photoshop做新年动态祝福贺卡(3)
来源:未知
作者:学photoshop
学习:21023人次
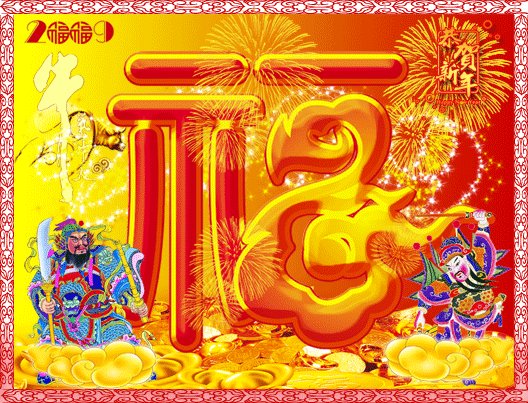
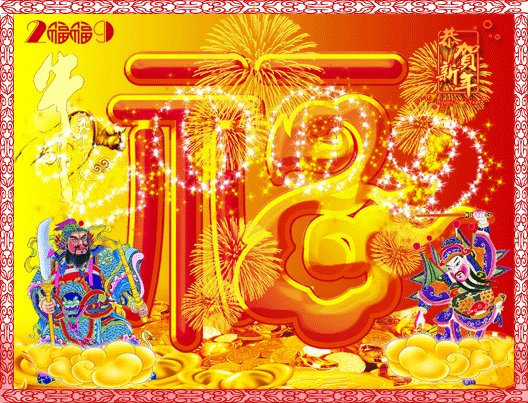
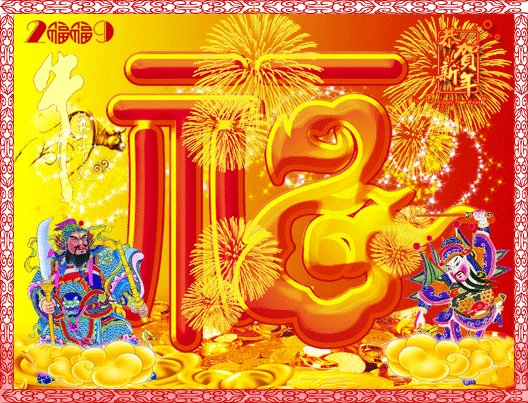
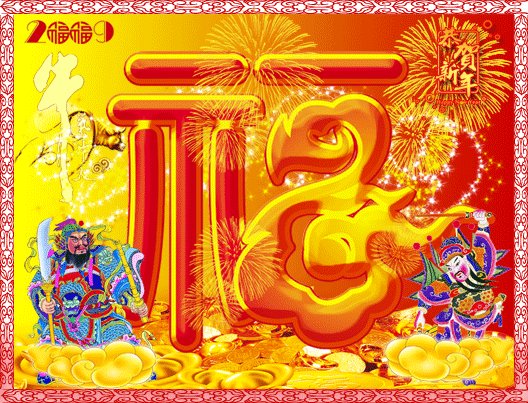
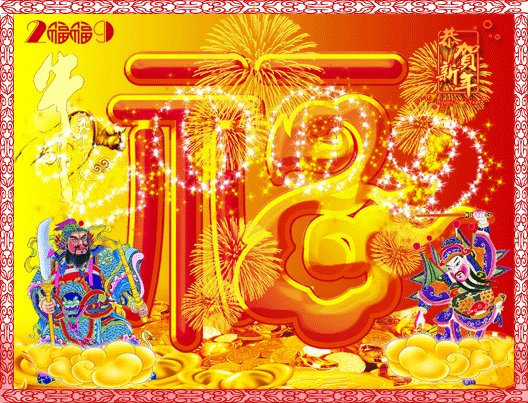
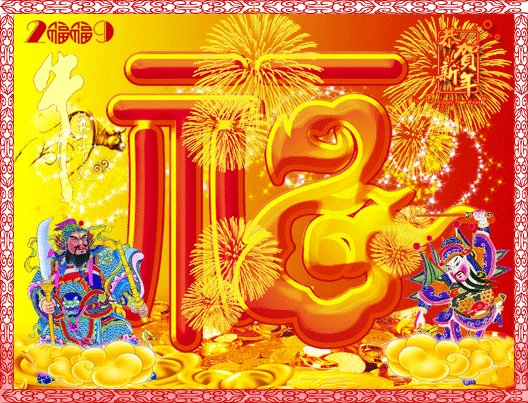
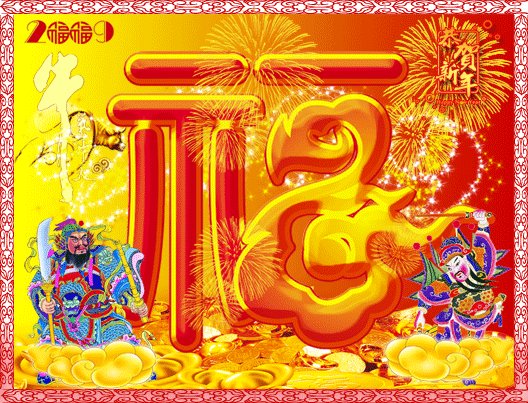
先看一下最终效果:

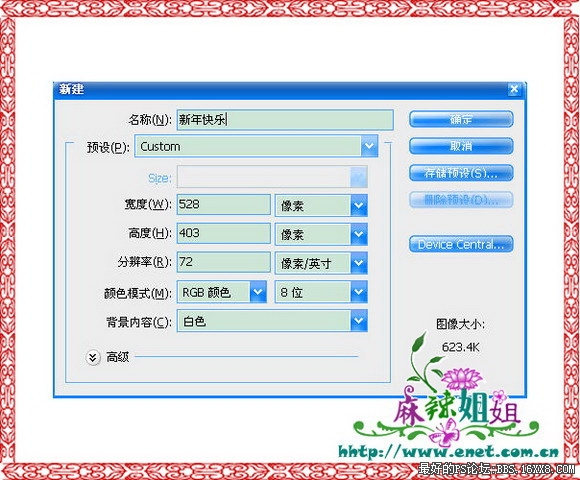
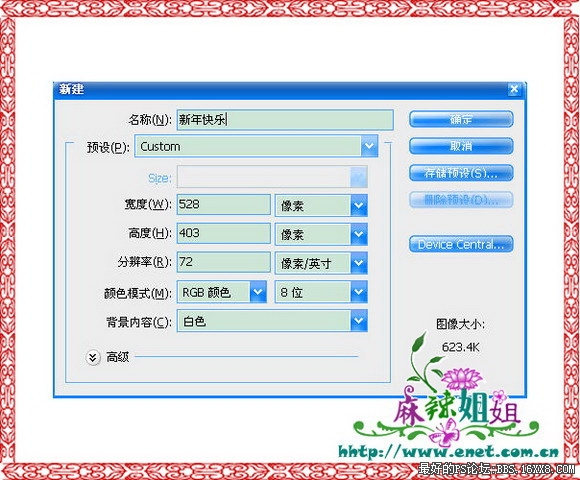
一:新建一个背景色为白色大小为528×403像素背景为白色的文件,并将其命名为【新年快乐】,效果如[图1]所示,然后打开【边框素材】,在工具箱中选择【移动工具】将【边框素材】拖到【新年快乐】中,放在图片上方,复制一个移动图片下方,再复制一个,使用【编辑-变换-旋转90度】,【编辑-变换-缩放】调整成合适大小放置到图片的左边,再复制一个放到图片的右边拼合成一个边框,效果如[图2]所示 ;


