photoshop合成教程:再现翼龙场景(15)
来源:未知
作者:学photoshop
学习:1717人次
由于本教程步骤很多,有32步骤之多,所以希望大家可以耐心观看!最终效果的预览:

城堡素材:

婴儿鬣蜥素材:

蝙蝠素材:

step 1
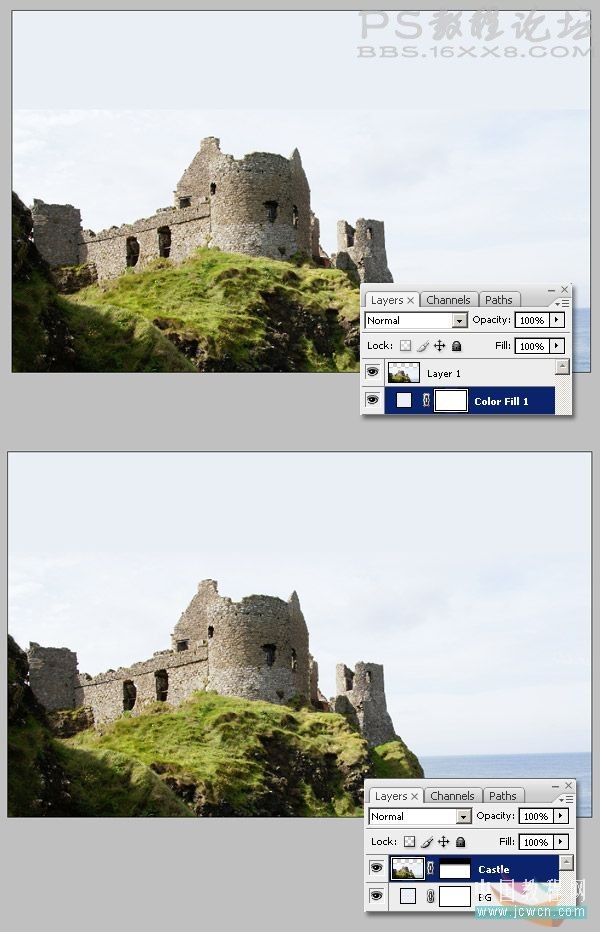
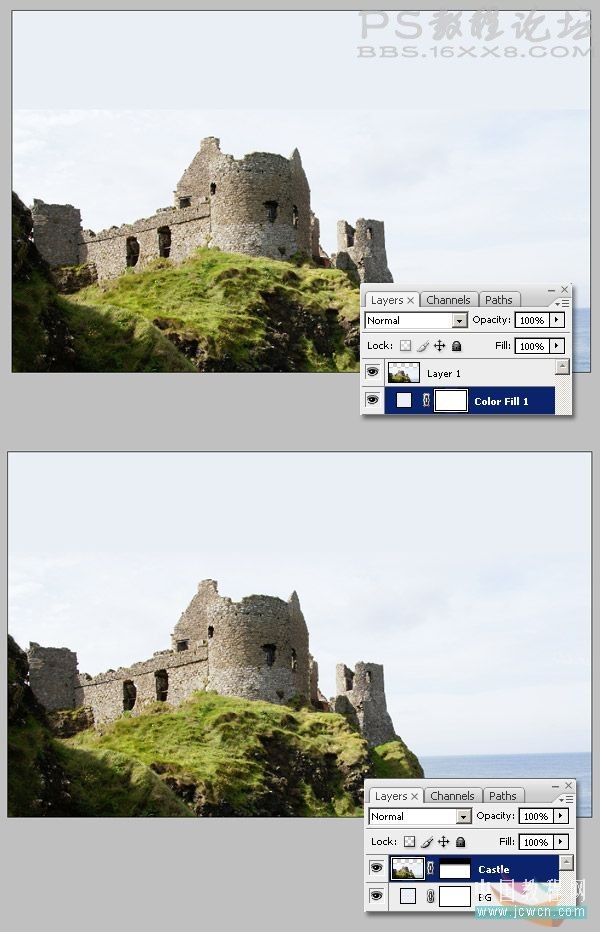
新建一个文件,1440像素×900像素,RGB格式,将城堡图片复制到一张新的图层中,用吸管工具吸取一个天空的样本颜色,然后用这个颜色新建一个填充图层(本篇中所取样本颜色:#EAEFF5)。然后执行“图层”→“图层蒙版”→“显示全部”(此时已经为当前图层添加了一个图层蒙版),再用一个垂直的黑白渐变填充蒙版,将这两个图层合并并命名为“城堡”。

step 2
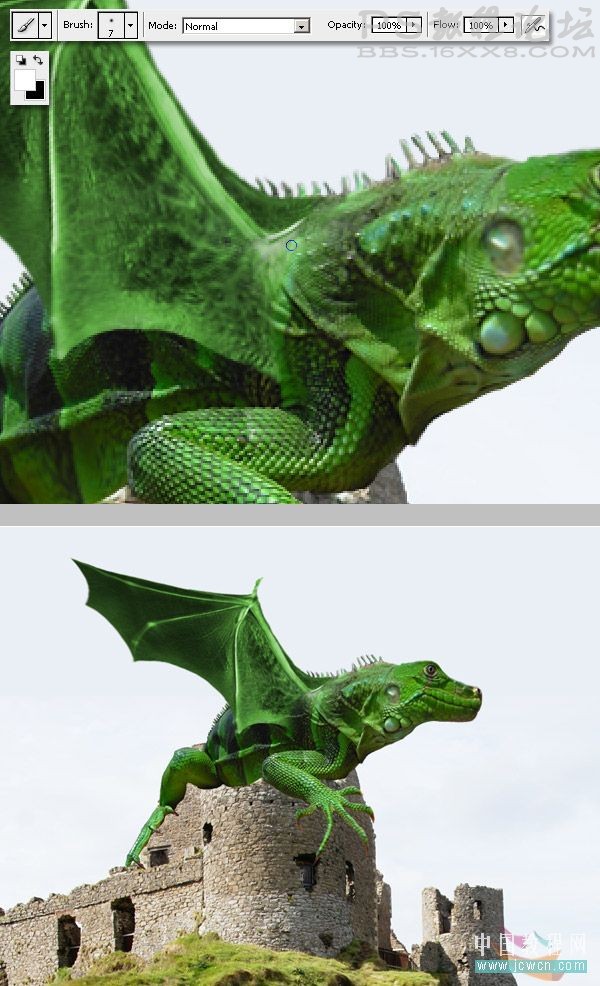
让我们添加龙的主体部分。经过两个小时的寻找,我找到一张匹配城堡风格的图片,这是一张漂亮的幼鬣蜥蜴的图片。将这张图片复制到一个新的图层并且将它变小一些,然后将这张图片移动到城堡上。

step 3
选择“蜥蜴”图层,并且稍微降低其不透明度,大约%65,重新调整图片的大小使它的腿可以放在城堡之上,我尽量从背景中用颜色通道寻找一些简单快捷的提取蜥蜴形状的方法,但是我不喜欢这样作出来的结果。所以,我选择套索工具,用一种典型的方法来提取它的形状。这花了大约20分钟。此外,稍微去除一下颈部的皮肤。

step 4
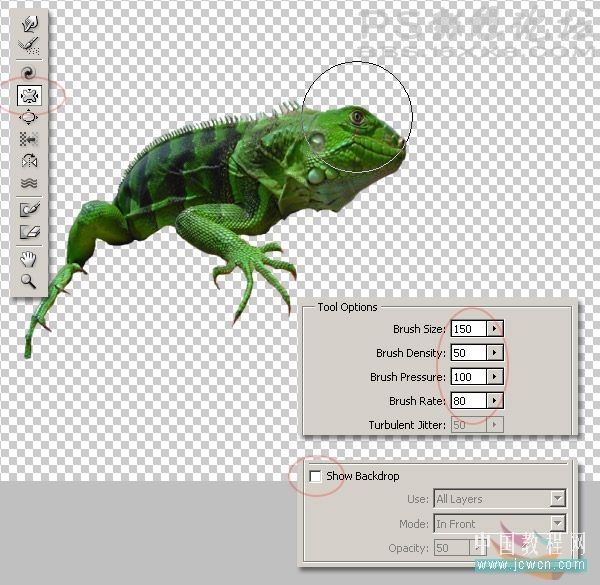
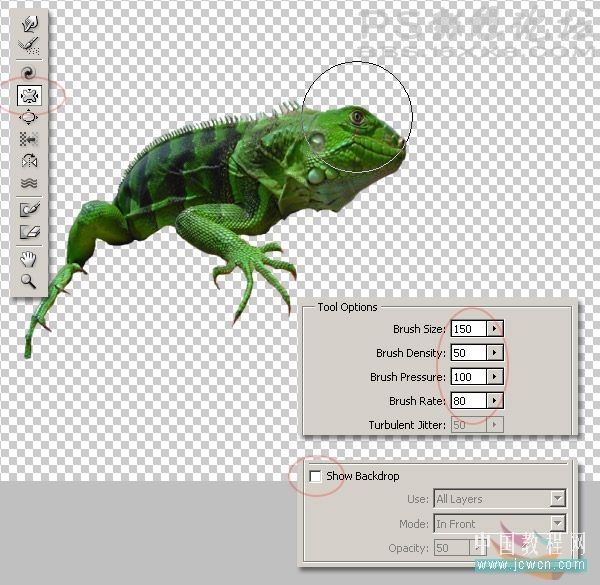
可能这个幼鬣蜥蜴是目前最好的蜥蜴素材。执行“滤镜”→“液化”并且选择收缩工具,然后设置画笔大小为和画笔密度分别为150和50,在蜥蜴的眼睛上稍许点击几下使其眼睛变小一些,另外,还要保证背景显示选项是禁用状态。点击确定查看效果。

step 5
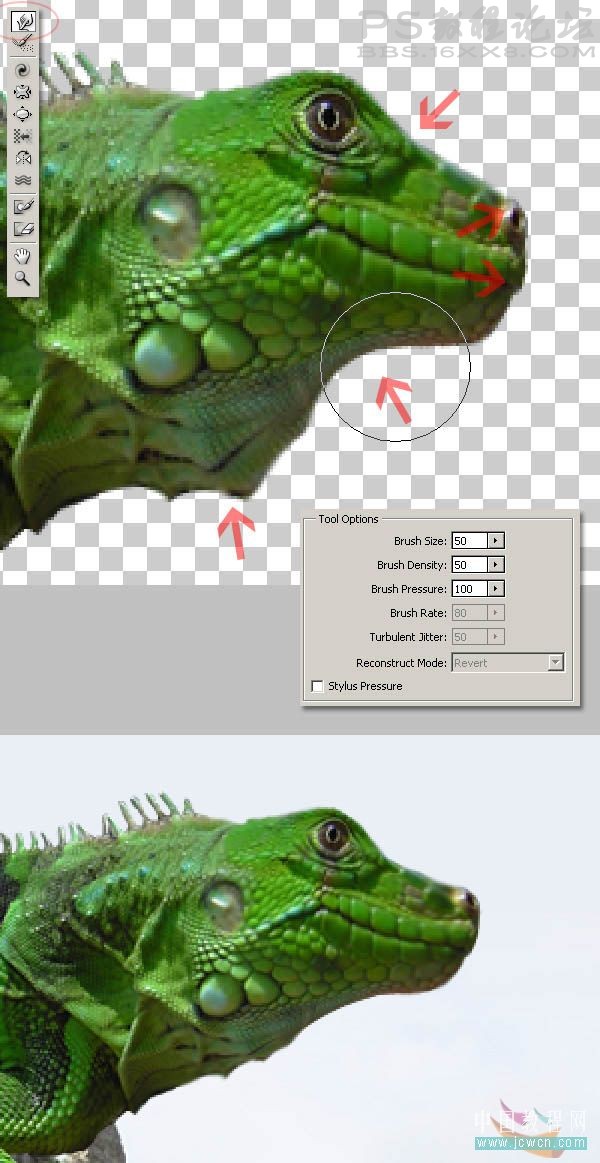
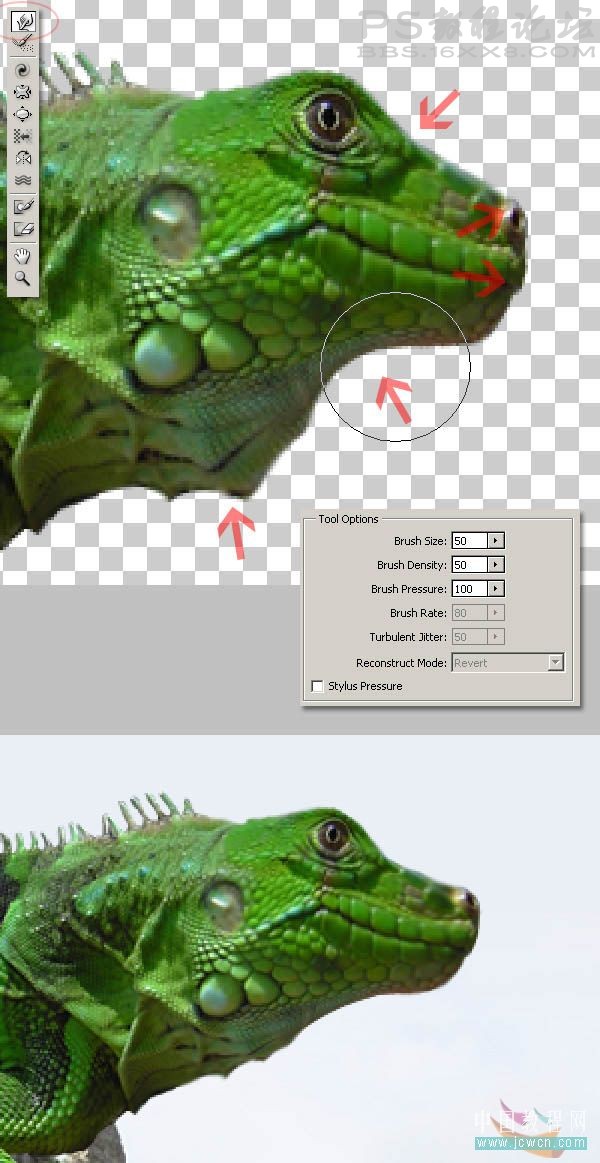
进入液化窗口并选择向前变形工具(W)。将画笔大小和画笔密度分别设置为“50”和“50”。然后在蜥蜴的头部的一些小地方开始变形。将脖子往里缩进一些,使鼻子更宽大一些,并使鼻孔稍微高一点。尽量使效果接近下面的图片,因为这是一个检测和差错的过程,你可以一直修改,直到达到你满意的结果为止。并且,你可以适当调整画笔大小和密度的值。

