photoshop教程:百事可口可乐LOGO制作实例(3)
来源:未知
作者:oosodof
学习:38476人次
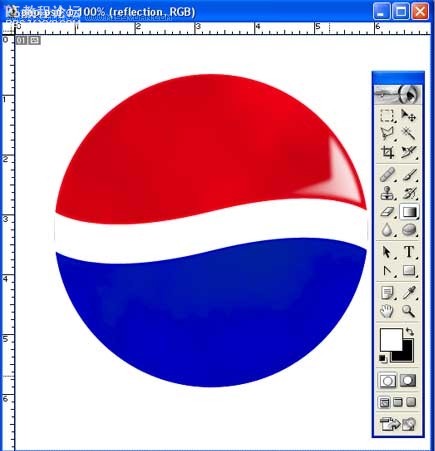
先看个效果:

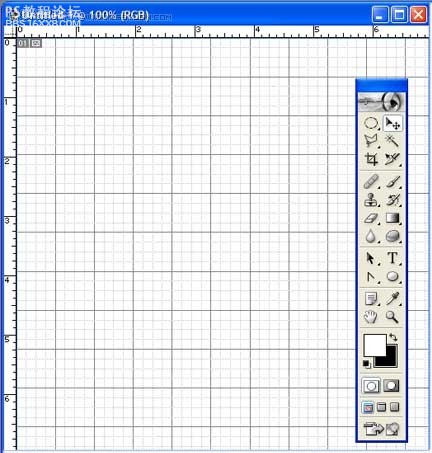
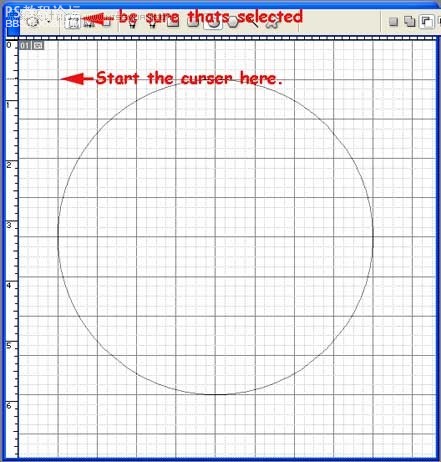
一,新建文件,宽:500px,高:500px,分辨率:72pix/inch,RGB模式。背景:白色。按D,X选定默认的颜色,单击试图- 标尺,视图- 显示网格,确认这些选项被选了,如图所示:

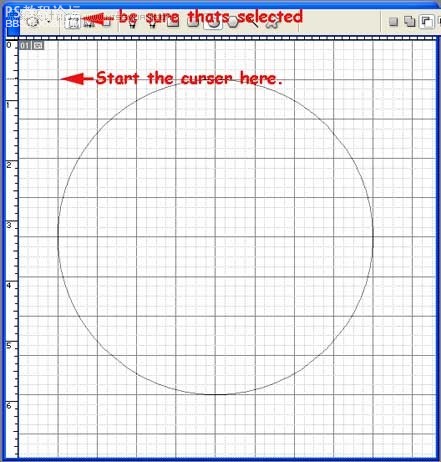
二,创建一个新的图层,命名为base,选择椭圆工具,按住shift键,如图画个相同尺寸的正圆。

