photoshop网页应用教程:制作一个简洁干净的按钮(4)
来源:未知
作者:空来风
学习:5913人次
作者佚名 出处:橘子酱是我
最终效果图:

在这篇photoshop教程中,将教给你如何制作一个带有反转效果的”web2.0″风格的简洁干净的按钮效果。 同时你也会学习到应用基础CSS的技巧 (CSS 背景图片翻转。
在这篇教程中所示范的按钮,灵感来源于 Campaign Monitor 的web界面. 按照下面的流程,你将学会如何制作一个类似的简单按钮。
最终的效果
点击下面的图片,察看demo(鼠标滑过按钮的时候,按钮的颜色变成蓝色)。

让我们开始慢慢的讲解如何来制作这样的一个效果吧:
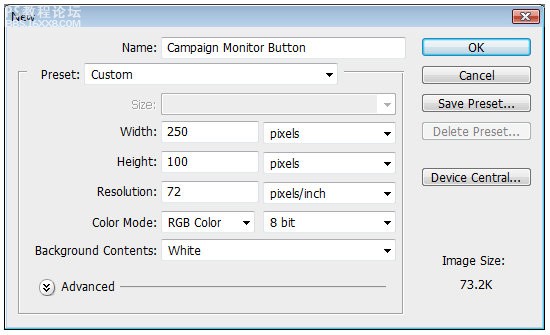
新建一个文档
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)和翻转状态(蓝色按钮鲜果),所以画布的高度100px.

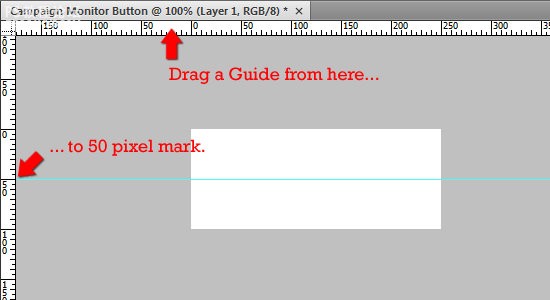
2 在画布的垂直方向的一半的位置,拖拽一条标尺线。如果你的画布中,没有标尺,可以按住 (Ctrl + R) 调出它来。直接从标尺中向画布中心拖拽,就可以拖拽出一条标尺线。

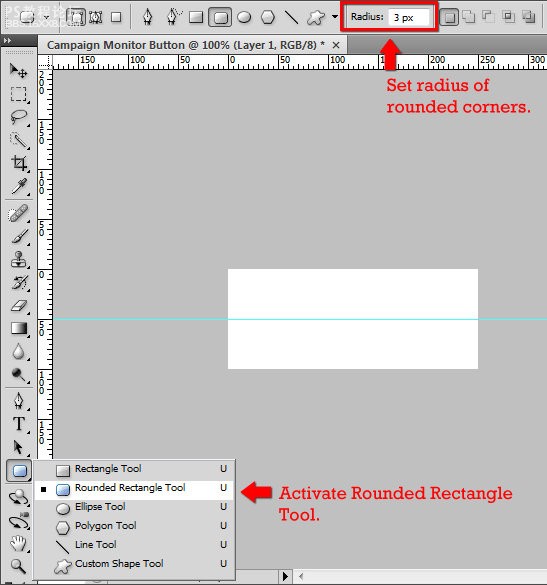
创建形状
3 点击圆角矩形,圆角值设为3px。

4 在画布的上半部分,拖拽出一个圆角矩形,矩形的颜色不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

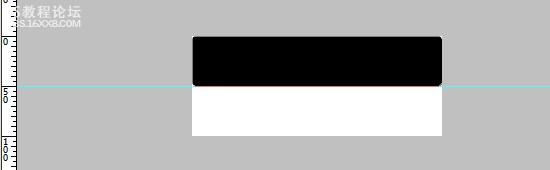
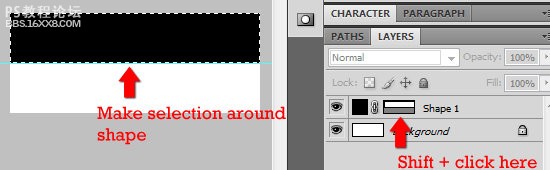
5 在图层面板中,按住Ctlr 然后单击该矩形图层,创建一个相关选区。

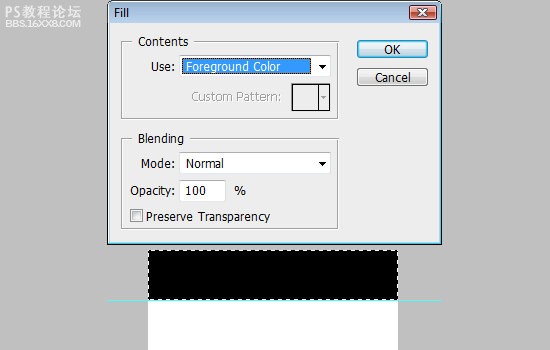
6 保持选区存在状态,创建一个新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle. 在新图层中,填充选区(圆角矩形)颜色 Edit Fill (Shift + F5).

