photoshop抠图攻略:完全教程(21)
来源:未知
作者:学photoshop
学习:2741人次
扣图难吗?其实一些也不难,只要你有足够的耐心与仔细,只须把握最基础的photoshop知识就能完美的扣出照片。当然,这是靠时间换来的,我们应当把握更简便、快速、效果好的扣图技法。扣图,也就是传说中的“移花接木”术,是学习photoshop的必修课,还是photoshop最重要的功能之一。这几天在研究photoshop抠图,自己纵观所有扣图技法无外乎两大类:一是作选区扣图;二是使用滤镜扣图。

图一 略难点的扣图就是“扣发扣婚纱”,扣发,指的是扣细小的物体,如毛发等;扣婚纱,就是扣透明质感的物体,如婚纱、玻璃杯等。好了,我们就分三大类来解析一下photoshop扣图:
一、一步扣图——最原始最没有技术含量的扣图技法。
一,双击photoshop窗口灰色区域,打开两张素材照片。

图二
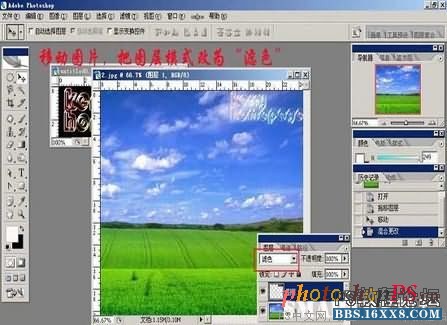
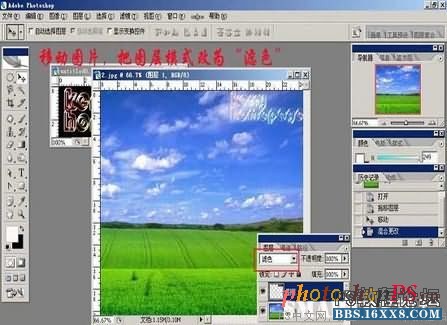
二,拖动照片至需要的背景照片上,将所在层的模式改成“滤色”。

图三
三,总结一下,黑色背景的照片用“滤色”模式;白色背景的照片用“正片叠底”模式。当然假如你想扣的对象本身有黑色或者白色,那就另当别论了。

图四四,这种技法对于白色背景的照片,效果似乎不是太好;因此我们就用另一种更简便的技法——魔术棒工具。这儿之因此将它列举出来主要是,让你懂和黑色背景的照片对应着有这么一种技法。必要时执行加减选区,有时还想要反选一下;描述一下,Shift+工具,加选区;Alt+工具,减选区;Ctrl+Shift+I,反选。

图五 五,完成效果图:

图六
除用魔术棒工具外,运用套索工具与钢笔工具还是好的选取,但最好用带磁性的套索工具与钢笔工具,在这儿就不再赘述了。其他再说一些,就是在PS CS3版本中有一比魔术棒工具功能越加强大的“快速选取工具(Quick Selection Tool)”,可不用任意快捷键执行加选,按往不放可像绘画同样选取区域,很神奇。当然选项栏也有新、加、减三种模式可选,快速选取色彩差别大的图象会很的直观、快捷。假如你有用CS3可试一下
六,除了用工具径直执行选取外我们还可用颜色范围执行选区的选取。留意一下,色彩容差值的不同获得的选区也就不会同样。不仅仅是颜色范围,所有带容差参数的均适用这个原理,因此我们在设定参数时多琢磨一下。

图七 七,拖动到新的图象中,获得的完成效果图。

图八 这种一步扣图的技法只适用于图象成分很简易、对图象质量要求不高的作品适用。
学习关键:
选区的新建;
扩展思维:
在选取哪种技法前面,应先分析一下图象的颜色构成,再灵活的使用各种工具及菜单命令来新建选区,达到事半功倍的效果。
我们更多的时候是希望获得高品质的图象,因此就必须把握高手级的扣图技法。分两类来给各位介绍一下
二、毛发的扣取
技法一:抽出+蒙板
一,打开想要扣图的照片,拷贝背景层三份;

