photoshop简单效果教程(3)
来源:未知
作者:学photoshop
学习:636人次
最终效果:

1.打开一张照片,将背景转化为图层0
2.CTRL+T,按住ALT键适当缩小照片的大小,如图1

3.CTRL+J,将图层0复制3次如图2

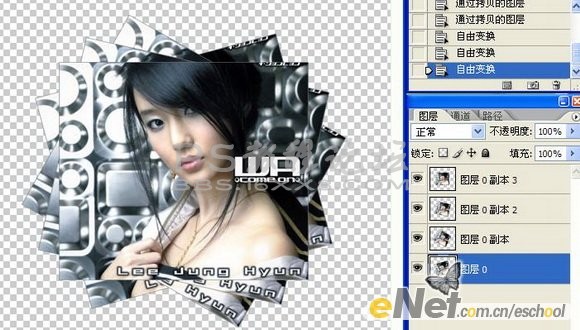
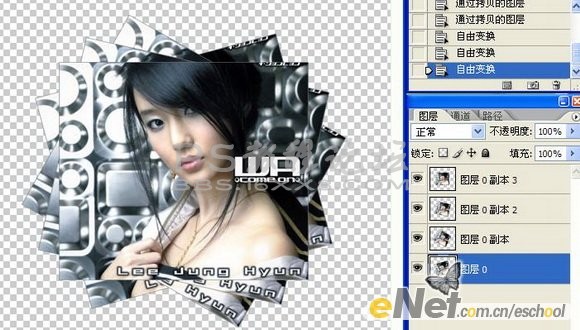
4.将下面3个图层用CTRL+T命令旋转照片,等到如图3效果

5.将图层0,图层0副本,图层0副本2合并图层得到一个新的图层如图4 大家一直看到,我的最上面那个图层0副本3是一直没有动的,因为不需要对他进行操作。

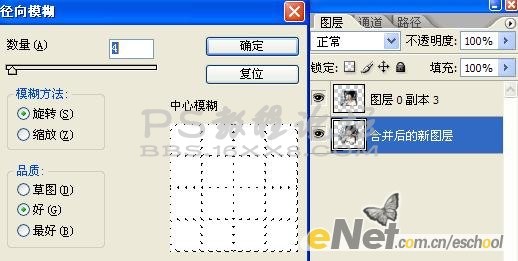
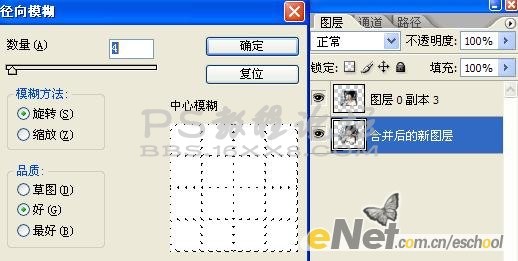
6.选中合并后的新图层进行滤镜-模糊-径向模糊,设置如图5

7.这时就基本完成了,我们可以为它再加一个背景,最终得到效果如图


1.打开一张照片,将背景转化为图层0
2.CTRL+T,按住ALT键适当缩小照片的大小,如图1

3.CTRL+J,将图层0复制3次如图2

4.将下面3个图层用CTRL+T命令旋转照片,等到如图3效果

5.将图层0,图层0副本,图层0副本2合并图层得到一个新的图层如图4 大家一直看到,我的最上面那个图层0副本3是一直没有动的,因为不需要对他进行操作。

6.选中合并后的新图层进行滤镜-模糊-径向模糊,设置如图5

7.这时就基本完成了,我们可以为它再加一个背景,最终得到效果如图

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







