photoshop合成实例:水淹自由女神像(4)
来源:未知
作者:laoolaoo
学习:2635人次
本教程主要用photoshop和一些素材来合成一张被海啸席卷后美国纽约,自由女神像完全被淹没在海水中,视觉冲击效果非常强烈.喜欢这种效果的朋友可以来尝试做一下.
效果图

所需的素材

局部效果

开始翻译:(注:重新做了一次把几张原图给改成了中文 因为参数好像不对 所以照着样子改了)
,
第1步 新建一个新的文件,设置大小960720 打开背景素材。 CTRL+T变换适合的大小,此时海占去大约半您的帆布。 使用各种各样的选择工具去除天空和小船。 使用魔棒工具(w)和套索工具(l)。 第2步 现在我们需要修改它的
第1步
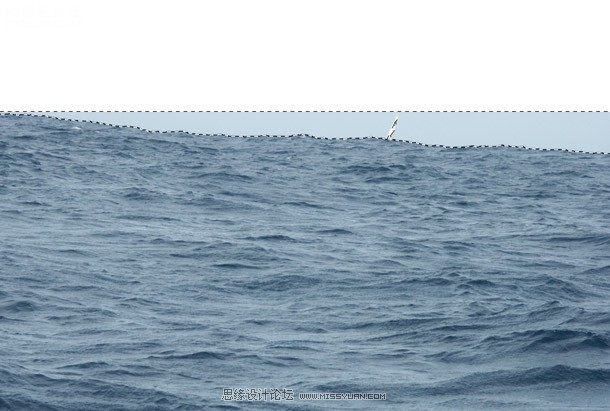
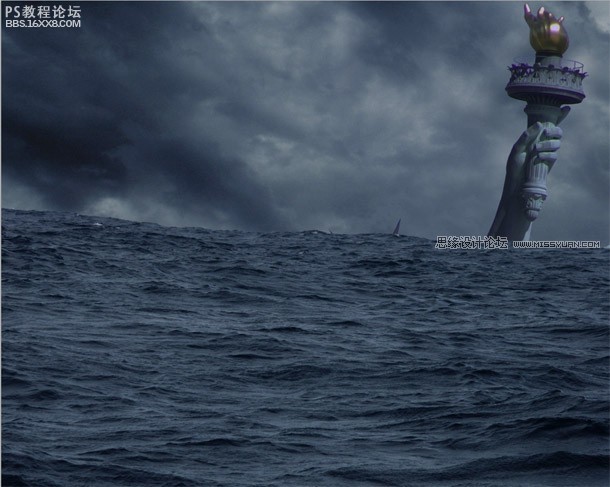
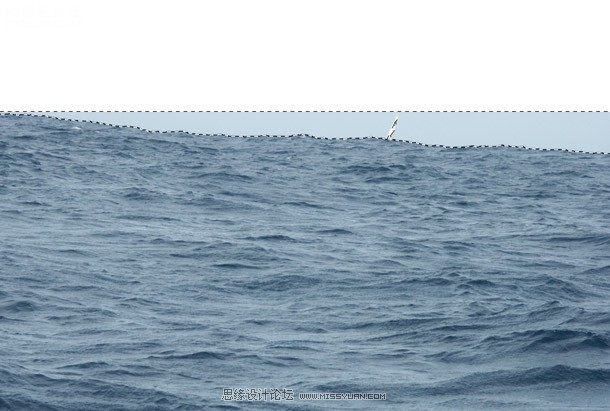
新建一个新的文件,设置大小960×720 打开背景素材。 CTRL+T变换适合的大小,此时海占去大约半您的帆布。 使用各种各样的选择工具去除天空和小船。 使用魔棒工具(w)和套索工具(l)。

第2步
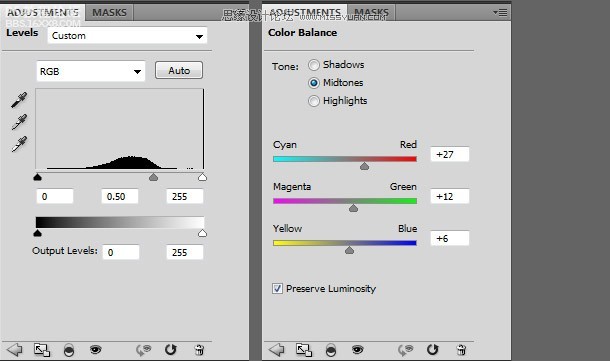
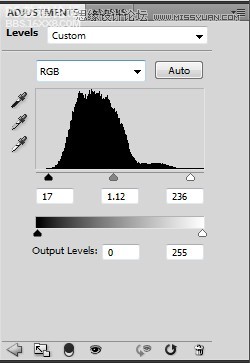
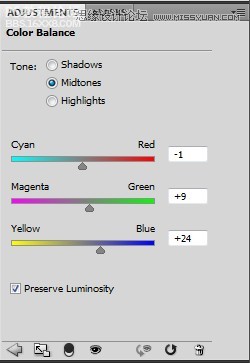
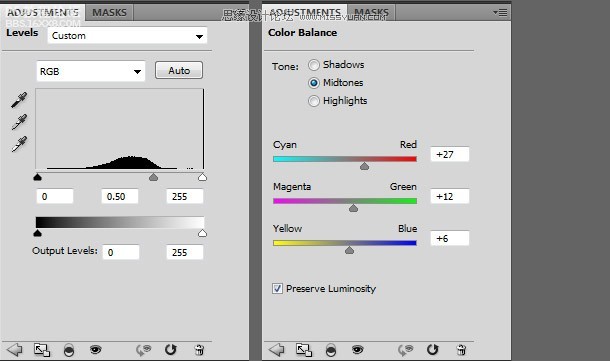
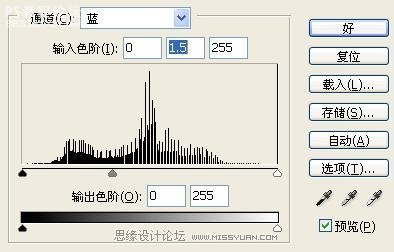
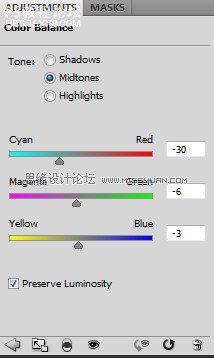
现在我们需要修改它的水平线和颜色平衡,达到海的一种风雨如磐的颜色。 通过使用调整层数和增加剪报面具或, 图像- 调整-色阶/色彩平衡 参数如下所示:

第3步
打开云彩素材。CTRL+T变换适合大小,直到您发现您喜欢的一个位置。

第4步
仿制图章工具(S),通过选择黑暗的区域(alt点击)和取消云彩的光线范围。 这将取消太阳光突出的区域,给我们的照片一个更加阴沉的效果。

第5步
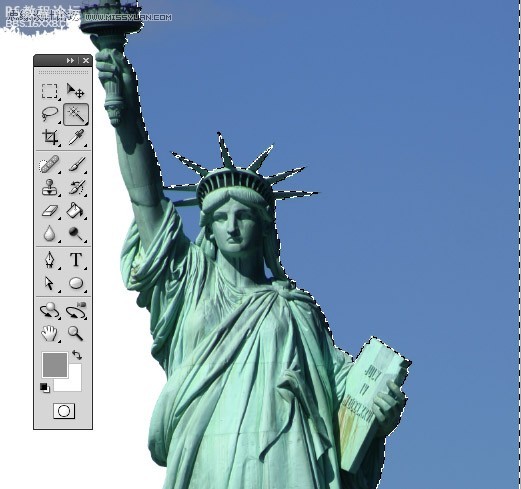
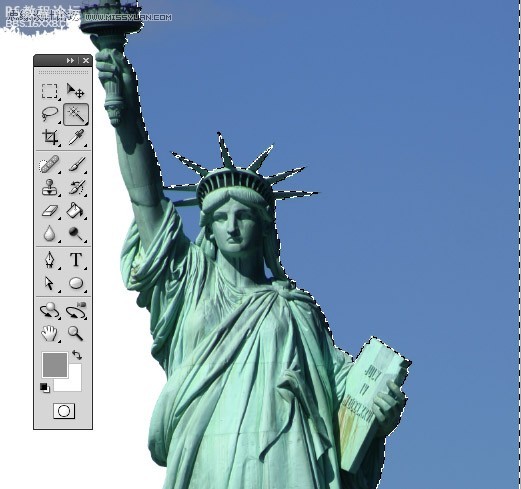
打开自由女神象图 ,使用魔棒工具(w)取消天空背景 ,在栏杆附近使用磁性套索工具(l)选择女神像 取出栏杆。

,
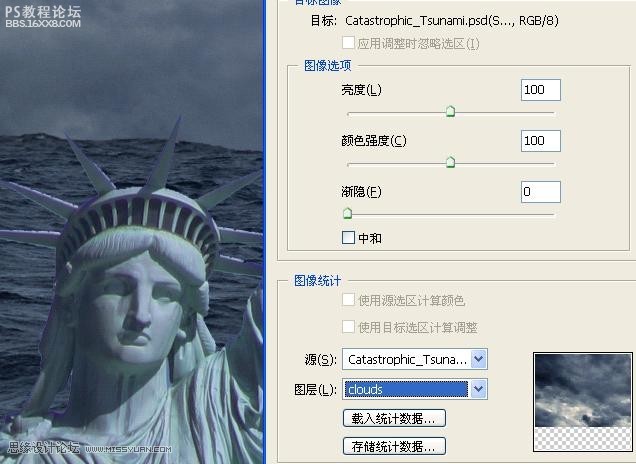
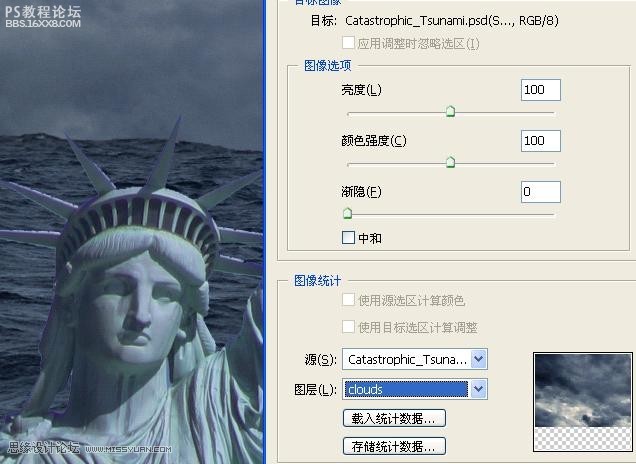
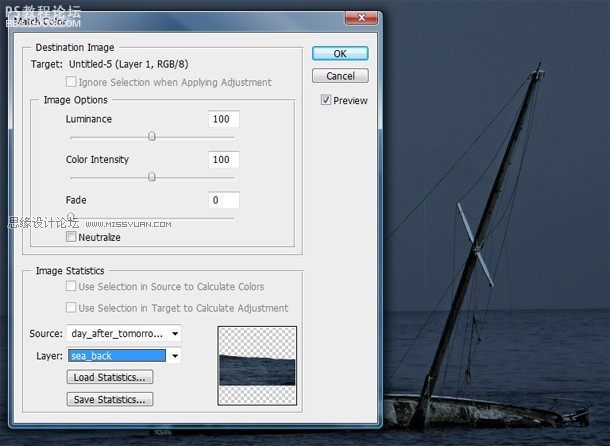
(现在我们需要颜色调整实际地改变它的肤色和我们的云彩接近。 因为这是光源,因此雕象必须匹配发光时的淡色。 去图像-调整-匹配颜色,选择来源作为主要项目和作为云彩。) 第6步 复制和插入雕象入您的主要文件。 重
(现在我们需要颜色调整实际地改变它的肤色和我们的云彩接近。 因为这是光源,因此雕象必须匹配发光时的淡色。 去图像-调整- 匹配颜色,选择来源作为主要项目和作为云彩。)