step 6
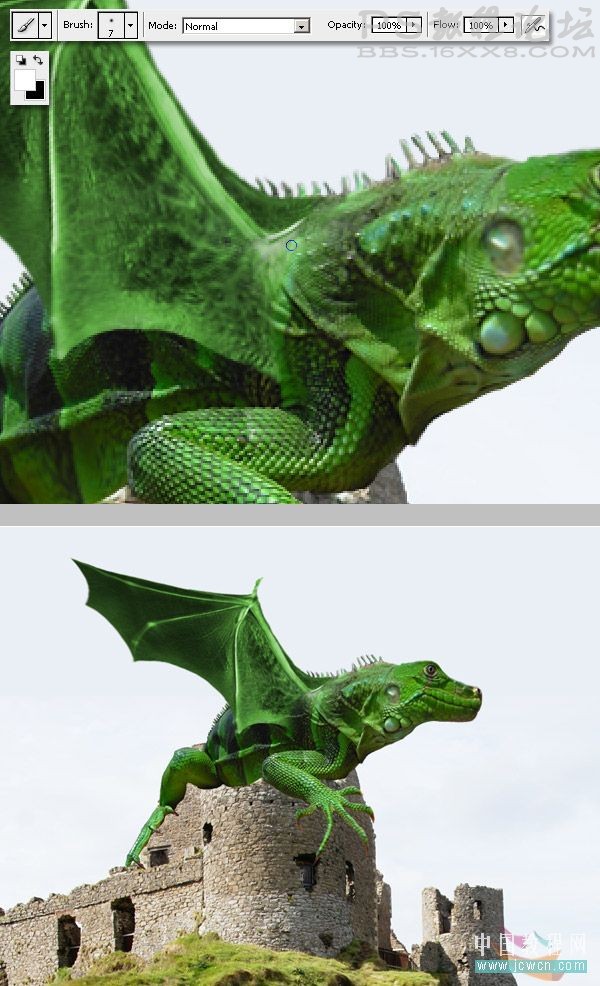
液化过程使许多地方变得有一点模糊,所以选择锐化工具(R)并锐化蜥蜴的鼻孔,眼睛和嘴。

step 7
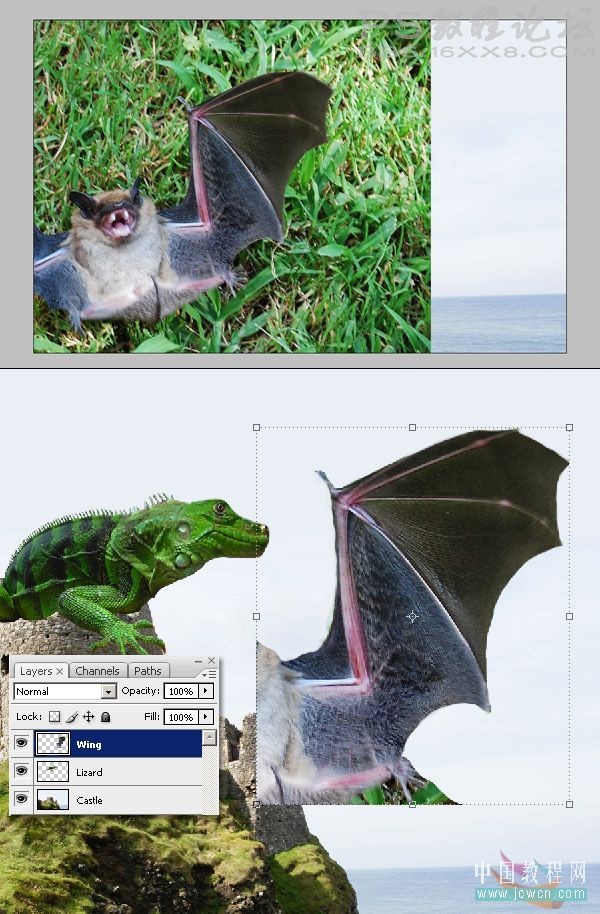
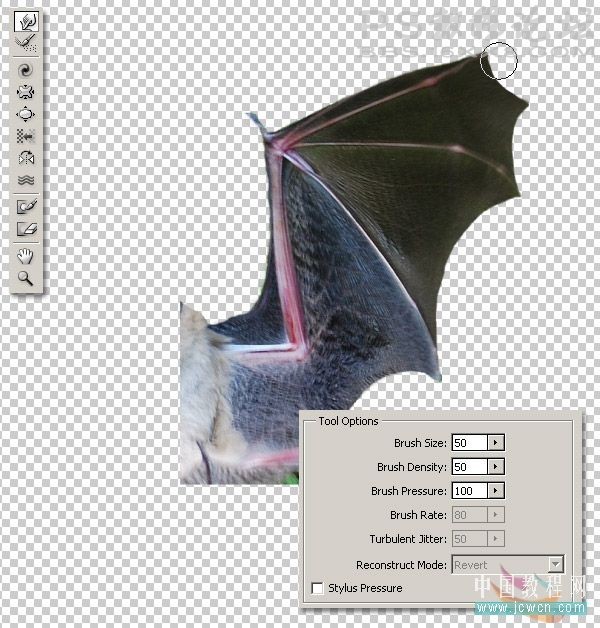
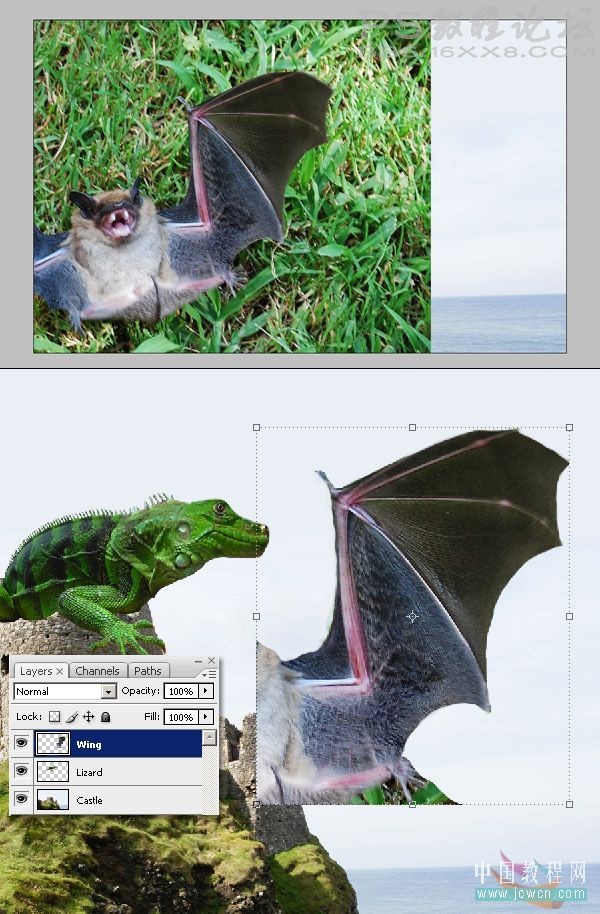
现在让我们给我们的龙加上一对翅膀吧,因为恐龙已经灭绝了,我们没有办法得到这种爬行动物翅膀的图片,所以我们用找到的和恐龙翼最相似的图片来代替,本教程用了蝙蝠的翅膀。寻找你认为合适的蝙蝠图片或者下载教程最后提供的蝙蝠素材,然后提取翅膀。这次你可以用套索工具。当你在提取的时候尽量可以取到蝙蝠的一点身体。

step 8
进入液化窗口并选择向前变形工具(W)。然后锐化翅膀上的一点。

step 9
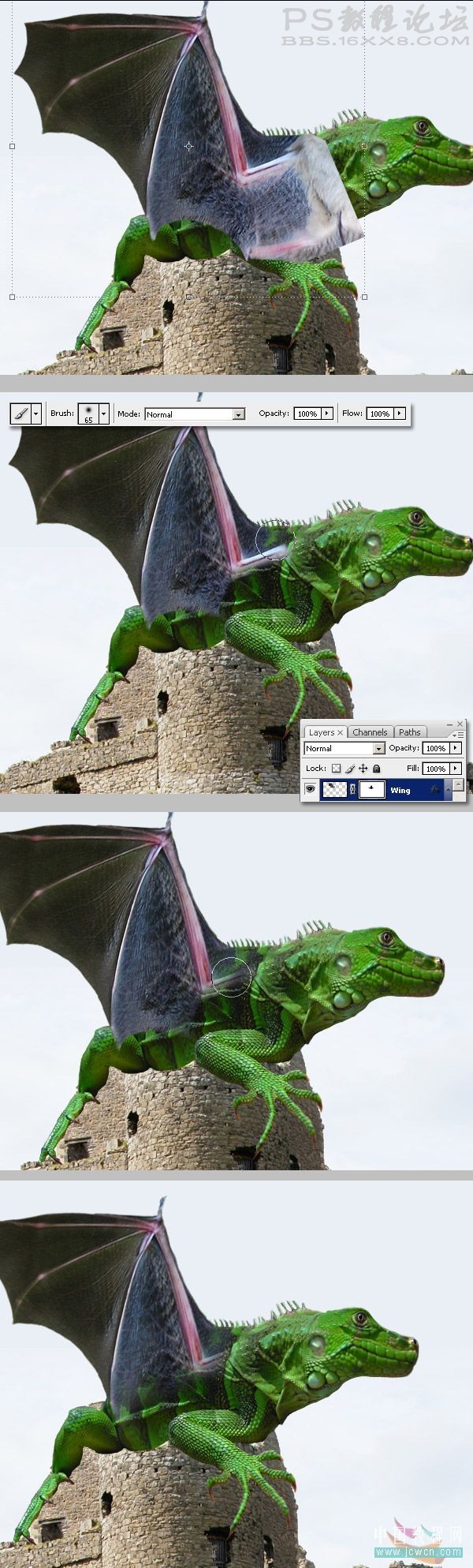
选择翅膀并执行编辑→变换→水平翻转。然后应用一个图层蒙版→显示全部,并用黑色(#000000)柔笔刷在蒙版上进行绘画以隐藏多余的翅膀部分。尽量做到以下底部图片的效果。

step 10
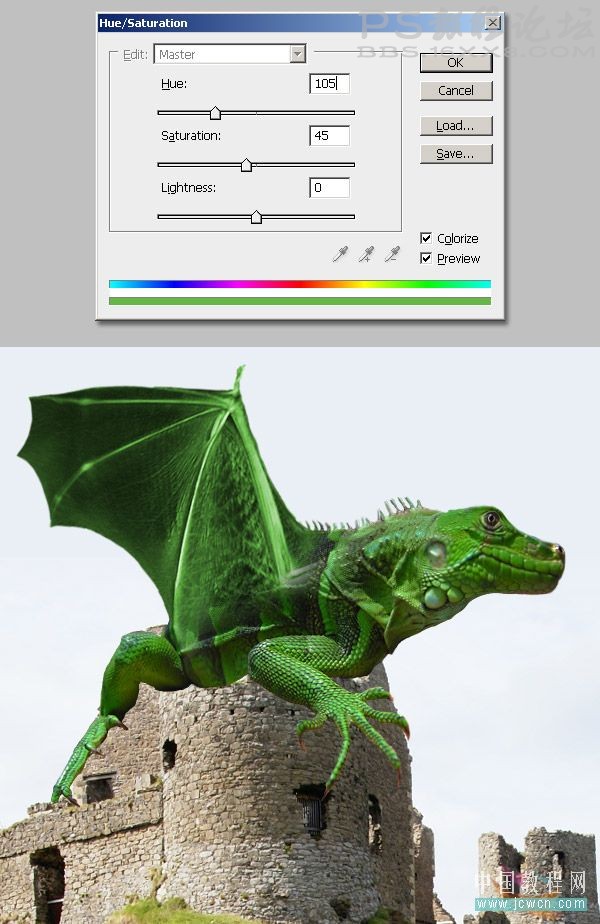
现在通过按ctrl+u改变“翅膀”图层的色相/饱和度,并设置下面的值。

step 11
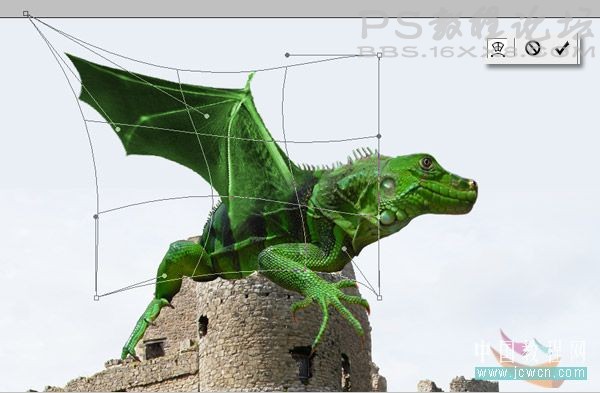
现在弯曲一下翅膀使其伸展。要变换图像,可以选择自由变换选项,在一个角落处单击并从菜单中选择弯曲。完成后点击返回。

step 12
下一步,用白色的画笔绘画翅膀的图层蒙版以显示翅膀的许多小区域,尽量创建一个翅膀皮肤和身体皮肤的绝佳融合。另外,改善翅膀的形状特别是在靠近身体的飞舞的部分。根据自己的需要适时的改变画笔大小。

step 13
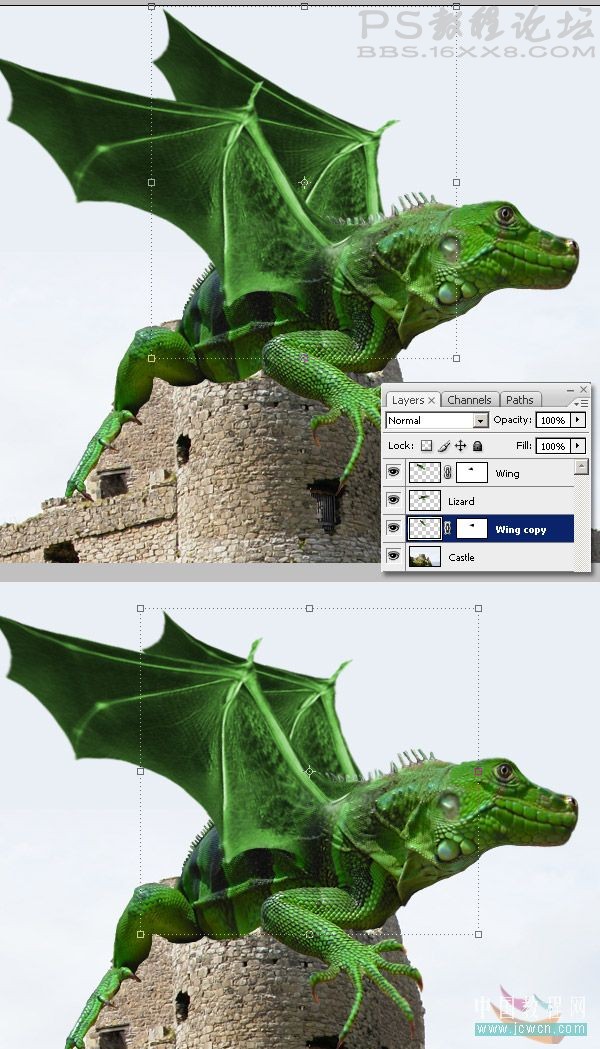
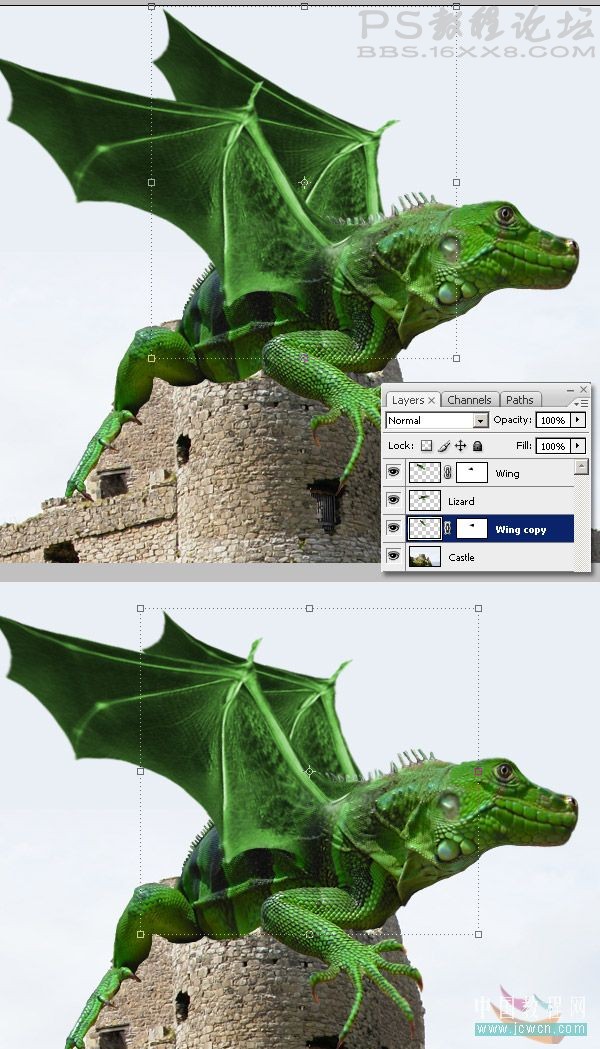
复制“翅膀”图层并将它排列在所有图层的后面。然后用自由变换工具稍微改变一些第二个翅膀使其变小一些。