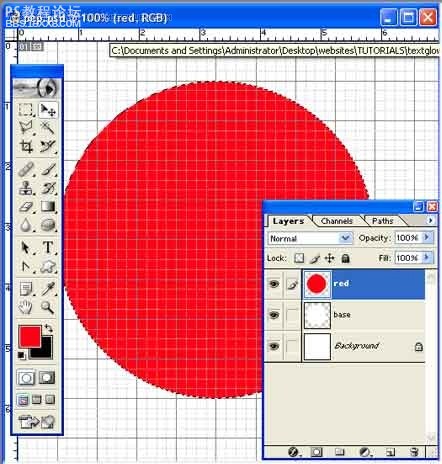
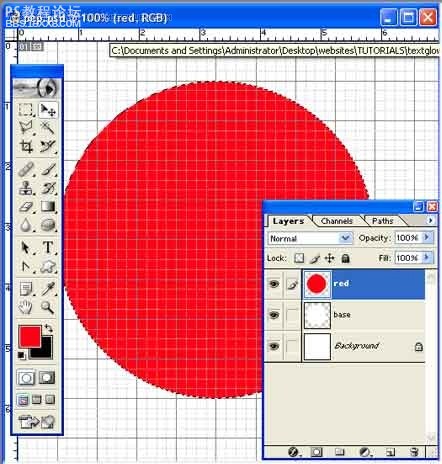
,三,现在选择base图层栅格化,选择图层- 栅格化- 形状。把base图层拖到新建图层按钮上复制一层,命名为RED,好了,你会问,圆到那里去了啊,你现在不能看见它,因为背景也是白色的。现在,我们来画个红色的圆,选择前景色,然后,选择红色,按住ctrl键,在红色层上单击左键,然后按alt+退格键填充红色,如图所示:

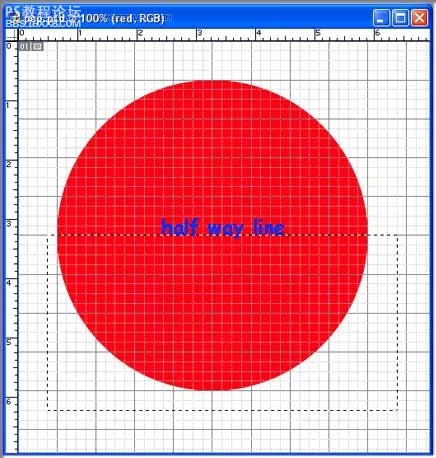
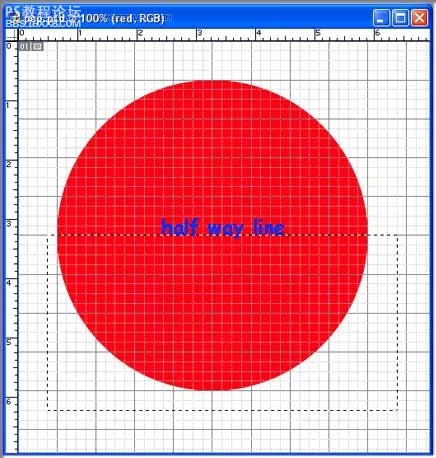
四,现在离我们使用钢笔工具越来越近了,先别急,我们还需先做些事情。选择红色的层,在工具栏选择矩形选框工具,选择圆的一半,画个矩形,选择精确的一半很重要,我们使用网格来帮忙,保持选区,如图所示:

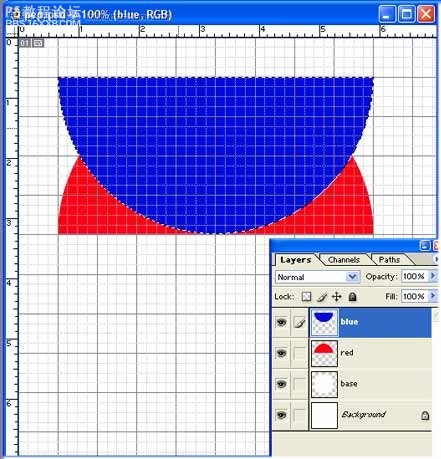
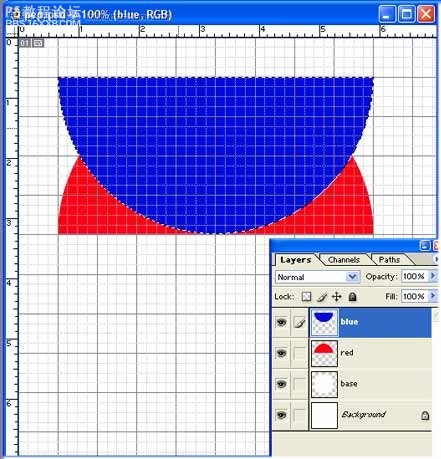
五,切除一半来,现在被选择的一半还在,使用退格键来删除选择的部分,现在你应该有一个白色的base图层和一个红色的半圆图层。接下来,我们制作蓝色的半圆,选择前景色,然后,选择暗蓝色,把RED图层拖到新建图层按钮上复制一层,命名为BLUE,按住ctrl键,在蓝色层上单击左键,然后按alt+退格键填充蓝色。选择编辑- 变换- 垂直翻转。如图所示:

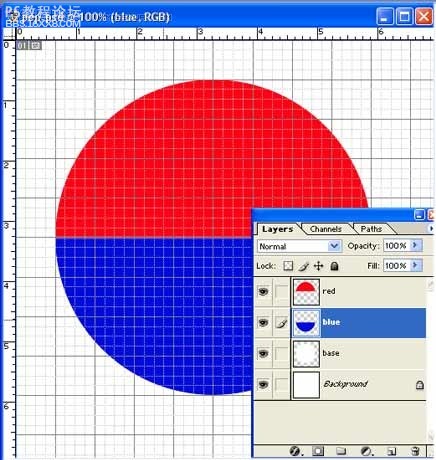
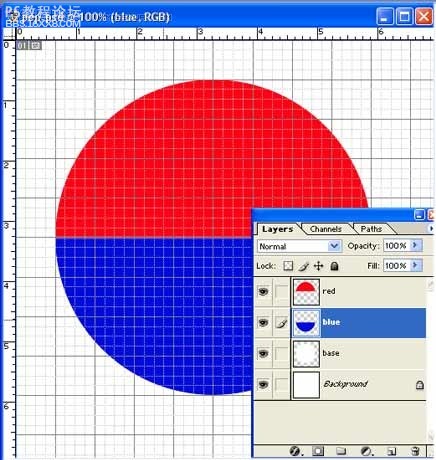
, 六,选择蓝色层,选择移动工具,按住shift键,把蓝色图层移动到红色图层下,形成一个正圆。按ctrl+d,取消选择。
还要做件事情,把蓝色图层移到红色图层下面。现在如图所示,你应该有四个层了。

七,我们终于要使用钢笔工具了。
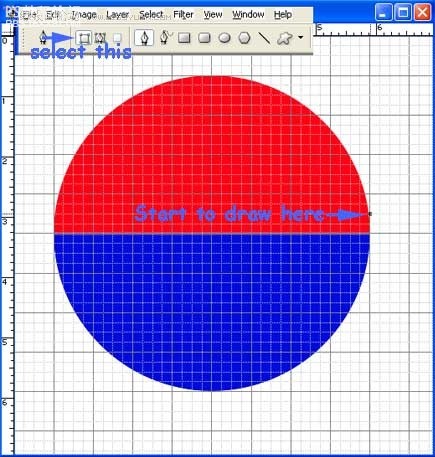
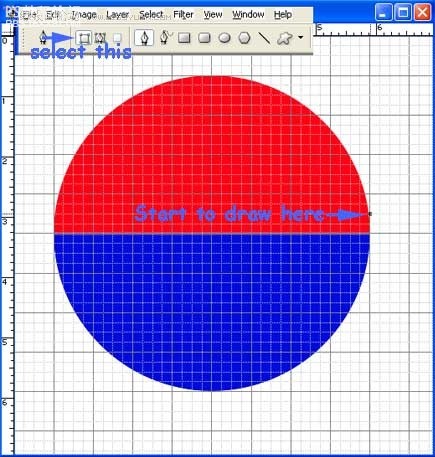
按D,X选定默认的颜色,创建一个新的图层命名为曲线,选择钢笔工具,并选择形状(不是路径)按钮,确定在哪里画是很关键的,看网格,我们从红色半圆图层上,从上到下数四格大格,然后数两个小的网格子,正是离标尺3英寸的地方,用钢笔工具在红色半圆的右边点下,如图所示:

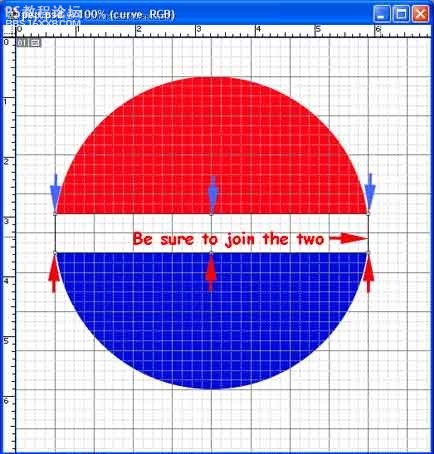
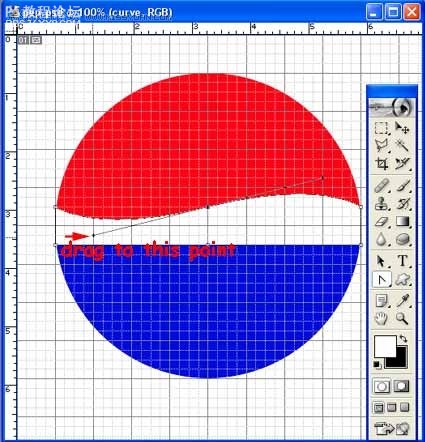
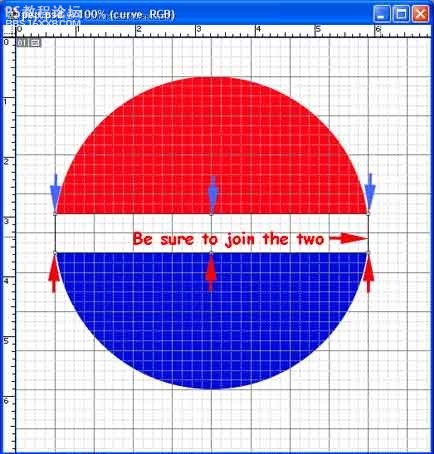
八,现在我们画一个六个点的矩形,从你刚刚创建的那个点开始,往左移动钢笔工具到半圆的中心处,点击,再往左到最半圆最左边,单击,现在矩形上面已经画好,现在把光标往下移动四格,在上面的点下单击,按以上的方法,一直到半圆最右边,最后,确定连接右边的两个点。

, 九,接下来是见证奇迹的时刻哦。
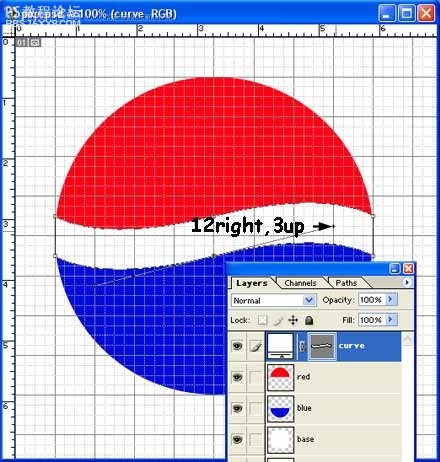
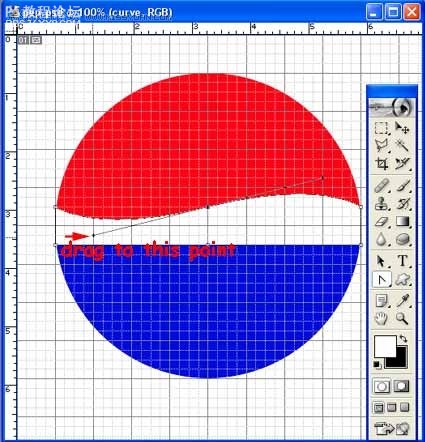
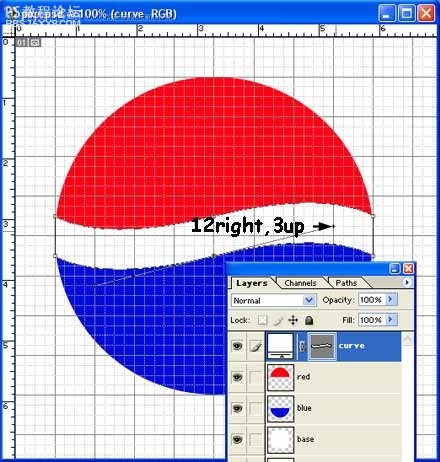
选择转换点工具,如果你不能选择对齐的话,返回到教程的开始处,选择视图- 对齐。现在,选择曲线图层中矩形上部分的中心点,往左拖12个小格,往下拖三个小格。

