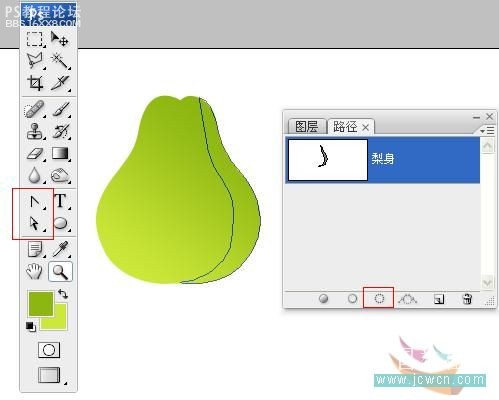
新建白背景文档,新建图层画梨身,新建路径,画如图所示路径。

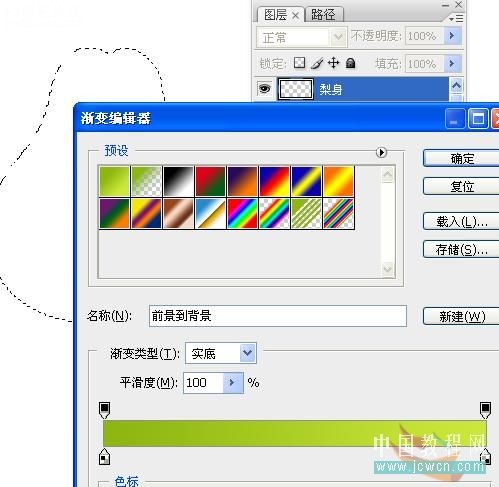
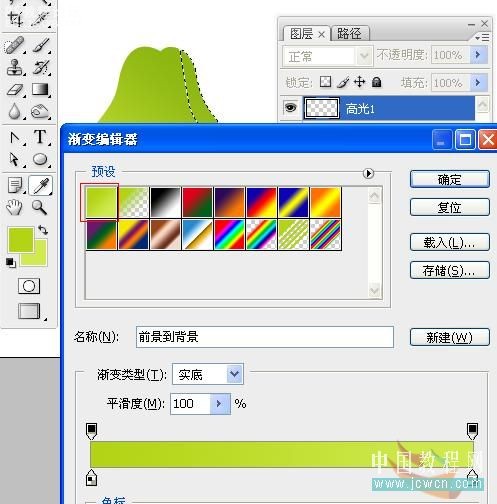
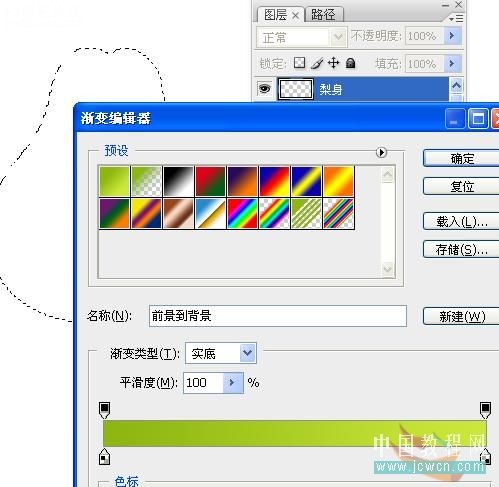
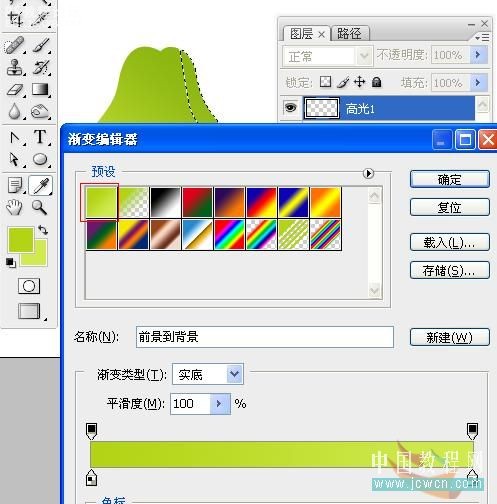
转为选区反选。设置渐变条,如图所示颜色。

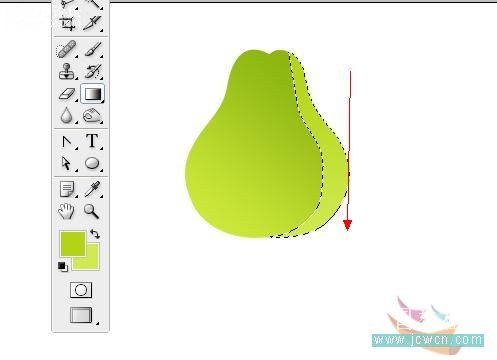
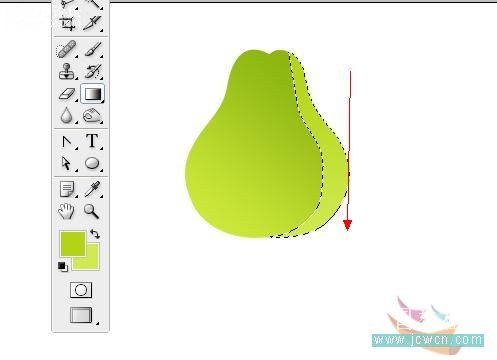
拉渐变。

