PS溶图教程:典柔美效果(4)
来源:未知
作者:福特少普ps
学习:6222人次
作者木易 出处:E视频网
最终效果

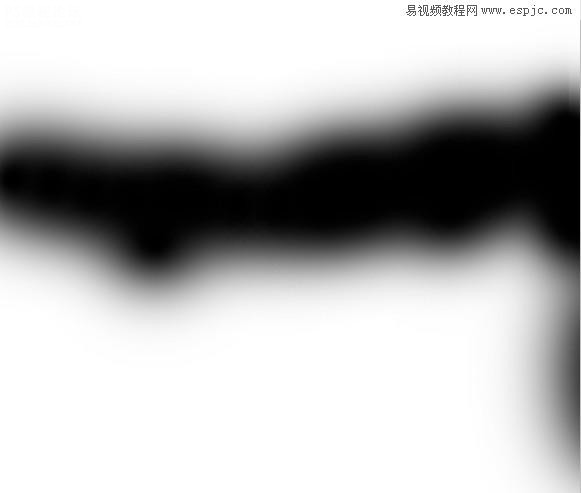
1、打开下图所示的photoshop素材,按Ctrl + J 复制一层,背景填充黑色。

图1
, 2、由于“图层1”的素材中存在着生硬的边缘,下面利用蒙版将其隐藏。单击添加图层蒙版按钮,设置前景色为黑色,选择画笔工具,在其工具选项条中设置画笔的大小与不透明度,在生硬边缘上进行涂抹,得到如图2所示效果。

图2
3、打开下图所示的人物素材,拖进来。单击添加图层蒙版,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔及不透明度,在人物图像的周围进行涂抹将其隐藏起来,直至得到如图3所示效果。


图3
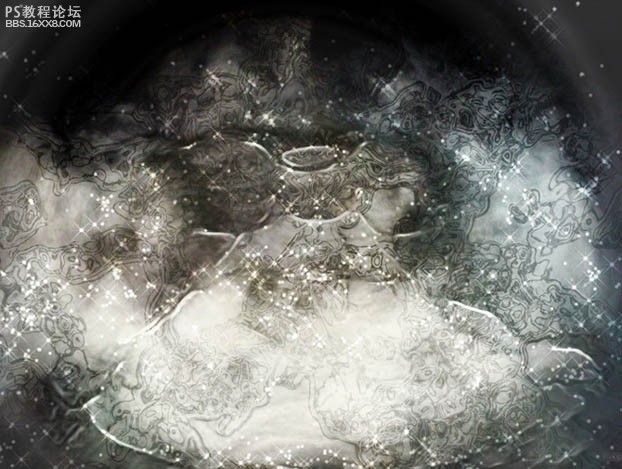
, 4、设置“图层2”的混合模式为“强光”,以增加图像的对比度以及颜色的饱和度,得到如图4所示效果。

图4
5、复制“图层2”得到“图层2副本”,并恢复该副本图层混合模式为“正常”,然后选择其蒙版缩览图,使用画笔工具对蒙版进行编辑,结合图像内容显示出更多细节,如图5所示,此时蒙版中状态如图6所示。

图5

图6
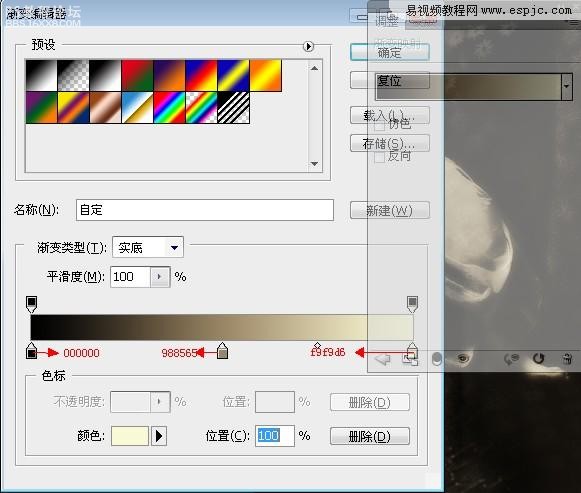
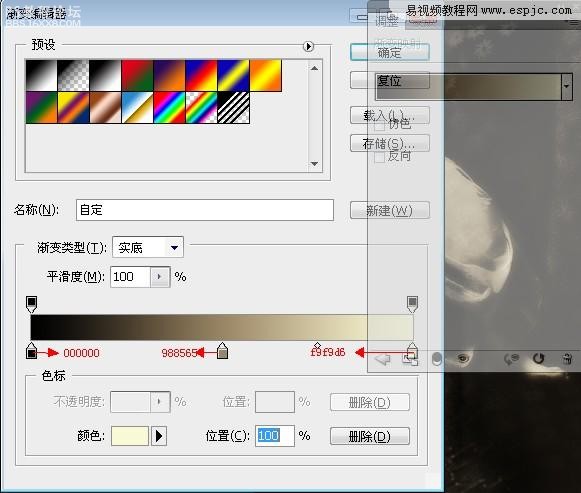
, 6、下面来为图像整体叠加色彩。单击创建新的填充或调整图层按钮,在弹出菜单中选择“渐变映射”命令,设置对话框中的参数如图7所示,得到如图8所示效果。

