photoshop合成实例教程:城市中的洪水(3)
来源:未知
作者:福特少普ps
学习:993人次
先看最终效果

首先我们找到一幅城市图片:

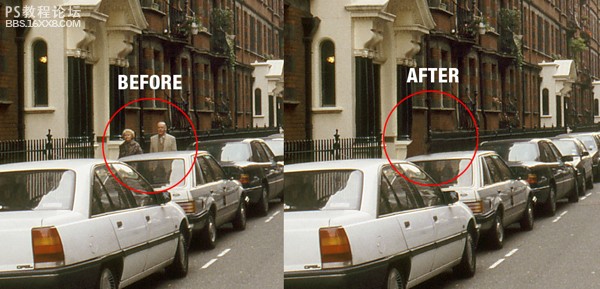
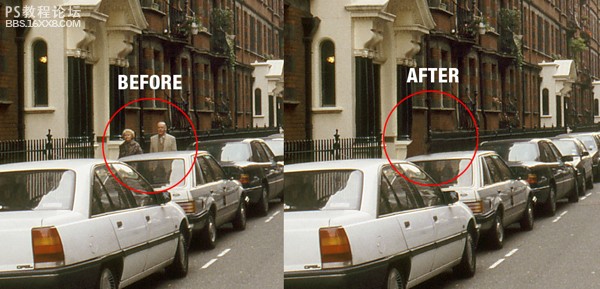
之后我们局部放大,然后使用克隆图章工具,设置好柔角,然后去掉人物。

,然后用多边形套索工具把图片中的天空选中,然后按DELETE键删除天空,之后把我们的新天空(乌云)换进来。

我们找到一幅暴风雨天空的图片,然后置换进来,我们可以按Ctrl+T进行变换,直到合适为止。

效果如下

,现在看上去效果并不是怎么好看,下面我们再找一个波浪的图片,然后放到图片的中间,我们用一个大的柔笔刷删除掉不需要的部分。

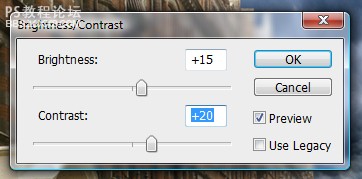
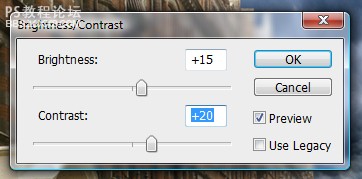
然后调整亮度和对比度。

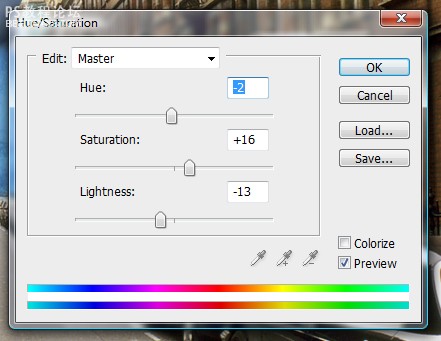
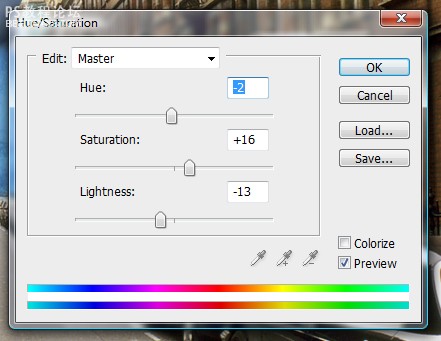
调整色相和饱和度,设置如下。

这时效果如下。

,为了使效果更加好,我们需要添加一些大水的图片,这里提供给大家一个地址:water files需要都下载下来了,然后用橡皮擦擦去自己不需要的部分,然后复制几次图层,调整水的位置,达到如下效果。好像大水冲出了一样。




