photoshop画笔绘制精彩的南极冰封特效(9)
来源:未知
作者:kkfifgk
学习:1763人次
本文主要利用photoshop的笔刷绘制一幅好看的南极冰峰特效图片,希望大家喜欢并且熟练应用画笔功能。
先看最终效果图

首先启动photoshop创建一个1024*768文档,设置背景为黑色。

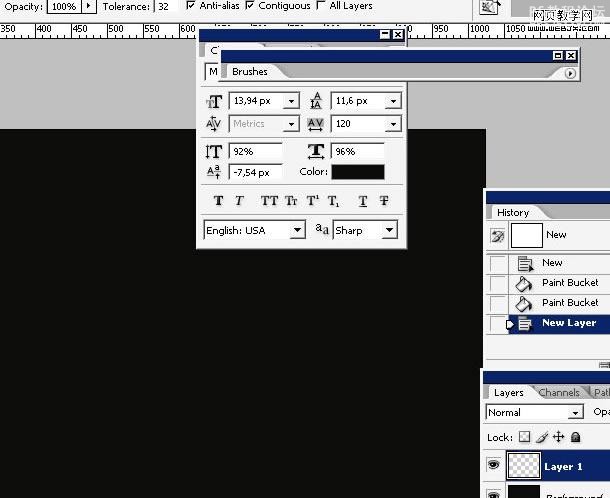
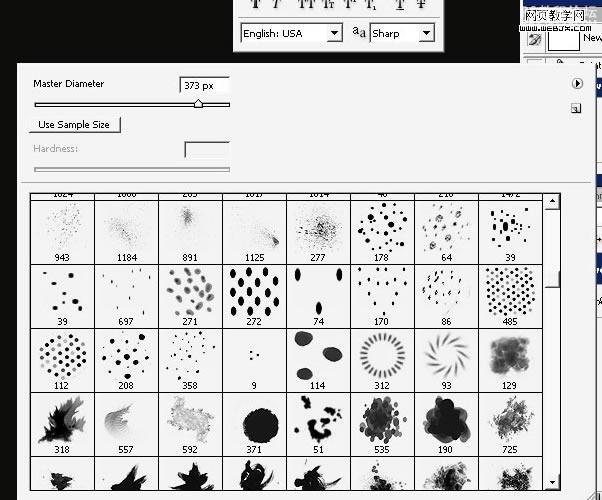
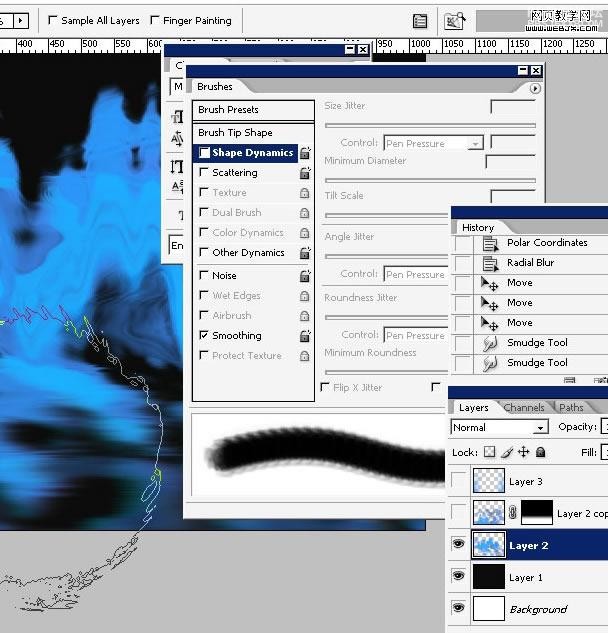
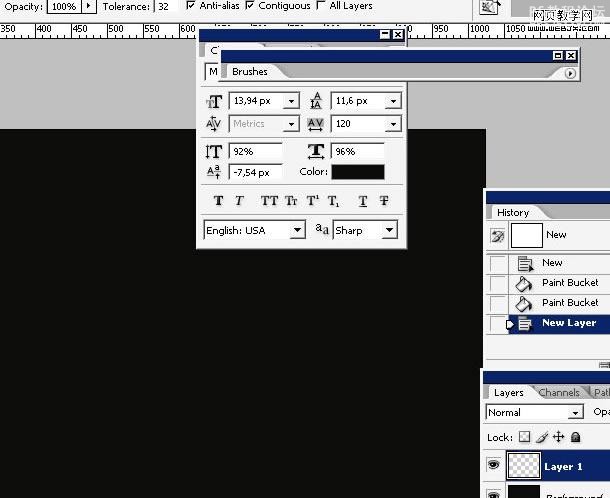
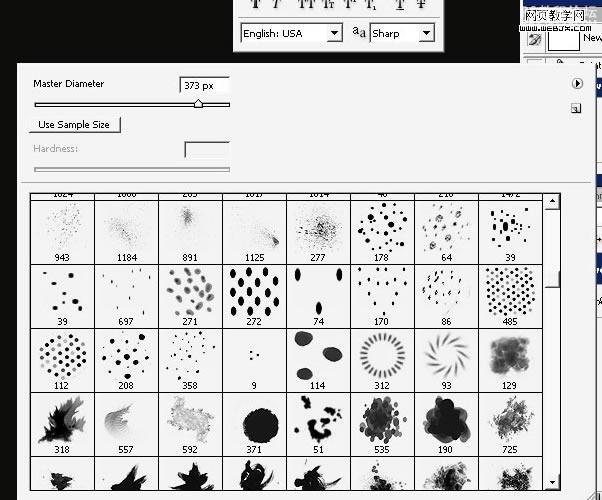
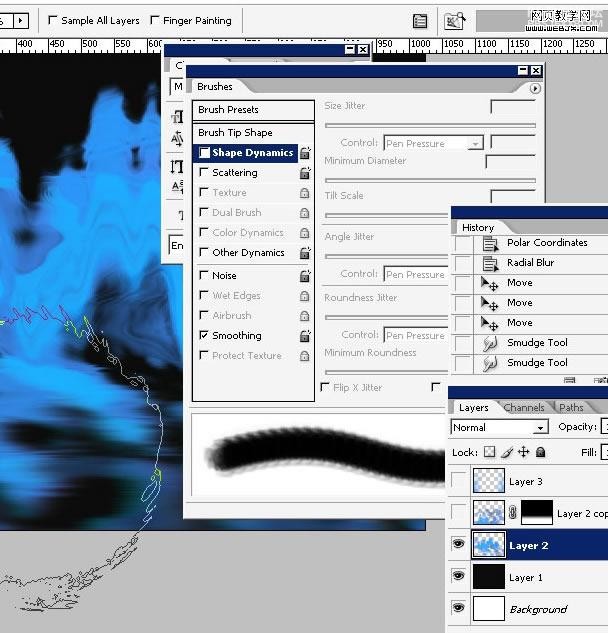
之后我们使用星形画笔 ,设置如下。[b]星形画笔下载:[/b][b]http://bbs.16xx8.com/thread-79631-1-1.html[/b]

