photoshop怎样画标志logo(3)
来源:未知
作者:学photoshop
学习:27816人次
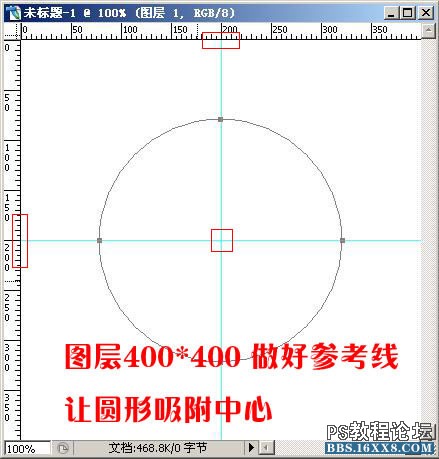
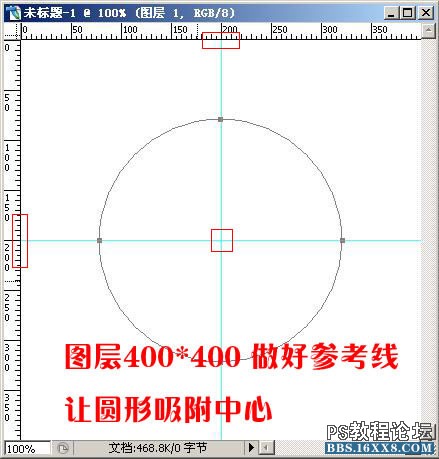
详细的photoshop路径勾画方法1.建一个400*400的图,底色为白色,将两条参考线做出来,分别水平垂直居中,方便固定圆心。用椭圆工具按shift做一个正圆,然后利用参考线的对齐功能,将圆心重叠到图片的正中。

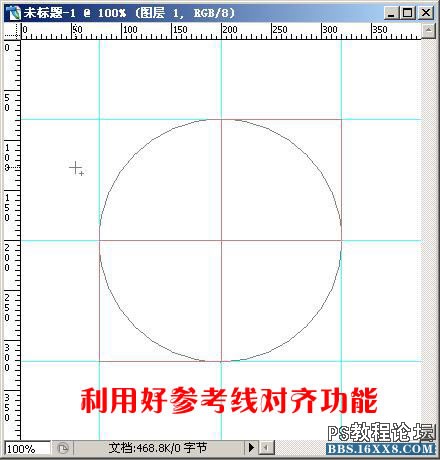
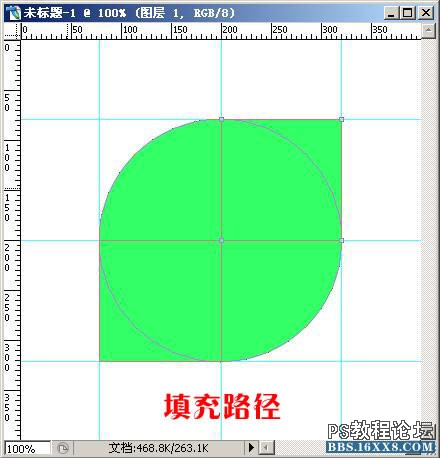
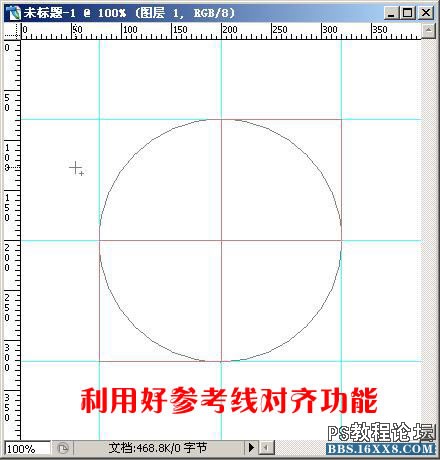
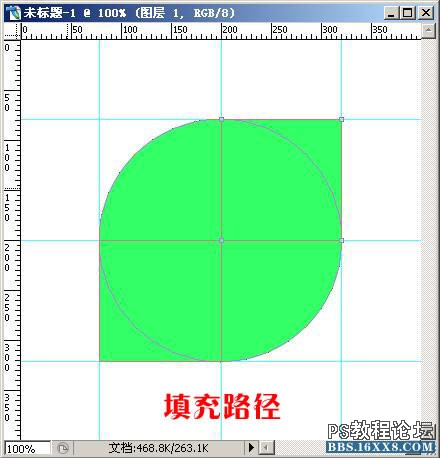
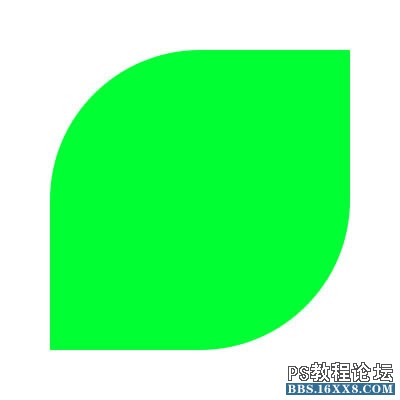
2.垂直、水平方向各拉两条参考线,吸附到圆周上。这样参考线就形成了一个田字形。在“田”字的左下和右上,拉两个矩形,有参考线帮助矩形很轻松的会做出来。形状工具间默认都是相加形式的,这样我们就得到了一个基本的形状。然后点选路径选择工具着色。





