photoshop照片教程:颓废照片效果(3)
来源:未知
作者:福特少普ps
学习:720人次
大家可以先看效果:

在本photoshop教程中,我不会在小细节上花太多时间,所以你必须有一些基础来理解我们在做什么。当然,有任何问题可以随时在评论区留言。
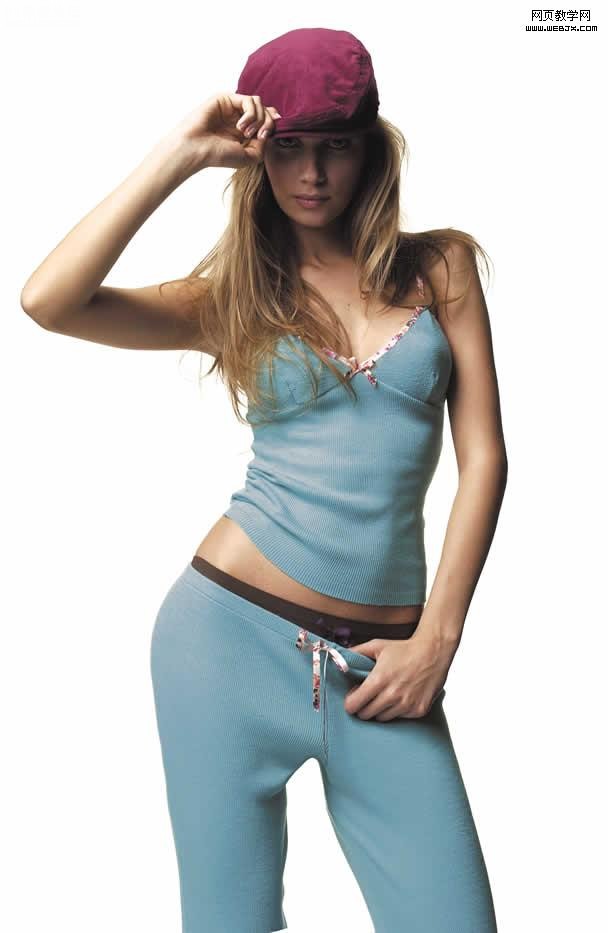
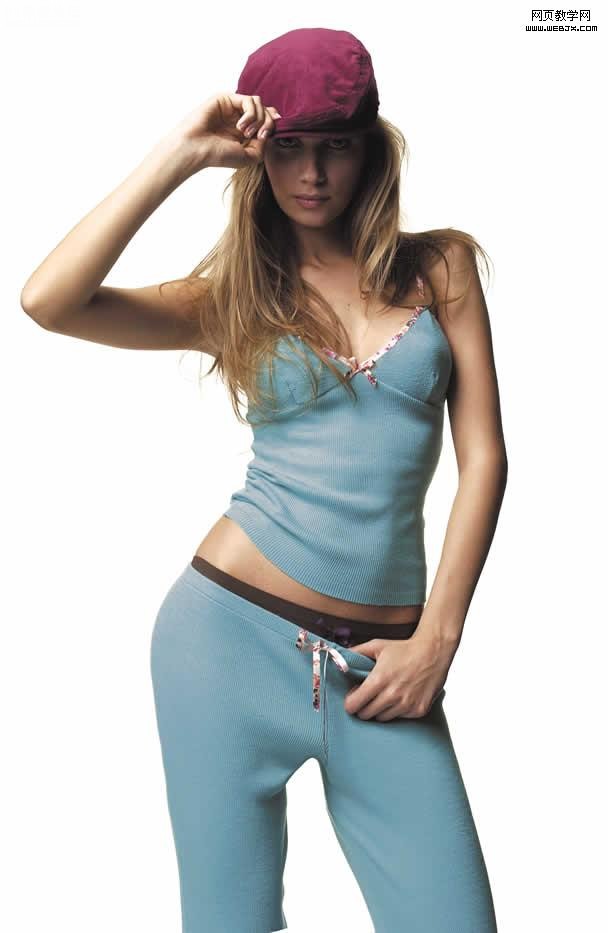
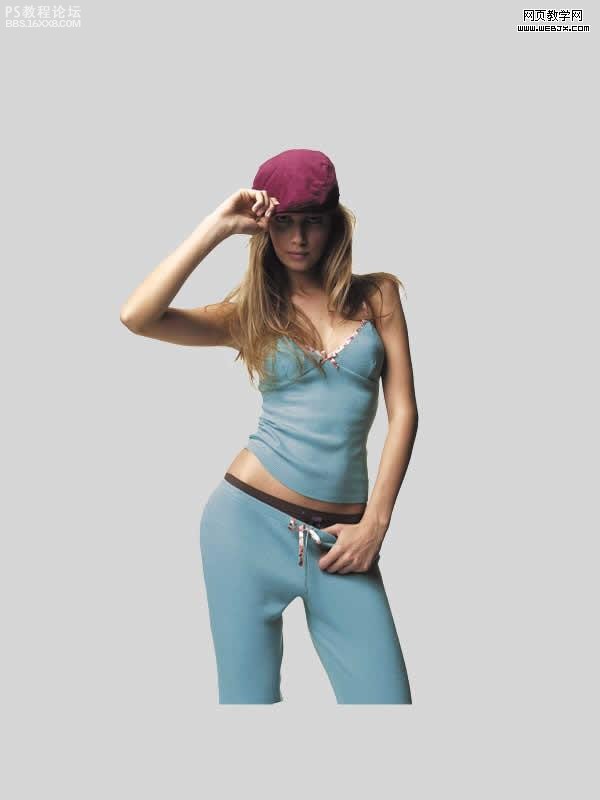
素材图片。

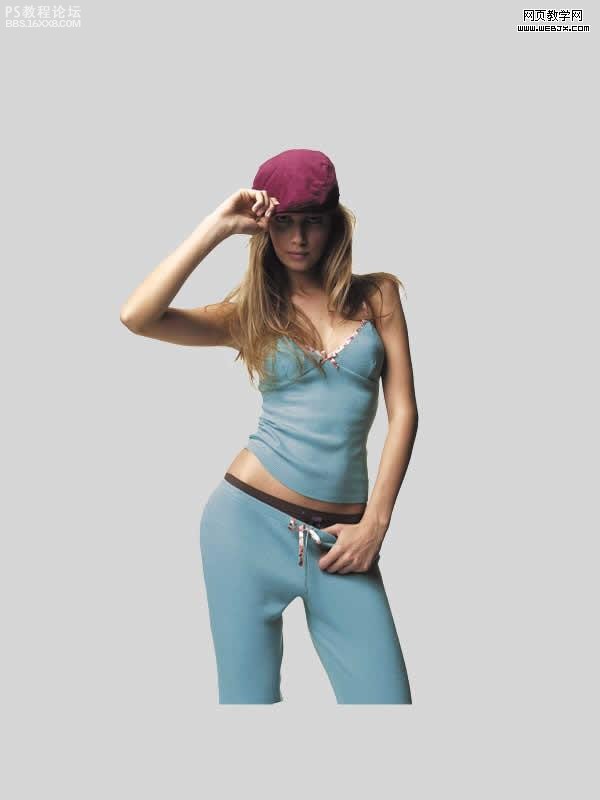
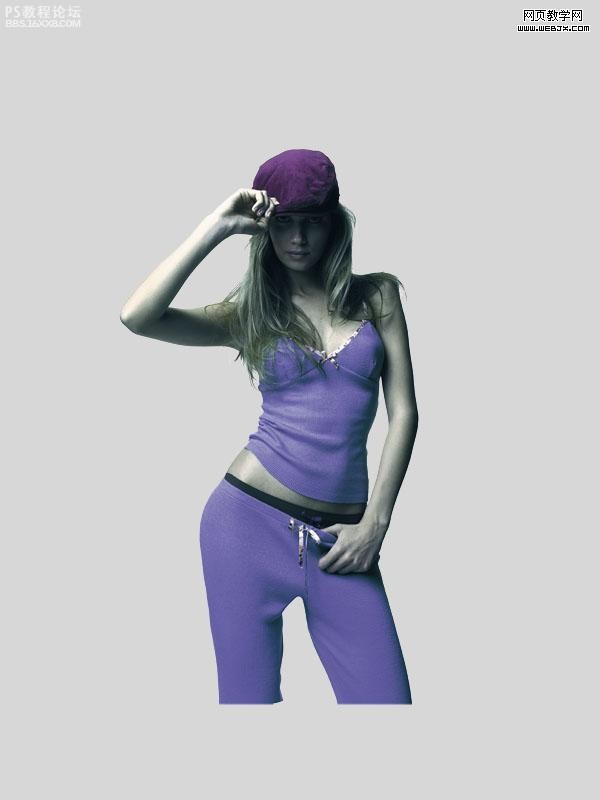
新建立一个photoshop文档,使用一个浅灰色背景,然后把女孩图片抠取出来,放到合适的位置。