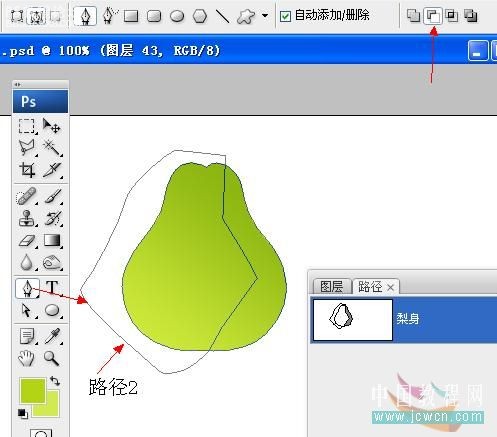
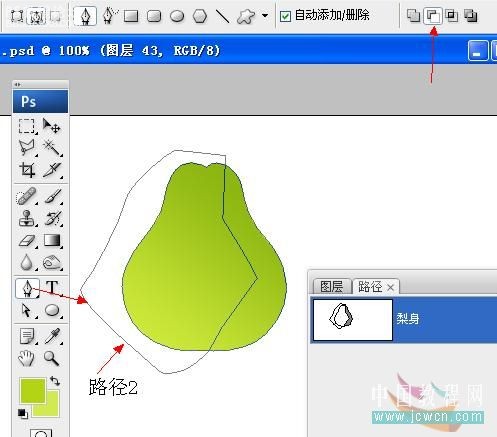
新建图层高光1,打开路径,用钢笔在减法状态下大致辞画出路径2,

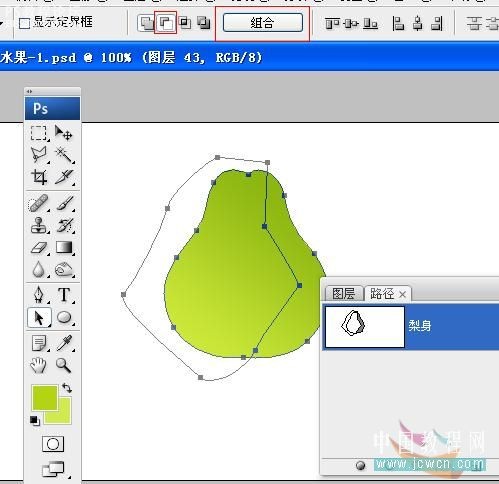
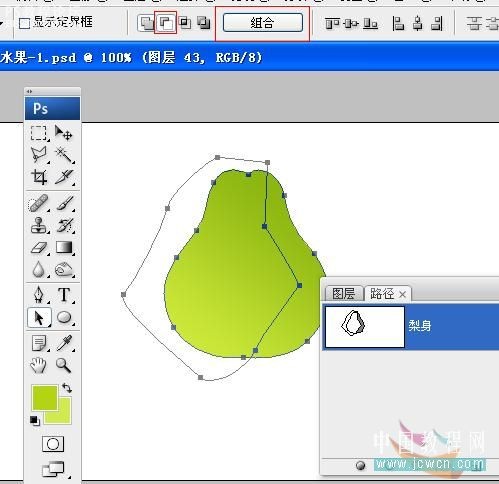
路径选择工具框选,进行组合。注意是减法。

,运算结果如图

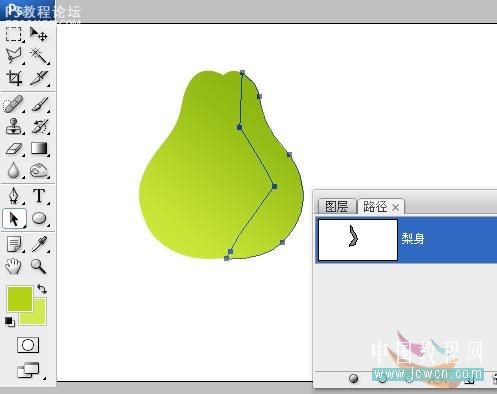
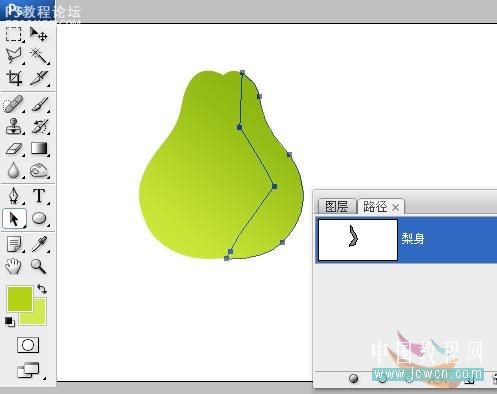
再进行细致调整得到如图

