photoshop如何做心形梦幻效果(14)
来源:未知
作者:学photoshop
学习:19807人次
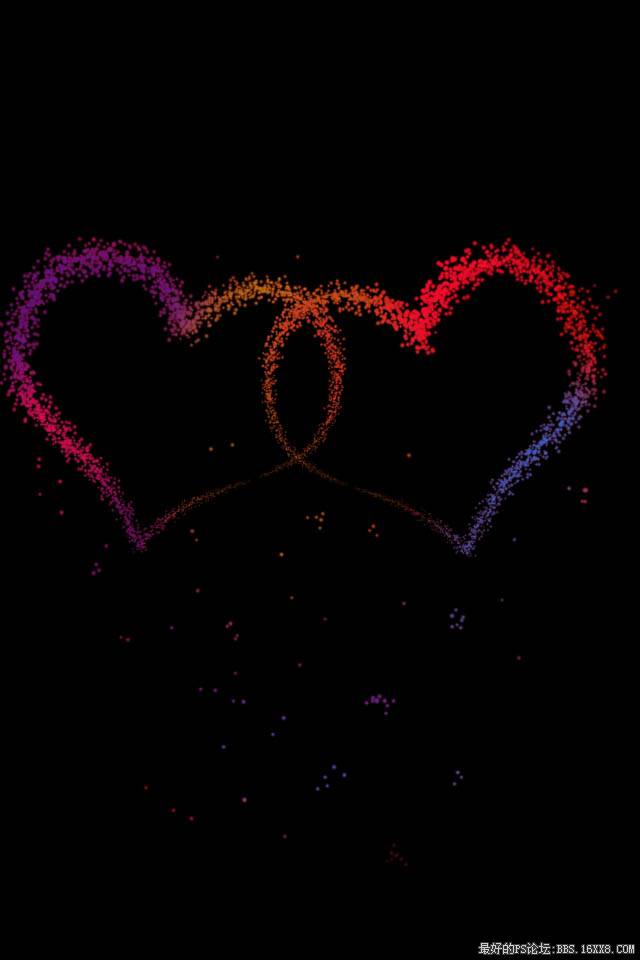
先看看效果:

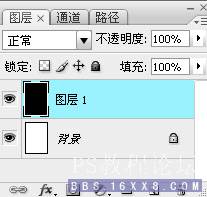
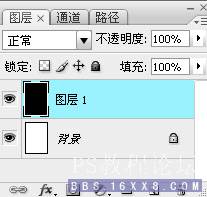
1.新建一个"图层 1",把它填充为黑色

2."工欲善其事,必先利其器",我们先把画笔的设置调好
点"画笔"工具(快捷键B)

然后点"窗口"-"画笔"(或者直接点F5键),把画笔设置选项显示出来

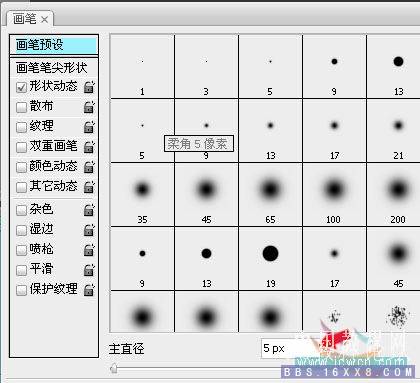
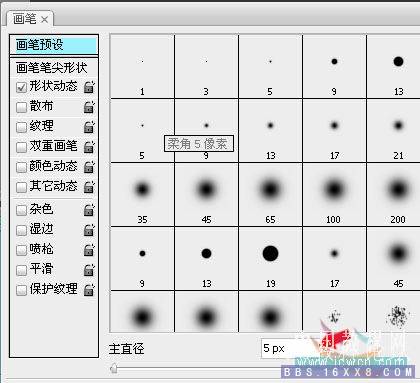
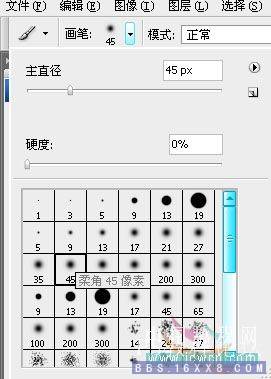
3.用默认笔刷,选择"柔角 5 像素"的画笔,
然后在下面"主直径"后面的输入框,把"5"改成"3"