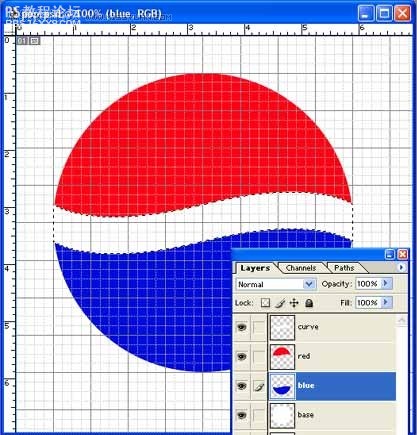
十,矩形底部分,选矩形择底部的中心点,往右拖12个小格,往上拖三个小格,现在你拥有了一个s型的矩形了。

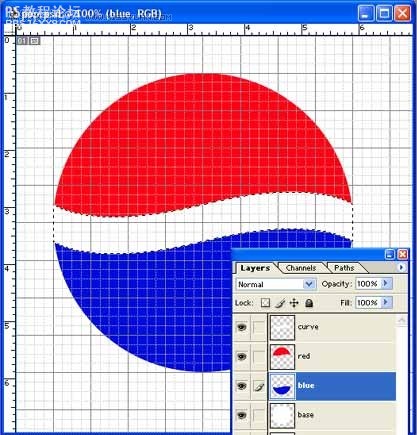
十一,既然我们已经使用完了钢笔工具,现在就可以栅格话曲线图层了,(方法同上,我就不翻译了)现在,我们利用这个层去裁掉红色和蓝色图层的多余部分,按住ctrl,选择曲线层,然后选择红色层按退格键删除多余的部分,蓝色层同样的方法。

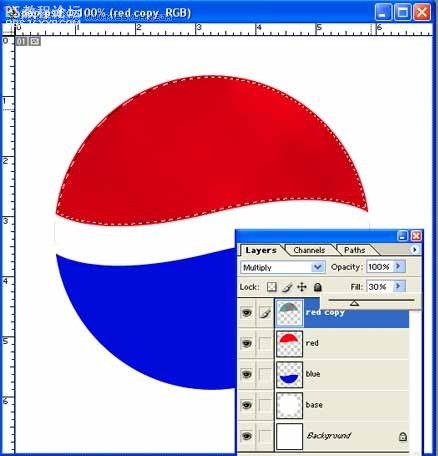
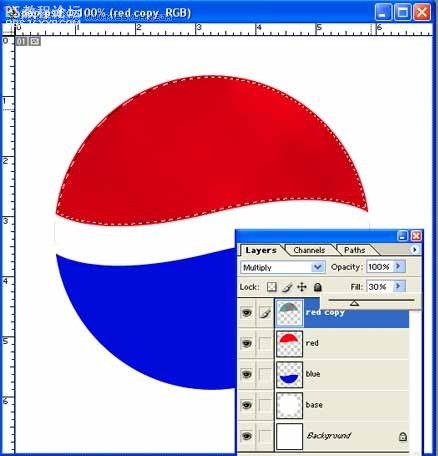
, 十二,曲线成的任务完成了,我们可以把它删掉。然后,去掉参考线。下个部分,就是让logo 真是贴近生活些。复制红色层,然后选择- 修改- 收缩,2个像素,羽化1个像素,再选择滤镜- 渲染- 分层云彩。咕~~(╯﹏╰),这个修改仿佛不行,别担心,它将变的好看的。把图层的混合模式变为正片叠底,不透明度为30%。