7 删除刚才的形状图层。
添加一些图层样式
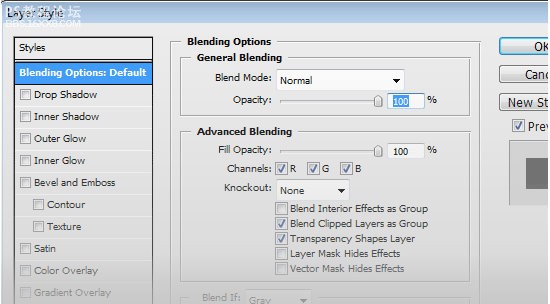
8 双击图层Idle,打开图层样式面板。

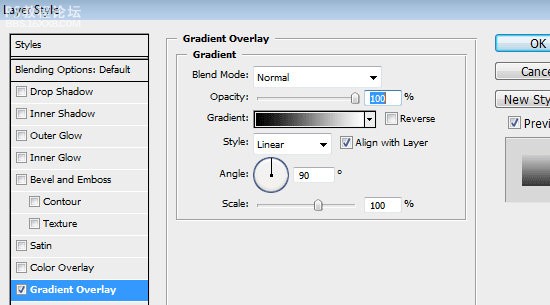
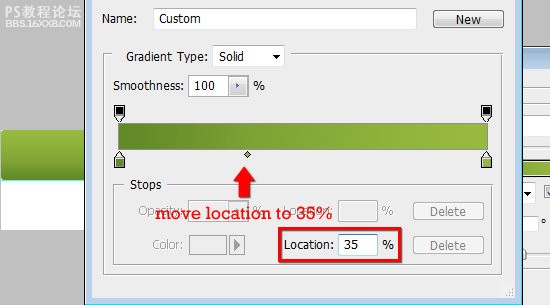
9 添加一个渐变。双击渐变条打开渐变编辑的面板。 设置渐变的两个颜色分别为 深绿色 #618926 和浅绿色 #98ba40. 移动颜色的中点为 35% 的位置。



,
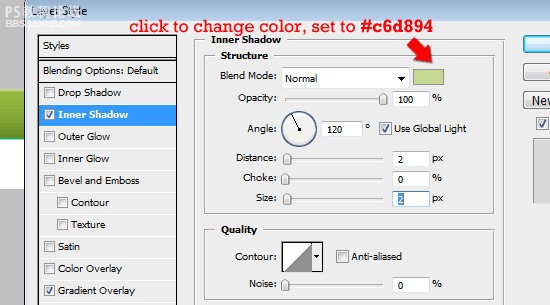
10 添加内阴影。 改变渲染模式为 Normal。 颜色设置为浅绿色 #c6d894 。设置透明度为 100% 。设置距离和大小值为 2px。按照下图的设置调整。

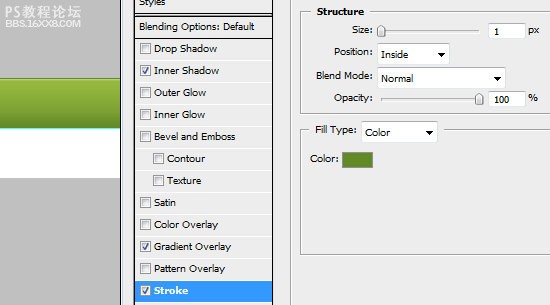
11 添加描边。设置大小为 1px 位置为 Inside。 设置颜色为较深的绿色#618926。按照下图的设置调整。

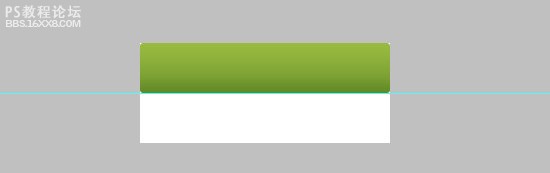
现在已经和最终的效果很像了。

添加径向(圆形)渐变
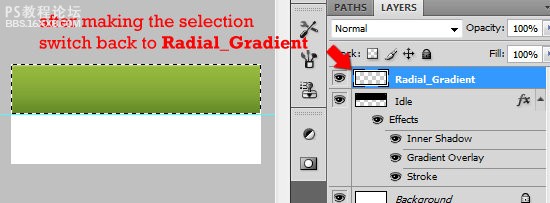
12 在Idle图层上,新建一个图层,命名为 Radial_Gradient。改变前景色为# b8cf69。按住ctrl 单击 Idle图层,创建一个圆角矩形选区。 然后切换回到Radial_Gradient图层。