设置如下:

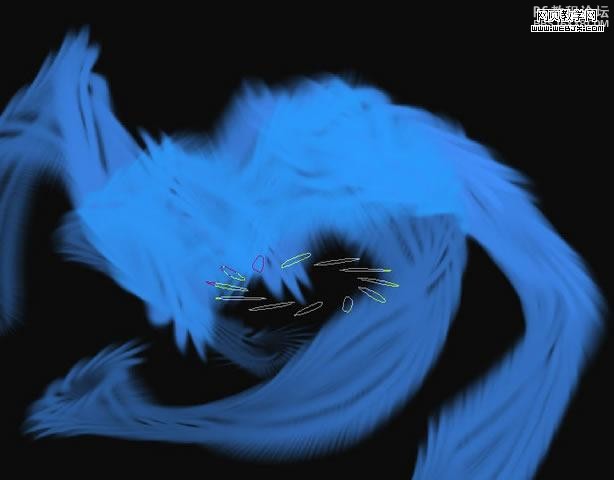
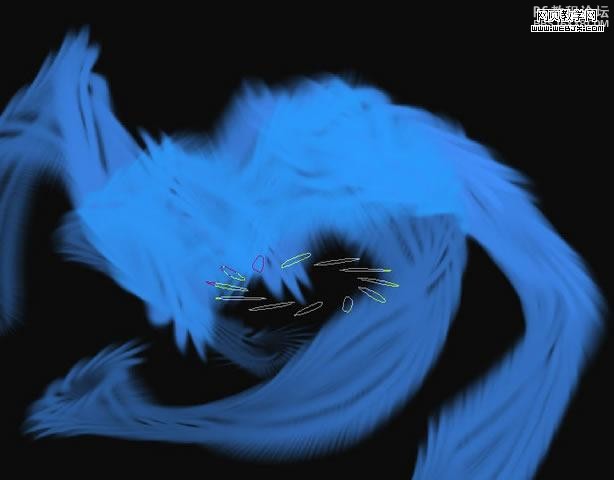
然后绘制如下图形。