step 14
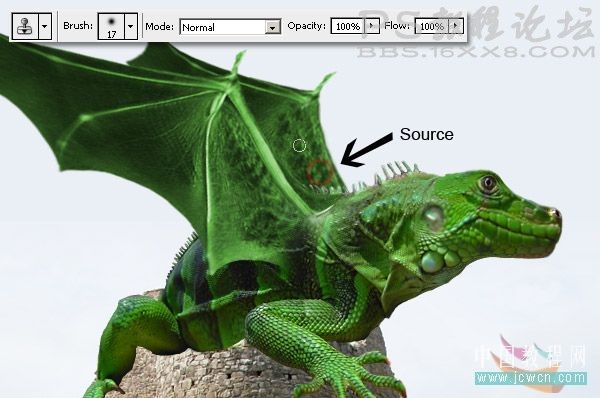
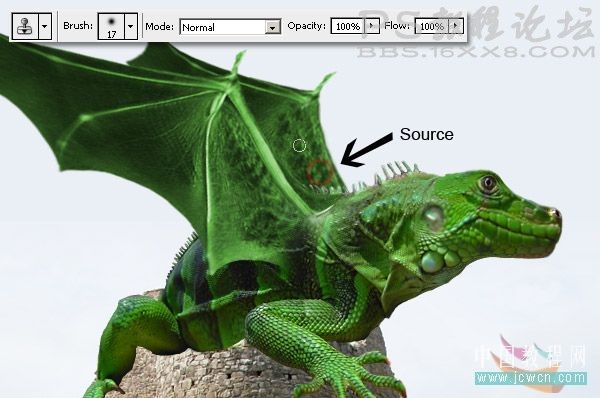
用图章工具把第二个翅膀上的腱隐藏掉

step 15
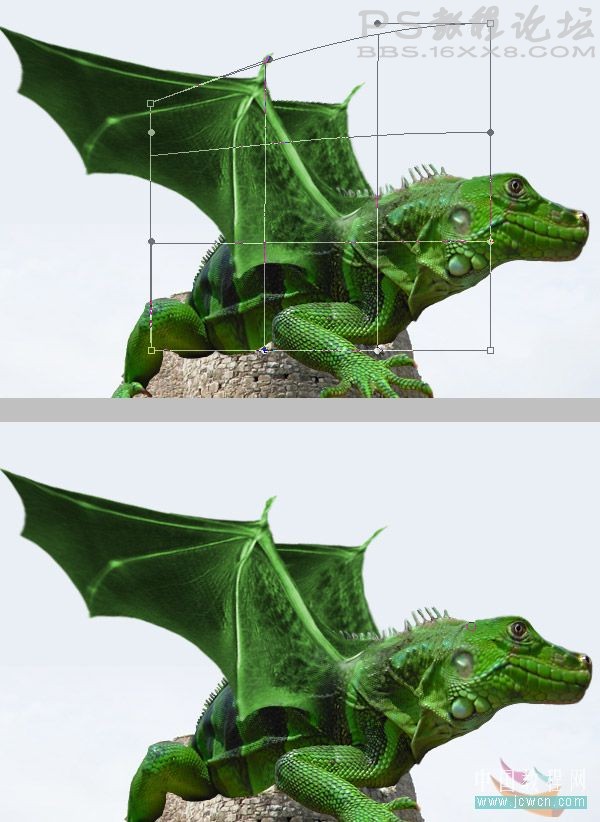
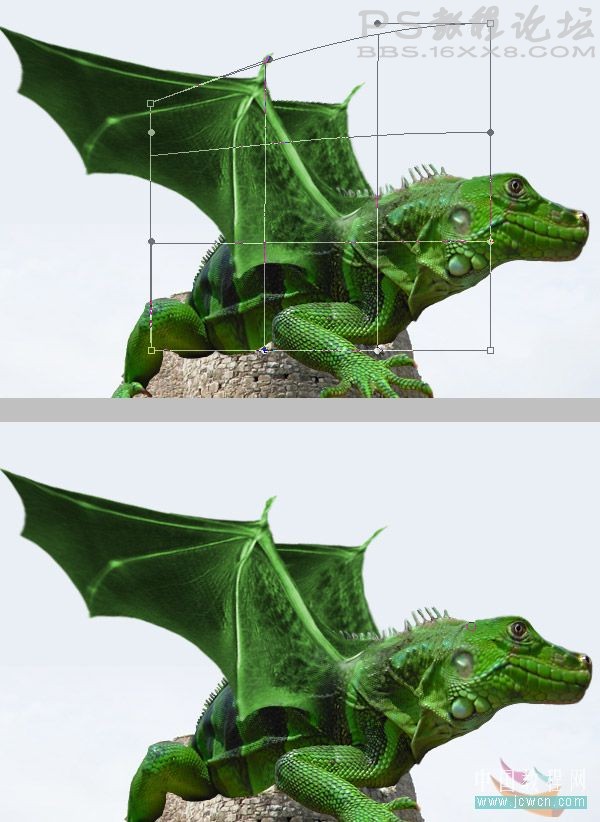
用变形工具稍微弯曲一下第二个翅膀使其看起来和第一个翅膀有些不同,然后执行滤镜→模糊→模糊并多次应用。

step 16
现在我们的龙已经基本成形了,但是我们必须要改善它的一些细节。进入液化窗口并选择膨胀工具将腿稍微膨胀一下。然后选择锐化工具并将指头稍微锐化一下。

step 17
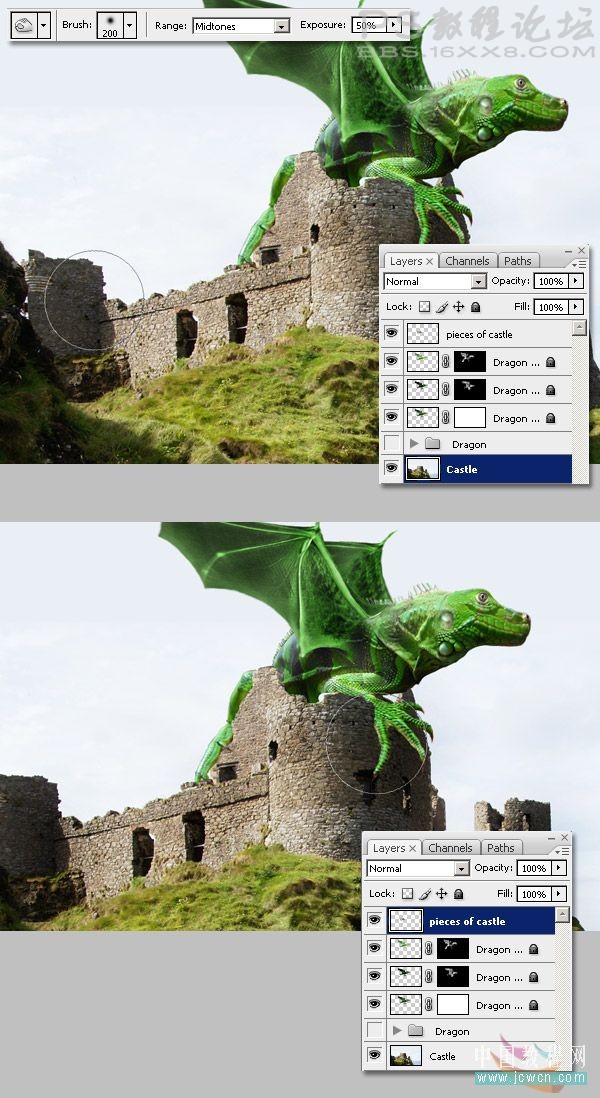
现在是一个重要的步骤,用套索工具复制一大块“城堡”图层,然后将其黏贴到“蜥蜴”和“翅膀”的图层上方,并命名为“城堡片段”,下一步用魔棒工具,选择“城堡片段”上方的天空并将其删除。用小橡皮擦擦除边缘,尽量得到一个自然地墙壁岩石的效果。

step 18
看一下光线,我们的龙的光线效果和城堡的光线效果不匹配。让我们修复一下,首先我们要创建整个龙的两个副本,建立一个图层文件夹(也就是图层组),将“蜥蜴”和“翅膀”图层放进去并将这个文件夹命名为“龙”,复制文件夹并合并副本,不要删除原始的“蜥蜴”和“翅膀”图层因为稍后我们会用到,仅仅隐藏一下原始文件,当你创建了两个龙的副本后,让我们改变它们的光线效果,按ctrl+L 调整第一个副本的色阶,并让它变亮一些。选择第二个副本调整它的色阶使其变暗一些,然后应用一个图层蒙版→隐藏所有,应用到每个副本和最后的图层。在图层面板上,将两个副本放在原始的龙的上面。

step 19
让我们使用画笔工具,并且开始用白色在龙的光照效果副本图层蒙版上绘画。根据光源画龙左边的区域(以城堡的影子为参考),根据自己的需要改变画笔大小,另外,如果在绘画过程中出现错误,只需要将颜色改为黑色(#000000)然后继续绘画即可。

step 20
这次在龙的暗的副本上重复前面的步骤。记住你要在图层蒙版上绘画。当你完成这个过程后你会注意到此时光照效果比以前好了很多哦!

step 21
选择“城堡”图层,选择加深工具并在城堡的黑暗的区域涂抹,仅仅是稍微涂抹即可。另外,也加深一下“城堡片段”图层。

step 22
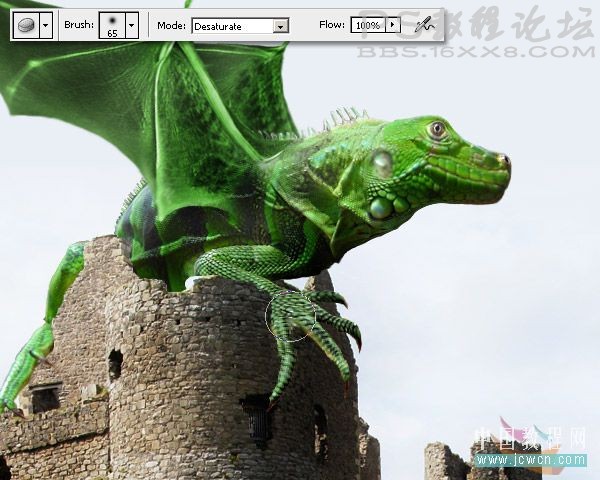
将龙的所有的图层放进一个新的文件夹,复制文件夹并合并图层,然后隐藏原始的。这是对合并的龙进行减淡和加深的最好时刻。但是我喜欢现在的样子,除了前腿需要减淡一下饱和度,所以我使用海绵工具。

step 23
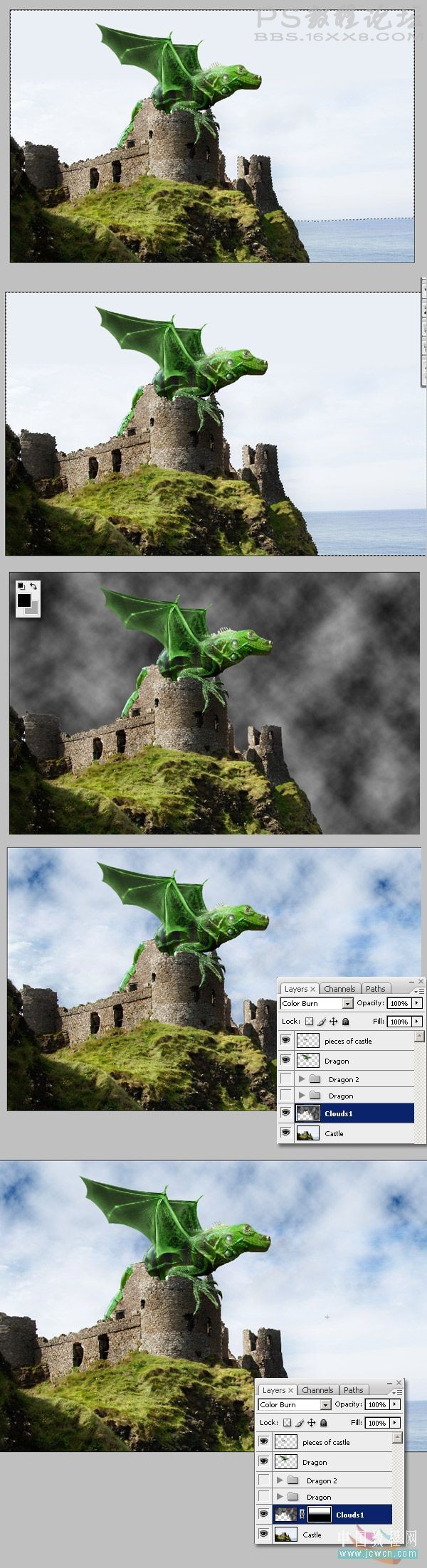
现在我们要给天空加上一种生动的风格,我们用魔棒工具并在“城堡”图层选择天空,并且可以按下shift键同时选中大海。在“城堡”图层上新建一个图层并命名为“云1”
把前景色设置为黑色(#000000),背景色为灰色(#A8A8A8),然后执行滤镜→渲染→云彩,然后改变“云1”图层的混合模式为颜色加深。给它增加一个渐变(#FFFFFF-#000000)图层蒙版,把“云1”图层下面的部分隐藏掉。