图九 二,选取副本2,滤镜/抽出,设定参数见图,留意设定强制前景色为白色,要勾选强制前景选项;

图十 三,选取副本1;

图十一
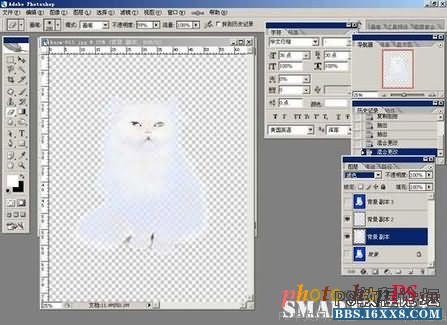
四,滤镜/抽出,设定参数见图,这次留意设定强制前景色为黑色,并勾选强制前景选项;

图十二
五,我们可隐蔽副本3与背景层,设定副本1与2的模式为“滤色”,观看一下效果怎样:

图十三 六,拉进一背景照片,再观看一下效果。

图十四
七,为副本3加上蒙板,再用画笔工具执行涂画,留意选取温和笔头。

图十五 八,右击蒙板缩稍图,选取“应用图层蒙板”。

图十六
九,图象/调节/替换色彩,将淡蓝色替换成白色。

图十七
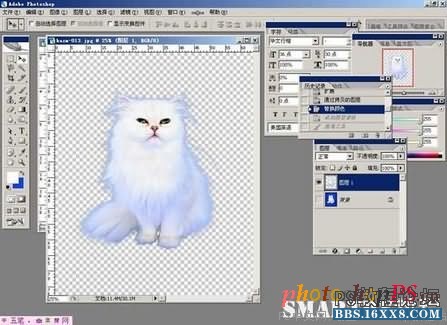
十,多次替换色彩,执行细微处调节,获得完成效果图。

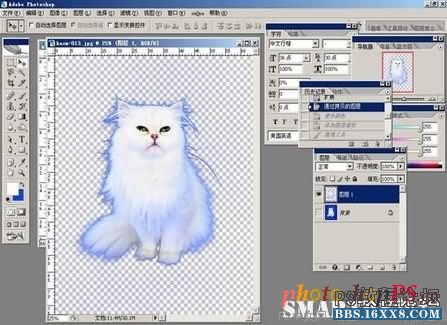
图十八 技法二:通道+历史记录画笔工具
一,打开照片

图十九 二,创建三层,分别命名R、G、B。

图二十
三,在通道面版,按住Ctrl点击红色通道,载入选区。

图二十一 四,返回图层面版,在R层填充红色(R255)。

图二十二 五,Ctrl+D,取消选区。

图二十三
六,一样的,在通道面版,按住Ctrl点击绿色通道,载入选区。

图二十四 七,返回图层面版,在G层填充绿色(G255

图二十五
八,用一样的技法,在B层填充蓝色(B255)。

图二十六
九,修改R、G、B的层模式为“滤色”。

图二十七 十,移到背景照片,观看一下效果如何?

图二十八 十一,用历史记录画笔工具涂画一下。

图二十九
十二,执行细微处的调节,获得完成效果图。

图三十
技法三:混合色彩+蒙板
一,打开照片,并移到一幅背景照片,以供扣图参考。

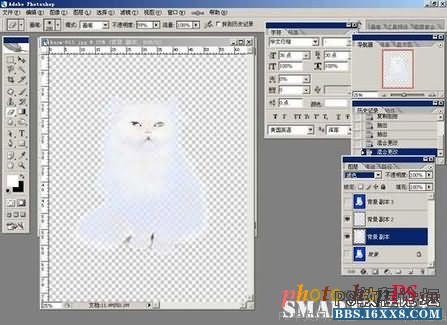
图三1 二,拷贝背景层一份,并置于顶层;

图三2
三,双击图层缩稍图,打开图层样式对话框,调节混合色彩带参数见图:

图三3 四,再拷贝背景层一份,并置于顶层。

图三4
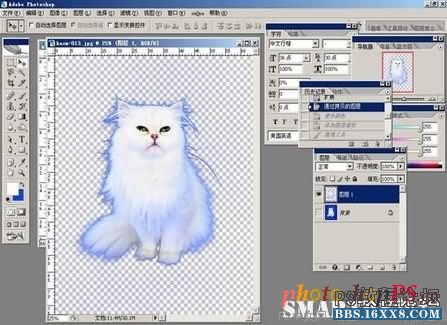
五,加上蒙板执行微调。

图三5
六,应用蒙板后的效果。

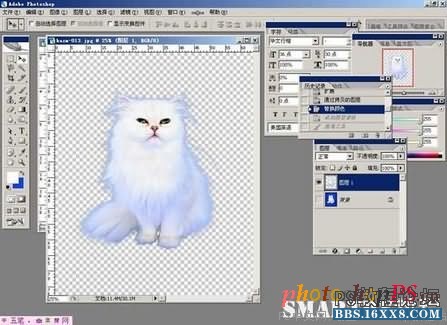
图三6 七,也是使用色彩替换,去除杂色,获得一只可爱的白猫。

图三7 八,细微处调整画笔大小执行微调,获得完成效果图:

图三8
技法四:
一,在通道面版里,通过查看很发觉,红通道的对比最为强烈,所以拷贝一份。Ctrl+L,调节色阶。

图三9 二,用画笔将整个猫身内部抹白。

图四0 三,按住Ctrl点击红色通道,获得选区。恰当调节选区范围,可运用选取/扩大选择或者选取/更改/扩边。

图四1
四,Ctrl+J,获得图层一,这就是我们需要的图象。

图四2
五,一样执行色彩替换调整一下。

图四3 六,移到背景照片,执行查看调节。

图四4
七,将背景照片放在下一层,再执行细部调节。

图四5 八,通过调节后获得的完成效果图:

图四6 九,提示一下,还可使用计算来扣图,原理是同样的。技法还非常多,不再一一细讲了,个人去体验一下。
学习关键:
一,抽出
二,通道
三,蒙板
四,历史记录画笔工具
扩展思维:
技法还非常多,但根本原理是同样的,都是运用颜色的反差执行调整。在实际扣图中,我们可采取越加细致的范围扣图,比如,作不同的选区调节,以达到越加完美的扣图效果

图一 略难点的扣图就是“扣发扣婚纱”,扣发,指的是扣细小的物体,如毛发等;扣婚纱,就是扣透明质感的物体,如婚纱、玻璃杯等。好了,我们就分三大类来解析一下photoshop扣图:
一、一步扣图——最原始最没有技术含量的扣图技法。
一,双击photoshop窗口灰色区域,打开两张素材照片。

图二
二,拖动照片至需要的背景照片上,将所在层的模式改成“滤色”。

图三
三,总结一下,黑色背景的照片用“滤色”模式;白色背景的照片用“正片叠底”模式。当然假如你想扣的对象本身有黑色或者白色,那就另当别论了。

图四四,这种技法对于白色背景的照片,效果似乎不是太好;因此我们就用另一种更简便的技法——魔术棒工具。这儿之因此将它列举出来主要是,让你懂和黑色背景的照片对应着有这么一种技法。必要时执行加减选区,有时还想要反选一下;描述一下,Shift+工具,加选区;Alt+工具,减选区;Ctrl+Shift+I,反选。

图五 五,完成效果图:

图六
除用魔术棒工具外,运用套索工具与钢笔工具还是好的选取,但最好用带磁性的套索工具与钢笔工具,在这儿就不再赘述了。其他再说一些,就是在PS CS3版本中有一比魔术棒工具功能越加强大的“快速选取工具(Quick Selection Tool)”,可不用任意快捷键执行加选,按往不放可像绘画同样选取区域,很神奇。当然选项栏也有新、加、减三种模式可选,快速选取色彩差别大的图象会很的直观、快捷。假如你有用CS3可试一下
六,除了用工具径直执行选取外我们还可用颜色范围执行选区的选取。留意一下,色彩容差值的不同获得的选区也就不会同样。不仅仅是颜色范围,所有带容差参数的均适用这个原理,因此我们在设定参数时多琢磨一下。