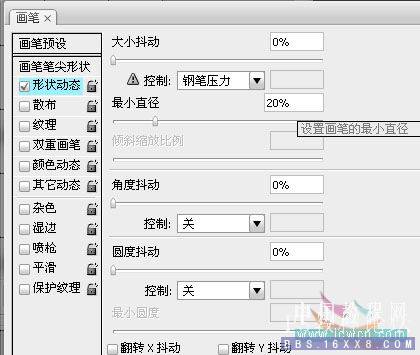
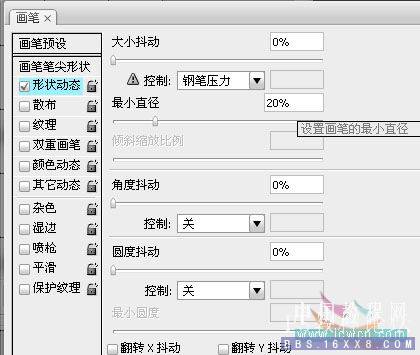
4.点击"形状动态",然后在"最小直径"后面的输入框,填上"20%"

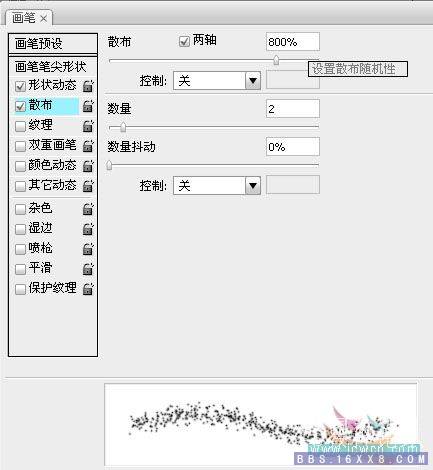
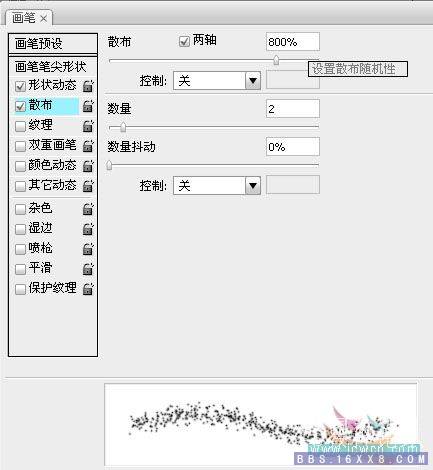
5.点击"散布",同时把它打上勾.
在"散布"后面的输入框,填上"800%",同时把"两轴"前的勾选上
"数量"后的输入框,填上"2"
好了,现在我们可以在下面的画笔预览区中看到,画笔变成了一个个散开的小圆点

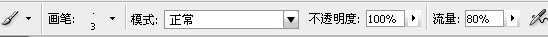
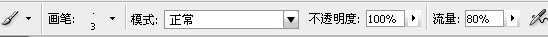
6.最后,我们把画笔的"流量"设置为"80%".前景色为白色.这样,画笔工具就设置完毕了


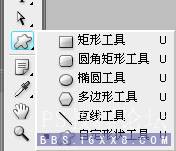
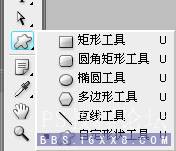
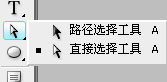
7.选择"自定形状工具"

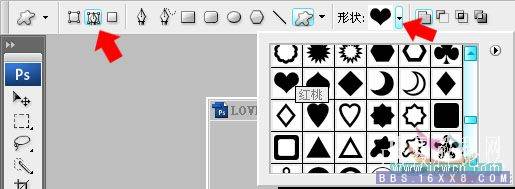
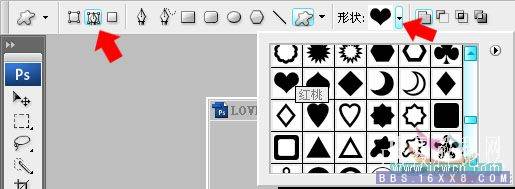
点击形状右边的小三角,会出现很多形状可供选择,选择"红桃"吧,个人感觉它比"心形"更像心
注意左边那里,要选择"路径"