建立选区,设置渐变条,颜色要比梨身上的要浅。

至上往下拉渐变。

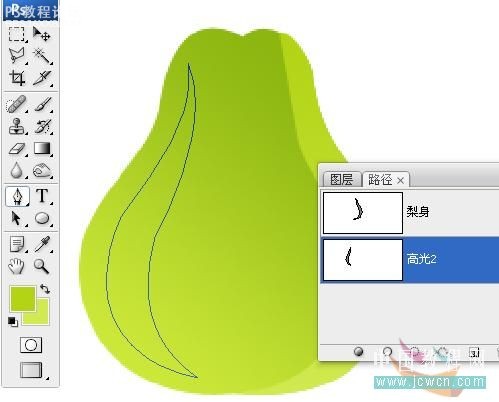
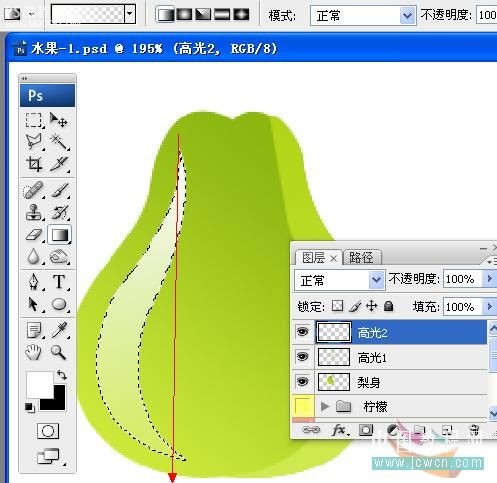
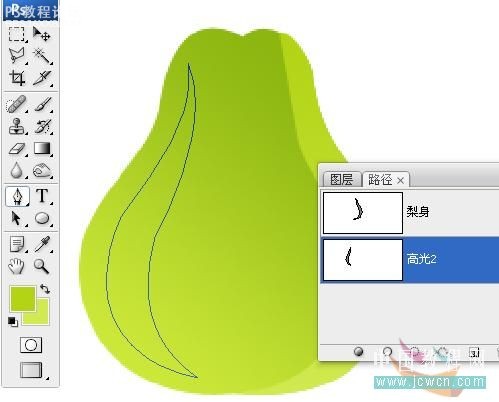
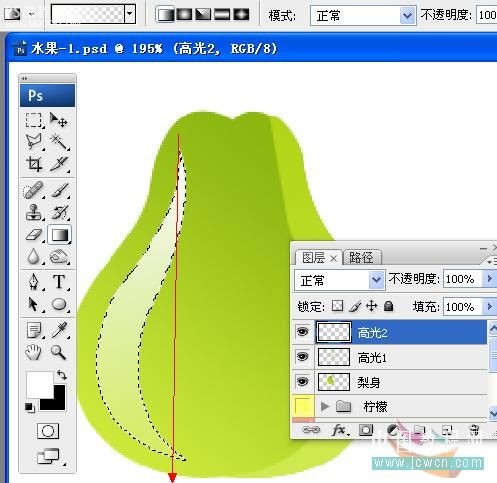
新建高光2,画路径,

建立选区,至上往下拉一个白色到透明的渐变。

,
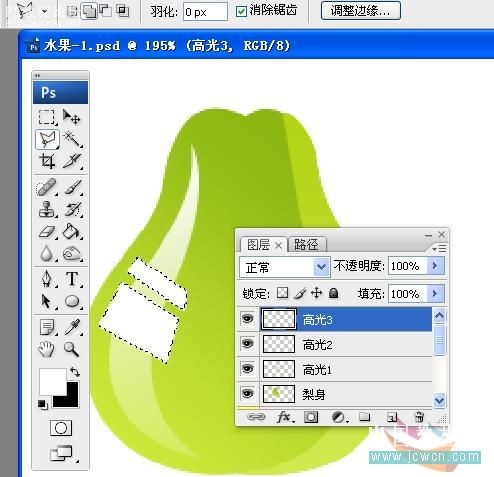
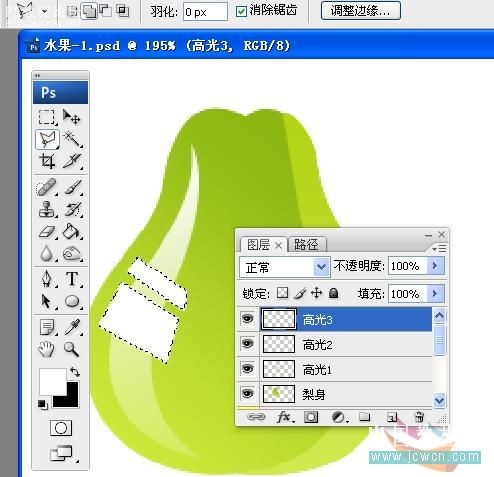
用多边形套索画两个白条填充白色做高光3