step 24
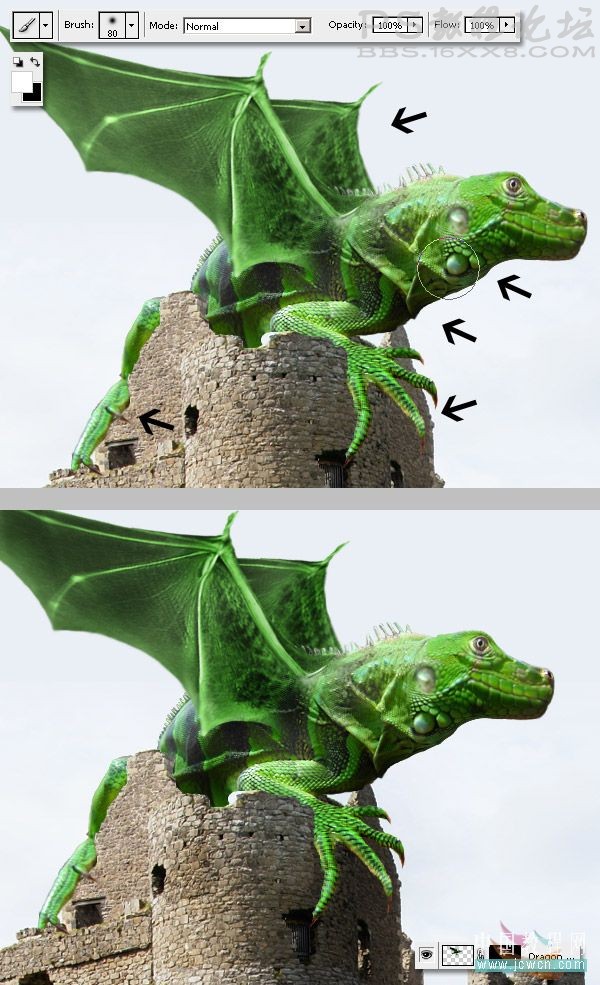
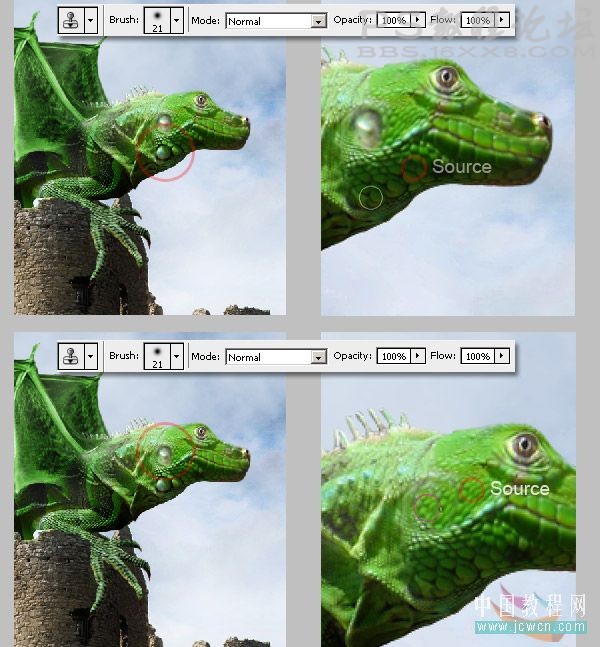
现在我们需要修复我们的龙的脸上的一些不完美的地方,用仿制图章工具将龙的脖子上的白色的圆圈地方消除。

step 25
现在我们要为龙画上一些影子效果,参考第18步,进入原始的文件夹(即图层组),按住ctrl在“蜥蜴”图层的缩略图上点击,然后按住shift键,按下ctrl点击“翅膀”图层,然后点击ctrl+shift+I即可。

step 26
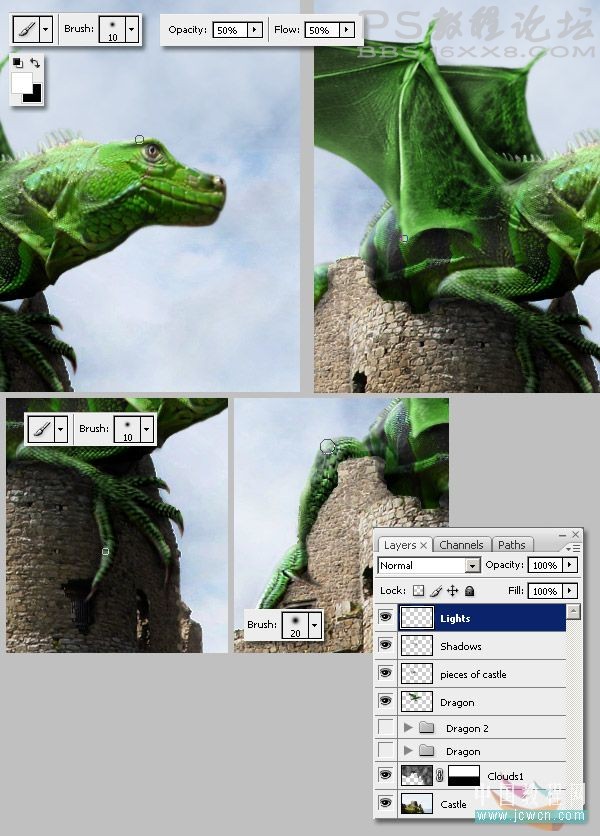
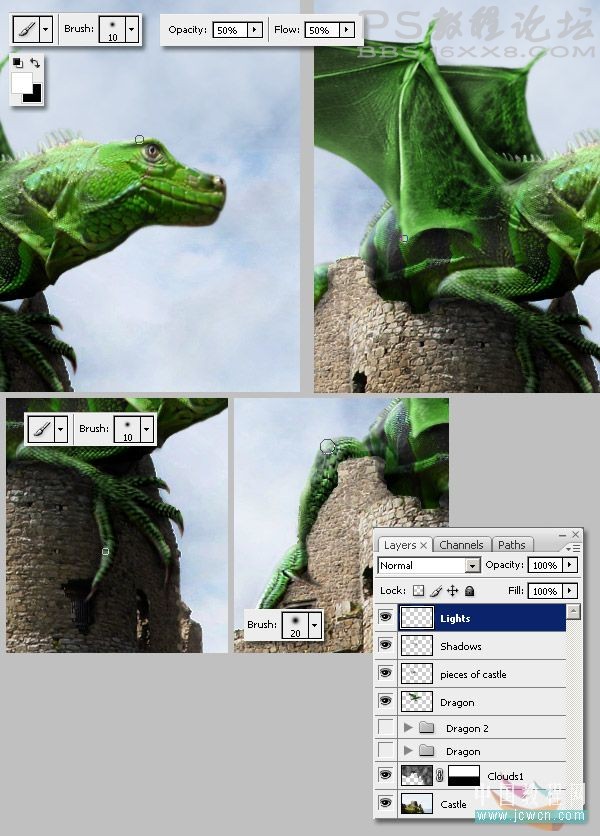
现在用一个柔软的黑色(#000000)画笔在一个叫“影子”的新图层上绘画影子区域。另外,将“影子”图层的混合模式改为正片叠底模式。通过使用选区,我们仅仅在选区内进行绘画而不影响选区之外的地方。

step 27
取消前面的选择,为龙和城堡画更多的阴影效果,你可以使用模糊工具让你的绘画变得平滑。

step 28
用小一点的画笔给脸、嘴、眼睛画上一些阴影效果。

step 29
现在用不同尺寸的白色(#FFFFFF)画笔到处加一些光照效。在需要的时候可以用模糊工具。

step 30
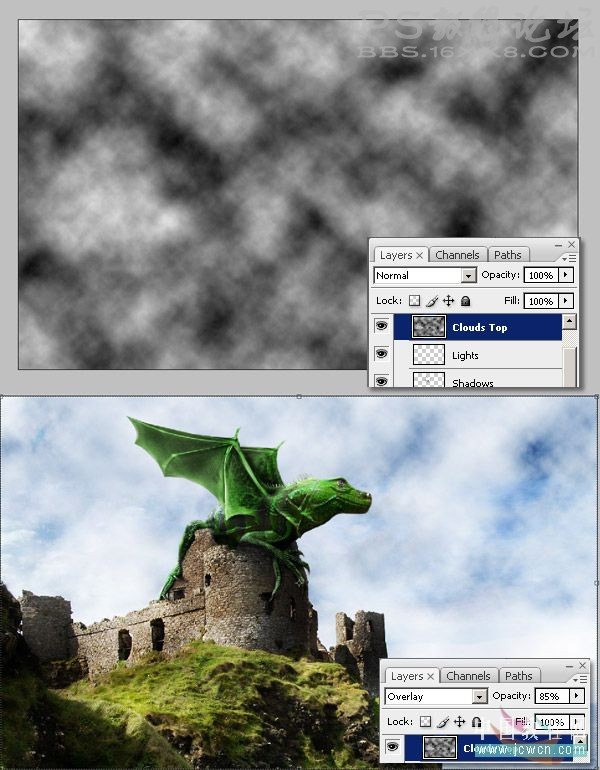
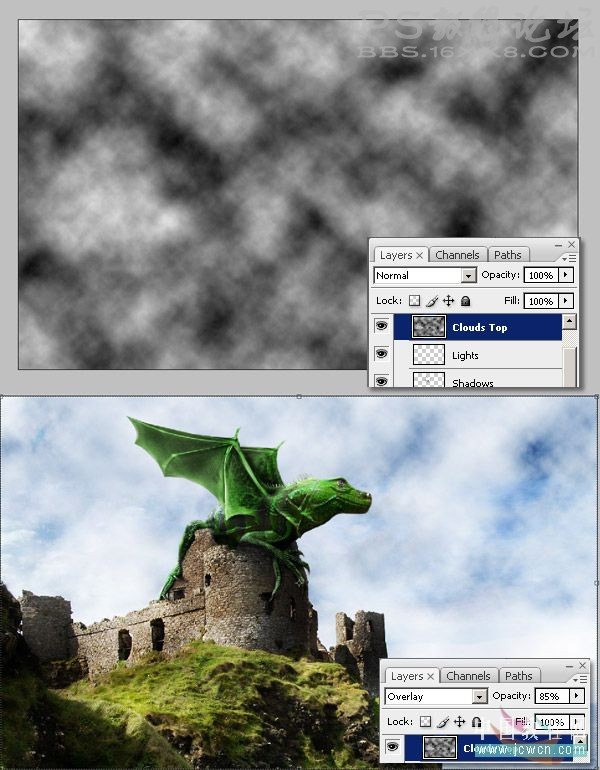
到此,我们的设计已经大部分完成。这里我们将会创建一种更真实生动的场景,单击键盘上的D载入默认的调色板,在所有的图层最上面建立一个新的图层并命名为“顶端的云”。执行滤镜→渲染→云彩,并将其混合模式改为叠加模式,不透明度改为%85.

step 31
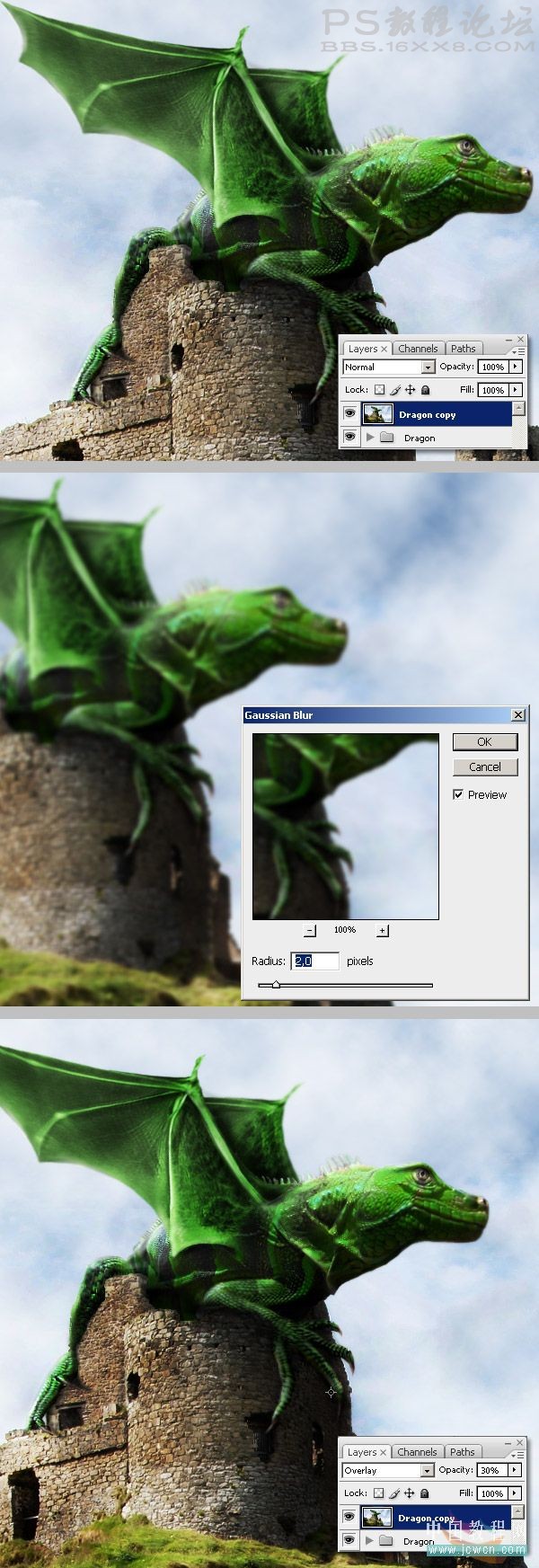
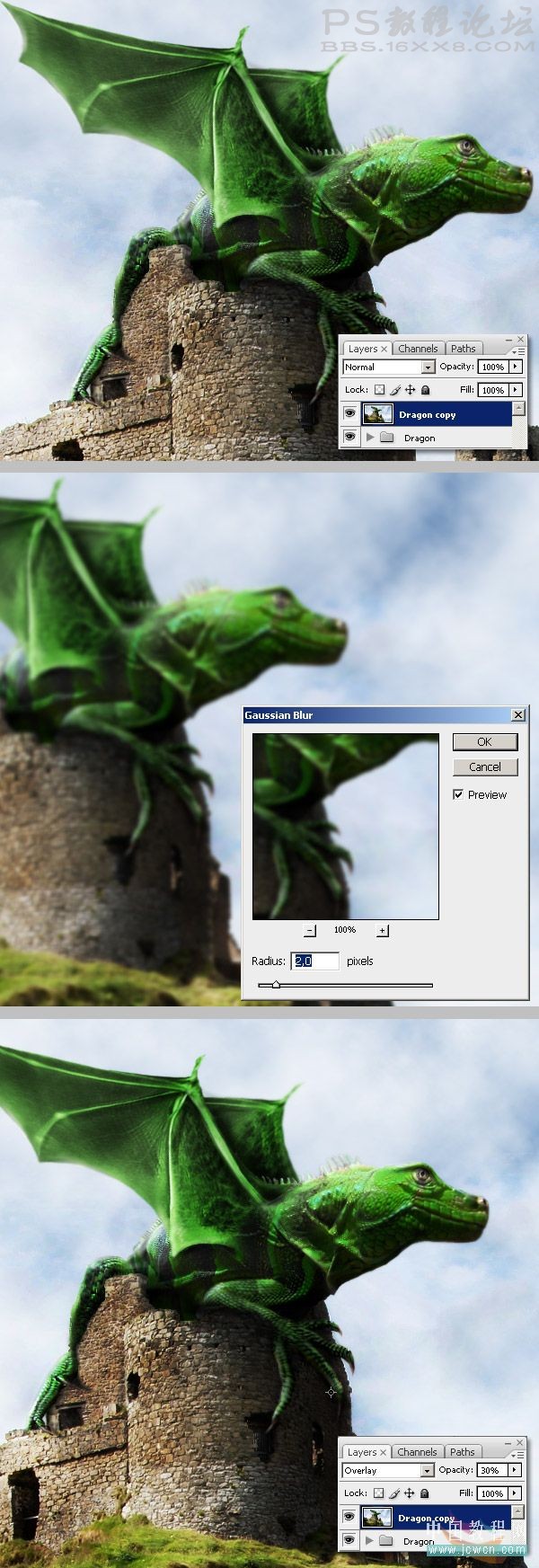
将你所有的图层放到一个新的叫“龙”的文件夹,然后复制这个文件夹,合并副本。执行滤镜→模糊→高斯模糊,将半径设为2点击确定。下一步,改变“龙副本”混合模式为叠加,不透明度为35%.