8.好了,用"自定形状工具"在图层上画个心形的路径出来
自己看着舒服就好了
当然,如果心目中有个理想的数值,可以在"自定形状选项"那,选择自己想要的

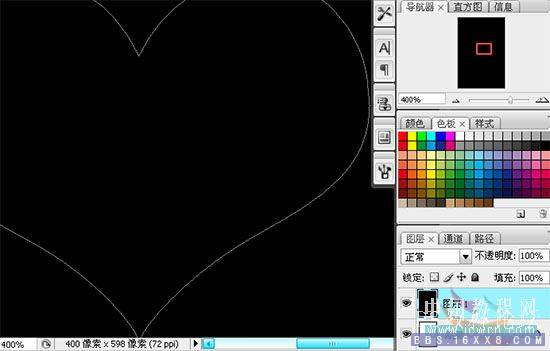
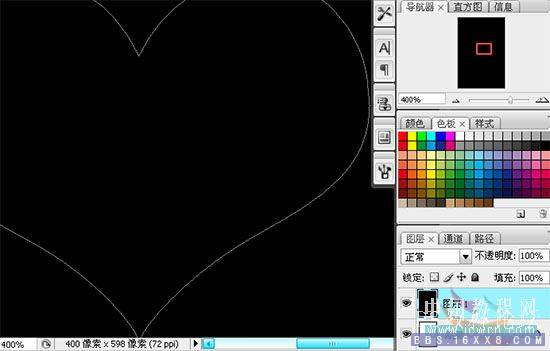
9.把视图放大点,快捷键是按住"ctrl"点"+"

用"添加锚点工具",在心形右边的路径上,添加两个距离很短的锚点

图中用红圈圈出来的就是添加的锚点,看,距离确实很短吧

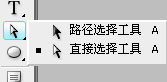
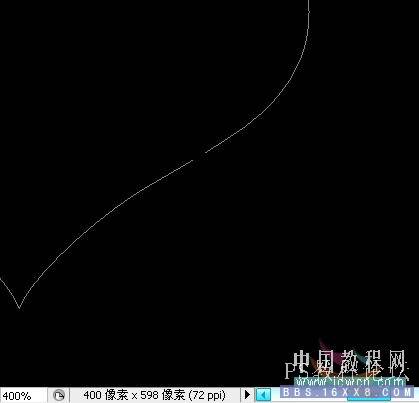
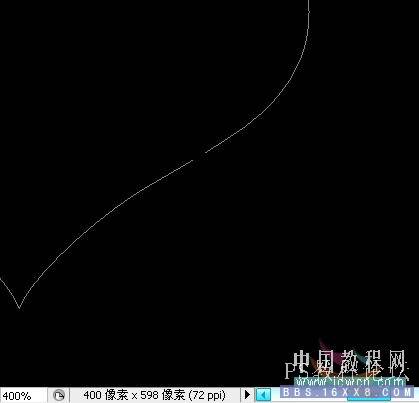
10.用"直接选择工具",点一下刚才添加的两个锚点中间的路径,按"Delete"键,把它删掉

因为刚才锚点的距离很近,所以删掉的那条路径是很短的,别删错哦

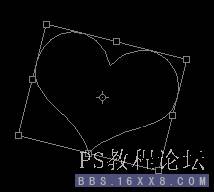
11.把视图还原到原来大小(快捷键按住"ctrl"点"-"就是缩小视图)

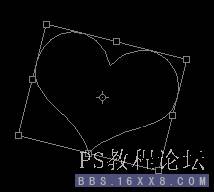
"ctrl+T"用变换工具把心形稍微转一个小角度


12.一个心有点孤单,我们可以重复7-11步,再做一个心给它为伴,不过这次缺口做在左边
或者用"路径选择工具"把心选择出来,"ctrl+C""ctrl+V"复制粘贴一下心形路径,用"编辑"-"变换路径"-"水平翻转"也可以