,
.
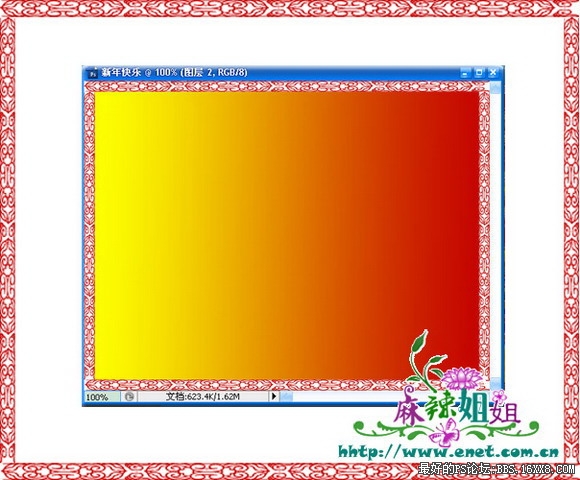
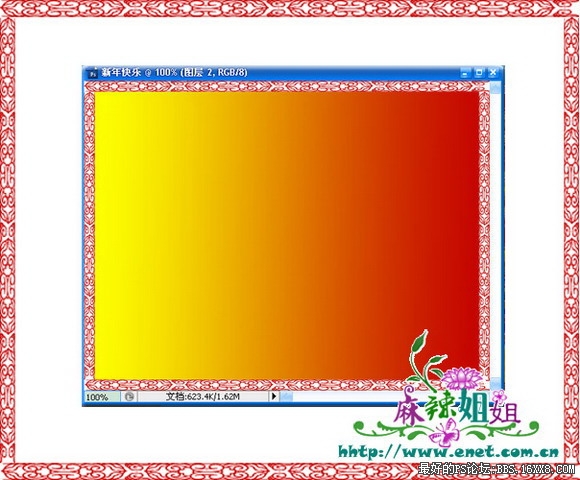
二、【使用图层面板上新建按钮】新建图层;使用魔棒工具(快捷键W)点击【边框】图层中间选取框中白色区域,使用渐变工具,填充从纯黄(颜色代码ffff00)到纯红(颜色代码ff0000)的线性渐变,效果如[图3]所示;

三、使用移动工具(快捷键V)拖动元宝素材到新年快乐并且调整相应位置,效果如[图4]所示;

四、使用移动工具(快捷键V)拖动福字素材到新年快乐并且调整相应位置,效果如[图5]所示;

,
.
五、使用移动工具(快捷键V)拖动牛气冲天素材和金牛素材到新年快乐并且调整相应位置,效果如[图6]所示;

六、使用移动工具(快捷键V)拖动两个门神素材到新年快乐并且调整相应位置,效果如[图7]所示;

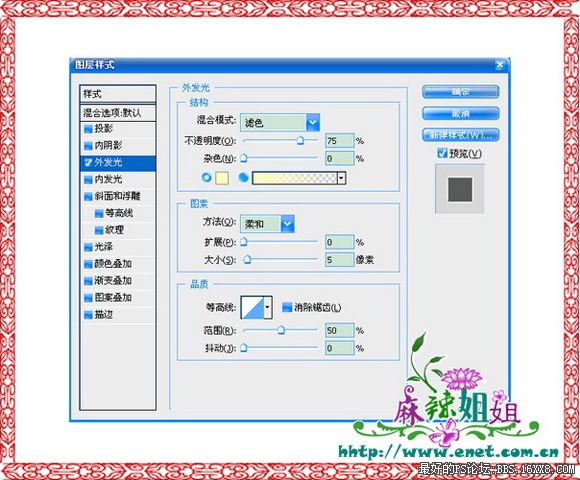
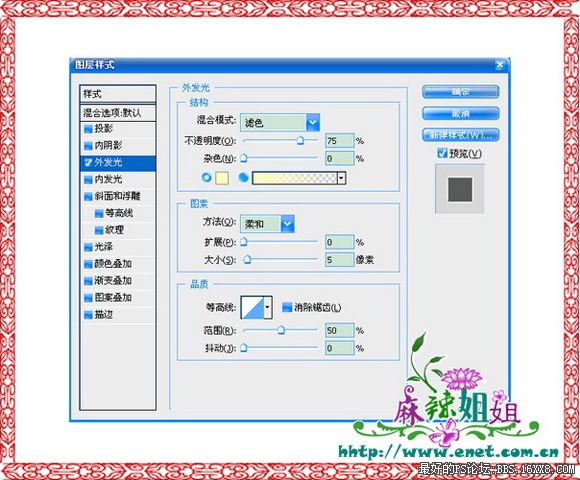
七、使用移动工具(快捷键V)拖动云彩素材到新年快乐图片中左门神下面并且调整相应位置,再复制一层,使用【编辑-变换-水平旋转】放置到右门神下方,给两个云彩图层加上外发光效果设置如[图8]所示;得到效果如[图9]所示;