第6步
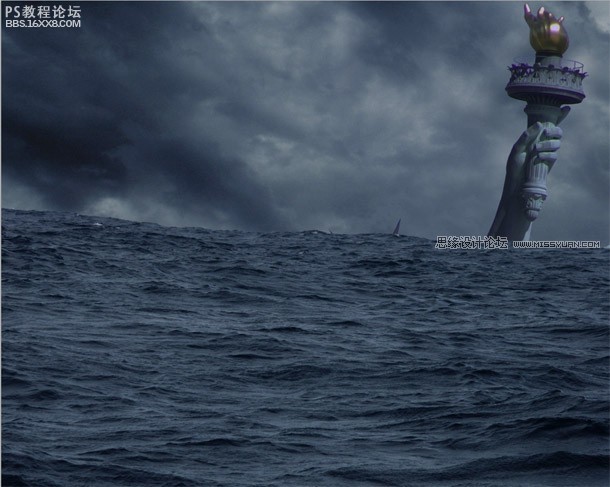
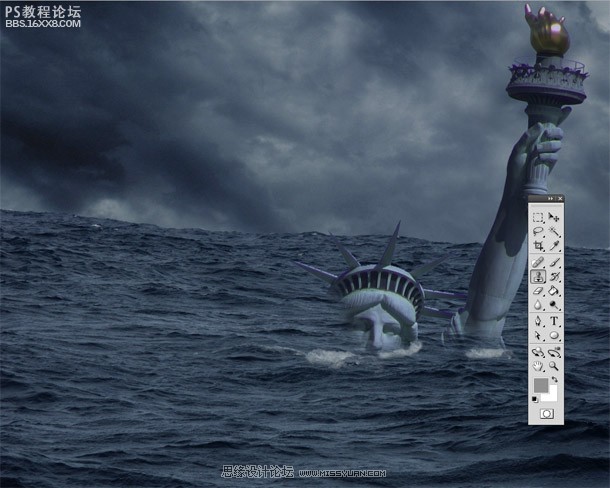
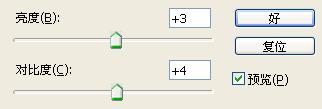
复制和插入雕象入您的主要文件。 重量尺寸并且安置在您喜欢的位置的雕象。 通过使用亮光或对比,我有一点使我的雕象变暗。 (图像-调整- 亮度对比度)。

第7步
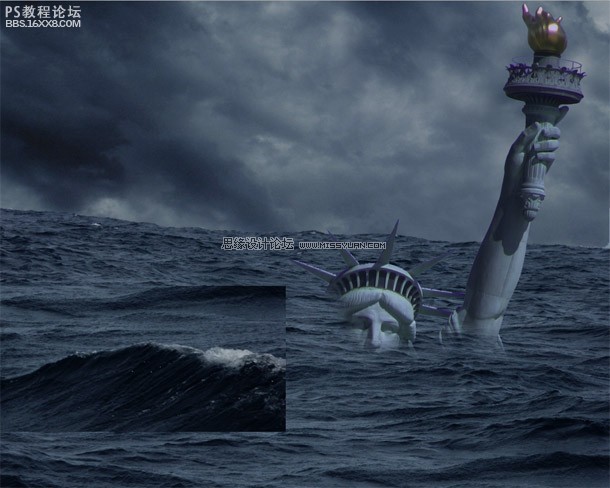
复制海面 使这两个海层把雕象夹在中间。
(使用橡皮擦工具(e),选择一把相对地大和软的刷子。 刷出您顶面海层区域,使它显露雕象头和胳膊。 如下所示: )