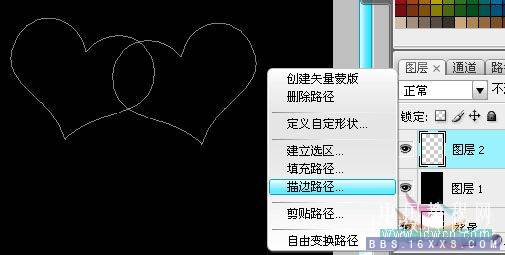
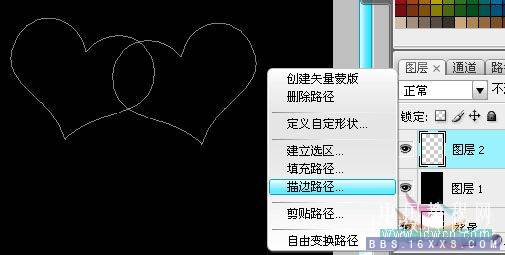
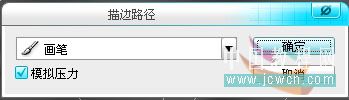
13.新建一个空白图层"图层 2",点击鼠标右键,选择"描边路径".

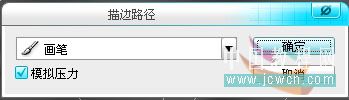
在弹出的选框中,选择"画笔","模拟压力"勾选上

14.第一次描边好像有点淡

那么我们再重复一次步骤13,多描一次

15.选择"画笔工具",把"流量"选择"50%",在心形下面和周围加一点不规律的小点

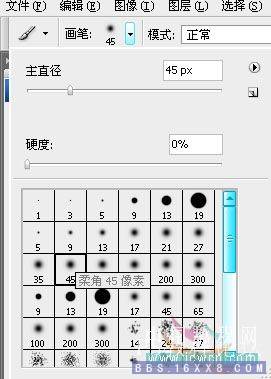
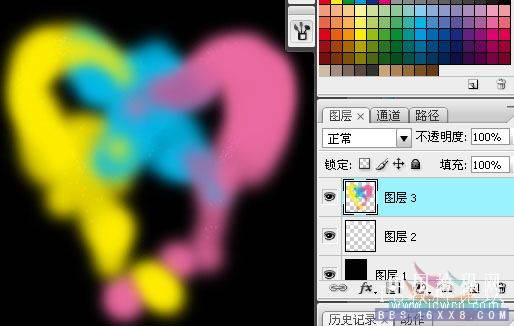
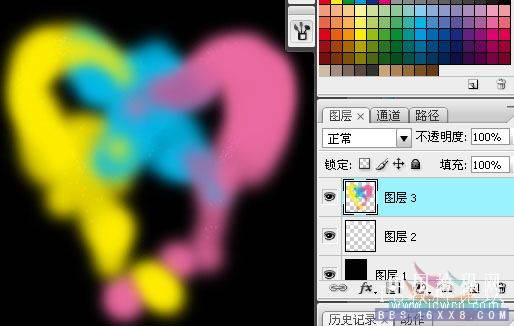
16.新建一个空白图层"图层 3",把"画笔工具"选择大一点像素的柔角画笔

选择一些明丽的颜色,在"图层 3"那上色 (图层 2是心形,别上色错了)
我的黄色数值是 R:255,G:237,B:0
蓝色是 R:0,G:185,B:233
紫色是 R:234,G:105,B:160

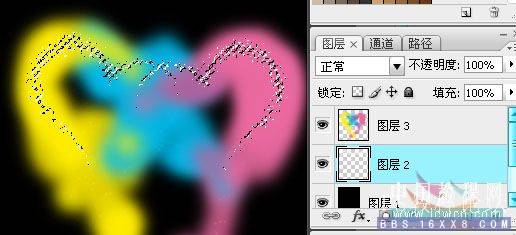
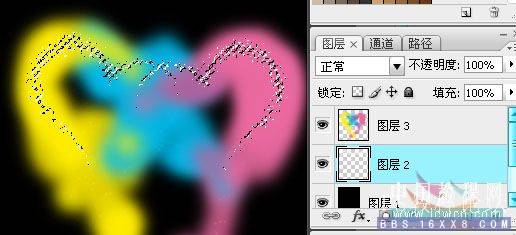
17.按住"ctrl"点击"图层 2",载入"图层 2"的心形选区