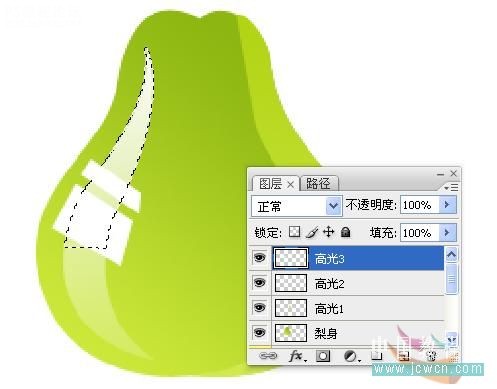
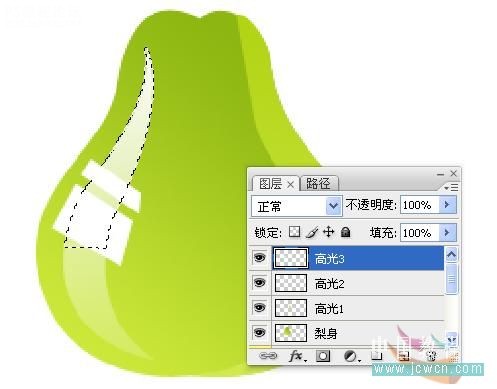
载入高光2选区回高光3反选,DEL删除溢出部分。

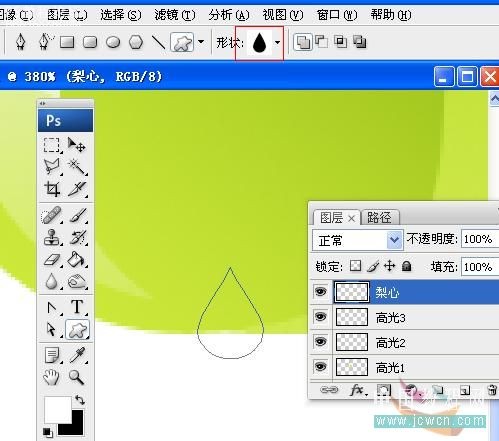
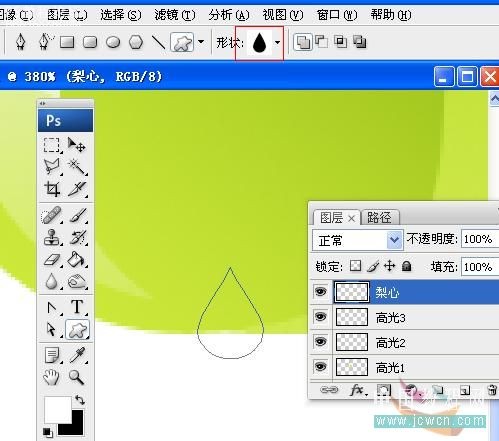
在形状里找到水滴形状,为了更好看可以再调整一下路径。[没有的话点开面板上的小三角全部追加后再找],

填充颜色画上梨心,

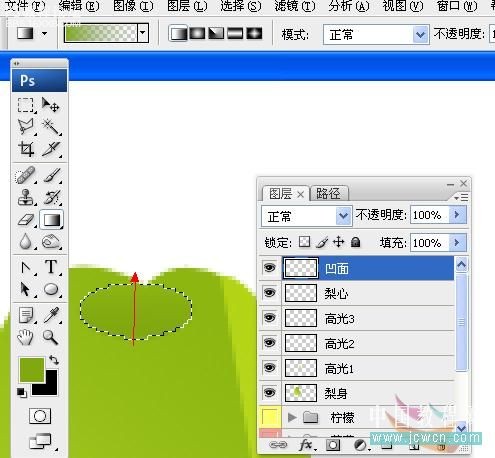
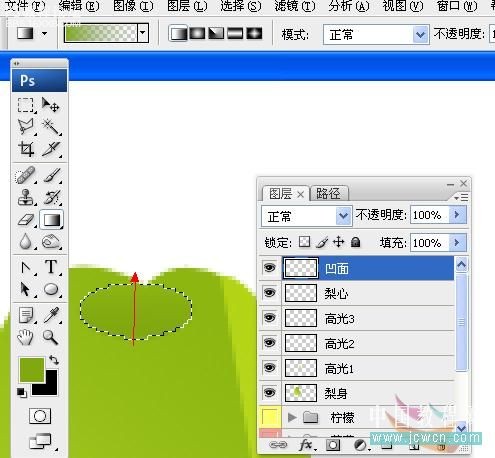
在梨的顶部画个椭圆路径,

转为选区拉一个前景到透明的渐变,画一个凹面。前景颜色比梨身略深一点。

,
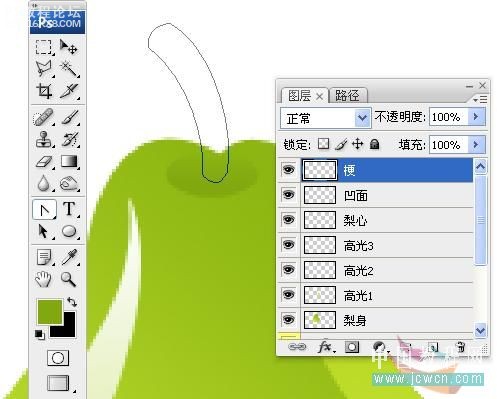
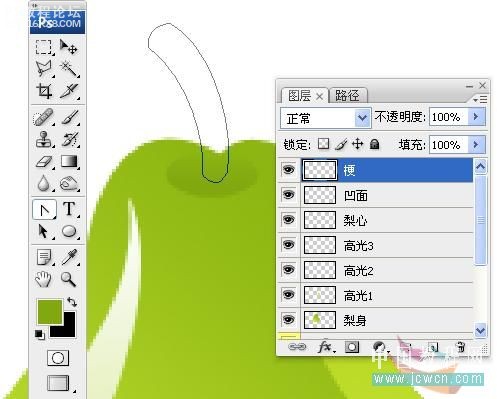
再画一个梗的路径,转为选区,

