photoshop如何打造金属质感文字(4)
来源:未知
作者:学photoshop
学习:1174人次
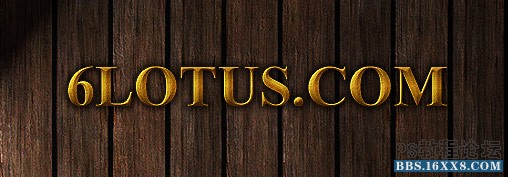
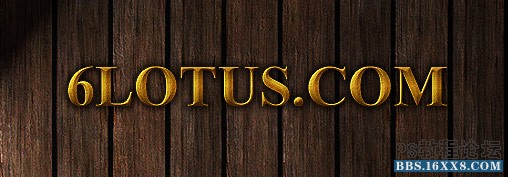
最终效果:

第一步:
首先创建一个文档,我使用的大小为508 × 117,背景我采用了木质图片。

第二步:
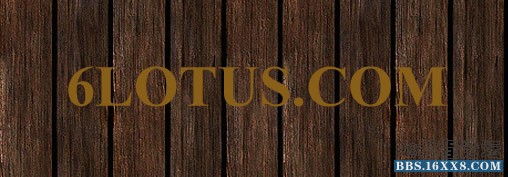
然后写上你所需要的文字,这里文字我采用了Times New Roman体,粗体,58点,颜色#885f18

