photoshop动画制作教程:自转的地球(3)
来源:未知
作者:福特少普ps
学习:1494人次
作者大漠游客 出处:中国教程网
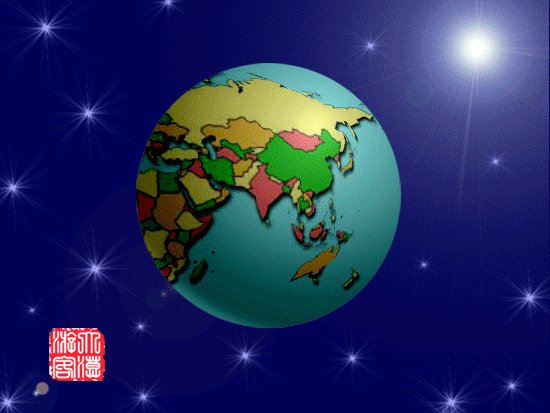
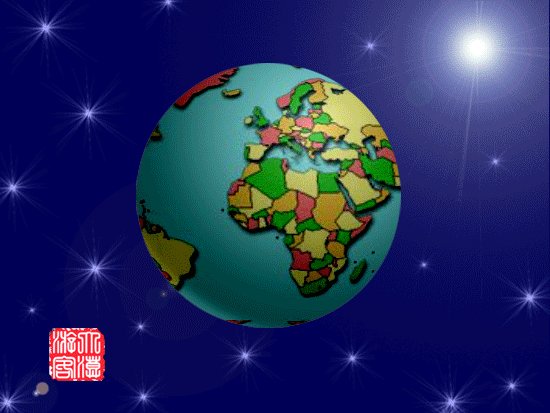
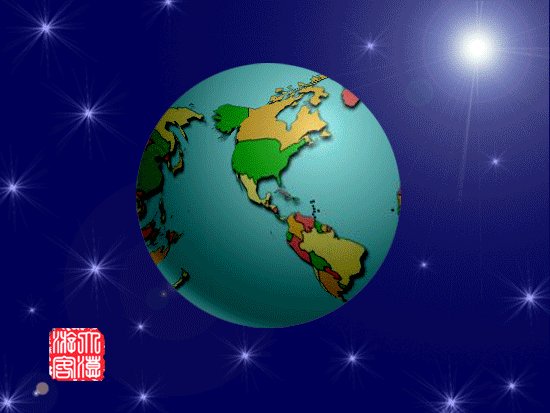
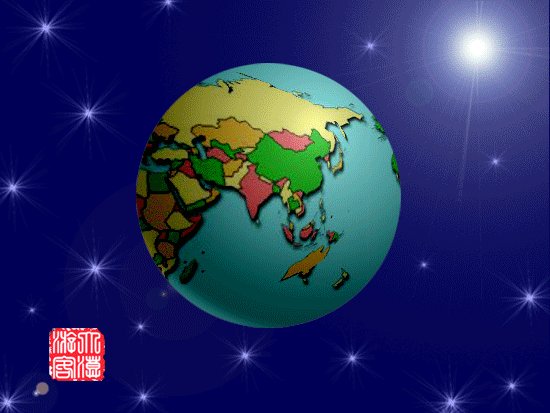
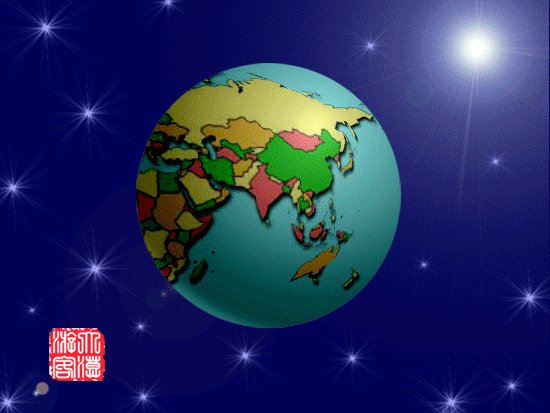
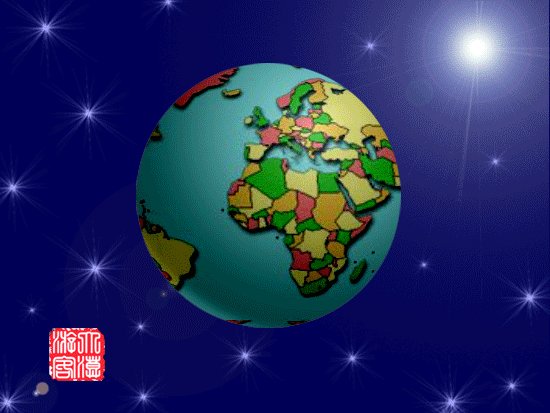
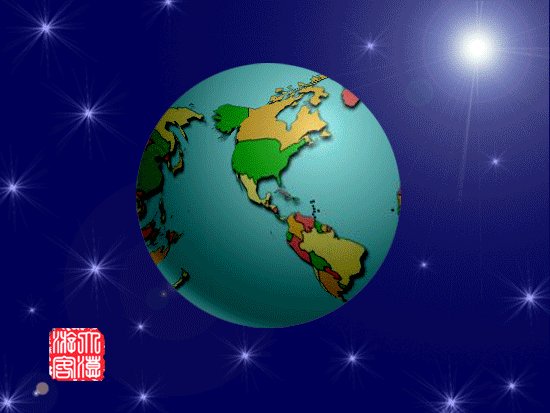
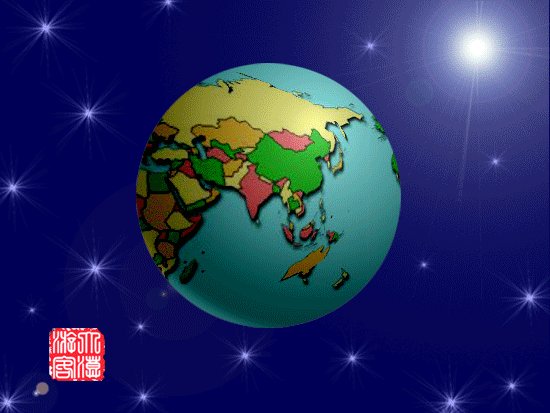
先看看效果:

