photoshop可爱的卡通嬉儿动画教程(10)
来源:未知
作者:学photoshop
学习:835人次
作者:麻辣姐姐 来源:eNet
先看一下最终效果:

素材:


第一步:执行【文件-打开】命令,打开素材人物文件,用套索工具(快捷键为L)或魔棒工具(快捷键为W)抠出卡通美眉,进行一下简单的美白,复制美眉图层柔光,合并图层,效果如[图1]所示;

第二步:打开素材背景,把进行了简单美白的卡通美眉放在右下角,缩小图片到500×292像素;效果如[图2]所示;

第三步:复制卡通美眉图层,【编辑-变换-水平变换+缩小】移动位置到左下角, 给美眉加一个简单的边框,边框颜色取自美眉头发(颜色代码ff3e8e),加一个白色的背景,不透明度50%,效果见[图片3];

第四步:新建图层,设置前景色为白色,使用素材笔刷中的文字笔刷,缩小笔刷大小,在相应位置画上文字,使用素材样式中的样式。效果见[图片4];

第五步:新建图层,设置前景色为白色,使用素材笔刷中的星光笔刷,调整笔刷大小,在文字相应位置画上闪光效果置前景色为白色,复制三层以做闪光之。效果见[图片5];

第六步:新建图层,设置前景色为白色,使用素材笔刷中的星光笔刷,调整笔刷大小,在美眉两个眼睛位置画上闪光效果再复制三层留做闪光效果之用。效果见[图片6];

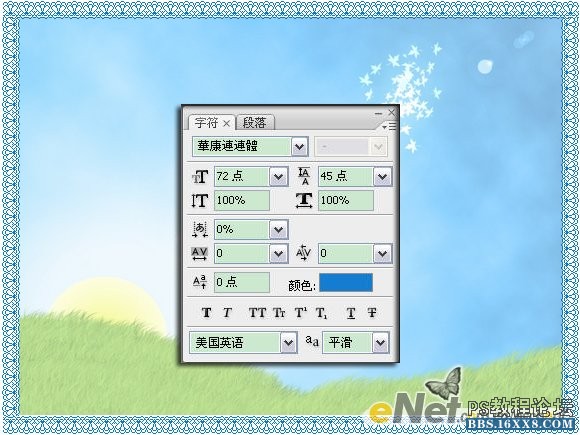
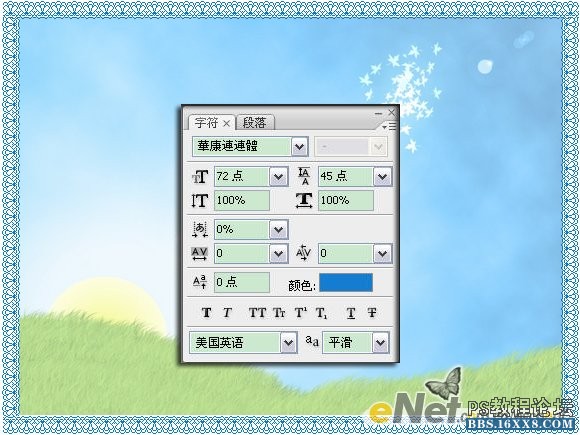
第七步:设置前景色为浅蓝(颜色代码为0f7fd1),输入文字嬉,字体及设置效果见[图片7],使用同种颜色输入繁体文字儿,字体及设置效果见[图片8]


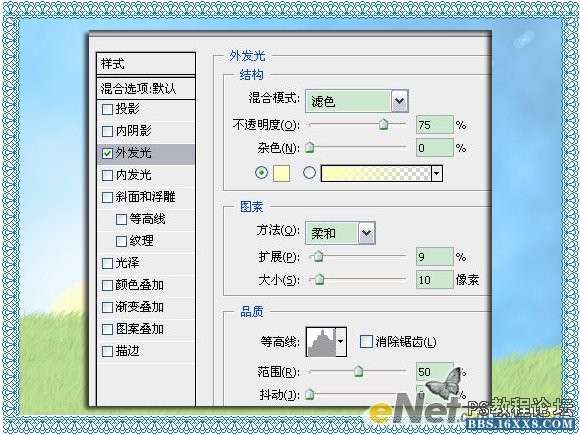
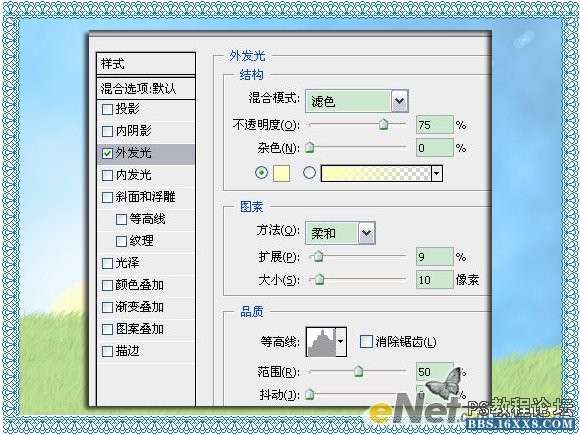
第八步:ctrl+文字嬉图层,shift+ctrl+文字儿图层,新建图层,填充白色,图层顺序调整到两个文字图层下面,设置图层效果为外发光;设置效果见[图片9];得到效果见[图片10];


