photoshop合成照片教程:战争飞弹场面(3)
来源:未知
作者:福特少普ps
学习:1170人次
最终效果

所用素材:

云的素材


,



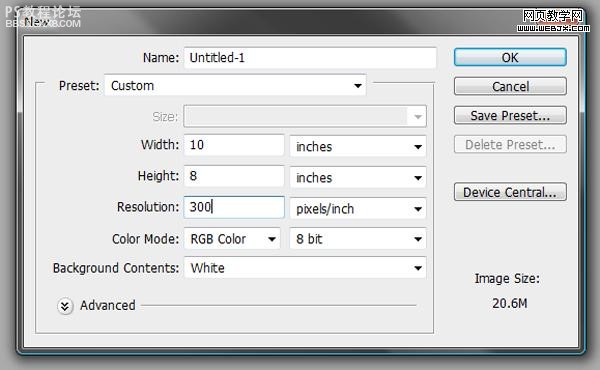
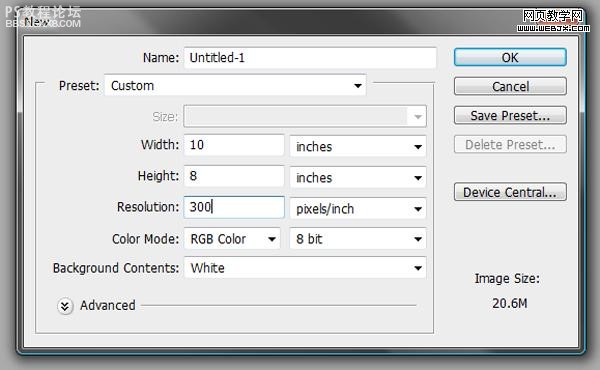
,新建立photoshop文档。

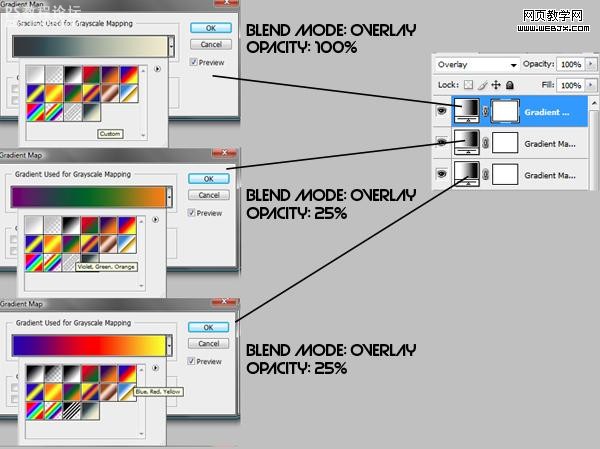
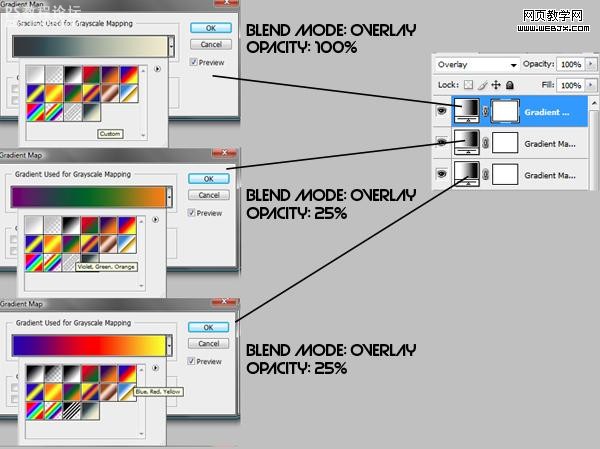
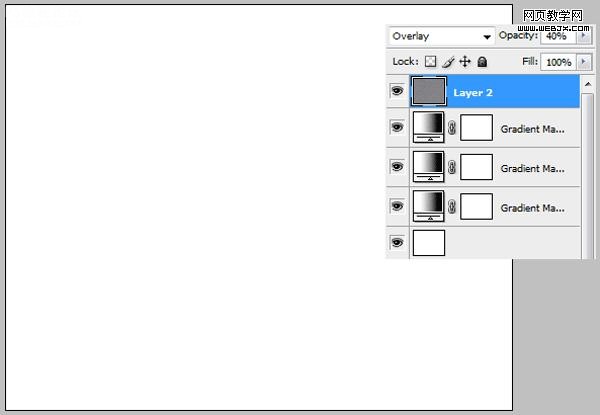
创建3个渐变调整图层。

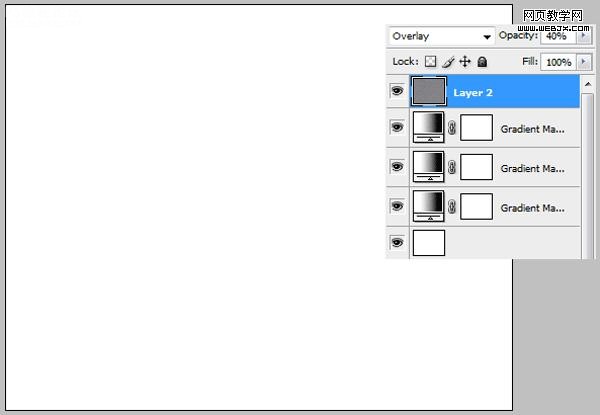
新建立图层,填充为50%灰色,然后添加杂色,设置Amount: 400, Gaussian, Monochromatic,图层模式调整为叠加,不透明度调整到40%,效果如下。

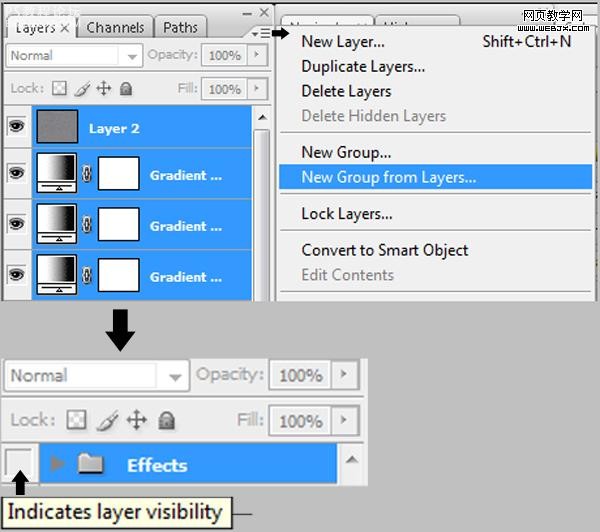
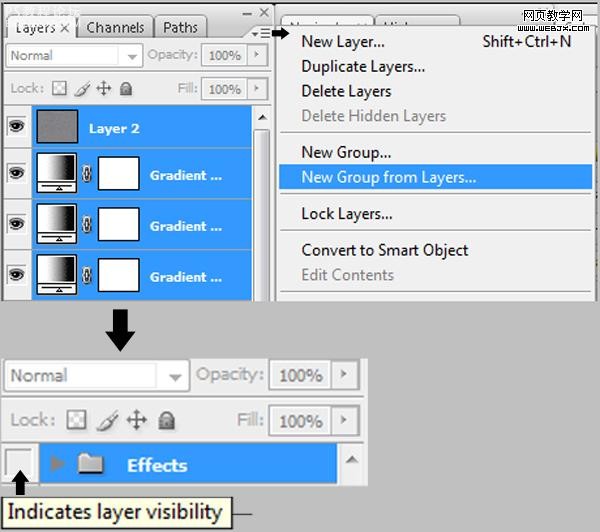
我们群组这些图层。