第8步
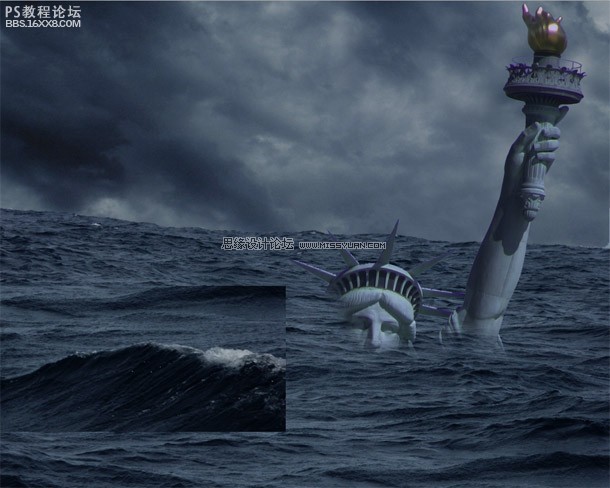
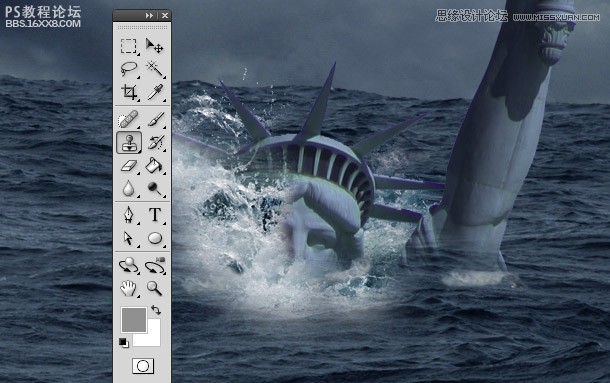
接下来将制作雕像附近的飞溅效果。 原有的背景有一处小波浪 去除所有海除小波浪之外(在右下)。

,
(设置混合方式应该是变亮吧,大致去除所有不需要的海。 使用仿制图章工具(S)复制浪端的白色泡沫在雕像的附近,如下所示: ) 第9步 在雕象附近创造更多飞溅,因为波浪碰撞入它, 打开飞溅图像素材, CTRL+T变换合适
(设置混合方式“应该是变亮吧”,大致去除所有不需要的海。 使用仿制图章工具(S)复制浪端的白色泡沫在雕像的附近,如下所示: )

第9步
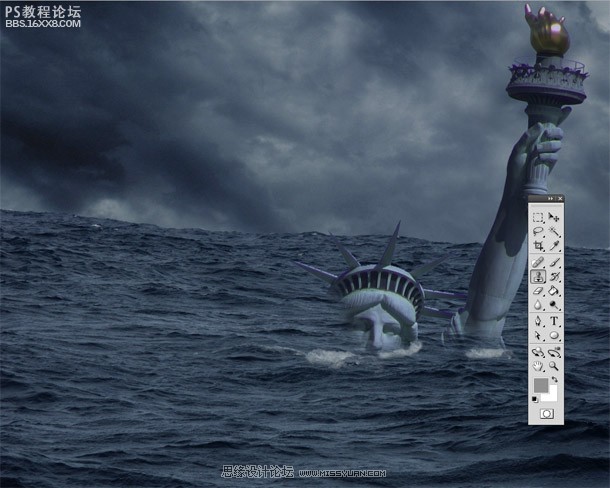
在雕象附近创造更多飞溅,因为波浪碰撞入它, 打开飞溅图像素材, CTRL+T变换合适大小 模式:“应该是亮光”
使用橡皮擦工具(e)和软的画笔取消人划船和其他不需要的水。


在雕象之后移动这层

,
下个阶段是使用仿制图章工具(S)创造更多飞溅,在和在图象前面之后。 (笔记: 一个现实飞溅作用的把戏是由创造的飞溅在雕象前面和后面的深度。:其实我自己也不怎么理解 嘿嘿)
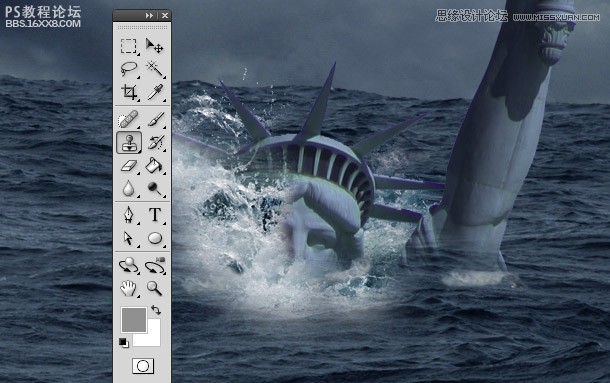
下个阶段是使用仿制图章工具(S)创造更多飞溅,在和在图象前面之后。




(笔记: 一个现实飞溅作用的把戏是由创造的飞溅在雕象前面和后面的深度。:“其实我自己也不怎么理解 嘿嘿”)
,
第10步 创造雕象前更小的波浪。 复制海面。 使用各种各样的选择工具,留下小波浪【一定要有起伏层次感看起来使它与下面海平面的混杂在一起】 (New Wave:新的海平面) 下面到目前为止画面基本我们完成了: 第11步 目
第10步
创造雕象前更小的波浪。 复制海面。 使用各种各样的选择工具,留下小波浪【一定要有起伏层次感看起来使它与下面海平面的混杂在一起】