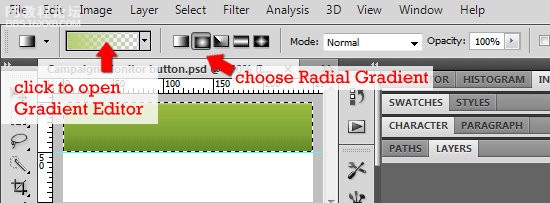
13 切换到渐变工具 (G). 设置渐变模式为 径向(圆形)渐变。点击渐变条打开渐变面板。

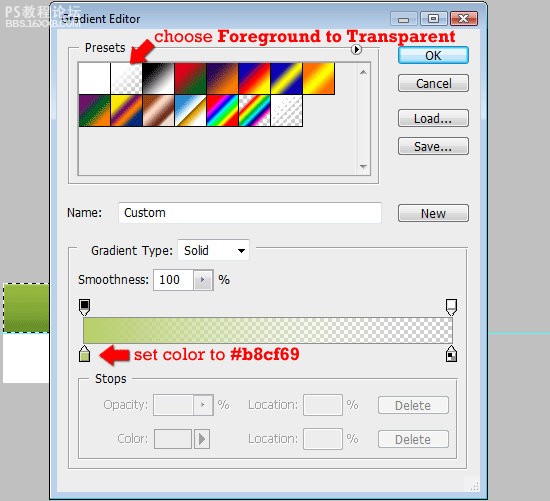
14 在渐变面板中,选择 前景色-透明。确定左边的颜色为浅绿色 #b8cf69。

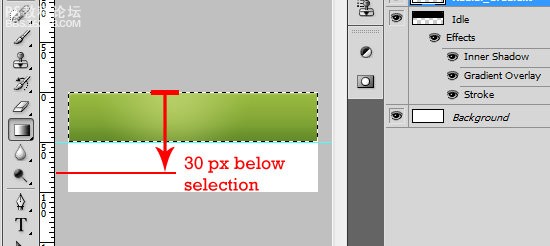
15 确定圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确定标尺已经打开,点击渐变,从图层顶部开始拖拽,结束点在选区往下30px的位置上。

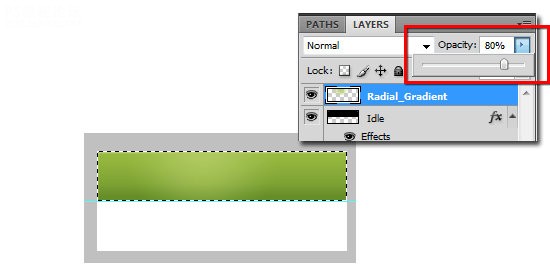
16 调整该图层的透明度为80% 。

创建翻转的按钮
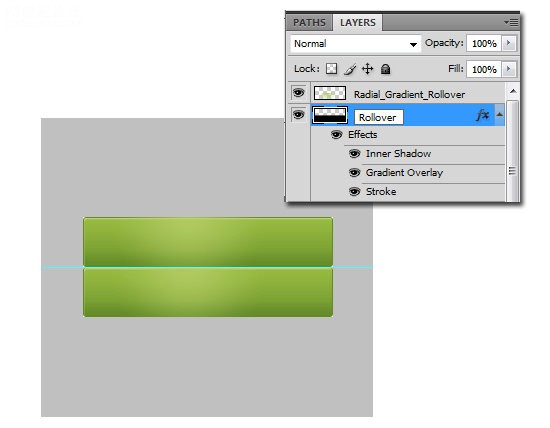
17 分别复制图层 Idle 和 Radial_Gradient。
18 移动这两个复制的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调整翻转按钮的样式
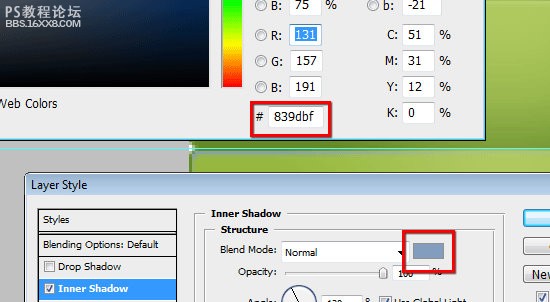
19 我们保持所有的设置不变,只更改颜色。双击 Rollover 图层打开图层样式面板。在内阴影里面,改变颜色为浅蓝色#839dbf。在渐变叠加中,改变颜色为深蓝色#0f2557 和浅蓝色 #245293。最后,改变描边的颜色为深蓝色 #0f2557。