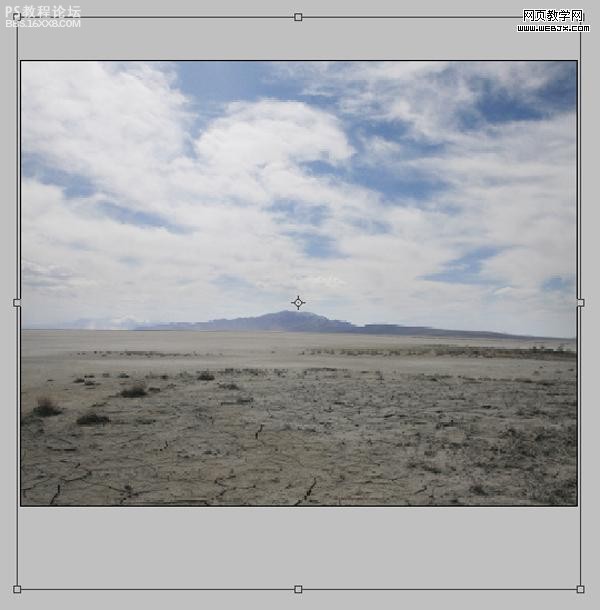
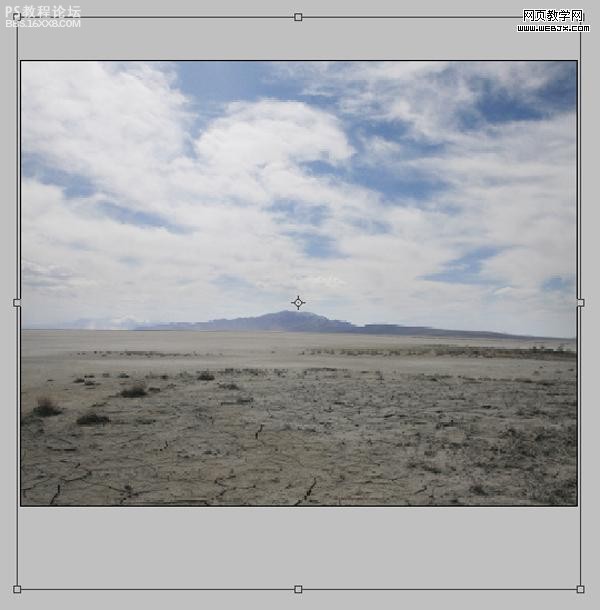
,打开图片素材,按CTRL+T变形。

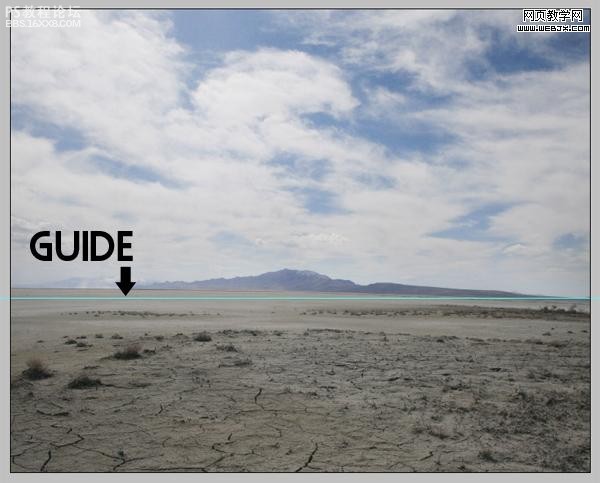
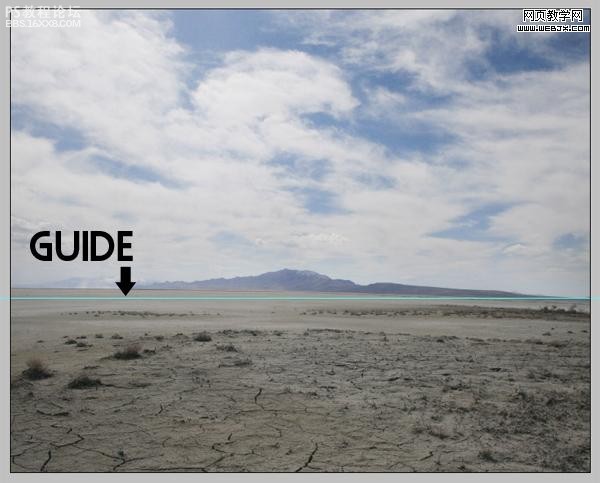
辅导线。

继续调整。

选区工具制作矩形选区。

,用克隆图章工具,克隆天空使云彩不同。

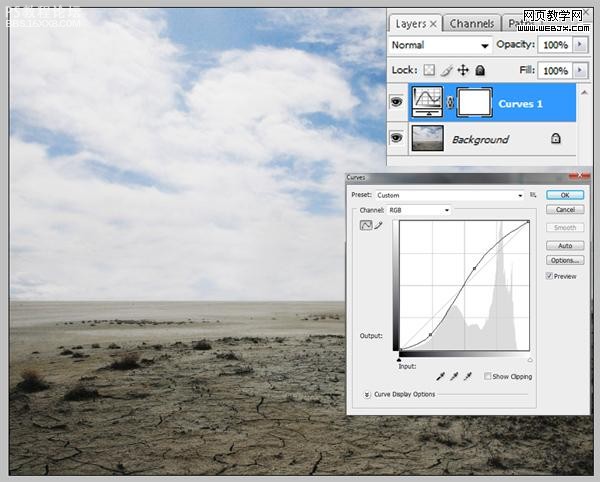
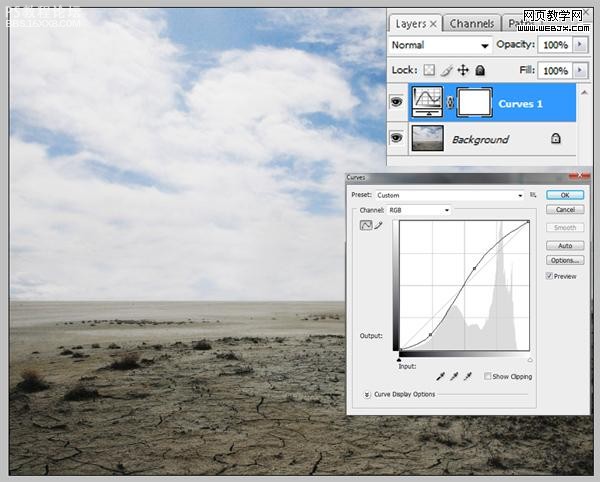
创建曲线调整层