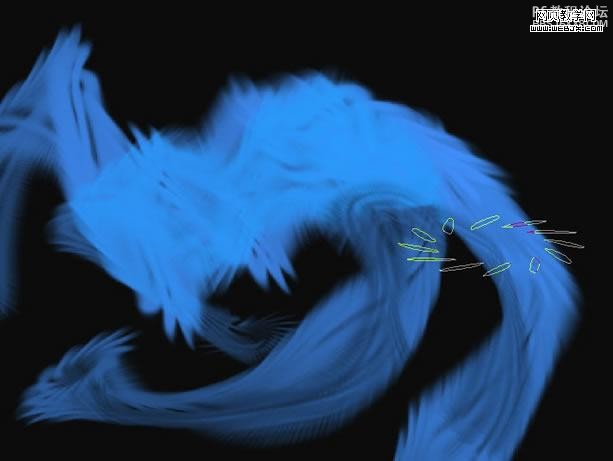
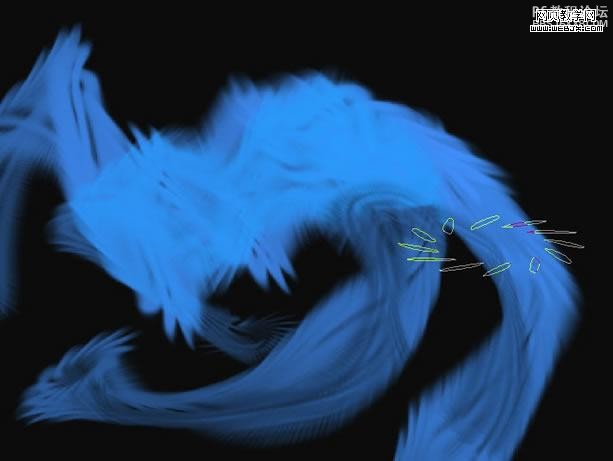
继续绘制如下图形。


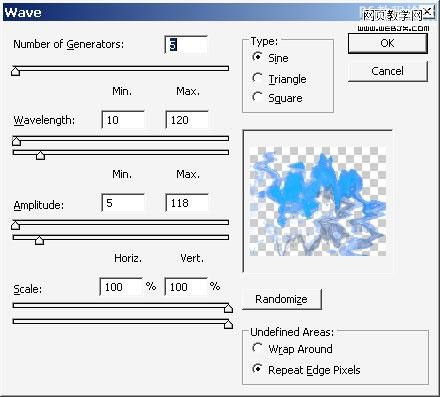
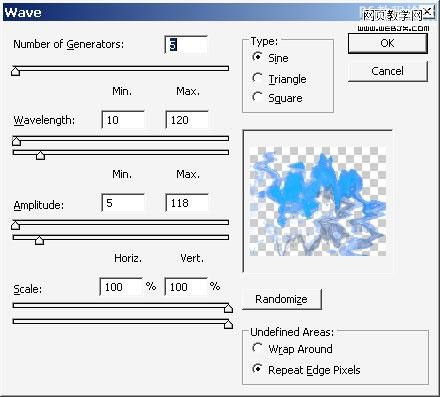
添加阴影效果,这里我们执行波浪滤镜。