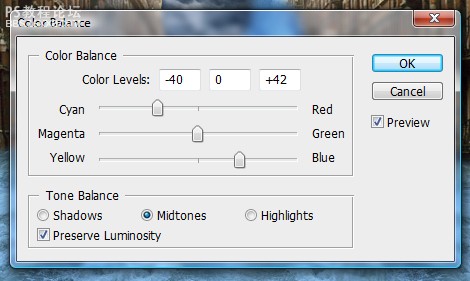
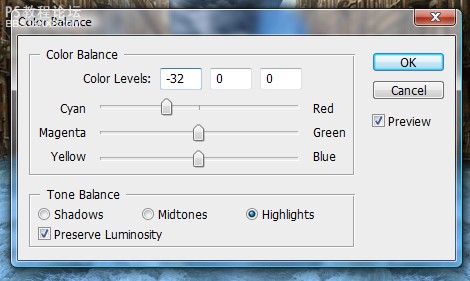
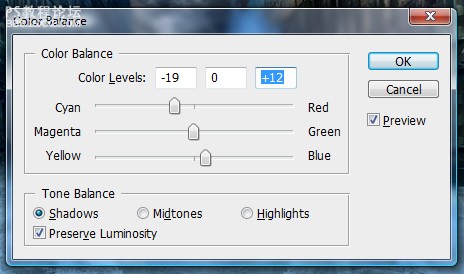
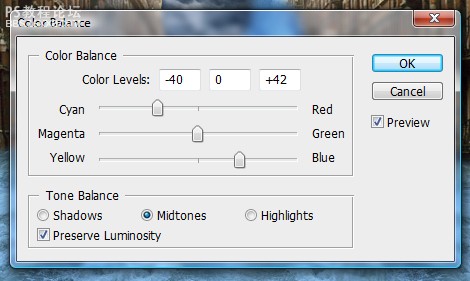
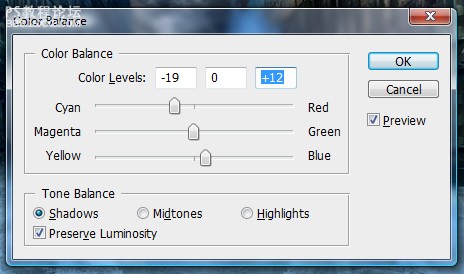
,现在我们把大水所有的图层都合并,然后调整色彩平衡。


然后我们先隐藏水层,我们使用加深工具加深背景图片中的暴风雨天空添加高光,使之黑暗下来。

为了添加一些特殊效果,我们打开素材

然后使用柔的橡皮擦擦除不需要的部分,效果如下。

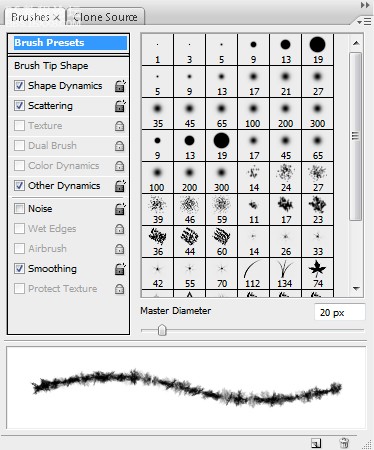
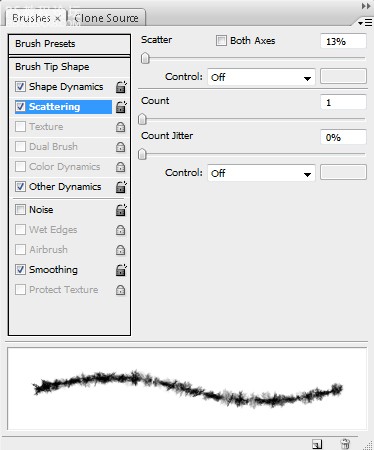
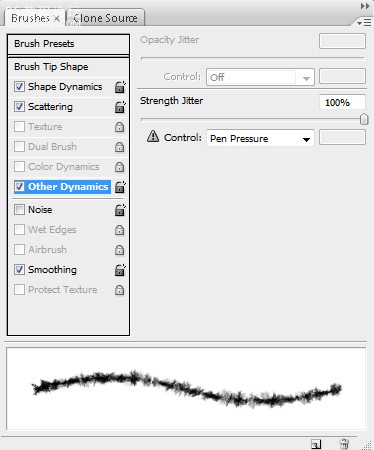
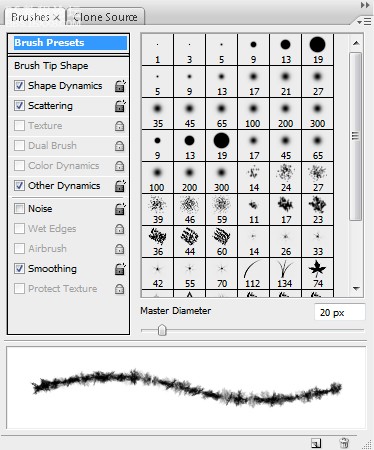
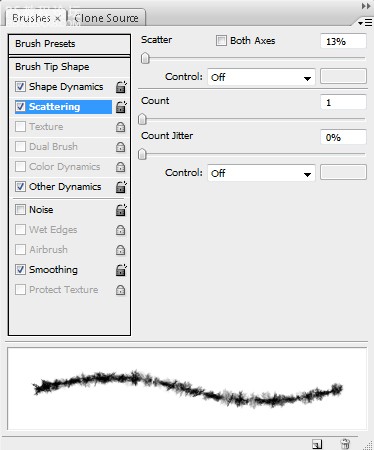
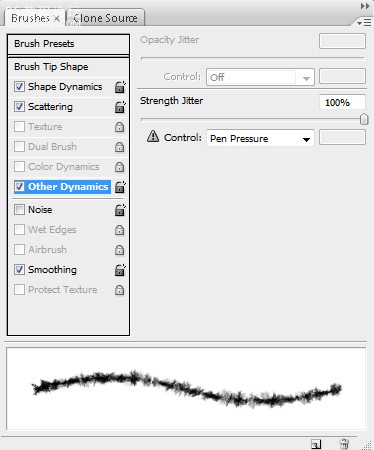
,然后我们回到大水图层来,我们使用涂抹工具,画笔设置如下。