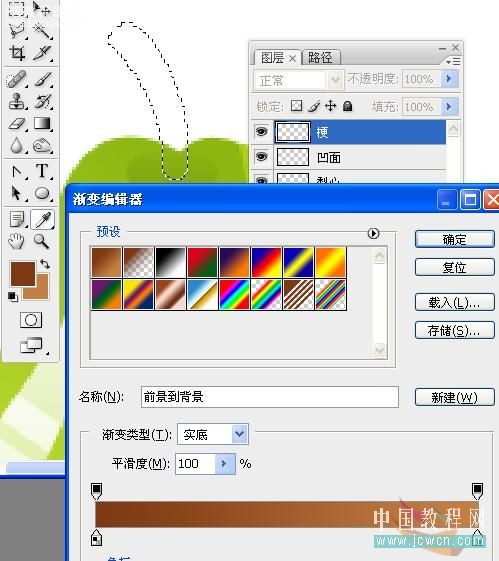
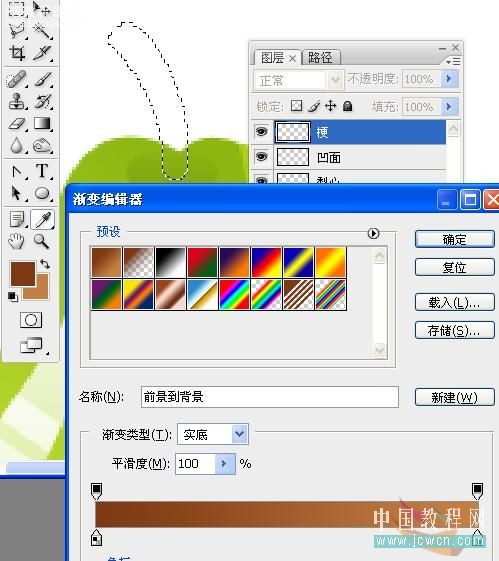
设置前后景,

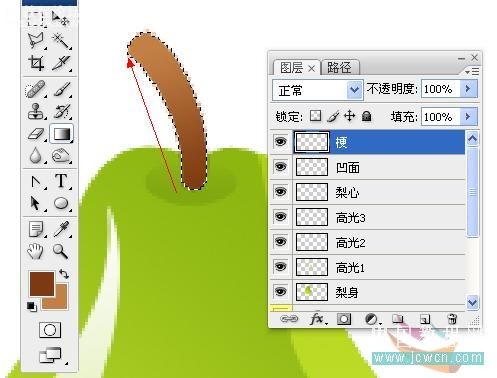
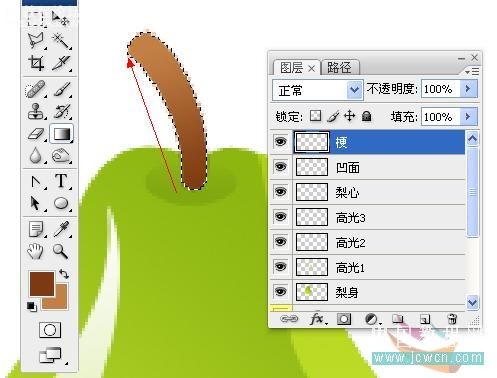
拉渐变。

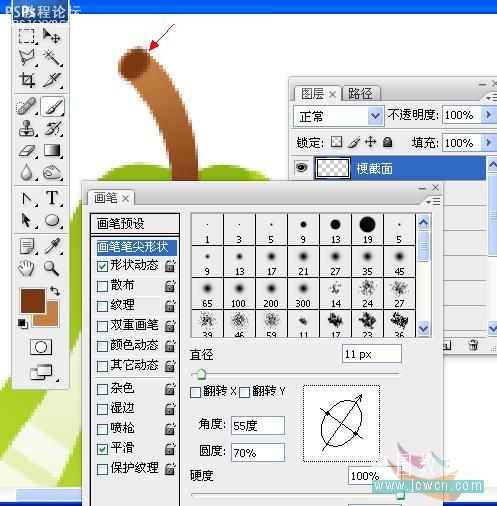
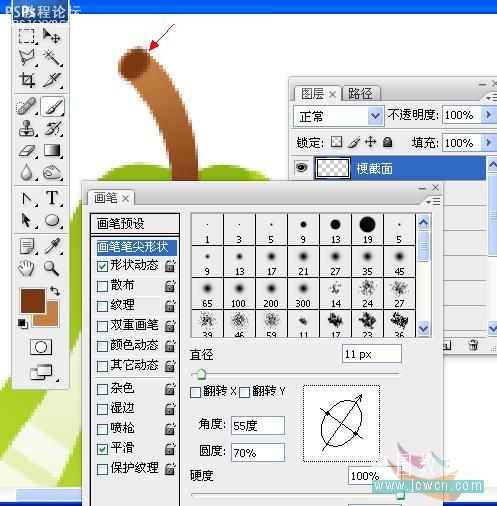
取一个大小适中的硬画笔,设置圆度和角度,前景色不变,在梗的顶部点一下做截面。