第三步:
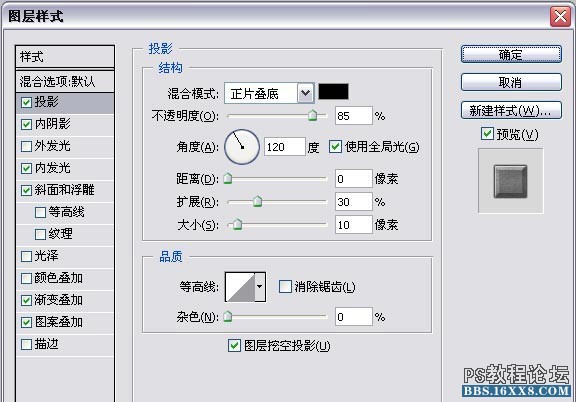
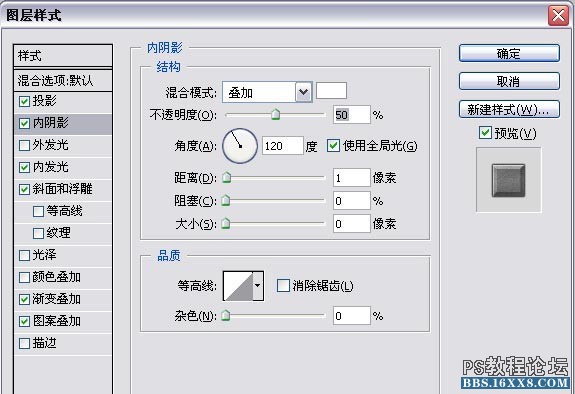
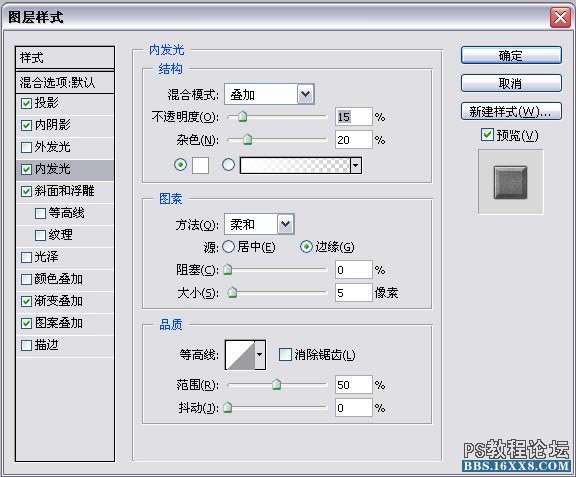
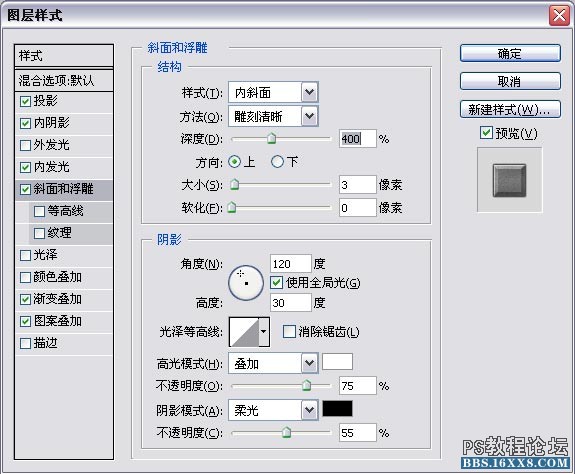
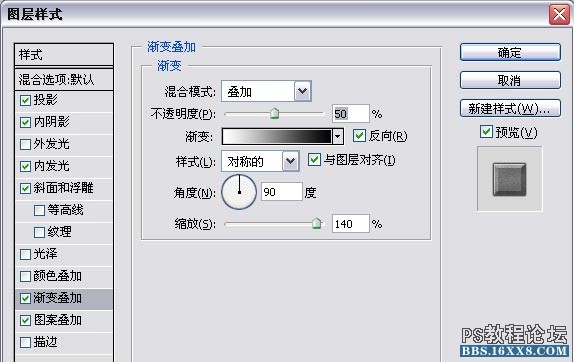
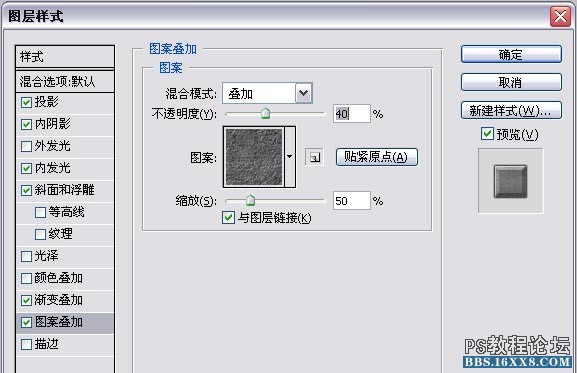
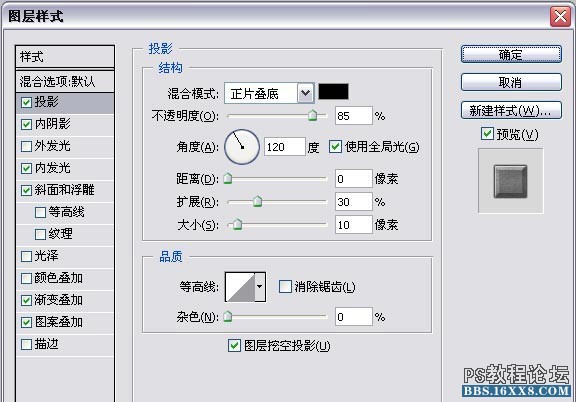
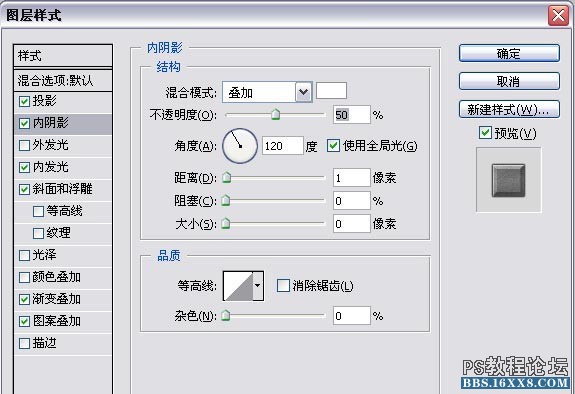
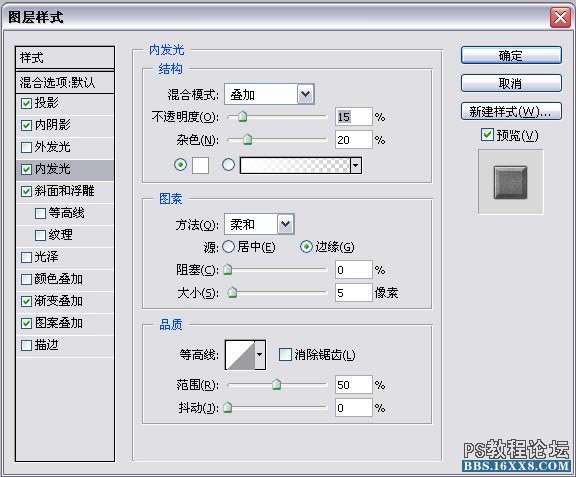
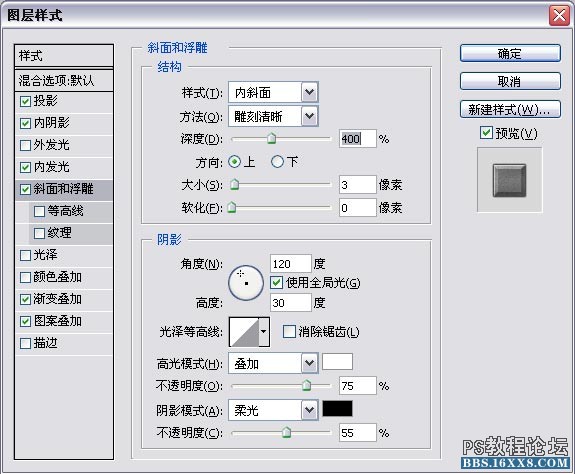
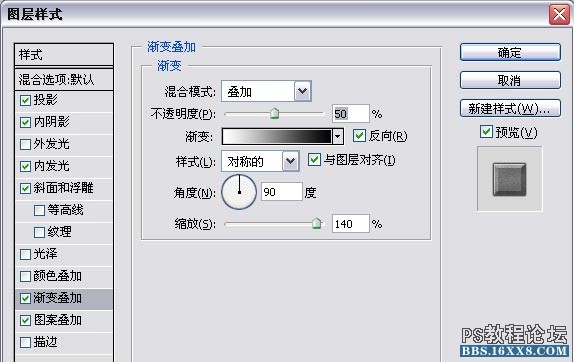
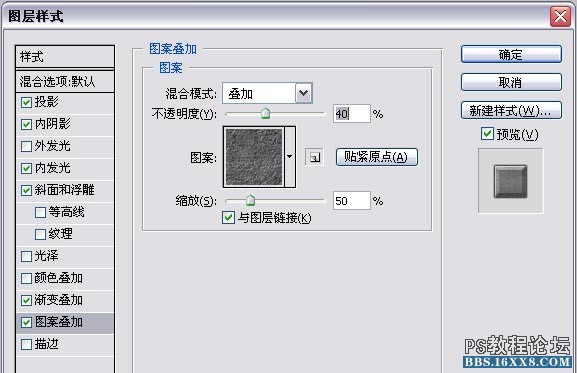
然后在图层面板的文字层上单击右键打开“混合选项”,给它一些样式,设置如图:






第四步:
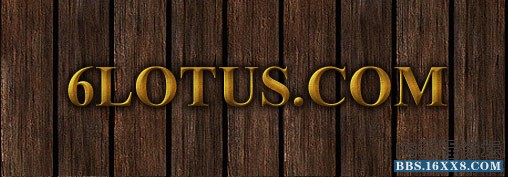
看看各种样式结合的效果,还不错吧。到这儿可以说基本结束了,不过我还想做点修饰。

第五步:
我想让对比更为强烈,文字更明显些。
先把文字层复制,然后栅格化,用滤镜-锐化-锐化,接着再打开亮度/对比度,亮度设为-5,对比度为+15。
选中木质层,使用滤镜-渲染-光照效果,这里我使用了“点光”,具体参数可根据情况来。
现在变的更为清晰凝重一些,好了,到此结束了,希望你喜欢它!


第一步:
首先创建一个文档,我使用的大小为508 × 117,背景我采用了木质图片。

第二步:
然后写上你所需要的文字,这里文字我采用了Times New Roman体,粗体,58点,颜色#885f18

第三步:
然后在图层面板的文字层上单击右键打开“混合选项”,给它一些样式,设置如图:






第四步:
看看各种样式结合的效果,还不错吧。到这儿可以说基本结束了,不过我还想做点修饰。

第五步:
我想让对比更为强烈,文字更明显些。
先把文字层复制,然后栅格化,用滤镜-锐化-锐化,接着再打开亮度/对比度,亮度设为-5,对比度为+15。
选中木质层,使用滤镜-渲染-光照效果,这里我使用了“点光”,具体参数可根据情况来。
现在变的更为清晰凝重一些,好了,到此结束了,希望你喜欢它!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