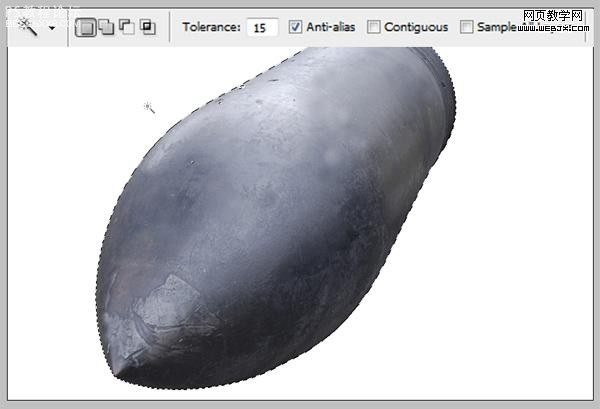
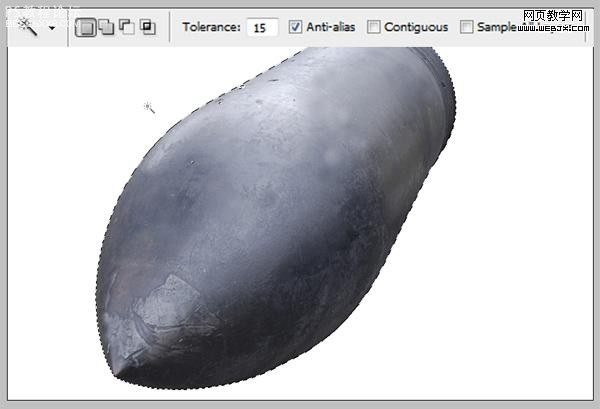
飞弹素材,然后打开选择飞弹。

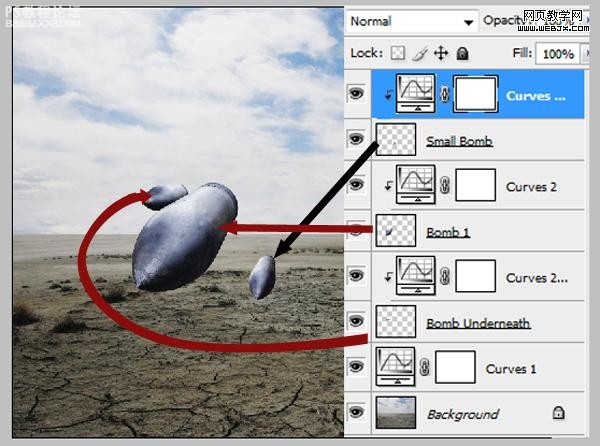
调整到合适大小和合适位置。

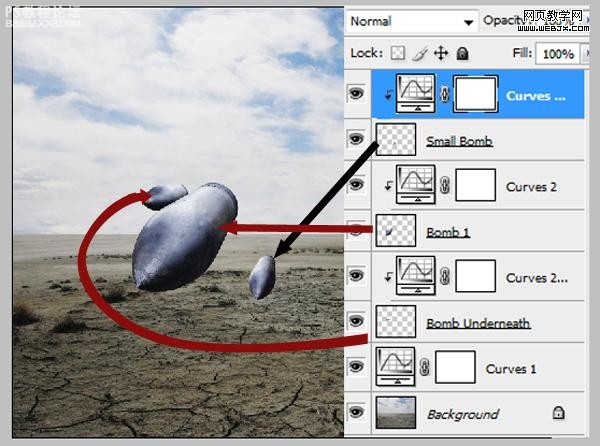
,再次创建曲线调整图层

同样再制作几个小的飞弹。

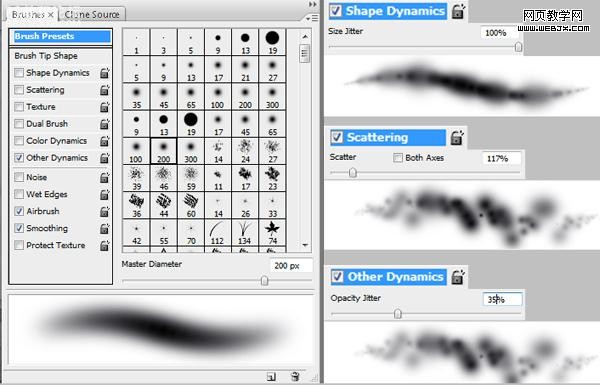
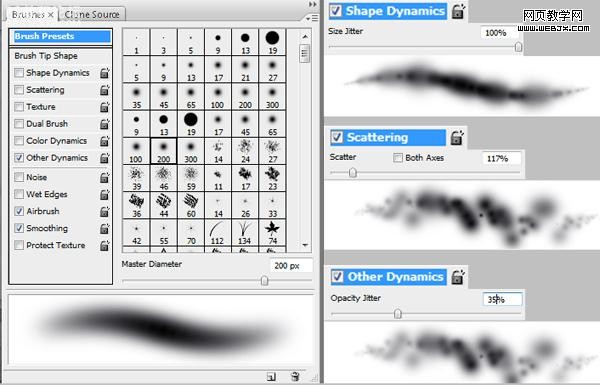
设置画笔。更多PS教程

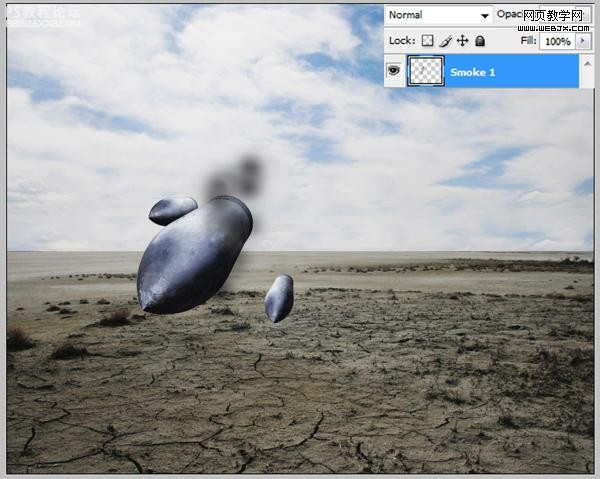
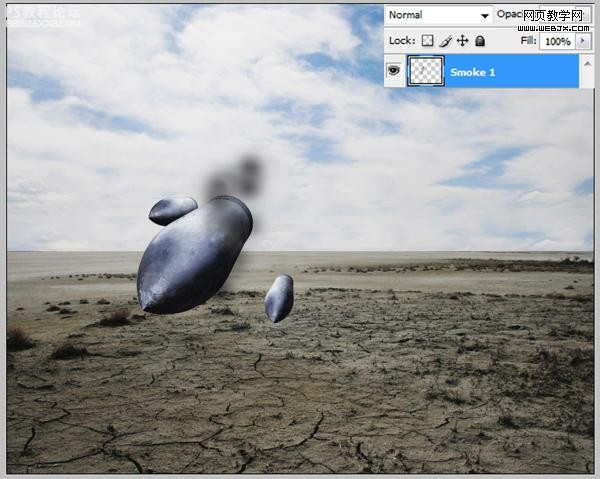
把图层不透明度调整到70%,使用画笔绘制烟雾。

