photoshop简单制作漂亮的流光动画(2)
来源:未知
作者:学photoshop
学习:22325人次
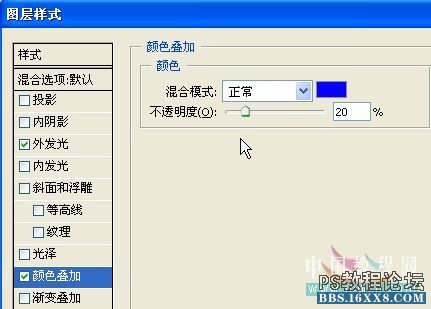
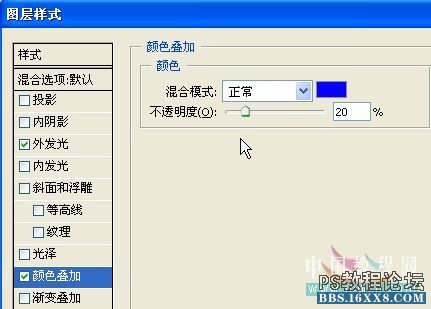
第8步:在图层面板选中第二层,然后双击调出图层样式对话框 ,并设置以下设置(外发光和颜色叠加) 如下图:


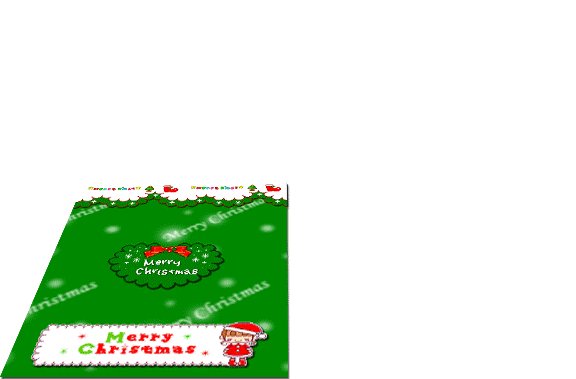
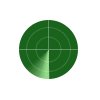
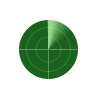
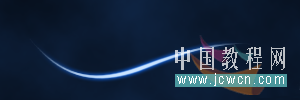
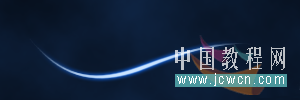
第9步:下面就是通过以上步骤得到的结果。

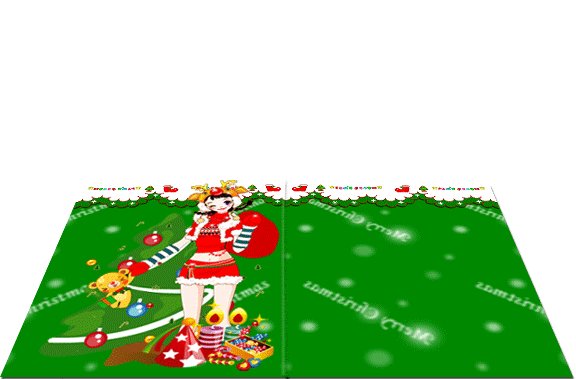
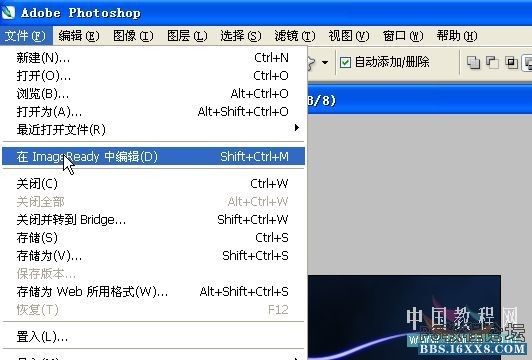
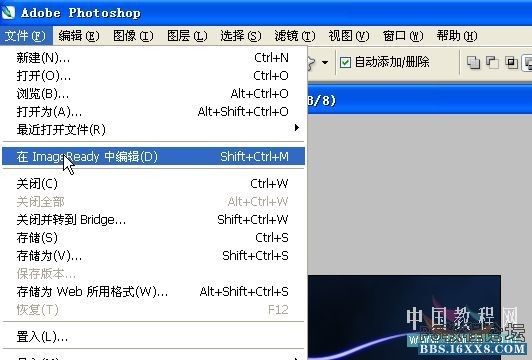
现在,我们将转到ImageReady编辑,在photoshop 文件的下拉菜单中点击“在ImageReady中编辑”

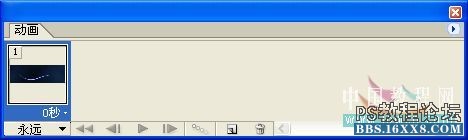
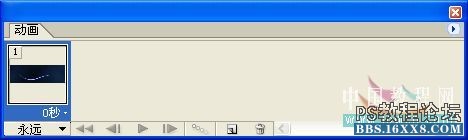
第10步:在ImageReady中窗口-动画,将弹出如下画面

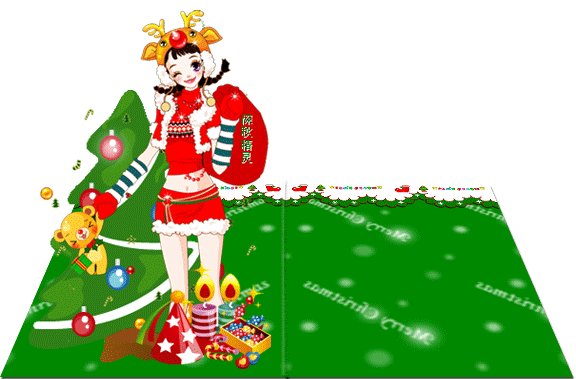
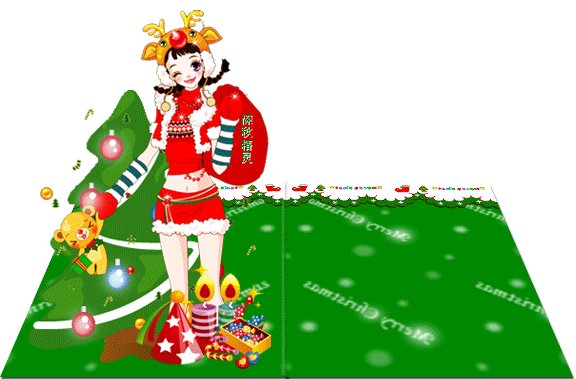
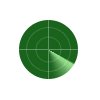
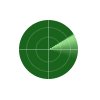
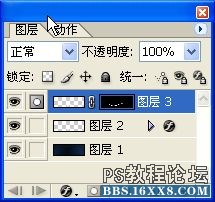
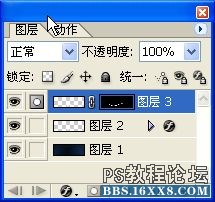
第11步:将第三层前面的小眼睛点出来,并拖曳3层在图层面板的“添加蒙版”按钮,建立一个带有蒙版的图层。 选择画笔工具(前景黑色),将蒙版区域的白色涂抹调。然后取消蒙版的链接



第9步:下面就是通过以上步骤得到的结果。

现在,我们将转到ImageReady编辑,在photoshop 文件的下拉菜单中点击“在ImageReady中编辑”

第10步:在ImageReady中窗口-动画,将弹出如下画面

第11步:将第三层前面的小眼睛点出来,并拖曳3层在图层面板的“添加蒙版”按钮,建立一个带有蒙版的图层。 选择画笔工具(前景黑色),将蒙版区域的白色涂抹调。然后取消蒙版的链接

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!