,
.
八、使用移动工具(快捷键V)拖动2009字素材和恭贺新年素材到新年快乐并且调整相应位置,效果如[图10]所示;

九、使用移动工具(快捷键V)拖动2009闪字素材到新年快乐并且调整相应位置,图层位置为福字下面,复制一个2009闪字图层,移动到福字上面备用,效果如[图11]所示;

十、现在这个有点麻烦,使用移动工具(快捷键V)拖动焰花素材到新年快乐并且放置到图片右上角位置,复制两层备用,再复制三层,放置到福字上相应位置,再复制一层,使用【编辑-变换-缩放】,调整合适大小,复制两层备用,再复制三层小焰花图层放置到福字上面;效果如[图12]所示;

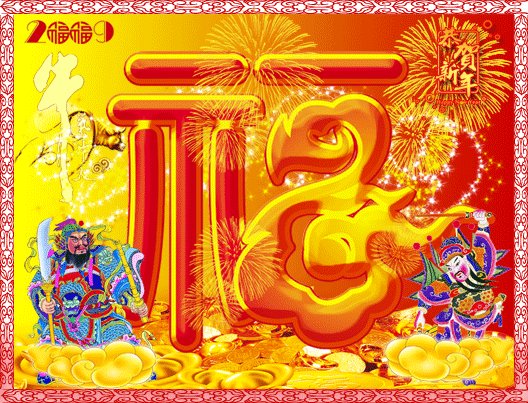
十一、前期准备工作完成了,现在执行【窗口-动画】,调出动画面板;设置第1帧效果为显示福字下面的2009年闪字图层,福字上面的大、小焰花均只显示一层,右上角焰花显示全部大焰花,效果如[图13]所示;

,
.
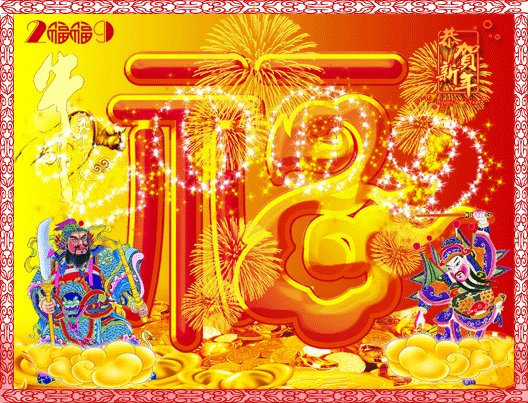
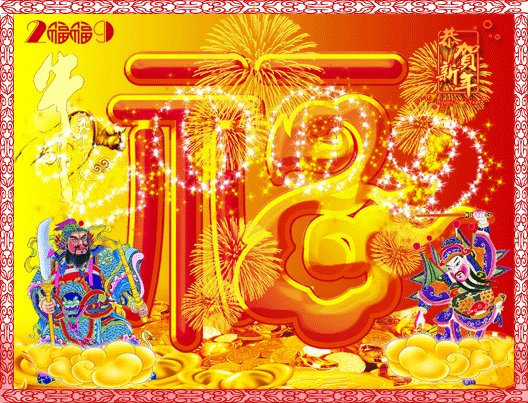
十、动画面板新建1帧,设置第2帧效果为增加显示福字上面的2009闪字图层,福字上面的大、小焰花均增加显示一层,右上角焰花显示全部小焰花,设置效果如[图14]所示;