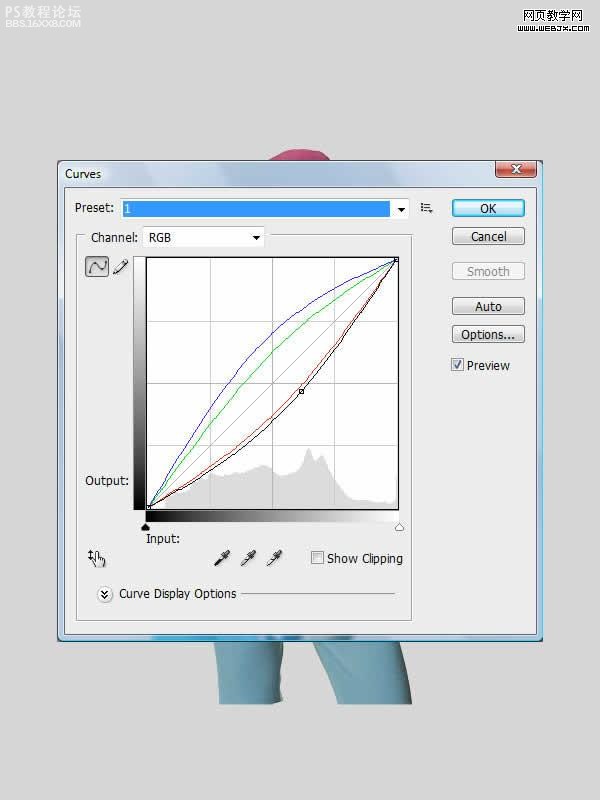
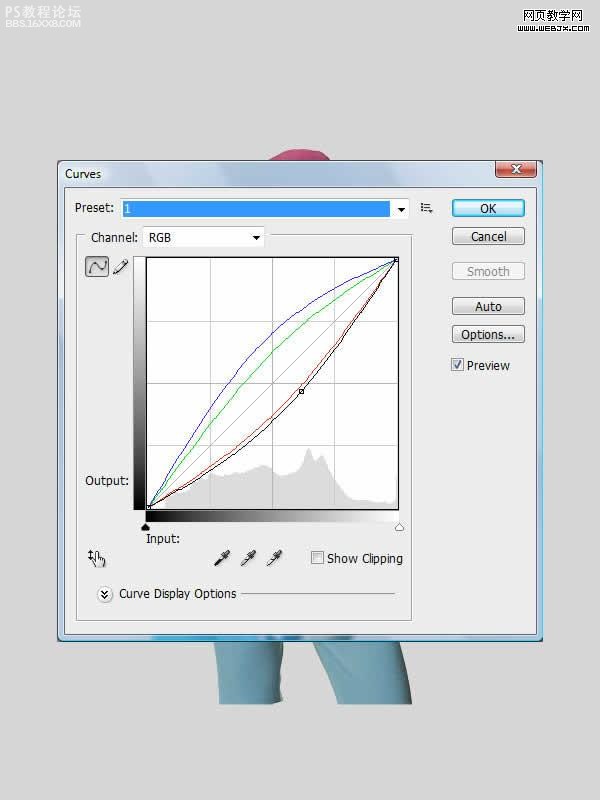
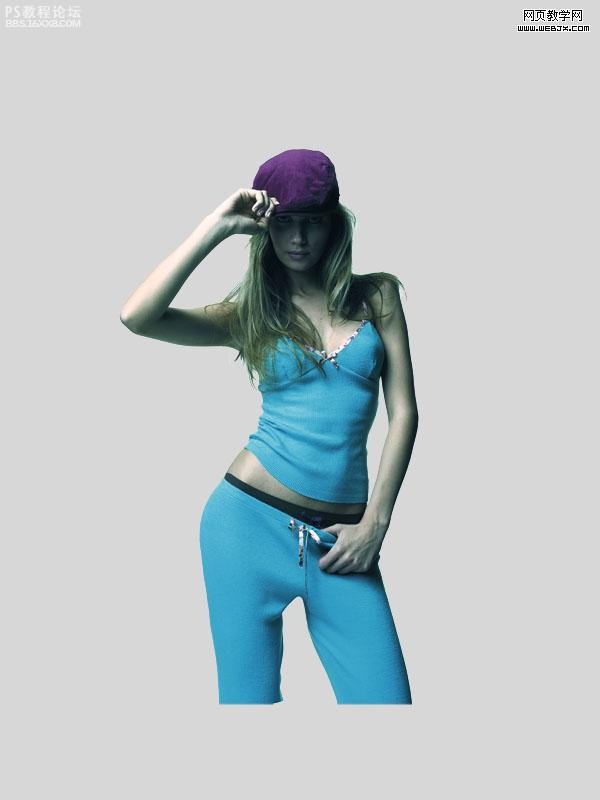
,下面我们将改变女孩的色调用曲线来实现。

曲线参数
RGB
输出: 119
输入: 157
红色
输出: 121
输入: 153
绿色
输出: 165
输入: 133
蓝色
输出: 149
输入: 99

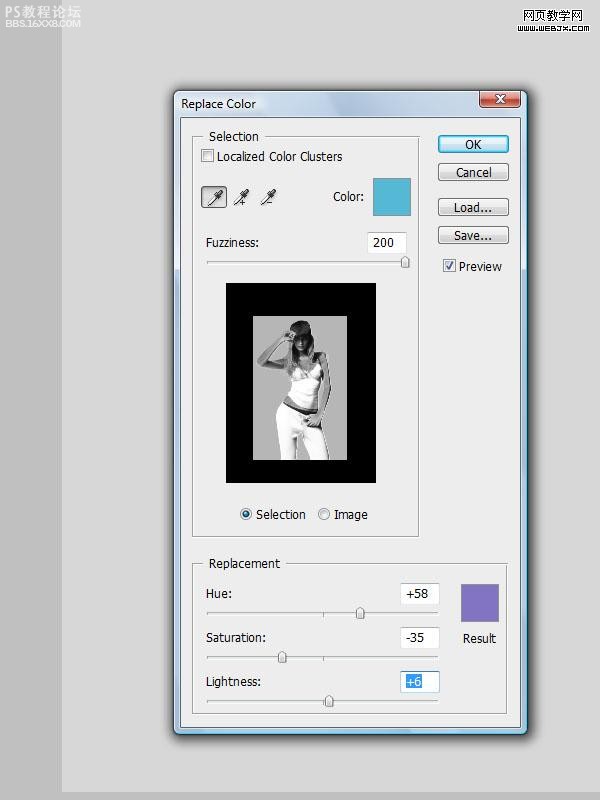
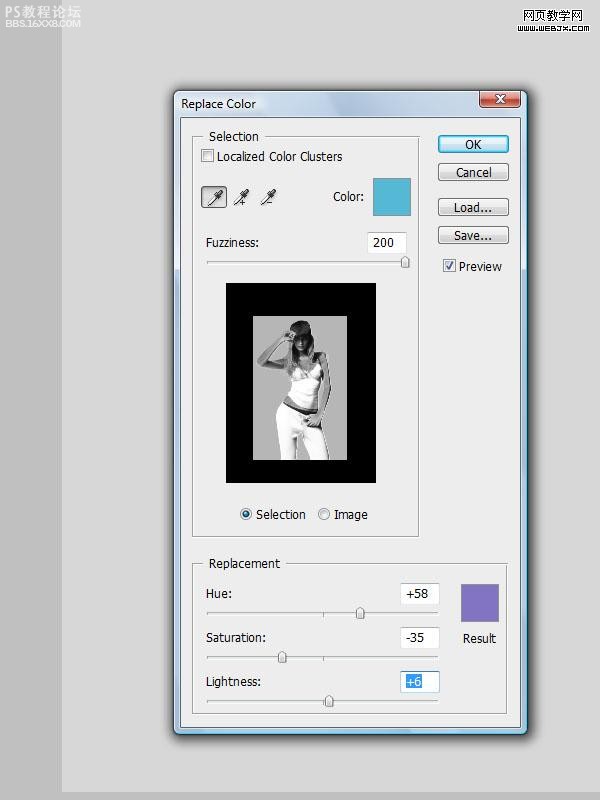
,效果已经不错了,但是这里我们使衣服的颜色更像帽子的颜色,执行使用图像 调整 替换颜色命令,把浅蓝色部分替换为紫色。