step 32
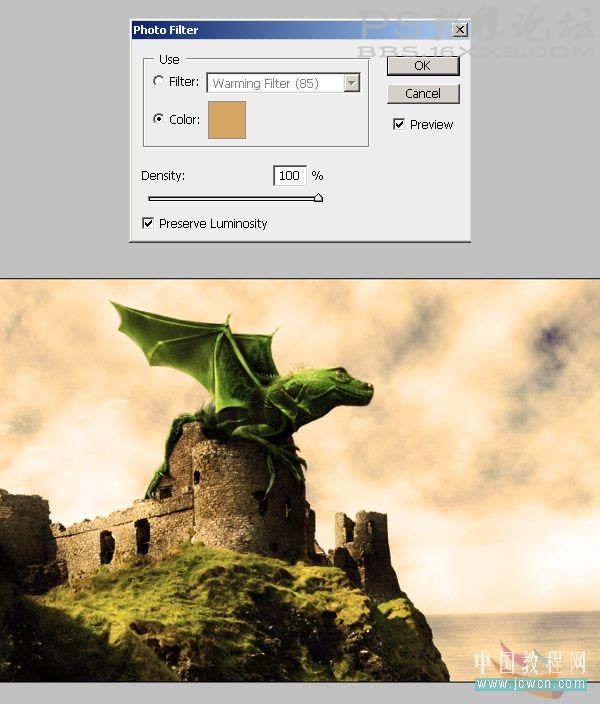
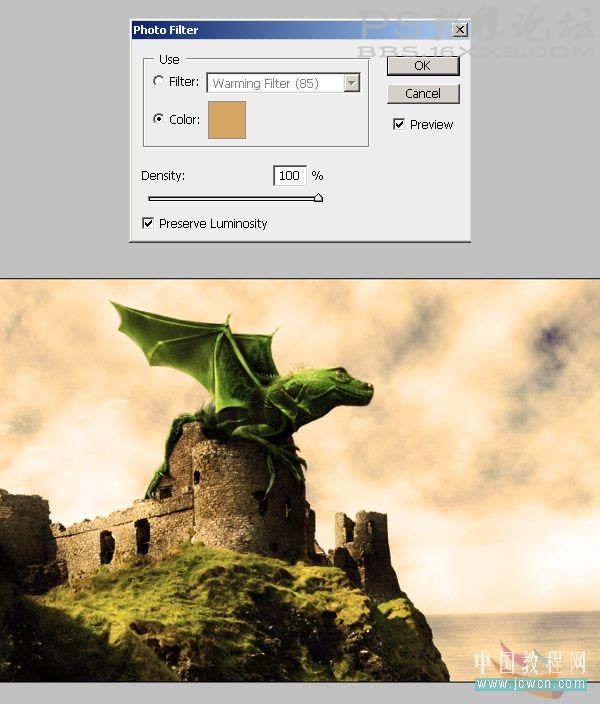
最后,如果你想再设置一下,新建一个“调整图层”→“照片滤镜”,选择颜色选项,将颜色设置为#D5A461

总结:
现在来看看最终效果图,其实,你可以发挥你奇幻的想象,制作出很不错的效果。

哇,终于写完了,累了一天喽,从早上一直到下午四点,一直翻译完到传完,累的脖子都酸啦,有不足之处希望大家可以谅解就好啦,我也去休息一下啦
来自中国教程网的爱在哈佛

城堡素材:

婴儿鬣蜥素材:

蝙蝠素材:

step 1
新建一个文件,1440像素×900像素,RGB格式,将城堡图片复制到一张新的图层中,用吸管工具吸取一个天空的样本颜色,然后用这个颜色新建一个填充图层(本篇中所取样本颜色:#EAEFF5)。然后执行“图层”→“图层蒙版”→“显示全部”(此时已经为当前图层添加了一个图层蒙版),再用一个垂直的黑白渐变填充蒙版,将这两个图层合并并命名为“城堡”。

step 2
让我们添加龙的主体部分。经过两个小时的寻找,我找到一张匹配城堡风格的图片,这是一张漂亮的幼鬣蜥蜴的图片。将这张图片复制到一个新的图层并且将它变小一些,然后将这张图片移动到城堡上。

step 3
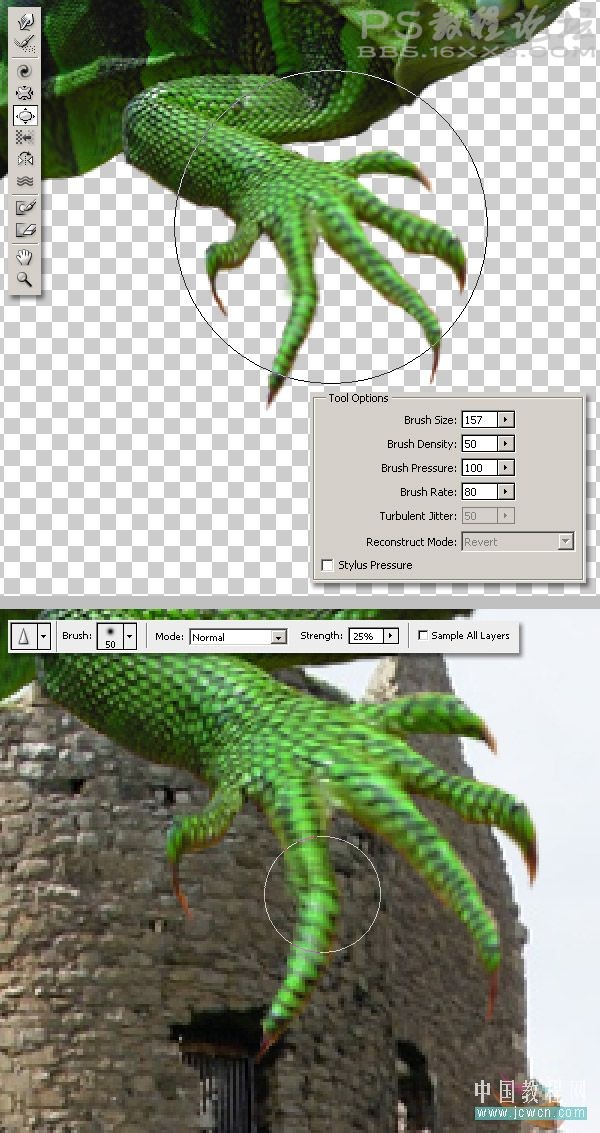
选择“蜥蜴”图层,并且稍微降低其不透明度,大约%65,重新调整图片的大小使它的腿可以放在城堡之上,我尽量从背景中用颜色通道寻找一些简单快捷的提取蜥蜴形状的方法,但是我不喜欢这样作出来的结果。所以,我选择套索工具,用一种典型的方法来提取它的形状。这花了大约20分钟。此外,稍微去除一下颈部的皮肤。

step 4
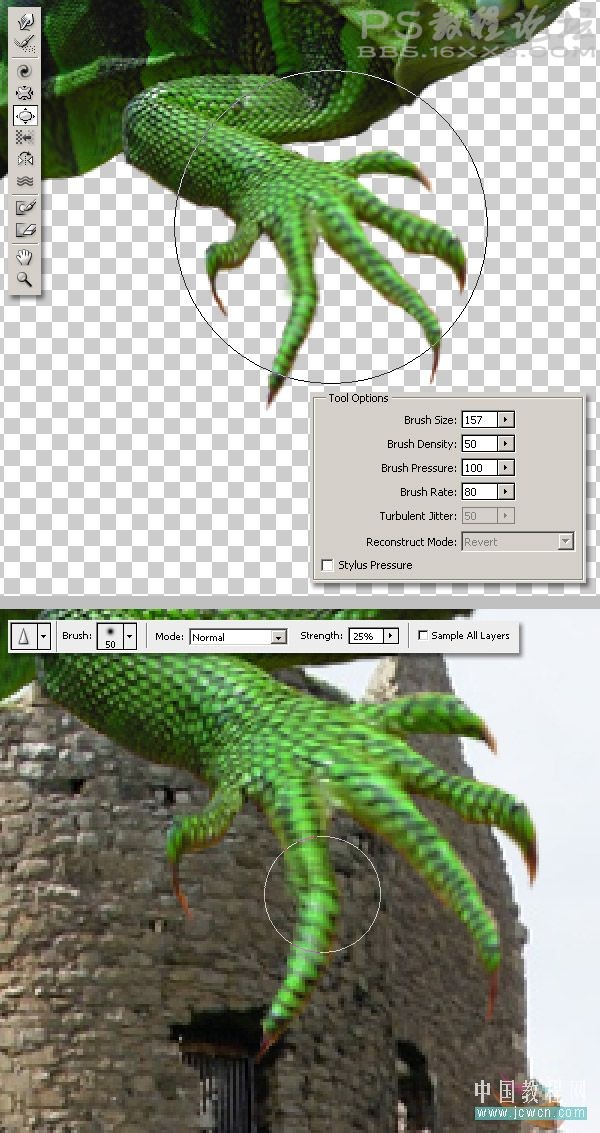
可能这个幼鬣蜥蜴是目前最好的蜥蜴素材。执行“滤镜”→“液化”并且选择收缩工具,然后设置画笔大小为和画笔密度分别为150和50,在蜥蜴的眼睛上稍许点击几下使其眼睛变小一些,另外,还要保证背景显示选项是禁用状态。点击确定查看效果。

step 5
进入液化窗口并选择向前变形工具(W)。将画笔大小和画笔密度分别设置为“50”和“50”。然后在蜥蜴的头部的一些小地方开始变形。将脖子往里缩进一些,使鼻子更宽大一些,并使鼻孔稍微高一点。尽量使效果接近下面的图片,因为这是一个检测和差错的过程,你可以一直修改,直到达到你满意的结果为止。并且,你可以适当调整画笔大小和密度的值。

step 6
液化过程使许多地方变得有一点模糊,所以选择锐化工具(R)并锐化蜥蜴的鼻孔,眼睛和嘴。

step 7
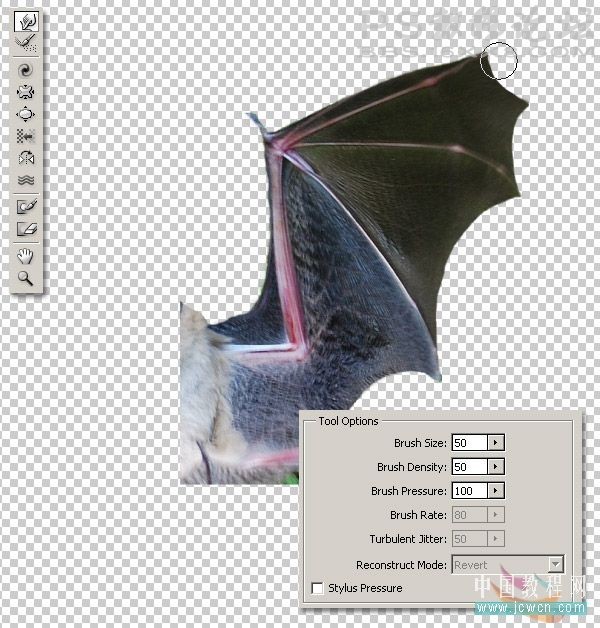
现在让我们给我们的龙加上一对翅膀吧,因为恐龙已经灭绝了,我们没有办法得到这种爬行动物翅膀的图片,所以我们用找到的和恐龙翼最相似的图片来代替,本教程用了蝙蝠的翅膀。寻找你认为合适的蝙蝠图片或者下载教程最后提供的蝙蝠素材,然后提取翅膀。这次你可以用套索工具。当你在提取的时候尽量可以取到蝙蝠的一点身体。

step 8
进入液化窗口并选择向前变形工具(W)。然后锐化翅膀上的一点。

step 9
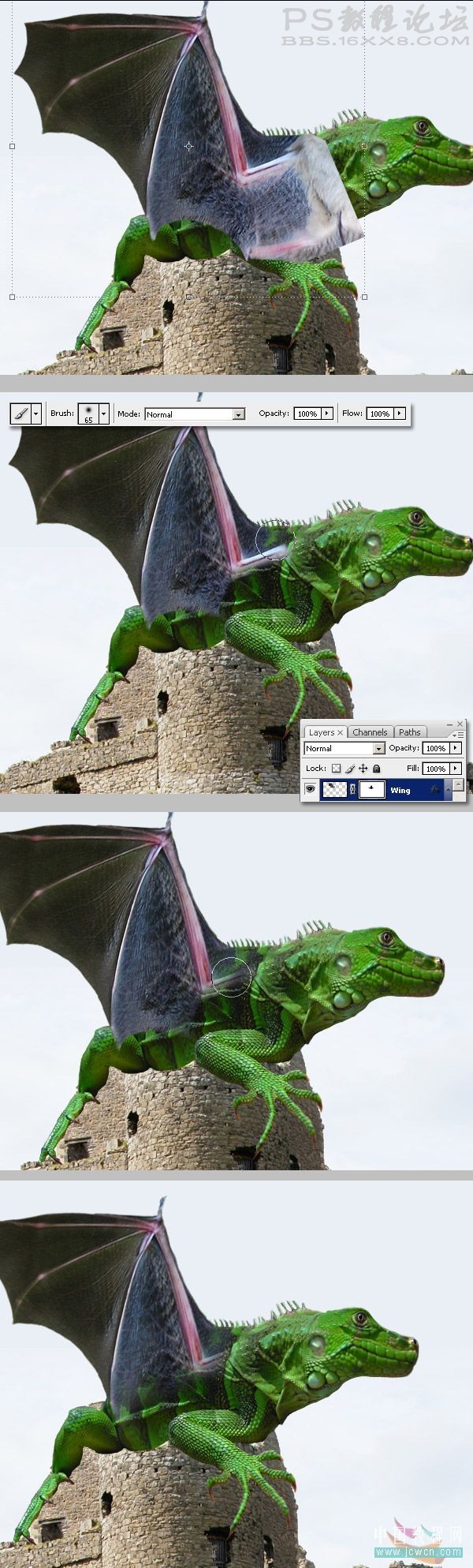
选择翅膀并执行编辑→变换→水平翻转。然后应用一个图层蒙版→显示全部,并用黑色(#000000)柔笔刷在蒙版上进行绘画以隐藏多余的翅膀部分。尽量做到以下底部图片的效果。

step 10
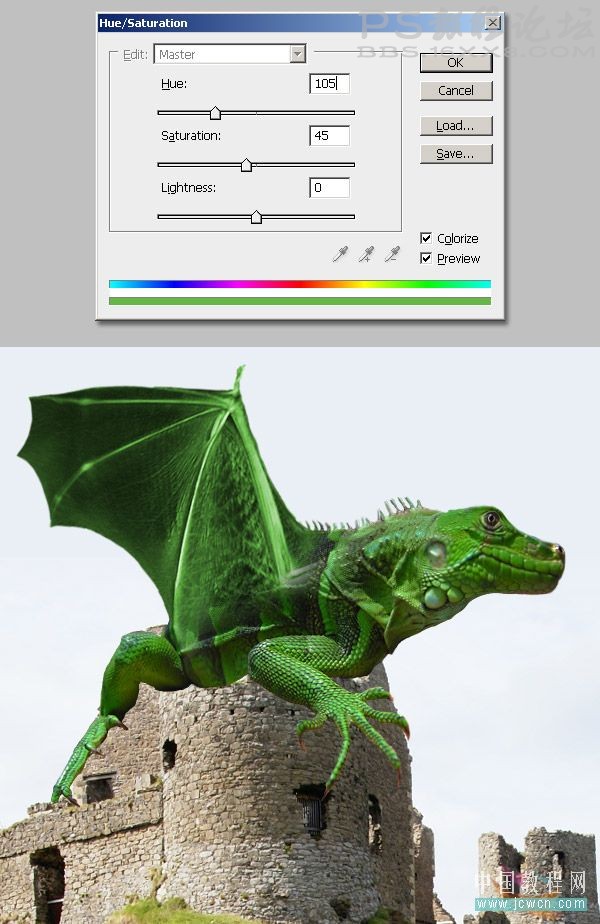
现在通过按ctrl+u改变“翅膀”图层的色相/饱和度,并设置下面的值。

