photoshop教程:光线错落有致的美丽夜景(3)
来源:未知
作者:laoolaoo
学习:1214人次
[table=98%] [tr] [td] 先看一下最终效果:

原图:

最终效果
1.打开“素材”,如图1所示。将其作为本例的“背景”图层。

2.切换至“通道”调板,新建一个“Alpha1”通道,按Ctrl+I键将当前通道反向为白色,设置前景色为黑色,选择“画笔工具”,设置画笔大小为750像素,“硬度”为0%,在通道左侧单击一下,得到效果如图2所示。

说明:Alpha通道中白色代表选区,黑色代表非选区。对于“镜头模糊”命令而言,黑色的区域是不需要产生镜头模糊的位置,而白色区域则是希望产生镜头模糊的位置。由于希望模糊塔以外的区域,因此在塔所在的区域进行单击,使该位置为黑色。
,
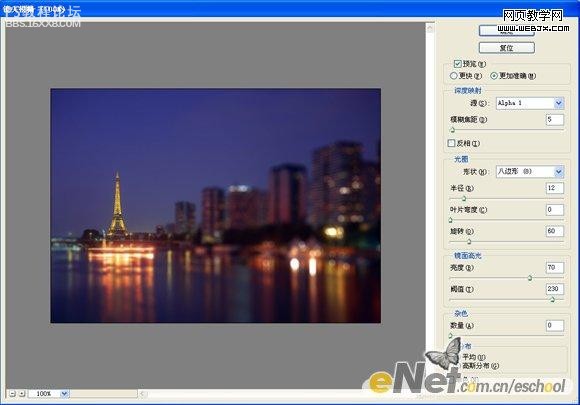
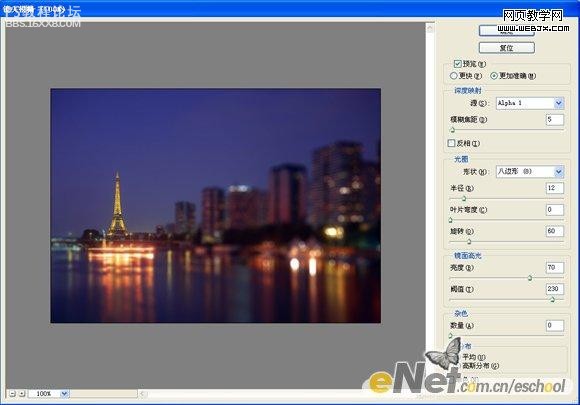
3.切换回“图层”调板,复制“背景”图层得到“背景 副本”,选择“滤镜” “模糊” “镜头模糊”命令,并设置其对话框如图3所示,确定后得到如图4所示效果。

说明:在对话框中“源”下拉列表菜单中一定要选择第2步创建的Alpha通道,只有这样才可以使“镜头模糊”命令按照Alpha通道中定义的黑白位置处理图像

,
镜头模糊处光斑的形状取决于“形状”下拉列表菜单中的选项,如图5所示为“三角形(3)”所得到的效果,图6所示为选择“六边形(6)”所得到的效果。


,
镜头模糊处光斑的大小取决于“半径”值,如图7所示为设置此数值为17所得到的效果,图8所示为设置此数值为25所得到的效果。


,
镜头模糊处光斑的放置角度由“旋转”数值控制,图9所示为设置此数值为0得到的效果,图10所示为设置此数值为90得到的效果。


作者:南风潇雨 出处:eNet [/td] [/tr] [/table]

原图:

最终效果
1.打开“素材”,如图1所示。将其作为本例的“背景”图层。

2.切换至“通道”调板,新建一个“Alpha1”通道,按Ctrl+I键将当前通道反向为白色,设置前景色为黑色,选择“画笔工具”,设置画笔大小为750像素,“硬度”为0%,在通道左侧单击一下,得到效果如图2所示。

说明:Alpha通道中白色代表选区,黑色代表非选区。对于“镜头模糊”命令而言,黑色的区域是不需要产生镜头模糊的位置,而白色区域则是希望产生镜头模糊的位置。由于希望模糊塔以外的区域,因此在塔所在的区域进行单击,使该位置为黑色。
,
3.切换回“图层”调板,复制“背景”图层得到“背景 副本”,选择“滤镜” “模糊” “镜头模糊”命令,并设置其对话框如图3所示,确定后得到如图4所示效果。

说明:在对话框中“源”下拉列表菜单中一定要选择第2步创建的Alpha通道,只有这样才可以使“镜头模糊”命令按照Alpha通道中定义的黑白位置处理图像

,
镜头模糊处光斑的形状取决于“形状”下拉列表菜单中的选项,如图5所示为“三角形(3)”所得到的效果,图6所示为选择“六边形(6)”所得到的效果。


,
镜头模糊处光斑的大小取决于“半径”值,如图7所示为设置此数值为17所得到的效果,图8所示为设置此数值为25所得到的效果。


,
镜头模糊处光斑的放置角度由“旋转”数值控制,图9所示为设置此数值为0得到的效果,图10所示为设置此数值为90得到的效果。


作者:南风潇雨 出处:eNet [/td] [/tr] [/table]
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!