图7

图8
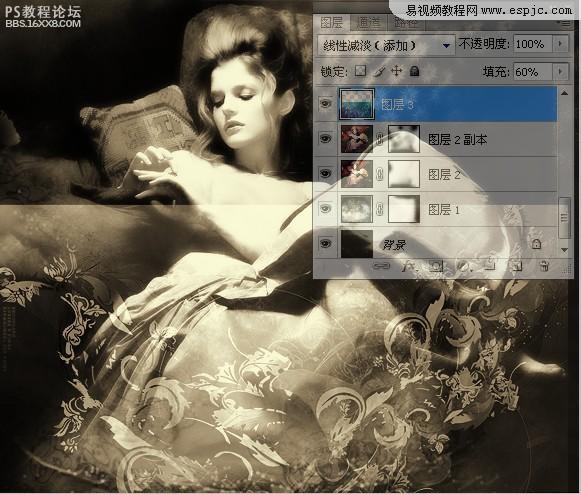
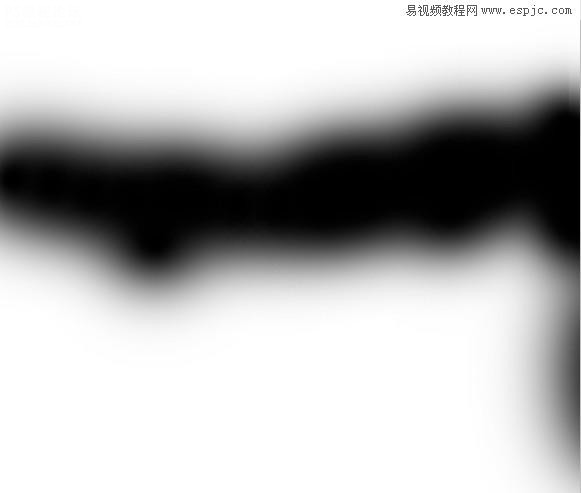
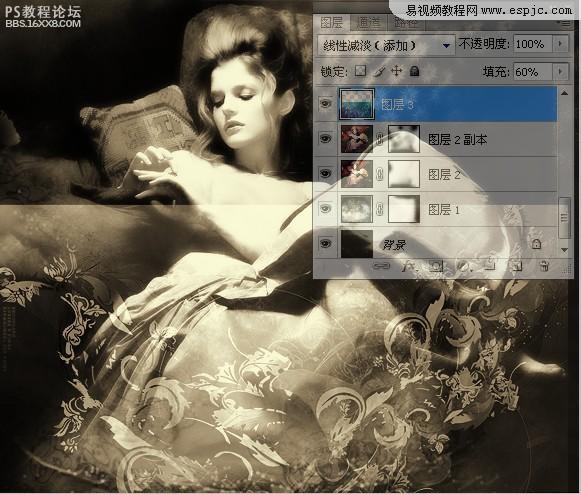
7、打开下图所示的素材,拖进来并将其重命名为“图层3”,该素材中图像状态如图9所示,然后拖至“渐变映射1”的下方。设置“图层3”的混合模式为“线性减淡”,“填充”数值为52%,然后用移动工具将其移到画布的下半部分位置,如图10所示。