(New Wave:新的海平面)
下面到目前为止画面基本我们完成了:

第11步
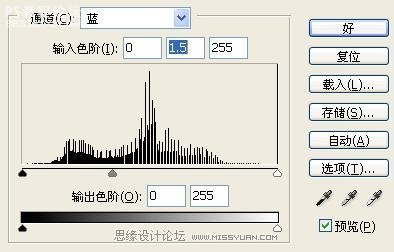
目前雕象仍然有蓝色和绿色在边缘。 要改正此我们增加4调整层数。 突出雕象层数, 创建色阶层 参数如下:

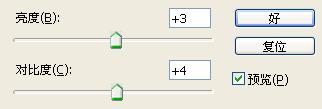
创建亮光对比度的参数如下所示:

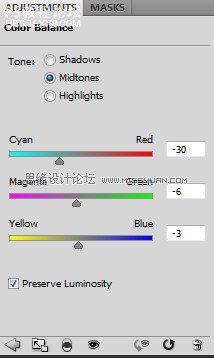
创建色彩平衡设置如下所示:

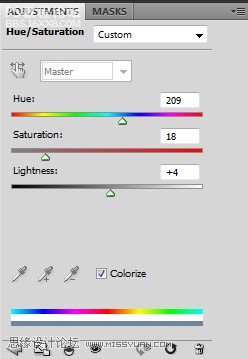
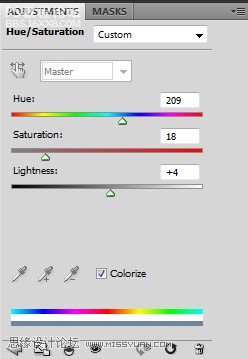
创建色彩饱和度设置如下所示:(擦出火炬颜色 为接下来修改做准备)

现在雕像的边缘附近蓝色和绿色色彩被去除了:

,
第12步 修改雕象火焰颜色。 新建一层 勾出火炬的焰芯部分填充#B3851E 模式为色相,降低不透明60% 第13步 增加一条弄翻的小船,构成它的危险感和现实主义,强调这样事件巨大的标度。 打开小船素材。 匹配颜色对我们
第12步
修改雕象火焰颜色。 新建一层 勾出火炬的焰芯部分填充#B3851E 模式为色相,降低不透明60%

第13步
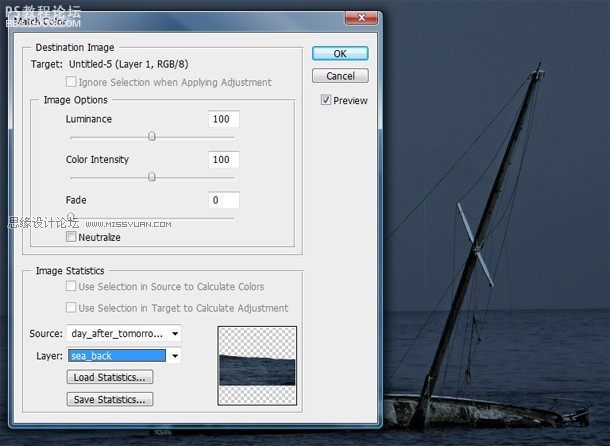
增加一条弄翻的小船,构成它的危险感和现实主义,强调这样事件巨大的标度。 打开小船素材。 匹配颜色对我们的海层数, 图像- 调整- 匹配颜色

第14步
使用选择工具,删除除小船以外的部分 设置混合模式为点光 然后使用橡皮擦工具擦出小船附近仍然不需要的部分

复制这层数,确定混合方式为正常。 滤镜-模糊-高斯模糊(“大概2到3个像素吧”)。 然后使用小软的画笔和橡皮擦工具(t),在小船附近去除一切,留下甲板和帆柱。 这样就创造了一艘被打击而即将沉没的船


,
第15步 为促进作用,增加紧贴在小船上的一个人 打开滑冰 图像-调整-匹配颜色(匹配对象海或云彩)使用选择工具去除背景和滑板。 删掉了他的左手,因此它看了,如他保持帆柱。 第16步 为一个了不起的风暴作用,我们需
第15步
为促进作用,增加紧贴在小船上的一个人 打开滑冰 图像-调整-匹配颜色(匹配对象海或云彩)使用选择工具去除背景和滑板。

删掉了他的左手,因此它看了,如他保持帆柱。

第16步
为一个了不起的风暴作用,我们需要闪电。 打开闪电素材 调整适当的大小和放置适当的位置,接着匹配颜色到海。混合模式:变亮

使用橡皮擦工具(e)取消剩余背景

第17步
使用鸟刷子,使用一把易察觉的大小的刷子在背景中增加鸟。
(鸟的添加用素材或者是画笔都可以 翻译中没有鸟刷子原件 因此不传上来了,这种效果相信大家都会做)