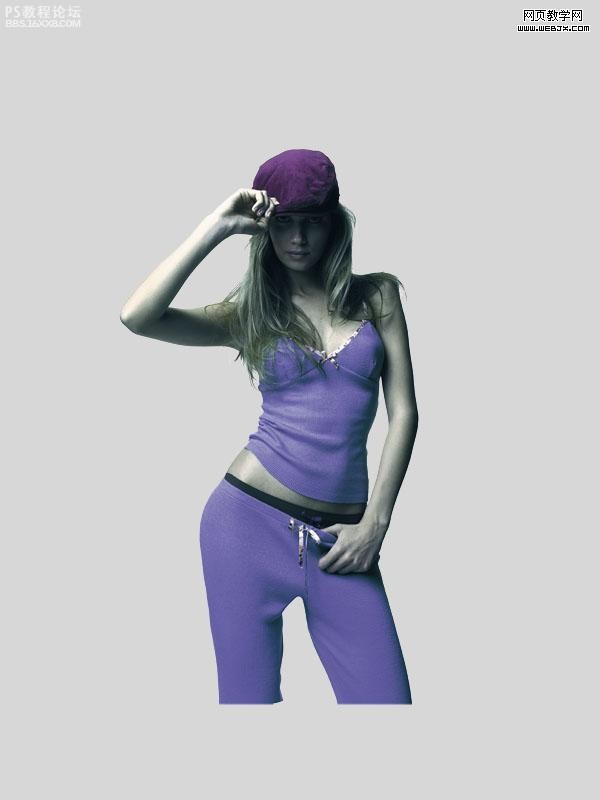
效果如下。

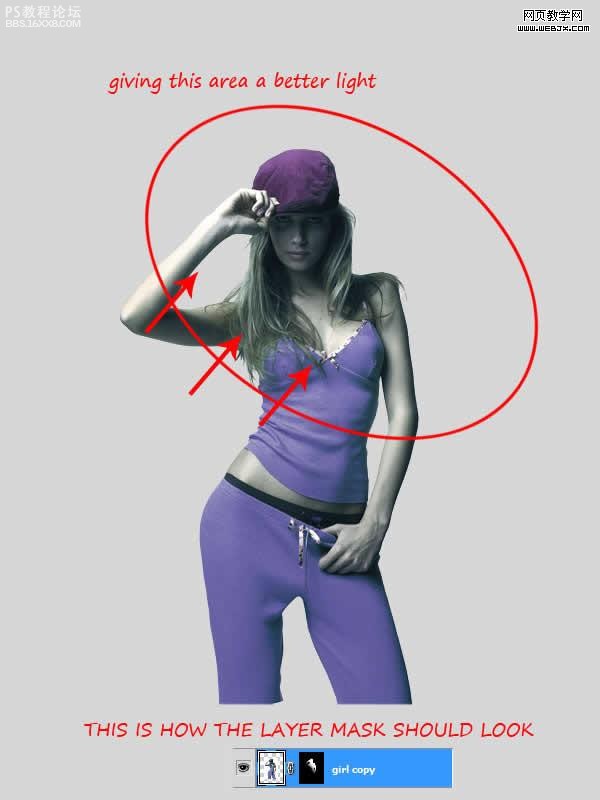
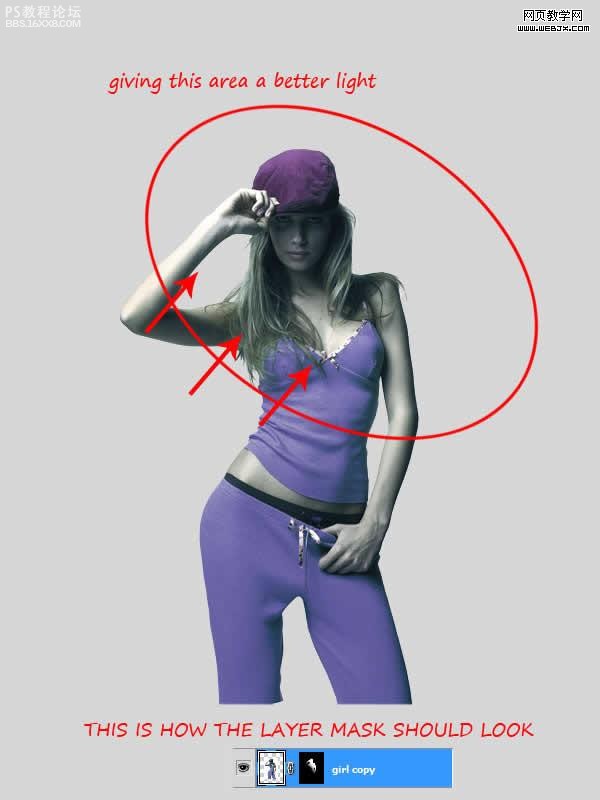
,现在效果已经不错了,我们为了达到更好的效果,现在对脸部增加一些更好的光照效果,所以复制女孩图层,然后执行图像 调整 亮度对比度(亮度:20,对比度:0)。
在图层蒙板(如果还没有就创建一个),用渐变工具让上部保持更高亮度。

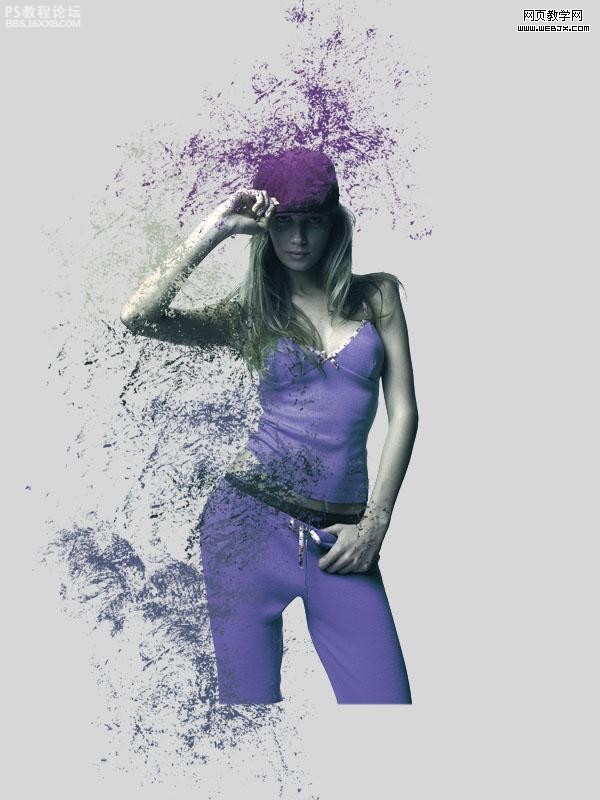
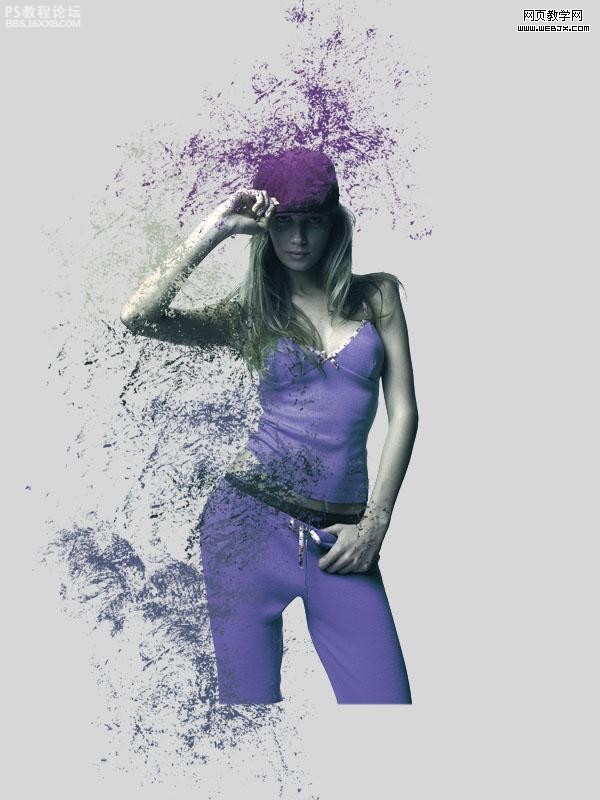
使用41 Grunge Brushes笔刷,然后在画面左侧使用和姑娘形象相同的颜色运用笔刷。用吸管工具点击姑娘选择颜色,在刚才新建的图层里狂涂一下。最后你应该看到如下效果:

,现在要让图片看起来更好了,回到女孩图层去在图层蒙版的左边用grunge笔刷来添加一些黑色,看起来就像姑娘被涂掉了一块,我还顺便调整了一下腿部的边缘和角度。

下面我们将要制作照片的背景添加光线特效。为了我们更好的制作背景,下面我们开始在背景层上面创建一个图层,设置三条线条,效果如下。

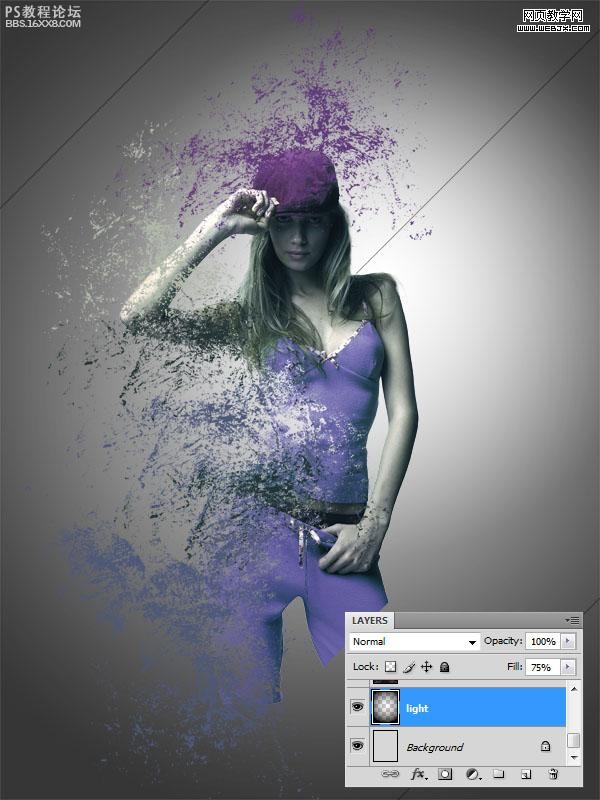
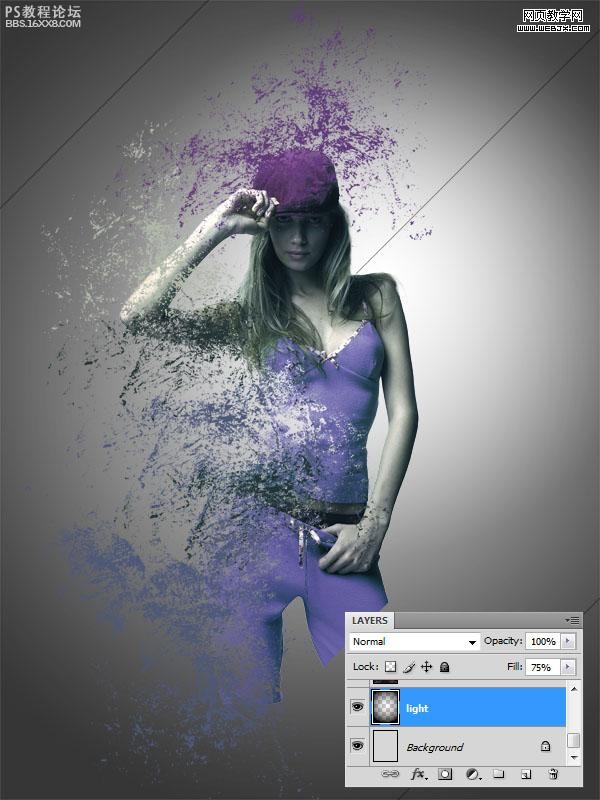
,下面我们开始给制作一个背景,在灰色背景上面创建一个图层,然后使用径向渐变工具,在女孩的周围喷出一个径向背景,然后设置图层填充为75%。

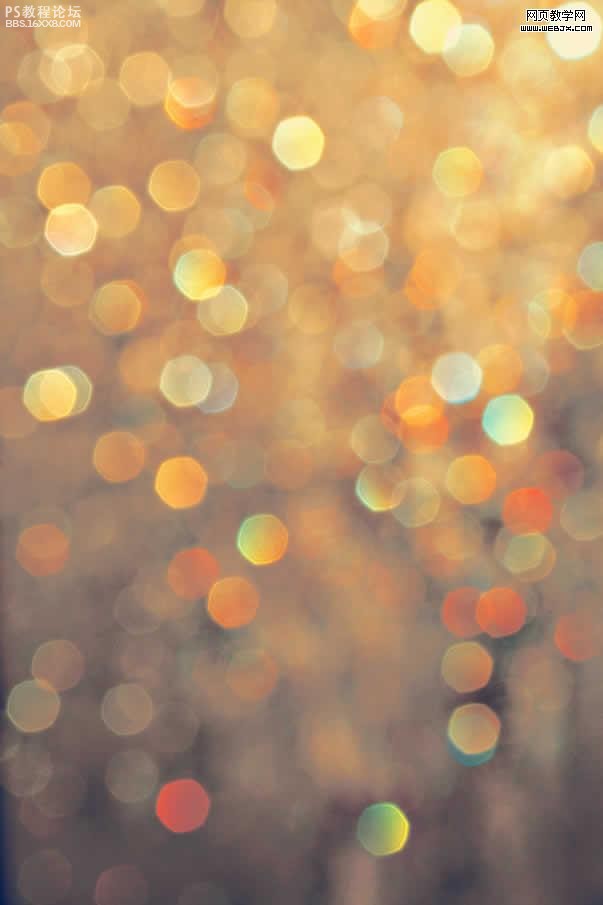
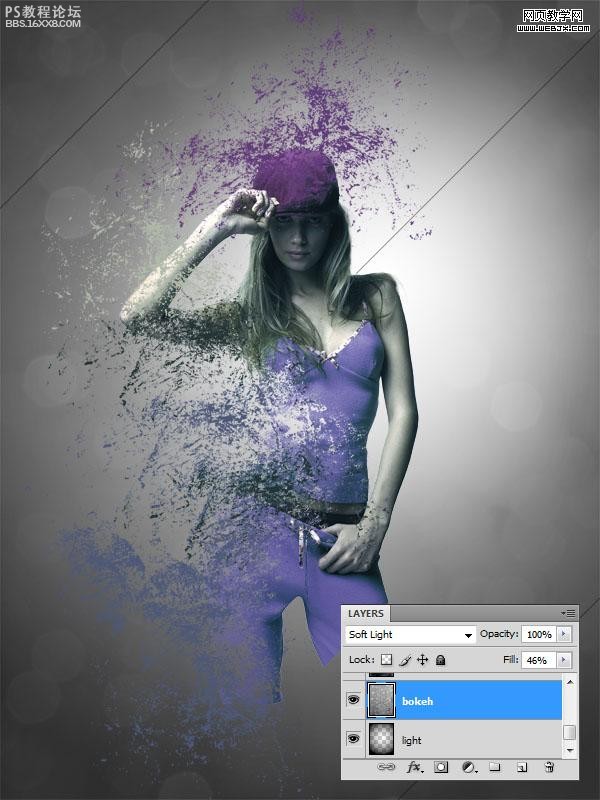
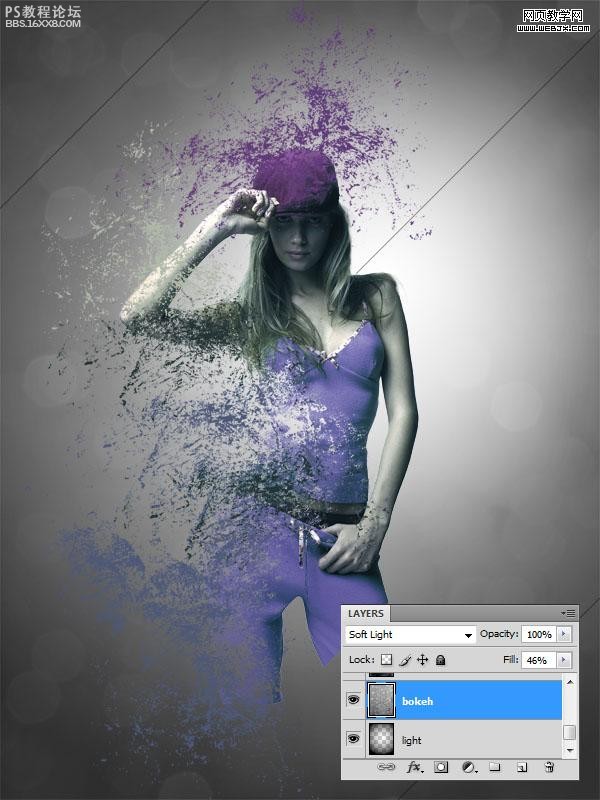
下面我们为了让背景更加好看,所以我们找一个材质,放到背景光线层上面,然后去色、模式调整为柔光模式,填充设置为46%。