然后涂抹大水图层的一些边缘,达到下面的效果。

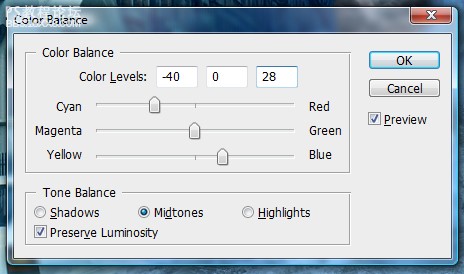
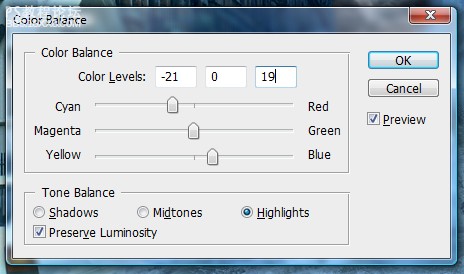
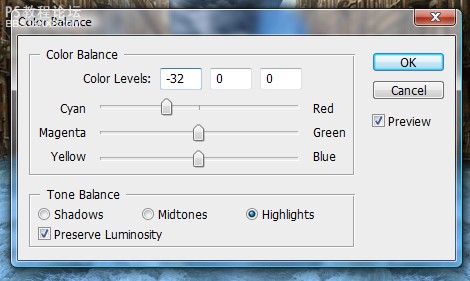
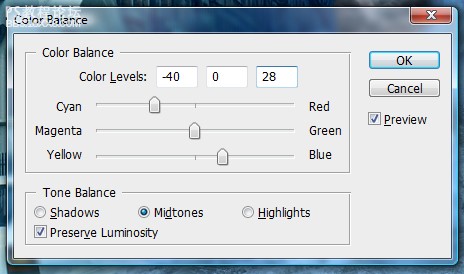
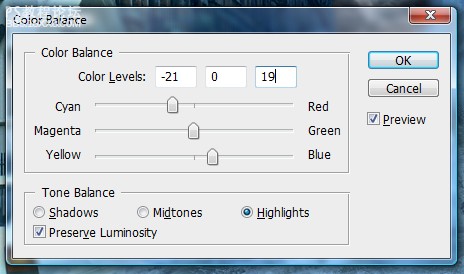
,然后我们选择背景图层,调整色彩平衡,设置如下。



效果如下。

,下面我们使大水更加真实,我们还需要设置从房子里面出来的大水,这里我们准备好了两个素材。


截取出需要的部分,然后进行变换形状。

,可以做到一边一辆汽车,让大家冲刷它们,呵呵!这时也可以用涂抹工具进行涂抹,使水形状更加夸张。

细节处理,这里上面的水我把蓝色降低了一些,同样也调整了一下背景的色彩。

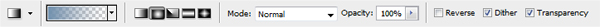
下面我们添加一些雾的效果,我们使用渐变工具,颜色用吸管工具选区图中蓝色部分,设置如下。