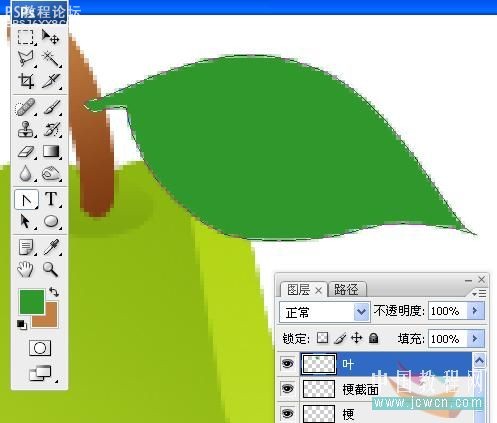
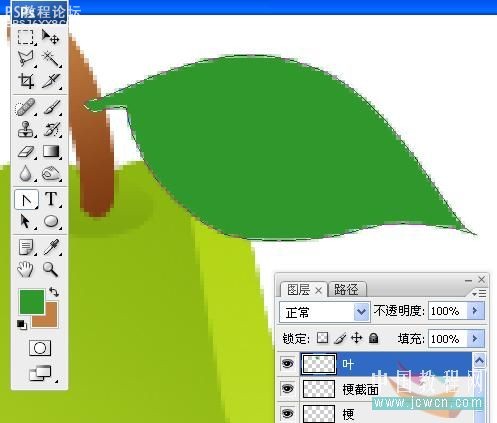
绘制叶子的路径,并用绿色进行填充。

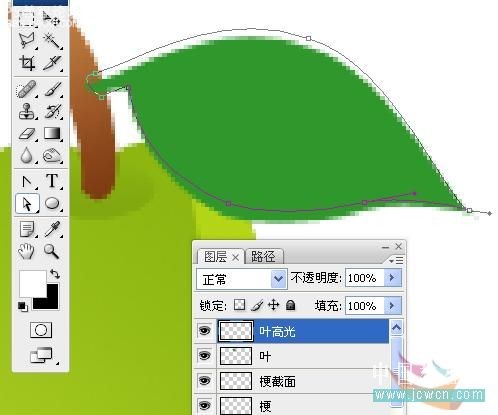
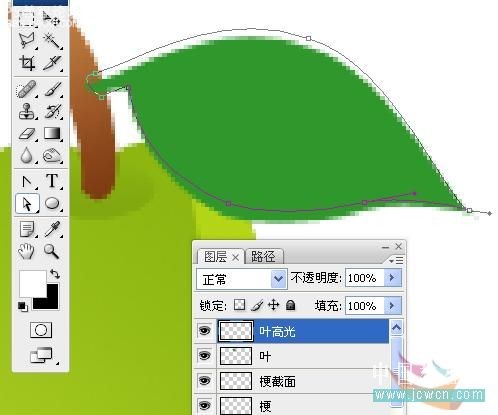
,然后稍稍调整一下路径,

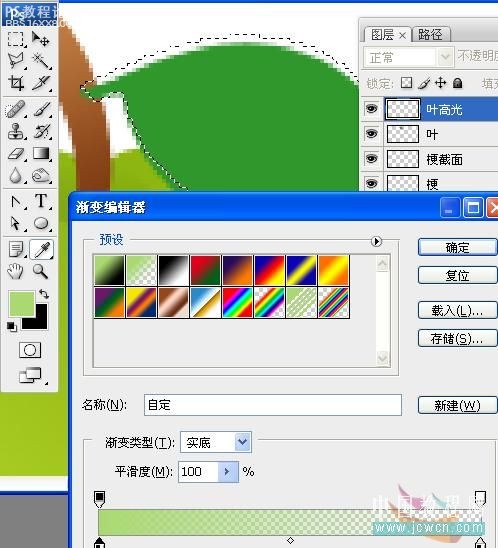
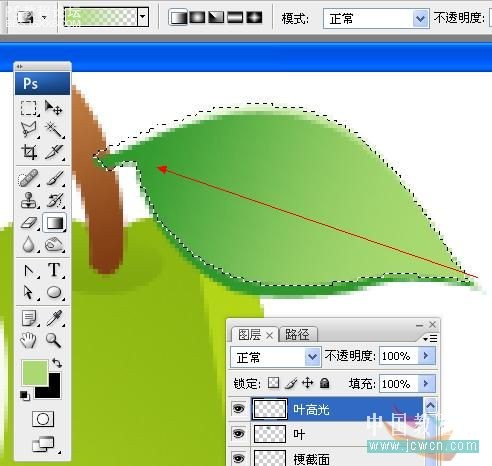
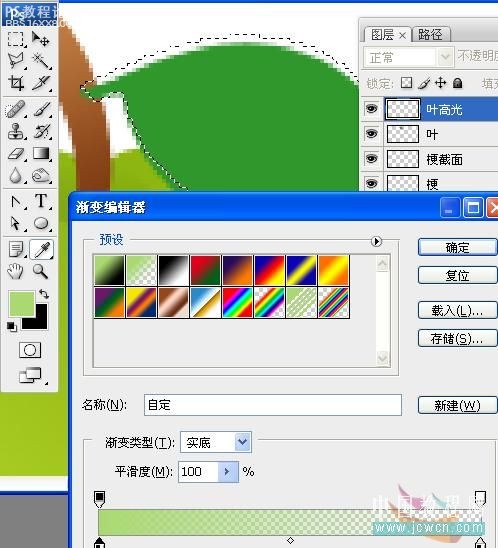
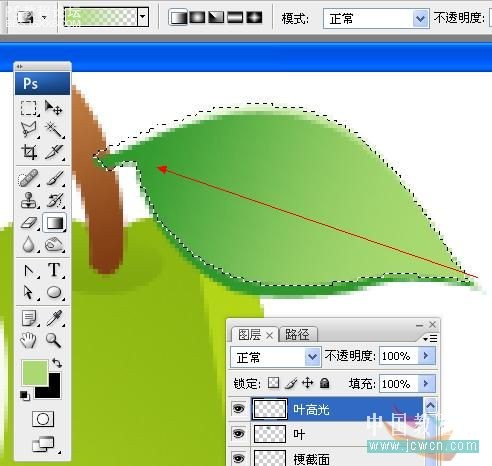
建议选区,设置渐变条,