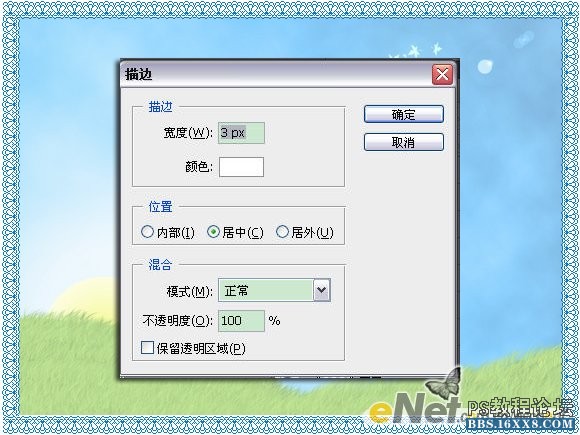
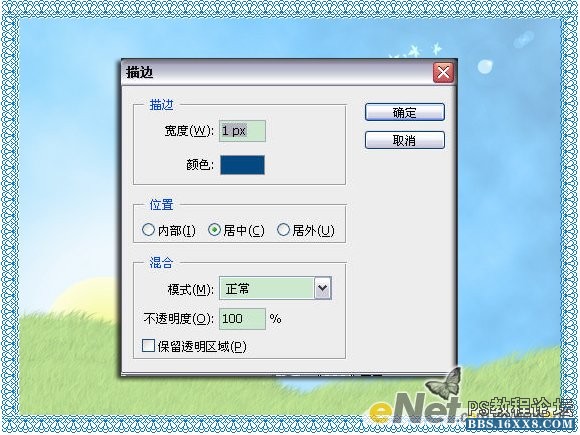
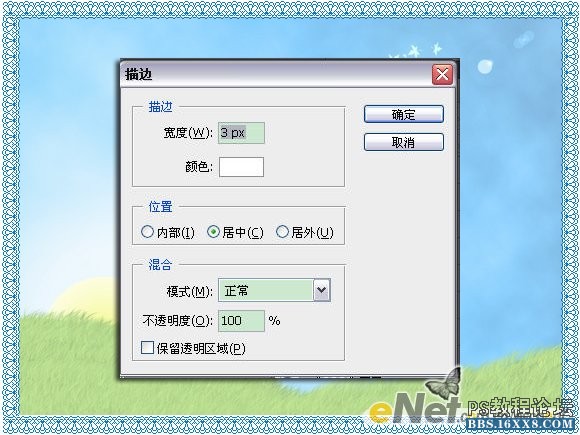
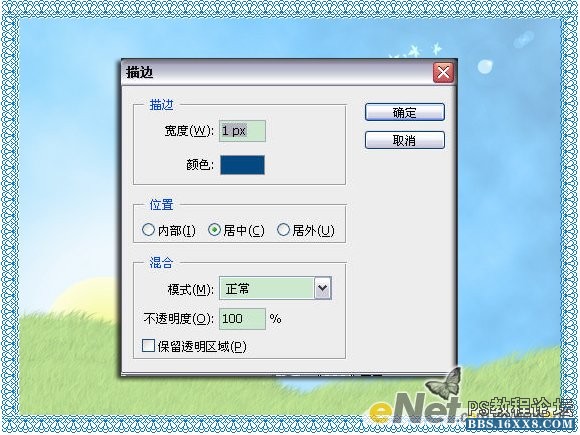
第九步:新建两个图层,全选描边3象素白色(设置效果见[图片11]),再缩小选区,描一象素深蓝色(颜色代码004a81),设置效果见[图片12]并给深蓝色边框加图案叠加效果;得到效果见[图片13]



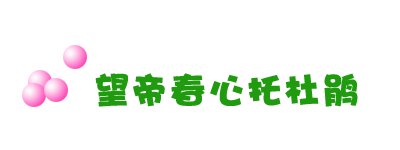
第十步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建3帧,共计4帧,第一帧显示文字和美眉眼睛上星光笔刷的一层,其它不动,效果见[图片14];

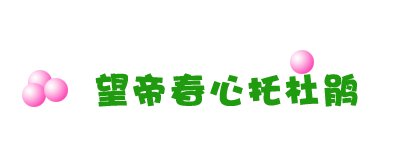
第十一步:第二帧显示文字和美眉眼睛上星光笔刷的两层,把小美眉的图层向右上移动一点点,效果见[图片15];第三帧显示文字和美眉眼睛上星光笔刷的三层,把小美眉图层恢复原位,效果见[图片16];第四帧显示文字和美眉眼睛上星光笔刷的全部,小美眉同第2帧位置相同;效果见[图片17]