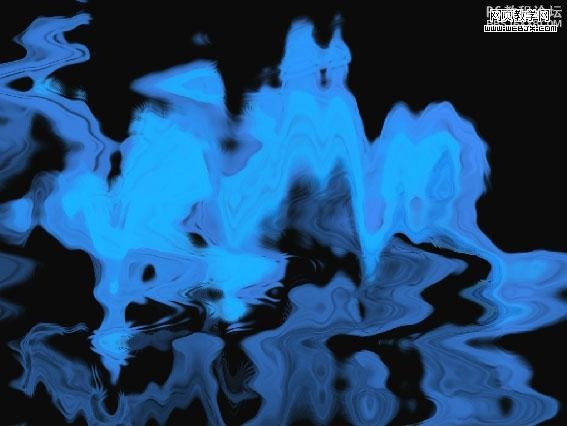
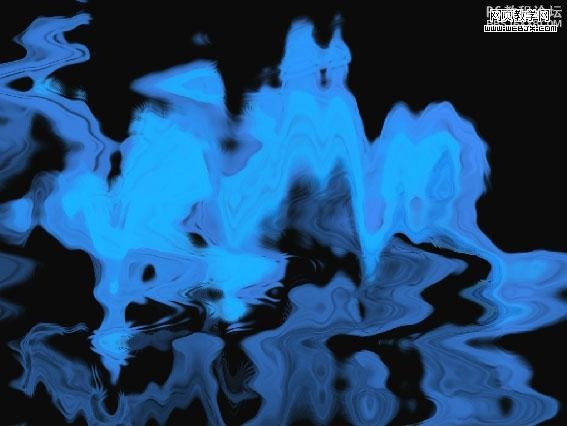
效果如下。

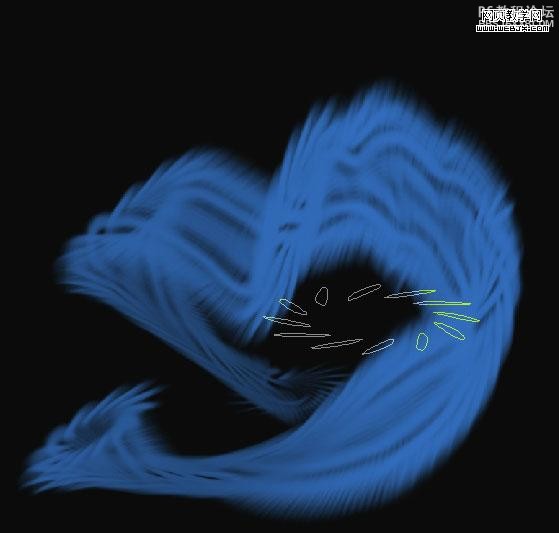
现在形状比较抽象了,这里我们使之看上去更像冰山,使用涂抹工具绘制。

看上去达到如下效果。

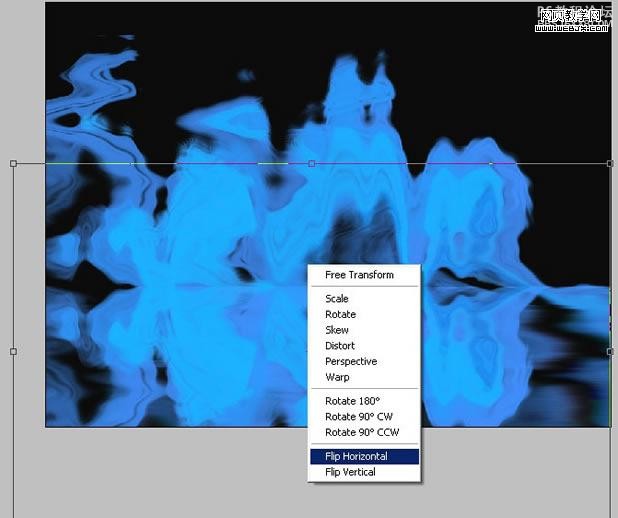
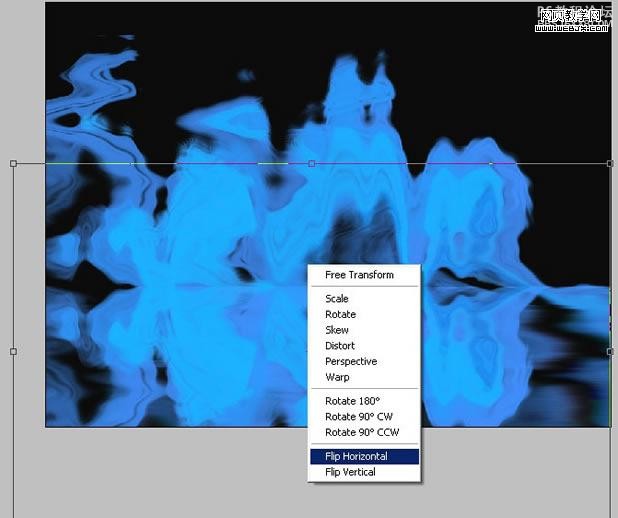
然后复制图层,之后我们水平翻转,然后调整大小变形。