拉渐变,处理一下溢出部分。

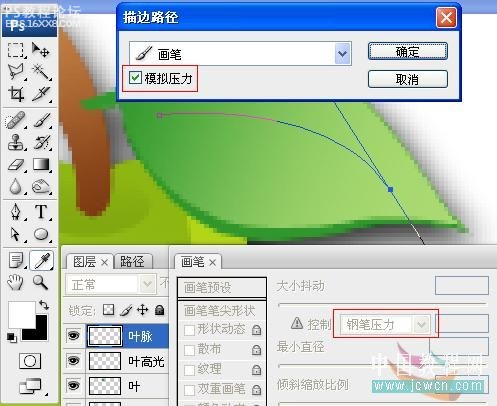
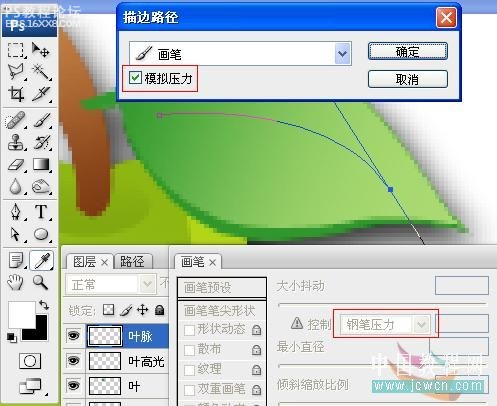
画一条主叶脉,调整画笔大小,选择模拟压力,设置前景为白色,描边。注意画笔预设里要选择钢笔压力。

,
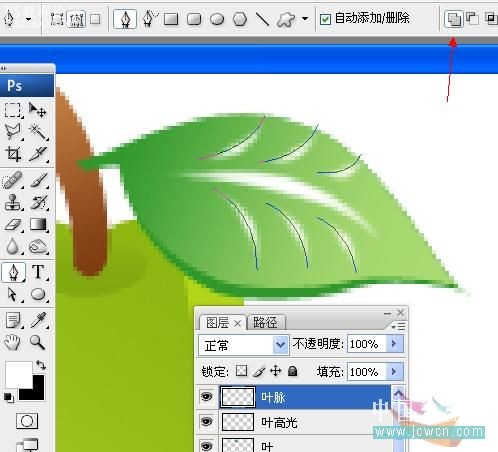
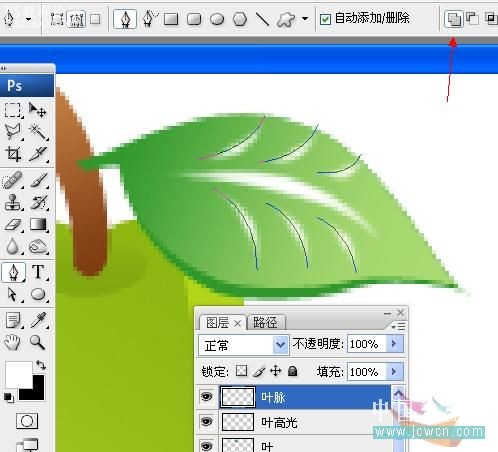
其它几个小的叶脉可以用复制路径的方法一次性描边,注意画笔要调小一点。