然后在大水图层下面创建一个新图层,然后填充,然后再复制图层,放到大水图层的上面,模式调整为正片叠底,不透明度调整到30%,效果如下。

,然后我们添加一些雨的效果,这个效果相信大家都会制作了。
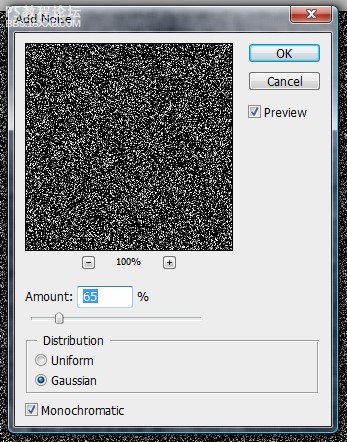
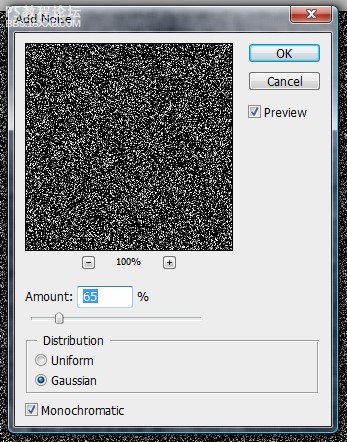
添加杂色。

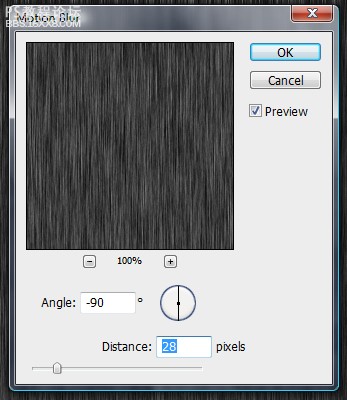
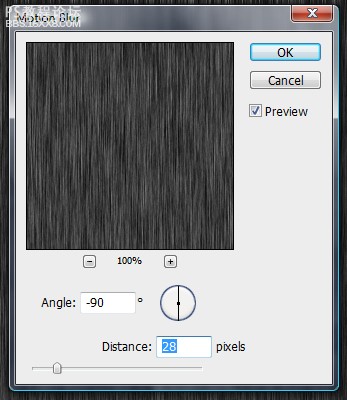
设置动感模糊滤镜。

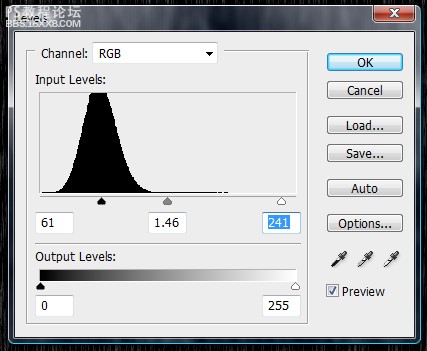
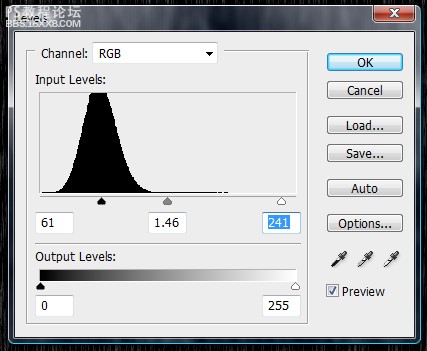
调整色阶。