点击"图层 3","ctrl+C","ctrl+V" (这是为了用"图层 2"的心形选区,复制粘贴"图层 3"的颜色到"图层 4"中)
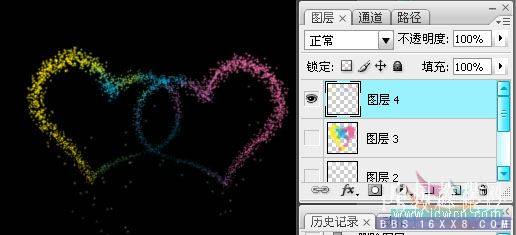
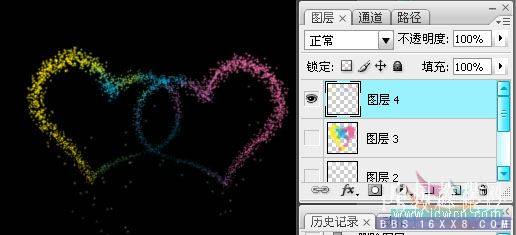
点击"图层 2""图层 3"前面的小眼睛,把它关闭,就可以看到,"图层 4"中有了个带颜色的心形

18.把"图层 4"复制多两层
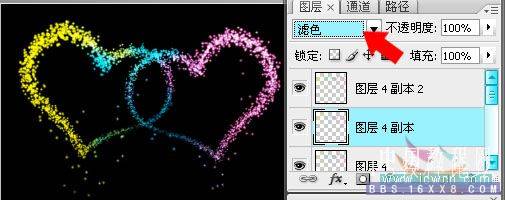
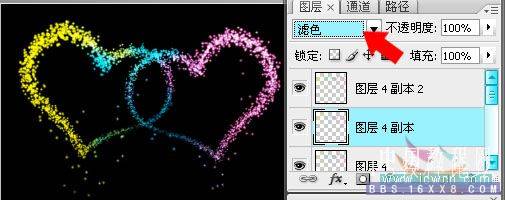
将"图层 4 副本" 的"混合选项"改为"滤色"
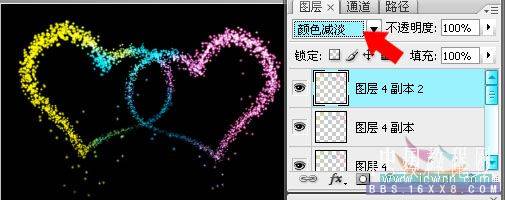
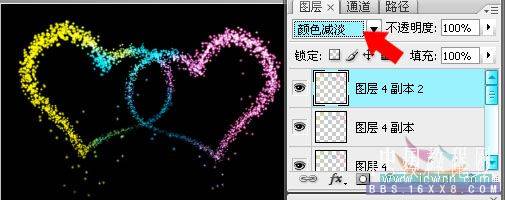
将"图层 4 副本 2"的"混合选项"改为"颜色减淡"
这样,心形就变明亮起来了



19.好了,当我们需要的时候,就可以把照片放到"图层 4"的下面
或者把"图层 4"以上的层,放到"组"里,拉到想要效果的照片中

20.当下层的照片比较暗的时候,想要心形发光,可以复制几个 "图层 4" 改 "混合模式" 为"亮光""变亮""颜色减淡"等
当下层的照片比较亮的时候,想要心形颜色深点,就可以复制几个 "图层 4" 改 "混合模式" 为"正片叠底""颜色加深"等
(效果图又加了"颜色加深"和"滤色"2层)