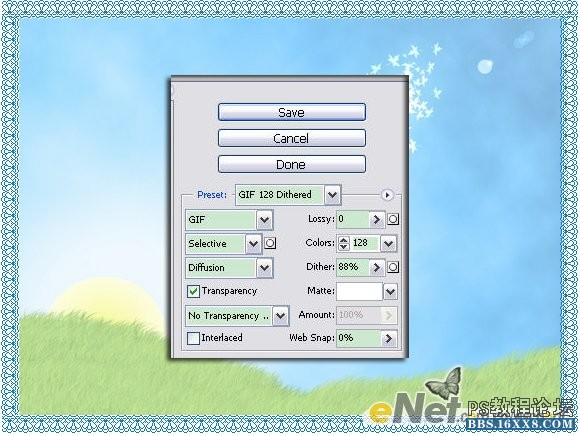
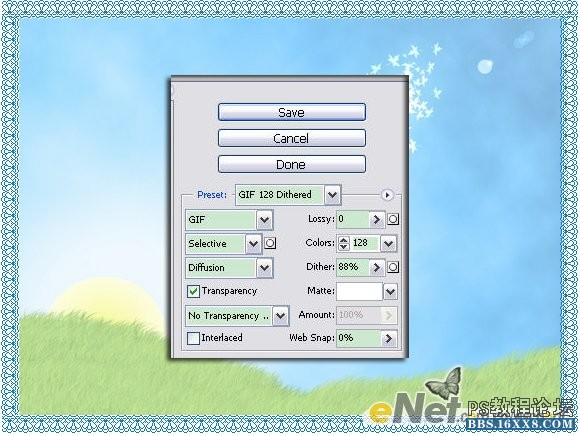
第十五步:所有帧均设置成0.2秒,点击【动画面板-播放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图18]所示。;得到最终效果图;


先看一下最终效果:

素材:


第一步:执行【文件-打开】命令,打开素材人物文件,用套索工具(快捷键为L)或魔棒工具(快捷键为W)抠出卡通美眉,进行一下简单的美白,复制美眉图层柔光,合并图层,效果如[图1]所示;

第二步:打开素材背景,把进行了简单美白的卡通美眉放在右下角,缩小图片到500×292像素;效果如[图2]所示;

第三步:复制卡通美眉图层,【编辑-变换-水平变换+缩小】移动位置到左下角, 给美眉加一个简单的边框,边框颜色取自美眉头发(颜色代码ff3e8e),加一个白色的背景,不透明度50%,效果见[图片3];

第四步:新建图层,设置前景色为白色,使用素材笔刷中的文字笔刷,缩小笔刷大小,在相应位置画上文字,使用素材样式中的样式。效果见[图片4];

第五步:新建图层,设置前景色为白色,使用素材笔刷中的星光笔刷,调整笔刷大小,在文字相应位置画上闪光效果置前景色为白色,复制三层以做闪光之。效果见[图片5];

第六步:新建图层,设置前景色为白色,使用素材笔刷中的星光笔刷,调整笔刷大小,在美眉两个眼睛位置画上闪光效果再复制三层留做闪光效果之用。效果见[图片6];

第七步:设置前景色为浅蓝(颜色代码为0f7fd1),输入文字嬉,字体及设置效果见[图片7],使用同种颜色输入繁体文字儿,字体及设置效果见[图片8]


第八步:ctrl+文字嬉图层,shift+ctrl+文字儿图层,新建图层,填充白色,图层顺序调整到两个文字图层下面,设置图层效果为外发光;设置效果见[图片9];得到效果见[图片10];


第九步:新建两个图层,全选描边3象素白色(设置效果见[图片11]),再缩小选区,描一象素深蓝色(颜色代码004a81),设置效果见[图片12]并给深蓝色边框加图案叠加效果;得到效果见[图片13]



第十步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建3帧,共计4帧,第一帧显示文字和美眉眼睛上星光笔刷的一层,其它不动,效果见[图片14];

第十一步:第二帧显示文字和美眉眼睛上星光笔刷的两层,把小美眉的图层向右上移动一点点,效果见[图片15];第三帧显示文字和美眉眼睛上星光笔刷的三层,把小美眉图层恢复原位,效果见[图片16];第四帧显示文字和美眉眼睛上星光笔刷的全部,小美眉同第2帧位置相同;效果见[图片17]



第十五步:所有帧均设置成0.2秒,点击【动画面板-播放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图18]所示。;得到最终效果图;


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 用PS的“动作”制作下雨GIF动画(详尽版)](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030112810208.jpg)


![[IR动图教程] Photoshop制作动画教程(1)初识动画](http://pic.16xx8.com/article/UploadPic/2008/1/22/200812210039786.jpg)