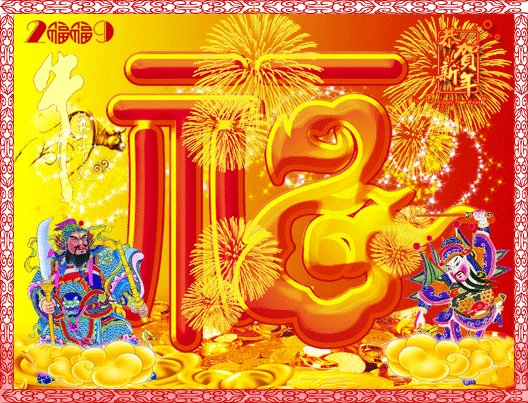
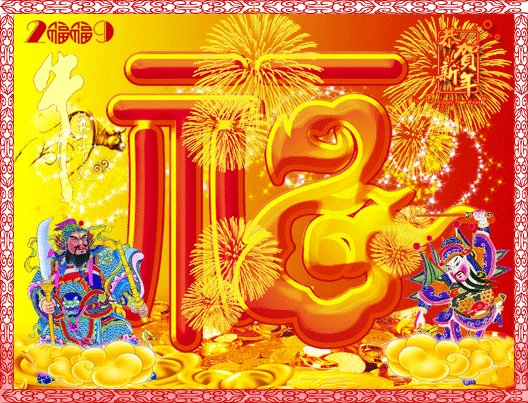
十一、动画面板新建1帧,设置第3帧效果为隐藏福字上面的2009闪字图层,福字上面的大、小焰花均增加显示一层,右上角焰花显示全部大焰花,设置效果如[图15]所示;

最终效果:


一:新建一个背景色为白色大小为528×403像素背景为白色的文件,并将其命名为【新年快乐】,效果如[图1]所示,然后打开【边框素材】,在工具箱中选择【移动工具】将【边框素材】拖到【新年快乐】中,放在图片上方,复制一个移动图片下方,再复制一个,使用【编辑-变换-旋转90度】,【编辑-变换-缩放】调整成合适大小放置到图片的左边,再复制一个放到图片的右边拼合成一个边框,效果如[图2]所示 ;


,
.
二、【使用图层面板上新建按钮】新建图层;使用魔棒工具(快捷键W)点击【边框】图层中间选取框中白色区域,使用渐变工具,填充从纯黄(颜色代码ffff00)到纯红(颜色代码ff0000)的线性渐变,效果如[图3]所示;

三、使用移动工具(快捷键V)拖动元宝素材到新年快乐并且调整相应位置,效果如[图4]所示;

四、使用移动工具(快捷键V)拖动福字素材到新年快乐并且调整相应位置,效果如[图5]所示;

,
.
五、使用移动工具(快捷键V)拖动牛气冲天素材和金牛素材到新年快乐并且调整相应位置,效果如[图6]所示;

六、使用移动工具(快捷键V)拖动两个门神素材到新年快乐并且调整相应位置,效果如[图7]所示;

七、使用移动工具(快捷键V)拖动云彩素材到新年快乐图片中左门神下面并且调整相应位置,再复制一层,使用【编辑-变换-水平旋转】放置到右门神下方,给两个云彩图层加上外发光效果设置如[图8]所示;得到效果如[图9]所示;


,
.
八、使用移动工具(快捷键V)拖动2009字素材和恭贺新年素材到新年快乐并且调整相应位置,效果如[图10]所示;

九、使用移动工具(快捷键V)拖动2009闪字素材到新年快乐并且调整相应位置,图层位置为福字下面,复制一个2009闪字图层,移动到福字上面备用,效果如[图11]所示;

十、现在这个有点麻烦,使用移动工具(快捷键V)拖动焰花素材到新年快乐并且放置到图片右上角位置,复制两层备用,再复制三层,放置到福字上相应位置,再复制一层,使用【编辑-变换-缩放】,调整合适大小,复制两层备用,再复制三层小焰花图层放置到福字上面;效果如[图12]所示;

十一、前期准备工作完成了,现在执行【窗口-动画】,调出动画面板;设置第1帧效果为显示福字下面的2009年闪字图层,福字上面的大、小焰花均只显示一层,右上角焰花显示全部大焰花,效果如[图13]所示;

,
.
十、动画面板新建1帧,设置第2帧效果为增加显示福字上面的2009闪字图层,福字上面的大、小焰花均增加显示一层,右上角焰花显示全部小焰花,设置效果如[图14]所示;

十一、动画面板新建1帧,设置第3帧效果为隐藏福字上面的2009闪字图层,福字上面的大、小焰花均增加显示一层,右上角焰花显示全部大焰花,设置效果如[图15]所示;

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] PS制作像素坠子](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030105741170.gif)
![[IR动图教程] 【为美女林志玲制作眨眼效果。】](http://pic.16xx8.com/article/UploadPic/2007/11/27/2007112782121779_lit.jpg)