photoshop做HDR风格效果教程(3)
来源:未知
作者:kkfifgk
学习:1824人次
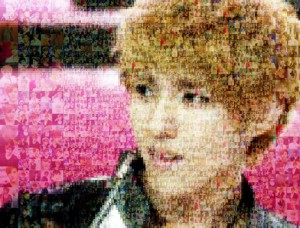
效果:

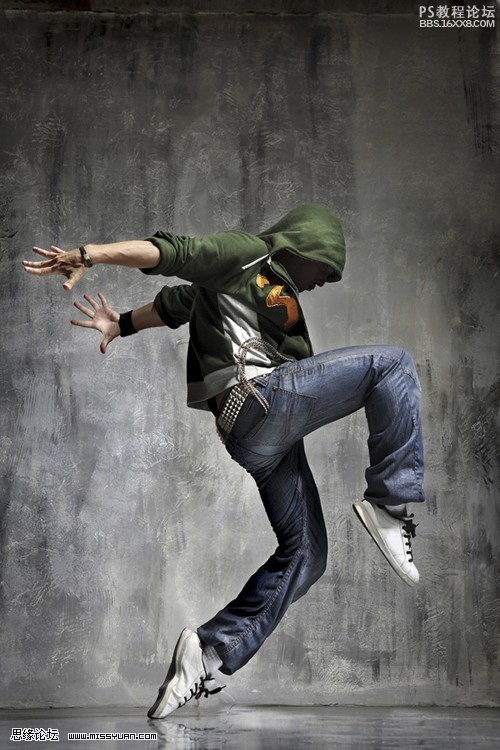
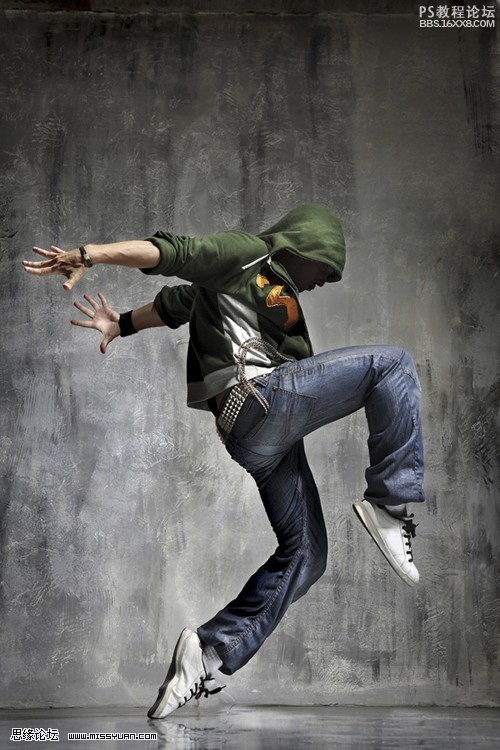
原图:

1.利用阴影/高光工具提高亮度

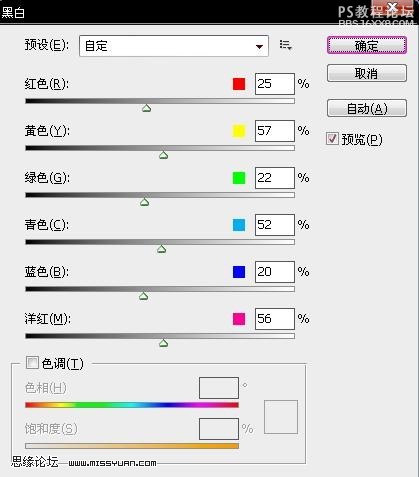
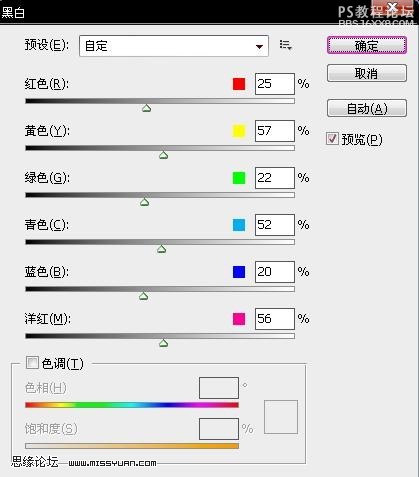
2.添加黑白图层,数据如下。模式:强光