,
第18步 为图片添加暴雨才真正地带来这个图象的理想效果。 恢复色板白色和黑色。当您新的层数被选择,是滤镜-渲染-云彩 现在增加60%高斯单色噪声到您的云彩, 滤镜NoiseAdd噪声 选择层数并且点击滤镜模糊动感模糊。
第18步
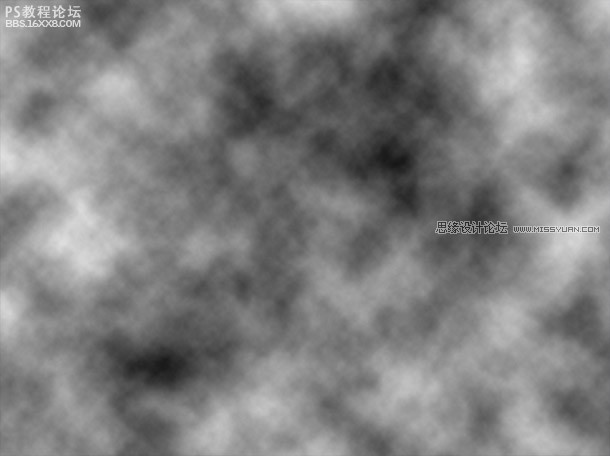
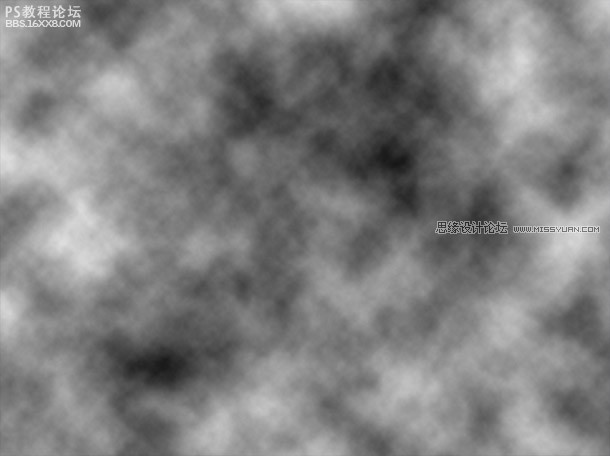
为图片添加暴雨才真正地带来这个图象的理想效果。 恢复色板白色和黑色。当您新的层数被选择,是滤镜-渲染-云彩

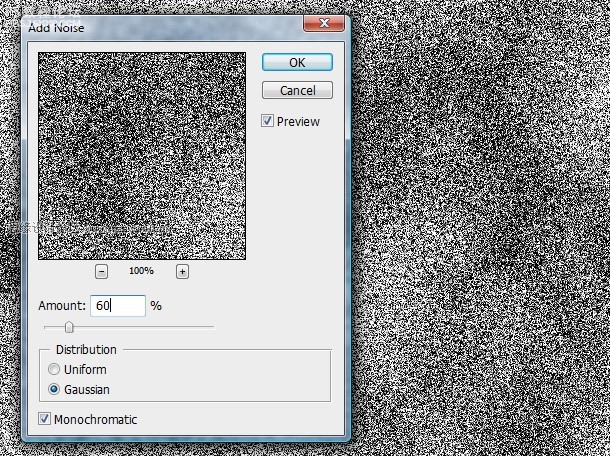
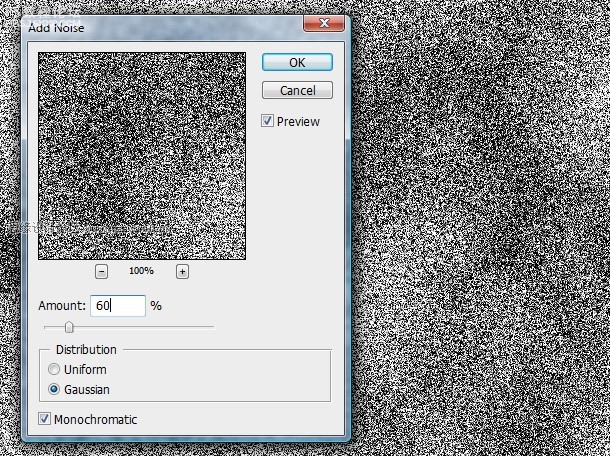
现在增加60%高斯单色噪声到您的云彩, 滤镜 Noise Add噪声

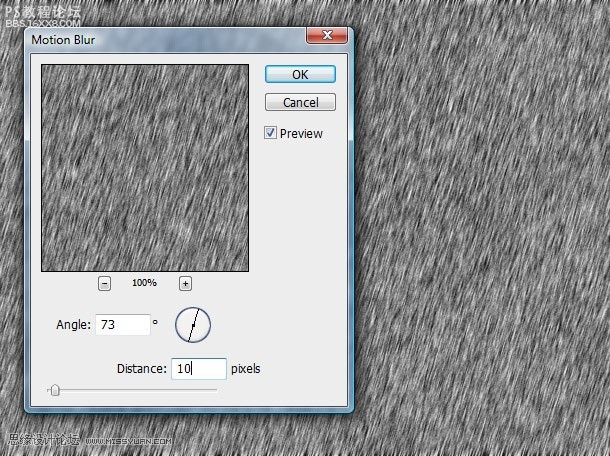
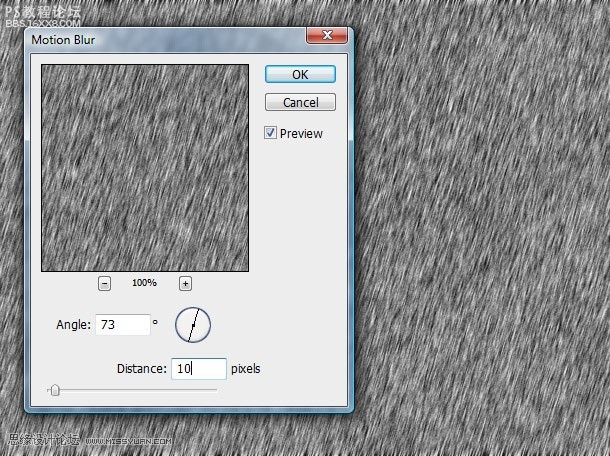
选择层数并且点击滤镜 模糊 动感模糊。 参数如下所示 改变图层混合方式:滤色 ,不透明设置:16%。