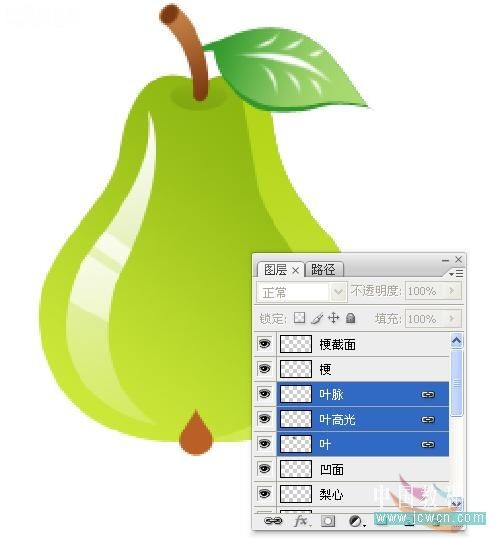
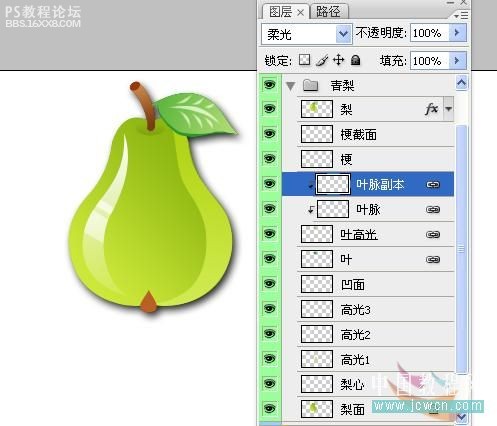
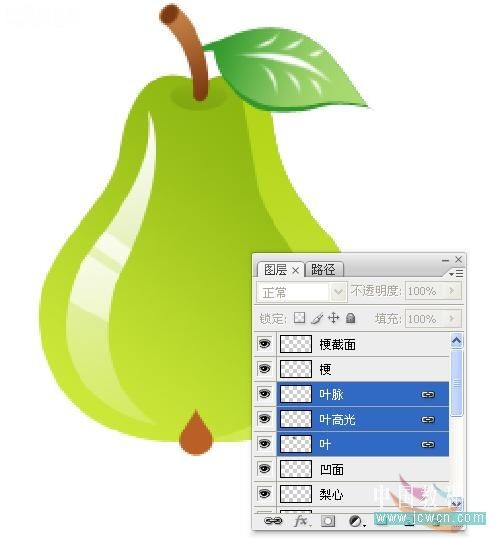
选中叶子的三个图层链接起来拖到梗的下面。

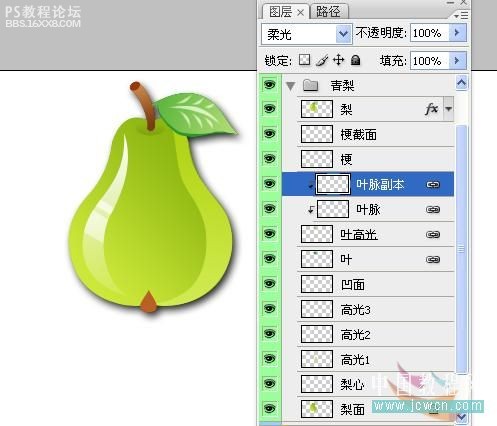
把叶脉的模式改为柔光,似乎不够清晰,那就再复制一层叶脉。

最后合并添加投影就完成了。

单个水果PNG格式




以下是详细的photoshop教程步骤:
这里以青梨为例,其它的水果做法大同小异。所用图层比较多,有耐心的可以跟着学习一下。

新建白背景文档,新建图层画梨身,新建路径,画如图所示路径。

转为选区反选。设置渐变条,如图所示颜色。

拉渐变。

新建图层高光1,打开路径,用钢笔在减法状态下大致辞画出路径2,

路径选择工具框选,进行组合。注意是减法。

,运算结果如图

再进行细致调整得到如图

建立选区,设置渐变条,颜色要比梨身上的要浅。

至上往下拉渐变。

新建高光2,画路径,

建立选区,至上往下拉一个白色到透明的渐变。

,
用多边形套索画两个白条填充白色做高光3

载入高光2选区回高光3反选,DEL删除溢出部分。

在形状里找到水滴形状,为了更好看可以再调整一下路径。[没有的话点开面板上的小三角全部追加后再找],

填充颜色画上梨心,

在梨的顶部画个椭圆路径,

转为选区拉一个前景到透明的渐变,画一个凹面。前景颜色比梨身略深一点。

,
再画一个梗的路径,转为选区,

设置前后景,

拉渐变。

取一个大小适中的硬画笔,设置圆度和角度,前景色不变,在梗的顶部点一下做截面。

绘制叶子的路径,并用绿色进行填充。

,然后稍稍调整一下路径,

建议选区,设置渐变条,

拉渐变,处理一下溢出部分。

画一条主叶脉,调整画笔大小,选择模拟压力,设置前景为白色,描边。注意画笔预设里要选择钢笔压力。

,
其它几个小的叶脉可以用复制路径的方法一次性描边,注意画笔要调小一点。

选中叶子的三个图层链接起来拖到梗的下面。

把叶脉的模式改为柔光,似乎不够清晰,那就再复制一层叶脉。

最后合并添加投影就完成了。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