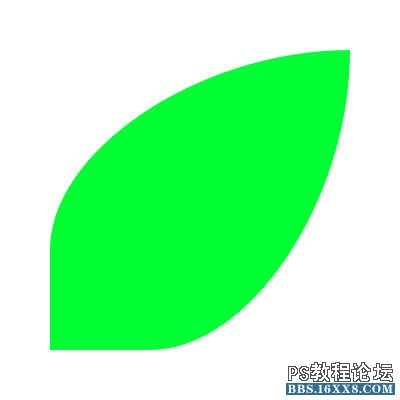
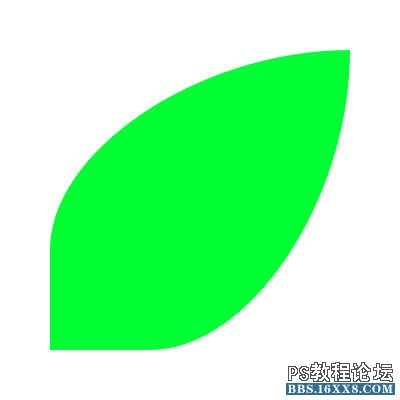
3.讲讲异形树叶的制作,这里有个小技巧。还是利用参考线,掌握好参考线的距离。在原来的基础上,单独拉2条路径。

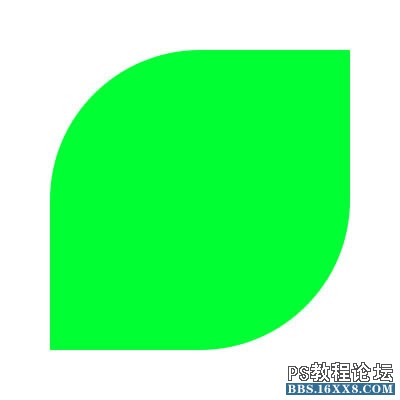
然后就是填充着色了

4.合理循规蹈矩,延伸思维,这样的形状也很好做。




TCL的标志就是这么做出来的。

如果能做出这个八卦,就基本可以告别初学者的领域了。只利用参考线和形状工具,如果不计算加参考线的步骤,6步搞定,试试吧
作者:sprocsw 来源:蓝色理想

2.垂直、水平方向各拉两条参考线,吸附到圆周上。这样参考线就形成了一个田字形。在“田”字的左下和右上,拉两个矩形,有参考线帮助矩形很轻松的会做出来。形状工具间默认都是相加形式的,这样我们就得到了一个基本的形状。然后点选路径选择工具着色。





3.讲讲异形树叶的制作,这里有个小技巧。还是利用参考线,掌握好参考线的距离。在原来的基础上,单独拉2条路径。

然后就是填充着色了

4.合理循规蹈矩,延伸思维,这样的形状也很好做。




TCL的标志就是这么做出来的。

如果能做出这个八卦,就基本可以告别初学者的领域了。只利用参考线和形状工具,如果不计算加参考线的步骤,6步搞定,试试吧
作者:sprocsw 来源:蓝色理想
学习 · 提示
- 发评论 | 交作业 -
最新评论
2011最给力2011-04-02 10:39
那个异形树叶的制作没弄明白 如果步骤能更详细点就更好了
回复
米哆妈2010-08-31 09:38
用椭圆工具按shift做一个正圆,然后利用参考线的对齐功能,将圆心重叠到图片的正中。本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-79081-1-1.html这个怎么对齐啊?
听风吹看星星2010-07-18 02:24
看到这些图想起我们学CoreDraw的 时候 CoreDraw缺点是用的CMYK色 颜色不鲜艳。。 而AI颜色好又不会用纠结 这些图还是用矢量软件好画毕竟是专业的嘛 ~~
相关教程
关注大神微博加入>>
网友求助,请回答!