,
第19步最后调节 结束我们的图象, 还要做一些细节的处理 创造海平面的色阶 设置如下所示: 现在增加我们的最后调节层数,创建色彩平衡。 如下所示的设置: 最终效果结束! 进入论坛下载素材和交作业: http://www.mis
第19步–最后调节
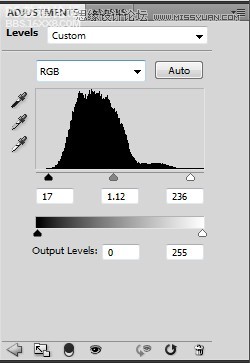
结束我们的图象, 还要做一些细节的处理 创造海平面的色阶 设置如下所示:

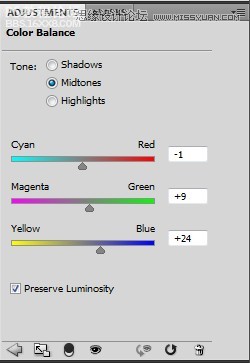
现在增加我们的最后调节层数,创建色彩平衡。 如下所示的设置:


最终效果结束!

作者:亵犢的阶梯 出处:形色主义
效果图

所需的素材

局部效果

开始翻译:(注:重新做了一次把几张原图给改成了中文 因为参数好像不对 所以照着样子改了)
,
第1步 新建一个新的文件,设置大小960720 打开背景素材。 CTRL+T变换适合的大小,此时海占去大约半您的帆布。 使用各种各样的选择工具去除天空和小船。 使用魔棒工具(w)和套索工具(l)。 第2步 现在我们需要修改它的
第1步
新建一个新的文件,设置大小960×720 打开背景素材。 CTRL+T变换适合的大小,此时海占去大约半您的帆布。 使用各种各样的选择工具去除天空和小船。 使用魔棒工具(w)和套索工具(l)。

第2步
现在我们需要修改它的水平线和颜色平衡,达到海的一种风雨如磐的颜色。 通过使用调整层数和增加剪报面具或, 图像- 调整-色阶/色彩平衡 参数如下所示:

第3步
打开云彩素材。CTRL+T变换适合大小,直到您发现您喜欢的一个位置。

第4步
仿制图章工具(S),通过选择黑暗的区域(alt点击)和取消云彩的光线范围。 这将取消太阳光突出的区域,给我们的照片一个更加阴沉的效果。

第5步
打开自由女神象图 ,使用魔棒工具(w)取消天空背景 ,在栏杆附近使用磁性套索工具(l)选择女神像 取出栏杆。

,
(现在我们需要颜色调整实际地改变它的肤色和我们的云彩接近。 因为这是光源,因此雕象必须匹配发光时的淡色。 去图像-调整-匹配颜色,选择来源作为主要项目和作为云彩。) 第6步 复制和插入雕象入您的主要文件。 重
(现在我们需要颜色调整实际地改变它的肤色和我们的云彩接近。 因为这是光源,因此雕象必须匹配发光时的淡色。 去图像-调整- 匹配颜色,选择来源作为主要项目和作为云彩。)

第6步
复制和插入雕象入您的主要文件。 重量尺寸并且安置在您喜欢的位置的雕象。 通过使用亮光或对比,我有一点使我的雕象变暗。 (图像-调整- 亮度对比度)。

第7步
复制海面 使这两个海层把雕象夹在中间。
(使用橡皮擦工具(e),选择一把相对地大和软的刷子。 刷出您顶面海层区域,使它显露雕象头和胳膊。 如下所示: )


第8步
接下来将制作雕像附近的飞溅效果。 原有的背景有一处小波浪 去除所有海除小波浪之外(在右下)。

,
(设置混合方式应该是变亮吧,大致去除所有不需要的海。 使用仿制图章工具(S)复制浪端的白色泡沫在雕像的附近,如下所示: ) 第9步 在雕象附近创造更多飞溅,因为波浪碰撞入它, 打开飞溅图像素材, CTRL+T变换合适
(设置混合方式“应该是变亮吧”,大致去除所有不需要的海。 使用仿制图章工具(S)复制浪端的白色泡沫在雕像的附近,如下所示: )

