photoshop合成教程:合成比武场面(3)
来源:未知
作者:kkfifgk
学习:3138人次
最终效果

以下是详细的photoshop教程步骤:
新建一个文档,然后粘贴过一个夕阳天空图片,命名图层为sky。

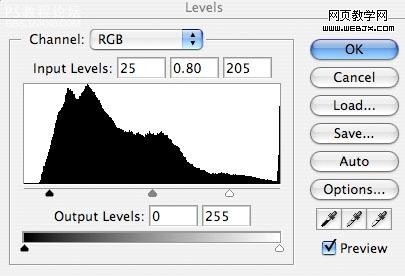
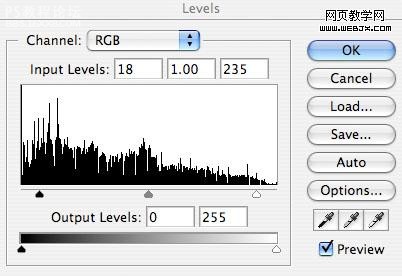
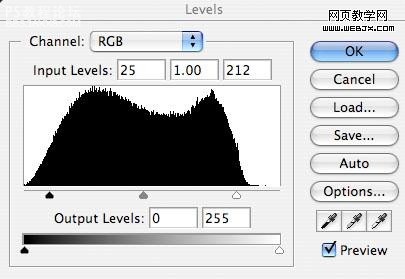
然后我们执行锐化滤镜,得到更多细节部分。之后调整色阶,设置如下。


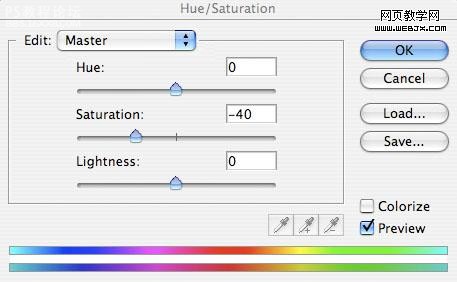
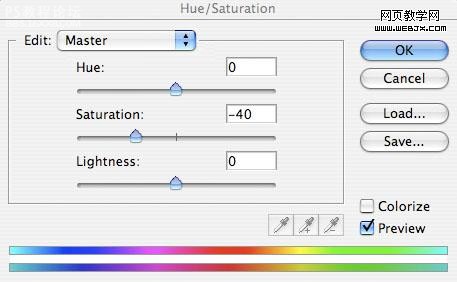
,调整色相和饱和度。


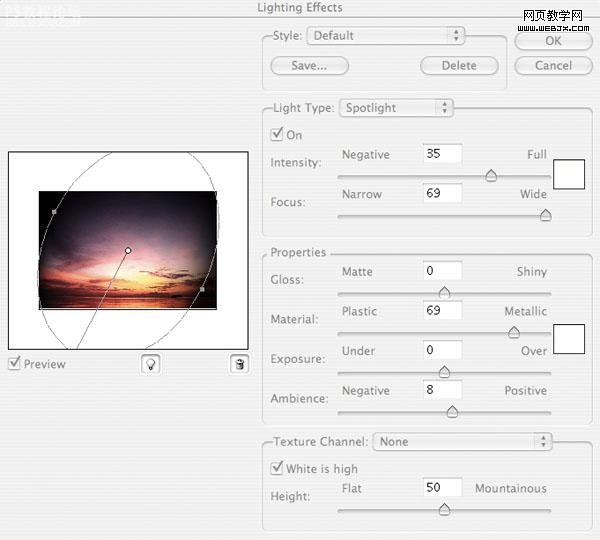
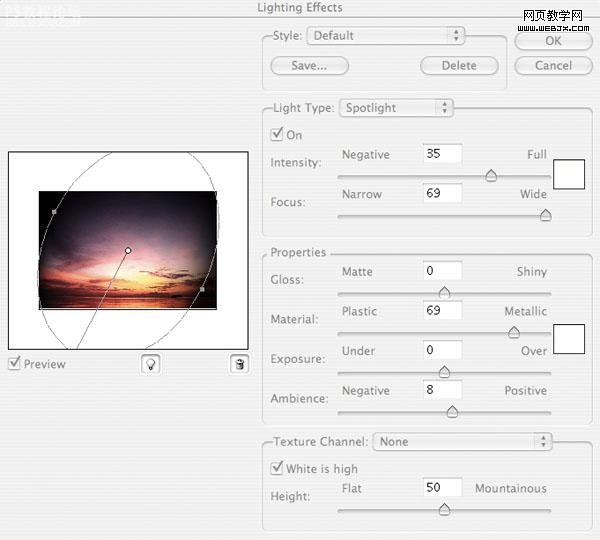
复制sky图层,然后命名为sky light,然后执行光效滤镜,设置如下。
然后执行锐化滤镜,降低图层透明度到40%。