效果如下。

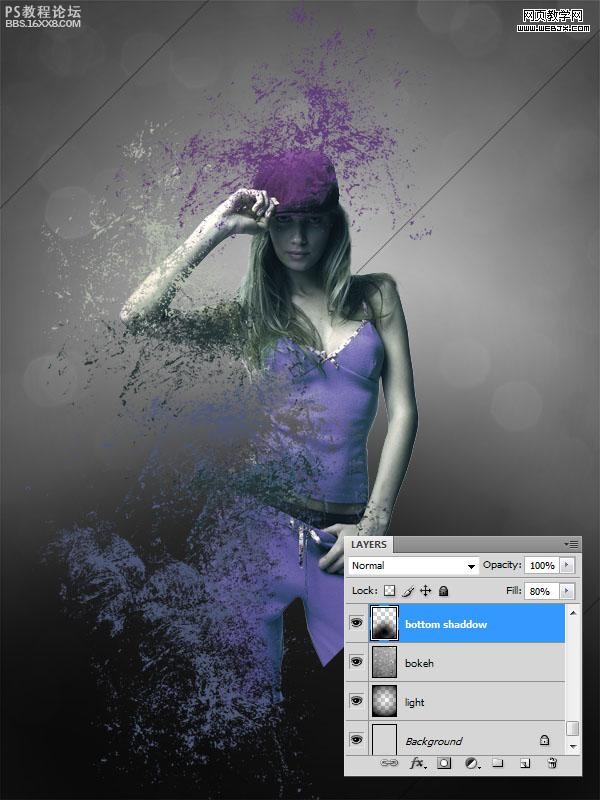
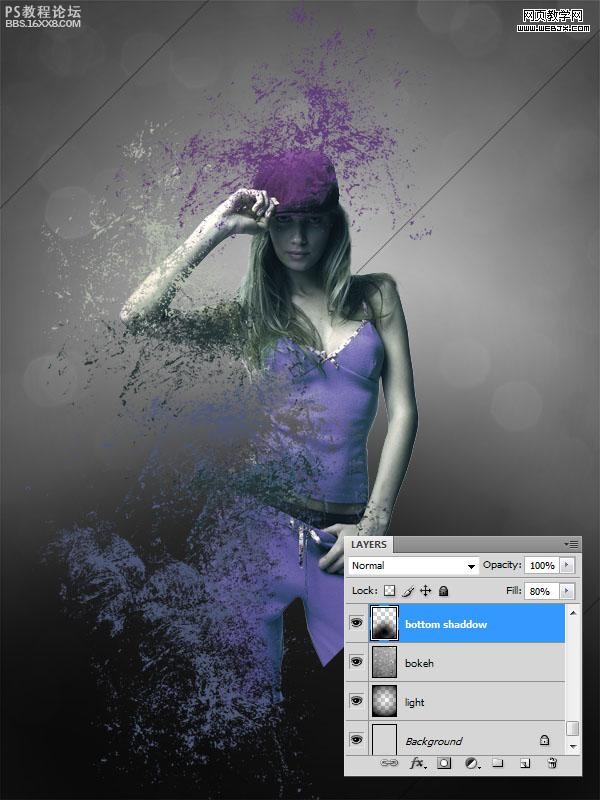
,为了使地步光线暗一些,我们新建立一个图层,然后使用径向渐变工具填充黑色,然后调整图层填充为80%。

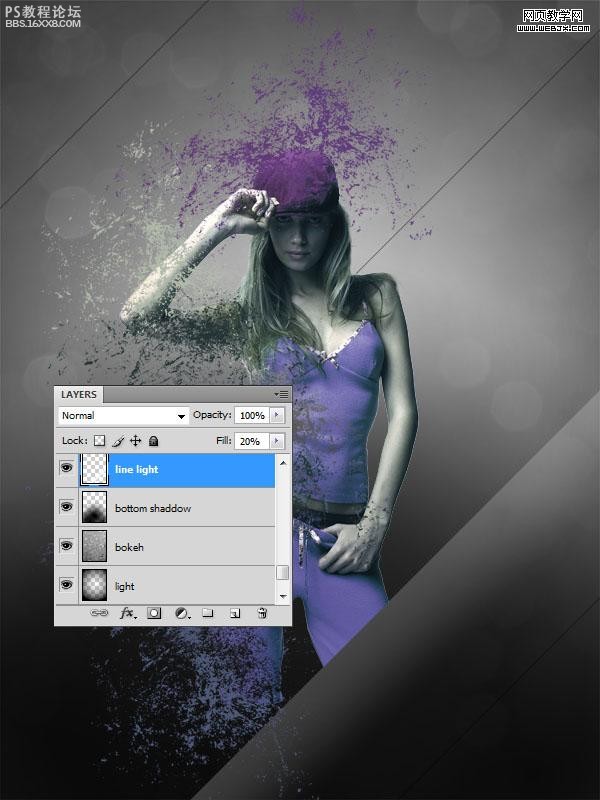
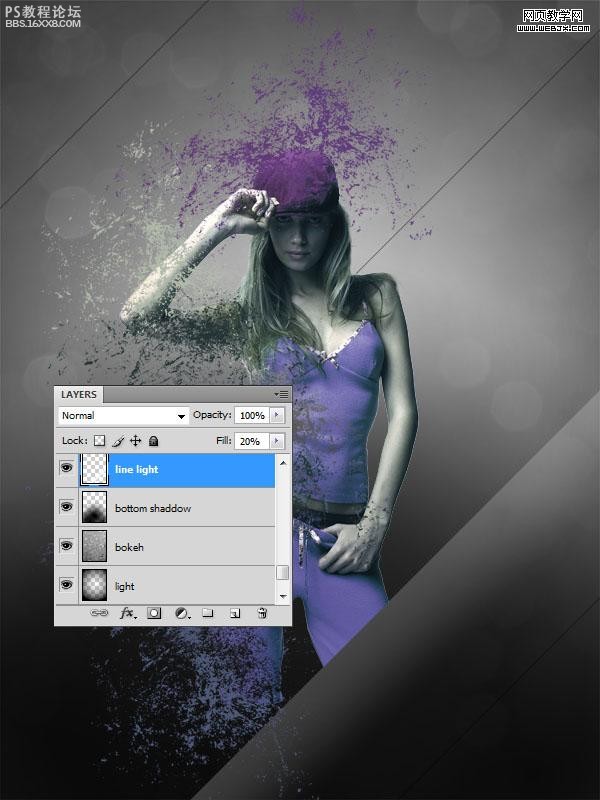
创建新的图层,然后使用多边形套索工具,选择如下区域,然后使用白色线性渐变工具绘制达到如下效果图。