step 11
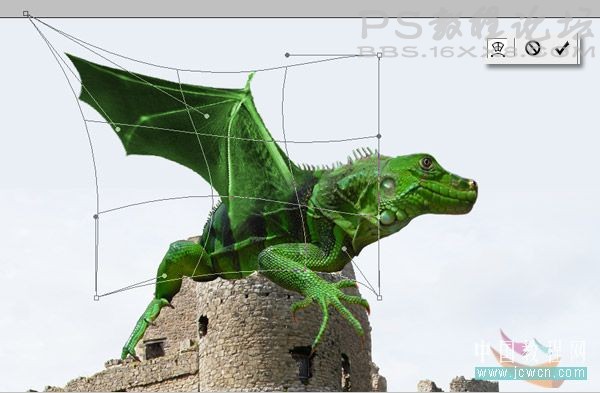
现在弯曲一下翅膀使其伸展。要变换图像,可以选择自由变换选项,在一个角落处单击并从菜单中选择弯曲。完成后点击返回。

step 12
下一步,用白色的画笔绘画翅膀的图层蒙版以显示翅膀的许多小区域,尽量创建一个翅膀皮肤和身体皮肤的绝佳融合。另外,改善翅膀的形状特别是在靠近身体的飞舞的部分。根据自己的需要适时的改变画笔大小。

step 13
复制“翅膀”图层并将它排列在所有图层的后面。然后用自由变换工具稍微改变一些第二个翅膀使其变小一些。

step 14
用图章工具把第二个翅膀上的腱隐藏掉

step 15
用变形工具稍微弯曲一下第二个翅膀使其看起来和第一个翅膀有些不同,然后执行滤镜→模糊→模糊并多次应用。

step 16
现在我们的龙已经基本成形了,但是我们必须要改善它的一些细节。进入液化窗口并选择膨胀工具将腿稍微膨胀一下。然后选择锐化工具并将指头稍微锐化一下。

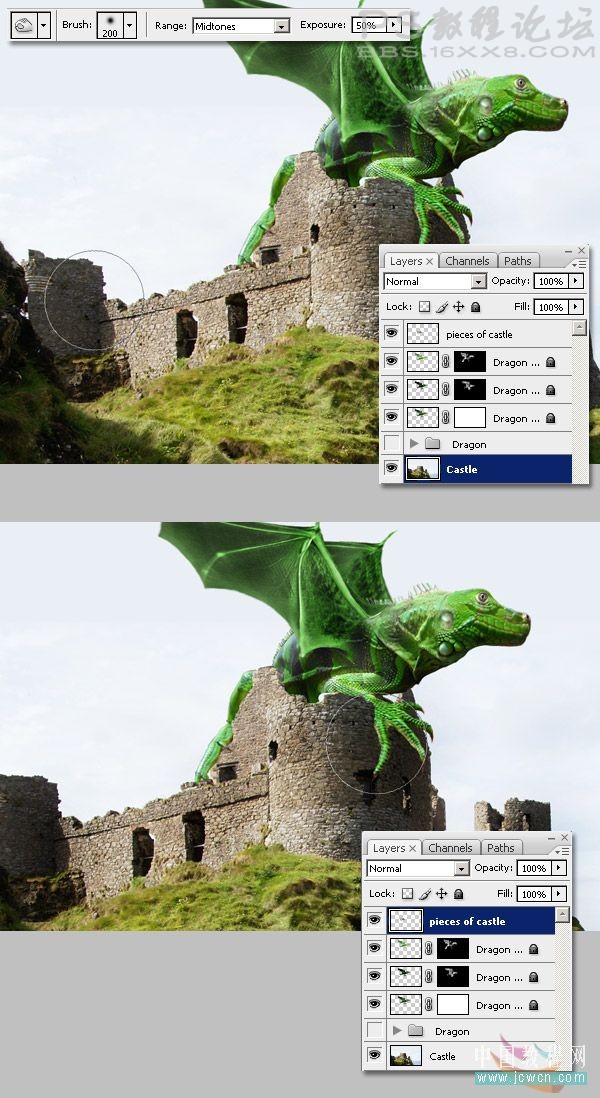
step 17
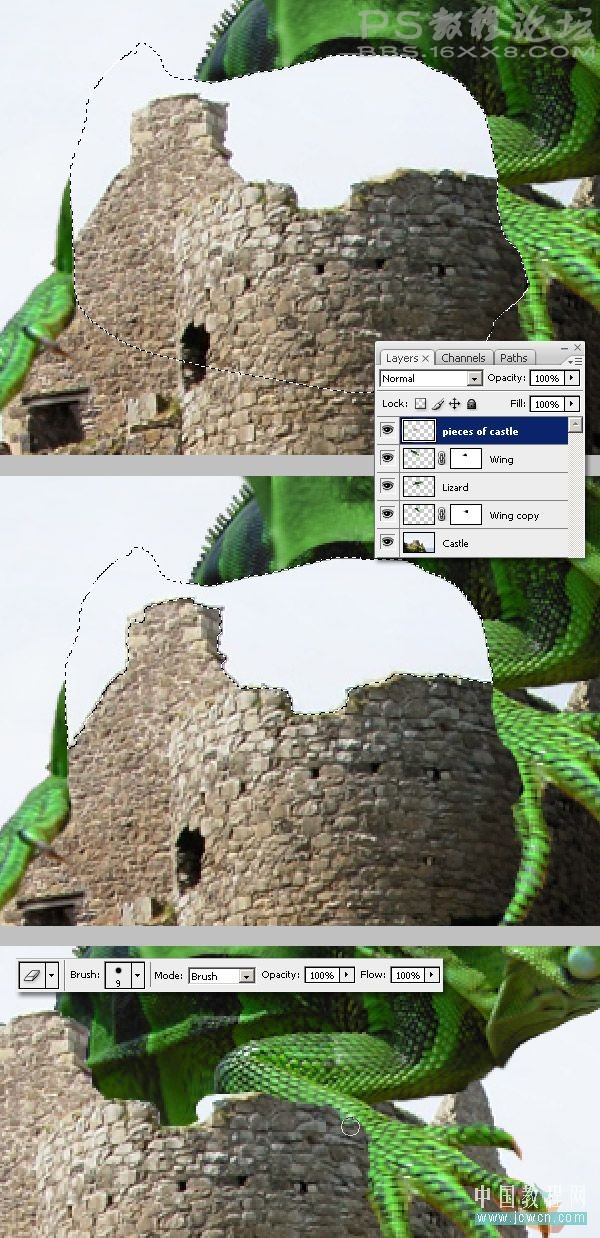
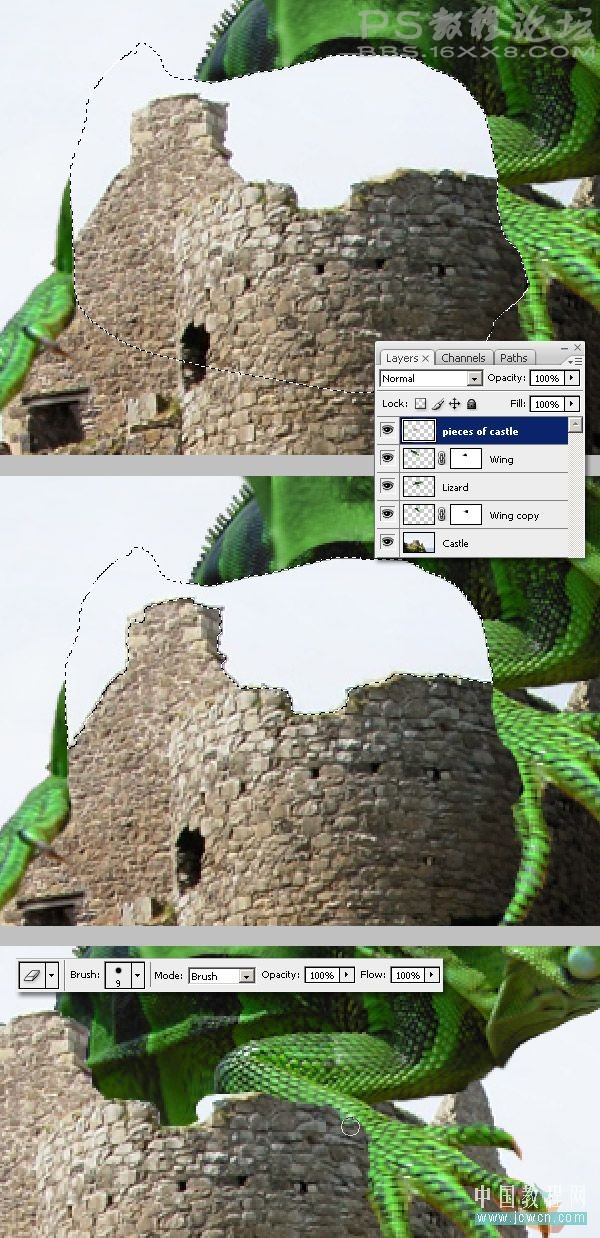
现在是一个重要的步骤,用套索工具复制一大块“城堡”图层,然后将其黏贴到“蜥蜴”和“翅膀”的图层上方,并命名为“城堡片段”,下一步用魔棒工具,选择“城堡片段”上方的天空并将其删除。用小橡皮擦擦除边缘,尽量得到一个自然地墙壁岩石的效果。

step 18
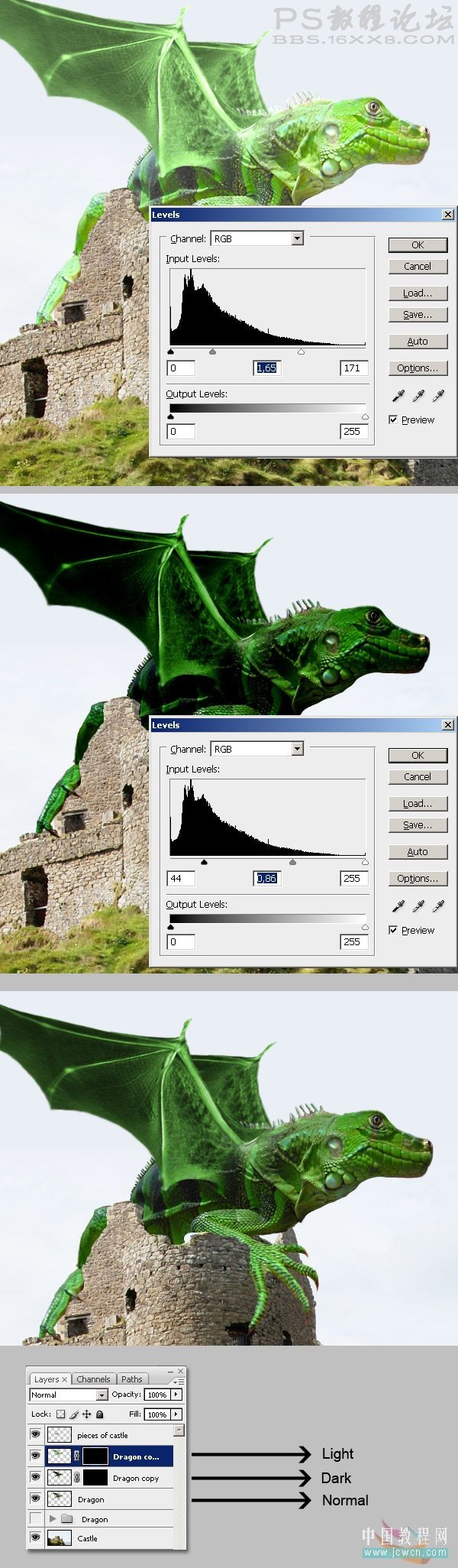
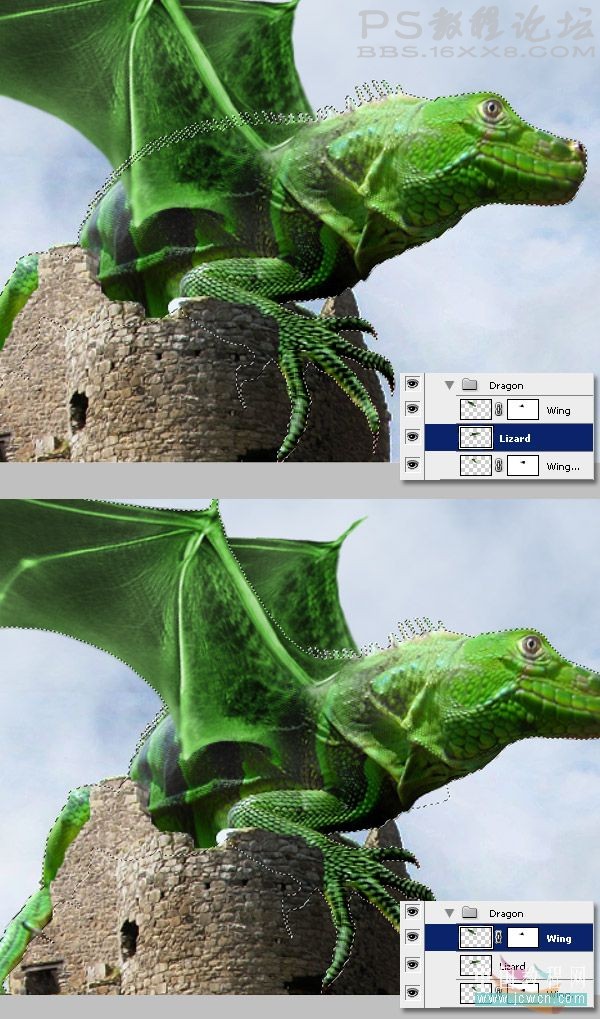
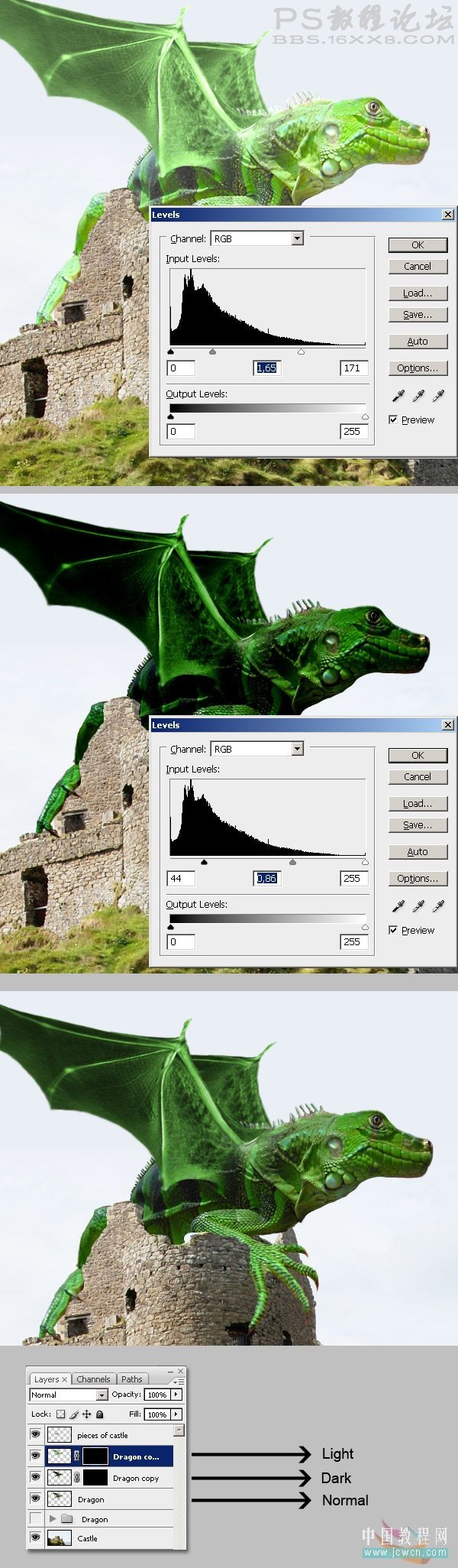
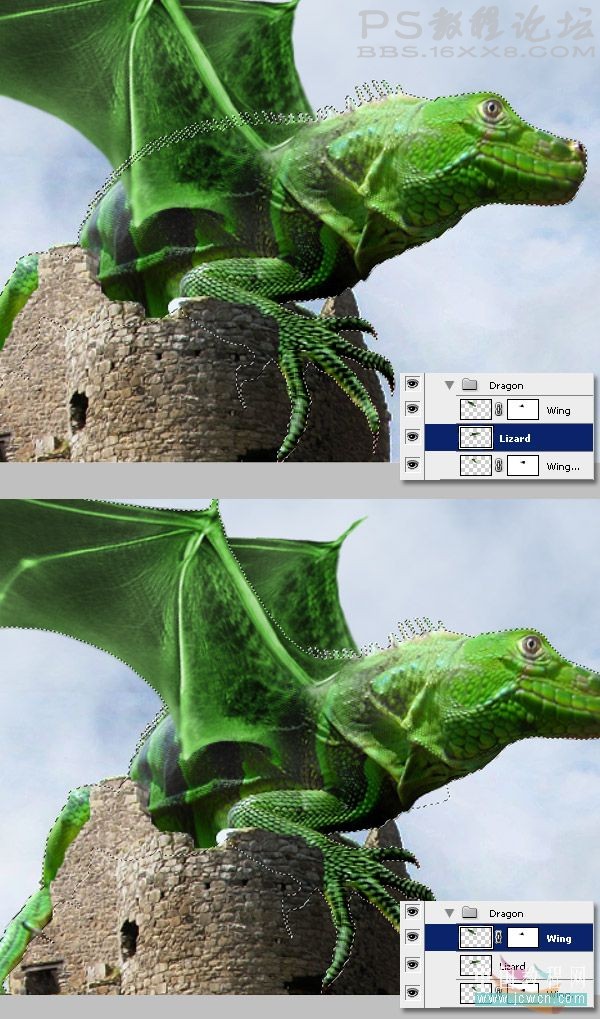
看一下光线,我们的龙的光线效果和城堡的光线效果不匹配。让我们修复一下,首先我们要创建整个龙的两个副本,建立一个图层文件夹(也就是图层组),将“蜥蜴”和“翅膀”图层放进去并将这个文件夹命名为“龙”,复制文件夹并合并副本,不要删除原始的“蜥蜴”和“翅膀”图层因为稍后我们会用到,仅仅隐藏一下原始文件,当你创建了两个龙的副本后,让我们改变它们的光线效果,按ctrl+L 调整第一个副本的色阶,并让它变亮一些。选择第二个副本调整它的色阶使其变暗一些,然后应用一个图层蒙版→隐藏所有,应用到每个副本和最后的图层。在图层面板上,将两个副本放在原始的龙的上面。