十三,现在看起来不错,取消选择,然后按ctrl+E,合并图层,对蓝色图层采用相同的方法。很好,如果一切顺利的话,你现在应该有四个图层,如图所示,

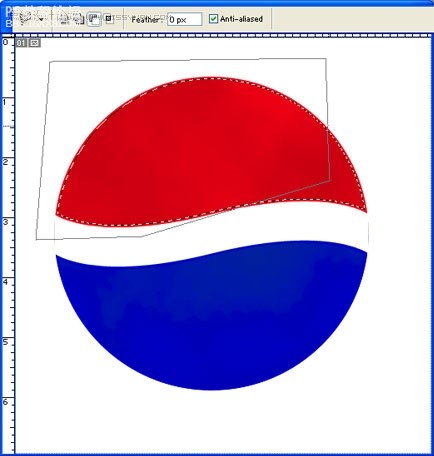
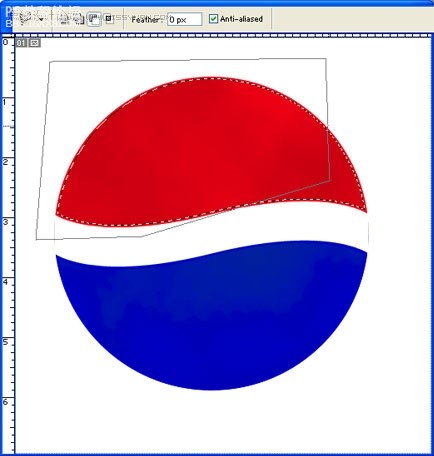
十四,反射光线,按ctrl键,选择红色图层,然后选择- 修改- 收缩,2个像素,新建图层,命名为Reflection,选择躲变形套索工具,选择减去选区按钮,绘制如图形状,


, 十五,在收缩一遍,选择- 修改- 收缩,3个像素,羽化一个像素,按D,X,选择默认颜色,按G选择渐变工具,选择从前景色到透明色渐变,

十六,在新建的图形上,从右到左拉出渐变,然后选择滤镜- 模糊- 高斯模糊,一个像素。

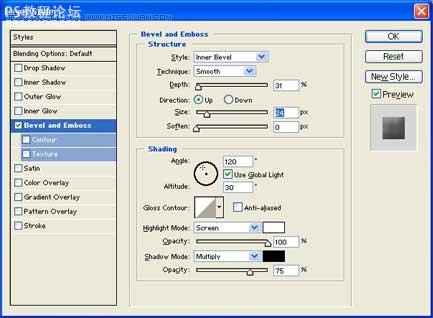
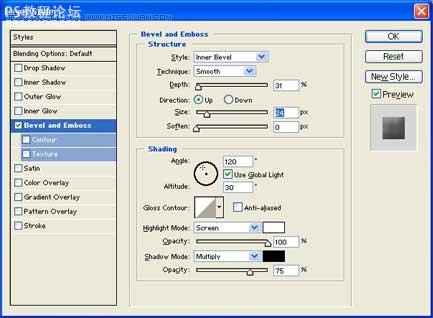
十七,选择红色图层,选择图层样式,斜面和浮雕,参数如图设置,

十八,剩下来的事情,你可以自己决定了,给蓝色层来个斜面,等,最后,不要忘记泡泡哦

作者:haiten翻译 出处:網絡收集

一,新建文件,宽:500px,高:500px,分辨率:72pix/inch,RGB模式。背景:白色。按D,X选定默认的颜色,单击试图- 标尺,视图- 显示网格,确认这些选项被选了,如图所示:

二,创建一个新的图层,命名为base,选择椭圆工具,按住shift键,如图画个相同尺寸的正圆。

,三,现在选择base图层栅格化,选择图层- 栅格化- 形状。把base图层拖到新建图层按钮上复制一层,命名为RED,好了,你会问,圆到那里去了啊,你现在不能看见它,因为背景也是白色的。现在,我们来画个红色的圆,选择前景色,然后,选择红色,按住ctrl键,在红色层上单击左键,然后按alt+退格键填充红色,如图所示:

四,现在离我们使用钢笔工具越来越近了,先别急,我们还需先做些事情。选择红色的层,在工具栏选择矩形选框工具,选择圆的一半,画个矩形,选择精确的一半很重要,我们使用网格来帮忙,保持选区,如图所示:

五,切除一半来,现在被选择的一半还在,使用退格键来删除选择的部分,现在你应该有一个白色的base图层和一个红色的半圆图层。接下来,我们制作蓝色的半圆,选择前景色,然后,选择暗蓝色,把RED图层拖到新建图层按钮上复制一层,命名为BLUE,按住ctrl键,在蓝色层上单击左键,然后按alt+退格键填充蓝色。选择编辑- 变换- 垂直翻转。如图所示:

, 六,选择蓝色层,选择移动工具,按住shift键,把蓝色图层移动到红色图层下,形成一个正圆。按ctrl+d,取消选择。
还要做件事情,把蓝色图层移到红色图层下面。现在如图所示,你应该有四个层了。

七,我们终于要使用钢笔工具了。
按D,X选定默认的颜色,创建一个新的图层命名为曲线,选择钢笔工具,并选择形状(不是路径)按钮,确定在哪里画是很关键的,看网格,我们从红色半圆图层上,从上到下数四格大格,然后数两个小的网格子,正是离标尺3英寸的地方,用钢笔工具在红色半圆的右边点下,如图所示:

八,现在我们画一个六个点的矩形,从你刚刚创建的那个点开始,往左移动钢笔工具到半圆的中心处,点击,再往左到最半圆最左边,单击,现在矩形上面已经画好,现在把光标往下移动四格,在上面的点下单击,按以上的方法,一直到半圆最右边,最后,确定连接右边的两个点。

, 九,接下来是见证奇迹的时刻哦。
选择转换点工具,如果你不能选择对齐的话,返回到教程的开始处,选择视图- 对齐。现在,选择曲线图层中矩形上部分的中心点,往左拖12个小格,往下拖三个小格。

十,矩形底部分,选矩形择底部的中心点,往右拖12个小格,往上拖三个小格,现在你拥有了一个s型的矩形了。

十一,既然我们已经使用完了钢笔工具,现在就可以栅格话曲线图层了,(方法同上,我就不翻译了)现在,我们利用这个层去裁掉红色和蓝色图层的多余部分,按住ctrl,选择曲线层,然后选择红色层按退格键删除多余的部分,蓝色层同样的方法。

, 十二,曲线成的任务完成了,我们可以把它删掉。然后,去掉参考线。下个部分,就是让logo 真是贴近生活些。复制红色层,然后选择- 修改- 收缩,2个像素,羽化1个像素,再选择滤镜- 渲染- 分层云彩。咕~~(╯﹏╰),这个修改仿佛不行,别担心,它将变的好看的。把图层的混合模式变为正片叠底,不透明度为30%。

十三,现在看起来不错,取消选择,然后按ctrl+E,合并图层,对蓝色图层采用相同的方法。很好,如果一切顺利的话,你现在应该有四个图层,如图所示,

十四,反射光线,按ctrl键,选择红色图层,然后选择- 修改- 收缩,2个像素,新建图层,命名为Reflection,选择躲变形套索工具,选择减去选区按钮,绘制如图形状,


, 十五,在收缩一遍,选择- 修改- 收缩,3个像素,羽化一个像素,按D,X,选择默认颜色,按G选择渐变工具,选择从前景色到透明色渐变,

十六,在新建的图形上,从右到左拉出渐变,然后选择滤镜- 模糊- 高斯模糊,一个像素。

十七,选择红色图层,选择图层样式,斜面和浮雕,参数如图设置,

十八,剩下来的事情,你可以自己决定了,给蓝色层来个斜面,等,最后,不要忘记泡泡哦

作者:haiten翻译 出处:網絡收集
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