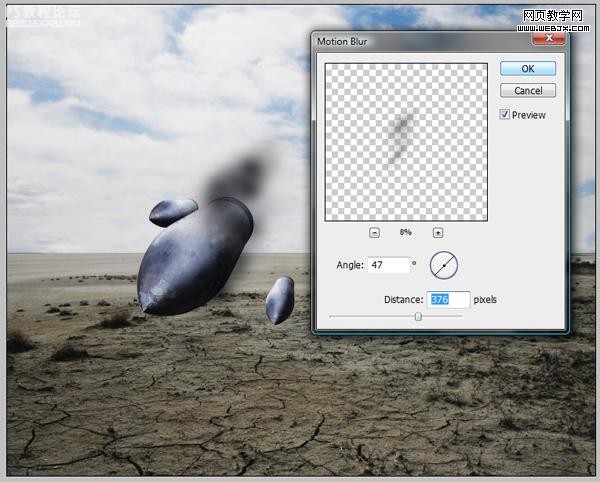
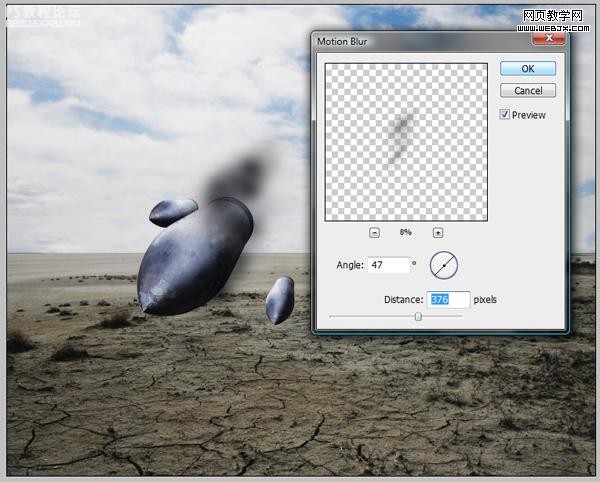
,复制烟雾图层,然后执行动感模糊。

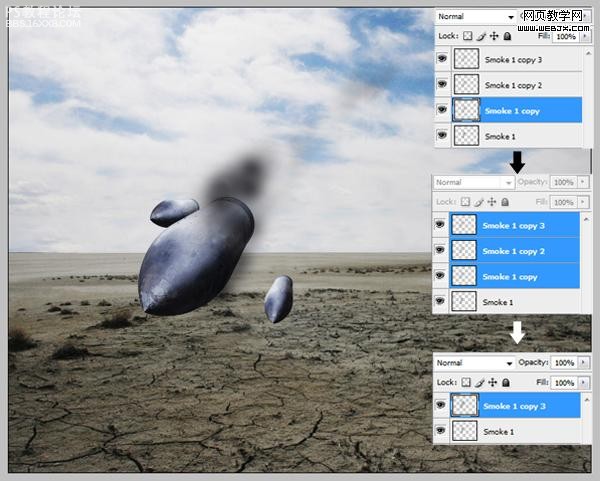
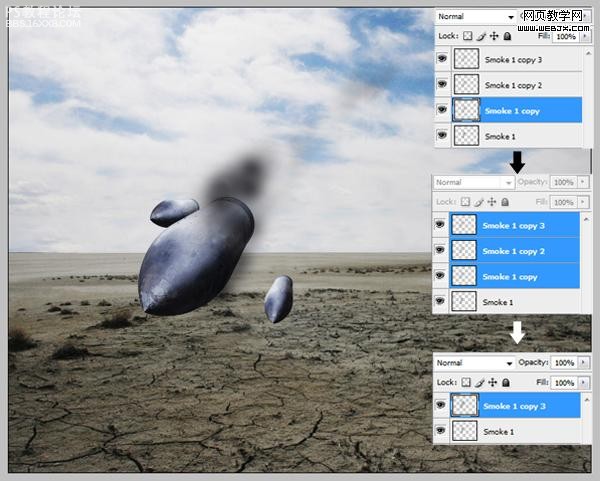
拼合烟雾图层

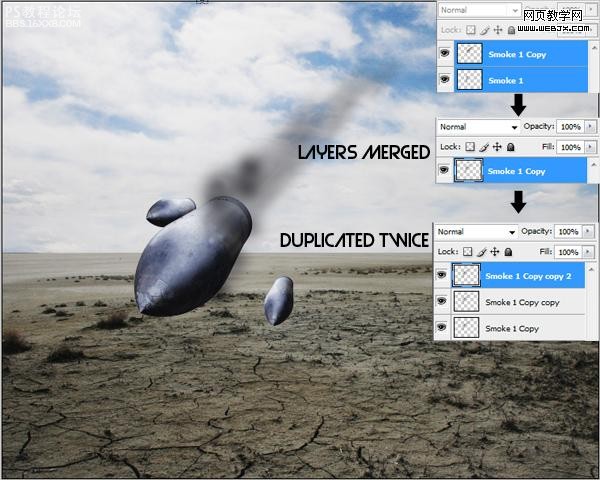
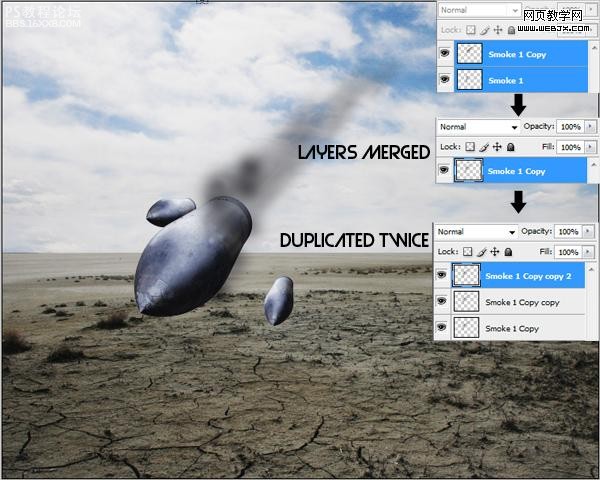
自由变换,然后把图透明度调整为50%,效果如下。

拼合在一起。

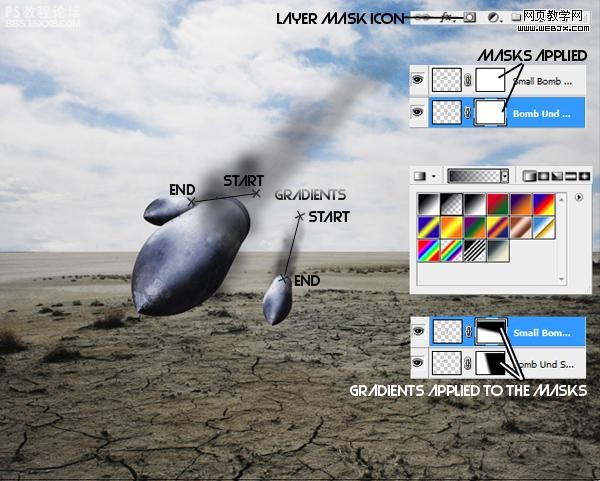
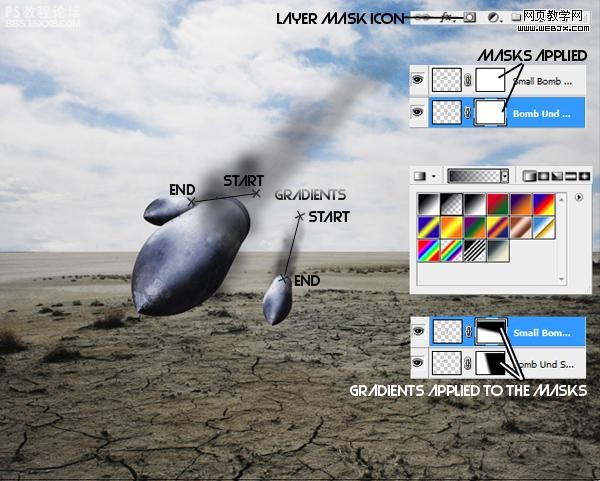
,小的飞弹制作烟雾特效。

