photoshop两步打造老电影照片效果(3)
来源:未知
作者:学photoshop
学习:1483人次
有时候原照你会觉得平淡无奇,即使是处理过的有时候我们也会嫌它磨皮过度而失真。下面这个photoshop照片处理教程,就来讨论如何把原照处理出怀旧电影的效果。下面我们先来看看效果图和原图吧。效果图

随便打开一张照片原图,我这儿的是黑白的,彩色的也可以。

新建一个图层,并填充50%的灰色。选择编辑—填充选项,再选择50%灰色。

, photoshop教程
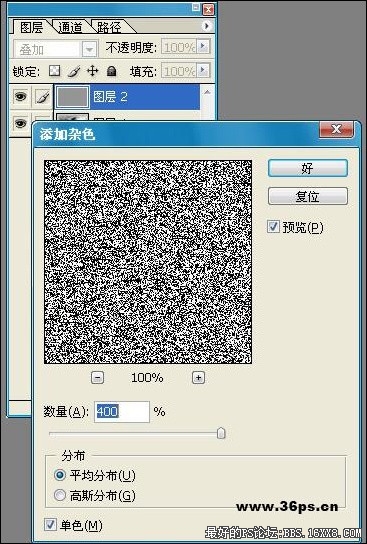
将新添加的图层模式更改为叠加 并添加杂色(滤镜—杂色—添加杂色)。如果你是黑白效果的图片,就将下面的单色选项勾选上。

继续对新加图层进行高斯模糊,大约根据你的照片情况定一下模糊的数量。我这里选择的是4像素模糊。

最后看这是原图

效果图

作者:36PS 来源:中国photoshop资源网

随便打开一张照片原图,我这儿的是黑白的,彩色的也可以。

新建一个图层,并填充50%的灰色。选择编辑—填充选项,再选择50%灰色。

, photoshop教程
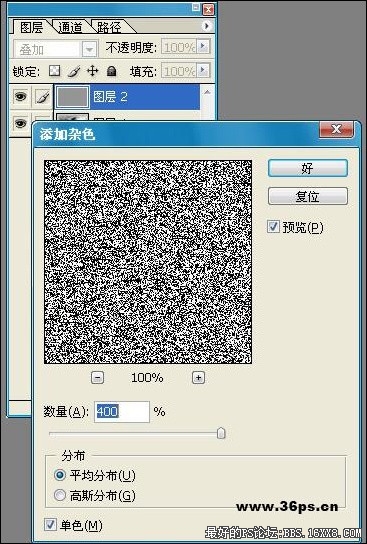
将新添加的图层模式更改为叠加 并添加杂色(滤镜—杂色—添加杂色)。如果你是黑白效果的图片,就将下面的单色选项勾选上。

继续对新加图层进行高斯模糊,大约根据你的照片情况定一下模糊的数量。我这里选择的是4像素模糊。

最后看这是原图

效果图

作者:36PS 来源:中国photoshop资源网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