21.试着改变不同的参数,或者用下"模糊"滤镜
一些小的变化说不定会有更好的效果

作者:vind 来源:中国教程网

1.新建一个"图层 1",把它填充为黑色

2."工欲善其事,必先利其器",我们先把画笔的设置调好
点"画笔"工具(快捷键B)

然后点"窗口"-"画笔"(或者直接点F5键),把画笔设置选项显示出来

3.用默认笔刷,选择"柔角 5 像素"的画笔,
然后在下面"主直径"后面的输入框,把"5"改成"3"

4.点击"形状动态",然后在"最小直径"后面的输入框,填上"20%"

5.点击"散布",同时把它打上勾.
在"散布"后面的输入框,填上"800%",同时把"两轴"前的勾选上
"数量"后的输入框,填上"2"
好了,现在我们可以在下面的画笔预览区中看到,画笔变成了一个个散开的小圆点

6.最后,我们把画笔的"流量"设置为"80%".前景色为白色.这样,画笔工具就设置完毕了


7.选择"自定形状工具"

点击形状右边的小三角,会出现很多形状可供选择,选择"红桃"吧,个人感觉它比"心形"更像心
注意左边那里,要选择"路径"

8.好了,用"自定形状工具"在图层上画个心形的路径出来
自己看着舒服就好了
当然,如果心目中有个理想的数值,可以在"自定形状选项"那,选择自己想要的

9.把视图放大点,快捷键是按住"ctrl"点"+"

用"添加锚点工具",在心形右边的路径上,添加两个距离很短的锚点

图中用红圈圈出来的就是添加的锚点,看,距离确实很短吧

10.用"直接选择工具",点一下刚才添加的两个锚点中间的路径,按"Delete"键,把它删掉

因为刚才锚点的距离很近,所以删掉的那条路径是很短的,别删错哦

11.把视图还原到原来大小(快捷键按住"ctrl"点"-"就是缩小视图)

"ctrl+T"用变换工具把心形稍微转一个小角度


12.一个心有点孤单,我们可以重复7-11步,再做一个心给它为伴,不过这次缺口做在左边
或者用"路径选择工具"把心选择出来,"ctrl+C""ctrl+V"复制粘贴一下心形路径,用"编辑"-"变换路径"-"水平翻转"也可以



13.新建一个空白图层"图层 2",点击鼠标右键,选择"描边路径".

在弹出的选框中,选择"画笔","模拟压力"勾选上

14.第一次描边好像有点淡

那么我们再重复一次步骤13,多描一次

15.选择"画笔工具",把"流量"选择"50%",在心形下面和周围加一点不规律的小点

16.新建一个空白图层"图层 3",把"画笔工具"选择大一点像素的柔角画笔

选择一些明丽的颜色,在"图层 3"那上色 (图层 2是心形,别上色错了)
我的黄色数值是 R:255,G:237,B:0
蓝色是 R:0,G:185,B:233
紫色是 R:234,G:105,B:160

17.按住"ctrl"点击"图层 2",载入"图层 2"的心形选区

点击"图层 3","ctrl+C","ctrl+V" (这是为了用"图层 2"的心形选区,复制粘贴"图层 3"的颜色到"图层 4"中)
点击"图层 2""图层 3"前面的小眼睛,把它关闭,就可以看到,"图层 4"中有了个带颜色的心形

18.把"图层 4"复制多两层
将"图层 4 副本" 的"混合选项"改为"滤色"
将"图层 4 副本 2"的"混合选项"改为"颜色减淡"
这样,心形就变明亮起来了



19.好了,当我们需要的时候,就可以把照片放到"图层 4"的下面
或者把"图层 4"以上的层,放到"组"里,拉到想要效果的照片中

20.当下层的照片比较暗的时候,想要心形发光,可以复制几个 "图层 4" 改 "混合模式" 为"亮光""变亮""颜色减淡"等
当下层的照片比较亮的时候,想要心形颜色深点,就可以复制几个 "图层 4" 改 "混合模式" 为"正片叠底""颜色加深"等
(效果图又加了"颜色加深"和"滤色"2层)

21.试着改变不同的参数,或者用下"模糊"滤镜
一些小的变化说不定会有更好的效果

作者:vind 来源:中国教程网
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!