图七 七,拖动到新的图象中,获得的完成效果图。

图八 这种一步扣图的技法只适用于图象成分很简易、对图象质量要求不高的作品适用。
学习关键:
选区的新建;
扩展思维:
在选取哪种技法前面,应先分析一下图象的颜色构成,再灵活的使用各种工具及菜单命令来新建选区,达到事半功倍的效果。
我们更多的时候是希望获得高品质的图象,因此就必须把握高手级的扣图技法。分两类来给各位介绍一下
二、毛发的扣取
技法一:抽出+蒙板
一,打开想要扣图的照片,拷贝背景层三份;

图九 二,选取副本2,滤镜/抽出,设定参数见图,留意设定强制前景色为白色,要勾选强制前景选项;

图十 三,选取副本1;

图十一
四,滤镜/抽出,设定参数见图,这次留意设定强制前景色为黑色,并勾选强制前景选项;

图十二
五,我们可隐蔽副本3与背景层,设定副本1与2的模式为“滤色”,观看一下效果怎样:

图十三 六,拉进一背景照片,再观看一下效果。

图十四
七,为副本3加上蒙板,再用画笔工具执行涂画,留意选取温和笔头。

图十五 八,右击蒙板缩稍图,选取“应用图层蒙板”。

图十六
九,图象/调节/替换色彩,将淡蓝色替换成白色。

图十七
十,多次替换色彩,执行细微处调节,获得完成效果图。

图十八 技法二:通道+历史记录画笔工具
一,打开照片

图十九 二,创建三层,分别命名R、G、B。

图二十
三,在通道面版,按住Ctrl点击红色通道,载入选区。

图二十一 四,返回图层面版,在R层填充红色(R255)。

图二十二 五,Ctrl+D,取消选区。

图二十三
六,一样的,在通道面版,按住Ctrl点击绿色通道,载入选区。

图二十四 七,返回图层面版,在G层填充绿色(G255

图二十五
八,用一样的技法,在B层填充蓝色(B255)。

图二十六
九,修改R、G、B的层模式为“滤色”。

图二十七 十,移到背景照片,观看一下效果如何?

图二十八 十一,用历史记录画笔工具涂画一下。

图二十九
十二,执行细微处的调节,获得完成效果图。

图三十
技法三:混合色彩+蒙板
一,打开照片,并移到一幅背景照片,以供扣图参考。

图三1 二,拷贝背景层一份,并置于顶层;

图三2
三,双击图层缩稍图,打开图层样式对话框,调节混合色彩带参数见图:

图三3 四,再拷贝背景层一份,并置于顶层。

图三4
五,加上蒙板执行微调。

图三5
六,应用蒙板后的效果。

图三6 七,也是使用色彩替换,去除杂色,获得一只可爱的白猫。

图三7 八,细微处调整画笔大小执行微调,获得完成效果图:

图三8
技法四:
一,在通道面版里,通过查看很发觉,红通道的对比最为强烈,所以拷贝一份。Ctrl+L,调节色阶。

图三9 二,用画笔将整个猫身内部抹白。

图四0 三,按住Ctrl点击红色通道,获得选区。恰当调节选区范围,可运用选取/扩大选择或者选取/更改/扩边。

图四1
四,Ctrl+J,获得图层一,这就是我们需要的图象。

图四2
五,一样执行色彩替换调整一下。

图四3 六,移到背景照片,执行查看调节。

图四4
七,将背景照片放在下一层,再执行细部调节。

图四5 八,通过调节后获得的完成效果图:

图四6 九,提示一下,还可使用计算来扣图,原理是同样的。技法还非常多,不再一一细讲了,个人去体验一下。
学习关键:
一,抽出
二,通道
三,蒙板
四,历史记录画笔工具
扩展思维:
技法还非常多,但根本原理是同样的,都是运用颜色的反差执行调整。在实际扣图中,我们可采取越加细致的范围扣图,比如,作不同的选区调节,以达到越加完美的扣图效果
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