设置图层模式为滤色,然后使用柔的橡皮擦擦除顶部和顶部,然后进行变换,调整大雨的位置。

,这时大家发现大雨和大水的中部是空的?下面我们使之更加真实,放上个汽车。

扣取出来,擦除边缘,然后我们使用这个素材隐藏汽车边缘。

这时的效果。

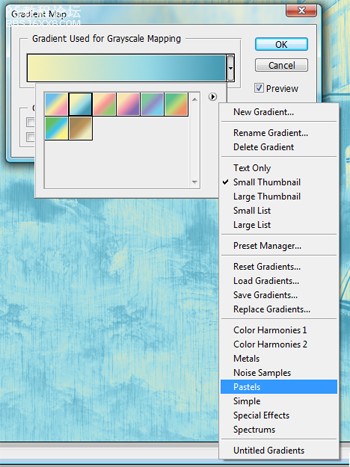
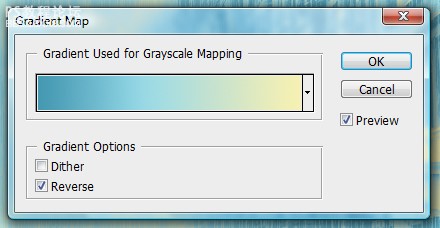
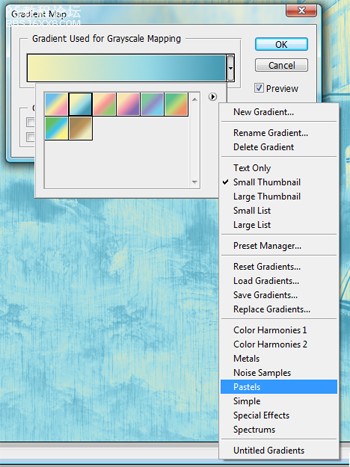
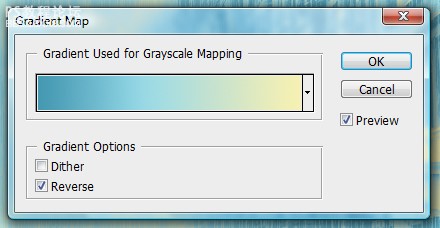
,下面我们创建一些新的渐变映射效果。

应用下面设置,我们设置图层模式为正片叠底,不透明度为100%。

然后添加一些细节的调色,这里不给大家细讲了,我们可以选择加深工具硬度20%,加深背景,效果如下。

创建一个图层,然后执行图像菜单中的应用图像命令,之后我们再锐化滤镜执行一次,最终效果如下。

作者闪电儿 翻译

首先我们找到一幅城市图片:

之后我们局部放大,然后使用克隆图章工具,设置好柔角,然后去掉人物。

,然后用多边形套索工具把图片中的天空选中,然后按DELETE键删除天空,之后把我们的新天空(乌云)换进来。

我们找到一幅暴风雨天空的图片,然后置换进来,我们可以按Ctrl+T进行变换,直到合适为止。

效果如下

,现在看上去效果并不是怎么好看,下面我们再找一个波浪的图片,然后放到图片的中间,我们用一个大的柔笔刷删除掉不需要的部分。

然后调整亮度和对比度。

调整色相和饱和度,设置如下。

这时效果如下。

,为了使效果更加好,我们需要添加一些大水的图片,这里提供给大家一个地址:water files需要都下载下来了,然后用橡皮擦擦去自己不需要的部分,然后复制几次图层,调整水的位置,达到如下效果。好像大水冲出了一样。




,现在我们把大水所有的图层都合并,然后调整色彩平衡。


然后我们先隐藏水层,我们使用加深工具加深背景图片中的暴风雨天空添加高光,使之黑暗下来。

为了添加一些特殊效果,我们打开素材

然后使用柔的橡皮擦擦除不需要的部分,效果如下。

,然后我们回到大水图层来,我们使用涂抹工具,画笔设置如下。



然后涂抹大水图层的一些边缘,达到下面的效果。

,然后我们选择背景图层,调整色彩平衡,设置如下。



效果如下。

,下面我们使大水更加真实,我们还需要设置从房子里面出来的大水,这里我们准备好了两个素材。


截取出需要的部分,然后进行变换形状。

,可以做到一边一辆汽车,让大家冲刷它们,呵呵!这时也可以用涂抹工具进行涂抹,使水形状更加夸张。

细节处理,这里上面的水我把蓝色降低了一些,同样也调整了一下背景的色彩。

下面我们添加一些雾的效果,我们使用渐变工具,颜色用吸管工具选区图中蓝色部分,设置如下。

然后在大水图层下面创建一个新图层,然后填充,然后再复制图层,放到大水图层的上面,模式调整为正片叠底,不透明度调整到30%,效果如下。

,然后我们添加一些雨的效果,这个效果相信大家都会制作了。
添加杂色。

设置动感模糊滤镜。

调整色阶。

设置图层模式为滤色,然后使用柔的橡皮擦擦除顶部和顶部,然后进行变换,调整大雨的位置。

,这时大家发现大雨和大水的中部是空的?下面我们使之更加真实,放上个汽车。

扣取出来,擦除边缘,然后我们使用这个素材隐藏汽车边缘。

这时的效果。

,下面我们创建一些新的渐变映射效果。

应用下面设置,我们设置图层模式为正片叠底,不透明度为100%。

然后添加一些细节的调色,这里不给大家细讲了,我们可以选择加深工具硬度20%,加深背景,效果如下。

创建一个图层,然后执行图像菜单中的应用图像命令,之后我们再锐化滤镜执行一次,最终效果如下。

作者闪电儿 翻译
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