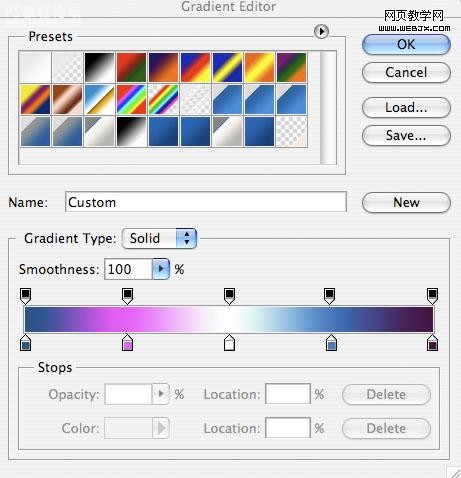
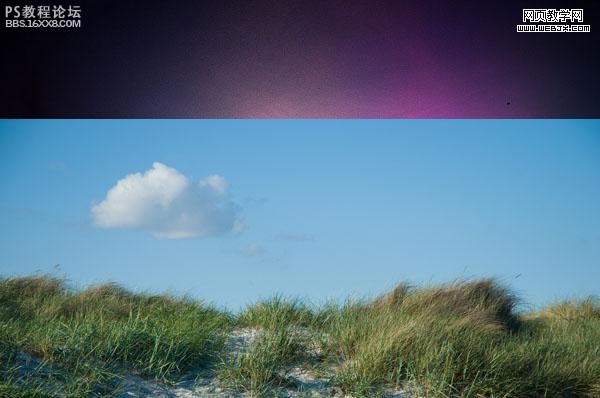
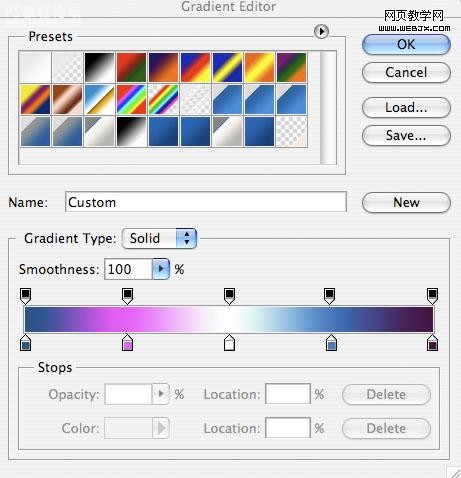
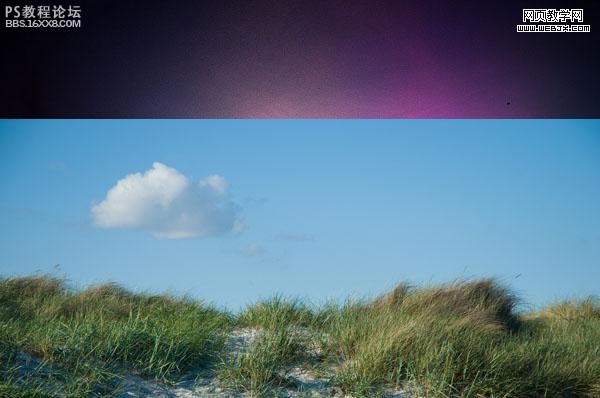
,创建一个新图层sky gradient overlay,然后设置渐变效果,填充画布,然后降低图层透明度到50%,改变图层模式为叠加,效果如下。