方法如下:
1、新建550*400,72p的photoshop画布一个并作深蓝色(000156)填充;
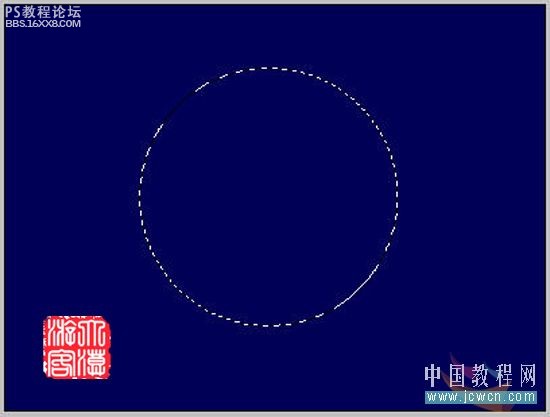
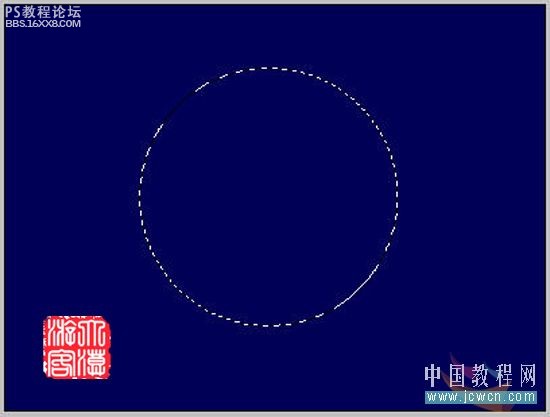
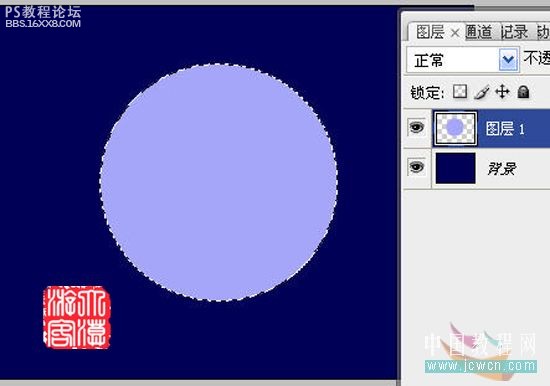
2、取椭圆选择工具,同时按住shift\alt两键,从画布的中心位置开始向外拉出一个适当大小的正圆形选区,如 图1