添加调整图层,操作蒙板。

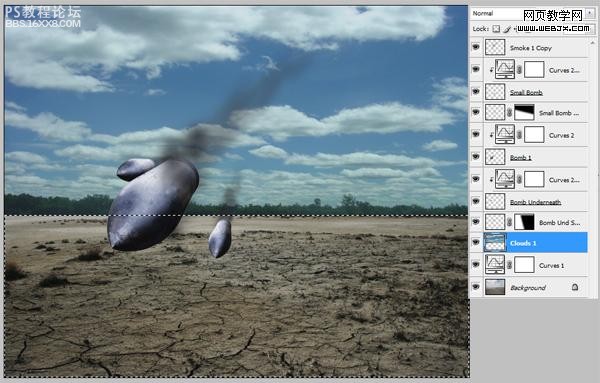
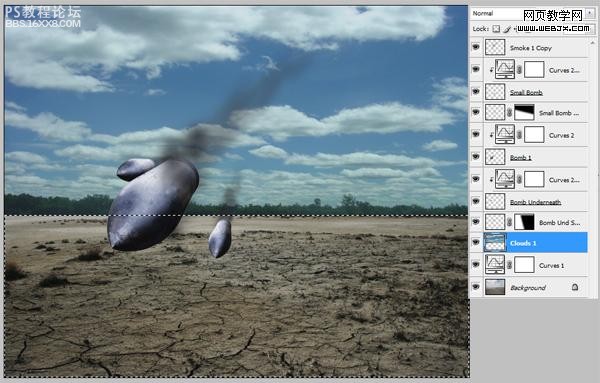
打开两个云的图片素材,然后调整大小。

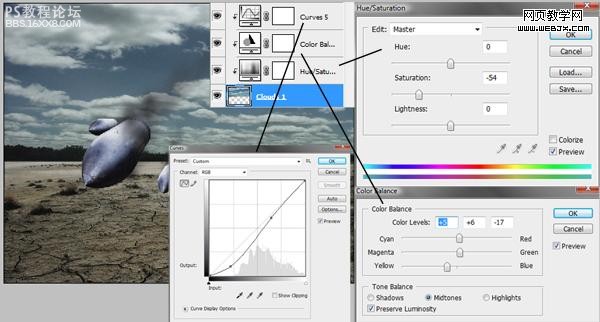
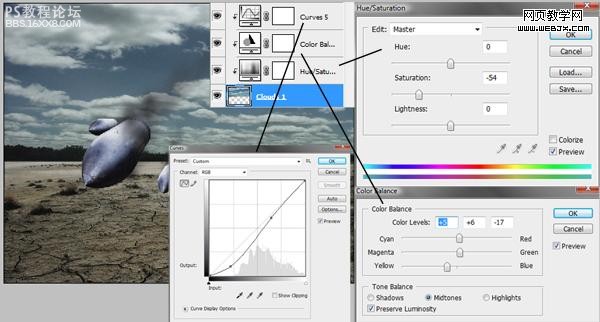
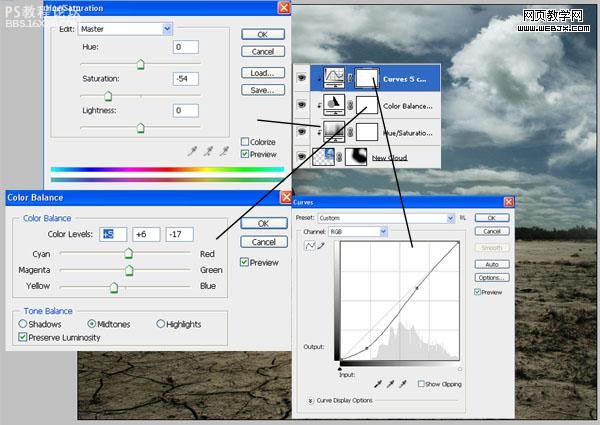
添加几个调整层:色相/饱和度调整层、色彩平衡调整图层、曲线调整图层。

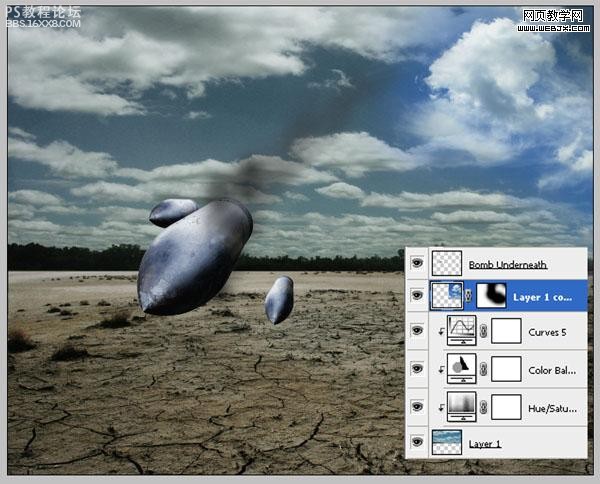
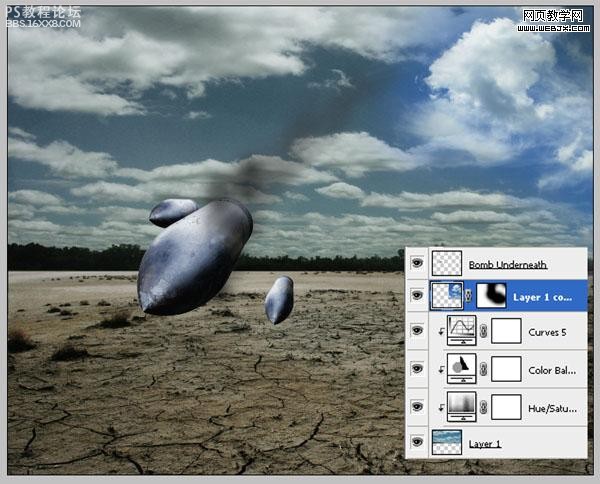
,复制刚才调整好的云图层,放到调整图层上面,调整位置,然后创建蒙板,使用画笔涂抹。