,然后粘贴一幅草地和天空的图片,调整大小,然后使用橡皮擦工具擦除天空部分,使两幅图片融合。


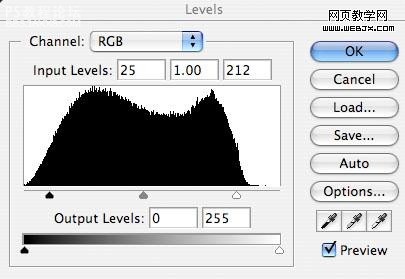
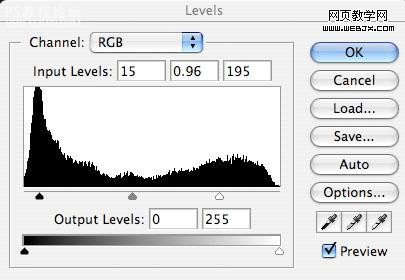
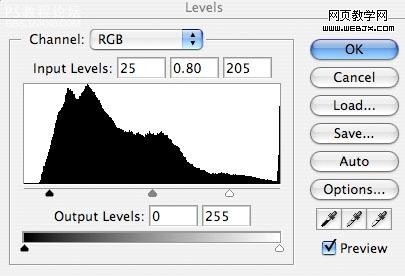
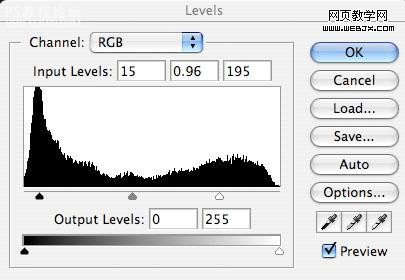
然后调整色阶。