,图层填充调整到20%,效果如下。

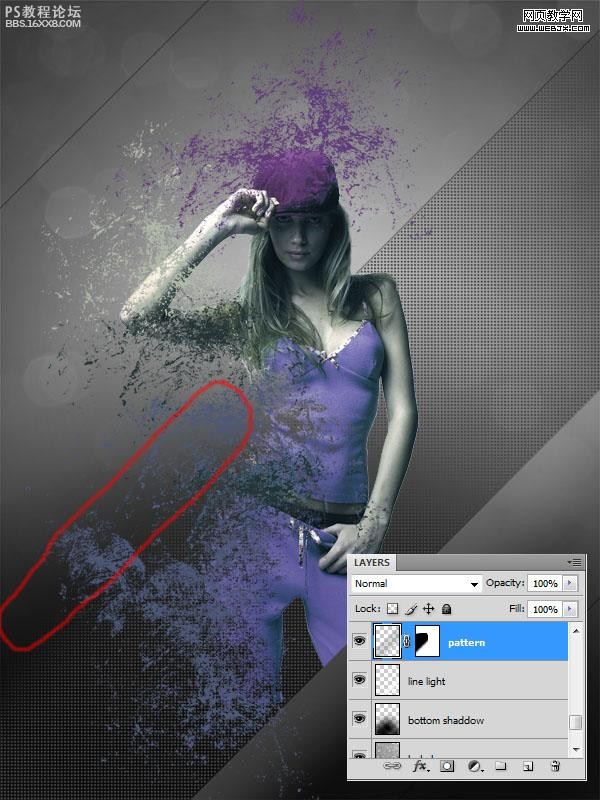
然后我们创建一个大小 30pixels圆,作为一个图案,如下图所示。

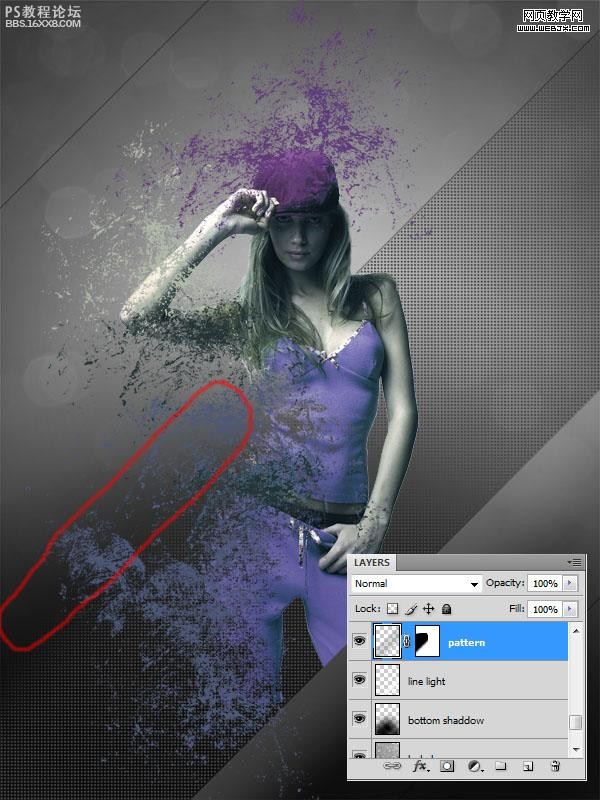
设置透明背景,然后创建一个图层然后使图案进行填充。为获得更好的效果,我们添加一个蒙板层,然后使用渐变工具创建一个背景,效果如下。

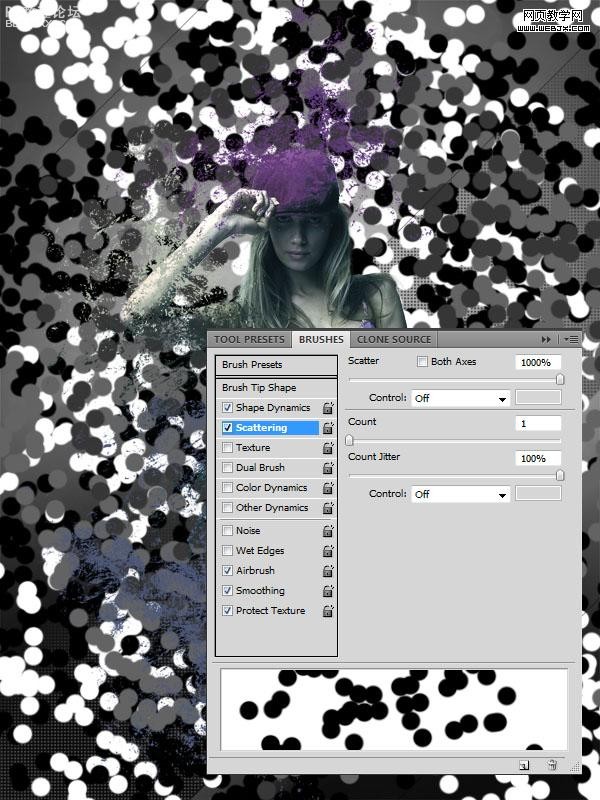
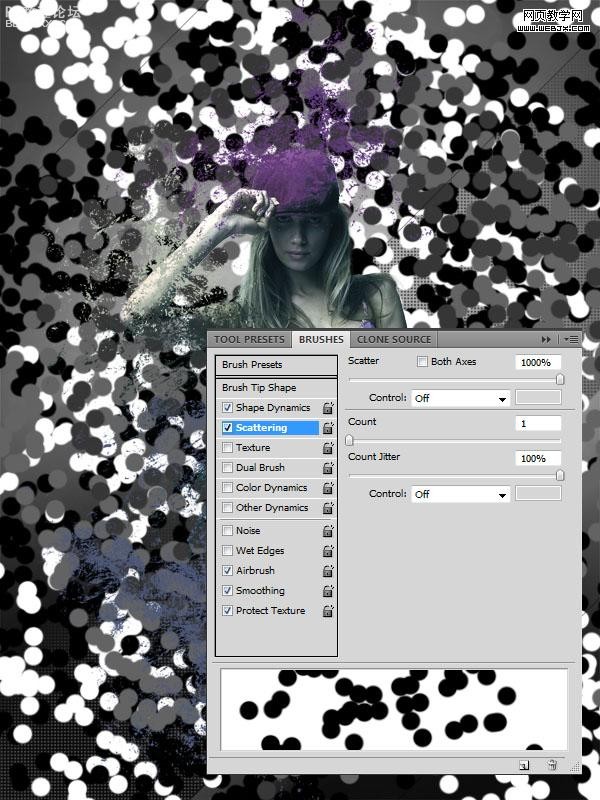
,在女孩层下面创建一个图层,然后使用画笔,设置如下,绘制好多白色圆点和黑色圆点的图案。

然后执行动感模糊滤镜,角度设置为45,分布600,然后设置图层模式为强光模式,效果如下。

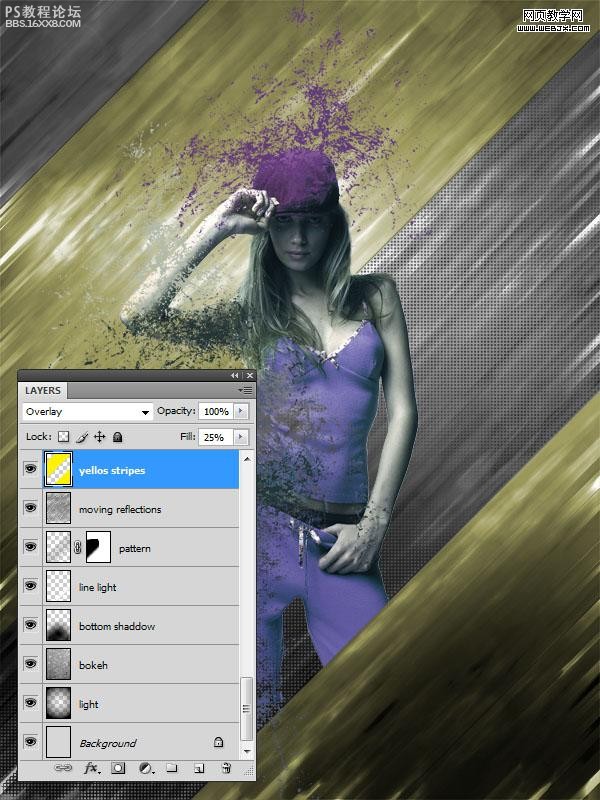
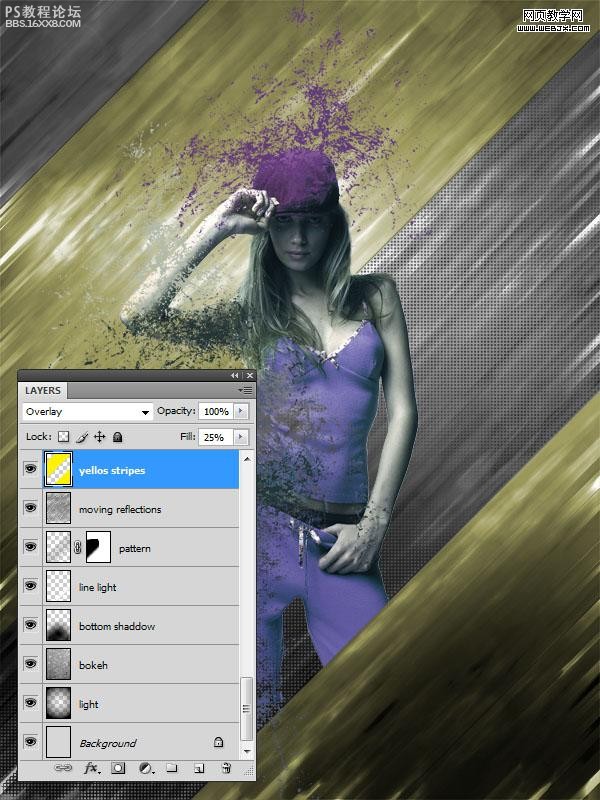
,然后我们建立一个新图层,然后应用一些暗黄色的颜色图案,设置图层模式为叠加,填充调整到25%。