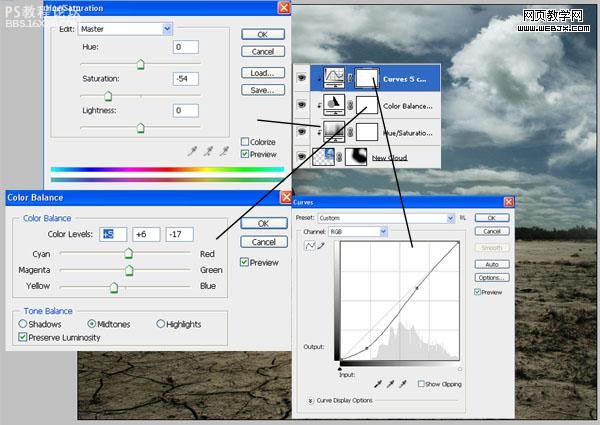
创建3个调整图层

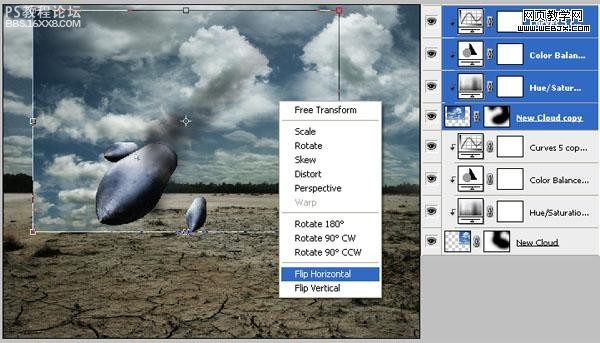
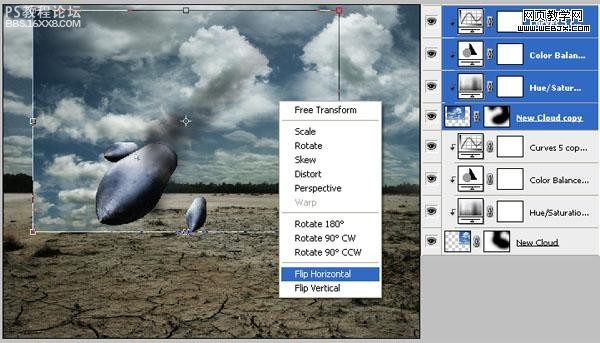
选择云图层和3个调整图层,然后复制,按CTRL+T调整大小,然后右击水平翻转

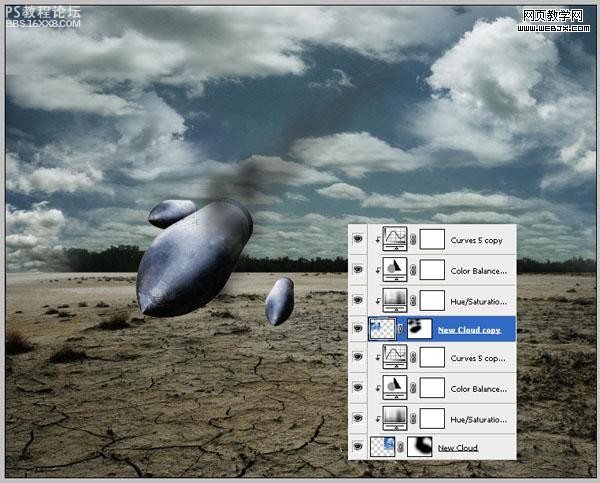
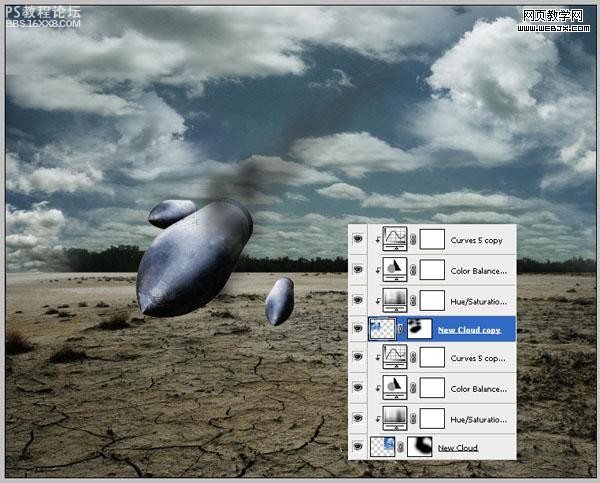
再次用画笔涂抹云的蒙板

,这时的效果

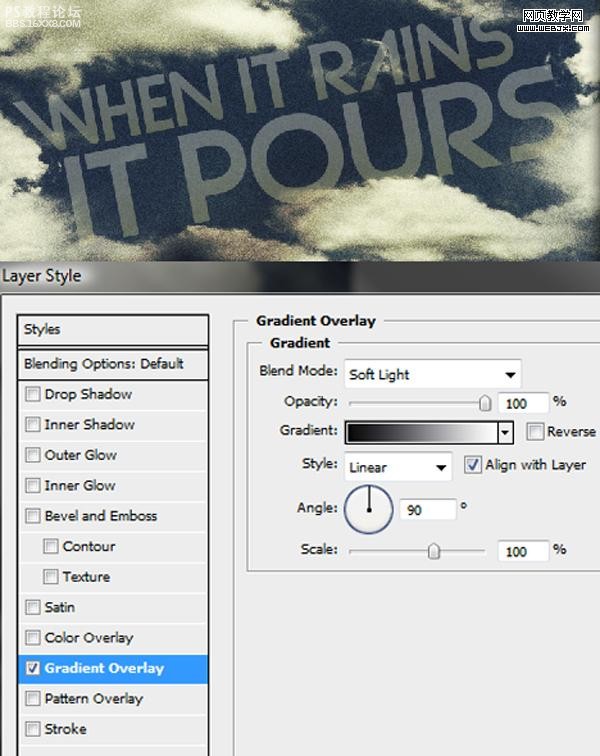
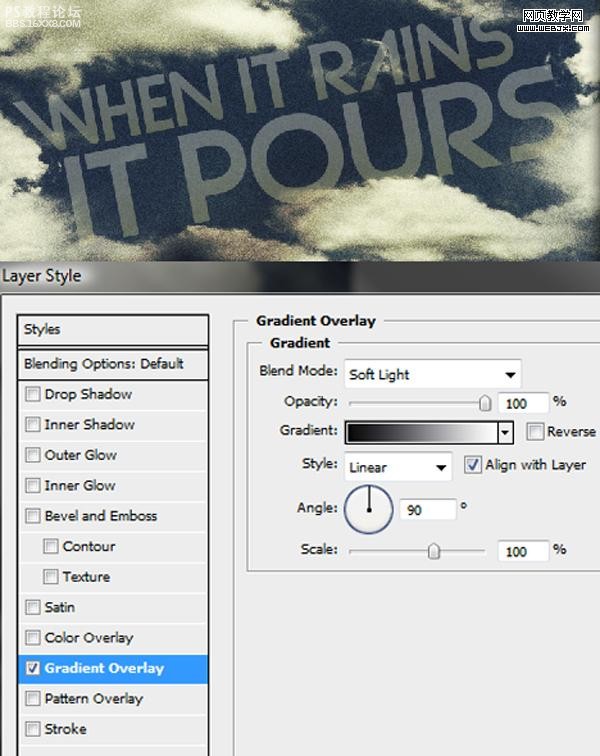
在云彩的中间添加文字,然后设置图层样式。图层不透明度设置为35%,效果如下。