图9

图10
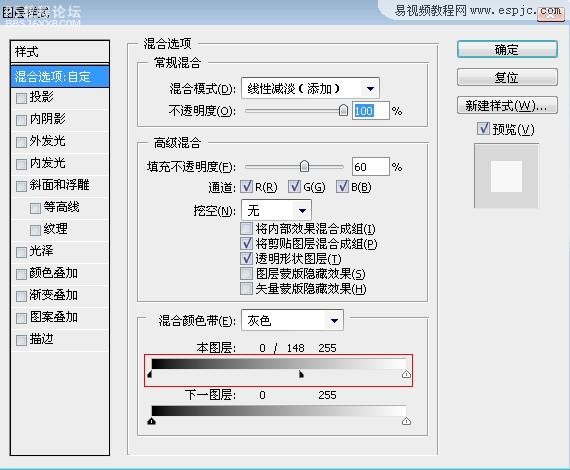
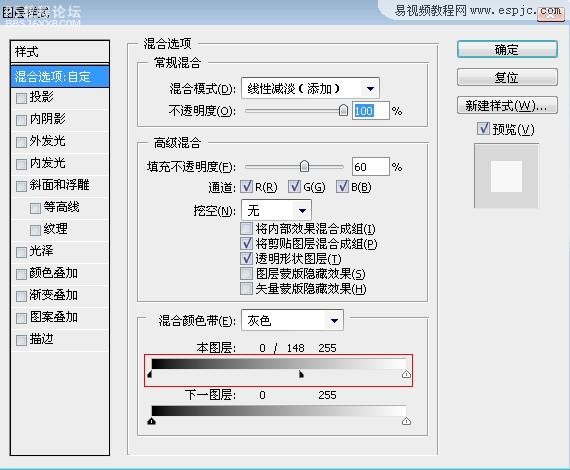
, 8、下面来对花纹图像进行细节的调整处理。双击“图层3”的缩览图以调出“混合选项”对话框,在底部“混合颜色带”区域中,按住Alt键拖动右半个三角滑块,如图11所示,从而去除图像中的部分黑色像素,得到如图12所示效果。

图11

图12
9、此时花纹图像边缘生硬,下面利用蒙版隐藏。添加图层蒙版给“图层3”,设置前景色为黑色,选择画笔工具并设置大小和不透明度,在图形的生硬部分涂抹,得到如图13所示效果,此时蒙版状态如图14所示。

图13

图14
, 10、下面来添加另外的花朵图像。显示“素材4”并将其重命名为“图层4”,拖至“渐变映射1”下方并设置其混合模式为“滤色”,得到如图15所示效果。


图15
11、给“图层4”添加图层蒙版并涂抹,将与人物重叠的花隐藏起来,直至得到如图16所示效果,此时蒙版中的状态如图17所示。

图16

图17
, 12、在“图层4”上新建一个“图层5”,设置前景色为黑色,选择线性渐变工具并设置其渐变类型为从前景色到透明,从画布的底部向上拖动一段距离,得到如图18所示效果。

图18
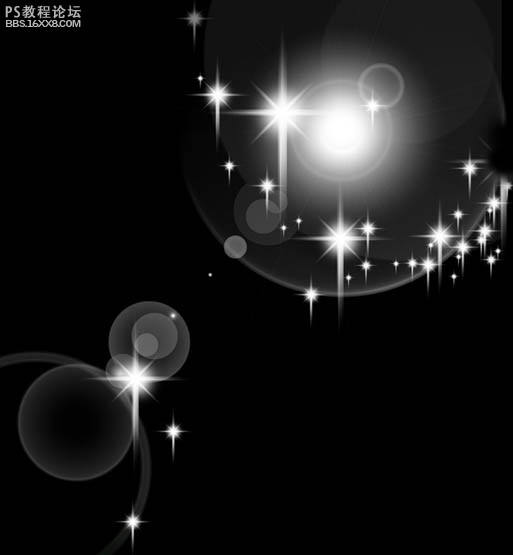
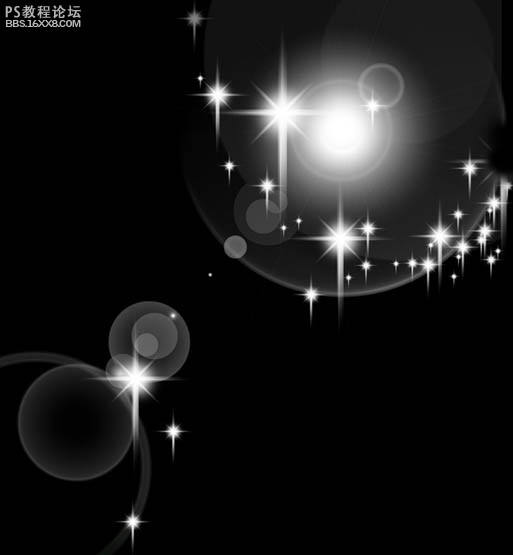
13、下面再来添加一个炫光素材图像。打开下图所示素材,拖进来并将其重名为“图层6”,并拖至“渐变映射1”的下方,然后用移动工具将眩光置于画布的中间位置,如图19所示。