现在我们打开一个素材,然后放到背景的上面。

去色,然后调整填充到40%。

我们在女孩后面的图层加一些白色的渐变光线。

,创建另外一个图层,然后选择单列选框创建线条,我们得到更好的效果,旋转45度,然后移动到女孩的左上部,效果如下。

然后我们打开老虎的图片素材。

把老虎图片放到女孩右下角,然后把图层调整为叠加。

然后再使用一些烟雾的笔刷,在女孩的右下角我们描绘一些烟雾,然后图层填充调整到 50%,效果如下。

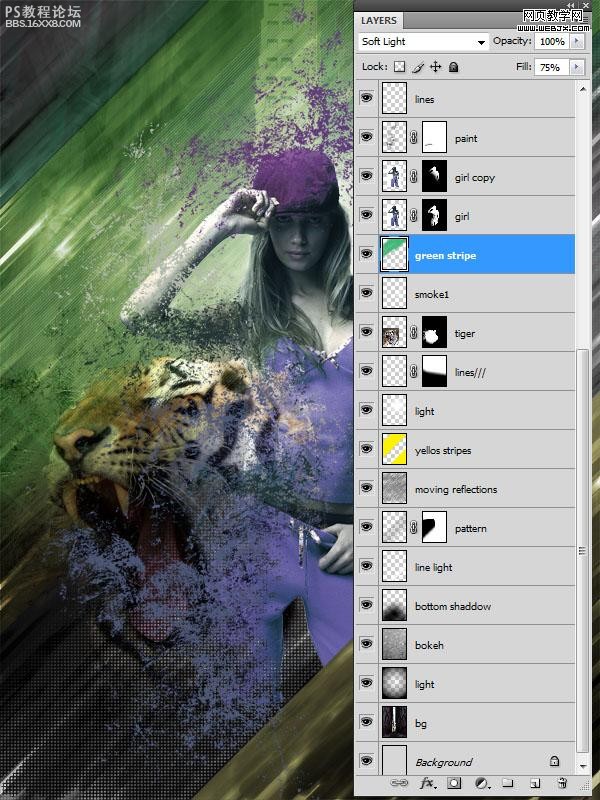
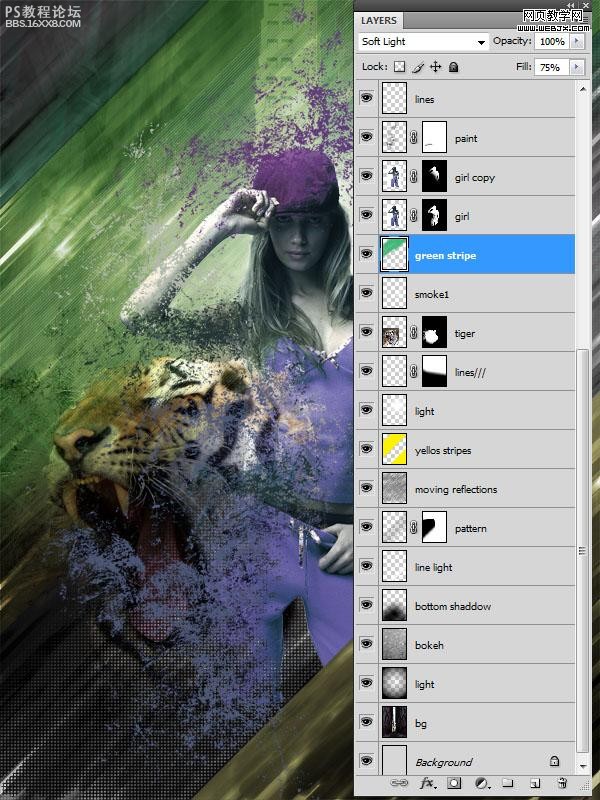
,之后我们部分背景调整为绿色,然后设置图层模式为柔光,填充调整到75%。