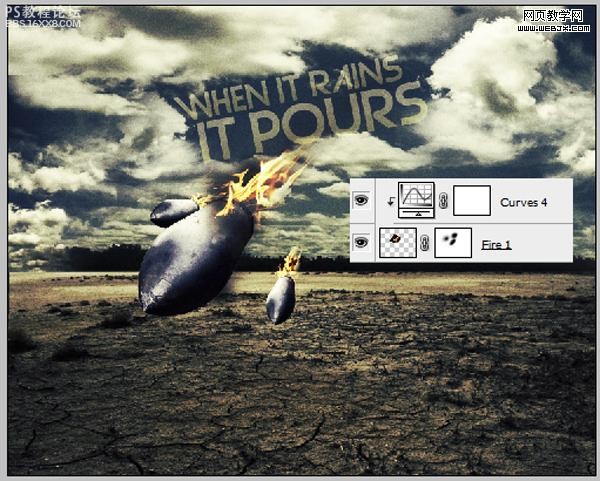
下面我们添加火效果。打开火的素材,调整大小,设置图层模式为滤色。

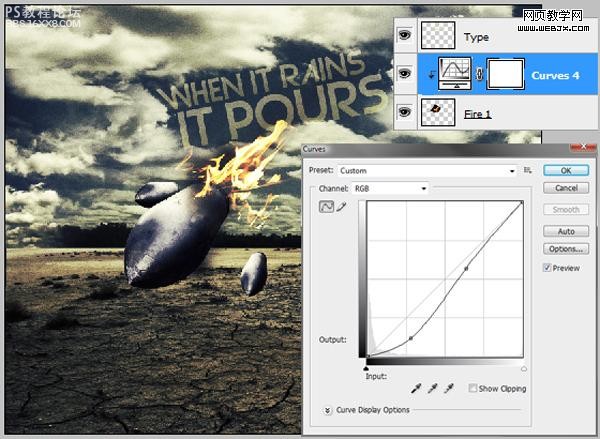
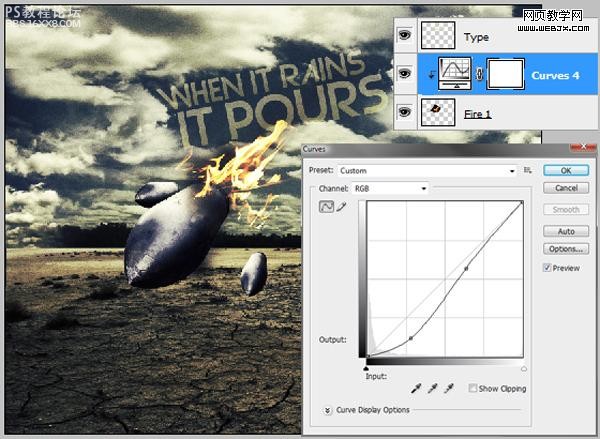
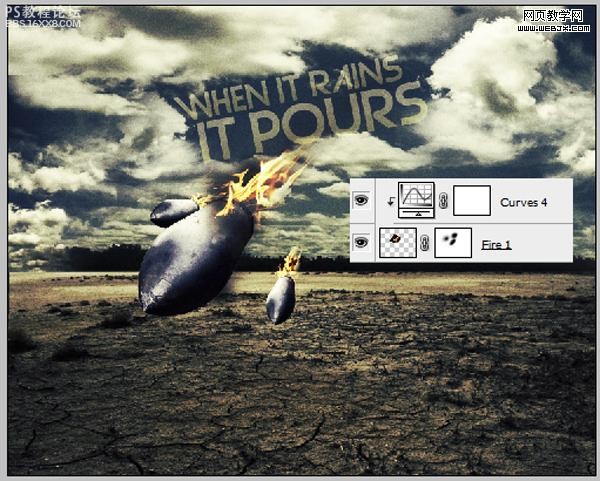
,创建曲线调整图层

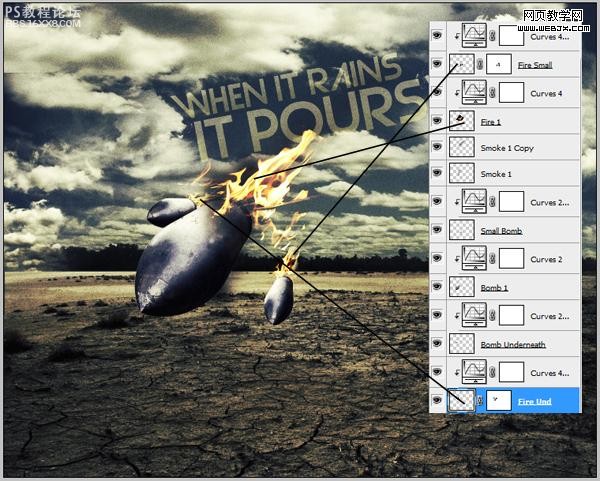
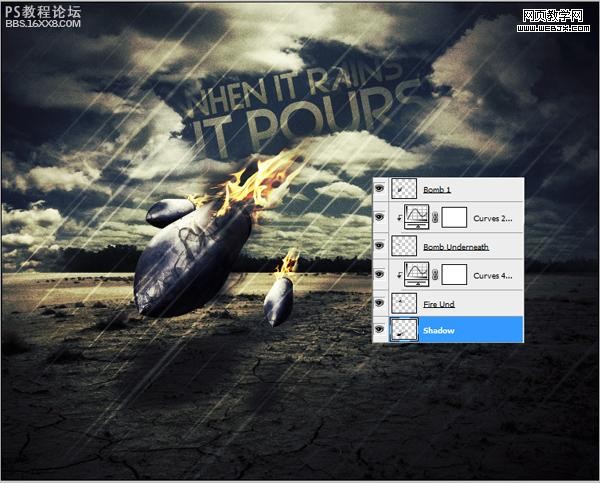
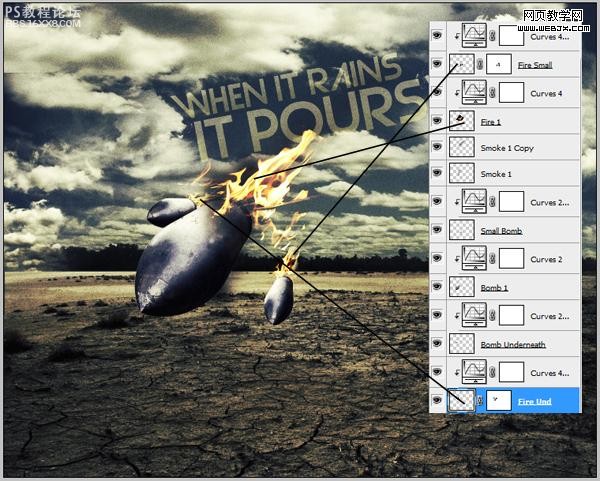
复制火图层,然后调整图层位置到小飞弹图层之上。