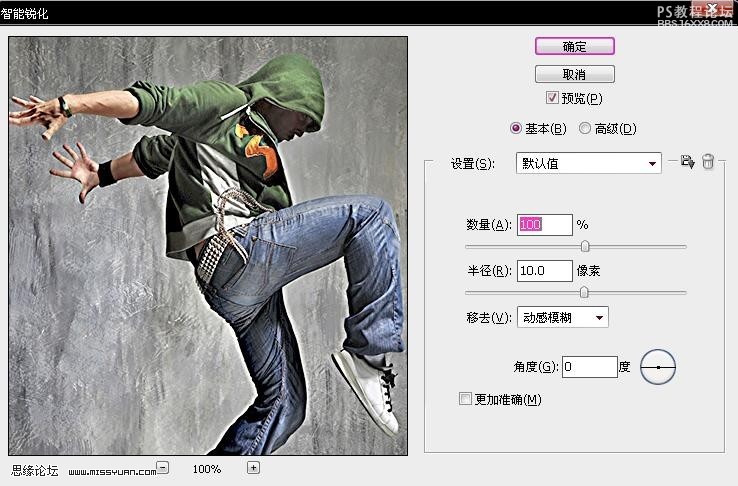
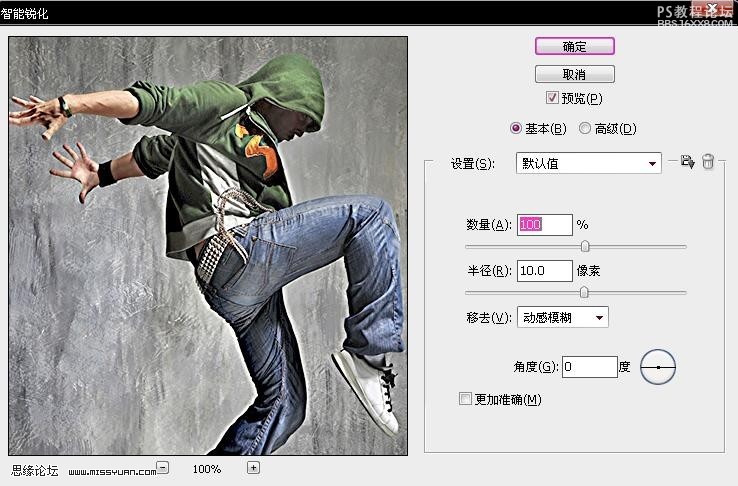
3.复制背景层,置于黑白图层下方。打开智能锐化滤镜,用蒙版刷回人体部分。锐化数据如下

4.建立新图层,用渐变拉一下,图层模式叠加,蒙版刷出人体部分

5.加字,修饰细节~~完工
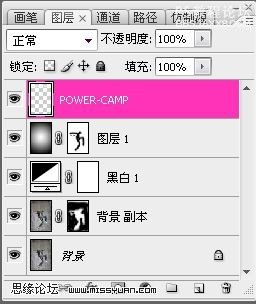
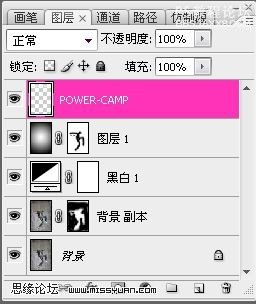
最后是总图层截图:

再来个调色后的效果:


原图:

1.利用阴影/高光工具提高亮度

2.添加黑白图层,数据如下。模式:强光

3.复制背景层,置于黑白图层下方。打开智能锐化滤镜,用蒙版刷回人体部分。锐化数据如下

4.建立新图层,用渐变拉一下,图层模式叠加,蒙版刷出人体部分

5.加字,修饰细节~~完工
最后是总图层截图:

再来个调色后的效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!