第9步
在雕象附近创造更多飞溅,因为波浪碰撞入它, 打开飞溅图像素材, CTRL+T变换合适大小 模式:“应该是亮光”
使用橡皮擦工具(e)和软的画笔取消人划船和其他不需要的水。


在雕象之后移动这层

,
下个阶段是使用仿制图章工具(S)创造更多飞溅,在和在图象前面之后。 (笔记: 一个现实飞溅作用的把戏是由创造的飞溅在雕象前面和后面的深度。:其实我自己也不怎么理解 嘿嘿)
下个阶段是使用仿制图章工具(S)创造更多飞溅,在和在图象前面之后。




(笔记: 一个现实飞溅作用的把戏是由创造的飞溅在雕象前面和后面的深度。:“其实我自己也不怎么理解 嘿嘿”)
,
第10步 创造雕象前更小的波浪。 复制海面。 使用各种各样的选择工具,留下小波浪【一定要有起伏层次感看起来使它与下面海平面的混杂在一起】 (New Wave:新的海平面) 下面到目前为止画面基本我们完成了: 第11步 目
第10步
创造雕象前更小的波浪。 复制海面。 使用各种各样的选择工具,留下小波浪【一定要有起伏层次感看起来使它与下面海平面的混杂在一起】


(New Wave:新的海平面)
下面到目前为止画面基本我们完成了:

第11步
目前雕象仍然有蓝色和绿色在边缘。 要改正此我们增加4调整层数。 突出雕象层数, 创建色阶层 参数如下:

创建亮光对比度的参数如下所示:

创建色彩平衡设置如下所示:

创建色彩饱和度设置如下所示:(擦出火炬颜色 为接下来修改做准备)

现在雕像的边缘附近蓝色和绿色色彩被去除了:

,
第12步 修改雕象火焰颜色。 新建一层 勾出火炬的焰芯部分填充#B3851E 模式为色相,降低不透明60% 第13步 增加一条弄翻的小船,构成它的危险感和现实主义,强调这样事件巨大的标度。 打开小船素材。 匹配颜色对我们
第12步
修改雕象火焰颜色。 新建一层 勾出火炬的焰芯部分填充#B3851E 模式为色相,降低不透明60%

第13步
增加一条弄翻的小船,构成它的危险感和现实主义,强调这样事件巨大的标度。 打开小船素材。 匹配颜色对我们的海层数, 图像- 调整- 匹配颜色

第14步
使用选择工具,删除除小船以外的部分 设置混合模式为点光 然后使用橡皮擦工具擦出小船附近仍然不需要的部分

复制这层数,确定混合方式为正常。 滤镜-模糊-高斯模糊(“大概2到3个像素吧”)。 然后使用小软的画笔和橡皮擦工具(t),在小船附近去除一切,留下甲板和帆柱。 这样就创造了一艘被打击而即将沉没的船


,
第15步 为促进作用,增加紧贴在小船上的一个人 打开滑冰 图像-调整-匹配颜色(匹配对象海或云彩)使用选择工具去除背景和滑板。 删掉了他的左手,因此它看了,如他保持帆柱。 第16步 为一个了不起的风暴作用,我们需
第15步
为促进作用,增加紧贴在小船上的一个人 打开滑冰 图像-调整-匹配颜色(匹配对象海或云彩)使用选择工具去除背景和滑板。

删掉了他的左手,因此它看了,如他保持帆柱。

第16步
为一个了不起的风暴作用,我们需要闪电。 打开闪电素材 调整适当的大小和放置适当的位置,接着匹配颜色到海。混合模式:变亮

使用橡皮擦工具(e)取消剩余背景

第17步
使用鸟刷子,使用一把易察觉的大小的刷子在背景中增加鸟。
(鸟的添加用素材或者是画笔都可以 翻译中没有鸟刷子原件 因此不传上来了,这种效果相信大家都会做)

,
第18步 为图片添加暴雨才真正地带来这个图象的理想效果。 恢复色板白色和黑色。当您新的层数被选择,是滤镜-渲染-云彩 现在增加60%高斯单色噪声到您的云彩, 滤镜NoiseAdd噪声 选择层数并且点击滤镜模糊动感模糊。
第18步
为图片添加暴雨才真正地带来这个图象的理想效果。 恢复色板白色和黑色。当您新的层数被选择,是滤镜-渲染-云彩

现在增加60%高斯单色噪声到您的云彩, 滤镜 Noise Add噪声

选择层数并且点击滤镜 模糊 动感模糊。 参数如下所示 改变图层混合方式:滤色 ,不透明设置:16%。


,
第19步最后调节 结束我们的图象, 还要做一些细节的处理 创造海平面的色阶 设置如下所示: 现在增加我们的最后调节层数,创建色彩平衡。 如下所示的设置: 最终效果结束! 进入论坛下载素材和交作业: http://www.mis
第19步–最后调节
结束我们的图象, 还要做一些细节的处理 创造海平面的色阶 设置如下所示:

现在增加我们的最后调节层数,创建色彩平衡。 如下所示的设置:


最终效果结束!

作者:亵犢的阶梯 出处:形色主义
学习 · 提示
关注大神微博加入>>
网友求助,请回答!






![[Photoshop教程]结婚狂的恋爱日记](http://pic.16xx8.com/article/UploadPic/2007/10/27/2007102774627463_lit.jpg)