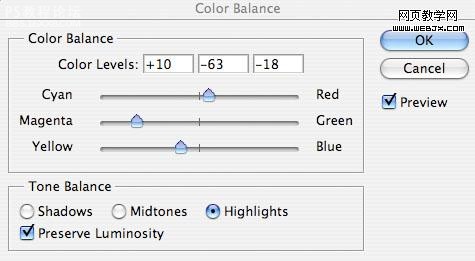
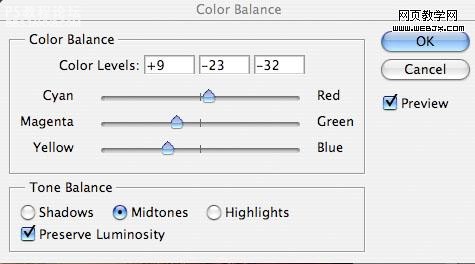
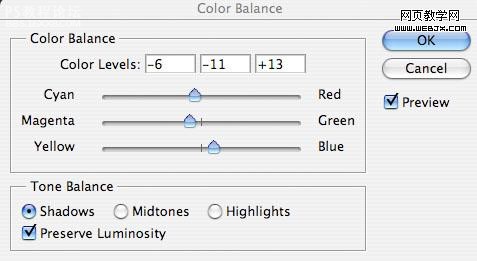
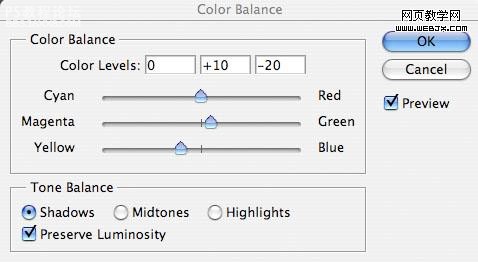
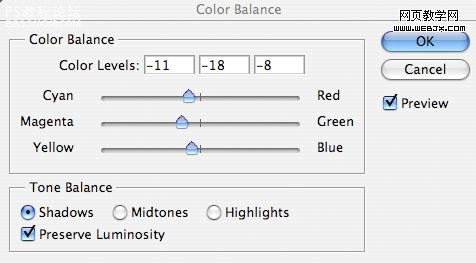
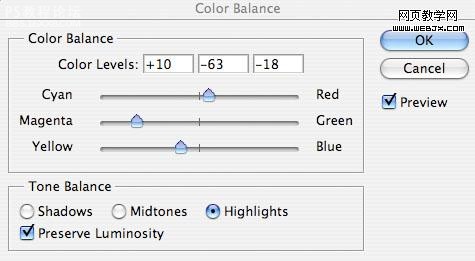
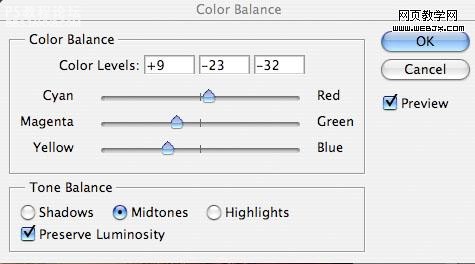
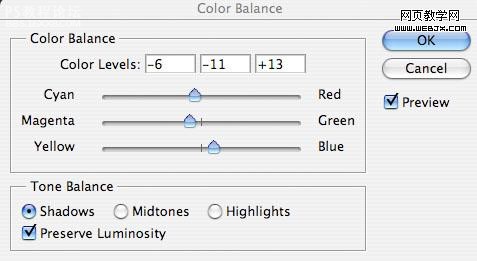
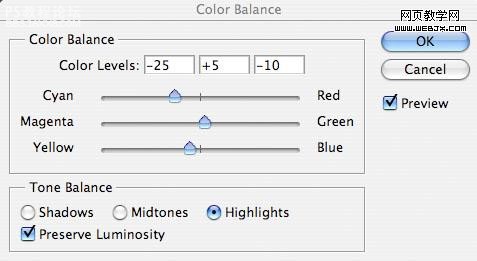
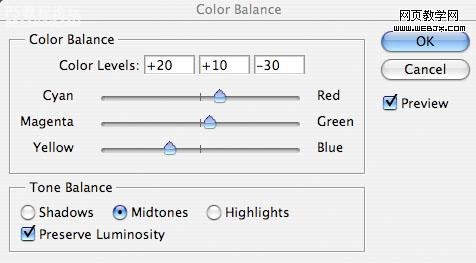
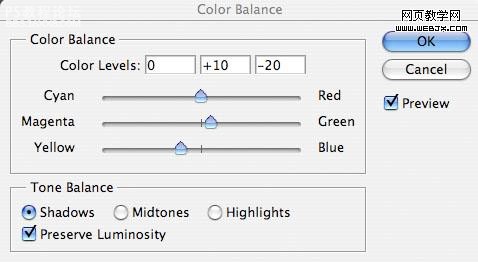
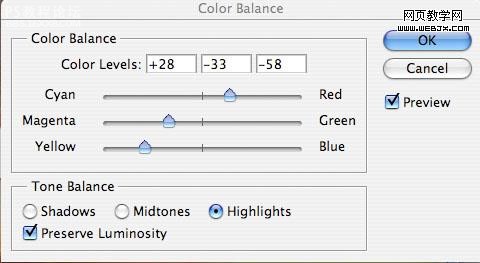
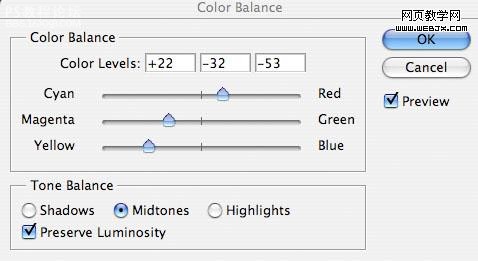
,为了使天空和草地更好融合,我们调整色彩平衡,设置如下。