添加图层蒙板,画笔涂抹蒙板。

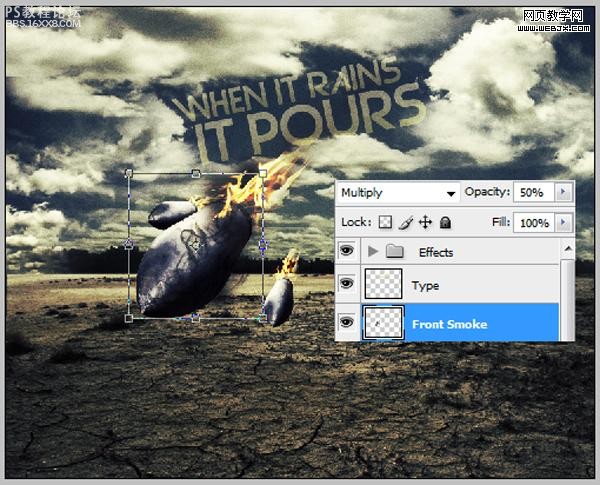
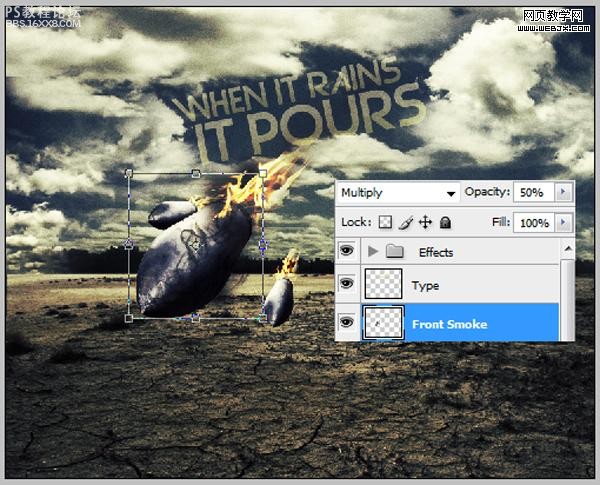
添加烟的效果,打开烟素材,然后按CTRL+T调整大小。

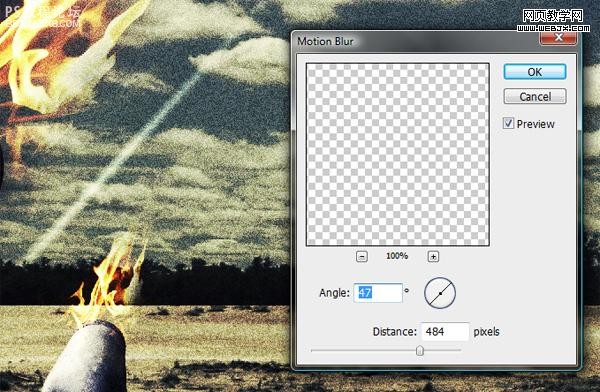
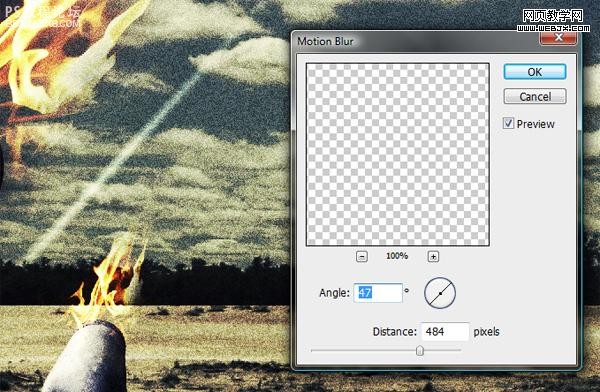
,下面我们添加雨的特效,设置一个斜的白色的矩形

动感模糊

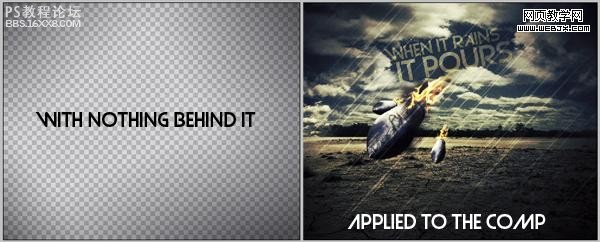
同样方法重复多次,调整大小和位置。

,然后添加一个渐变特效

然后创建图层蒙板,擦除一些不需要的部分。

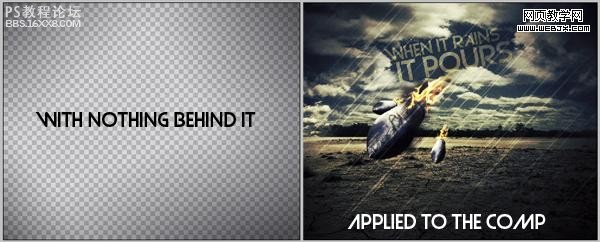
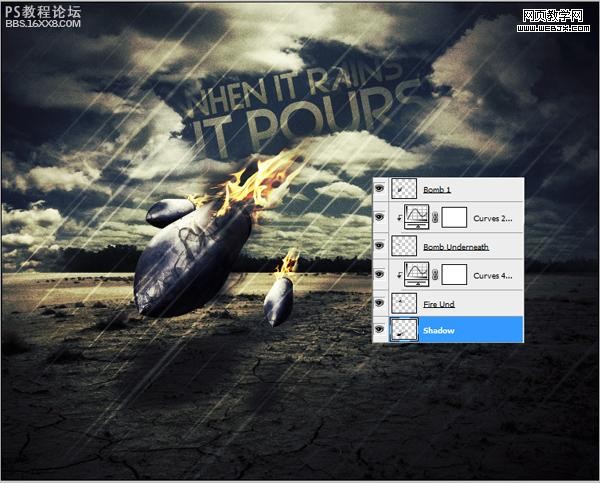
最后给飞弹添加阴影,这个就简单了

最终效果


所用素材:

云的素材


,



,新建立photoshop文档。

创建3个渐变调整图层。

新建立图层,填充为50%灰色,然后添加杂色,设置Amount: 400, Gaussian, Monochromatic,图层模式调整为叠加,不透明度调整到40%,效果如下。

我们群组这些图层。

,打开图片素材,按CTRL+T变形。

辅导线。

继续调整。

选区工具制作矩形选区。

,用克隆图章工具,克隆天空使云彩不同。

创建曲线调整层

飞弹素材,然后打开选择飞弹。

调整到合适大小和合适位置。

,再次创建曲线调整图层

同样再制作几个小的飞弹。

设置画笔。更多PS教程

把图层不透明度调整到70%,使用画笔绘制烟雾。

,复制烟雾图层,然后执行动感模糊。

拼合烟雾图层

自由变换,然后把图透明度调整为50%,效果如下。

拼合在一起。

,小的飞弹制作烟雾特效。

添加调整图层,操作蒙板。

打开两个云的图片素材,然后调整大小。

添加几个调整层:色相/饱和度调整层、色彩平衡调整图层、曲线调整图层。

,复制刚才调整好的云图层,放到调整图层上面,调整位置,然后创建蒙板,使用画笔涂抹。

创建3个调整图层

选择云图层和3个调整图层,然后复制,按CTRL+T调整大小,然后右击水平翻转

再次用画笔涂抹云的蒙板

,这时的效果

在云彩的中间添加文字,然后设置图层样式。图层不透明度设置为35%,效果如下。

下面我们添加火效果。打开火的素材,调整大小,设置图层模式为滤色。

,创建曲线调整图层

复制火图层,然后调整图层位置到小飞弹图层之上。

添加图层蒙板,画笔涂抹蒙板。

添加烟的效果,打开烟素材,然后按CTRL+T调整大小。

,下面我们添加雨的特效,设置一个斜的白色的矩形

动感模糊

同样方法重复多次,调整大小和位置。

,然后添加一个渐变特效

然后创建图层蒙板,擦除一些不需要的部分。

最后给飞弹添加阴影,这个就简单了

最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!