,
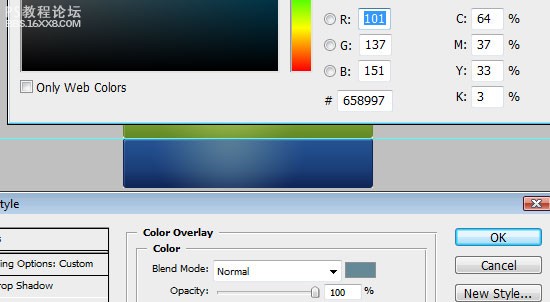
20 我们将在图层Radial_Gradient_Rollover上添加一个颜色叠加。双击该图层打开图层样式面板。添加颜色叠加,设置颜色为深蓝色#5c737c。

添加文字
21 在这个例子中,我们用一种简单的字体: Arial。 你可以使用任何你喜欢的字体,不过在这个例子中,建议使用粗的字体。
22 添加文字 (T),设置字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,颜色设置为白色 (#ffffff). 在按钮中输入你想要的文字。

给字体添加阴影
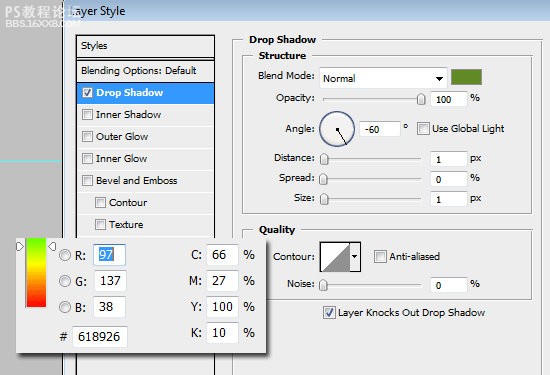
23 双击字体图层打开图层样式面板,点击外阴影。设置渲染模式为 正常Normal, 颜色设置为深绿色 (#618926),透明度为 100%,不要选中全局光,设置角度为 -60%, 尺寸和距离均设为 1px。

设置字体和图层对齐
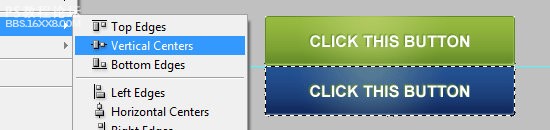
24 Ctrl + 单击图层 Idle 制作选区。确定字体图层是选中的图层。
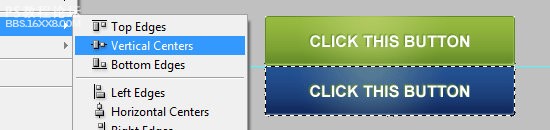
25 点击 图层 将图层与选区对齐 垂直对齐,设置文字垂直对齐。
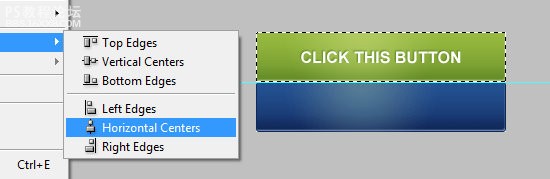
26 点击 图层 将图层与选区对齐 水平对齐,设置文字水平对齐。

复制字体图层为翻转按钮
27 保持字体的图层始终未选中状态,单击该图层然后选择 复制图层 。移动到下半个按钮上面。
28 Ctrl + 单击 Rollover图层,创建一个选区。按照25/26步骤,进行字体和选区的对齐。

改变字体图层样式
29 双击字体图层,打开图层样式图层。保持其他设置不变,更改颜色为深蓝色 (#0f2557)。
好了,photoshop部分的东西就做完了!
如果你一直按照步骤来做,那么你的最后的效果应该和下图一样。

现在开始学习 HTML 和 CSS 的部分。
30 保存图片为 campaign-monitor-button.png.
31 创建一个 HTML 文档。和图片campaign-monitor-button.png 放在同一个文件夹中。
HTML的部分
基本的工作原理很简单,一个链接在一个一个段落标记。我选择用一个段落标记 p 作为包装/容器,因为我觉得请 a 内容不应独立。如果没有 p 它将不会作用。
p a href="#null" Click this button /a /p
CSS的部分
css的部分就是图片翻转的技巧。
.button {
display:block;
width:250px;
height:50px;
text-indent:-9999px;
}
.button a {
display:block;
width:100%;
height:100%;
background:transparent url(campaign-monitor-button.png) no-repeat top left;
outline:none;
}
.button a:hover {
background-position:0 -50px;
}
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







