photoshop简单制作漂亮的流光动画(3)
来源:未知
作者:学photoshop
学习:22325人次
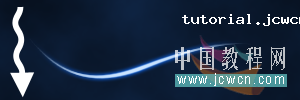
第12步:选择画笔工具,设置前景颜色为# ffffff (白) ,柔角13像素。

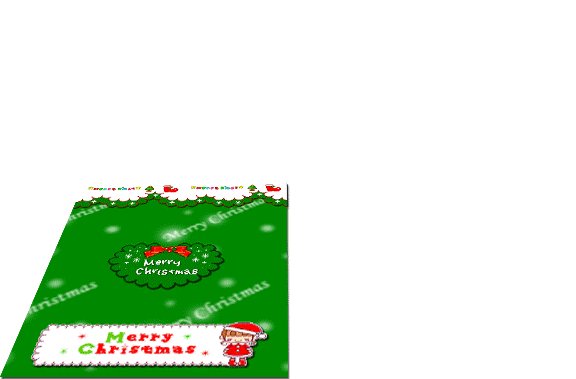
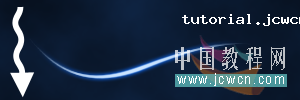
第13步:选中图层3的蒙版,用白色的画笔在图的左边从上画一条直线 。

注意画的这条直线在图上是看不到的,只能在蒙版上看到如图:

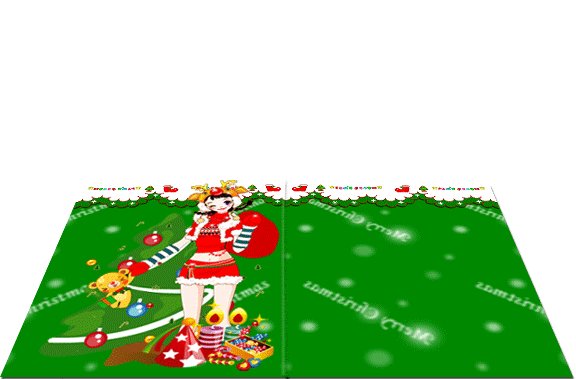
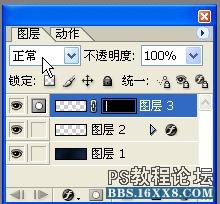
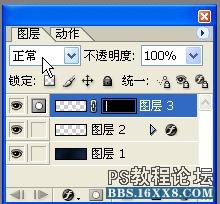
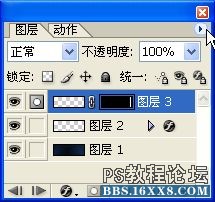
第14步:取消蒙版的链接(很关键),在动画面板选中第一帧,并按下“复制当前帧”图标复制一份

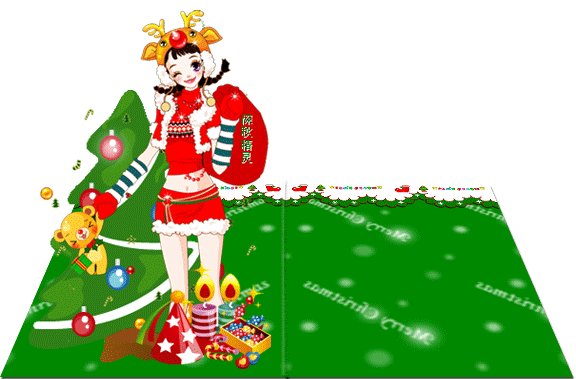
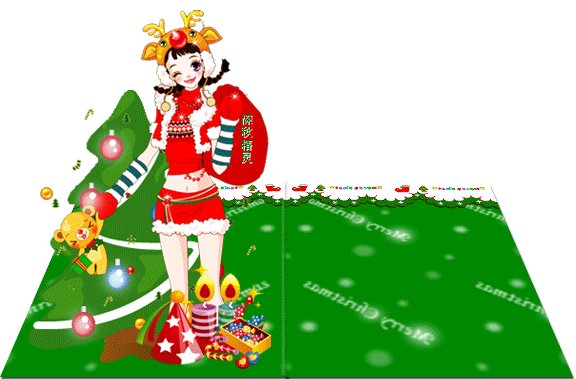
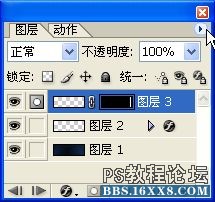
第15步:选中第3层的蒙版,选择移动工具,按着shift+右方向键,直到把竖着的白色线条移到右边。

选中第二帧再按住CTRL ,然后点击第一帧 ,使它们都选中。

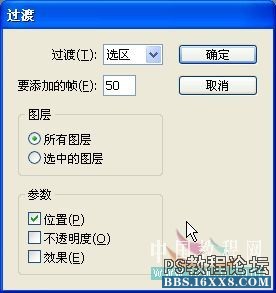
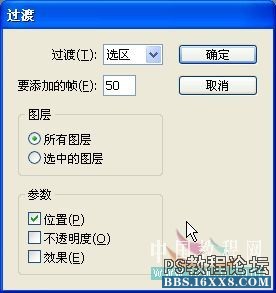
再点击下面的过渡按钮,设置如下

第16步:选择第一帧,滚动到末尾,按住SHIFT点最后一帧使之全部选中 , 点击右下角“选择帧延迟时间”,在下拉菜单中点击其他(other)

第13步:选中图层3的蒙版,用白色的画笔在图的左边从上画一条直线 。

注意画的这条直线在图上是看不到的,只能在蒙版上看到如图:

第14步:取消蒙版的链接(很关键),在动画面板选中第一帧,并按下“复制当前帧”图标复制一份

第15步:选中第3层的蒙版,选择移动工具,按着shift+右方向键,直到把竖着的白色线条移到右边。

选中第二帧再按住CTRL ,然后点击第一帧 ,使它们都选中。

再点击下面的过渡按钮,设置如下

第16步:选择第一帧,滚动到末尾,按住SHIFT点最后一帧使之全部选中 , 点击右下角“选择帧延迟时间”,在下拉菜单中点击其他(other)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!