不破坏整体部分,我们擦除去多余的部分。

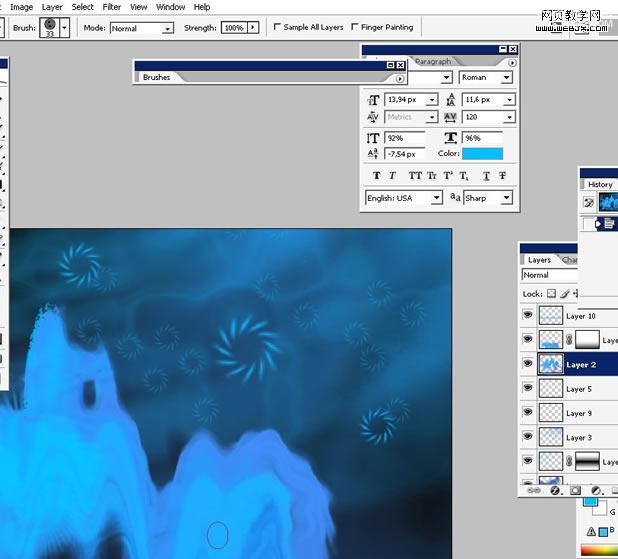
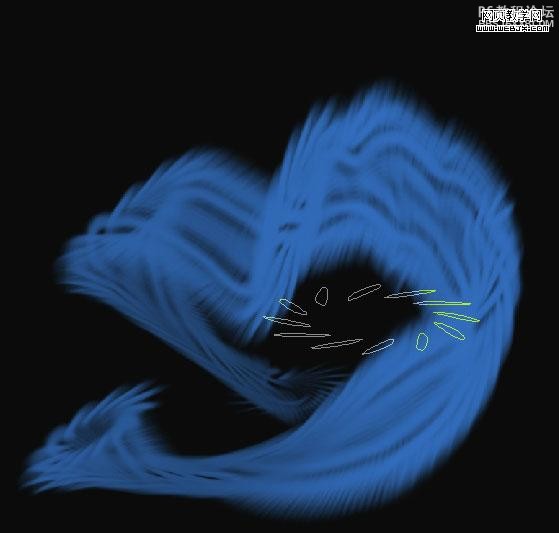
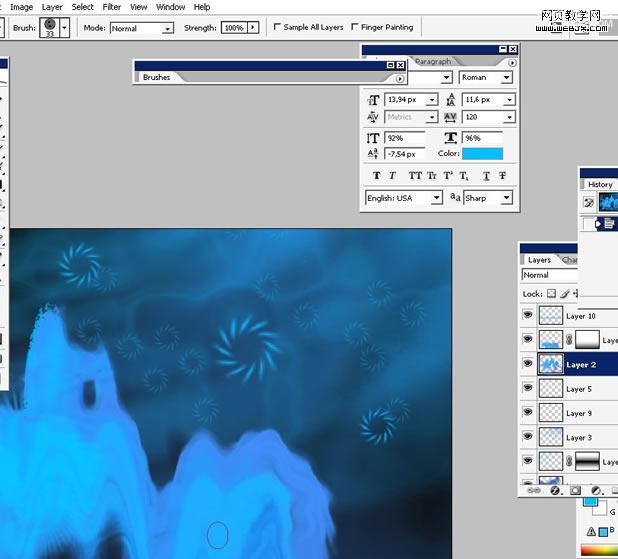
同样我们利用画笔绘制一些星星图形,使之有光线流动效果。