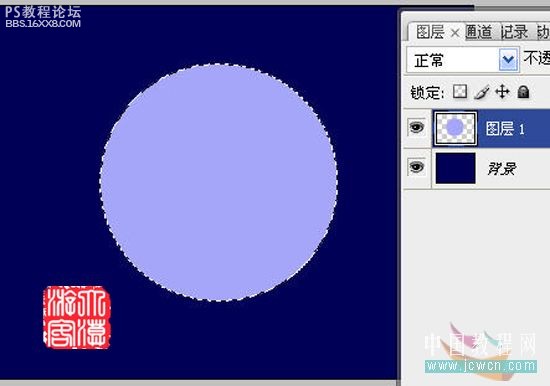
3、新建一层,对选区进行任意色填充,如图2

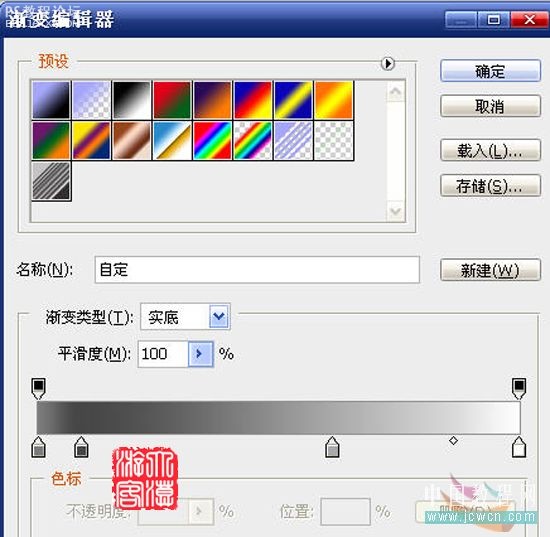
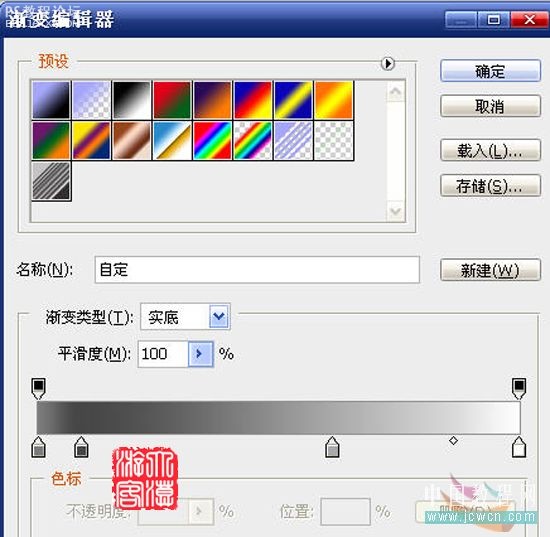
4、不要取消选区,再新建一层,取渐变工具,对渐变条进行如图3编辑;

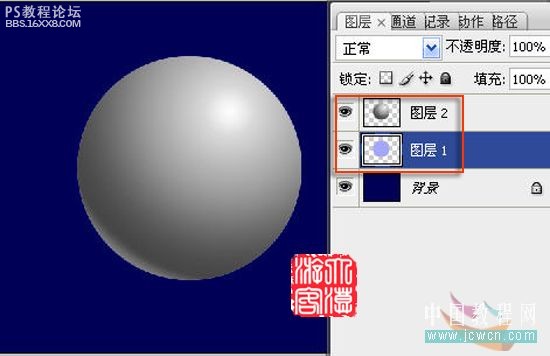
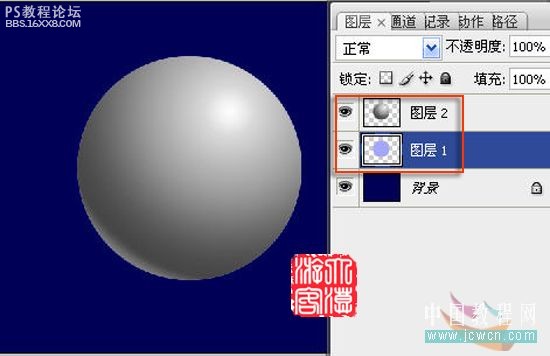
5、选择径向渐变模式,作如图4渐变。