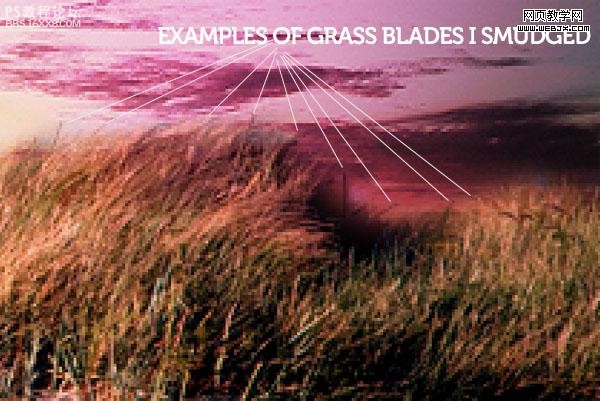
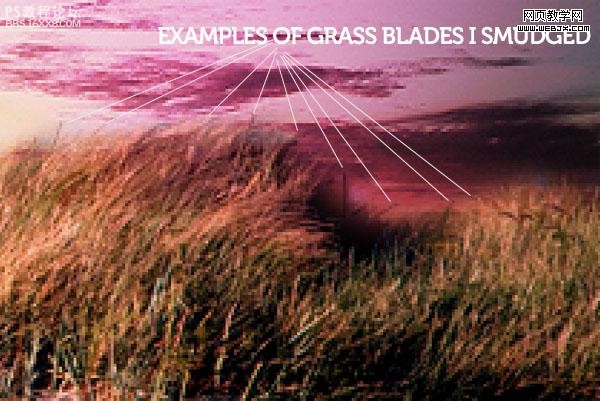
放大图片,为了使天空和草地更好融合,我们修饰细节部分,使用橡皮擦去掉融合的白色边缘,然后使用涂抹工具使之结合的更加好。


,然后我们创建一个图层,命名为grass highlight,我们在草地中部创建一个高光部分,使用白色的柔笔刷涂抹,然后把图层模式设置为叠加,不透明度设为20%。


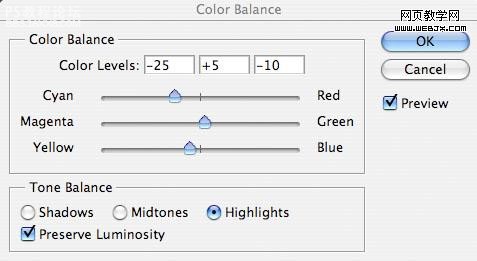
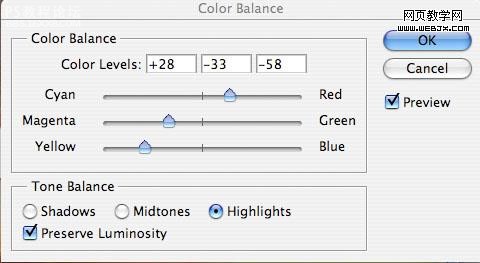
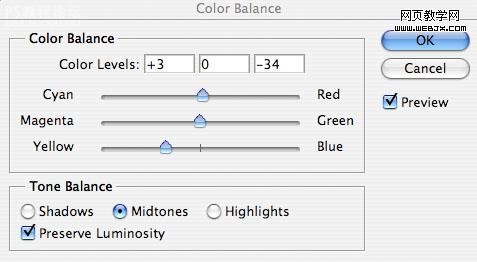
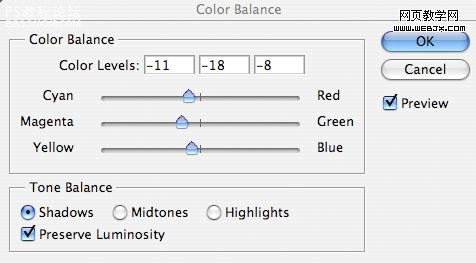
选择原始的sky然后调整色彩平衡,然后降低sky gradient overlay’图层的不透明度从50%到20%。