应用波浪滤镜,效果如下。

制作的线条更加明亮一些,我们可以增加一个渐变效果。

添加一些天空光线。

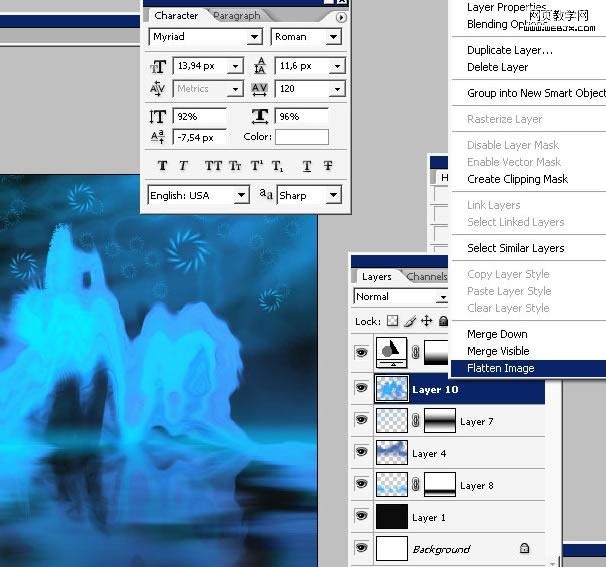
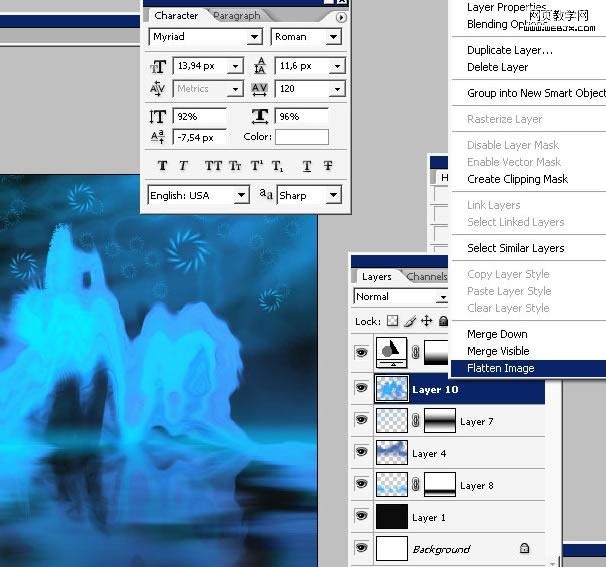
拼合图层。

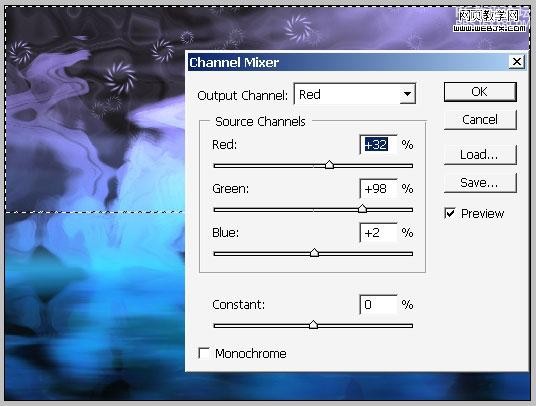
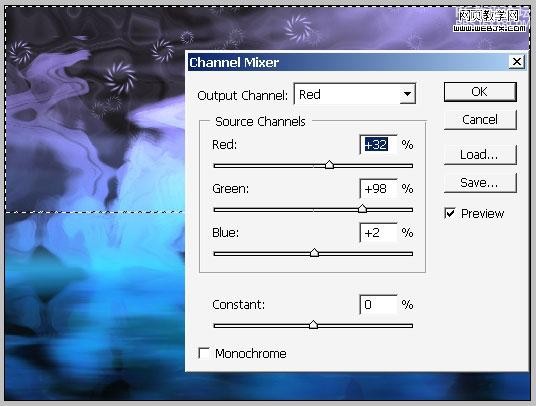
还可以用通道混合气增加一些色彩。

最终效果。

先看最终效果图

首先启动photoshop创建一个1024*768文档,设置背景为黑色。

之后我们使用星形画笔 ,设置如下。[b]星形画笔下载:[/b][b]http://bbs.16xx8.com/thread-79631-1-1.html[/b]

设置如下:

然后绘制如下图形。

继续绘制如下图形。


添加阴影效果,这里我们执行波浪滤镜。

效果如下。

现在形状比较抽象了,这里我们使之看上去更像冰山,使用涂抹工具绘制。

看上去达到如下效果。

然后复制图层,之后我们水平翻转,然后调整大小变形。

不破坏整体部分,我们擦除去多余的部分。

同样我们利用画笔绘制一些星星图形,使之有光线流动效果。

应用波浪滤镜,效果如下。

制作的线条更加明亮一些,我们可以增加一个渐变效果。

添加一些天空光线。

拼合图层。

还可以用通道混合气增加一些色彩。

最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!