图19
14、打开“素材6”拖进来将其重命名为“图层7”,设置该图层混合模式为“滤色”,按Ctrl+T调出自由变换控制框,按Shift缩小图像并置于画布的右上角,回车后得到如图20所示效果。


图20
, 15、复制“图层7”两次,然后按照上一步操作方法,分别再将两个副本图层中的鸽子图像进行变换和旋转,并摆放到画布的中间和左上方位置,如图21所示。

图21
16、按住Shift键将“图层7”及其两个副本图层选中,按Ctrl+E键将其合并,并重命名为“图层7”。复制“渐变映射1”得到“渐变映射1副本”,然后将其拖至“图层7”上方,按Ctrl+Alt+G键执行“创建剪切蒙版”操作,并设置其不透明度40%,得到如图22所示效果。

图22 17、结合横排文字工具和直线工具,在画布底部输入两行英文,并在中间绘制一条直线,结合图层蒙版将其处理成两端渐隐的图像效果,得到如图23所示效果。

图23
,
18、按Ctrl+A全选,选择任意一个可见图层,按Ctrl+Shift+C键合并拷贝,已复制选区中看到图像。按Ctrl+N键新建一个文件,并在弹出的对话框中直接单击确定,然后按Ctrl+V键执行粘贴操作,按Ctrl+Shift+E键合并当前的可见图层。选择“图像”|“模式”|“灰度”命令,在弹出的对话框中单击“确定”按钮推出对话框即可。然后在选择“图像”|“模式”|“位图”命令,在弹出的对话框中设置输出为144像素/英寸使用扩散仿色,得到如图24所示的位图效果。

图24
19、再次选择“图像”|“模式”|“灰度”命令,在弹出的对话框中设置参数为2,单击“确定”按钮退出。按Ctrl+A键执行全选,按Ctrl+C键执行拷贝,然后返回本例第一步打开的素材文件中,按Ctrl+V键执行粘贴操作得到“图层8”。设置“图层8”混合模式为“滤色”,“填充”数值为5%,得到如图25所示的最终效果。

图25
最终效果

1、打开下图所示的photoshop素材,按Ctrl + J 复制一层,背景填充黑色。

图1
, 2、由于“图层1”的素材中存在着生硬的边缘,下面利用蒙版将其隐藏。单击添加图层蒙版按钮,设置前景色为黑色,选择画笔工具,在其工具选项条中设置画笔的大小与不透明度,在生硬边缘上进行涂抹,得到如图2所示效果。

图2
3、打开下图所示的人物素材,拖进来。单击添加图层蒙版,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔及不透明度,在人物图像的周围进行涂抹将其隐藏起来,直至得到如图3所示效果。


图3
, 4、设置“图层2”的混合模式为“强光”,以增加图像的对比度以及颜色的饱和度,得到如图4所示效果。

图4
5、复制“图层2”得到“图层2副本”,并恢复该副本图层混合模式为“正常”,然后选择其蒙版缩览图,使用画笔工具对蒙版进行编辑,结合图像内容显示出更多细节,如图5所示,此时蒙版中状态如图6所示。

图5

图6
, 6、下面来为图像整体叠加色彩。单击创建新的填充或调整图层按钮,在弹出菜单中选择“渐变映射”命令,设置对话框中的参数如图7所示,得到如图8所示效果。

图7

图8
7、打开下图所示的素材,拖进来并将其重命名为“图层3”,该素材中图像状态如图9所示,然后拖至“渐变映射1”的下方。设置“图层3”的混合模式为“线性减淡”,“填充”数值为52%,然后用移动工具将其移到画布的下半部分位置,如图10所示。

图9

图10
, 8、下面来对花纹图像进行细节的调整处理。双击“图层3”的缩览图以调出“混合选项”对话框,在底部“混合颜色带”区域中,按住Alt键拖动右半个三角滑块,如图11所示,从而去除图像中的部分黑色像素,得到如图12所示效果。

图11

图12
9、此时花纹图像边缘生硬,下面利用蒙版隐藏。添加图层蒙版给“图层3”,设置前景色为黑色,选择画笔工具并设置大小和不透明度,在图形的生硬部分涂抹,得到如图13所示效果,此时蒙版状态如图14所示。