step 19
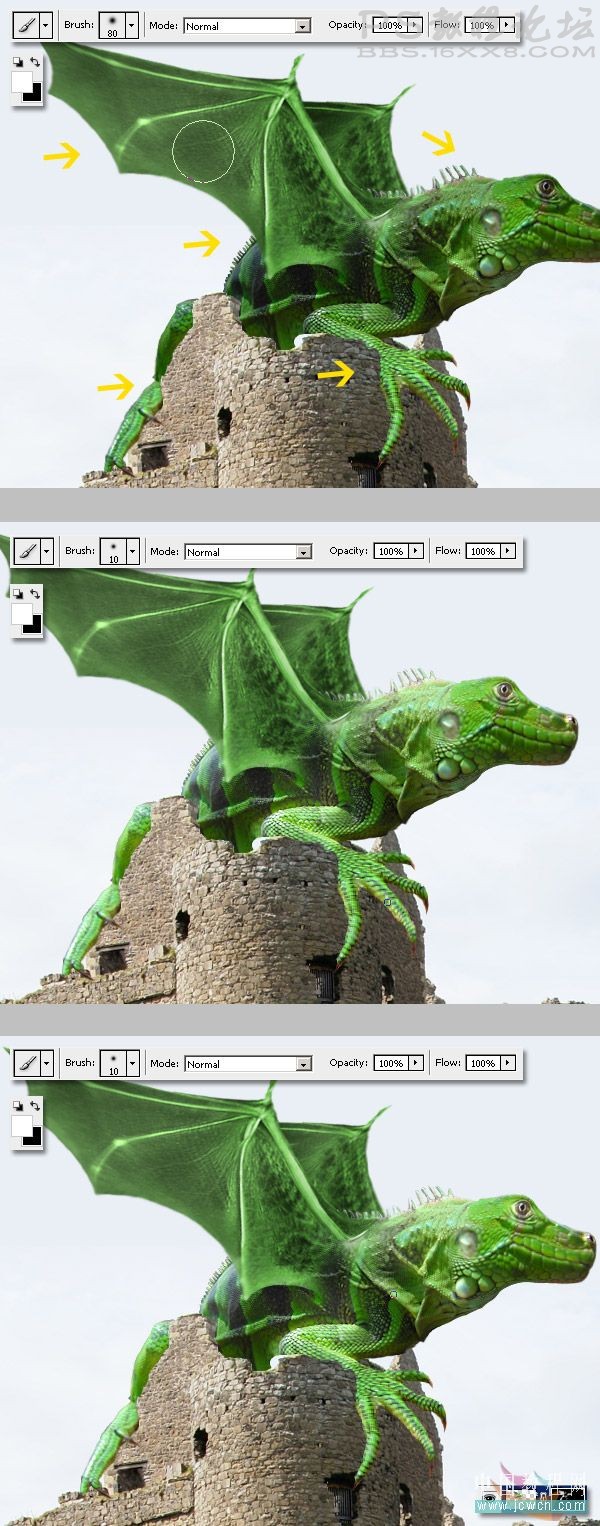
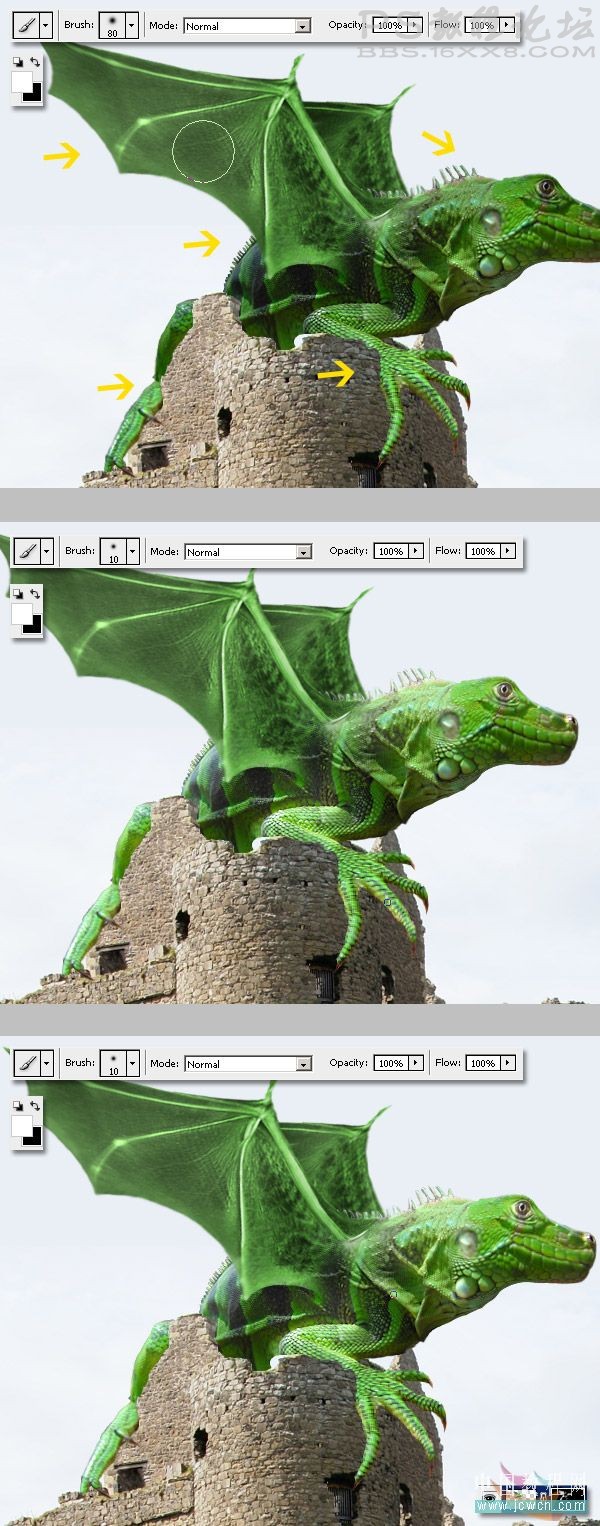
让我们使用画笔工具,并且开始用白色在龙的光照效果副本图层蒙版上绘画。根据光源画龙左边的区域(以城堡的影子为参考),根据自己的需要改变画笔大小,另外,如果在绘画过程中出现错误,只需要将颜色改为黑色(#000000)然后继续绘画即可。

step 20
这次在龙的暗的副本上重复前面的步骤。记住你要在图层蒙版上绘画。当你完成这个过程后你会注意到此时光照效果比以前好了很多哦!

step 21
选择“城堡”图层,选择加深工具并在城堡的黑暗的区域涂抹,仅仅是稍微涂抹即可。另外,也加深一下“城堡片段”图层。

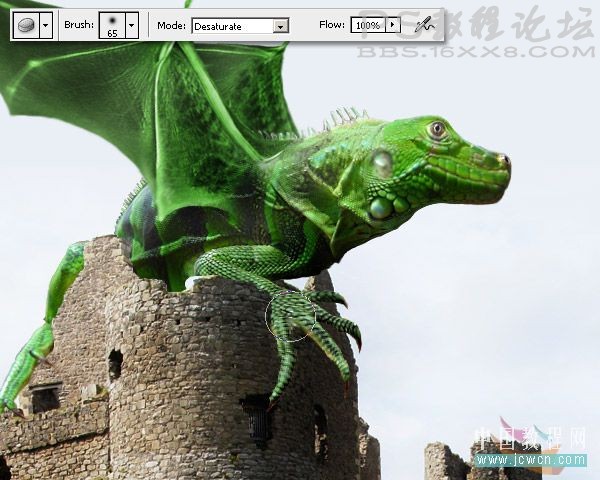
step 22
将龙的所有的图层放进一个新的文件夹,复制文件夹并合并图层,然后隐藏原始的。这是对合并的龙进行减淡和加深的最好时刻。但是我喜欢现在的样子,除了前腿需要减淡一下饱和度,所以我使用海绵工具。

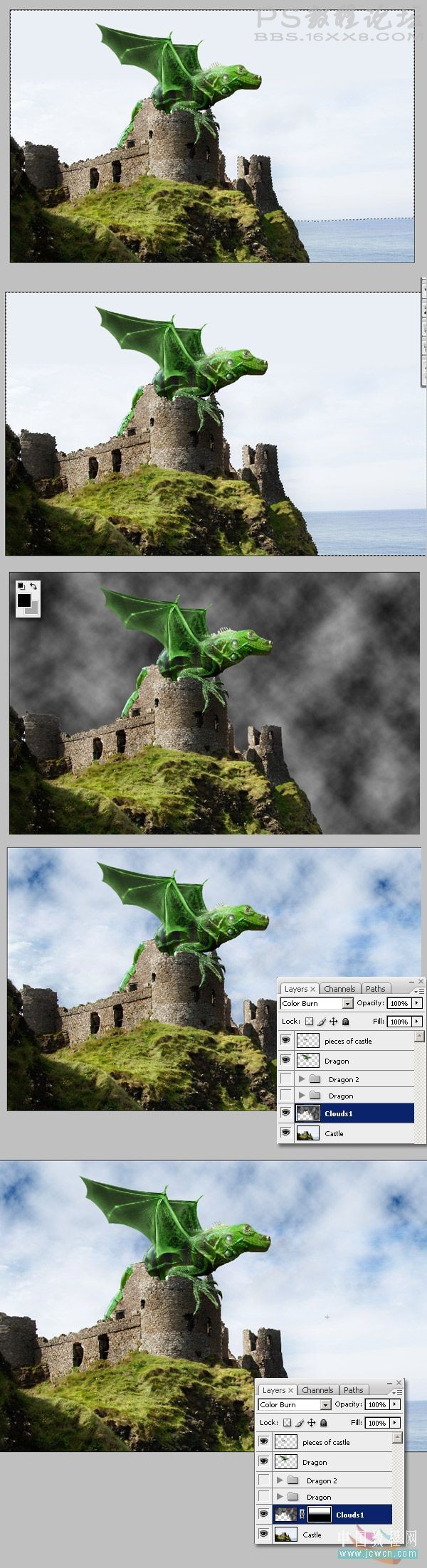
step 23
现在我们要给天空加上一种生动的风格,我们用魔棒工具并在“城堡”图层选择天空,并且可以按下shift键同时选中大海。在“城堡”图层上新建一个图层并命名为“云1”
把前景色设置为黑色(#000000),背景色为灰色(#A8A8A8),然后执行滤镜→渲染→云彩,然后改变“云1”图层的混合模式为颜色加深。给它增加一个渐变(#FFFFFF-#000000)图层蒙版,把“云1”图层下面的部分隐藏掉。