, 6、打开世界地图素材图片,定义图案,如图5

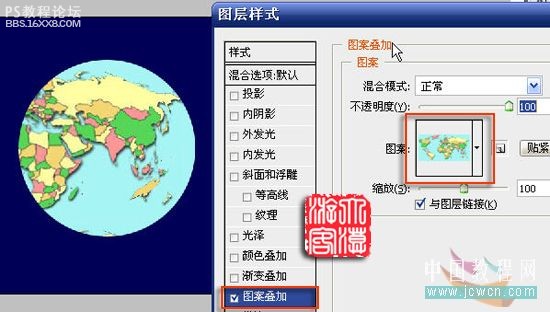
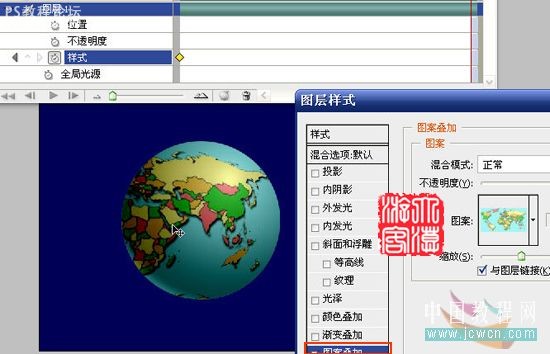
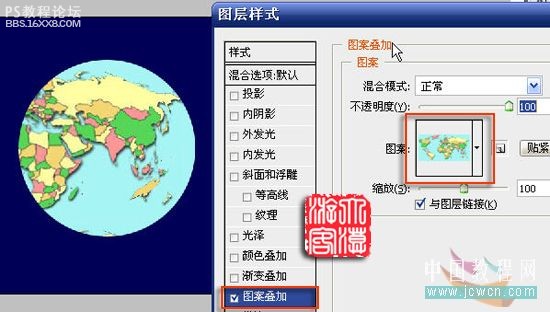
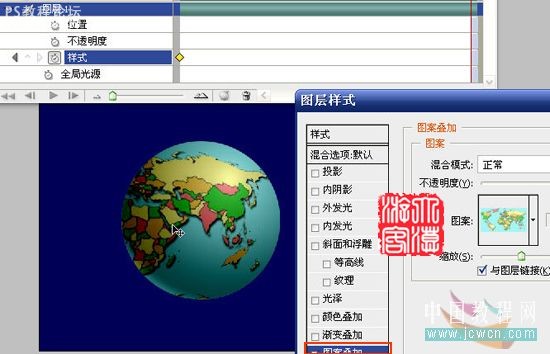
7、关闭图层2,激活图层1,添加图层样式:图案叠加,设置如图6,并用移动工具进行移动,使画面如图;