图13

图14
, 10、下面来添加另外的花朵图像。显示“素材4”并将其重命名为“图层4”,拖至“渐变映射1”下方并设置其混合模式为“滤色”,得到如图15所示效果。


图15
11、给“图层4”添加图层蒙版并涂抹,将与人物重叠的花隐藏起来,直至得到如图16所示效果,此时蒙版中的状态如图17所示。

图16

图17
, 12、在“图层4”上新建一个“图层5”,设置前景色为黑色,选择线性渐变工具并设置其渐变类型为从前景色到透明,从画布的底部向上拖动一段距离,得到如图18所示效果。

图18
13、下面再来添加一个炫光素材图像。打开下图所示素材,拖进来并将其重名为“图层6”,并拖至“渐变映射1”的下方,然后用移动工具将眩光置于画布的中间位置,如图19所示。


图19
14、打开“素材6”拖进来将其重命名为“图层7”,设置该图层混合模式为“滤色”,按Ctrl+T调出自由变换控制框,按Shift缩小图像并置于画布的右上角,回车后得到如图20所示效果。


图20
, 15、复制“图层7”两次,然后按照上一步操作方法,分别再将两个副本图层中的鸽子图像进行变换和旋转,并摆放到画布的中间和左上方位置,如图21所示。

图21
16、按住Shift键将“图层7”及其两个副本图层选中,按Ctrl+E键将其合并,并重命名为“图层7”。复制“渐变映射1”得到“渐变映射1副本”,然后将其拖至“图层7”上方,按Ctrl+Alt+G键执行“创建剪切蒙版”操作,并设置其不透明度40%,得到如图22所示效果。

图22 17、结合横排文字工具和直线工具,在画布底部输入两行英文,并在中间绘制一条直线,结合图层蒙版将其处理成两端渐隐的图像效果,得到如图23所示效果。

图23
,
18、按Ctrl+A全选,选择任意一个可见图层,按Ctrl+Shift+C键合并拷贝,已复制选区中看到图像。按Ctrl+N键新建一个文件,并在弹出的对话框中直接单击确定,然后按Ctrl+V键执行粘贴操作,按Ctrl+Shift+E键合并当前的可见图层。选择“图像”|“模式”|“灰度”命令,在弹出的对话框中单击“确定”按钮推出对话框即可。然后在选择“图像”|“模式”|“位图”命令,在弹出的对话框中设置输出为144像素/英寸使用扩散仿色,得到如图24所示的位图效果。

图24
19、再次选择“图像”|“模式”|“灰度”命令,在弹出的对话框中设置参数为2,单击“确定”按钮退出。按Ctrl+A键执行全选,按Ctrl+C键执行拷贝,然后返回本例第一步打开的素材文件中,按Ctrl+V键执行粘贴操作得到“图层8”。设置“图层8”混合模式为“滤色”,“填充”数值为5%,得到如图25所示的最终效果。

图25
学习 · 提示
- 发评论 | 交作业 -
最新评论
公主白2018-02-08 05:02
了脱下她
回复
时间是你的脸2010-06-10 01:33
一对情侣在森林被食人族抓了,恳求食人族不要吃掉自己,族长说你俩一人拉泼屎,然后把对方的吃掉就放了你们,他俩照做了,然后被食人族放了……回去的路上,女的跟男的说:你不爱我……男的说为嘛……女说:爱我你就不会拉那么多……
你的忧桑我不懂2010-06-09 10:04
甲乙丙三人流落荒岛,被岛上的土著抓到带入部落。土著首领问甲,要死还是要活? 甲不假思索答,当然要活着。首领说,好,拖出去,彈蛋蛋100下。 接着首领问乙,要死还是要活,乙听着甲在外面的惨叫寻思着疼也比死强啊。答到,要活。首领说,好,拉出去彈蛋蛋200下。接着问丙,要死要活? 丙听着二人在外的惨叫,寻思着到自己怎么也300下了,那不疼也疼死了,横竖是死,还不如让他给个痛快。于是丙把心一横,壮意凛然答到,与其被这样侮辱还不如一死。首领说,好满足你,拖出去,彈蛋蛋,彈到死为止。
达特的世界2010-06-09 09:13
村旁森林里住着一头恶龙,恶龙每个星期都要吃一名处女,没人是它的对手所以无人敢反抗。后来来了一位勇者,决心杀死恶龙,拯救村庄。他认为恶龙太强悍,只能智取!后来,恶龙饿死了......
塞外庄原2010-06-09 07:11
要结婚了,我和女朋友一起选购电器,由于经济拮据我只好和她商量:”亲爱的,我们电视买小点的好吗,就这种壁挂式的好吗?” 结果她不高兴了:“这不就是学校旁边宾馆那种嘛,原来总看,都看腻了!”
相关教程
关注大神微博加入>>
网友求助,请回答!