step 24
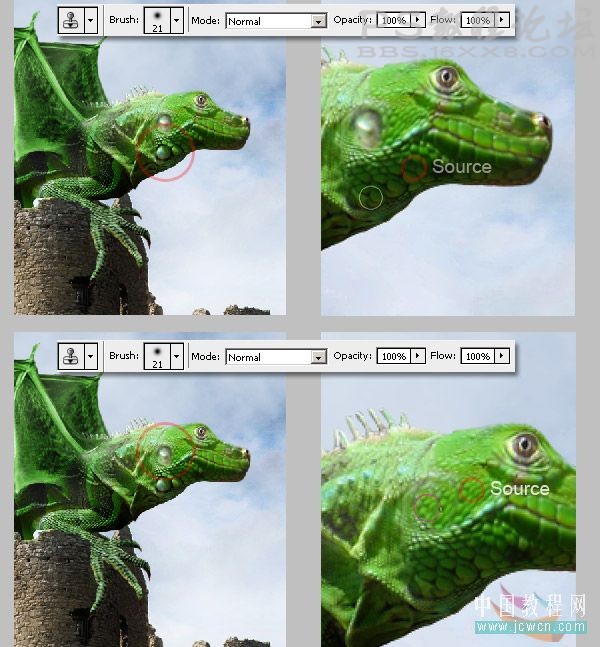
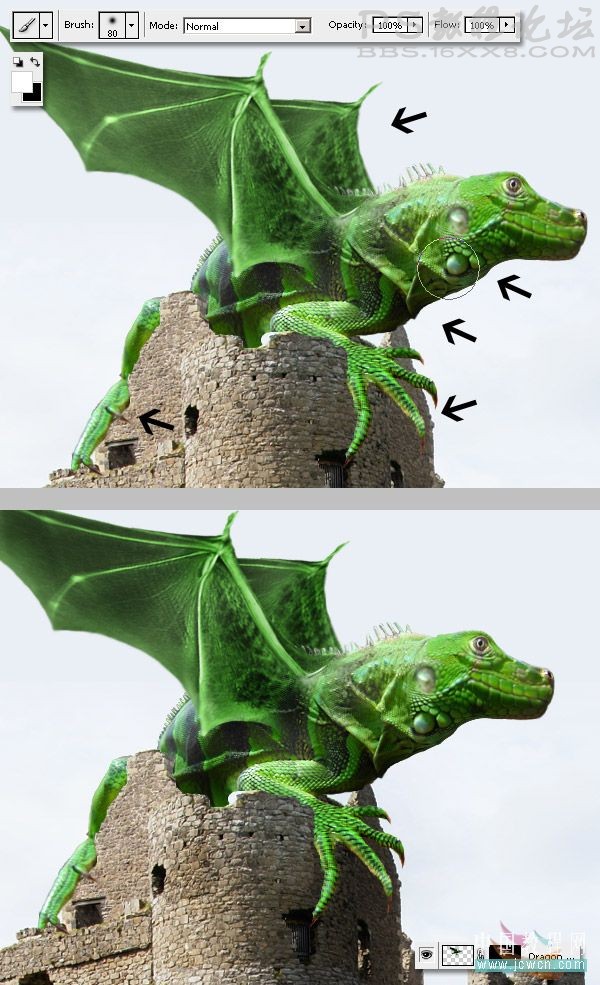
现在我们需要修复我们的龙的脸上的一些不完美的地方,用仿制图章工具将龙的脖子上的白色的圆圈地方消除。

step 25
现在我们要为龙画上一些影子效果,参考第18步,进入原始的文件夹(即图层组),按住ctrl在“蜥蜴”图层的缩略图上点击,然后按住shift键,按下ctrl点击“翅膀”图层,然后点击ctrl+shift+I即可。

step 26
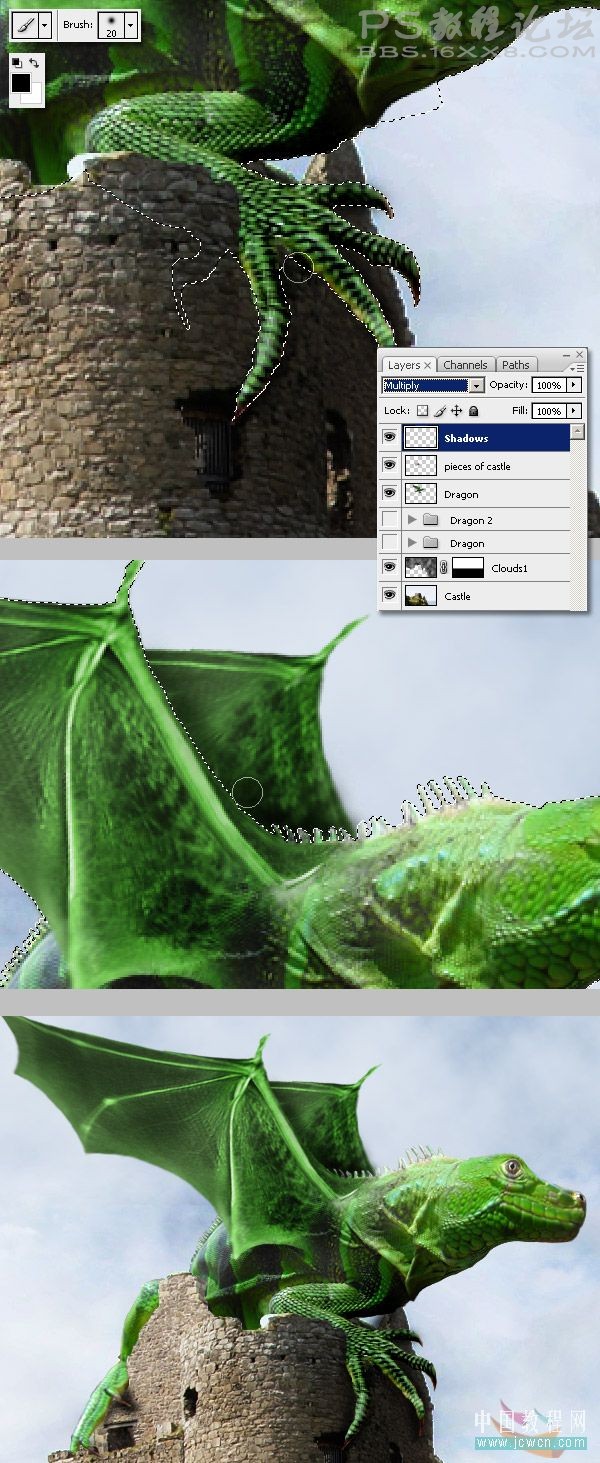
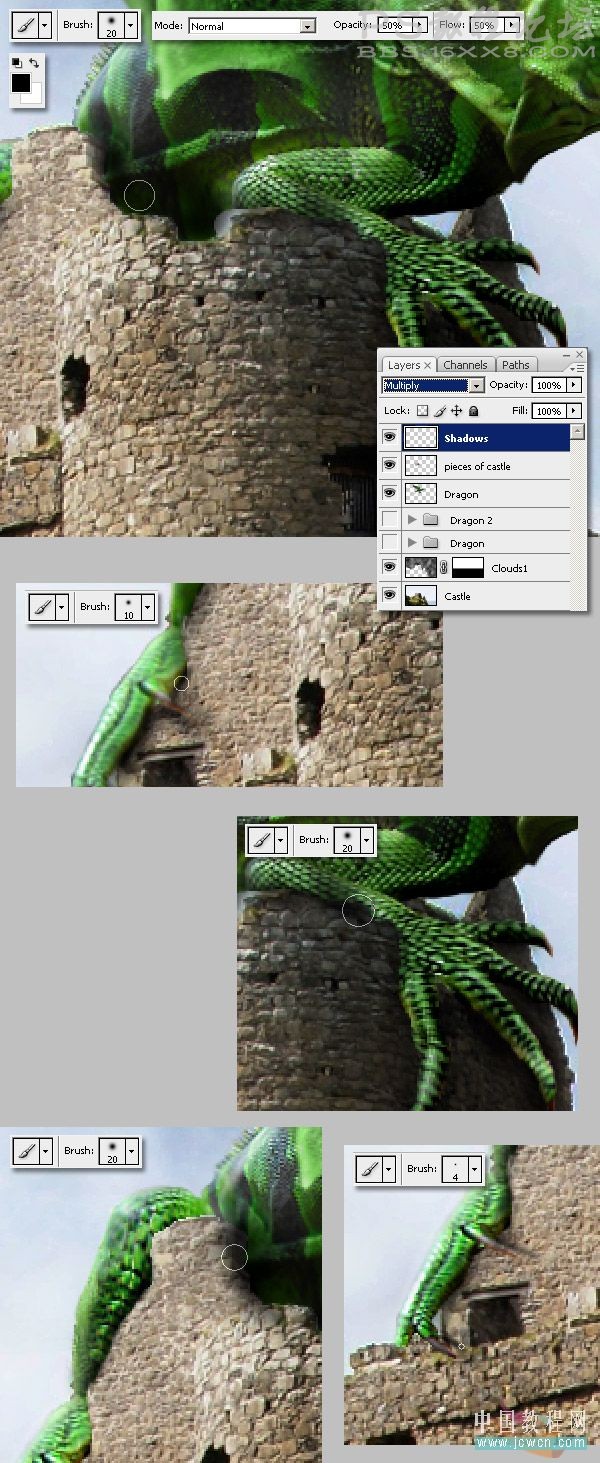
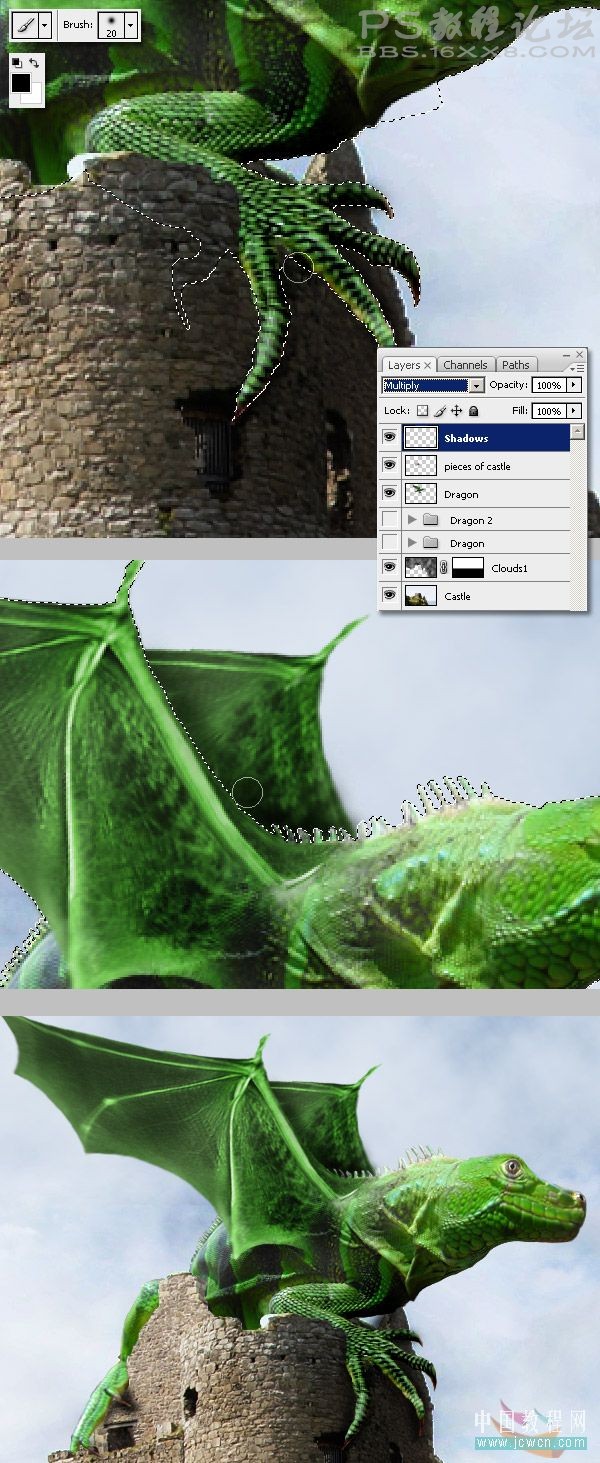
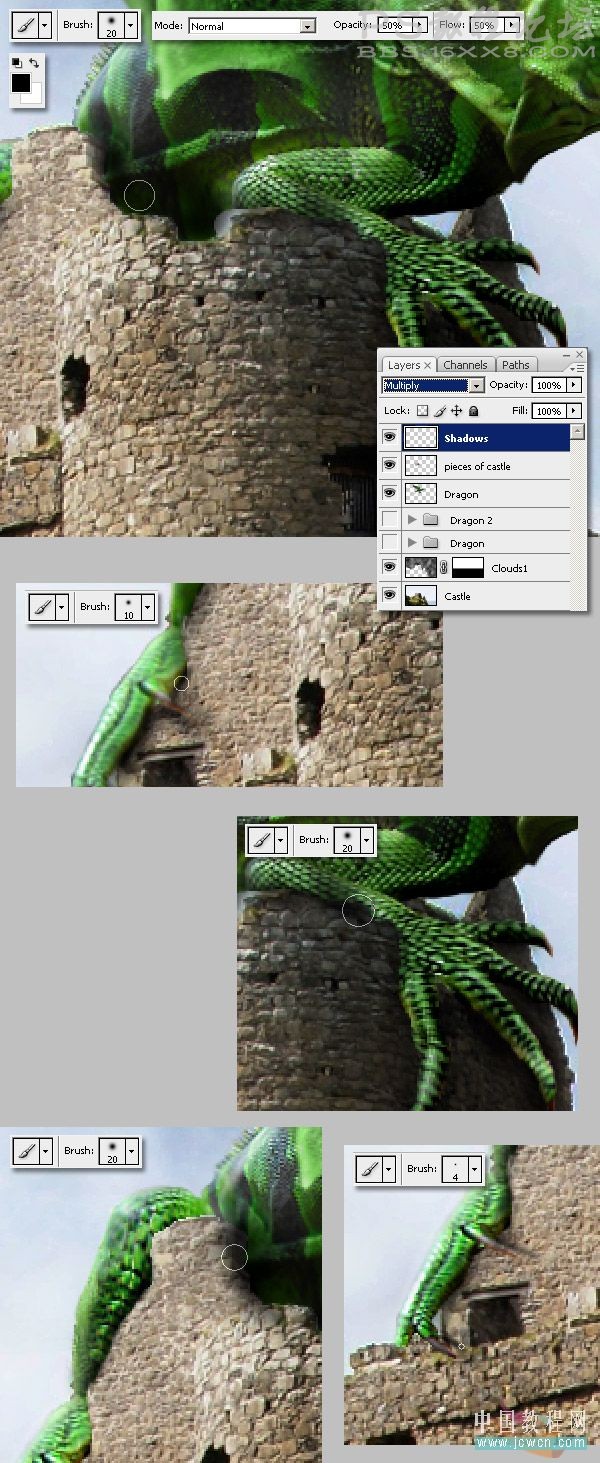
现在用一个柔软的黑色(#000000)画笔在一个叫“影子”的新图层上绘画影子区域。另外,将“影子”图层的混合模式改为正片叠底模式。通过使用选区,我们仅仅在选区内进行绘画而不影响选区之外的地方。

step 27
取消前面的选择,为龙和城堡画更多的阴影效果,你可以使用模糊工具让你的绘画变得平滑。

step 28
用小一点的画笔给脸、嘴、眼睛画上一些阴影效果。

step 29
现在用不同尺寸的白色(#FFFFFF)画笔到处加一些光照效。在需要的时候可以用模糊工具。

step 30
到此,我们的设计已经大部分完成。这里我们将会创建一种更真实生动的场景,单击键盘上的D载入默认的调色板,在所有的图层最上面建立一个新的图层并命名为“顶端的云”。执行滤镜→渲染→云彩,并将其混合模式改为叠加模式,不透明度改为%85.

step 31
将你所有的图层放到一个新的叫“龙”的文件夹,然后复制这个文件夹,合并副本。执行滤镜→模糊→高斯模糊,将半径设为2点击确定。下一步,改变“龙副本”混合模式为叠加,不透明度为35%.

step 32
最后,如果你想再设置一下,新建一个“调整图层”→“照片滤镜”,选择颜色选项,将颜色设置为#D5A461

总结:
现在来看看最终效果图,其实,你可以发挥你奇幻的想象,制作出很不错的效果。

哇,终于写完了,累了一天喽,从早上一直到下午四点,一直翻译完到传完,累的脖子都酸啦,有不足之处希望大家可以谅解就好啦,我也去休息一下啦
来自中国教程网的爱在哈佛
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