,现在我们的主要背景制作好了,拼合所有图层当作背景。然后打开一个练武的人物照片。之后我们用抠图方法抠出人物,这里大家可以参考网的photoshop抠图教程专题。


之后我们调整色阶。


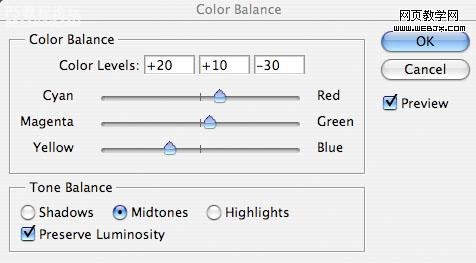
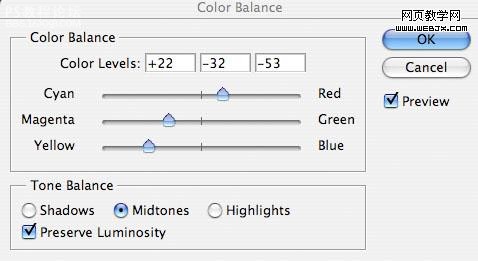
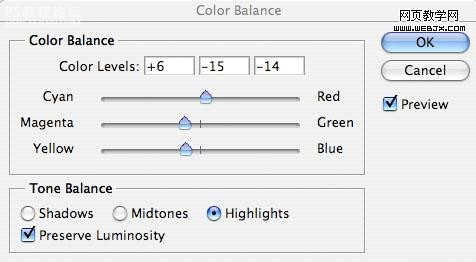
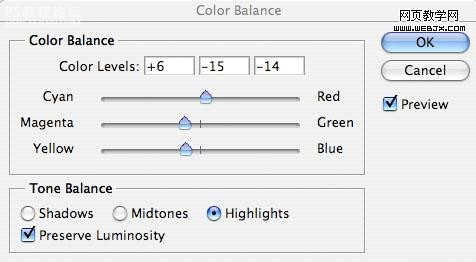
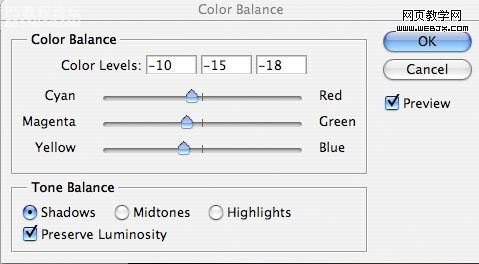
,用套索工具选择人物脚部的草地,然后调整色彩平衡,使人物脚部的草和整体的草相融合。




,为了使两种效果更加融合,选择人物脚部的草,然后复制,新建一个图层,粘贴过来,然后我们用一个小的柔的画笔涂抹新图层的草,使用1px的涂抹工具降低草的透明度,最终使图像完全融合在一起。