8、开启图层2,改混合模式为线性加深,如图7

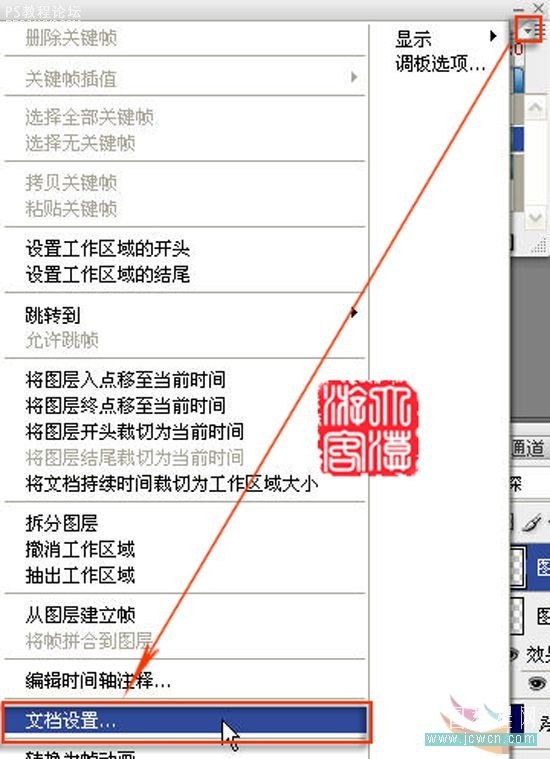
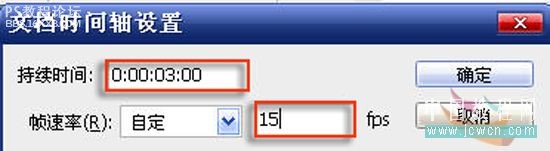
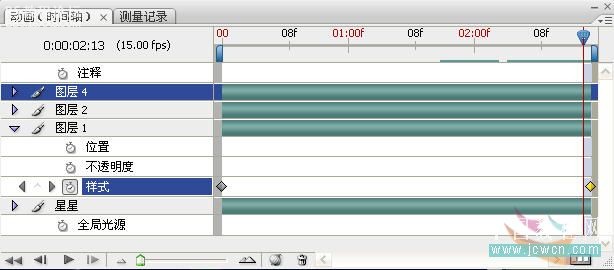
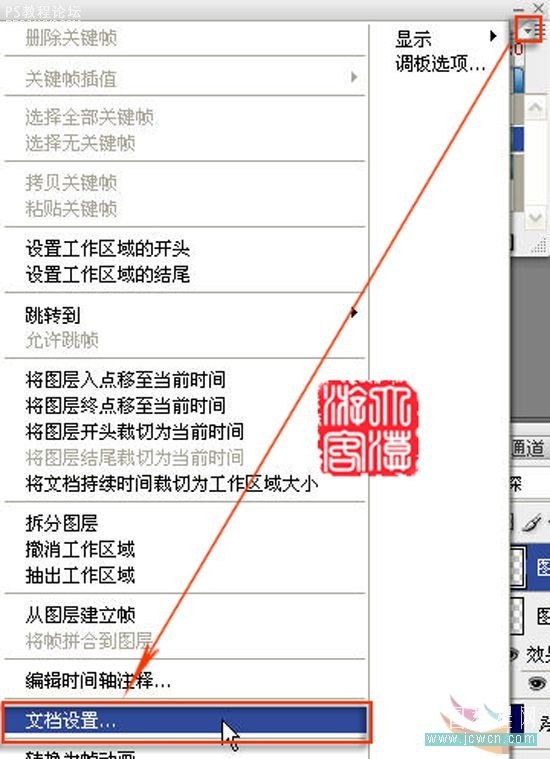
9、打开动画设置面板,切换到时间轴模式,进行文档设置,如图8~9


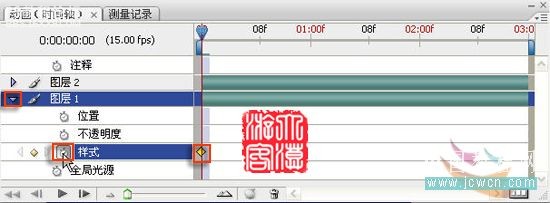
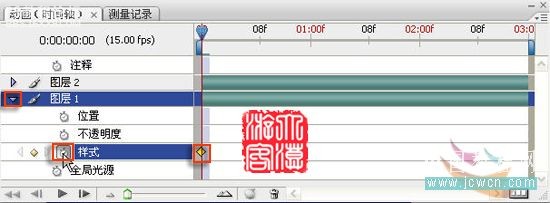
10、激活图层1,点动画面板前面的小三角,展开动画设置项,点[样式]的小钟,出现了一个关键帧。如图10