可以添加一些绿色。

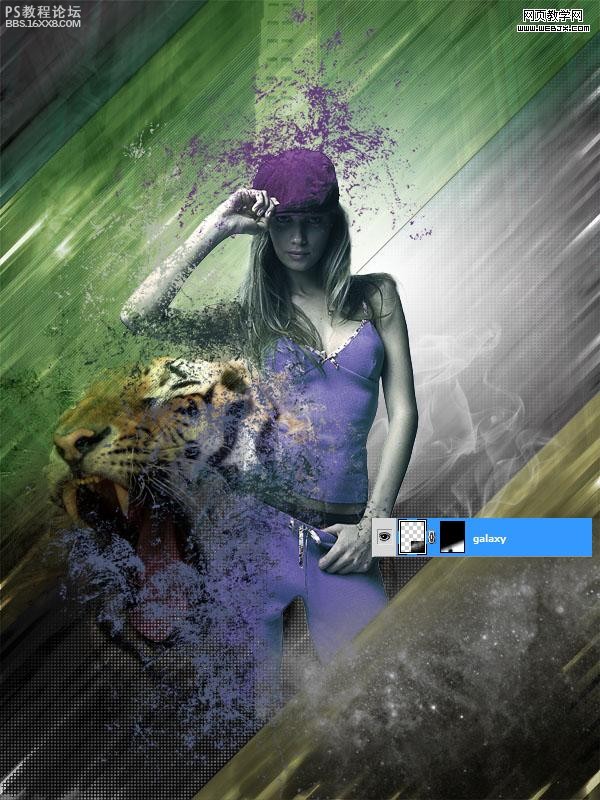
,再打开一个素材。

去色,然后图层模式调整为排除模式,效果如下。

,然后再创建一个图层,添加一些烟雾特效。

然后输入文字[b]SOUL REBEL[/b],图层填充为61%,使用[b]Grunge Brushes[/b] 笔刷添加一些效果。

,这时可以调整暗一些,填充调整为69%,看起来像下面的效果。

图层模式为线性加深,效果如下。

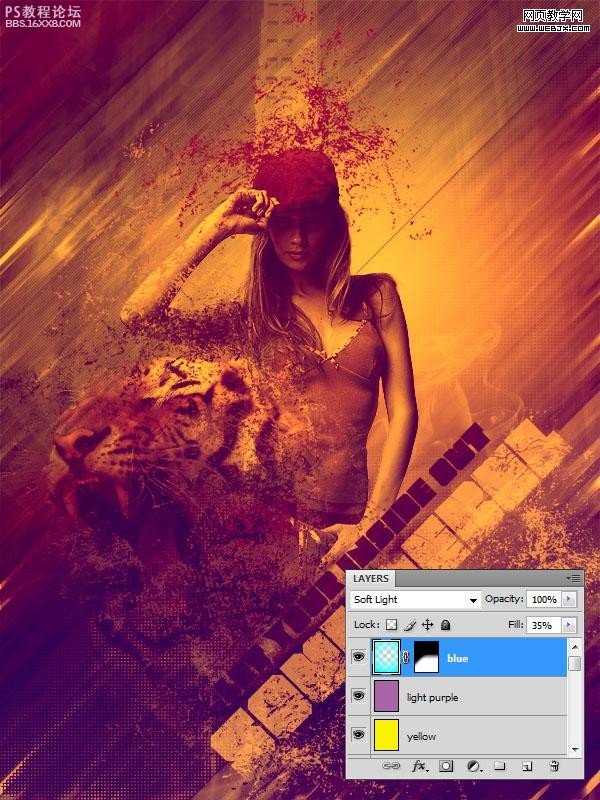
,我们设置下面的颜色,图层模式调整为线性光,填充为75%,效果如下。

创建一个图层,使用渐变工具进行渐变,然后调整模式为柔光,填充为35%。

最终效果。


在本photoshop教程中,我不会在小细节上花太多时间,所以你必须有一些基础来理解我们在做什么。当然,有任何问题可以随时在评论区留言。
素材图片。

新建立一个photoshop文档,使用一个浅灰色背景,然后把女孩图片抠取出来,放到合适的位置。

,下面我们将改变女孩的色调用曲线来实现。

曲线参数
RGB
输出: 119
输入: 157
红色
输出: 121
输入: 153
绿色
输出: 165
输入: 133
蓝色
输出: 149
输入: 99

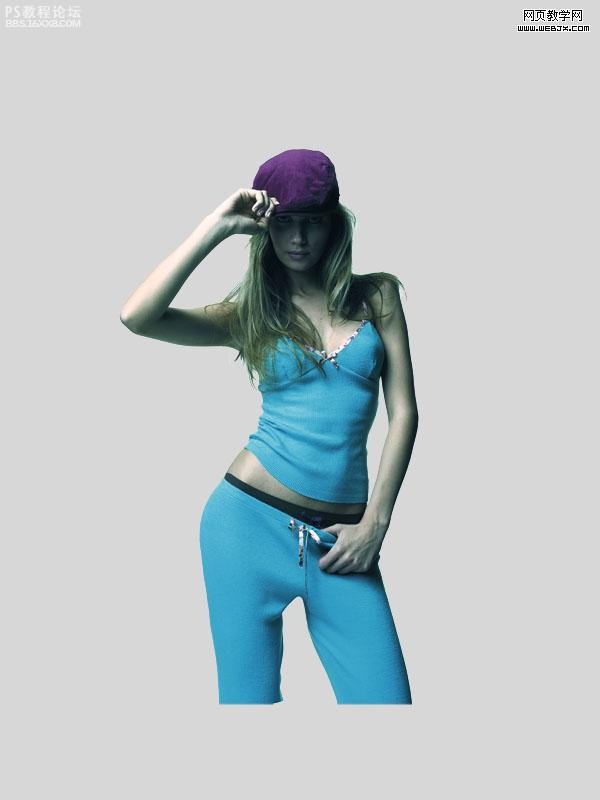
,效果已经不错了,但是这里我们使衣服的颜色更像帽子的颜色,执行使用图像 调整 替换颜色命令,把浅蓝色部分替换为紫色。

效果如下。

,现在效果已经不错了,我们为了达到更好的效果,现在对脸部增加一些更好的光照效果,所以复制女孩图层,然后执行图像 调整 亮度对比度(亮度:20,对比度:0)。
在图层蒙板(如果还没有就创建一个),用渐变工具让上部保持更高亮度。

使用41 Grunge Brushes笔刷,然后在画面左侧使用和姑娘形象相同的颜色运用笔刷。用吸管工具点击姑娘选择颜色,在刚才新建的图层里狂涂一下。最后你应该看到如下效果:

,现在要让图片看起来更好了,回到女孩图层去在图层蒙版的左边用grunge笔刷来添加一些黑色,看起来就像姑娘被涂掉了一块,我还顺便调整了一下腿部的边缘和角度。

下面我们将要制作照片的背景添加光线特效。为了我们更好的制作背景,下面我们开始在背景层上面创建一个图层,设置三条线条,效果如下。

,下面我们开始给制作一个背景,在灰色背景上面创建一个图层,然后使用径向渐变工具,在女孩的周围喷出一个径向背景,然后设置图层填充为75%。

下面我们为了让背景更加好看,所以我们找一个材质,放到背景光线层上面,然后去色、模式调整为柔光模式,填充设置为46%。

效果如下。

,为了使地步光线暗一些,我们新建立一个图层,然后使用径向渐变工具填充黑色,然后调整图层填充为80%。

创建新的图层,然后使用多边形套索工具,选择如下区域,然后使用白色线性渐变工具绘制达到如下效果图。

,图层填充调整到20%,效果如下。

然后我们创建一个大小 30pixels圆,作为一个图案,如下图所示。

设置透明背景,然后创建一个图层然后使图案进行填充。为获得更好的效果,我们添加一个蒙板层,然后使用渐变工具创建一个背景,效果如下。

,在女孩层下面创建一个图层,然后使用画笔,设置如下,绘制好多白色圆点和黑色圆点的图案。

然后执行动感模糊滤镜,角度设置为45,分布600,然后设置图层模式为强光模式,效果如下。

,然后我们建立一个新图层,然后应用一些暗黄色的颜色图案,设置图层模式为叠加,填充调整到25%。

现在我们打开一个素材,然后放到背景的上面。

去色,然后调整填充到40%。

我们在女孩后面的图层加一些白色的渐变光线。

,创建另外一个图层,然后选择单列选框创建线条,我们得到更好的效果,旋转45度,然后移动到女孩的左上部,效果如下。

然后我们打开老虎的图片素材。

把老虎图片放到女孩右下角,然后把图层调整为叠加。

然后再使用一些烟雾的笔刷,在女孩的右下角我们描绘一些烟雾,然后图层填充调整到 50%,效果如下。

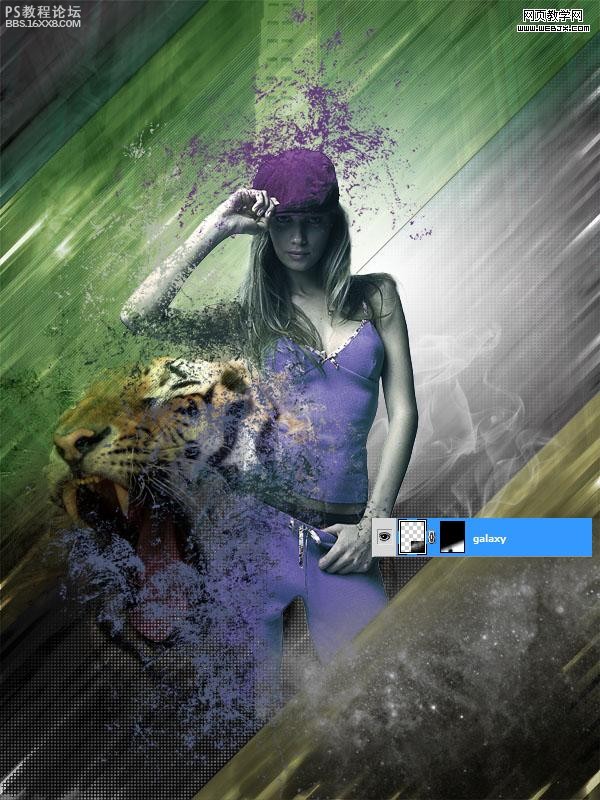
,之后我们部分背景调整为绿色,然后设置图层模式为柔光,填充调整到75%。

可以添加一些绿色。

,再打开一个素材。

去色,然后图层模式调整为排除模式,效果如下。

,然后再创建一个图层,添加一些烟雾特效。

然后输入文字[b]SOUL REBEL[/b],图层填充为61%,使用[b]Grunge Brushes[/b] 笔刷添加一些效果。

,这时可以调整暗一些,填充调整为69%,看起来像下面的效果。

图层模式为线性加深,效果如下。

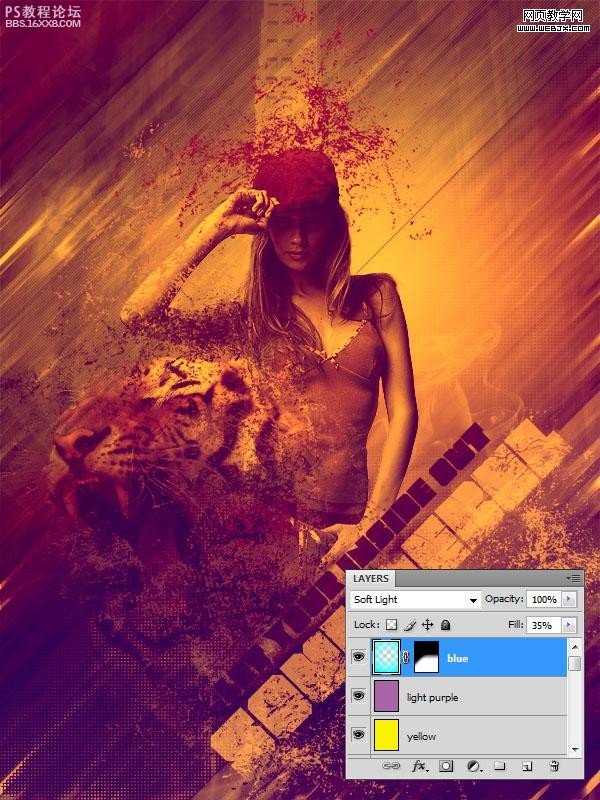
,我们设置下面的颜色,图层模式调整为线性光,填充为75%,效果如下。

创建一个图层,使用渐变工具进行渐变,然后调整模式为柔光,填充为35%。

最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