下面我们为人物的腿部添加高光,新建立一个图层warrior 1 highlights,使用一个小的柔的白色画笔涂抹腿部,然后把图层模式设置为叠加。


,我们找到一幅跳起的人物的照片,然后扣取出来,调整大小旋转,放到合适的位置。


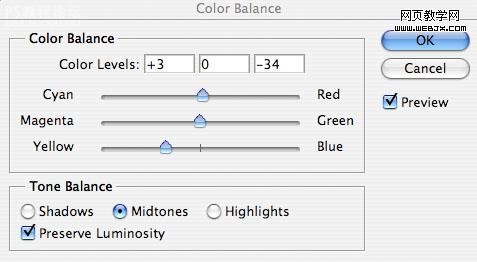
为了使照片更加有层次,我们调整色彩范围。




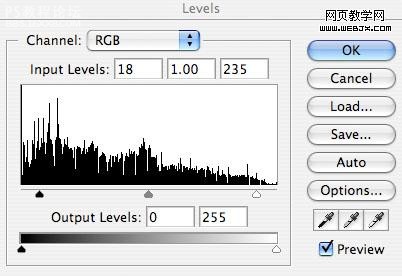
,调整色阶


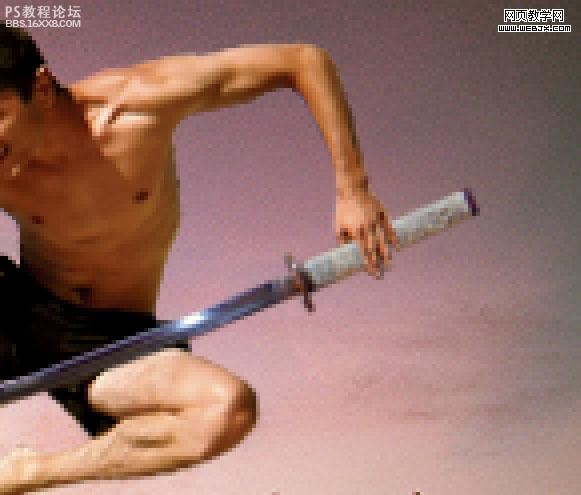
然后再来一把武士刀让飞起的勇士拿着。

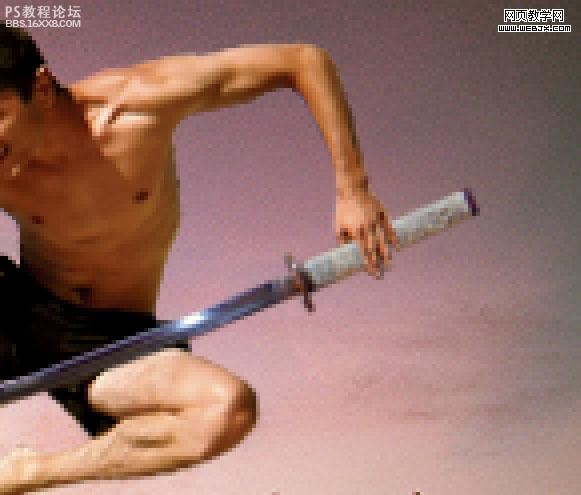
,然后放大图片我们调整细节,使武士刀真的是飞起的勇士拿着,我们可以用套索工具把人物的手选择出来,然后剪切,之后创建一个新图层在武士刀图层上面,然后粘贴。

最后我们还可以给两人创造阴影效果,复制人物图层,然后高斯模糊,调整大小旋转达到阴影效果,这样可以使画面更加真实。

拼合图层,最终效果。

作者网页教学网

以下是详细的photoshop教程步骤:
新建一个文档,然后粘贴过一个夕阳天空图片,命名图层为sky。

然后我们执行锐化滤镜,得到更多细节部分。之后调整色阶,设置如下。


,调整色相和饱和度。


复制sky图层,然后命名为sky light,然后执行光效滤镜,设置如下。
然后执行锐化滤镜,降低图层透明度到40%。


,创建一个新图层sky gradient overlay,然后设置渐变效果,填充画布,然后降低图层透明度到50%,改变图层模式为叠加,效果如下。



,然后粘贴一幅草地和天空的图片,调整大小,然后使用橡皮擦工具擦除天空部分,使两幅图片融合。


然后调整色阶。


,为了使天空和草地更好融合,我们调整色彩平衡,设置如下。



放大图片,为了使天空和草地更好融合,我们修饰细节部分,使用橡皮擦去掉融合的白色边缘,然后使用涂抹工具使之结合的更加好。


,然后我们创建一个图层,命名为grass highlight,我们在草地中部创建一个高光部分,使用白色的柔笔刷涂抹,然后把图层模式设置为叠加,不透明度设为20%。


选择原始的sky然后调整色彩平衡,然后降低sky gradient overlay’图层的不透明度从50%到20%。




,现在我们的主要背景制作好了,拼合所有图层当作背景。然后打开一个练武的人物照片。之后我们用抠图方法抠出人物,这里大家可以参考网的photoshop抠图教程专题。


之后我们调整色阶。


,用套索工具选择人物脚部的草地,然后调整色彩平衡,使人物脚部的草和整体的草相融合。




,为了使两种效果更加融合,选择人物脚部的草,然后复制,新建一个图层,粘贴过来,然后我们用一个小的柔的画笔涂抹新图层的草,使用1px的涂抹工具降低草的透明度,最终使图像完全融合在一起。

下面我们为人物的腿部添加高光,新建立一个图层warrior 1 highlights,使用一个小的柔的白色画笔涂抹腿部,然后把图层模式设置为叠加。


,我们找到一幅跳起的人物的照片,然后扣取出来,调整大小旋转,放到合适的位置。


为了使照片更加有层次,我们调整色彩范围。




,调整色阶


然后再来一把武士刀让飞起的勇士拿着。

,然后放大图片我们调整细节,使武士刀真的是飞起的勇士拿着,我们可以用套索工具把人物的手选择出来,然后剪切,之后创建一个新图层在武士刀图层上面,然后粘贴。

最后我们还可以给两人创造阴影效果,复制人物图层,然后高斯模糊,调整大小旋转达到阴影效果,这样可以使画面更加真实。

拼合图层,最终效果。

作者网页教学网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