, 11、把时间指针拉到最后,双击图层面板上的图案叠加,打开设置面板,按下shift键,用移动工具把地图从左到右移动一周,并让画面的视觉效果与移动前相同。如图11

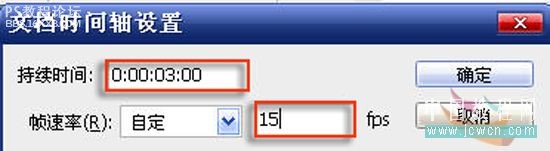
12、播放一下动画,我们发现第一帧处有停顿现象,这是因为最后一帧和第一帧相同的缘故,在帧动画中我们删除最后一帧就可解决问题,但是在时间軕模式下就无法直接去删除一个帧,那就只有进行时间设置,现在我们再次打开文档设置,对参数进行如图12修改,为什么这样修改呢?这是因为我们设置的动画时间长度为3秒,每秒15帧,现在修改成2秒14帧,这就相当于减少了一帧。

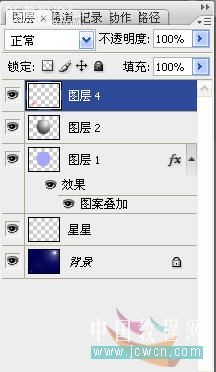
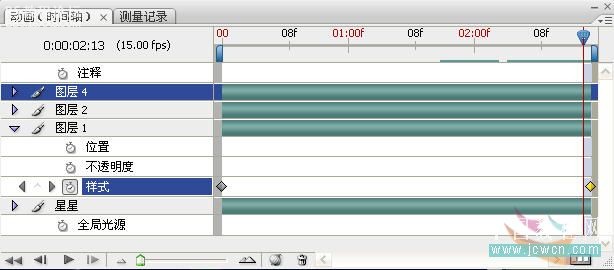
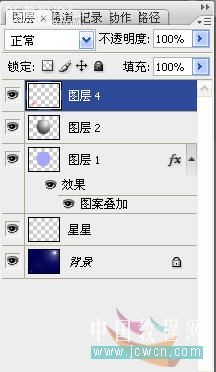
动画面板和图层面板如图13~14


13、好了,现在重新播放一下,是不是没停顿的感觉了?最后对背景作一下修饰,就不再赘述了。当然你如果有兴趣还可让星星眨眼呢。
附:世界地图素材:

先看看效果:

方法如下:
1、新建550*400,72p的photoshop画布一个并作深蓝色(000156)填充;
2、取椭圆选择工具,同时按住shift\alt两键,从画布的中心位置开始向外拉出一个适当大小的正圆形选区,如 图1

3、新建一层,对选区进行任意色填充,如图2

4、不要取消选区,再新建一层,取渐变工具,对渐变条进行如图3编辑;

5、选择径向渐变模式,作如图4渐变。

, 6、打开世界地图素材图片,定义图案,如图5

7、关闭图层2,激活图层1,添加图层样式:图案叠加,设置如图6,并用移动工具进行移动,使画面如图;

8、开启图层2,改混合模式为线性加深,如图7

9、打开动画设置面板,切换到时间轴模式,进行文档设置,如图8~9


10、激活图层1,点动画面板前面的小三角,展开动画设置项,点[样式]的小钟,出现了一个关键帧。如图10

, 11、把时间指针拉到最后,双击图层面板上的图案叠加,打开设置面板,按下shift键,用移动工具把地图从左到右移动一周,并让画面的视觉效果与移动前相同。如图11

12、播放一下动画,我们发现第一帧处有停顿现象,这是因为最后一帧和第一帧相同的缘故,在帧动画中我们删除最后一帧就可解决问题,但是在时间軕模式下就无法直接去删除一个帧,那就只有进行时间设置,现在我们再次打开文档设置,对参数进行如图12修改,为什么这样修改呢?这是因为我们设置的动画时间长度为3秒,每秒15帧,现在修改成2秒14帧,这就相当于减少了一帧。

动画面板和图层面板如图13~14


13、好了,现在重新播放一下,是不是没停顿的感觉了?最后对背景作一下修饰,就不再赘述了。当然你如果有兴趣还可让星星眨眼呢。
附:世界地图素材:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!